O cabeçalho de um site geralmente consiste em um logotipo, o título do site, um menu de navegação e, frequentemente, alguns outros componentes também. Seu tema determina o layout dessas peças e é responsável por sua apresentação.

Se você deseja personalizar o cabeçalho do site, este tutorial mostrará como fazer uso do Editor do Site. Seu site deve usar um tema compatível com o Editor do site para que você possa reordenar os elementos do seu cabeçalho da maneira detalhada neste artigo.
Editar modelo de cabeçalho
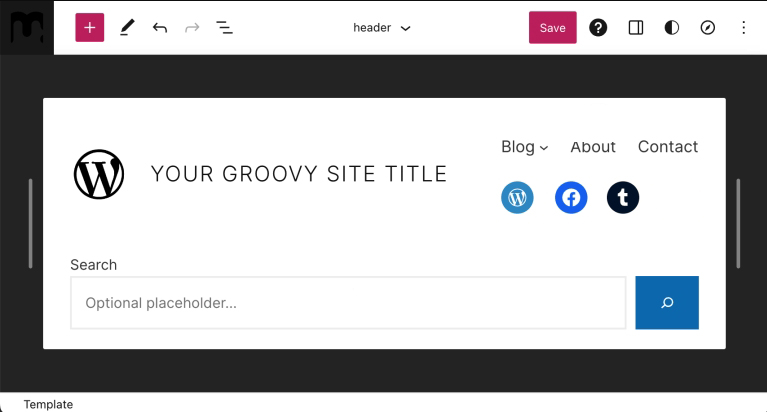
Para alterar a aparência do cabeçalho, você precisará alterar a parte do modelo de cabeçalho. Se você alterar esta parte do modelo apenas uma vez, as alterações aparecerão em todas as páginas do seu site. Siga estas etapas para chegar à parte do modelo chamada "Cabeçalho". Primeiro, vá para o painel do seu site e clique em Appearance > Editor. No lado esquerdo da tela, clique em Template Parts. Agora. clique em Editar e, em seguida, clique em Cabeçalho. Na próxima tela, você pode alterar a aparência das diferentes partes do cabeçalho do seu site.
Vários elementos podem aparecer em seu cabeçalho predefinido, dependendo do seu tema. Este documento o guiará pelo processo de adição e personalização de todos os diferentes elementos do seu cabeçalho.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraAdicionando elementos ao cabeçalho
Você pode incluir uma variedade de elementos em seu cabeçalho. Os seguintes são os mais comuns: logotipo, menu, barra de pesquisa e menu social.

logotipo do site
Para incluir um logotipo em seu cabeçalho:
- Clique no botão + Block Inserter enquanto estiver na seção de modelo de cabeçalho.
- Localize o bloco do logotipo do site.
- Insira-o clicando no bloco Logotipo do Site.
- Use o bloco para carregar a imagem do seu logotipo.
Depois de adicionar o logotipo do site, você pode ajustar sua posição em relação aos outros elementos do cabeçalho usando as setas de navegação para a esquerda e para a direita.
Por fim, você pode redimensioná-lo movendo os pontos de seleção para dentro e para fora até atingir o tamanho desejado.
Quando terminar, clique em Salvar e em Salvar novamente, certificando-se de que a caixa de seleção da parte do modelo de cabeçalho esteja marcada.
Saiba mais sobre como usar o bloco Logotipo do Site. Você aprenderá como reposicionar uma imagem, alterar seu alinhamento, cortá-la, aplicar um filtro, substituí-la, aplicar diferentes estilos e muito mais.
Menu do site
Para incluir um menu em seu Cabeçalho:
- Clique no botão + Block Inserter na seção de modelo de cabeçalho.
- Encontre o bloco de navegação.
- Insira-o clicando no ícone do bloco de navegação.
Depois de adicionar o bloco de navegação ao seu cabeçalho, você pode personalizá-lo seguindo nosso guia detalhado sobre como usar o bloco de navegação. Você aprenderá como inserir um bloco de navegação, adicionar links, criar submenus e alterar configurações de links, entre outras coisas.
Quando o menu estiver completo, use as setas para a esquerda e para a direita para reposicioná-lo.
Quando terminar, certifique-se de clicar em Salvar, em Salvar novamente e certifique-se de que a caixa de seleção da parte do modelo de cabeçalho esteja marcada.
Barra de pesquisa
Para incluir uma barra de pesquisa em seu cabeçalho:
- Clique no botão + Block Inserter enquanto estiver na seção de modelo de cabeçalho.
- Procure o bloco Pesquisar.
- Insira-o clicando sobre ele.
Depois de adicionar o bloco Pesquisar, você pode ajustar sua posição em relação aos outros elementos do cabeçalho usando as setas de navegação para a esquerda e para a direita.
Por fim, você pode redimensioná-lo arrastando os pontos de seleção para dentro e para fora até atingir o tamanho desejado.
Quando terminar, certifique-se de clicar em Salvar, em Salvar novamente e certifique-se de que a caixa de seleção da parte do modelo de cabeçalho esteja marcada.
Saiba mais sobre como usar o bloco de pesquisa. Você aprenderá como adicionar o bloco, alterar o texto do botão, alterar a fonte e as cores usadas no botão, alterar a largura do bloco, alternar o botão ou alterar sua posição, alterar o alinhamento do bloco e muito mais.
Ícones sociais
Para incluir ícones sociais em seu cabeçalho:
- Clique no botão + Block Inserter na seção de modelo de cabeçalho.
- Procure a seção Ícones sociais.
- Insira-o clicando sobre ele.
Você pode começar a adicionar perfis sociais depois de adicionar o bloco. Para realizar isso:
- Clique no botão + Block Inserter e insira o nome da plataforma social à qual deseja adicioná-lo. Para adicionar um item aos seus ícones sociais, clique nele.
- Para adicionar o link do seu perfil, clique no ícone mais uma vez. Copie e cole a URL do seu perfil social e clique na seta para confirmar.
- Se o próximo botão + não aparecer imediatamente após clicar na Visualização de lista, clique em Ícones sociais à esquerda para revelar o botão + e continue adicionando novos ícones.
- Repita as etapas 2 e 3 conforme necessário para adicionar todos os seus perfis de mídia social.
Depois de adicionar todos os seus ícones, você pode selecionar o bloco clicando no bloco Social Icons na Visualização de lista. Em seguida, você pode usar as setas para a esquerda e para a direita para alterar a localização do bloco em relação aos outros itens do menu.
Quando terminar, certifique-se de clicar em Salvar, em Salvar novamente e certifique-se de que a caixa de seleção da parte do modelo de cabeçalho esteja marcada.
Empacotando
Agora, sem a ajuda de nenhum plug-in de terceiros, você pode alterar facilmente seu cabeçalho seguindo este tutorial. No entanto, como o cabeçalho é uma parte muito importante de um site e você tem opções para ir além da imaginação, sugerimos que use Elementor ou Divi - ambos são capazes de criar sites de nível profissional. Portanto, se você deseja ultrapassar os limites e levar o desenvolvimento do WordPress a um outro nível, recomendamos fortemente esses plugins.





