Como indivíduos proprietários de sites, é crucial salvaguardar os direitos associados ao conteúdo do seu site. Um método eficaz para proteger seus direitos como proprietário de um site é incluir uma declaração de direitos autorais no rodapé do seu site. Esta declaração serve para proteger vários elementos, como seu conteúdo, imagens e logotipo.

Agora, qual é exatamente o formato apropriado para uma declaração de direitos autorais de um site? Normalmente, a declaração de direitos autorais consiste no símbolo de direitos autorais (©) e na palavra “Direitos autorais”. Deve também incorporar a data de publicação do conteúdo (página/post), ou pelo menos o ano em curso.
Este artigo irá orientá-lo sobre como exibir dinamicamente o ano dos direitos autorais no Elementor , garantindo que você só precisará defini-lo uma vez e ele se ajustará automaticamente de acordo com o conteúdo publicado (refletindo o ano atual).
Como mostrar o ano dos direitos autorais dinamicamente no Elementor
Para começar, acesse o editor Elementor e localize a seção de rodapé do seu site. Se você ainda não possui um rodapé e gostaria de aprender como criá-lo, clique aqui para obter instruções.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
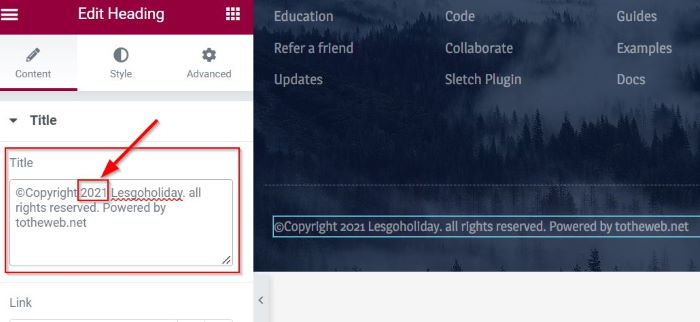
Comece agoraDepois de acessar o rodapé, encontre a área onde sua declaração de direitos autorais é exibida, caso já a tenha incluído. No entanto, se você ainda não criou a declaração de direitos autorais, poderá fazê-lo adicionando o Editor de Texto ou o widget Título ao rodapé e, em seguida, inserindo o texto desejado.

Pela representação visual fornecida, fica evidente que a declaração de direitos autorais foi incorporada ao rodapé do site. No entanto, existe uma discrepância, uma vez que o ano dos direitos de autor reflete atualmente 2021 em vez do ano atual, que é 2022. Para corrigir esta situação, precisamos de implementar uma visualização dinâmica que se ajuste de acordo com o ano em que o conteúdo é publicado.
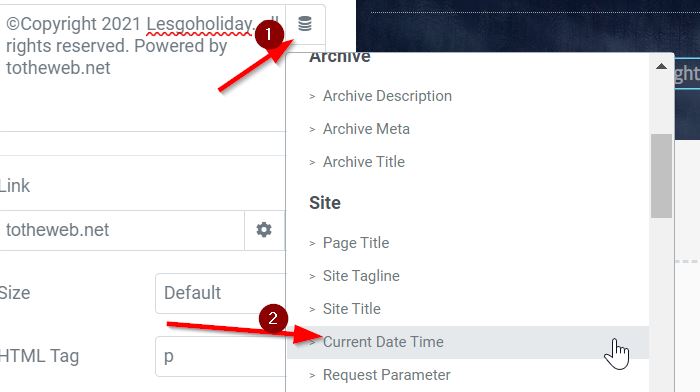
Para isso, acesse as configurações do widget (Editor de Texto ou Cabeçalho) e localize o ícone Tags Dinâmicas (≣). Ao selecionar este ícone, será apresentada uma lista de opções para Tags Dinâmicas. Nesta lista, escolha a opção “Data e hora atual”.

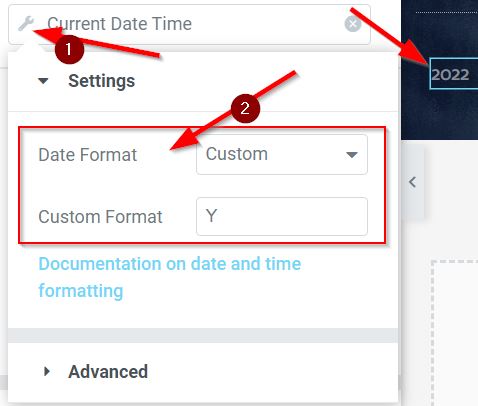
Em seguida, acesse o menu Configurações selecionando o ícone (🔧) das configurações de Data e Hora Atual. Dentro deste menu, faça as seguintes modificações:
- Selecione "Personalizado" como formato de data.
- Defina o formato personalizado como "Y".

Na imagem fornecida, o ano dos direitos autorais é mostrado com base no ano atual.
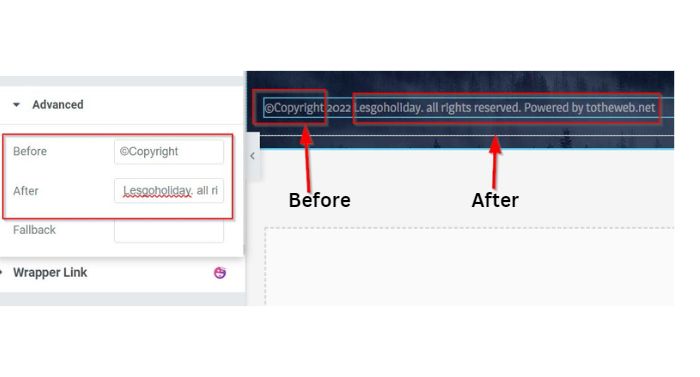
Depois de configurar a seção Configurações, navegue até a seção Avançado e selecione-a. Nesta seção, você encontrará duas opções onde deverá inserir o texto de cada campo para finalizar sua declaração de direitos autorais (Antes e Depois).
- Antes: O texto especificado é posicionado antes do ano do copyright.
- Depois: O texto especificado é posicionado após o ano do copyright.

Está tudo pronto! O ano dos seus direitos autorais agora será mostrado dinamicamente. Lembre-se de clicar no botão PUBLICAR ou ATUALIZAR para publicar ou atualizar seu projeto. Depois, você pode testá-lo visitando sua página em uma nova janela.
Empacotando
Aqui está o método mais simples para exibir dinamicamente o ano atual dos direitos autorais usando Elementor . Seguindo este tutorial, você pode garantir que sua declaração de direitos autorais sempre reflita o ano correto, mesmo se você acidentalmente esquecer de atualizá-la. Essa abordagem também ajuda a manter a credibilidade do seu site, mantendo consistentemente o ano dos direitos autorais atualizado.





