Dominar a arte de organizar imagens lado a lado pode melhorar significativamente o apelo visual do seu site. Quer você seja um blogueiro, fotógrafo ou proprietário de uma empresa, saber como alinhar e exibir imagens sem esforço pode elevar seu conteúdo.

Neste guia completo, nos aprofundaremos nas complexidades de colocar imagens lado a lado no WordPress, utilizando métodos tradicionais e o poder dos plug-ins.
Desde melhorar a experiência do usuário até otimizar a estética do seu site, este tutorial irá equipá-lo com as habilidades necessárias para criar layouts visualmente cativantes que deixam uma impressão duradoura em seu público.
Não importa se você está usando algum construtor de páginas como Elementor ou Divi , esses truques funcionarão de qualquer maneira.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraPor que organizar imagens lado a lado no WordPress?
Aumentar o fascínio visual do seu site WordPress é tão simples quanto incorporar imagens lado a lado, enriquecendo seu layout com um apelo cativante.
As imagens lado a lado não apenas otimizam a eficiência do espaço, maximizando seu conteúdo visual em áreas confinadas, mas também elevam a apresentação estética do seu site fotográfico, apresentando seu portfólio de maneira visualmente envolvente.
Além disso, facilitar a comparação de imagens para usuários em seu blog WordPress torna-se perfeito quando as imagens são justapostas lado a lado, permitindo análise e compreensão das diferenças sem esforço.
Vamos nos aprofundar no processo simples de adicionar imagens lado a lado no WordPress, explorando dois métodos distintos:
- Método 1: utilizando o editor de blocos para organização de imagens lado a lado
- Método 2: incorporando um plug-in para exibição de imagens lado a lado sem esforço
Método 1: utilizando o editor de blocos para organização de imagens lado a lado
Se você procura uma abordagem direta para organizar imagens lado a lado no editor de blocos de Gutenberg, este método é feito sob medida para você.
Dentro do editor, um bloco dedicado da Galeria simplifica o processo de exibição de imagens em linhas e colunas de forma integrada.
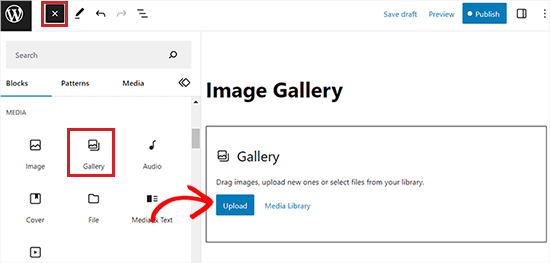
Para começar, inicie uma nova postagem/página ou acesse uma já existente para entrar na interface do editor de conteúdo. Uma vez dentro, navegue até o canto superior esquerdo da tela e clique no botão ‘Adicionar Bloco’ (+), que abrirá o menu de bloqueio.
Posteriormente, localize e integre facilmente o bloco Galeria na página ou postagem desejada neste menu.

Depois disso, adicionar imagens ao seu bloco de galeria torna-se fácil. Basta clicar no botão 'Upload' para adicionar imagens diretamente do seu computador.
Alternativamente, você pode escolher imagens da sua biblioteca de mídia WordPress selecionando o botão ‘Biblioteca de mídia’.
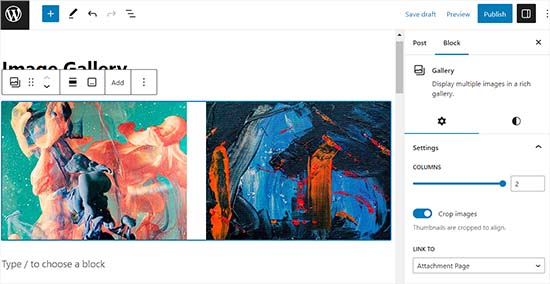
Conforme ilustrado, duas imagens foram perfeitamente integradas ao nosso bloco Galeria, alinhando-as automaticamente lado a lado com a ajuda do WordPress.

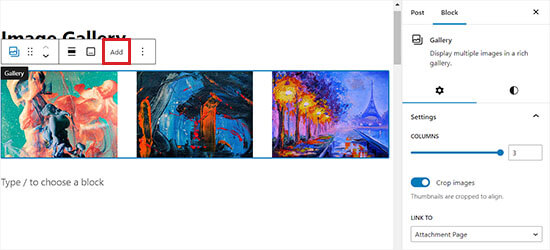
Se você optar por incluir uma terceira imagem, clique no botão ‘Adicionar’ localizado na barra de ferramentas do bloco na parte superior.
Esta ação fará com que a biblioteca de mídia seja aberta, permitindo que você selecione e adicione uma terceira imagem ao seu bloco da Galeria. Depois de adicionado, você notará que o WordPress redimensiona automaticamente as imagens, organizando-as perfeitamente lado a lado para uma exibição visualmente atraente.

Caso opte por inserir uma quarta imagem no bloco Galeria, ela será automaticamente posicionada abaixo das imagens existentes.
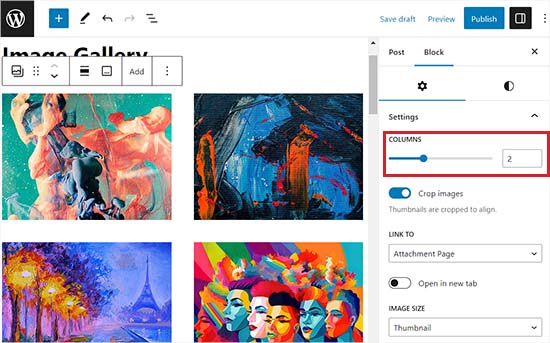
Para resolver isso, você pode ajustar o número de imagens que o WordPress exibe lado a lado em uma única coluna.
Por exemplo, se você preferir duas imagens alinhadas horizontalmente com mais duas empilhadas verticalmente abaixo delas, basta definir a opção Colunas como 2.
Este ajuste simples garante que suas imagens sejam organizadas exatamente como desejado, permitindo maior flexibilidade e controle sobre o layout da sua galeria WordPress.

Além disso, você tem a opção de cortar imagens para alinhamento adequado, ajustar seus tamanhos, vinculá-las a várias páginas e alterar a cor de fundo por meio do painel de blocos.
Após concluir esses ajustes, lembre-se de clicar no botão 'Atualizar' ou 'Publicar' para salvar suas modificações.
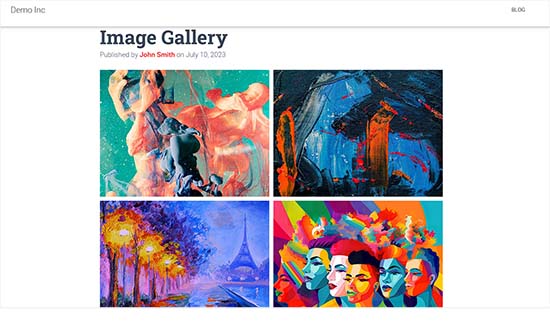
Agora, basta navegar até o seu site para observar as imagens exibidas lado a lado.

Método 2: incorporando um plug-in para exibição de imagens lado a lado sem esforço
Se você estiver usando o editor clássico do WordPress ou pretende criar galerias mais complexas além do bloco padrão da Galeria, este método é feito sob medida para você.
Apoiamos a Envira Gallery como o principal plugin de galeria do WordPress, oferecendo funcionalidade incomparável. Embora a Galeria Envira ofereça uma versão gratuita, usaremos o plano Pro neste tutorial. Comece instalando e ativando o plugin Envira Gallery.
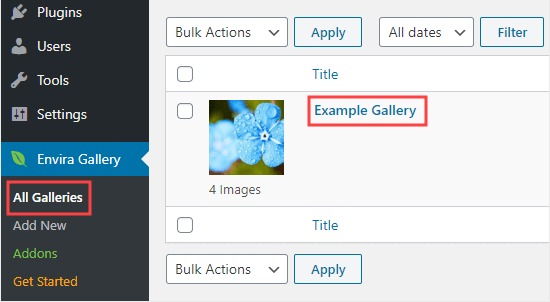
Após a ativação, navegue até o painel do WordPress e acesse a página Galeria Envira »Adicionar novo.
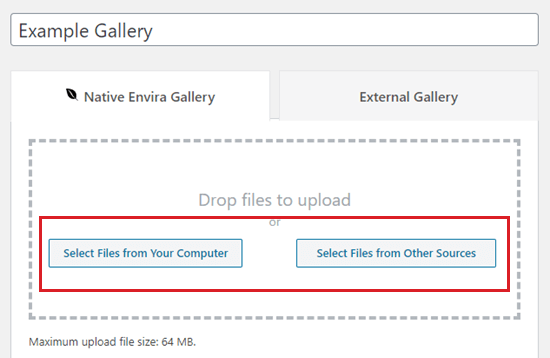
Aqui, atribua um título à sua nova galeria; para fins de demonstração, rotulamos a nossa como 'Galeria de Exemplos'.

Em seguida, selecione as imagens que deseja utilizar do seu computador clicando no botão ‘Selecionar arquivos do seu computador’.
Para fazer upload de imagens da biblioteca de mídia, basta clicar no botão ‘Selecionar arquivos de outras fontes’.
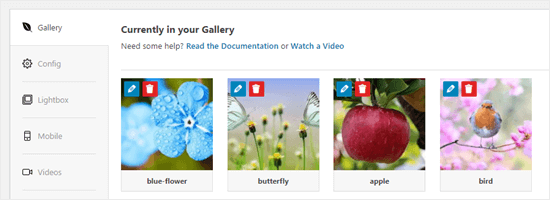
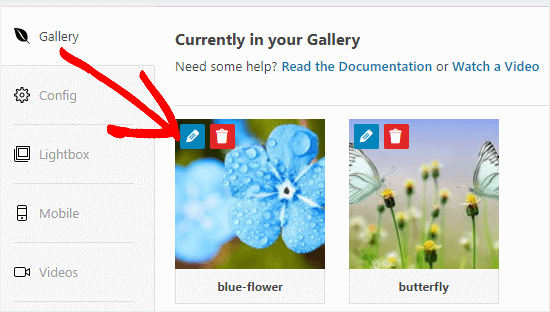
Ao enviar as imagens, navegue até a seção Galeria para visualizá-las.
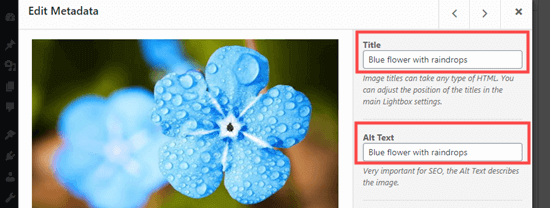
Neste ponto, você tem a opção de atribuir títulos e texto alternativo às suas imagens. O título será exibido abaixo da sua imagem quando um usuário passar o cursor sobre ela.

Abaixo da imagem no modo pop-up lightbox, você encontrará o título exibido. Exploraremos isso mais detalhadamente em breve.
Para modificar o título e o texto alternativo, basta clicar no botão ‘Editar’ em uma imagem da galeria.

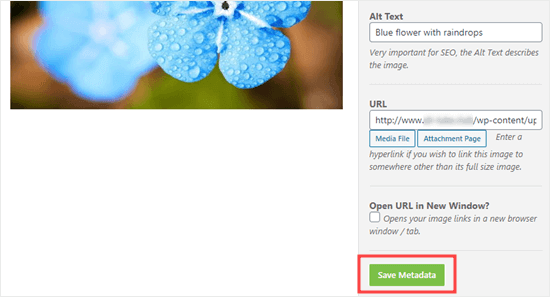
Aqui você poderá ajustar o título da imagem e fornecer texto alternativo, o que é benéfico para o SEO do seu site WordPress.
Se o título descrever adequadamente a imagem, você também poderá usá-lo como texto alternativo.

Depois de concluir suas edições, clique no botão 'Salvar metadados' antes de fechar a janela. Negligenciar esta etapa fará com que suas alterações não sejam salvas na galeria.

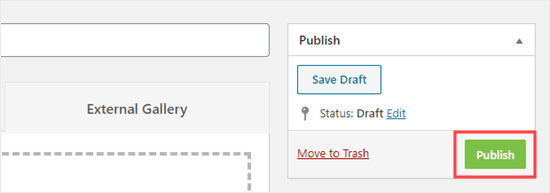
Em seguida, volte ao topo da página e selecione ‘Publicar’ para salvar a galeria de imagens recém-criada. Em seguida, navegue até a página ou postagem desejada do WordPress onde pretende adicioná-la.

Depois de navegar até o local desejado, clique no botão ‘Adicionar Bloco’ (+) situado no canto superior esquerdo da tela para acessar o menu de bloqueio.
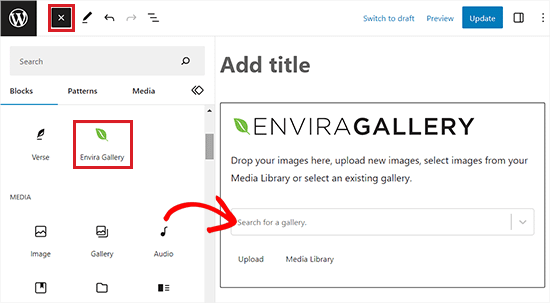
A partir daí, encontre e insira o bloco da Galeria Envira em sua página ou postagem.

Em seguida, selecione a galeria que você criou anteriormente no menu suspenso do próprio bloco.
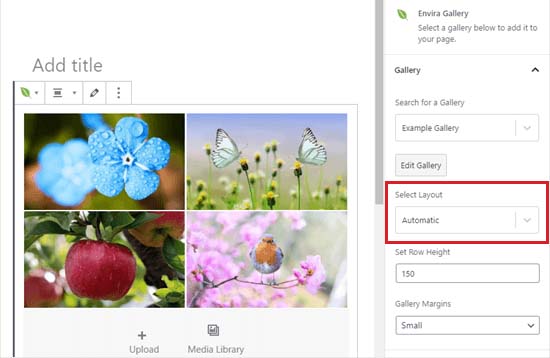
Para organizar as imagens da galeria lado a lado, navegue até o painel de blocos localizado no canto direito da tela.
Role para baixo até a seção ‘Selecionar layout’ e escolha o número desejado de colunas no menu suspenso. Suas imagens agora aparecerão lado a lado na sua página do WordPress.

Além disso, você tem a opção de ajustar as margens da galeria, ativar o Isótopo e personalizar as configurações do lightbox diretamente no painel do bloco.
Após fazer esses ajustes, lembre-se de salvar suas configurações clicando no botão ‘Publicar’ ou ‘Atualizar’.
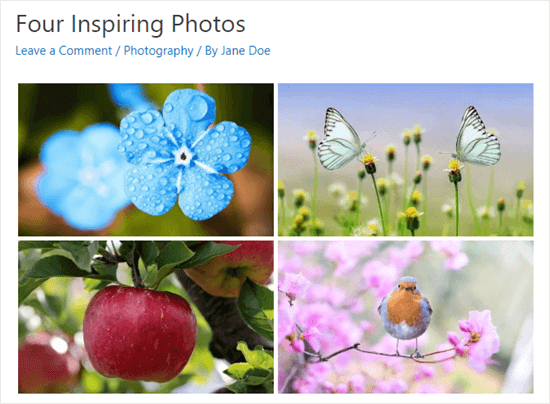
Agora você pode visitar seu site para ver as imagens lindamente dispostas lado a lado.

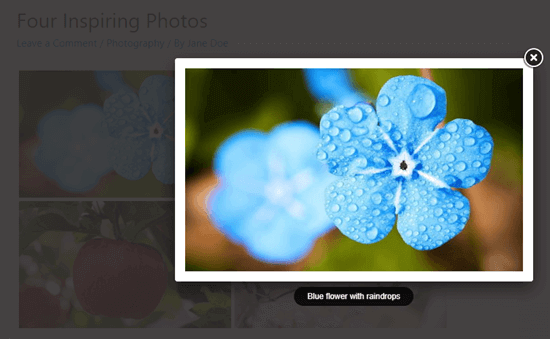
Os usuários agora podem clicar em qualquer imagem e visualizá-la em tamanho real em uma mesa de luz. Além disso, eles podem navegar facilmente pelas imagens usando o recurso lightbox.

Para adicionar mais imagens à sua galeria, acesse a página Galeria Envira »Todas as Galerias no painel do WordPress. A partir daí, basta selecionar a galeria desejada clicando em seu nome para iniciar a edição.

As modificações feitas em sua galeria serão refletidas automaticamente em todos os casos em que ela estiver incorporada em suas postagens, páginas ou barras laterais, eliminando a necessidade de reinserção.
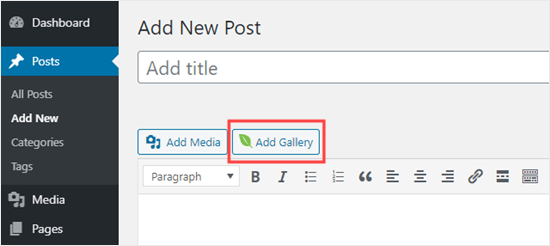
Dica profissional: se você estiver utilizando o editor clássico em vez do editor de blocos, a Galeria Envira permanecerá acessível. Basta localizar o botão ‘Adicionar Galeria’ acima do editor clássico para incorporar uma galeria existente em sua postagem.

Após a conclusão, certifique-se de clicar no botão ‘Publicar’ ou ‘Atualizar’ para salvar suas configurações.
Como manter sua imagem alinhada no WordPress?
Ao posicionar duas imagens lado a lado, é crucial garantir que elas se alinhem perfeitamente para obter uma aparência elegante e visualmente coesa.
Mesmo ao inserir uma única imagem em seu blog WordPress, alinhá-la com seu conteúdo mantém o equilíbrio visual.
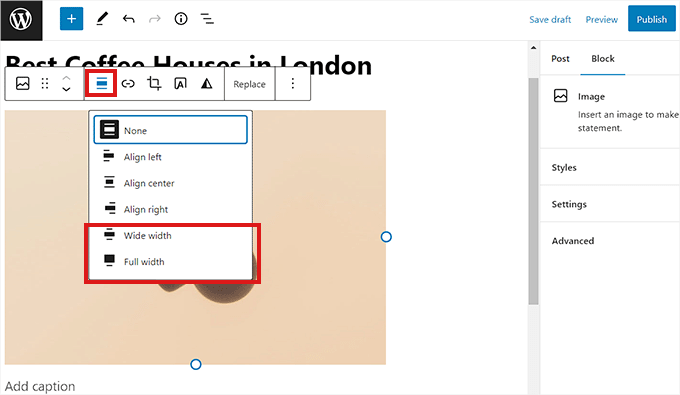
No editor de blocos do WordPress, conseguir o alinhamento é simples: basta clicar no botão ‘Alinhar’ na barra de ferramentas acima do bloco.
Esta ação abre um menu com várias opções que permitem ajustar o posicionamento da imagem – deslocá-la para a esquerda ou para a direita, combiná-la com a largura do contêiner ou selecionar a opção de largura total para largura consistente em toda a página.

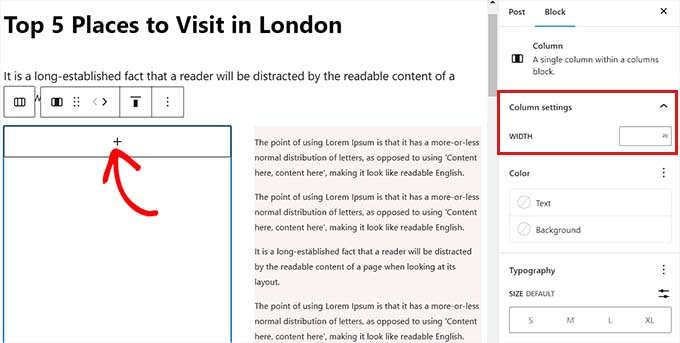
Além disso, você pode utilizar o bloco Coluna para posicionar sua imagem ao lado do conteúdo. Basta escolher a variação 50/50. Depois, insira um bloco de imagem que se alinhe perfeitamente com o seu conteúdo.

Além disso, você tem a opção de quebrar o texto ao redor da imagem, utilizar o bloco de grupo, incorporar o bloco de capa ou explorar vários outros métodos para alinhar imagens juntas ou separadamente.
Empacotando
Seguindo o guia passo a passo descrito neste blog, você pode criar facilmente um site ou blog visualmente deslumbrante que capte a atenção do seu público.
Esteja você apresentando produtos, compartilhando peças de portfólio ou simplesmente aprimorando sua narrativa, a capacidade de organizar imagens lado a lado adiciona um toque profissional à sua presença online.
Adote essas técnicas, experimente layouts e observe como seu site WordPress se transforma em uma experiência visual cativante.




