Não há web design sem fontes. Eles estabelecem o estilo e o clima do projeto, o que pode ajudar ou prejudicar seu apelo visual. Depois de decidir sobre as famílias de fontes do seu site, você poderá modificá-las facilmente. O WordPress oferece várias opções para modificar o tipo de letra do site. Se você precisará de um plug-in ou poderá adicioná-los manualmente, bem como o tipo de tema que está usando, afetará como você fará os ajustes necessários. Aqui, examinaremos cada opção e mostraremos como usá-la no WordPress para que você possa alterar as fontes do seu site Divi . Ok, então vamos começar.

O que são Web Fonts?

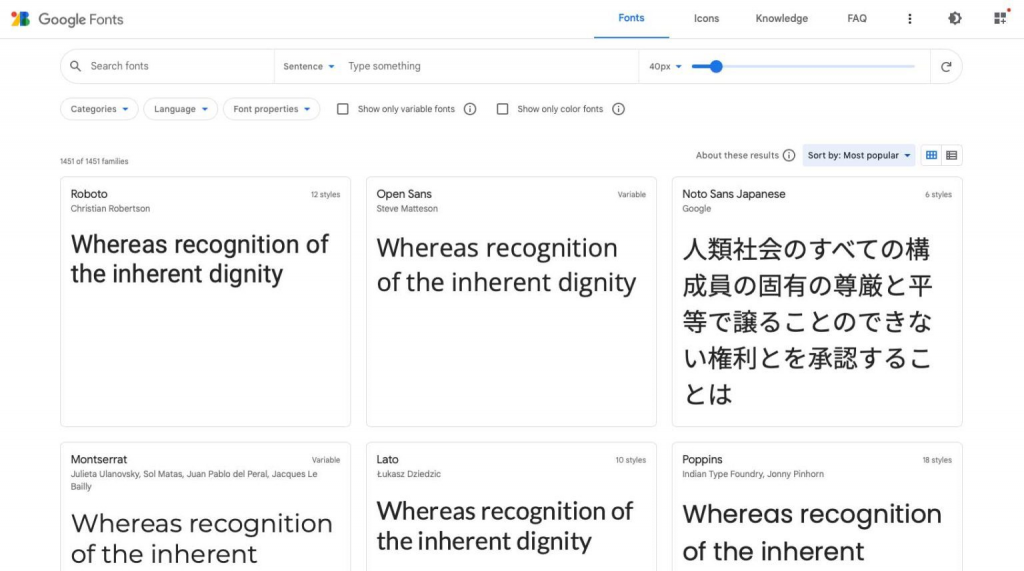
Google, Adobe, FontSpace e muitos outros oferecem fontes da web gratuitas para seu uso. Eles permitem que você adicione fontes personalizadas ao código do seu site, o que oferece mais opções de layout. As fontes da Web, ao contrário das fontes da área de trabalho, são hospedadas remotamente. Quando um usuário acessa seu site, as fontes da Web são baixadas imediatamente do provedor de fontes. Quando estiverem totalmente otimizados, estarão visíveis em seu site em menos de um segundo. As fontes da Web permitem que você use fontes diferentes em seu site sem precisar incorporar cada uma individualmente.
Os 4 tipos de fonte da Web
Os quatro tipos mais comuns de fontes da web são:
- Serif: Por causa dos enfeites na parte superior e inferior de cada letra, as fontes com serifa são mais adequadas para títulos.
- Sans Serif: Em comparação, as fontes Sans Serif estão igualmente em casa nos títulos e no corpo do texto devido à sua limpeza e legibilidade.
- Script: devido à aparência extravagante que as fontes de script têm, elas geralmente devem ser usadas com moderação.
- Exibição: por último, mas não menos importante, as fontes de exibição geralmente são fontes em negrito e grossas, portanto, você deve usá-las apenas para títulos e não para o corpo do texto.
Usando fontes da Web no WordPress
O WordPress oferece várias opções para trabalhar com fontes da web. Esteja você trabalhando com um tema de bloco de edição de site completo, um tema genérico do WordPress ou um tema que usa um construtor de temas, você pode incorporá-los manualmente, com um plug-in ou por meio das configurações do seu tema. Devido à sua disponibilidade e simplicidade, o Google Fonts é frequentemente usado por desenvolvedores do WordPress.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraComo alterar fontes no WordPress (5 maneiras)
Existem algumas abordagens diferentes para alterar as fontes em sua instalação do WordPress. Alguns temas pagos, como Divi, incluem um gerenciador de fontes que utiliza Google Fonts pré-instalado. Para completar, se você deseja que o Divi use todos os subconjuntos de fontes do Google, pode ativá-lo nas configurações do tema.
As configurações do personalizador permitem que você altere as fontes padrão do tema, mas não no Divi. É possível que, dependendo do estilo, essa abordagem tenha uma seleção limitada de fontes para escolher. Inclua-os no arquivo theme.json se estiver usando um tema de bloco compatível com edição completa do site (FSE), como Twenty Twenty-Two. Além disso, o editor de blocos Gutenberg e um plug-in de gerenciamento de fontes estão disponíveis. Finalmente, você pode inseri-los manualmente. Vamos verificar as diferentes maneiras de alterar as fontes no WordPress.
Usando as opções do personalizador de tema para alterar as fontes
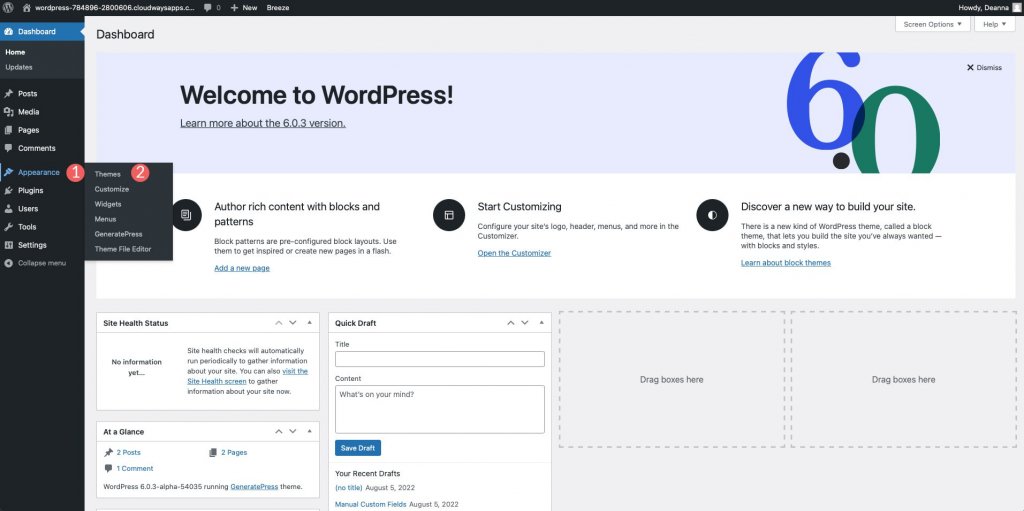
No personalizador de tema do WordPress, você pode alterar algumas configurações com base no tema que está usando. Para demonstrar, vamos alterar o tipo de fonte padrão do tema Genesis. Faça login no painel do WordPress. Navegue até Aparência > Personalizar.

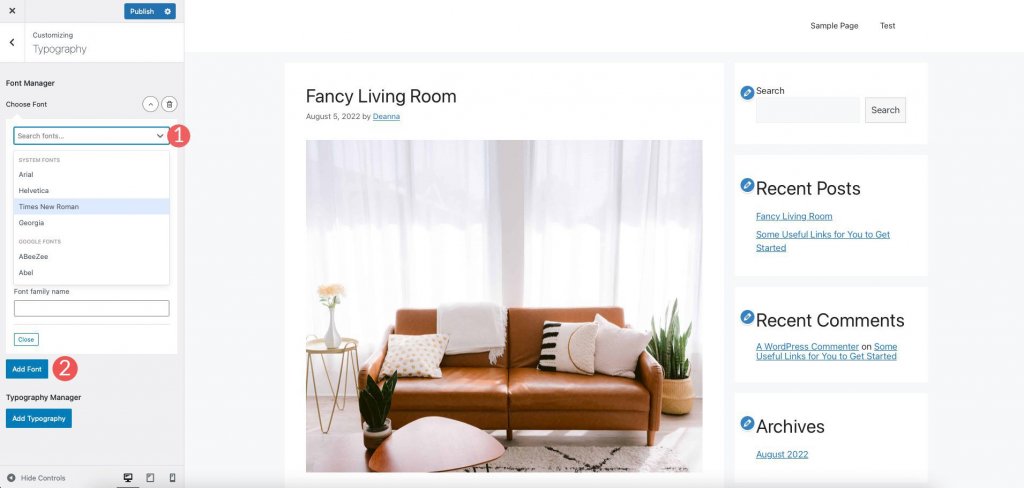
Selecione tipografia na lista de opções de personalização que aparece. Font Manager e Add Typography são as duas alternativas disponíveis. Para acessar o menu suspenso na primeira escolha, clique nele. Você pode então navegar pelas fontes disponíveis ou iniciar uma busca por uma específica. Depois de escolher uma fonte, você pode incorporá-la ao seu site clicando no botão Adicionar fonte. Repetindo as etapas acima, você pode adicionar mais fontes e atribuí-las a diferentes elementos.

O Typography Manager é a segunda opção e permite designar fontes específicas para uso em partes específicas do seu site. Você pode inseri-los em qualquer lugar da página, incluindo o texto principal, o título e a descrição do site, itens de menu e cabeçalhos.
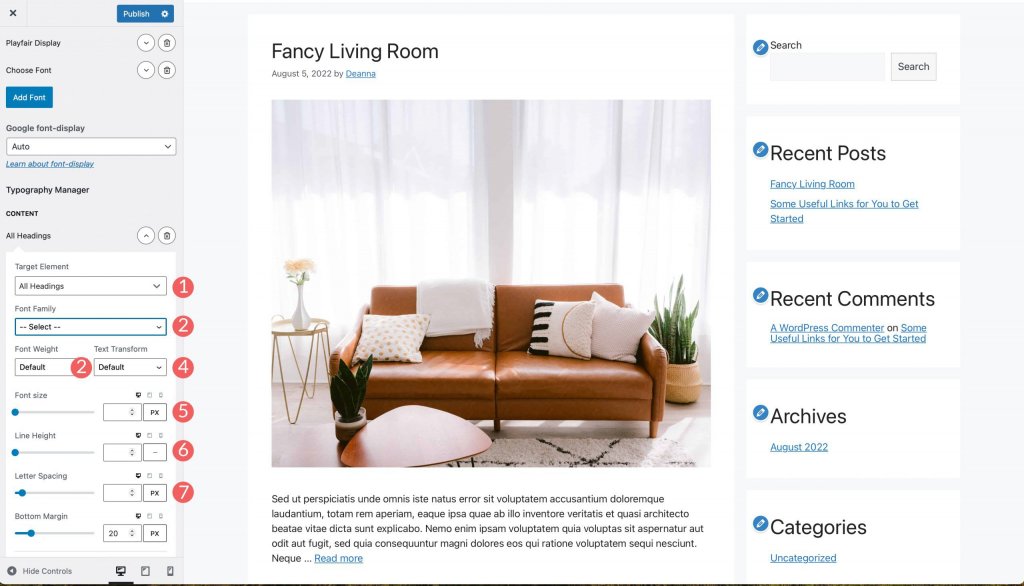
Além disso, você pode modificar as fontes aqui. Escolher o elemento para o qual você deseja alterar a fonte é o primeiro passo. O próximo passo é escolher uma família de fontes. Modifique o texto da maneira que desejar, escolhendo uma nova fonte e tamanho. Escolha a fonte, o tamanho, a altura da linha e o espaçamento corretos para alterar a aparência do texto. Use sua flexibilidade para aplicar o mesmo método a outros componentes.

Mudando Fontes Usando WordPress Full Site Editing
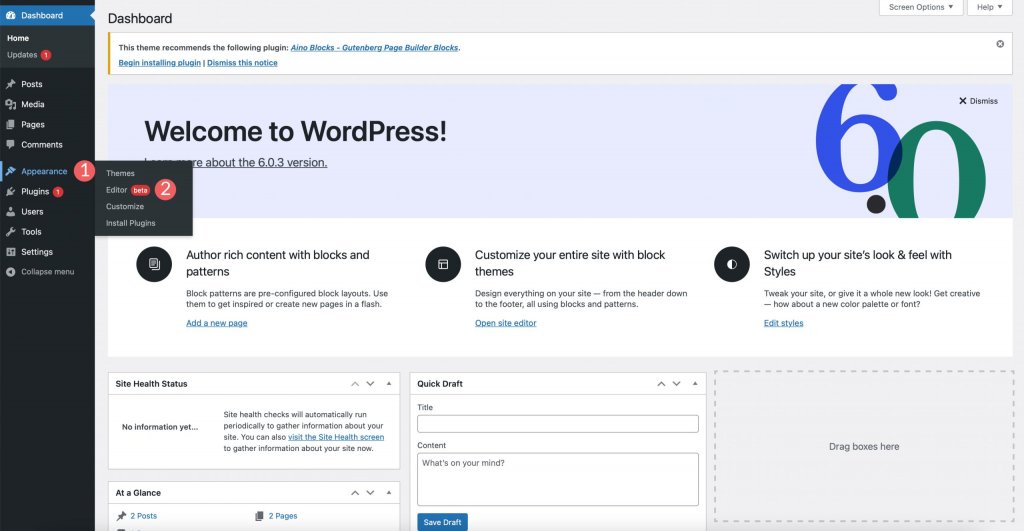
A maioria dos editores de sites completos tem temas pré-carregados com um número limitado de fontes. Você pode alterar a fonte do tema no editor de temas como Blockbase, Emulsion, Aino e Twenty Twenty-Two. Vamos pegar o template Blockbase como exemplo. Selecione Tema > Editor para modificar as fontes.

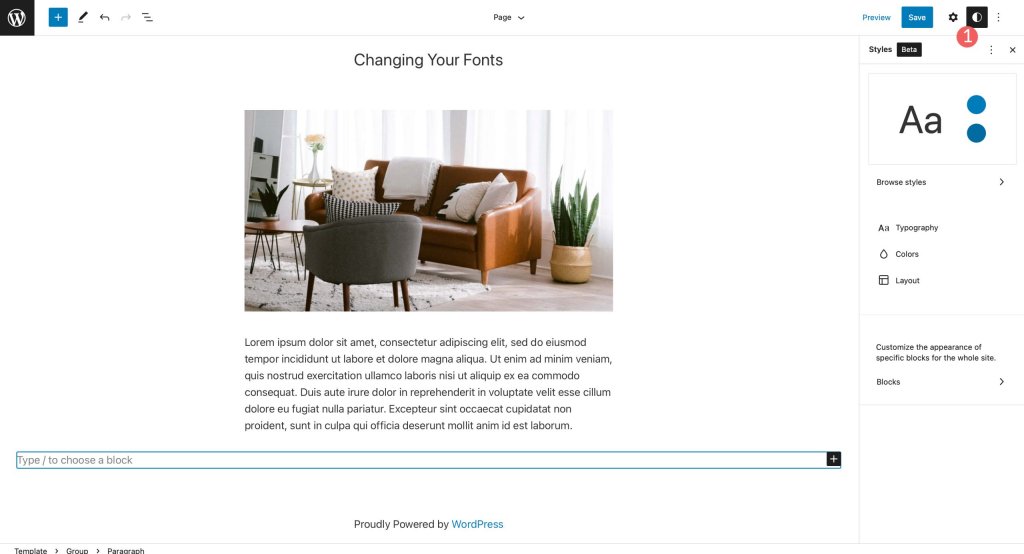
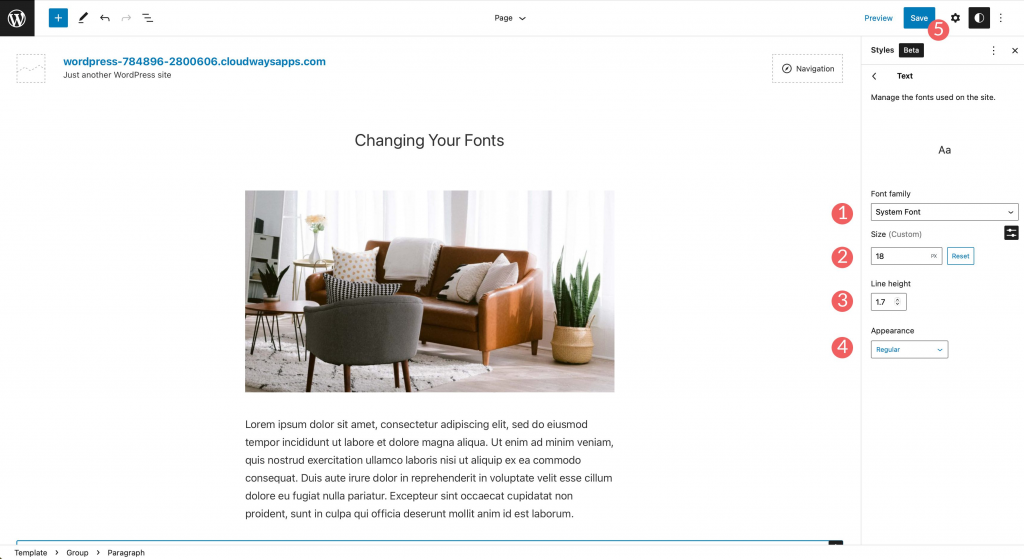
Em seguida, no canto superior direito da tela, clique no ícone de estilo.

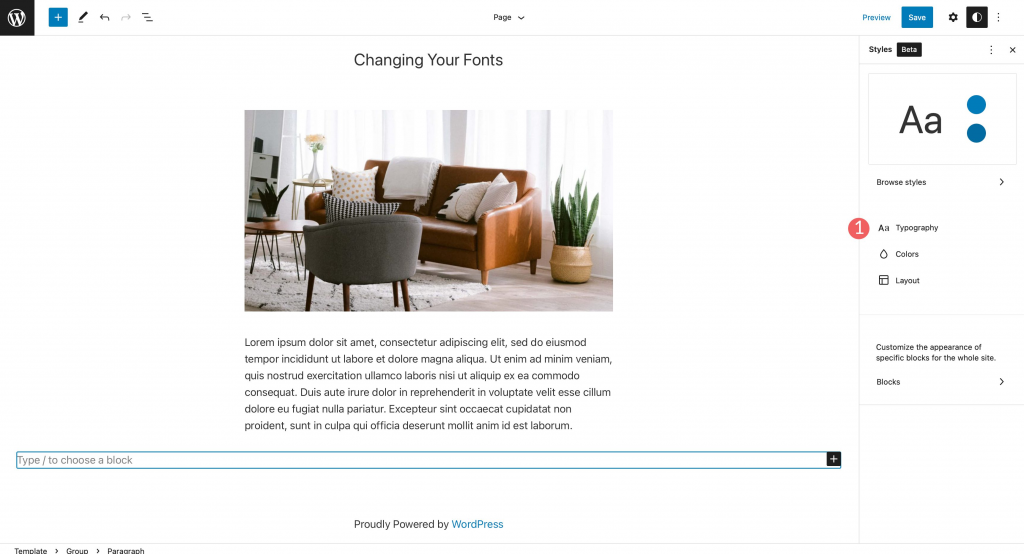
Selecione a guia Tipografia para fazer ajustes na fonte do tema.

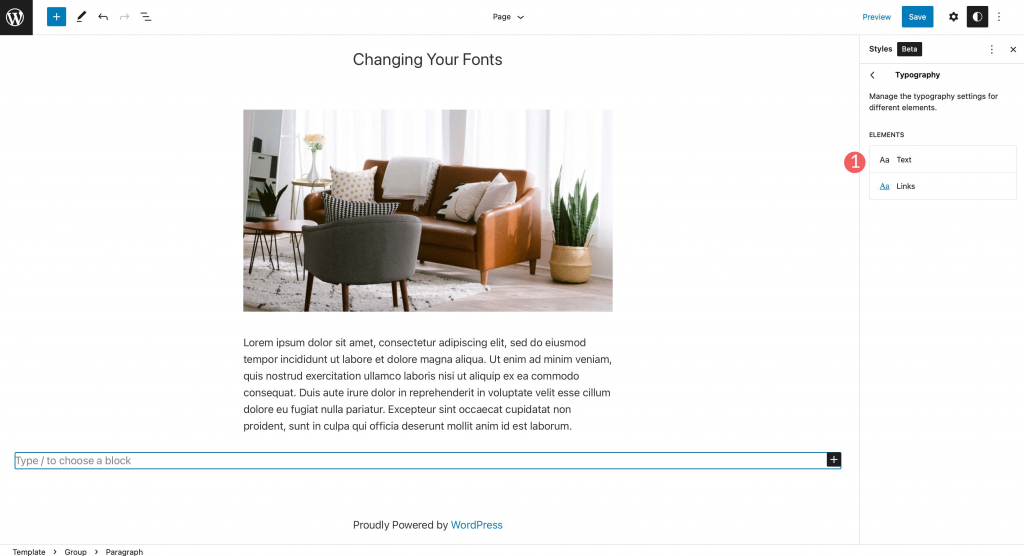
Você pode personalizar o texto do site e o texto do link, conforme mostrado aqui.

Para acessar o menu de fontes, localize o título "família de fontes" e clique nele. Faça sua escolha entre as fontes disponíveis. Tamanho, altura da linha e opções de estilo também estão disponíveis. Faça suas seleções e clique no botão Salvar no canto superior direito para aplicá-las.

Alterando as fontes do WordPress com o Block Editor
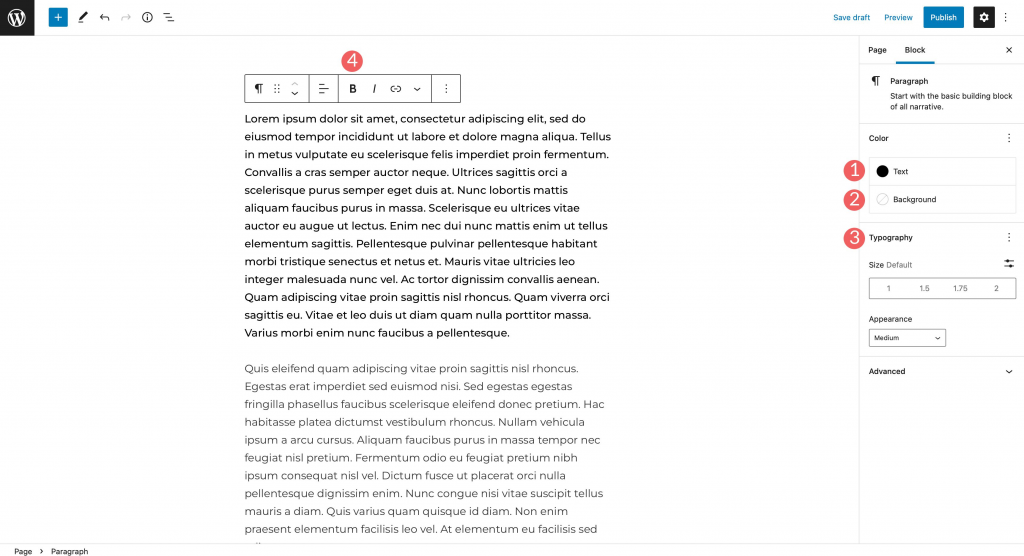
As fontes do seu documento podem ser personalizadas por meio do editor de blocos. Você tem controle total sobre a fonte, tamanho, cor e estilo do texto e seu plano de fundo. O peso da fonte geralmente é uma das opções de aparência de algo e muda dependendo da fonte escolhida para o tema.
Nos blocos de texto, você encontrará mais opções de personalização. Você pode alinhar seu texto, torná-lo negrito ou itálico e usar outras opções de formatação.

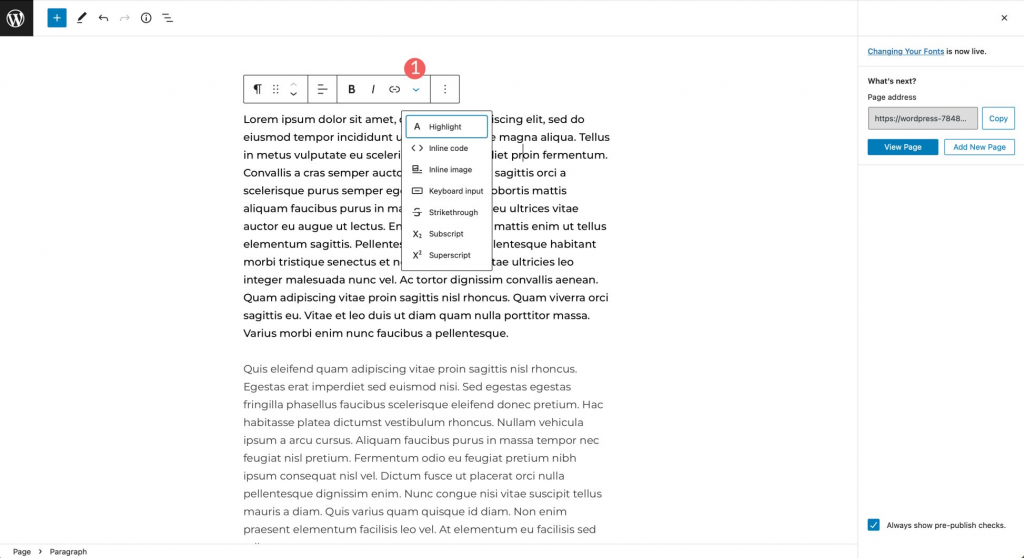
Você também tem a opção de adicionar código embutido, imagens e tachados, além de destacar seu texto. Finalmente, você também pode usar caracteres subscritos e sobrescritos.

Usando um Plugin para Alterar Fontes
Um plugin como o Fonts Plugin | A tipografia do Google Fonts é necessária para alterar as fontes usadas por um tema genérico do WordPress. Neste tutorial, veremos como configurar o plug-in e usá-lo para alterar as fontes do seu site.
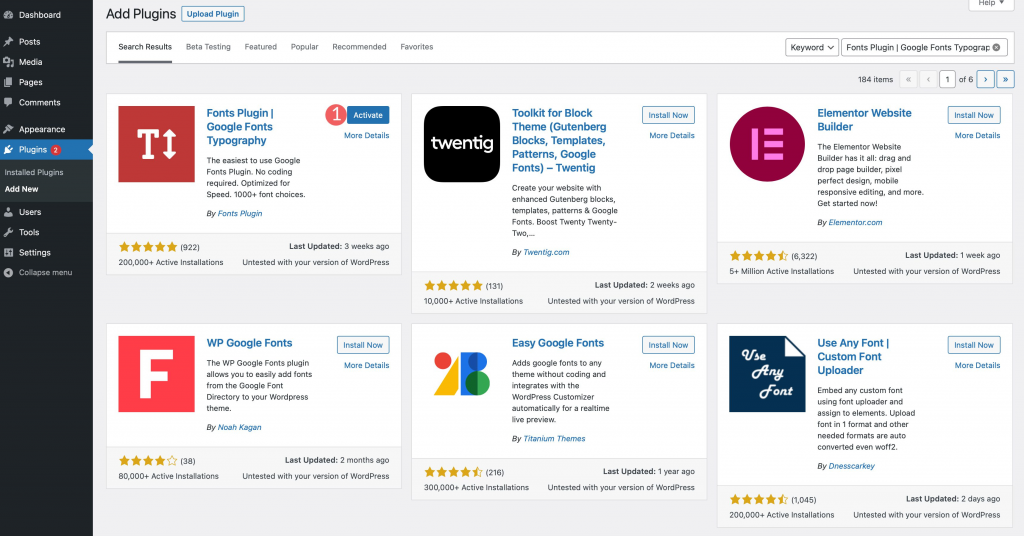
Para instalar um novo plug-in, vá ao menu Plug-ins e clique em "Adicionar novo". Na barra de pesquisa, digite "Plugin de fontes | Tipografia de fontes do Google". Para adicionar o plug-in ao seu site, clique em "Instalar agora".

Ative o plug-in em seguida.

Vá para Aparência > Personalizar para ativar o complemento. Se você clicar nesse link, um novo submenu chamado "Fonts Plugin" aparecerá no personalizador da página depois que a página for restaurada.

Configurações do plug-in

Ao clicar na guia, um menu suspenso com quatro seções aparecerá: carregamento de fonte, depuração, configurações básicas e configurações avançadas. Nas configurações mais básicas, você pode selecionar uma família de fontes padrão entre as mais de 1400 oferecidas pelo Google. Títulos, assim como botões e campos de entrada, podem ter suas fontes customizadas.
As alterações nas fontes da marca, como o título e o slogan do site, podem ser feitas na seção Configurações mais avançadas. A fonte utilizada nos menus do seu site pode ser modificada na aba "Configurações de navegação".

O menu Tipografia do conteúdo permite modificar a fonte usada para o corpo do texto e a família de fontes usada para todas as tags de título separadamente.

As fontes do cabeçalho e do corpo podem ser personalizadas nas seções da barra lateral e do rodapé do seu site. A opção final, "Carregar apenas fontes", permite carregar fontes específicas sem aplicá-las a um elemento. Quando apenas algumas seções do seu documento devem fazer uso de fontes específicas, este é o caminho a seguir. O complemento premium é o único que inclui o menu de carregamento de fontes.

Ativar a opção "Forçar estilos" em Depuração ajudará você a descobrir por que suas fontes não estão carregando. A caixa de seleção desativar os controles do editor oculta o menu de fontes ao editar postagens e páginas. Trocar, bloquear, substituir e opcional são as quatro opções de exibição de fonte disponíveis para você. Você pode desfazer todas as suas alterações nas configurações de fonte do plug-in clicando no botão Redefinir todas as fontes.
Usando o Divi Theme Builder para alterar as fontes

Quando se trata de criar temas, o Divi está entre os melhores. O Divi oferece uma ampla variedade de controles sobre as fontes do WordPress. Para começar, ele possui uma coleção de fontes do Google que você pode usar imediatamente. As fontes podem ser usadas no construtor de temas e em qualquer módulo que tenha opções de texto. O personalizador de tema integrado do Divi simplifica a aplicação de configurações globais de fonte. Vamos verificar as opções de fonte do Divi e ver como elas funcionam.
Ativar o personalizador de tema permitirá que você selecione uma fonte padrão. Para começar, vá ao painel de administração do WordPress e clique em Tema > Personalizar. Selecione Configurações gerais > Tipografia no menu suspenso do personalizador. Tamanho, altura da linha, espaçamento entre letras, estilo da fonte, título, fonte do corpo e configurações de cores para cada um são personalizáveis. Divi vem com a maioria das fontes do Google, então você pode escolher entre um número quase infinito de estilos.

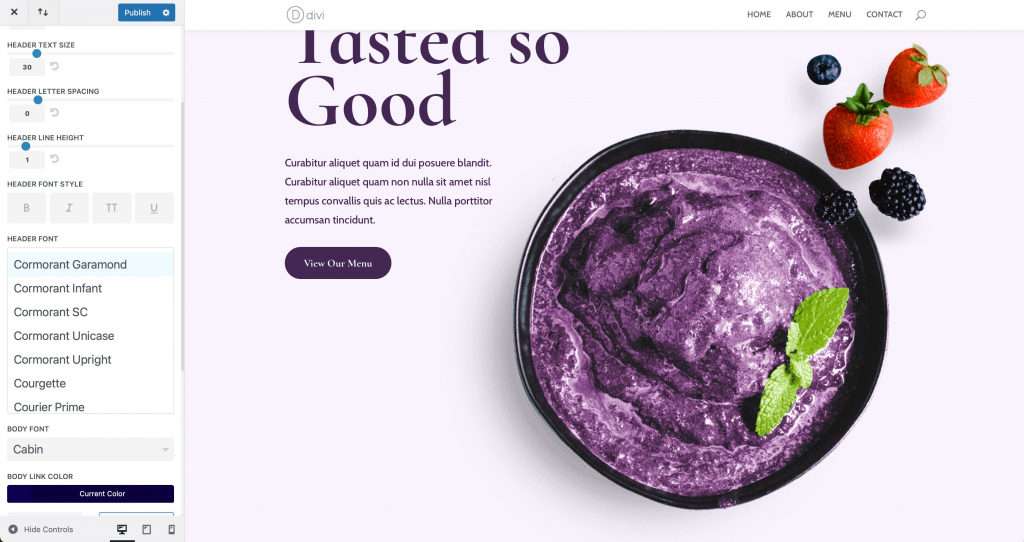
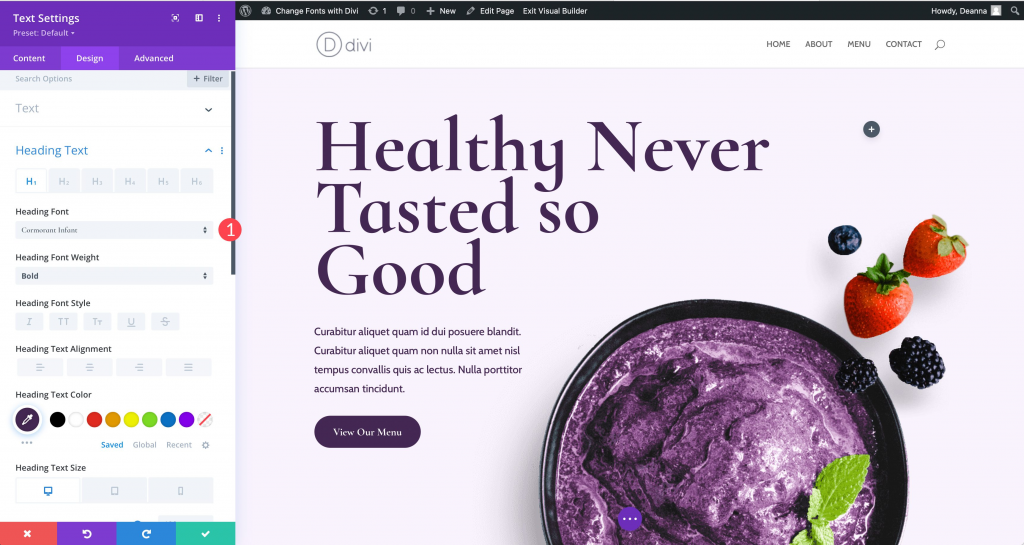
Se houver texto em um módulo, você poderá alterar o estilo da fonte além do que pode fazer no personalizador de tema. Usaremos os recursos de personalização de fonte do módulo de texto como exemplo. Todas as opções de texto são agrupadas no menu de design. Você tem controle total sobre a fonte, tamanho, cor e estilo da cópia do corpo e da cópia do título. Para fazer alterações na fonte do cabeçalho, você deve primeiro ativar o submenu clicando nele. A fonte em si, bem como seu peso, estilo, alinhamento de texto, cor, tamanho e muito mais, são todos personalizáveis.

Empacotando
O WordPress oferece várias opções para modificar fontes. Usando um plugin como Fonts Plugin | Google Fonts Typography é o método mais simples se você estiver trabalhando com um tema genérico. Os temas que permitem fazer muitas alterações em seu site geralmente têm mais de duas maneiras de alterar as coisas, mas algumas delas podem ser difíceis de usar. Devido à flexibilidade que oferece, um construtor de temas como o Divi deve ser considerado seriamente. Por último, mas não menos importante, adicionar fontes manualmente pode ser a melhor opção se você for um desenvolvedor prático ou se precisar apenas de algumas alternativas.




