Deseja usar o WordPress para exibir imagens de taxonomia ou ícones de categoria?
O WordPress não tem a capacidade de fazer upload de uma imagem de taxonomia ou símbolo de categoria por padrão. Nas páginas de arquivo, apenas exibe o nome de uma categoria ou taxonomia.
Vamos ensiná-lo a simplesmente adicionar imagens de taxonomia ou ícones de categoria ao WordPress neste artigo. Também demonstraremos como incluir fotos de taxonomia em suas páginas de arquivo.
Importância dos ícones de categoria
Seu site WordPress não tem a capacidade de adicionar fotos a taxonomias como categorias e tags por padrão (ou qualquer outra taxonomia personalizada).
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraEle simplesmente usa nomes de taxonomia em todo o site, incluindo arquivos de categoria e sites de arquivo de taxonomia.

Isso parece ser muito simples e desinteressante.
Se suas páginas de taxonomia recebem muito tráfego de pesquisa, convém torná-las mais atraentes.
Adicionar fotos é o método mais rápido para tornar uma página mais atraente. Para tornar essas páginas mais fáceis de usar e envolventes, você pode adicionar gráficos de taxonomia ou ícones de categoria.
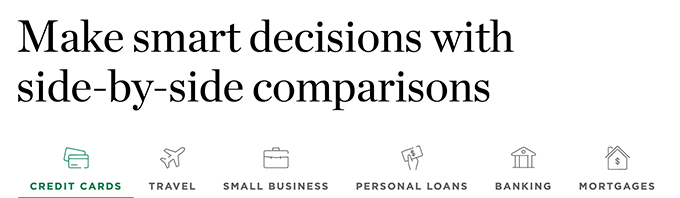
Um bom exemplo é o NerdWallet, que usa ícones de categoria em seu cabeçalho.

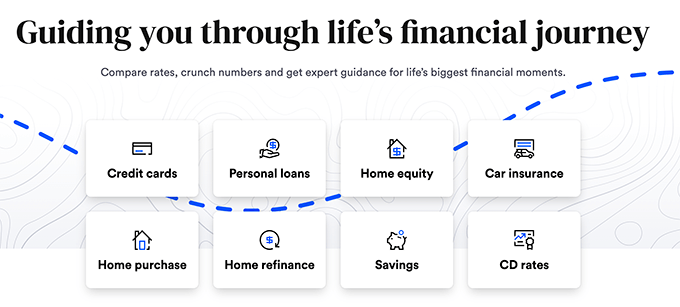
Você também pode usá-lo para criar lindas peças de navegação para o seu site, como o Bankrate:

Depois disso, vamos ver como adicionar ícones de categoria sem esforço no WordPress.
Adicionando imagens de categoria no WordPress
O primeiro passo é instalar e ativar o plugin Categories Images . Para obter mais informações, visite nosso guia passo a passo para instalar um plug-in do WordPress.

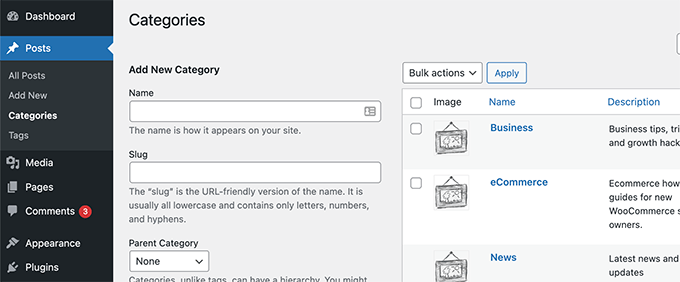
Após a ativação, basta navegar até a página Posts » Categories. O plug-in exibirá uma imagem de espaço reservado para suas categorias existentes.

Para personalizar seu ícone de categoria, clique na opção Editar ao lado de uma categoria.
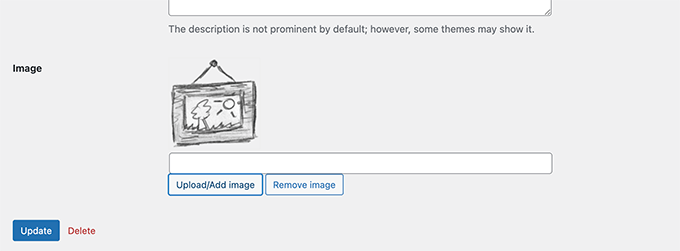
Role para baixo até a parte inferior da página Editar categoria para encontrar um formulário para adicionar sua própria imagem de taxonomia.

Basta clicar no botão 'Carregar/Adicionar nova imagem' para carregar a imagem para essa categoria específica.
Não se esqueça de salvar suas alterações clicando no botão Adicionar Categoria ou Atualizar.
Em seguida, repita o processo para fazer upload de fotos para outras categorias. Você também pode incluir imagens em suas tags e outras taxonomias.

O problema agora é que, se você visitar uma página de categoria depois de fazer o upload das imagens, não verá sua imagem de categoria.
Você deve editar seu tema WordPress ou tema filho para torná-lo visível. Se esta é a primeira vez que modifica arquivos do WordPress, você deve conferir nossas instruções sobre como copiar e colar código no WordPress.
Para começar, conecte-se ao seu site WordPress por meio de um programa FTP ou do gerenciador de arquivos de hospedagem do WordPress.
Uma vez conectado, você deve localizar o modelo responsável por mostrar seus arquivos de taxonomia. Podem ser arquivos como archives.php, category.php, tag.php ou taxonomy.php.
Depois de localizar o arquivo, salve-o em seu computador e abra-o em um editor de texto, como o Bloco de Notas ou o TextEdit.
Agora, cole o código a seguir onde quiser que sua imagem de taxonomia apareça. Geralmente é adicionado antes do título da taxonomia ou da tag the_archive_title() .
<?php if( is_category() ) { ?>
<div class="taxonomy-image">
<img class="taxonomy-img" src="<?php if (function_exists('z_taxonomy_image_url')) echo z_taxonomy_image_url(); ?>" alt="" / >
</div>
<?php
}
?>Depois de adicionar o código, salve o arquivo e envie-o para seu site via FTP.
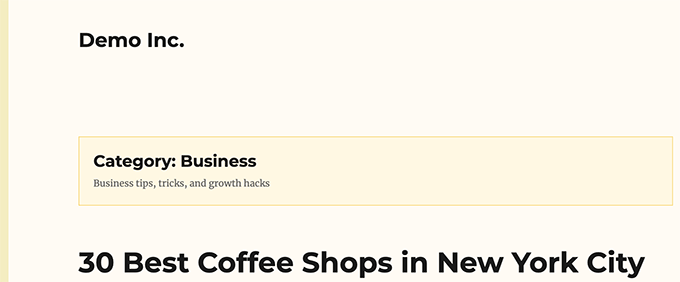
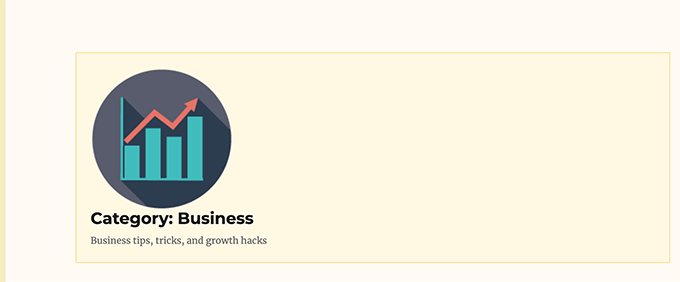
Agora você pode visualizar sua imagem de taxonomia na página de arquivo de taxonomia. Foi assim que apareceu em nossa página de arquivo de demonstração.

Ainda pode parecer estranho neste momento, mas não se preocupe. Você pode estilizá-lo com um pouco de CSS personalizado.
Aqui está o CSS que usamos para estilizar o ícone da categoria.
img.taxonomy-img {
float: left;
max-height: 100px;
max-width: 100px;
display: inline-block;
}Você também pode precisar personalizar os elementos ao redor, como o título e a descrição da taxonomia, dependendo do seu tema.
Simplesmente agrupamos o título e a descrição de nosso arquivo de taxonomia em um <div> e adicionamos uma classe CSS personalizada. Em seguida, usamos o código CSS abaixo para alterar o título e a descrição.
.taxonomy-title-description {
display: inline-block;
padding: 18px;
}Veja como ficou em nosso site de teste depois disso.

Empacotando
Esperamos que este tutorial tenha sido útil para ensiná-lo a simplesmente adicionar imagens de taxonomia no WordPress. Você também pode estar interessado nesses valiosos hacks e plugins da categoria WordPress, bem como em nossas ideias para aumentar o tráfego do mecanismo de pesquisa. Continue a seguir CodeWatchers para obter mais informações.





