Procurando uma maneira de remover o título da página no Elementor ? Se for esse o caso, você está no caminho certo. Vamos orientá-lo através das etapas neste artigo.

Um título de página é essencial em todos os construtores de páginas, incluindo o Elementor. O título da página, como você deve saber, aparece no topo de cada página, logo acima do conteúdo.
Este artigo mostrará como remover o título da página no construtor de páginas Elementor . Se você quer aprender o processo, não vá a lugar nenhum.
Antes de iniciarmos o processo de remoção do título de uma página, é importante entender o que é um título de página e por que ele deve ser removido.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraVamos começar!
Qual é a importância do título da página & de removê-lo ?
Um título de página, também conhecido como tag de título, é uma breve descrição de uma página da Web que aparece na parte superior da janela do navegador e nas páginas de resultados do mecanismo de pesquisa (SERPs). É um componente essencial de uma página de SEO bem otimizada. A tag de título de uma página deve incluir a palavra-chave da página.
No construtor de páginas Elementor, você pode arrastar e soltar para criar qualquer página. Embora um título de página possa melhorar o SEO e informar os visitantes sobre o conteúdo da página, pode ser necessário remover o título da página no Elementor por qualquer motivo.
Você pode querer remover o título de uma página por vários motivos. Como o Elementor não requer conhecimento de codificação, você pode concluir esta tarefa com um único clique.
Veja a seguir os motivos mais comuns para remover o título de uma página:
- Normalmente, as páginas de destino/vendas são construídas em uma tela em branco, sem cabeçalho, rodapé ou título.
- No caso de uma incompatibilidade entre o URL da página e o título, o WordPress usará o nome da página fornecido como o URL da página. Frequentemente queremos dar-lhes nomes diferentes, por isso devemos remover ou ocultar o título.
- Para alterar o estilo padrão, um título de página herda automaticamente as regras CSS do tema que está sendo usado. Se quisermos mudar sua aparência, devemos primeiro removê-lo e depois reestilizá-lo com Elementor.
Independentemente do motivo, remover o título da página no Elementor é um processo simples. Para remover o título da página no Elementor, você deve seguir várias etapas.
Ocultar títulos de página no Elementor
Se você estiver usando o Elementor, poderá ocultar os títulos com um único clique, sem a necessidade de nenhum código ou plug-in.
Siga os seguintes passos:
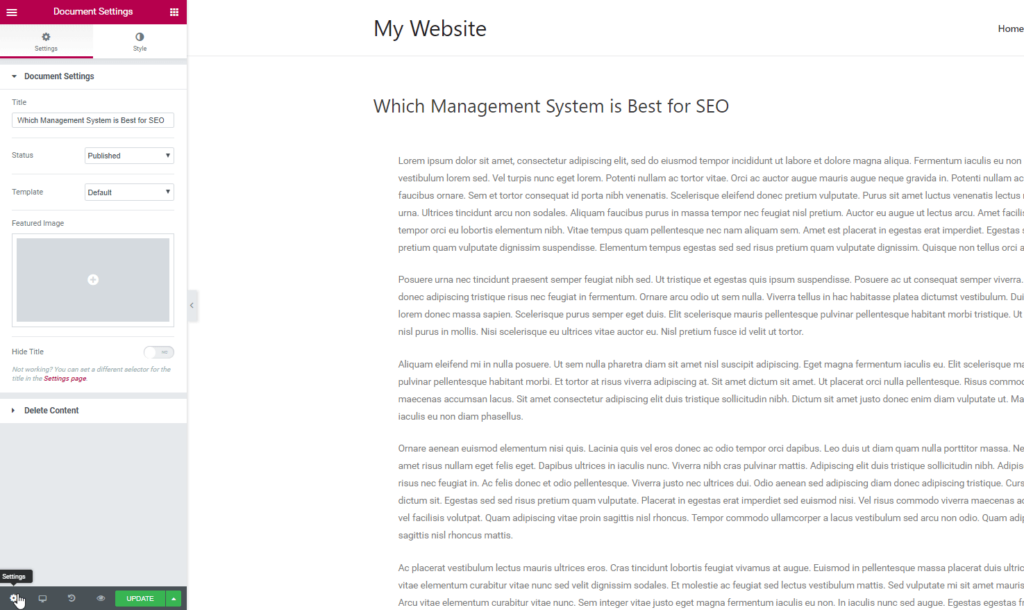
- Navegue até sua página e selecione 'Editar com Elementor. Aqui, criamos uma página com um título que vamos ocultar.

Na parte inferior esquerda do painel de widgets, clique no ícone de engrenagem Configurações do documento.

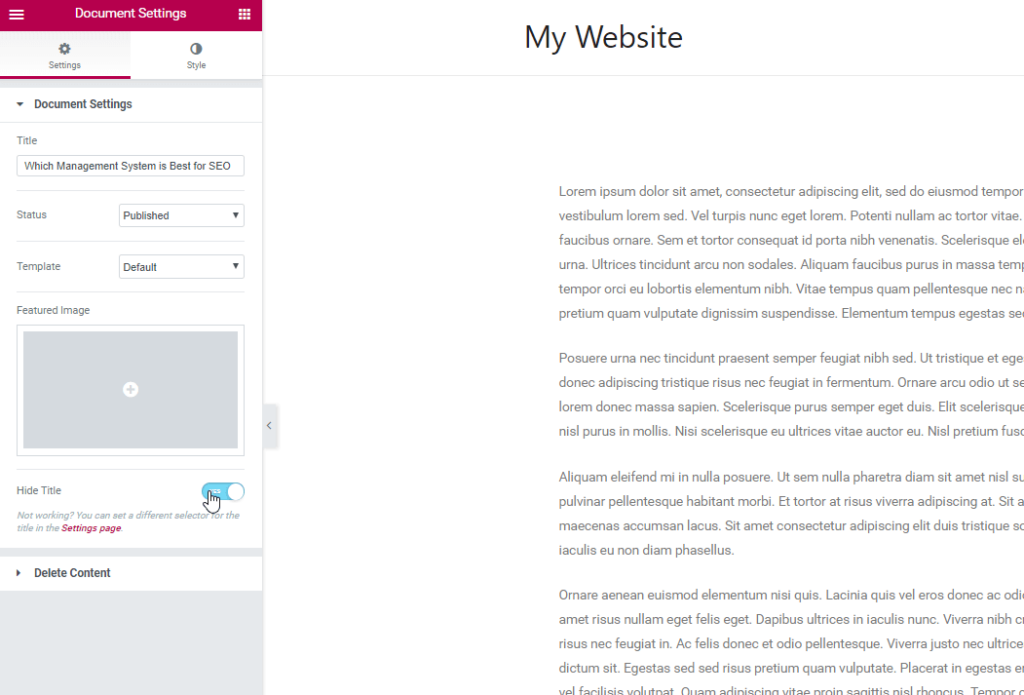
Ative 'Ocultar título'.

Feito! Você ocultou com sucesso o título sem codificação.
E se o título não puder ser oculto ?
Lembre-se de que, se o seu tema usar uma classe diferente para o título, essa opção não funcionará e deverá ser definida manualmente.
A classe padrão da maioria dos temas é:
<h1 class="entry-title">Title</h1>Se o seu tema empregar uma classe diferente, você deve modificar o Seletor de título de página.
- Simplesmente "Editar Elementor" qualquer página ou postagem.
- Clique em Configurações do site no ícone do menu de hambúrguer no canto superior esquerdo do painel de widgets Elementor.
- Clique em Layout no menu Configurações.
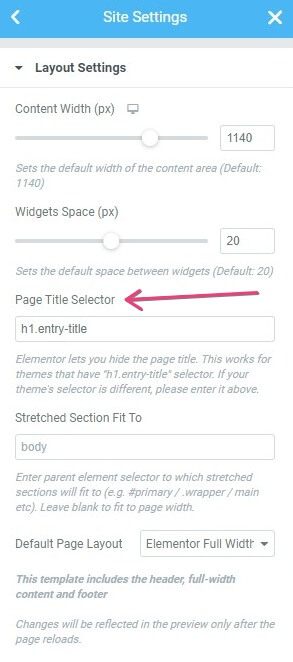
O campo Seletor de título de página com a seguinte descrição pode ser encontrado aqui:
Você pode ocultar o título da página no Elementor. Isso se aplica a temas com o seletor "h1.entry-title". Se o seu tema tiver um seletor diferente, insira-o acima.
Agora, adicione o seletor de título do seu tema e a funcionalidade de ocultar título deve funcionar.

Para localizar o nome da classe Visite sua página no Chrome, clique com o botão direito do mouse no título que deseja ocultar, selecione "Inspecionar elementos" e anote o nome da classe H1, que é mostrado entre aspas, conforme mostrado abaixo.

Por exemplo, se o nome da classe for "abc-page-title", digite h1.abc-page-title no Seletor de título de página na área Elementor > Settings > Style mencionada acima.
Empacotando
Demonstramos como remover o título da página no Elementor . Esperamos que agora que você aprendeu o processo, ele o tenha ajudado muito e que você possa usá-lo em seu próprio site conforme necessário.
Obrigado por tomar o tempo para ler este artigo. Tenha um dia maravilhoso.





