As opções integradas do Divi Builder podem ser usadas para criar todos os belos designs. Opções fixas e efeitos de rolagem são dois desses incríveis recursos integrados do Divi e, harmonizando-os, podemos executar alguns designs muito bons. No tutorial de hoje, veremos como criar uma página facilmente, mesclando opções fixas e efeitos de rolagem, o que, sem dúvida, levará a experiência de navegação dos visitantes um passo adiante. Vamos projetar uma seção de página onde uma imagem irá flutuar da esquerda e, antes disso, um texto irá deslizar do lado direito. Pode parecer complexo, mas antes de irmos direto para o nosso tutorial, dê uma olhada no design.

Espiada
Aqui está o layout de design que iremos criar hoje. Este é um design responsivo, portanto, também funcionará em tablets e dispositivos móveis.
Estrutura do projeto de construção
Projeto da Seção Inicial
Fundo Gradiente
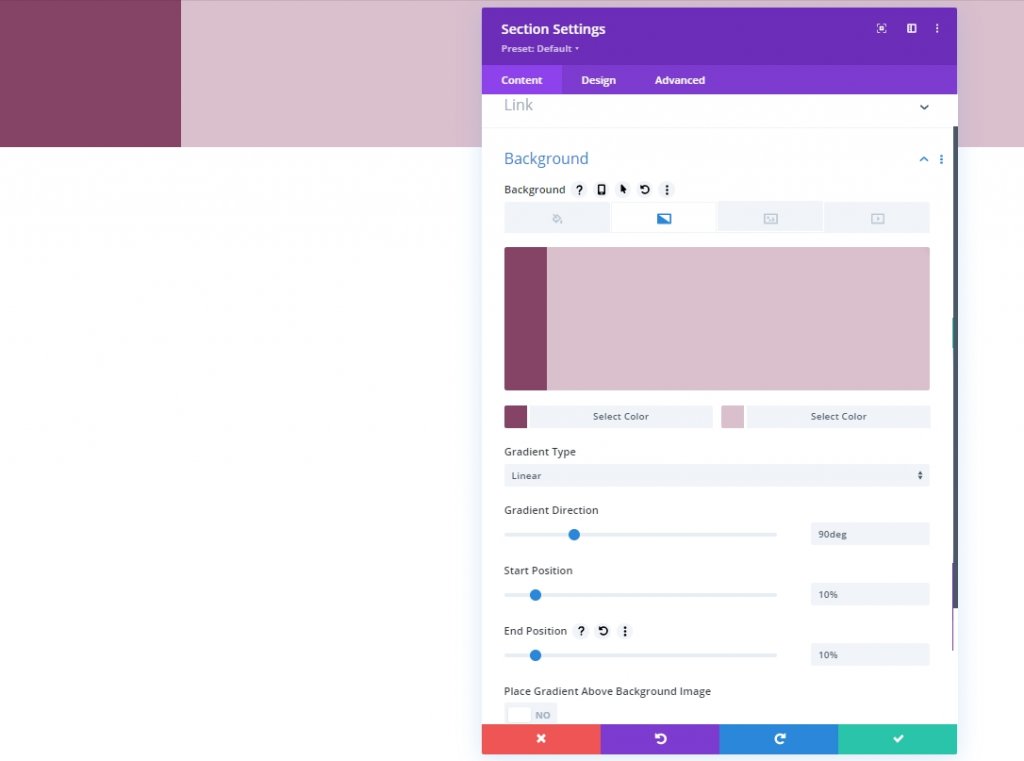
Primeiro, estabeleceremos a estrutura e, posteriormente, aplicaremos todas as configurações para torná-la aderente e proporcionar uma experiência de rolagem suave. Abra as configurações da seção inicial e adicione uma cor de fundo gradiente.
- Cor 1: # 854466
- Cor 2: #DABFCD
- Tipo de gradiente: Linear
- Direção do gradiente: 90 graus
- Posição inicial: 10%
- Posição final: 10%

Visibilidade
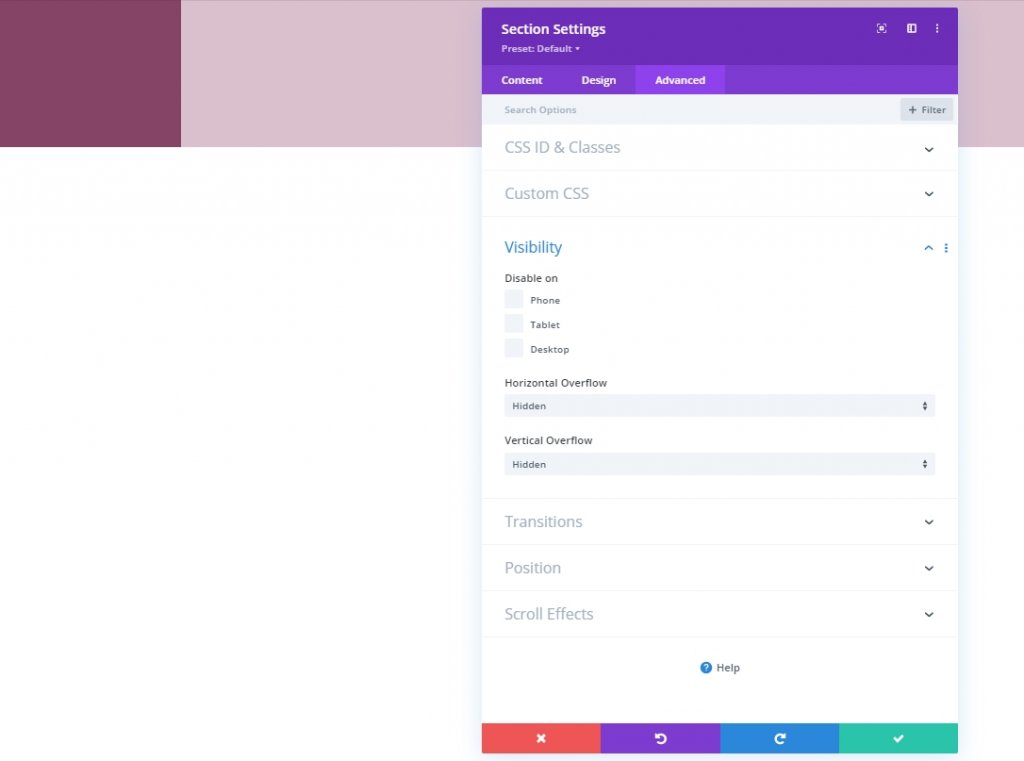
Vá para a guia Avançado e vamos ocultar a visibilidade do estouro.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora- Excesso horizontal: oculto
- Estouro vertical: oculto

Adicionando Linha
Estrutura da Coluna
Vamos adicionar uma nova linha com a seguinte estrutura de coluna.

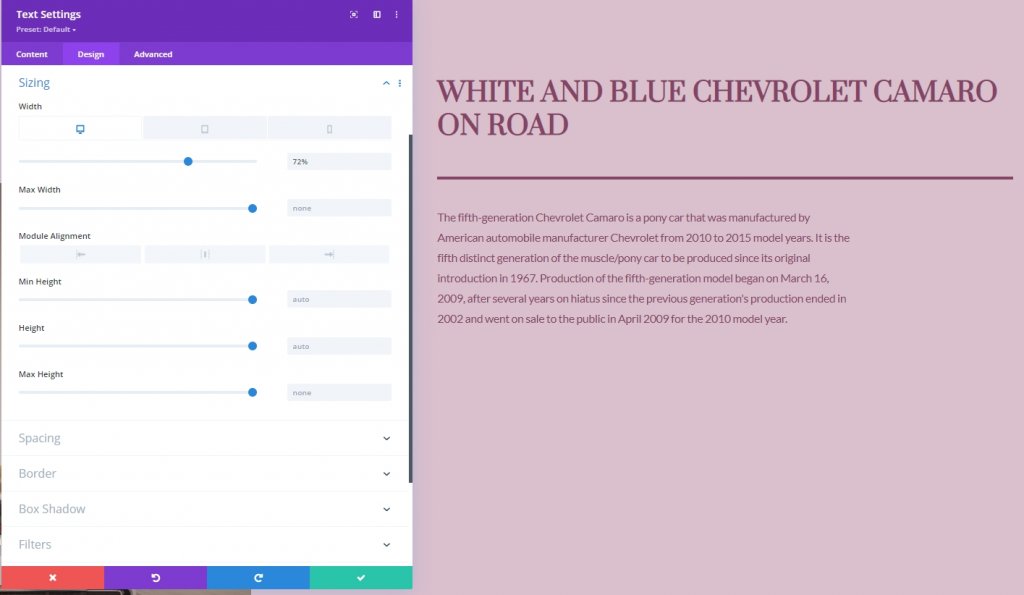
Dimensionamento
Abra as configurações de dimensionamento para a linha recém-adicionada e modifique as configurações conforme mencionado.
- Largura: 100%
- Largura máxima: 2580 px

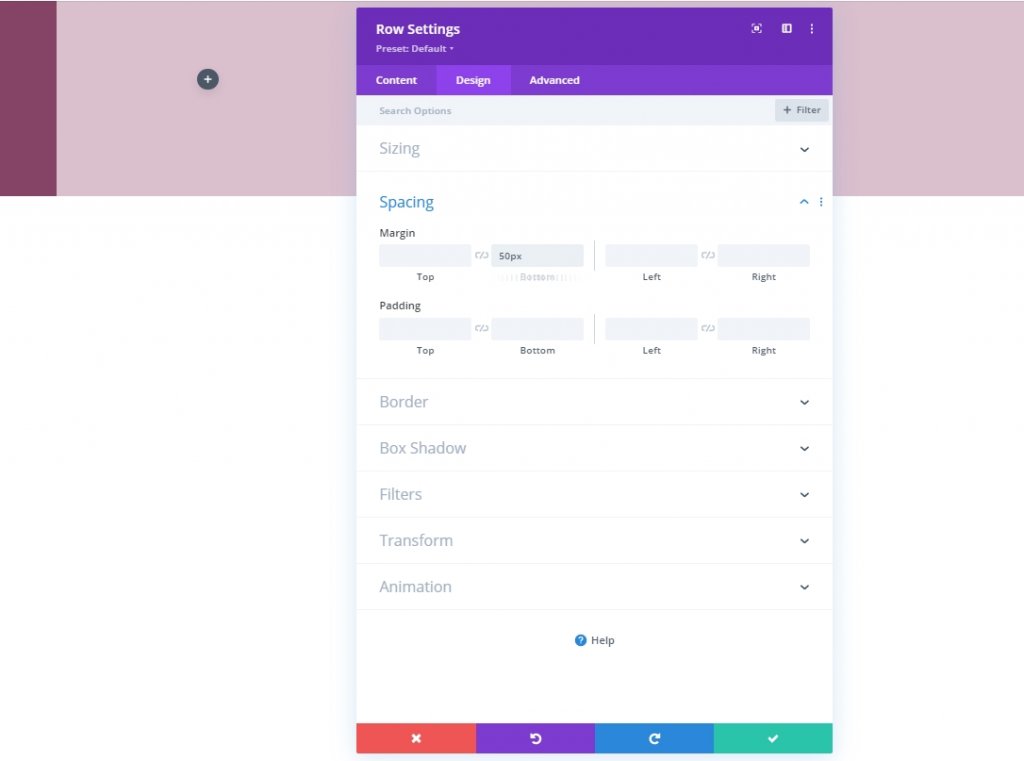
Espaçamento
Além disso, precisamos adicionar alguma margem inferior à nossa linha.
- Margem inferior: 50px

Espaçamento da coluna 2
Agora vamos passar para as configurações da coluna 2 e alterar os valores de preenchimento.
- Enchimento superior: 5vh
- Preenchimento inferior: 5vh
- Preenchimento esquerdo: 8%
- Preenchimento direito: 8%

Coluna 1: Módulo de Texto
Adicionar conteúdo H3
Adicione um módulo de texto à coluna um e adicione algumas cópias de sua escolha.

Fundo Gradiente
Inclua o seguinte fundo gradiente a seguir:
- Cor 1: rgba (107,45,18,0,52)
- Cor 2: rgba (255,255,255,0)
- Tipo de gradiente: Linear
- Colocar gradiente acima da imagem de fundo: Sim

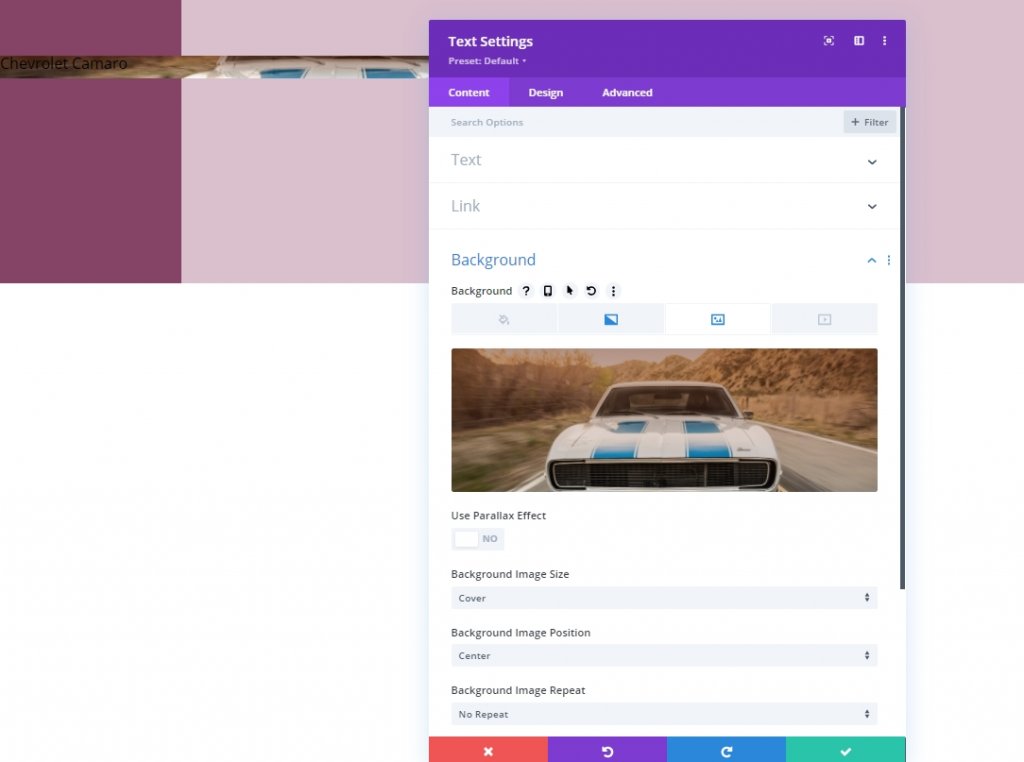
Imagem de fundo
Adicione uma imagem de sua escolha e defina-a de acordo.
- Tamanho da imagem de fundo: capa
- Posição da imagem de fundo: centro

Configurações de texto H3
Na guia de design, agora vamos alterar as configurações do H3.
- Fonte do Título 3: Prata
- Estilo da fonte do título 3: maiúsculas
- Alinhamento de Texto Título 3: Centro
- Cor do texto do título 3: #ffffff
- Tamanho do texto do título 3: 42 px
- Altura da linha do título 3: 1,2em

Espaçamento
Agora mude os valores de espaçamento para o módulo.
- Margem superior: 20vh
- Margem inferior: 20vh
- Enchimento superior: 48vh
- Preenchimento inferior: 48vh

Adicionar 1º Módulo de Texto à Coluna 2
Adicionar conteúdo H4
Vamos adicionar vários módulos de texto à coluna 2. Vamos adicionar o primeiro módulo de texto e adicionar alguma cópia do cabeçalho H4 nele.

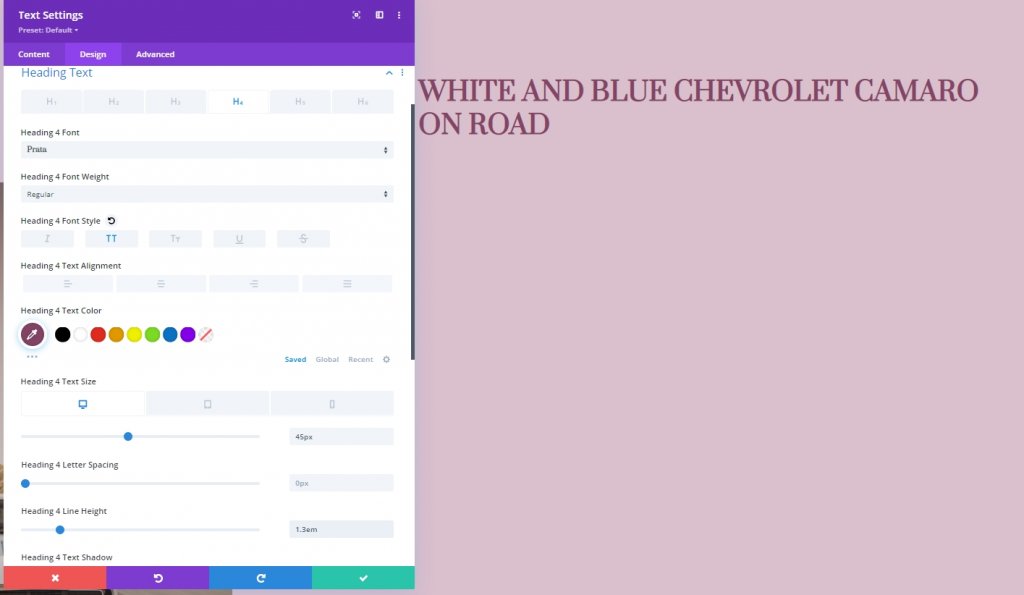
Configurações de texto H4
Vá para a guia de design do módulo e altere as configurações de texto H4 da seguinte forma:
- Fonte do Título 4: Prata
- Estilo da fonte do título 4: maiúsculas
- Cor do texto do título 4: # 854466
- Tamanho do texto do título 4: Desktop: 45px, Tablet: 40px e Telefone: 35px
- Altura da linha do título 4: 1,3em

Adicionar Módulo Divisor à Coluna 2
Visibilidade
Agora vamos adicionar um módulo divisor logo abaixo do módulo de texto e habilitar a visibilidade do divisor.
- Mostrar divisor: Sim

Linha
Na guia de design, altere a cor da linha.
- Cor da linha: # 854466

Dimensionamento
É hora de modificar as configurações de dimensionamento.
- Peso do divisor: 5px
- Altura: 5px

Adicionar 2º Módulo de Texto à Coluna 2
Adicionar conteúdo de descrição
Adicione outro módulo de Texto à coluna 2. Ele estará logo abaixo do Módulo Divisor. Além disso, adicione algum conteúdo descritivo de sua escolha.

Configurações de texto
Depois de adicionar a descrição, vamos alterar as configurações de estilo para este módulo.
- Fonte do texto: Lato
- Cor do texto: # 854466
- Tamanho do texto: Desktop: 20px, Tablet e telefone: 16px
- Espaçamento entre letras do texto: -0,5 px
- Altura da linha de texto: 1.8em

Dimensionamento
Altere as configurações de dimensionamento.
- Largura: Desktop: 72%, tablet e telefone: 100%

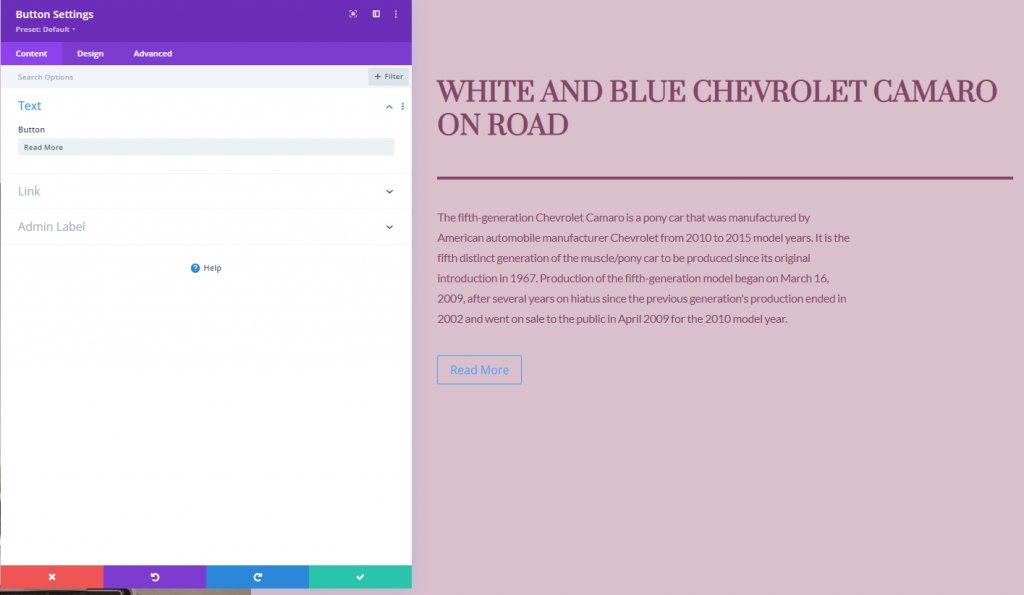
Adicionar Módulo de Botão à Coluna 2
Adicionar cópia
O módulo final que adicionaremos à coluna 2 é um módulo de botão. Vamos adicioná-lo e também adicionar algumas cópias a ele.

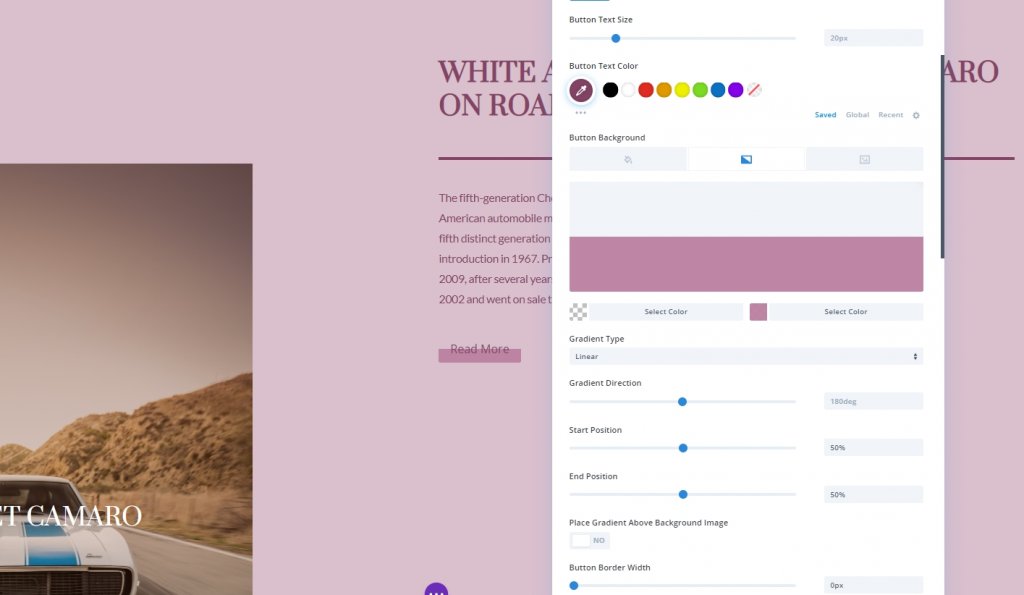
Configurações de botão
E, por último, altere as configurações do botão de acordo.
- Usar estilos personalizados para botão: Sim
- Tamanho do texto do botão: 20 px
- Cor do texto do botão: # 854466
- Fundo gradiente do botão
- Cor 1: rgba (43.135.218,0)
- Cor 2: rgba (188,128,160,0,95)
- Posição inicial: 50%
- Posição final: 50%
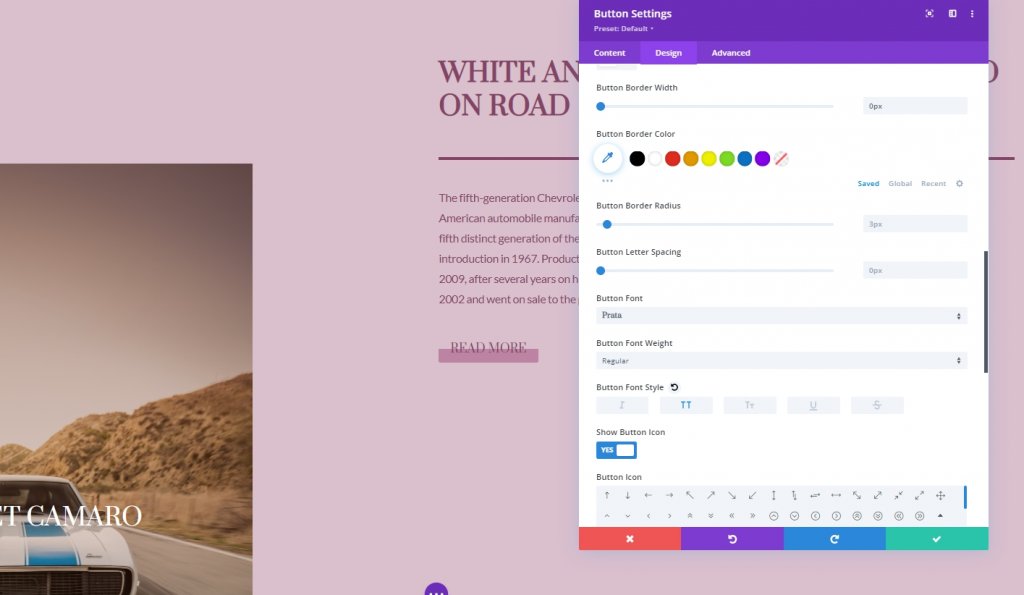
- Largura da borda do botão: 0 px
- Raio da borda do botão: 0 px

- Fonte do botão: Prata
- Estilo da fonte do botão: maiúscula

E construímos com sucesso a estrutura para o design de hoje.
Efeitos pegajosos
Coluna 2
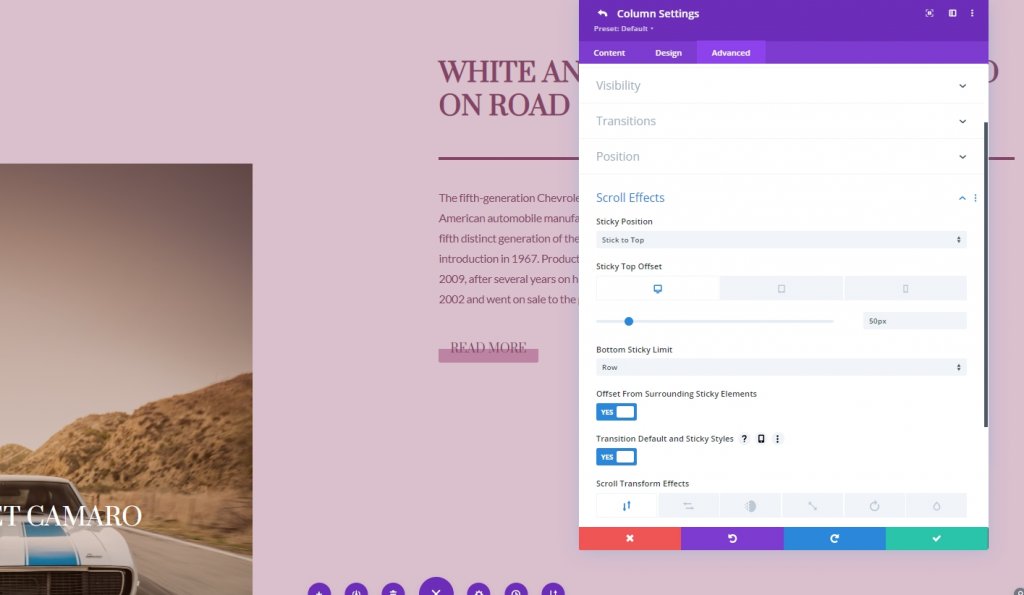
Como temos tudo no lugar, começaremos a adicionar configurações fixas abrindo as configurações da coluna 2. Na guia avançada, aplique as seguintes configurações.
- Posição pegajosa: grudar no topo
- Deslocamento superior fixo: Desktop: 50px. Tablet e telefone: 80px
- Limite inferior aderente: linha
- Compensação dos elementos aderentes circundantes: Sim
- Estilos padrão de transição e fixos: Sim

Configurações fixas para a coluna 2
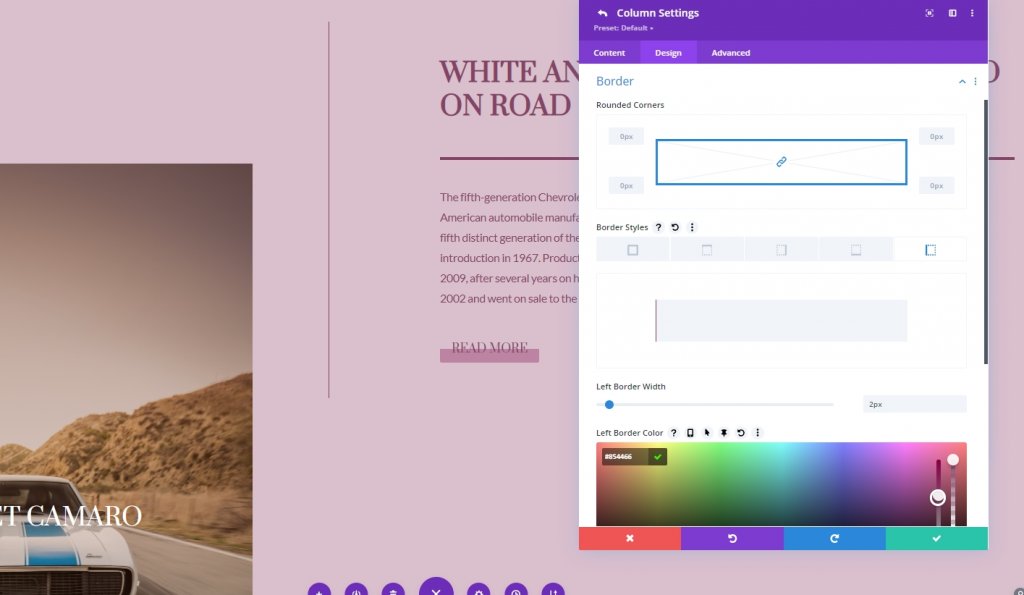
Borda pegajosa
Tornamos a coluna fixa com sucesso. Agora vamos adicionar uma borda na coluna 2. Para fazer isso, vamos passar para as configurações de borda.
- Largura da borda esquerda aderente: 2 px
- Cor da borda esquerda: # 854466

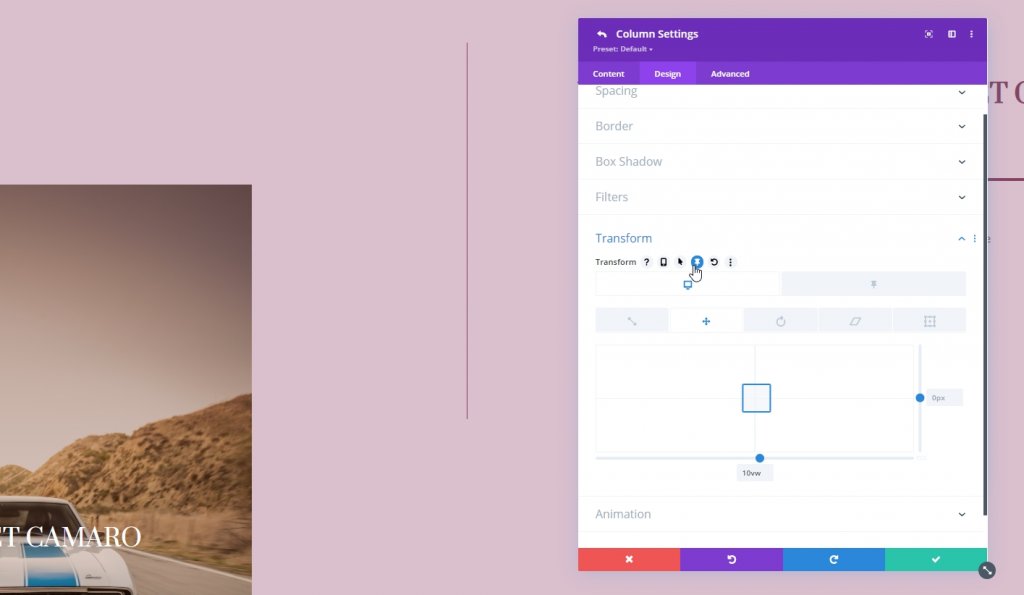
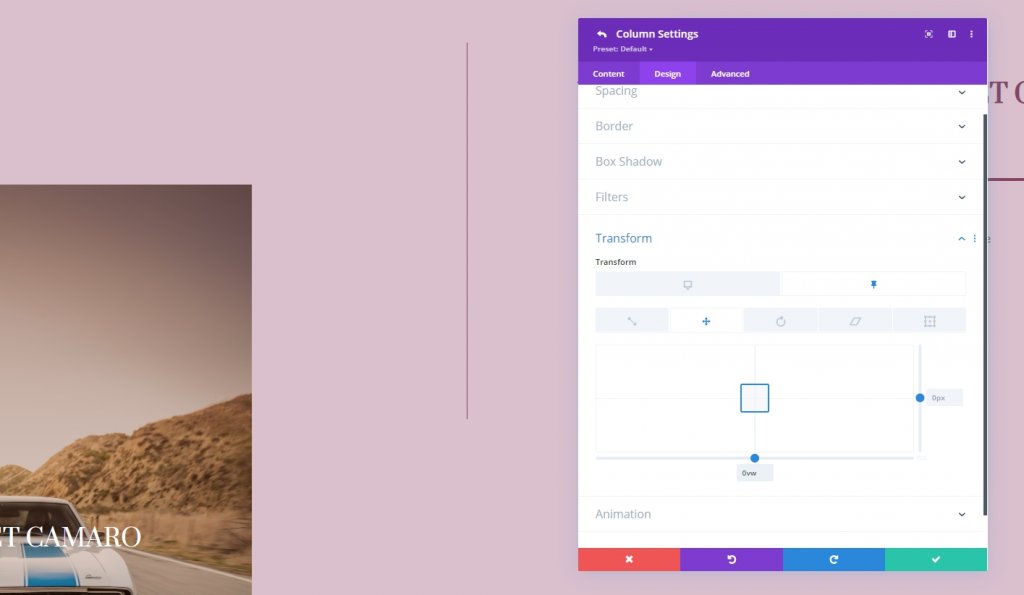
Transformar Traduzir
ajustar os valores de conversão de transformação no estado fixo padrão.
- Inferior: 10vw

- Parte inferior pegajosa: 0vw

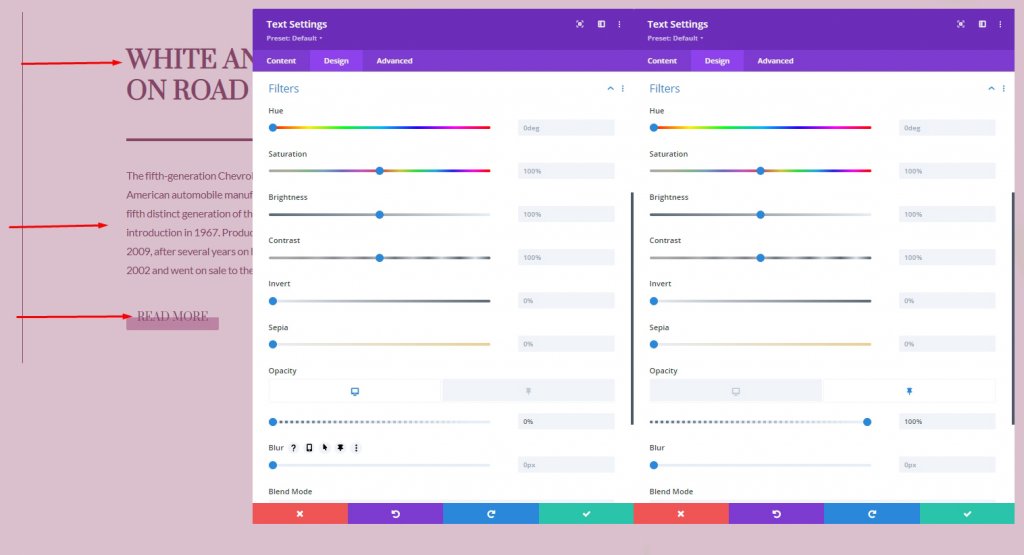
Opacidade aderente para módulos de texto e módulo de botão
Estamos alterando a opacidade no estado padrão e pegajoso também.
- Opacidade de estado normal: 0%
- Opacidade de estado aderente: 100%

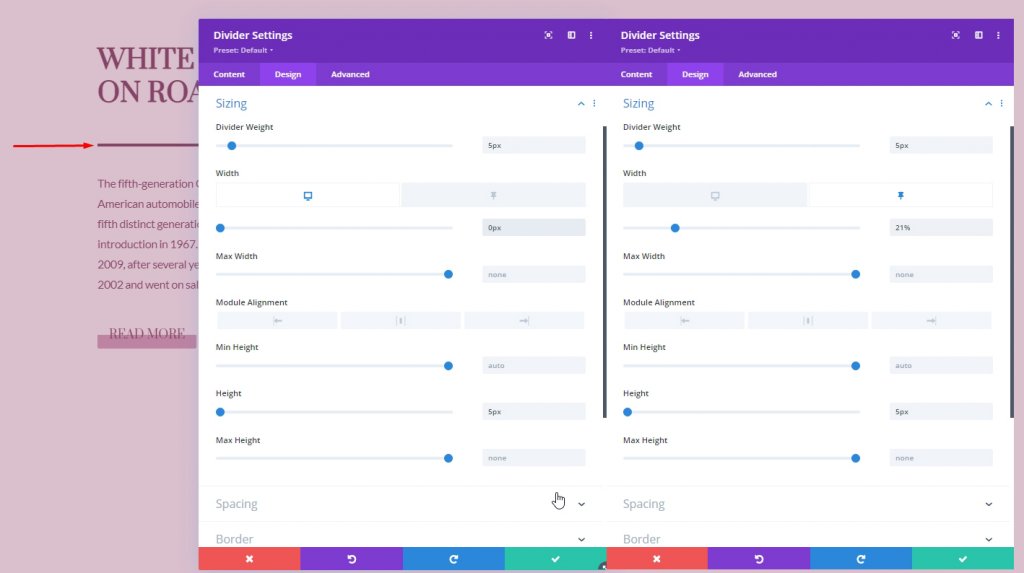
Configurações fixas para o módulo divisor
Dimensionamento
Agora, vamos fazer algumas configurações fixas para o módulo divisor.
- Largura: 0px
- Largura pegajosa: 21%

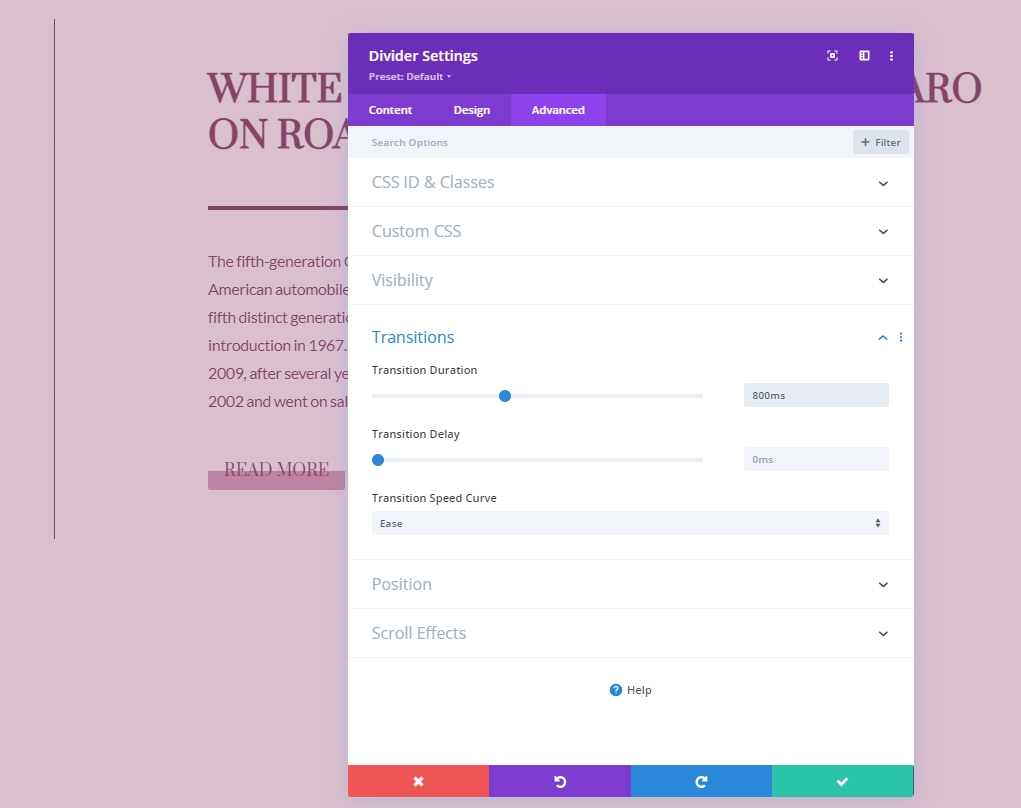
Transição
Na guia avançada, aumente o tempo de transição.
- Duração da transição: 800ms

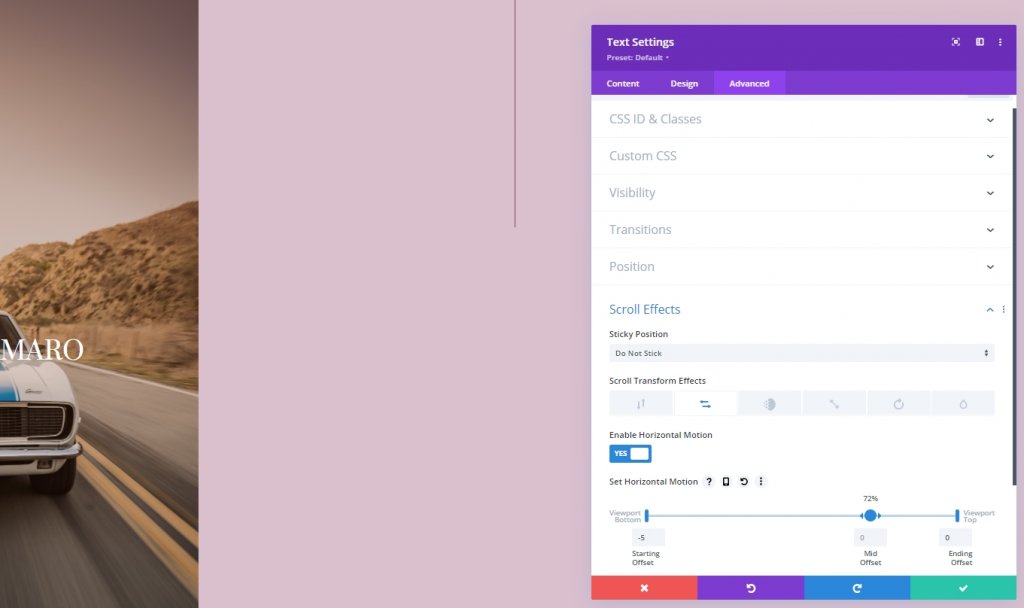
Efeitos de rolagem
Módulos de texto da coluna 1
A seguir, adicionaremos os efeitos de rolagem. Vamos começar aplicando-o ao módulo de texto da coluna 1. Abra as configurações do módulo de texto. Vá para a guia avançada e adicione movimento horizontal.
- Habilitar Movimento Horizontal: Sim
- Compensação inicial: -5
- Deslocamento médio: 0 (em 72%)
- Compensação final: 0

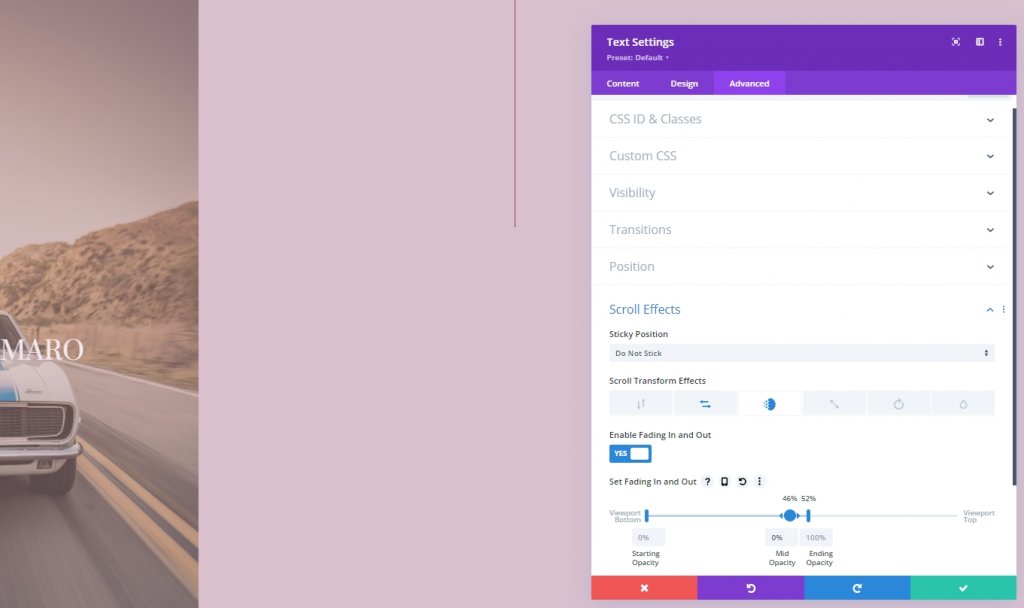
Adicionar um efeito de rolagem com aparecimento e desaparecimento gradual
Conclua as configurações dos efeitos de rolagem aplicando a configuração de aumento e diminuição gradual ao mesmo módulo.
- Habilitar Fading In e Out: Sim
- Opacidade inicial: 0%
- Opacidade média: 0% (em 46%)
- Opacidade final: 100% (em 52%)

Visão Final
Como você pode ver, criamos com sucesso um design onde mesclamos efeitos de rolagem e opções fixas. É totalmente responsivo e tem uma aparência excelente em todos os dispositivos.
Conclusão
Divi é poderoso com seus recursos básicos e pode criar layouts excelentes. Este tutorial mostra como podemos ser criativos com efeitos pegajosos e opções de rolagem e criar páginas impressionantes. Se você é um desenvolvedor, deve usar esse tipo de design para impressionar seu cliente. Além disso, compartilhe este tutorial com seus amigos e diga-nos qual tutorial você deseja a seguir. Obrigado.




