A última coisa que qualquer web designer deseja é que um usuário insatisfeito abandone seu site devido a um layout desordenado e difícil de navegar. Portanto, é fundamental entender que mesmo as menores nuances no design do site podem afetar significativamente as taxas de rejeição, taxas de conversão e muito mais. Como resultado, compilamos uma lista das melhores práticas absolutas para otimizar layouts de sites com Elementor neste artigo.

De acordo com a pesquisa de credibilidade da Web de Stanford, até 75% dos usuários da Internet julgam a legitimidade de um site pelo seu estilo visual. Em contraste, outro estudo descobriu que 38% dos consumidores abandonam um site devido a um layout feio.
Ninguém gosta de navegar em sites lentos com layouts desordenados, paletas de cores conflitantes ou um design ilegível e difícil de navegar. No entanto, quando um cliente encontra um desses sites, a resposta mais comum é clicar e escolher outro para visitar em seu lugar.
Como resultado, é fundamental construir postagens e páginas da web para seu site utilizando as estratégias mais eficazes. Um layout de site otimizado e visualmente atraente, desenvolvido com base nas práticas recomendadas, pode aumentar o tráfego, a taxa de conversão, o engajamento e a classificação do seu site. Fique atento para uma explicação sobre como fazer tudo isso.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraOtimizando com Elementor

Use o Elementor , um dos mais populares construtores de sites gratuitos em WordPress, para criar rapidamente uma página da web. É um construtor de páginas de arrastar e soltar que permite criar um site sem escrever nenhum código em apenas alguns minutos.
Nota: Â Use temas leves, de carregamento rápido e responsivos como "Olá" ou "Flexia" para ajudá-lo a tornar o layout do seu site tão único quanto você deseja.
Você pode criar layouts de site WordPress de alto desempenho rapidamente com o Elementor , seguindo as práticas recomendadas para layouts de site.
Cabeçalho e rodapé

Cabeçalhos e rodapés mantêm seu conteúdo unido e fazem seu site parecer mais profissional em nenhum momento. Esses são os dois locais onde você coloca os logotipos do seu site e os links para o conteúdo ou as páginas da web mais importantes. Eles são essenciais porque mostram ao mundo quem você é.
No entanto, essas seções também podem ser terríveis para o desempenho do seu site se tiverem muitas colunas, widgets e logotipos.
Sugerimos que você mantenha o número de colunas em sua seção de cabeçalho no máximo duas. Isso fará com que o layout pareça melhor.
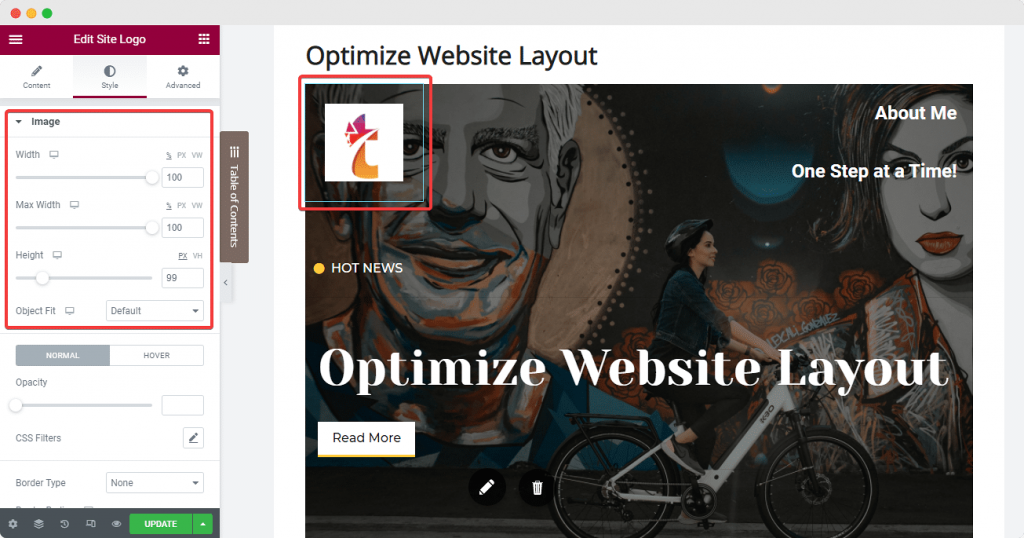
O Elementor tem um widget específico que permite criar e estilizar os logotipos do seu site e fazer com que pareçam pertencer ao seu negócio. A 'Aba Estilo' do Elementor pode ajudá-lo a definir as dimensões corretas para a imagem que você deseja usar ao fazer o upload. Isso garantirá que o layout não mude quando a página da web for carregada. Além disso, não se esqueça de adicionar um título de imagem relevante e tags alt ao seu site para melhorar a classificação do seu mecanismo de pesquisa.

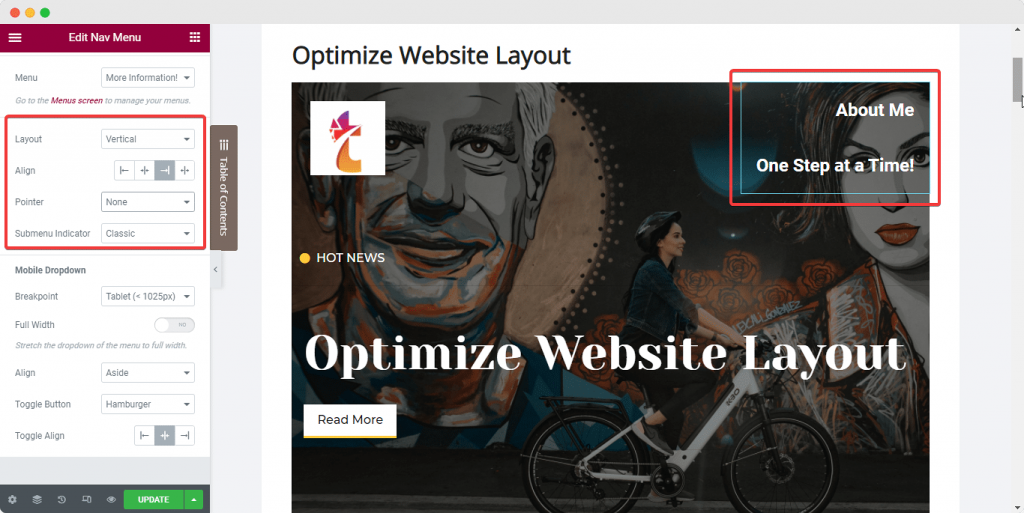
A seguir, temos o widget Menu Nav do Elementor que podemos colocar na 2ª coluna do nosso site. Adicione páginas e postagens importantes configurando a "Tela do menu" no painel do seu site. Em seguida, use as guias "Conteúdo" e "Estilo" do Elementor para alterar o layout. Esta é uma das melhores coisas que você pode fazer para manter as coisas limpas. Você deve definir o ponteiro para "nenhum".

Você pode adicionar quaisquer outros widgets de que precise ao seu cabeçalho (como um widget de Lista de ícones) ao lado do Menu de Navegação na mesma coluna.
Para garantir que tudo pareça bem junto, defina os elementos alinhados uns com os outros e defina a posição da coluna para se ajustar aos outros elementos. Aqui estão as etapas que você precisa seguir para obter o melhor layout possível:
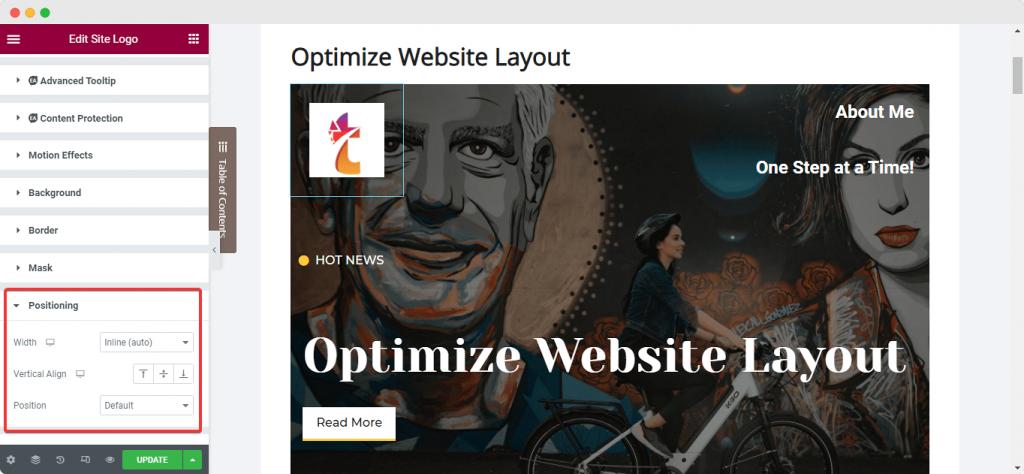
Certifique-se de ter escolhido seu widget. Em seguida, no painel lateral do Elementor, clique na guia "Avançado". Em seguida, em "Posicionamento", escolha "Inline" e defina a largura do widget para isso. Você pode fazer isso agora, e os widgets serão alinhados imediatamente.

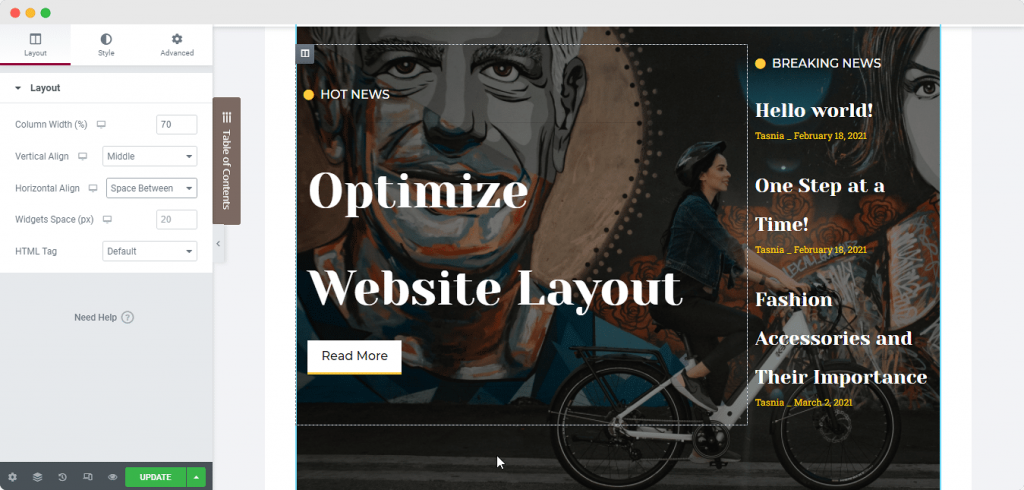
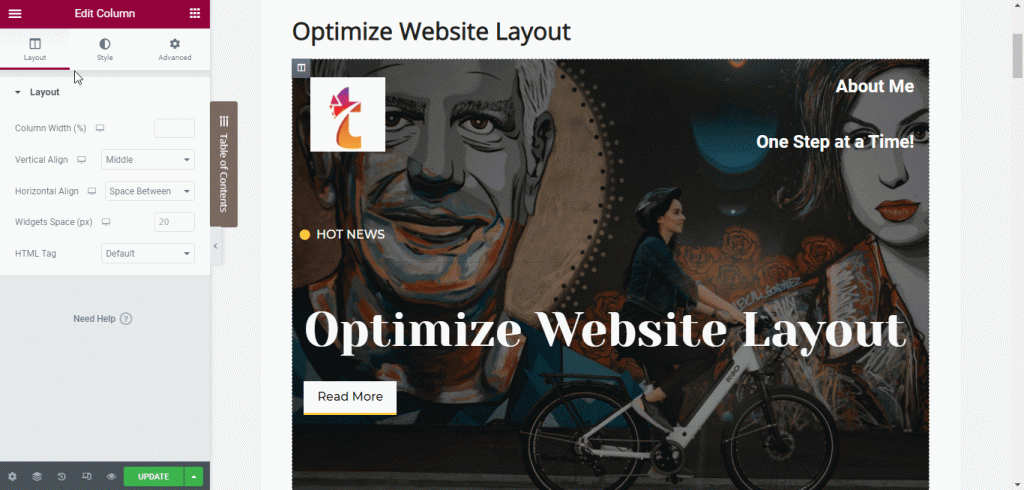
Em seguida, escolha a coluna e vá para a guia 'Layout'. Em seguida, defina a coluna para estar alinhada com os widgets. Em seguida, em "Alinhamento vertical", escolha "Inferior". Em "Alinhamento horizontal", escolha "Espaço entre".
Vamos falar sobre o rodapé agora. Muitos criadores de sites cometem o mesmo erro: eles usam vários widgets no rodapé para adicionar descrições, links e símbolos de direitos autorais. Nesse caso, a melhor maneira de tornar o layout do seu site mais eficiente é usar widgets que podem fazer muitas coisas e reduzir o número de seções no rodapé.
Você pode combinar alguns widgets em uma única seção para manter o rodapé limpo e bonito. Agora você também pode fazer um rodapé que muda com as tags dinâmicas do Elementor. Para saber mais, leia este texto dedicado.
Seção Herói do Site
Na próxima parte, falaremos sobre a seção Hero da página do seu site ou o banner que aparece no topo da página. A melhor maneira de fazer com que esta seção tenha uma boa aparência é usar um banner com texto em negrito que seja fácil de ser visto pelas pessoas no site.

Para fazer o texto se destacar sobre qualquer plano de fundo ou imagem em seu Banner Hero, use as opções de alinhamento de coluna para colocar o texto onde você quiser. Você vai querer fazer a mesma coisa que fez para a seção de cabeçalho. Selecione a coluna novamente, defina o alinhamento vertical para "Meio" e, em seguida, defina os preenchimentos conforme necessário para garantir que o layout seja o mais eficiente possível.
Utilize as opções globais de estilo
Para garantir que seu site tenha a mesma aparência em todo o mundo, recomendamos que você siga os padrões globais de estilização. Se você quiser aprender como fazer seu site parecer melhor com o Elementor, confira as dicas abaixo:

Use fontes globais
Uma maneira excelente de melhorar a aparência do seu site é não usar mais do que duas fontes de texto diferentes. Em vez disso, sugerimos que você use Global Fonts do Elementor para definir uma fonte que seja a mesma em todo o seu site.

Usando o recurso Design System do Elementor, você pode configurar rapidamente uma paleta de cores e um conjunto de estilos de fonte que podem ser usados em todos os widgets e páginas da web em seu site a partir de um só lugar. Você também poderá manter todas as suas páginas da web e postagens com a mesma aparência por causa disso.
Você pode definir fontes globais para permanecerem as mesmas, se as escolher no menu de hambúrguer no canto superior esquerdo do painel lateral do Elementor. Para fazer isso, clique no menu de hambúrguer e escolha "Configurações do site".
Clique na opção 'Fonte global' na seção 'Sistema de design'. Em seguida, escolha as fontes primária, secundária, de texto e de acento como desejar, conforme mostrado na imagem abaixo.
Use cores globais
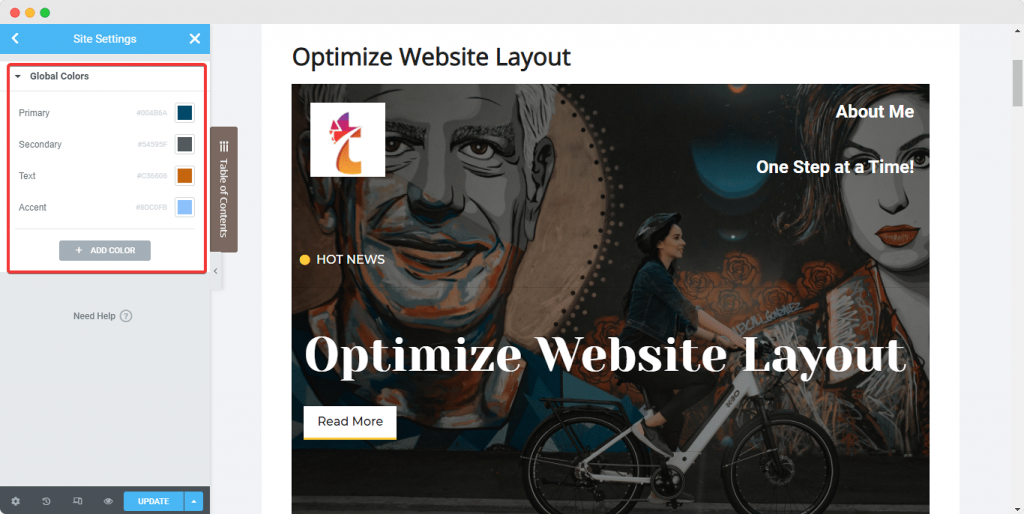
Como as fontes globais, o Elementor permite definir algumas cores globais para o seu site. Você pode fazer isso da mesma maneira. Você pode fazer isso novamente no painel lateral do Elementor em qualquer página da web: clique em "Configurações do site".

Desta vez, clique na opção "Global Color". Você verá quatro cores básicas do Elementor padrão: Primária, Secundária, Texto e Acento. Você pode escolher qual deseja usar. Essas cores podem ser alteradas e receber novos nomes. Você também pode adicionar novas cores. Assim que você alterar essas Cores Globais, poderá ver as alterações imediatamente, e elas serão aplicadas a todo o site ao mesmo tempo!
Separar o texto do fundo
Um bom contraste entre o texto e o fundo é importante para cada site, portanto, certifique-se de que haja o suficiente de ambos. Informações não legíveis prejudicam a pontuação do seu site e também podem fazer as pessoas saírem. O texto deve ser sempre fácil de ler, aconteça o que acontecer.

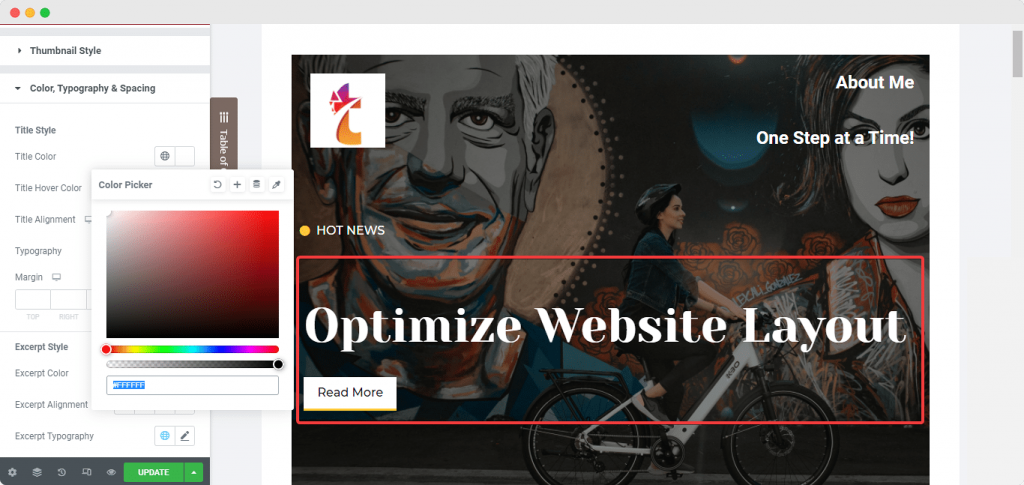
Certifique-se sempre de que o texto em seu site está claramente visível e fácil de ler, certificando-se de que o texto se destaque contra a cor de fundo ou imagem em que foi colocado. E com a ajuda da guia 'Estilo' do painel lateral do Elementor, você pode alterar a cor do texto em qualquer um dos widgets que usar.
Otimizando Imagem
É uma boa ideia adicionar imagens às postagens do seu blog se quiser que elas tenham um bom desempenho com os leitores. Imagens e GIFs ajudam a manter a atenção dos usuários por mais tempo. Para obter a melhor experiência do usuário e o melhor layout do site, você deve usar imagens de alta qualidade em seu site para que tenha a melhor aparência. Use texto ALT e atributos para todas as suas imagens em seu site para torná-las mais acessíveis.

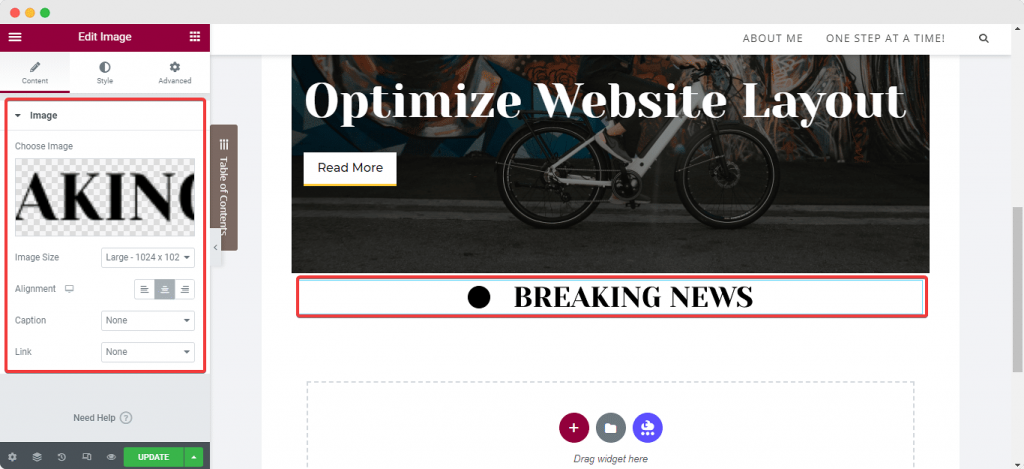
Outra forma de tornar seu site mais rápido é definir as dimensões de suas imagens. Facilita o carregamento rápido e mantém a boa qualidade. Usar taxas de compactação baixas também pode fazer com que suas imagens tenham uma aparência melhor no site. Ao usar o widget 'Imagem' do Elementor para adicionar uma imagem à sua página da web, você pode definir o tamanho e o alinhamento na guia 'Conteúdo' do widget.
Por exemplo, você pode alterar o preenchimento e a posição da imagem na guia 'Estilo'. Você também pode alterar as dimensões da imagem, filtros CSS, opacidade, bordas e assim por diante nesta guia, bem como o preenchimento da imagem.
Assegure a capacidade de resposta
Se você quiser ver um site, é mais provável que o faça pelo telefone agora do que antes. Portanto, se você não tornar o layout do seu site WordPress mais compatível com dispositivos móveis, perderá muitas chances de ganhar mais dinheiro.

Para garantir que as pessoas tenham uma boa experiência em seus dispositivos móveis, você precisa criar layouts de site simples, limpos e otimizados. Usando a configuração 'Custom Width' para widgets e elementos Elementor, você pode torná-los maiores. Ao usar larguras personalizadas, você não mudará as seções do seu site. Em vez disso, as larguras das seções serão alteradas para que todo o conteúdo possa ser visto em qualquer dispositivo.
Palavras Finais
Ter um site bem otimizado é muito importante porque ajuda as pessoas que o visitam a ter mais sucesso. É o objetivo de cada pessoa que visita seu site: obter uma resposta, resolver um problema ou concluir uma tarefa de algum tipo. Elementor dá um passo à frente neste projeto para que você possa obter o melhor resultado para seu dinheiro. Espero que este artigo ajude você a melhorar seu site Elementor .





