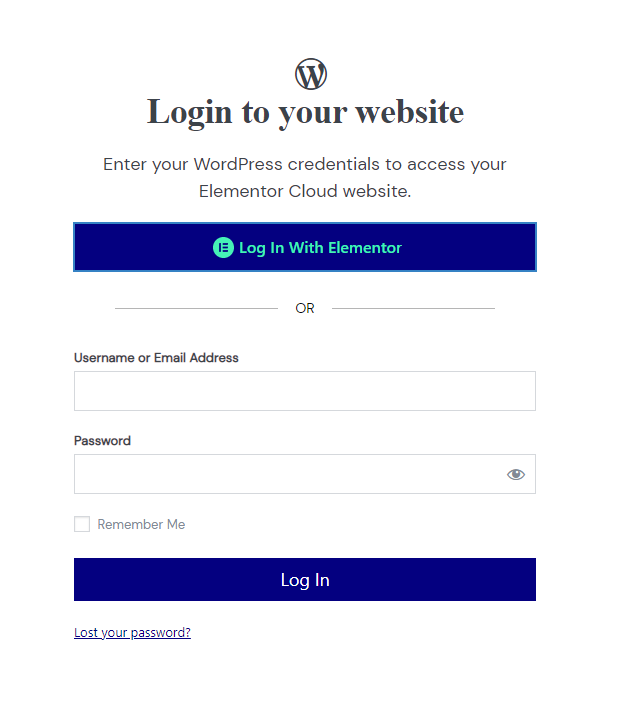
Se você estiver usando o Elementor Cloud por um tempo, deve ter visto uma página de login que parece " simples ". Embora seja verdade que gostamos da simplicidade, preferimos ter uma peça original e única. Quando se trata da página de login que funciona como a entrada de uma casa, ela deve ser diferente das portas de entrada de outras casas.

Neste tutorial, mostraremos como personalizar a página de login de um site Elementor Cloud. Mas primeiro, vamos ver se você realmente precisa disso.
Por que criar uma página de login personalizada ?
Por que de fato! Bem, como mencionei acima, todos nós queremos ter algo único que se destaque. Vamos imaginar que você crie um site de comércio eletrônico que seja bastante bem-sucedido com a associação. Você concorda em ter uma página de login que se parece com outras páginas de login do Elementor Cloud? ? Absolutamente não.

Uma das vantagens de ter uma página inicial personalizada é fortalecer sua marca na mente de seus clientes, o que obviamente é um ponto positivo. Vamos agora ver como você pode usar para personalizar sua página de login.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraLoginPressione

LoginPress é um plug-in gratuito do WordPress que permite personalizar sua página de login do WordPress e não apenas. Graças a este módulo, você poderá alterar seu plano de fundo e seu formulário de login e adicionar outros mecanismos de autenticação (pro). Por exemplo, você pode permitir que seu usuário use o Google, Twitter, Linkedin, etc.
Este plug-in é gratuito no repositório do WordPress, mas também possui uma versão premium que inclui vários recursos e está disponível por $ 49 por ano.
Características principais
- Planos de fundo de login personalizados
- Logotipo personalizado
- Login social
- Adicionar rodapé da página de login
- lindos botões
- Diversos estilos de formulários de login
- Página não autorizada
- Mensagens de boas-vindas personalizadas
Alterando o plano de fundo da página de login do Elementor Cloud
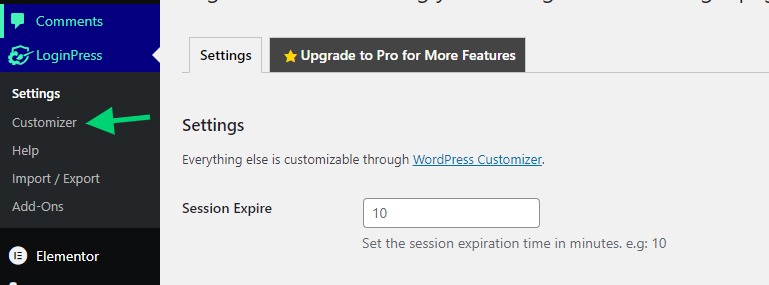
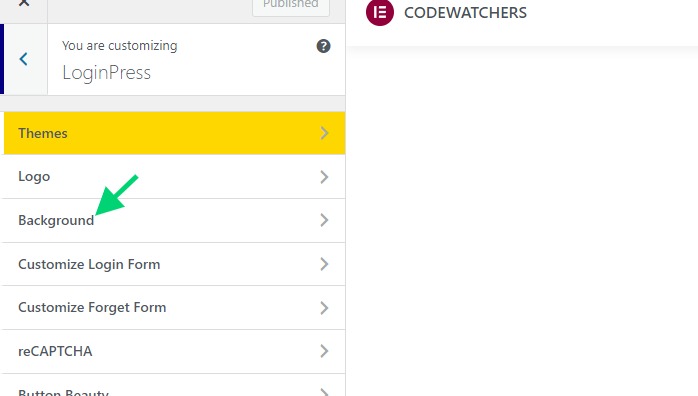
Começaremos alterando a página Elementor Cloud, que é quase toda branca. Depois de baixar o plug-in (mesmo a versão gratuita), você verá um menu chamado " LoginPress ". A partir daí, clicaremos em " Personalizador ".

Isso abrirá um personalizador semelhante ao personalizador de tema. A partir daí, você clicará em " Fundo ".

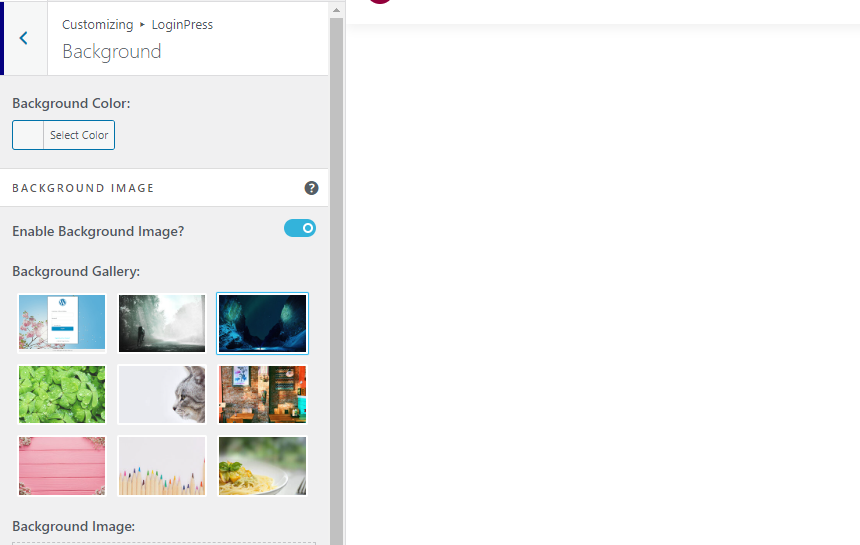
Por padrão, os plug-ins vêm com um plano de fundo predefinido que você pode usar. Mas você também pode enviar seu próprio plano de fundo, se desejar.

Quando terminar, salve suas alterações.
Como ocultar o botão de login do Elementor
O botão de login permite que qualquer pessoa que tenha uma conta Elementor faça login (enquanto eles precisam ter permissão para acessar o site). Você pode achar essa opção desnecessária, especialmente se quiser que seu cliente sempre faça login com a conta que você criou para ele.
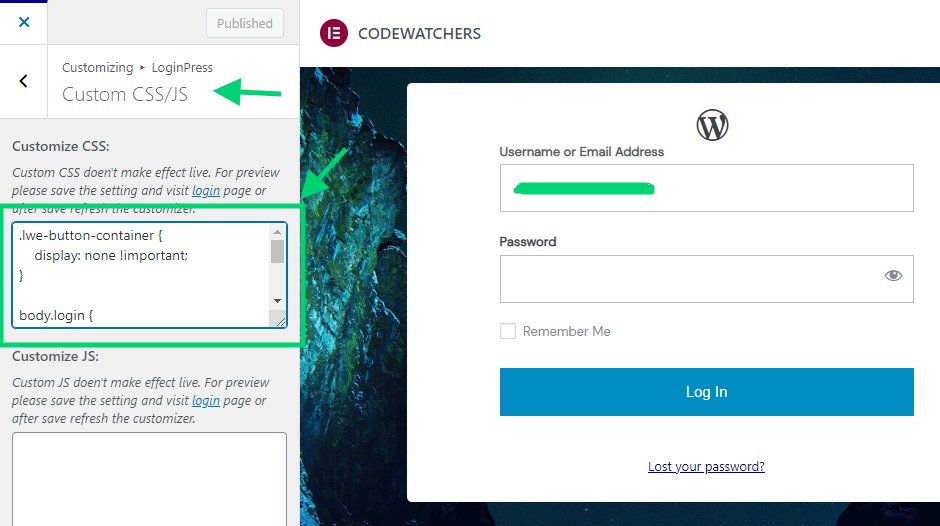
Aqui usaremos a opção CSS para ocultar a seção que mostra o botão de login do Elementor.

Você precisará colar o seguinte código na área de texto do CSS:
.lwe-button-container {
display: none !important;
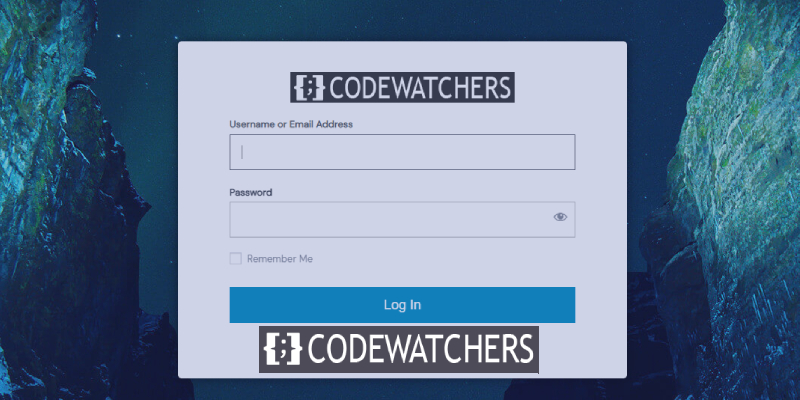
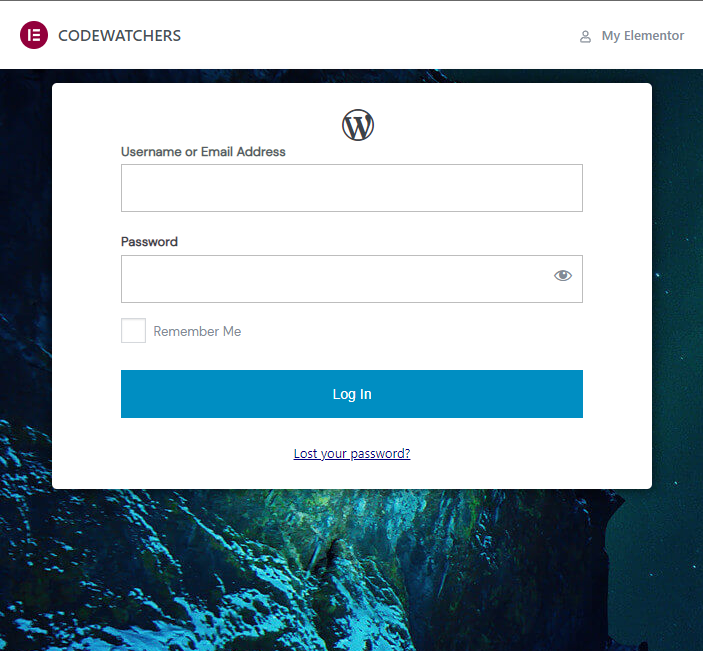
}A partir deste momento, você deve ter uma página de login semelhante à seguinte.

Como ocultar a barra de administração do Elementor
Acima da página de login, você pode ver uma barra de administração que mostra links para Elementor e a marca Elementor junto com o nome do seu site. Se você quiser ocultar isso, na mesma seção CSS, você pode adicionar o seguinte trecho de CSS:
.e-admin-bar {
display:none!important;
}Fazer isso definirá o formulário próximo ao topo, o que não é realmente bonito. O que queremos a seguir é centralizar o formulário para que, seja no celular ou no desktop, pareça mais atraente.
Para isso, precisaremos colar o seguinte código na seção CSS também.
body.login {
display: flex !important;
align-items: center !important;
justify-content: center !important;
}Como adicionar um logotipo personalizado
Infelizmente para nós, as opções de logotipo não funcionam na página de login do Elementor Cloud. A razão para isso é que ele não foi criado pelo WordPress, mas pelo Elementor. Portanto, o plug-in não atualiza efetivamente esse logotipo.
Para alterar o logotipo, primeiro precisamos ocultar o ícone do WordPress e injetar nosso logotipo. O código a seguir ocultará o ícone padrão do WordPress.
#wp-logo i.dashicons {
display:none !important;
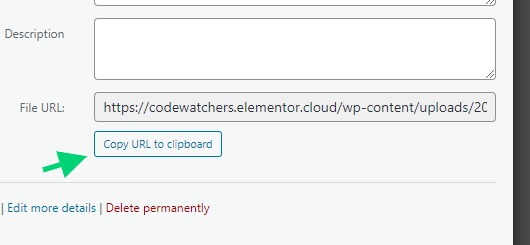
}Agora, usando JavaScript, vamos injetar nosso logotipo. A primeira coisa a fazer aqui é carregar seu logotipo na mídia e copiar o URL para seu logotipo.

Agora, na mesma seção, há um CSS, vamos injetar o seguinte código JavaScript.
// we'll create the image
let image = document.createElement( 'img' );
image.src = 'https://codewatchers.elementor.cloud/wp-content/uploads/2022/07/site-logo-1.png';
// we'll give some style but this is optional
image.style.cssText="background:#333;margin: 15px 0;";
// we'll add the image to the logo section
document.querySelector( '#wp-logo' ).appendChild( image );
// we'll disable the default logo height
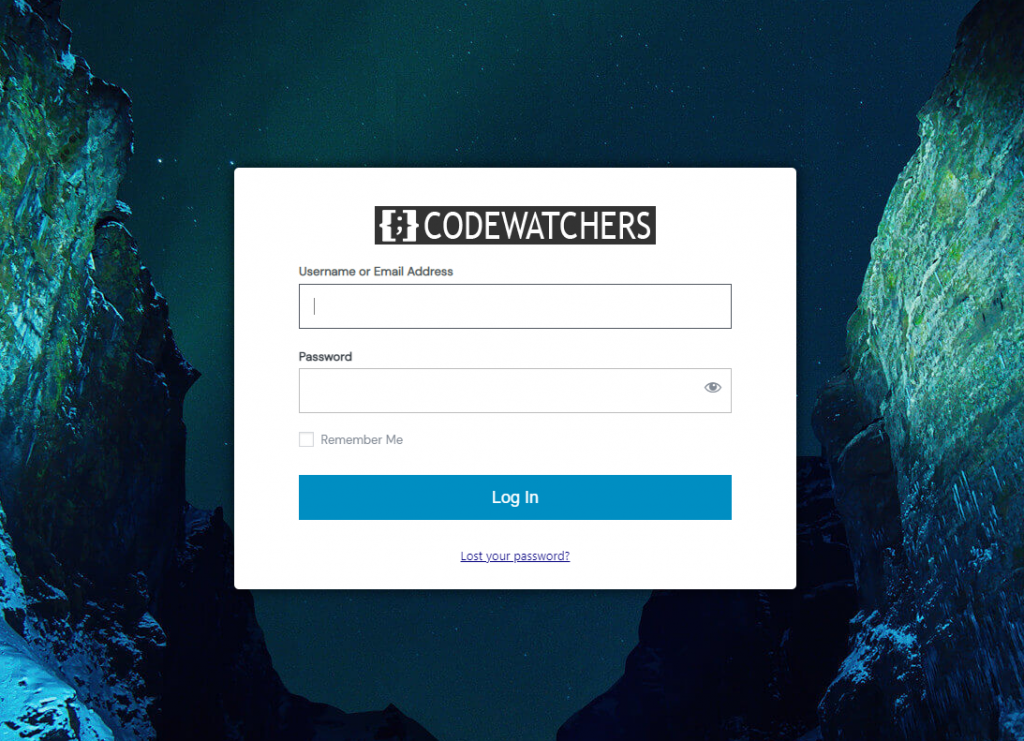
document.querySelector( '#wp-logo' ).style.cssText="height:auto";No final, você terá uma página de login semelhante a esta:

Solução de problemas
A edição do plano de fundo pode não funcionar. Você precisará editar o plano de fundo usando um código CSS. Primeiro, como anteriormente, você precisará carregar o plano de fundo que deseja usar e adicioná-lo ao snippet CSS:
body.login {
background-image: url(https://codewatchers.elementor.cloud/wp-content/plugins/loginpress/img/gallery/img-3.jpg) !important;
position: relative;
}Certifique-se de substituir o texto "ttps://codewatchers.elementor..../gallery/img-3.jpg" pelo seu plano de fundo real e salve suas configurações.
Esperamos que, ao final deste tutorial, você consiga personalizar sua página de login do Elementor Cloud .





