Todos nós sabemos como o uso de imagens em tamanho real pode tornar um site mais lento e ocupar muita capacidade de armazenamento. Também é verdade que comprimir essas imagens uma a uma pode ser uma verdadeira confusão. A solução que estamos prestes a detalhar aqui é um plugin WordPress conhecido como Smush.

Smush é um plug-in WordPress conhecido que é usado para otimização de imagens. Ele compacta e redimensiona as imagens para economizar espaço de armazenamento e diminuir a carga no servidor, o que acelera o site WordPress.
Este plugin oferece ferramentas automatizadas que facilitam muito todo o processo de compressão. Na maioria das vezes, ele funcionará em segundo plano, sem que você precise de algo especial.

Como não podemos listar todos os recursos disponíveis em uma frase, vamos tentar resumir quais são os recursos disponíveis.
Características principais
- Compressão sem perdas
- Bulk Smush
- Redimensionamento de imagem
- Otimização Automatizada
- Compatível com vários sites
- Carga preguiçosa
- Detecção de imagem de tamanho incorreto
- Sem Limites Mensais
Etapas para compactar imagens usando Smush
Vamos examinar essas maneiras, uma por uma, e como você pode usá-las.
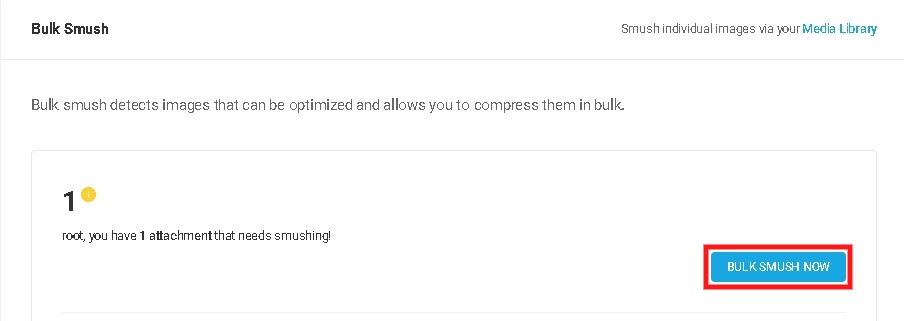
1. Bulk Smush
Depois de instalar e ativar o Smush em seu site WordPress, ele começa a procurar imagens que precisam de alguma compactação.

Bulk Smush será executado automaticamente e mostrará o número de imagens detectadas que podem ser compactadas. Com um clique, você pode compactar todas as imagens em seu site WordPress.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraAlém disso, sempre que você adicionar mais imagens, Bulk Smush irá percorrê-las para descobrir se elas precisam ser mais compactadas.
Ele irá mostrar o número de imagens que precisam de compressão e, com um clique, você pode comprimir todas essas imagens de uma vez.
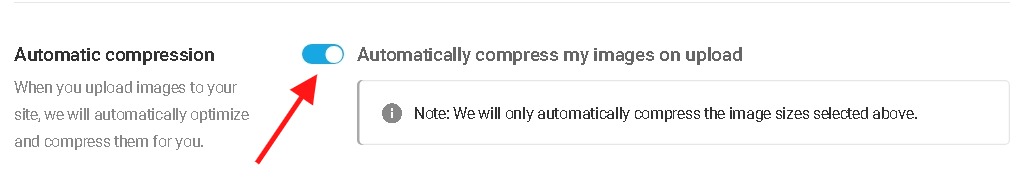
2. Compressão automática
Você também pode optar por compactar essas imagens automaticamente se estiver satisfeito com a função Bulk Smush.

Depois de habilitar a compactação automática, você nunca mais precisará ir para Bulk Smush novamente. Ele irá compactar rapidamente todas as imagens logo após carregá-las.
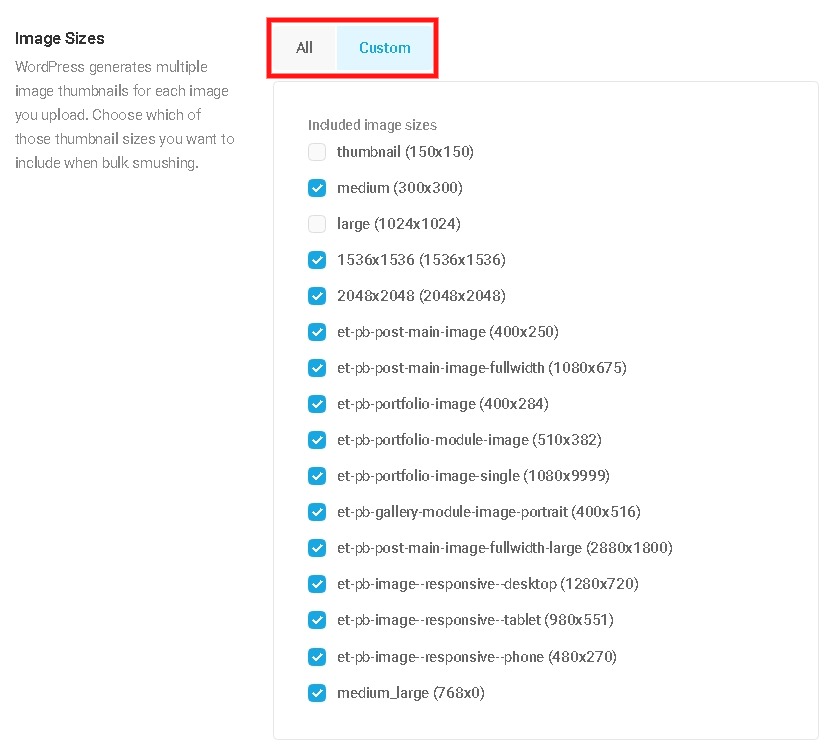
3. Selecione as imagens a serem excluídas
Existe um painel de tamanhos de imagem que permitirá que você selecione várias miniaturas de imagem para dispensar as imagens que você não deseja compactar.

Esta opção permite compactar apenas as imagens pequenas, pois algumas pessoas não desejam compactar imagens grandes para que tenham a mesma qualidade de som.
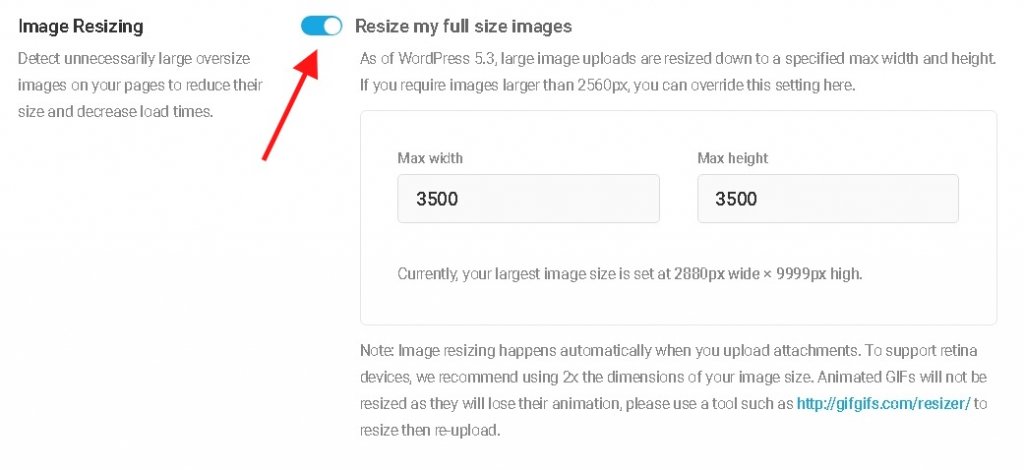
4. Redimensionar imagem
Algumas imagens são muito grandes para serem carregadas no WordPress, pois o WordPress 5.3 redimensiona automaticamente as imagens para 2560px de largura e altura. Essa imagem redimensionada é chamada de "novo original".
Às vezes, pode ser necessário fazer upload de imagens maiores que 2560 px. Smush pode ajudá-lo rapidamente com isso no painel de redimensionamento de imagem.

Ativar essa configuração permitirá que você salve imagens maiores do que 2560 px, enquanto você poderá personalizar o tamanho grande.
As imagens que foram redimensionadas antes de serem carregadas podem não precisar dessa configuração, embora perca muito tempo redimensionando as fotos manualmente.
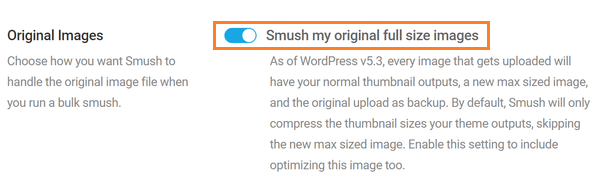
Depois de decidir o tamanho de suas imagens grandes, agora você pode garantir que as deseja esfumadas.

Para isso, você terá que ir para Imagens Originais, pois o Smush não compacta automaticamente as imagens originais, ao contrário das miniaturas, embora essa configuração esteja disponível apenas em Smush Pro.
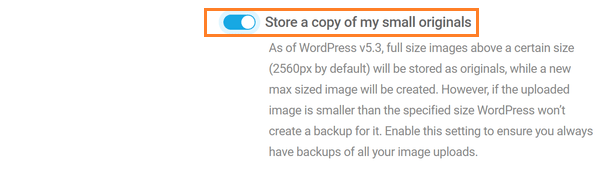
Smush garante compactação sem perdas, embora possa haver pessoas que desejam ter backups para que possam reverter para a imagem carregada originalmente.

Para isso, o Smush permite que o usuário com a opção de armazenar uma cópia dos meus pequenos originais, o que possibilitará que você tenha um backup da sua imagem original.
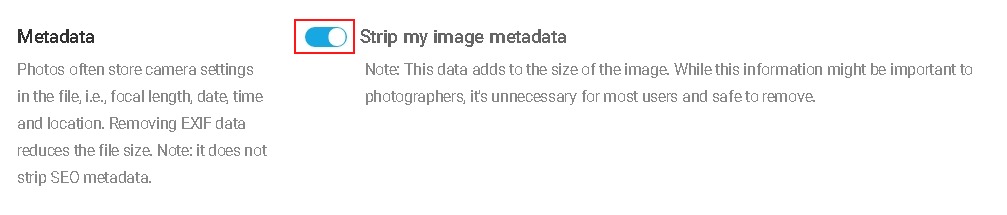
5. Metadados
Alguns dos dados que vêm com as imagens que carregamos não são importantes para usuários aleatórios, ao contrário dos fotógrafos.
Esses dados são seguros para remover usando o recurso de metadados do Smush, você pode fazer isso facilmente.

Este recurso o ajudará a remover todos os dados redundantes e sem importância, como a localização da foto, o que pode levar o usuário à sua localização ou ao serial da câmera, que pode rastrear as imagens capturadas da mesma câmera.
No entanto, é muito improvável que isso aconteça, mas agora faz muito mais sentido remover os dados sem importância.
6. Super Smush
É normal estar atento e focado no armazenamento e na velocidade do site. E se você é uma dessas pessoas, com o Super-Smush, você pode comprimir essas imagens duas vezes mais.

É também um dos recursos que vêm com a versão premium do Smush, ou seja, Smush Pro.
Ele eliminará dados excessivos tanto quanto possível, sem sacrificar a qualidade da imagem. E pode reduzir o tamanho do arquivo em até duas vezes.
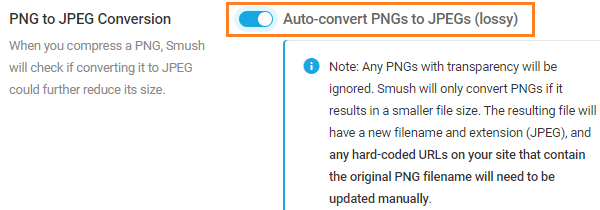
Converter PNGs em JPEGs:
Uma maneira mais simples e eficaz de compactar suas imagens é usar o formato JPEG em vez de PNG. Isso diminuirá automaticamente o tamanho da sua imagem.
Smush Pro permitirá que você faça isso com um único clique no painel de conversão de PNG para JPEG.

Embora possa ser difícil decidir quais imagens você deve manter como PNGs e quais podem ser convertidas em JPEGs.
As imagens que contêm gráficos e textos, como capturas de tela, podem perder alguma qualidade e parecer granuladas em seu site WordPress. Para garantir uma qualidade consistente, você pode não querer converter esses tipos de imagens em JPEGs.
Da mesma forma, para as fotografias em que 10% da queda na qualidade não será notável, podem ser convertidos em JPEGs para economizar espaço de armazenamento.
Conclusão:
Todos nós sabemos o quanto é importante diminuir a carga do servidor para manter o site rápido para que os usuários não saiam do site durante o carregamento.
Otimizar o tamanho das imagens pode ser uma ótima maneira de fazer isso e o Smush está lá para ajudá-lo não apenas com facilidade, mas também é rápido e pode economizar muito tempo.
Dessa forma, você pode aumentar o seu Pontuação do Google PageSpeed. Ao lado disso, existem vários outros recursos oferecidos pela Smush para fortalecer a experiência do seu site.
Como você compacta suas imagens para acelerar seu site? Quais plugins você usa e como é sua experiência com eles?
Conte-nos sobre sua forma de compactar e redimensionar imagens nos comentários abaixo.




