As imagens ocupam uma grande parte do nosso site, não importa o tipo de site que você tenha. Na verdade, às vezes as fontes de imagem ocupam a maior parte do nosso site. Nesse caso, é importante otimizar os espaços para o melhor funcionamento do site.

Um site com melhor desempenho sempre tem mais chances de reter usuários e a otimização da imagem é um dos principais fatores para melhorar o desempenho do seu site. Neste tutorial, discutiremos como otimizar imagens com Elementor no WordPress.
Optimole

Optimole é um plugin para WordPress totalmente compatível com Elementor que permite a otimização de suas imagens WordPress e aumenta o desempenho.
O Optimole otimiza na nuvem, o que significa que todas as imagens entregues estarão na nuvem e você ainda poderá manter suas imagens originais. Além disso, Optimole permite otimizar GIFs, definir exclusões e marcas d'água em suas imagens.
Como otimizar imagens WordPress com Optimole
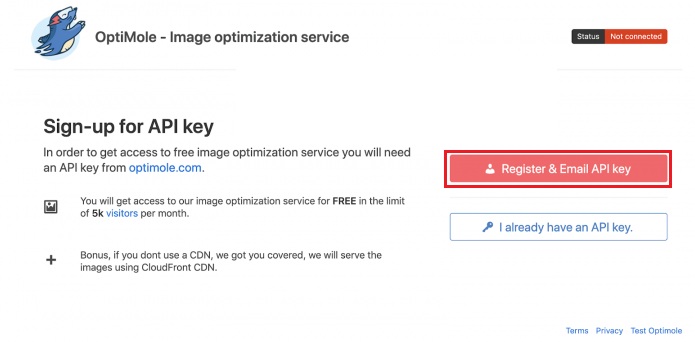
Depois de instalar e ativar o plug-in Optimole em seu WordPress, ele solicitará uma API, pois usa a rede em nuvem. Esta API irá conectar seu WordPress aos serviços Optimole. Pressione Register e Email API Key para prosseguir.

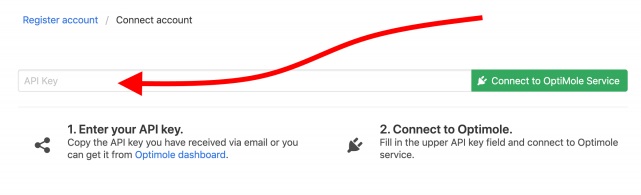
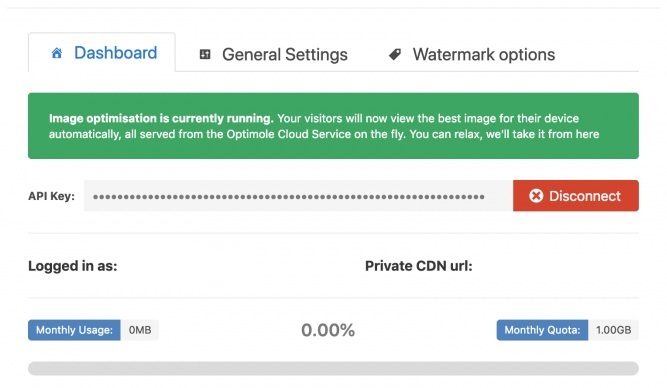
Você receberá uma chave de API em seu e-mail relacionada à rede em nuvem. Insira a chave API e você será direcionado para o Painel de otimização .
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
Seu painel principal do Optimole aparecerá na tela.

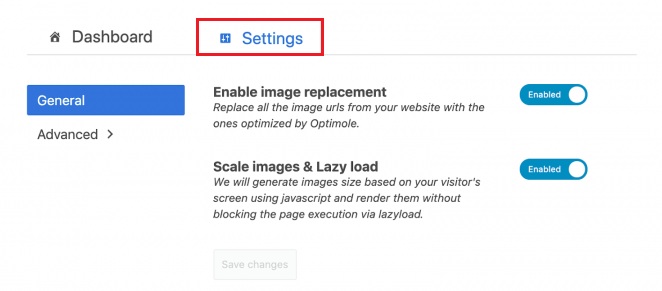
Nesse ponto, o Optimole está pronto para funcionar e funciona no piloto automático para a maioria dos sites. Para mais configurações, vamos passar para a guia Configurações .

Aqui você verá duas opções e deverá habilitá-las. Para o primeiro, o Optimole substituirá todas as suas imagens anteriores por imagens otimizadas. A última opção é um pouco mais útil, pois otimiza as imagens com base no dispositivo e na janela de visualização do usuário.
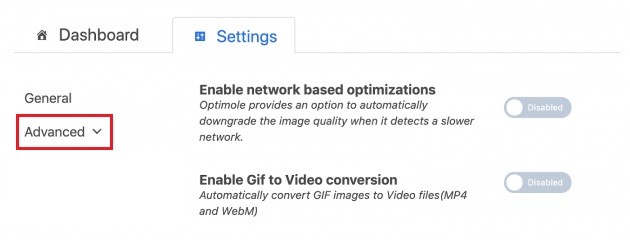
Para obter mais opções de configuração, mude para a guia Avançado .

Vamos parar um momento e entender todas essas opções avançadas.
- Otimizações baseadas em rede: esta opção é muito útil se você deseja fornecer imagens pesadas para usuários com conexões de Internet mais lentas. O Optimole reduzirá a qualidade da imagem à medida que detecta um usuário com conexão lenta à Internet.
- Conversão de GIF em Vídeo: Se você enviar muitos GIFs animados, essas opções são muito úteis. Pois vai pegar todos os seus GIFs e transformá-los em um vídeo automaticamente.

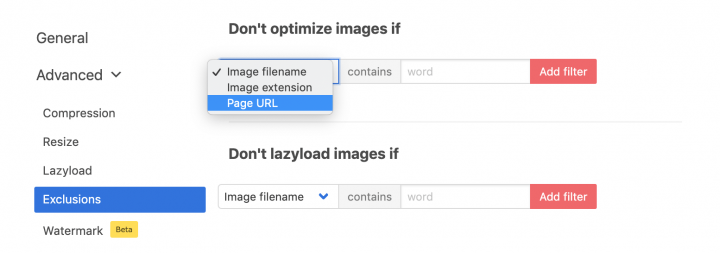
- Exclusões: esta opção é para todas as imagens que você não deseja otimizar. Você pode escolher especificamente essas imagens e elas serão eliminadas do processo de otimização.

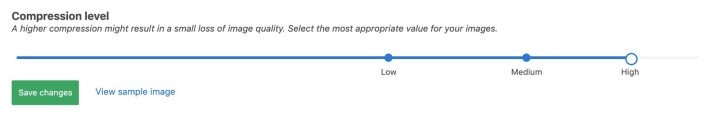
- Nível de compressão: Este é bastante autoexplicativo. Certifique-se de escolher a quantidade certa de compactação se não quiser que sua imagem perca qualidade. Recomendamos que você visualize a imagem em cada nível para ter uma ideia melhor.
Como Integrar Elementor Com Optimale
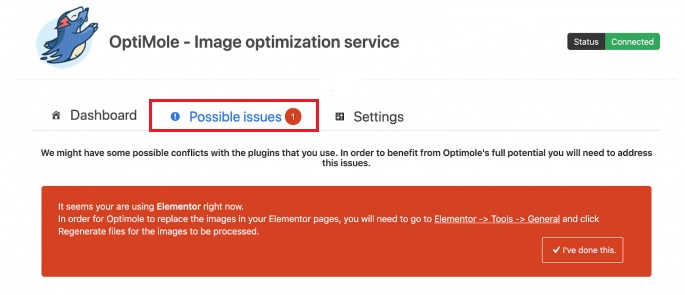
Se você tiver o Elementor habilitado em seu site, a seguinte opção aparecerá no painel do Optimole .

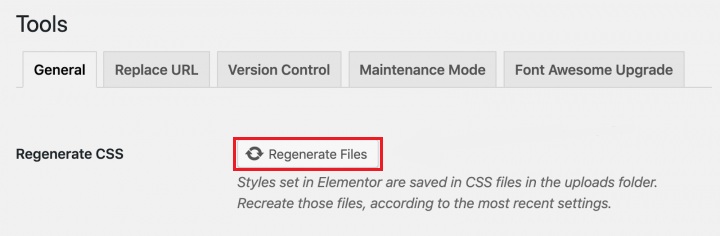
Vá para Ferramentas do Elementor no Admin do WordPress e, em seguida, Gerar CSS novamente.

E agora o Optimole vai começar a funcionar perfeitamente no seu WordPress junto com o Elementor .
É assim que você pode otimizar suas imagens com o Optimole e o Elementor Page Builder . Para mais de nossas postagens, junte-se a nós no  Facebook e no Twitter .





