Notificações de queda de preço alertam seus clientes quando a marca reduz o preço de um produto. Isso inclui alertar seus clientes sobre campanhas de descontos, vendas anuais e muito mais.

Notificações de queda de preços podem ser essenciais para trazer de volta os clientes, aumentar a fidelidade à marca, aumentar o engajamento e aumentar as vendas. Neste tutorial, entenderemos por que e como você pode notificar seus consumidores sobre uma queda de preço.
Por que você deve ativar as notificações de queda de preço
Embora existam muitos benefícios que podem ser avaliados alertando seus clientes sobre qualquer coisa, muito menos uma queda de preço, mas aqui vou explicar como isso pode aumentar sua receita, reconquistar clientes perdidos e direcionar o tráfego para sua loja.
1. Aumente sua receita
Junto com o alerta, é necessário que sua oferta seja cativante o suficiente. Quando um cliente recebe um alerta e consegue acessar seu site, é sua oferta que o persuadirá a fazer uma compra.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora2. Reconquiste os clientes perdidos
Quando os clientes que podem ter se esquecido de sua loja receberem um alerta de uma queda de preço, eles vão querer voltar ao seu site e pesquisar alguns produtos. Isso ajudará você a trazê-los de volta ao seu site e mantê-los.
3. Impulsione mais tráfego
Alguns compradores procuram preços e promoções com desconto. Deve haver visitantes de sua loja esperando por quedas de preço e quando eles receberem uma notificação, eles serão rápidos em acessar seu site e fazer uma compra, se for conveniente para eles.
Como ativar notificações de queda de preço
Agora que você tem conhecimento suficiente sobre por que notificar seus clientes sobre uma queda de preço, vamos prosseguir e entender como você pode fazer isso.
Pushengage

PushEngage é o plugin WordPress mais popular para notificações push, que oferece a você a criação de notificações push na web que aparecem no navegador do usuário e as traz de volta ao seu site.
Para este tutorial, você precisará da versão premium deste plugin para acessar o recurso Alerta de queda de preço, inscrevendo-se no Plano Empresarial.
Primeiro, você precisará criar uma conta no Push Engage para seu plano premium para acessar a Notificação de Alerta de Queda de Preço.

Depois de criar sua conta com sucesso, você pode prosseguir e começar a criar um alerta.
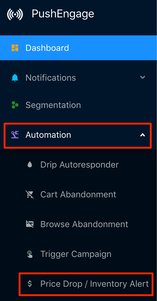
Faça login em sua conta Push Engage e, no Painel, selecione Queda de preço / Alerta de estoque na lista suspensa de automação.

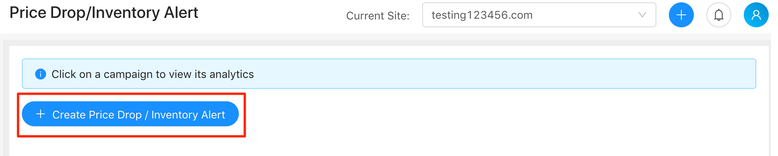
Pressione o botão Criar alerta de queda de preço / estoque na página.

Em seguida, você precisa adicionar os detalhes de sua notificação push.
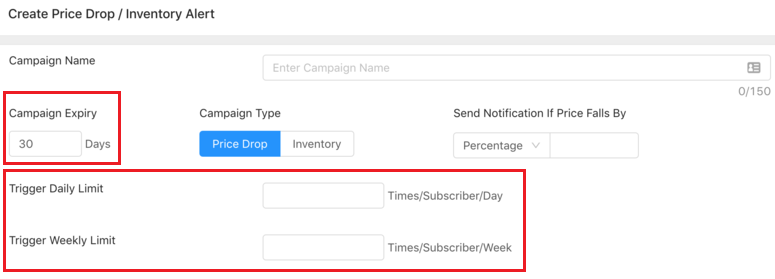
A expiração da campanha será definida para 30 dias por padrão. Embora você possa alterá-lo para o número de dias que deseja que a queda de preço se mantenha.
Limite diário do acionador refere-se ao número de notificações que seus usuários receberão em um dia.
Limite semanal do acionador refere-se ao número de notificações que seus usuários receberão em uma semana.

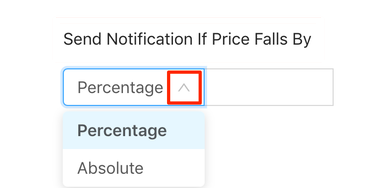
Enviar notificação se o preço cair se refere à porcentagem ou ao valor absoluto em que os usuários serão notificados.

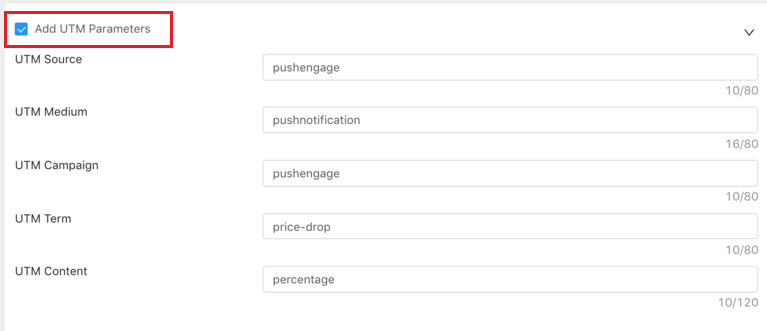
Em seguida, você configurará o parâmetro UTM que é essencial para monitorar o desempenho de sua campanha de queda de preço. Essas tags são adicionadas ao seu URL.
Essas tags se integram ao Google Analytics para avaliar o desempenho quando o usuário clica no URL. Este recurso também pode ser desabilitado se você desmarcar a caixa Adicionar parâmetros UTM.

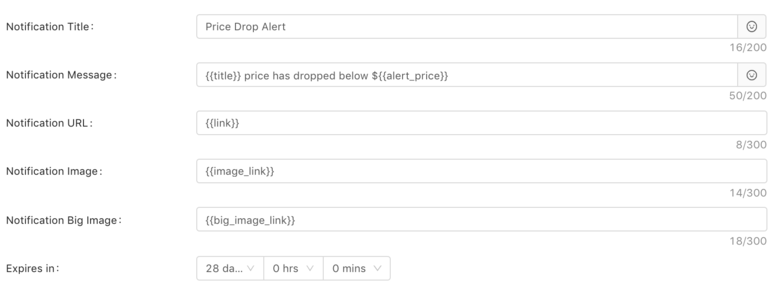
Em seguida, você poderá adicionar os detalhes de exibição para suas notificações push da web, como Título da Notificação, Mensagem, URL, Imagem e Vencimento da Campanha.

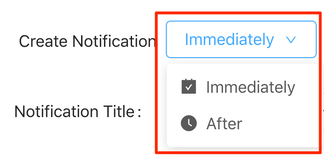
Você também pode escolher se deseja exibir a notificação push imediatamente quando o usuário aceitar ou após um horário específico.

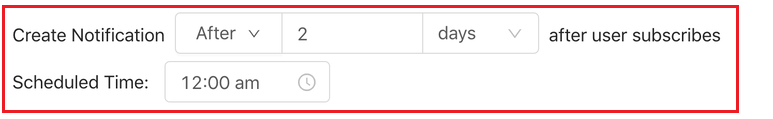
Se você escolher Depois, será direcionado para configurar o horário para suas notificações push na web.

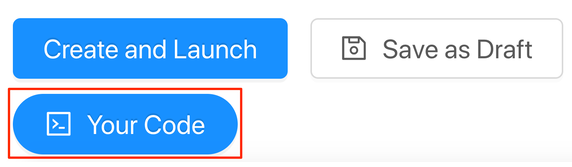
Depois de concluir todas as configurações, você precisa pressionar o botão Seu código na parte inferior para adicionar o código ao seu site.

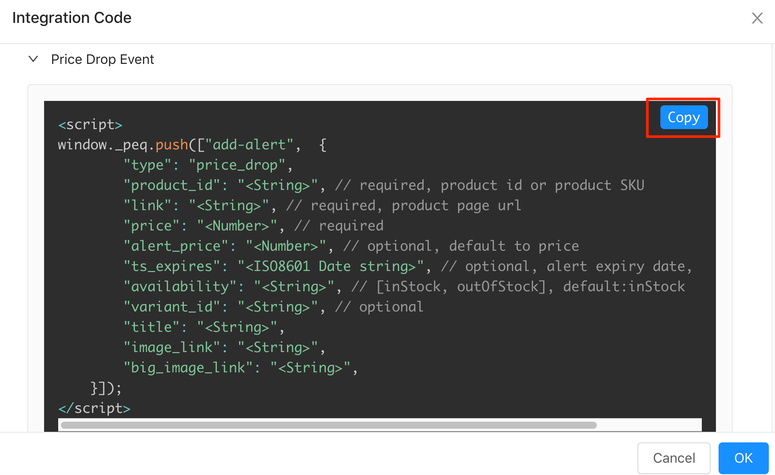
Ele exibirá um pop-up com um código que você usará para ativar a notificação em seu site. Pressione o botão Copiar no canto superior direito.

Pressione o botão Criar e lançar para lançar sua campanha.

Sua campanha já está no ar e é necessário que você a monitore de vez em quando para ver se tudo está funcionando bem.
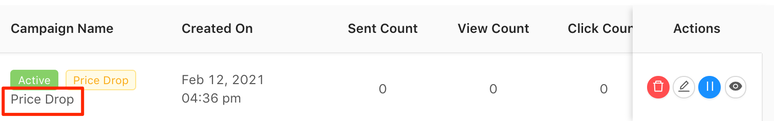
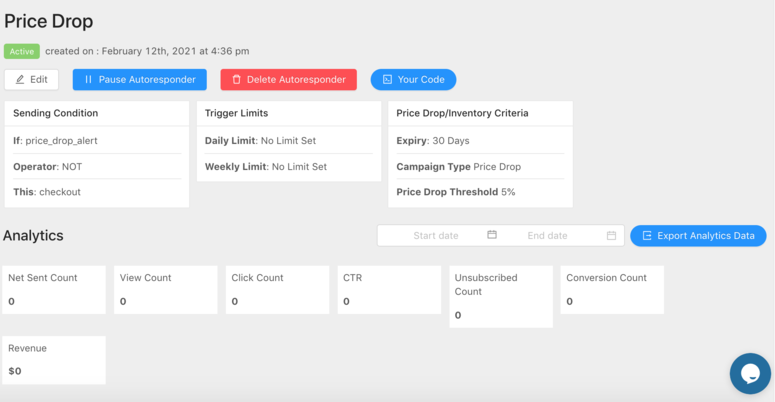
Você pode monitorar sua campanha simplesmente clicando no nome da campanha e visualizar suas análises.

Você pode ler as análises, como contagem de visualizações, contagem de cliques, receita e muito mais.

E isso é praticamente tudo que você precisa fazer para lançar com sucesso uma campanha de notificação de queda de preço.
É isso para este tutorial. Esperamos que você tenha gostado deste tutorial e que fique feliz em ler mais. Junte-se a nós no Facebook e Twitter para nunca perder nossas postagens.




