O uso das novas opções de pano de fundo do Divi abriu um novo mundo de possibilidades para seus usuários. Graças ao novo construtor de gradientes, agora podemos projetar qualquer gradiente que quisermos com quantas cores quisermos. Não é tudo o que há para ser criativo. O design do Gradient Builder pode ser usado em conjunto com máscaras e padrões de pano de fundo para criar uma infinidade de designs de plano de fundo de sites de tirar o fôlego e únicos.

Para criar um plano de fundo impressionante, vamos usar o Background Gradient Builder da Divi em conjunto com máscaras e padrões de plano de fundo. Cada elemento de design de pano de fundo (gradiente de plano de fundo, máscaras e padrões) será adicionado a uma seção, e mostraremos como fazê-lo. Com apenas alguns cliques simples, você pode variar as combinações de design e se divertir muito.
Vamos, vamos nos divertir!
Visualização do projeto
Aqui está o quão surpreendentemente podemos projetar várias seções do nosso site.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
Mudar padrões e máscaras é uma coisa fácil com este design no lugar!
Estrutura do projeto
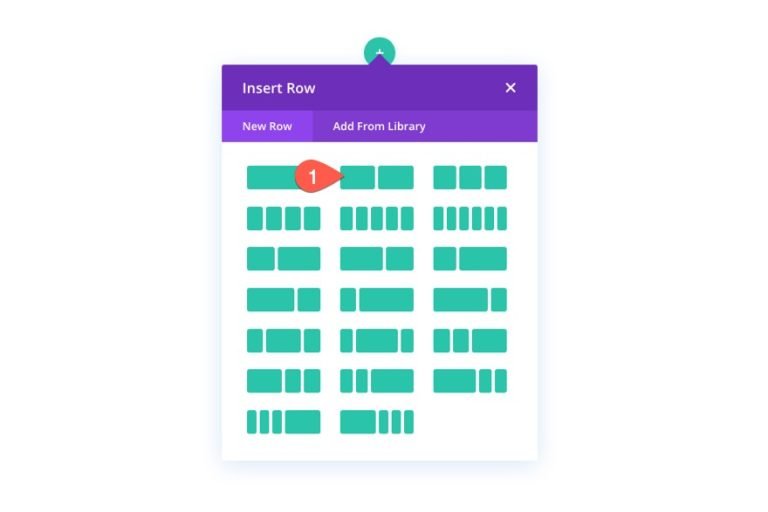
À esquerda, colocaremos um título e uma seta que leva a uma ação específica. As opções de cenário do Divi serão usadas para construir nosso design visual. A criação de uma linha de duas colunas é necessária primeiro.

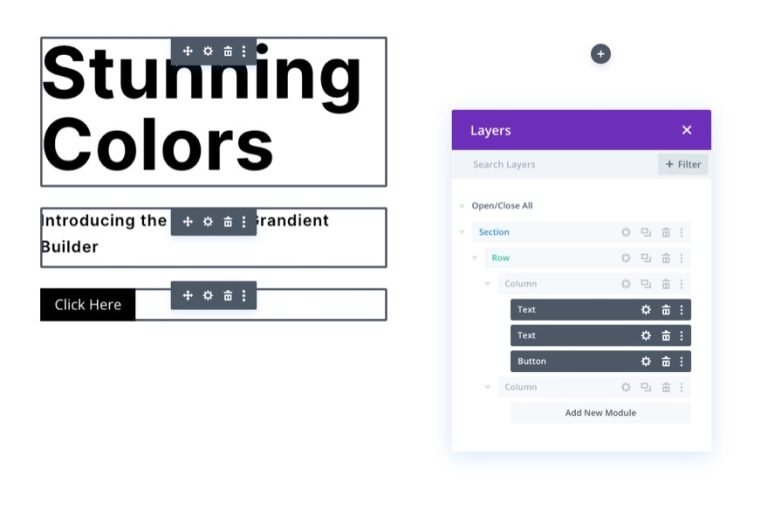
Adicionar conteúdo e cópias
Seu título principal, subtítulo e o botão devem ser colocados na coluna da esquerda (coluna 1) desta tabela.

Essas configurações de design podem ser encontradas baixando o layout e verificando-o posteriormente, se for isso que você deseja. Vamos nos concentrar no design do plano de fundo por enquanto.
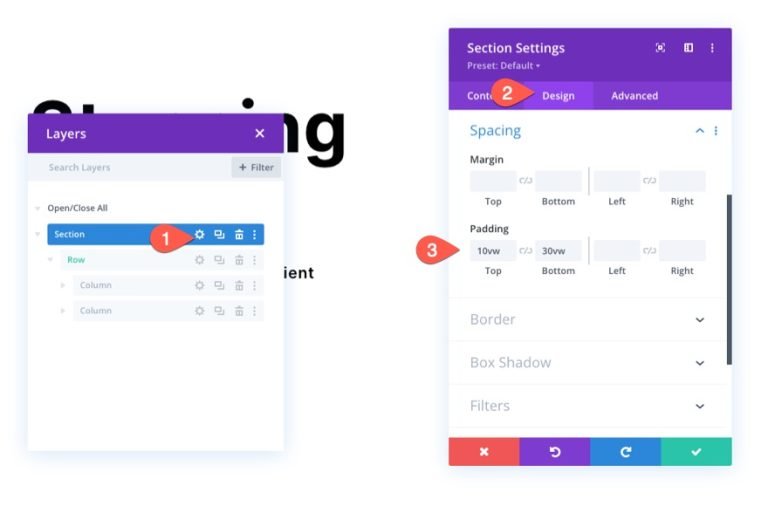
Espaçamento Vertical da Seção
Devemos aumentar a altura vertical da seção para que nosso design de pano de fundo preencha completamente o navegador. Preencher a parte superior e inferior da seção é uma maneira fácil de fazer isso.
As configurações da seção podem ser acessadas aqui. Atualize o preenchimento da seguinte forma na guia de design:
- Preenchimento: 10vw superior, 30vw inferior

Se você quiser alterar o design do pano de fundo depois que as colunas empilharem verticalmente, talvez seja necessário alterar o preenchimento nas telas do tablet e do telefone.
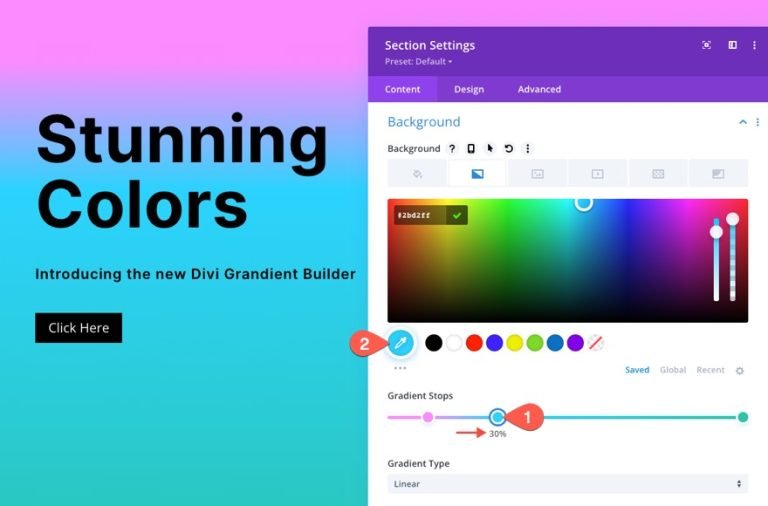
Adicionar cor de gradiente no plano de fundo
A próxima etapa é aplicar um gradiente personalizado ao plano de fundo da seção. Um total de cinco paradas de gradiente estão sendo adicionados para este gradiente. A cor do primeiro e do último gradiente será a mesma. A cor azul da segunda e quarta paradas de gradiente corresponderá. A terceira (e última) parada do gradiente será verde. Nosso design de plano de fundo terá um gradiente multicolorido impressionante criado usando essas cinco cores.
Escolha de gradiente 1
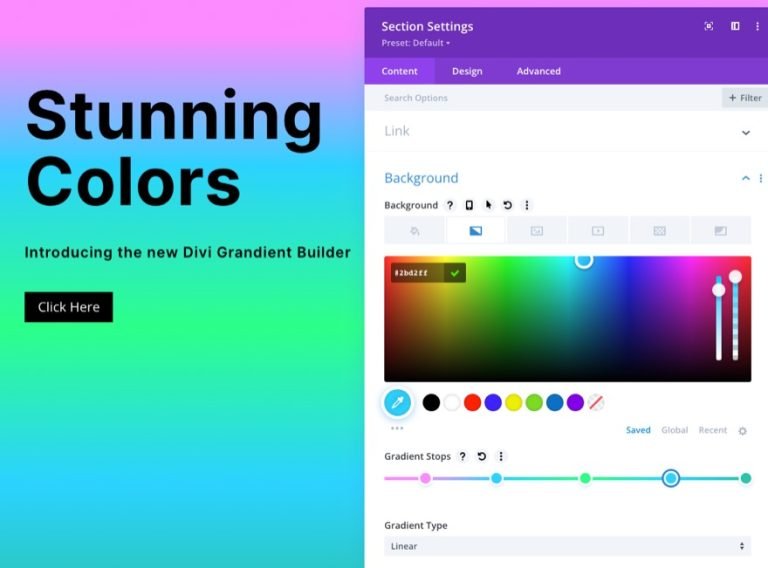
Certifique-se de que as configurações da seção abaixo da guia de conteúdo estejam abertas antes de adicionar a primeira parada de gradiente. Para criar um novo gradiente, vá para a guia Gradients e clique no sinal +. As cores de gradiente padrão serão aumentadas em dois. Para alterar a cor e a posição do primeiro gradiente à esquerda, clique e arraste-o da seguinte forma:
- Cor de parada de gradiente: #fa8bff
- Posição de parada do gradiente: 10%

Escolha de gradiente 2
Para adicionar uma segunda parada de gradiente, basta clicar na linha de cor gradiente. Para movê-lo para a posição, você deve primeiro mudar a cor.
- Cor de parada de gradiente: #2bd2ff
- Posição de parada do gradiente: 30%

Escolha Gradiente 3
Você pode adicionar uma terceira parada de gradiente simplesmente clicando na linha de cor gradiente (no meio da linha). Para movê-lo para a posição, você deve primeiro mudar a cor.
- Cor de parada de gradiente: #2bff88
- Posição de parada do gradiente: 55%

Escolha Gradiente 4
Para adicionar uma segunda parada de gradiente, basta clicar na linha de cor gradiente. Para movê-lo para a posição, você deve primeiro mudar a cor.
- Cor de parada de gradiente: #2bd2ff
- Posição de parada do gradiente: 80%

Na extrema direita, você deve ter o gradiente original parando à esquerda, que está na extrema esquerda. A parada final do gradiente pode ser feita clicando na parada da cor do gradiente e alterando a cor da seguinte forma (você pode deixá-la na posição padrão de 100%).
- Cor de parada de gradiente: #fa8bff
- Posição de parada do gradiente: 100%

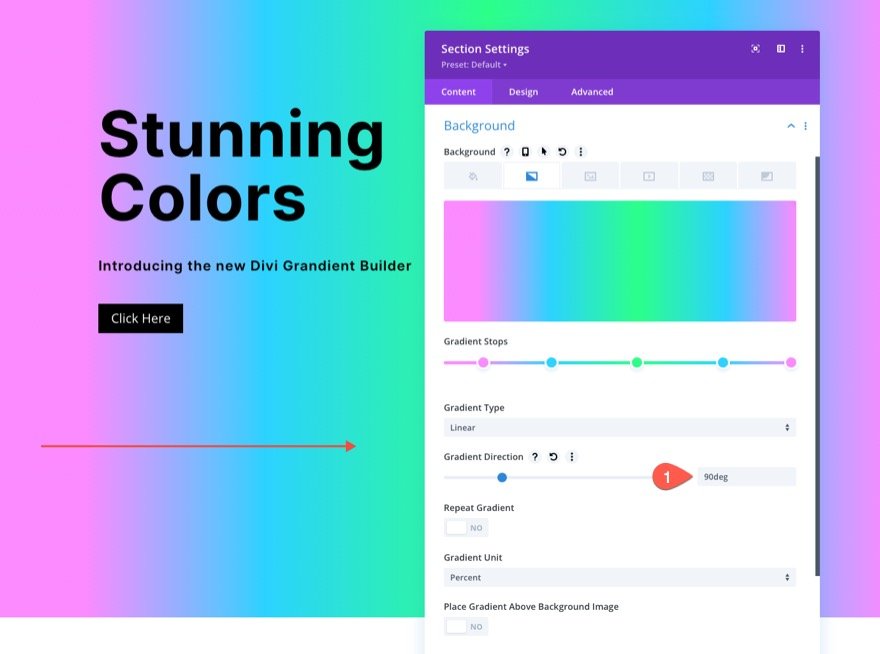
Mantenha a opção Linear Gradient padrão para este projeto. O código a seguir deve ser atualizado para reverter o padrão de cor linear:
- Direção do gradiente: 90 graus

Padrão de fundo
Agora podemos adicionar um padrão de pano de fundo ao nosso design após a conclusão do gradiente. Use o padrão de diamante de uma maneira inovadora para produzir esse padrão sutil, mas eficaz.
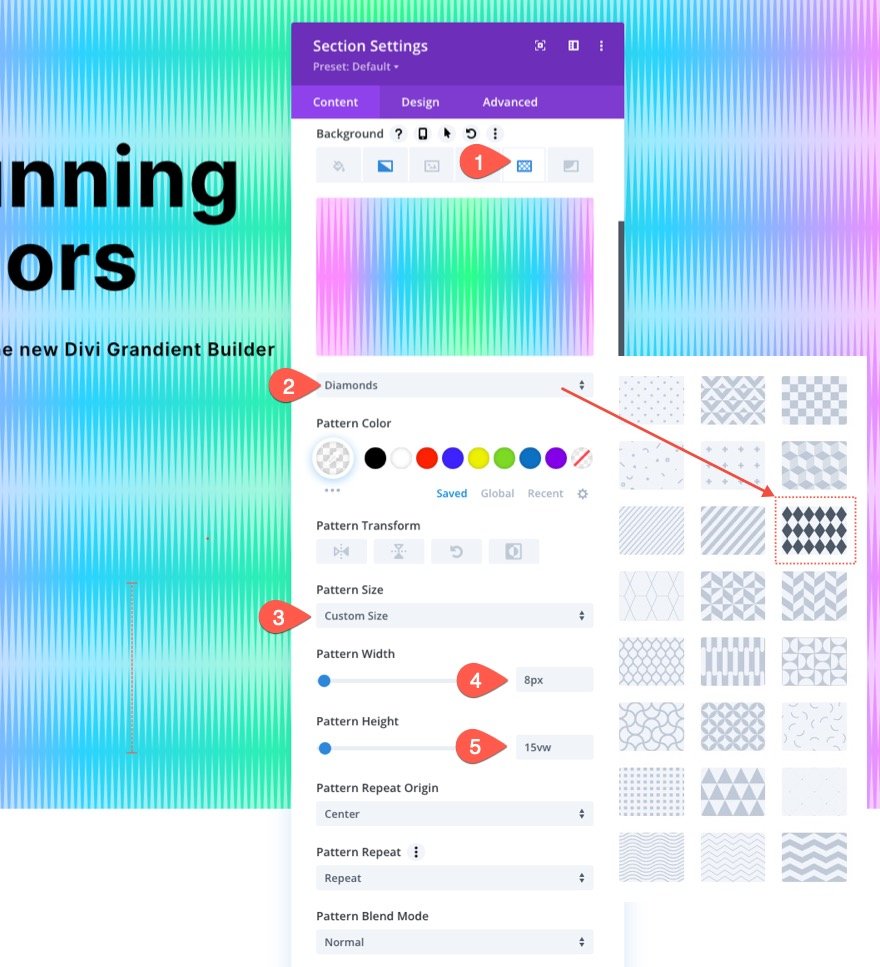
Faça as seguintes alterações na guia de padrões:
- Padrão de fundo: diamantes
- Cor do padrão: rgba(255,255,255,0,52)
- Tamanho do padrão: tamanho personalizado
- Largura do padrão: 8px
- Altura do padrão: 15vw

Como você pode ver, há muito espaço para interpretação com o design pré-existente. Um padrão de diamantes foi escolhido neste caso. Como resultado, criamos um padrão único que se parece com ondas sonoras devido ao alongamento vertical dos diamantes.
Se você quiser outra coisa, há muitas opções disponíveis, e todas elas estão a apenas um clique de distância.
Máscara de fundo
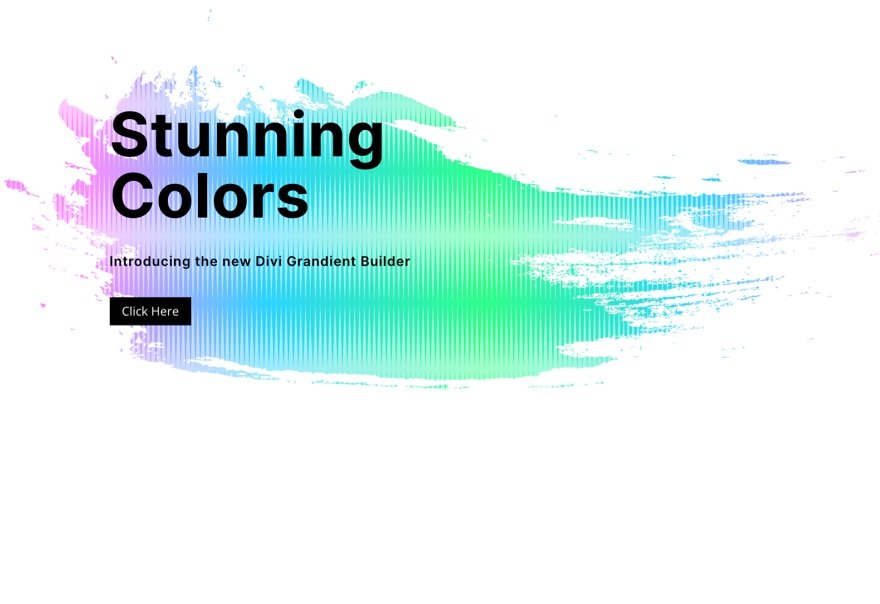
Nosso padrão de plano de fundo agora está em vigor, para que possamos finalmente adicionar uma máscara para finalizar nosso design de combinação de plano de fundo. Há uma série de alternativas e variantes disponíveis. Usaremos a máscara do Paint para este exemplo (pelo menos para começar).
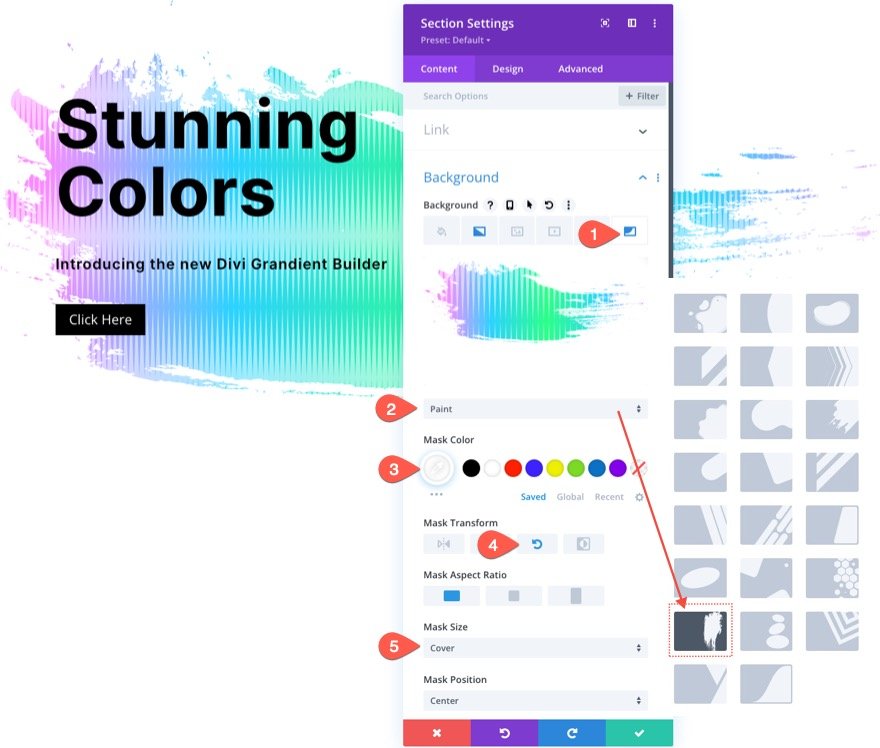
Você precisará fazer as seguintes alterações na guia máscaras:
- Máscara: Tinta
- Cor da máscara: #ffffff
- Transformação de Máscara: Girar
- Tamanho da Máscara: Capa

E o resultado é algo assim.

Semelhante aos padrões, existem inúmeras máscaras que complementam esse design e podem ser encontradas apenas clicando na guia "Máscaras".
Versão escura
Basta alterar a cor da máscara de fundo para um tom escuro se quiser uma versão escura deste design (como o preto). Use um tom mais escuro para o motivo. Em seguida, deixe o título e o texto do subtítulo em branco. Você também pode querer mudar a cor dos botões.
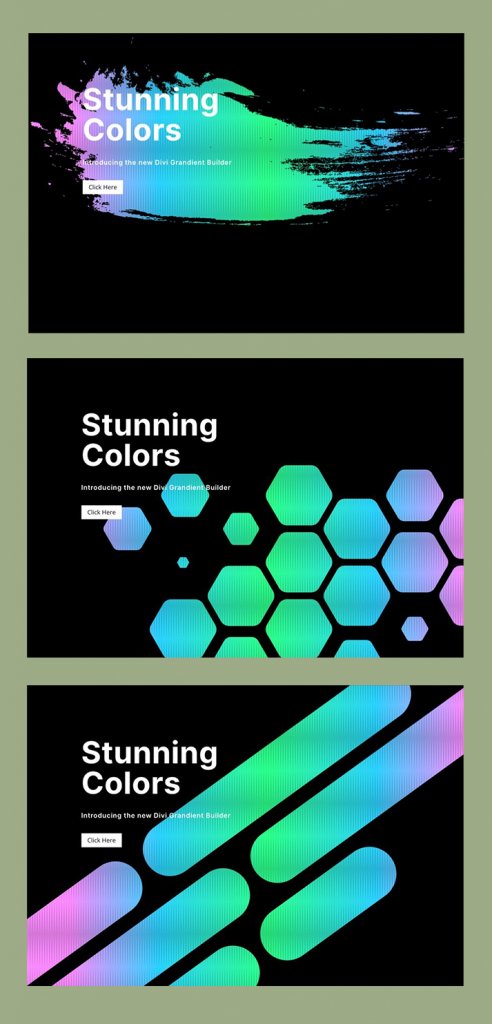
Estes são os resultados da aplicação de várias máscaras para criar uma versão escura da imagem.

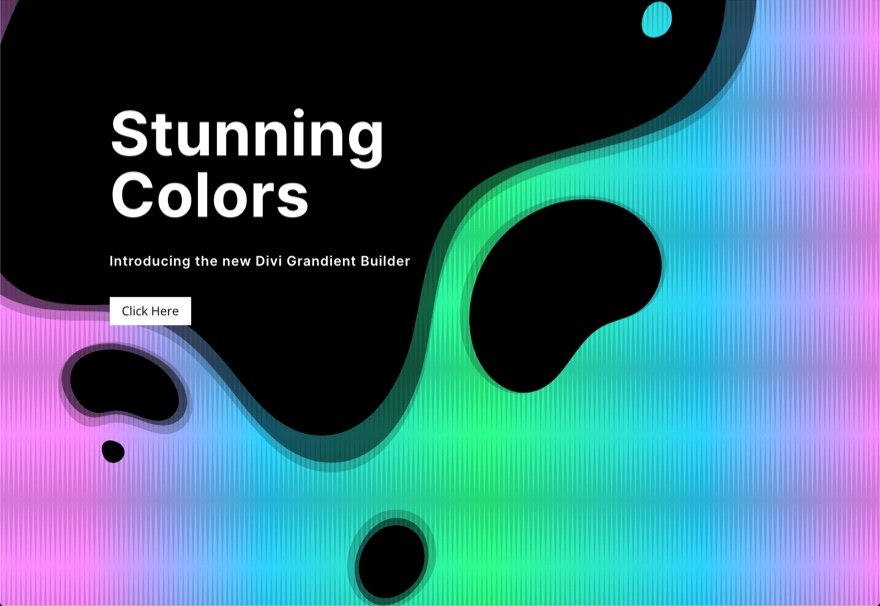
Além disso, é assim que a versão escura fica com uma máscara invertida.

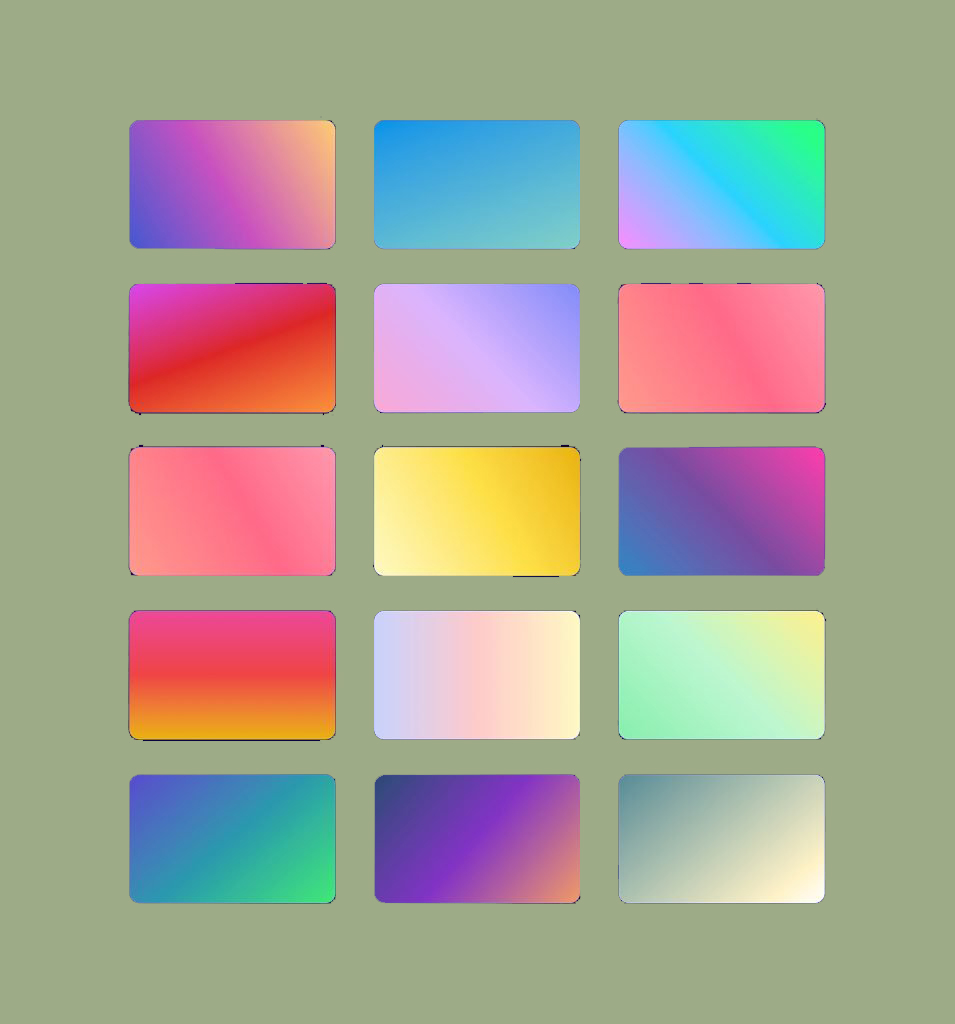
Mais opções de gradiente
Para destacar esses designs de pano de fundo em camadas, use o Construtor de gradientes para criar muitas cores adicionais e tipos de gradientes.

Resultado final
Aqui estão todas as opções de design que você pode explorar.

Pensamentos finais
É muito divertido experimentar as complexas escolhas de fundo do Divi . Além disso, é surpreendente como é simples fazer designs de fundo tão lindos sem a necessidade de Photoshop ou Illustrator. Com alguns cliques, você pode ajustar o plano de fundo para deixar o design exatamente como você gosta. Ainda mais opções (como modos de mesclagem) estão disponíveis para você criar designs de fundo verdadeiramente únicos. Além disso, não apenas as seções, mas qualquer elemento Divi pode ter máscaras e padrões aplicados a ele. Então vá em frente e brinque com isso!





