É possível que adicionar links "Leia mais" a um blog possa melhorar significativamente a experiência do usuário. Como resultado, é fundamental que entendamos como personalizá-lo corretamente. É possível alterar o link "Leia mais" no módulo Blog do Divi junto com muitos outros recursos de conteúdo do blog. Para lhe dar mais controle sobre o design, vamos ensiná-lo a ajustar o link "Leia mais" no módulo Divi Blog.

Visualização do projeto
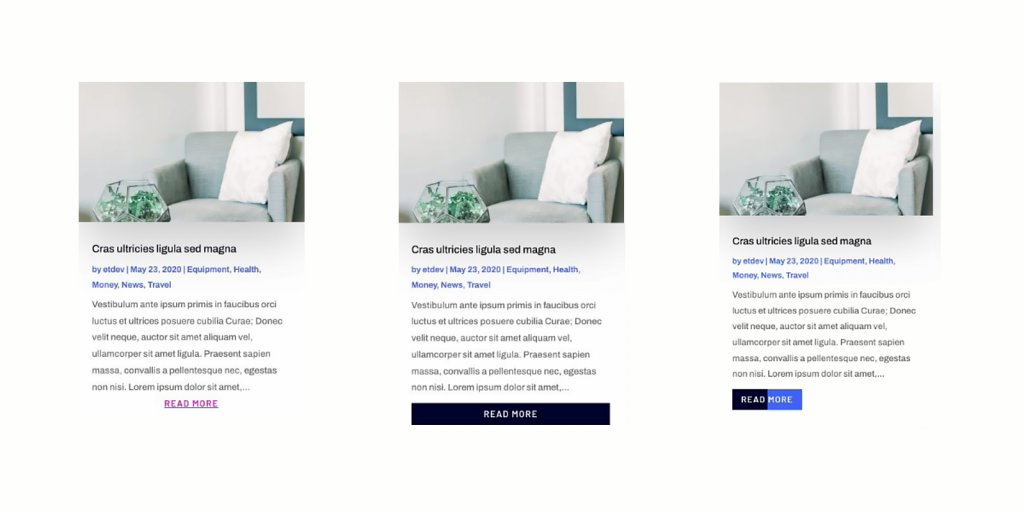
Aqui está uma olhada em como o design será.

Modifique o botão “Leia mais” no Divi
Estilizando o texto do link
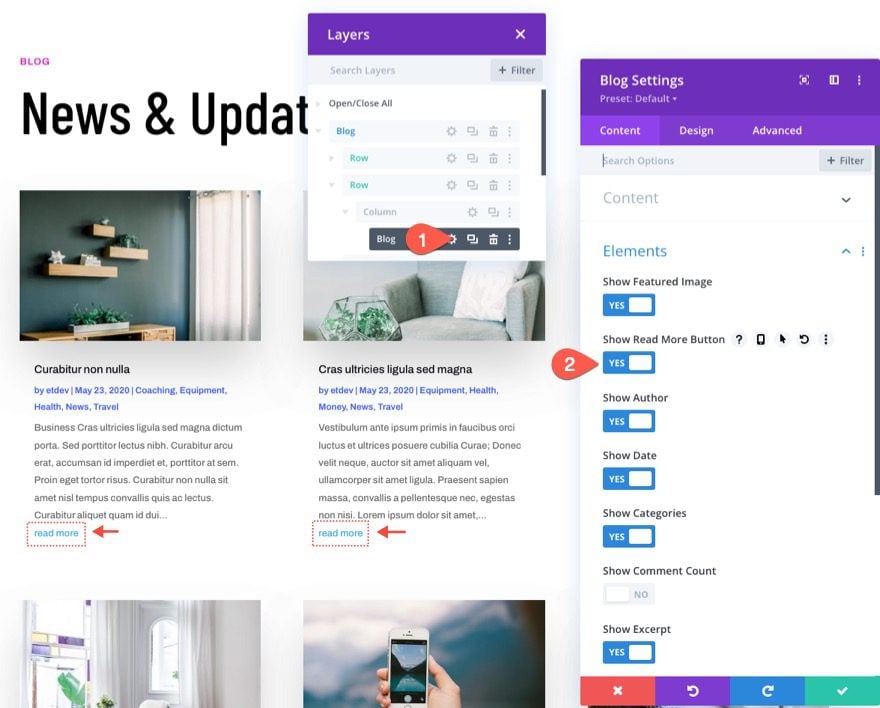
O link leia mais de um artigo pode ser exibido ou ocultado por um módulo de blog. Clique em "Mostrar botão Leia mais" em "Lista de elementos do blog que você deseja exibir" para "SIM" para ativar o link leia mais.

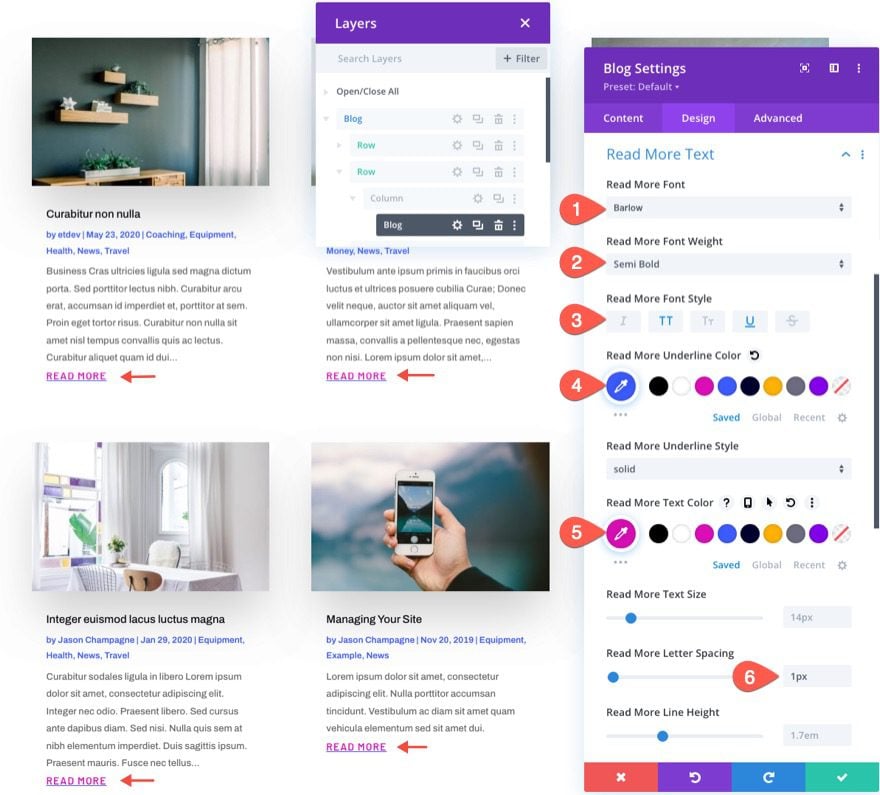
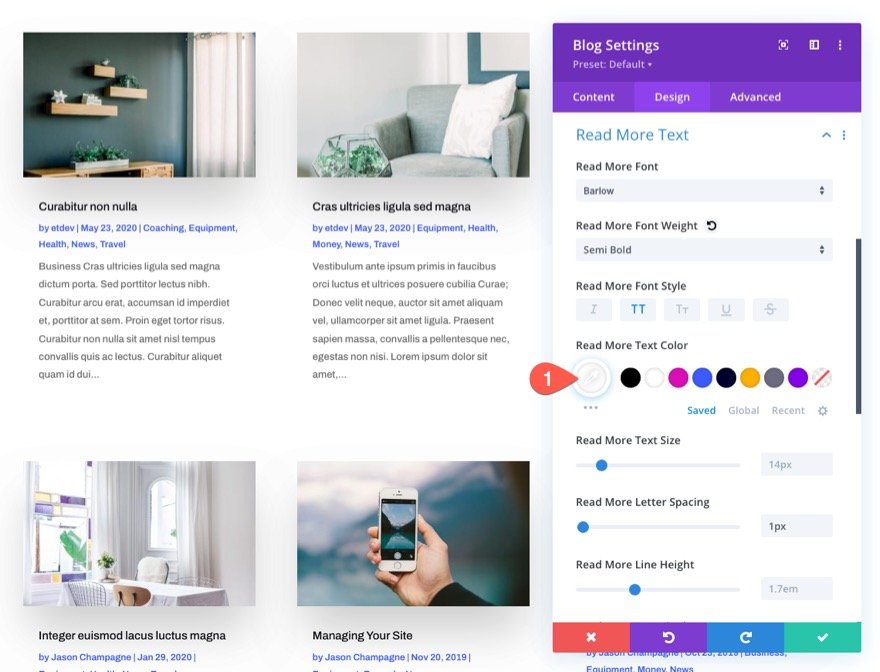
Você pode usar qualquer uma das opções internas para estilizar o texto leia mais na guia de design. Vamos fazer algumas alterações no seguinte:
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora- Leia Mais Fonte: Barlow
- Leia mais Peso da fonte: Semi negrito
- Leia mais Estilo da fonte: Maiúsculas (TT), Sublinhado (U)
- Leia mais Cor do sublinhado: #3c5bff
- Leia mais Cor do texto: #db0eb7
- Leia mais Espaçamento entre letras: 1px

Então, isso vai amar assim.

Alinhando o link Leia mais
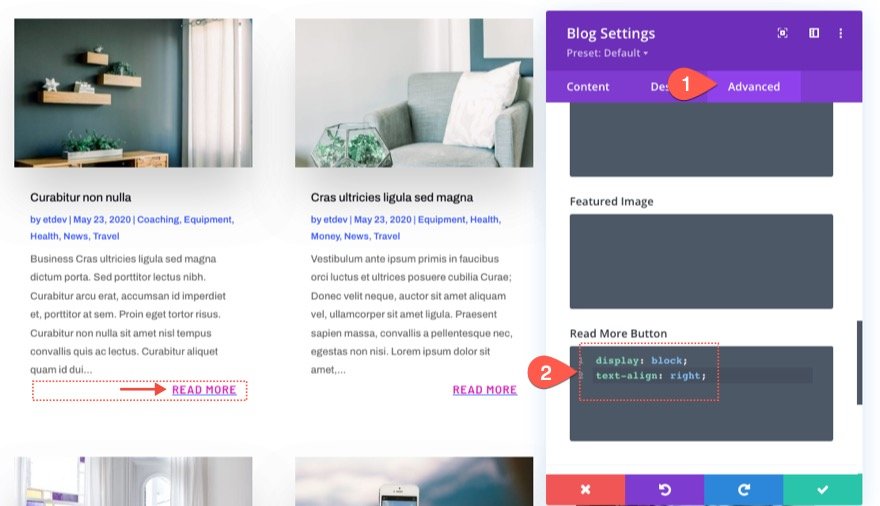
A menos que você modifique a orientação do texto do corpo do texto, o link "Leia mais" aparecerá alinhado à esquerda, como está no momento. Para que o link apareça no centro da postagem ou à direita, use o seguinte código CSS:
Adicione o seguinte CSS ao CSS do botão Leia mais na guia avançada das configurações do blog:
display: block;
text-align: right;
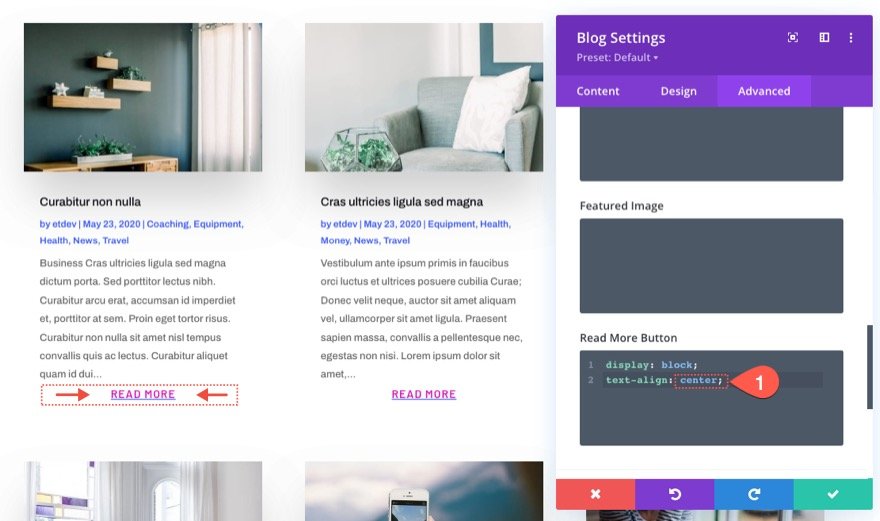
Para deixar o link centralizado, basta substituir right por center para o valor da propriedade text-align da seguinte forma:

Criando um estilo simples de botão de largura total
O link "Leia mais" receberá um estilo de botão de largura total nesta demonstração. Precisaremos abrir as configurações do blog e alterar o design do texto Leia mais antes de adicionar CSS personalizado.
- Leia mais Estilo da fonte: Maiúsculas
- Leia mais Cor do texto: #fff

display:block e text-align:center foram usados no exemplo anterior para fazer o link preencher a largura do contêiner e centralizar o texto. Adicionar uma cor de fundo e espaçamento com mais alguns trechos de CSS transforma-o de um ícone em um.
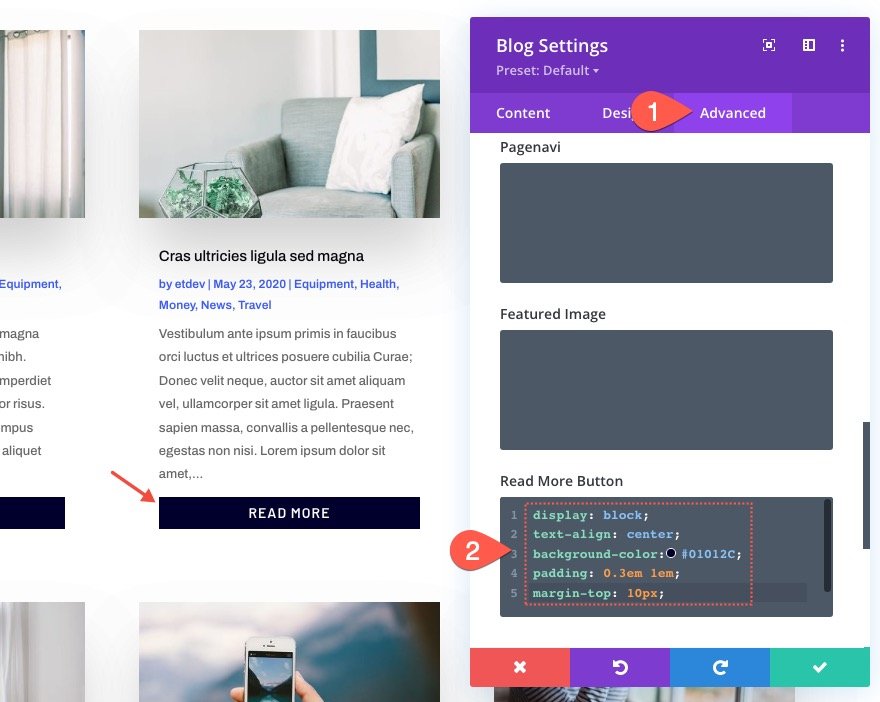
Vá para a guia avançada e faça as seguintes alterações no CSS do botão Leia mais para criar um estilo de botão de largura total para o link "Leia mais":
display: block;
text-align: center;
background-color:#01012C;
padding: 0.3em 1em;
margin-top: 10px;
Estilo de botão avançado e efeito de foco
Adicionar um pano de fundo mais elaborado e um efeito de foco pode levar a aparência do botão a um nível totalmente novo.
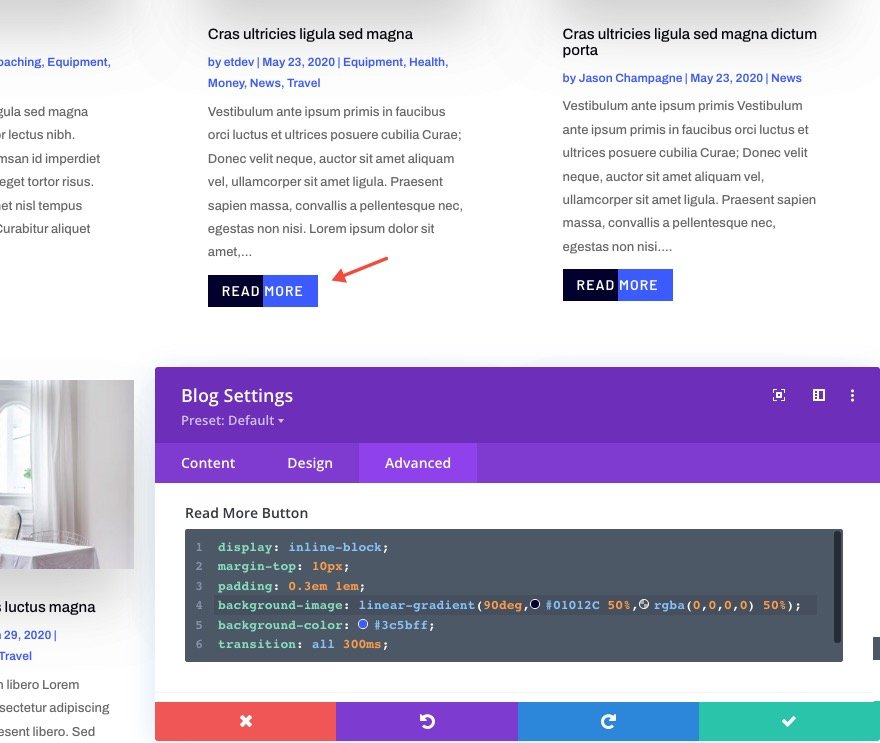
Atualize o CSS do botão Leia mais com o seguinte:
display: inline-block;
margin-top: 10px;
padding: 0.3em 1em;
background-image: linear-gradient(90deg,#01012C 50%,rgba(0,0,0,0) 50%);
background-color: #3c5bff;
transition: all 300ms;
Passando o mouse sobre o botão Leia mais, você pode alterar a cor de fundo colando o seguinte código CSS:
display: inline-block;
margin-top: 10px;
padding: 0.3em 1em;
background-color: #01012C;
Alterar o texto "Leia mais"
Vamos precisar de um pouco de jQuery para mudar o texto "leia mais" para outra coisa, como "visit post". Embora tenha apenas algumas linhas.
Adicione a seguinte classe CSS ao módulo blog antes de começarmos com a parte de codificação jQuery do processo:
- Classe CSS: et-custom-read-more-text

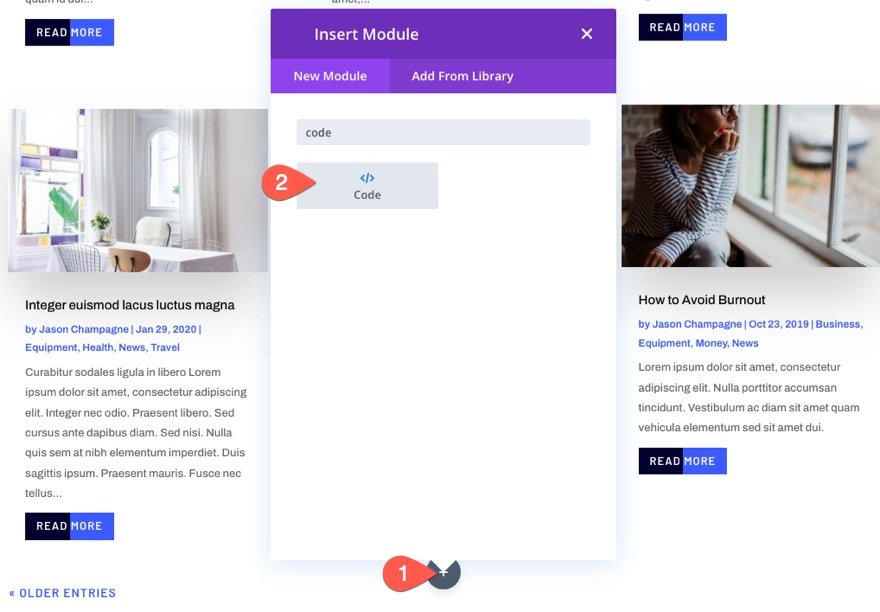
Você pode usar o jQuery para atualizar o texto "Leia mais" adicionando um módulo de código no blog.

Depois, copie e cole o seguinte código jQuery, certificando-se de incluir as tags de script essenciais:
(function ($) {
$(document).on("ready ajaxComplete", function () {
$(".et-custom-read-more-text .et_pb_post a.more-link").html("View Post");
});
})(jQuery);Assim que a página for carregada, ou assim que a paginação do módulo do blog carregar mais artigos, esse código instrui o navegador a substituir a palavra "Leia mais" por "Visualizar postagem" (ajax).

Então parece com isso.

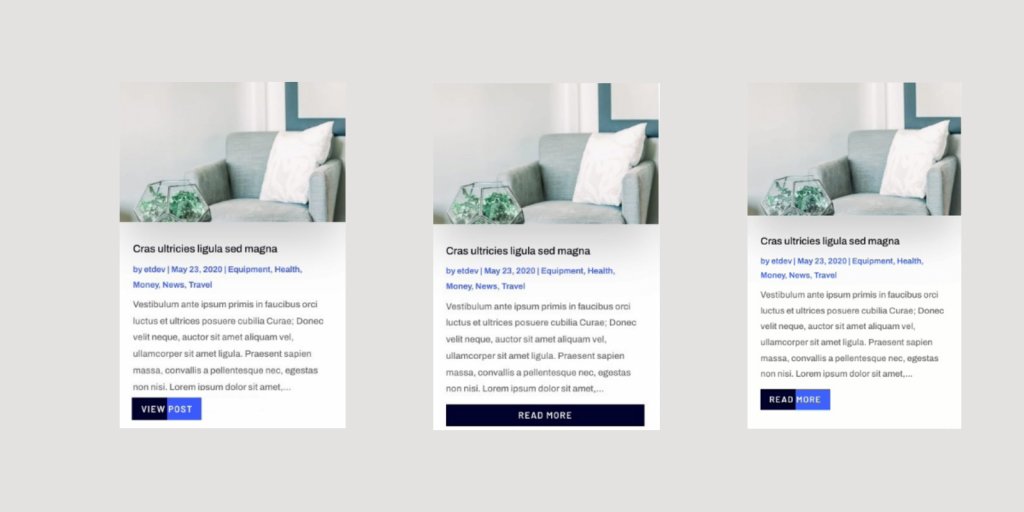
Visualização final
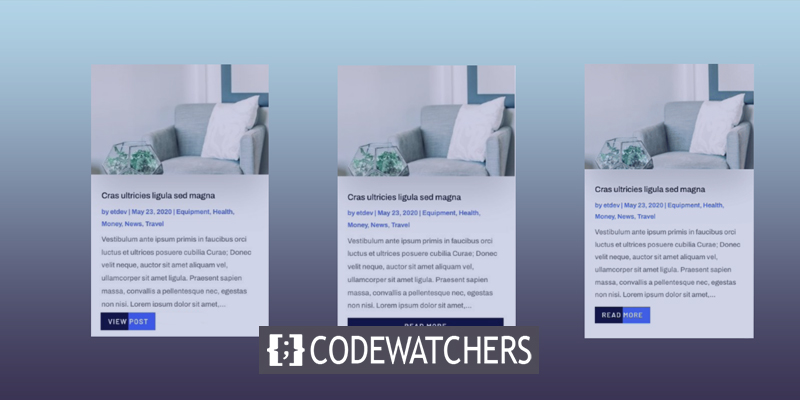
As variações finais do link (ou botão) "Leia mais" que criamos são mostradas aqui.

Pensamentos finais
Os links "Leia mais" podem ser estilizados de várias maneiras usando o módulo de blog do Divi . É possível criar layouts ainda mais complexos brincando com alguns trechos de CSS. Esperamos que este guia o ajude a melhorar seus links "Leia mais".




