Os trechos de postagem fornecem ao leitor uma breve amostra do conteúdo. Eles podem ser gerados automaticamente a partir do conteúdo ou produzidos separadamente para cada postagem. É extremamente crucial ter um controle sobre seu comprimento, independentemente de como eles são criados. Neste artigo, veremos como limitar o tamanho do trecho do seu módulo Divi Blog. Também veremos como personalizá-lo para que ele se misture com o restante do design do seu site.

Vamos começar.
Visualização do projeto
Aqui está como o design ficará tanto no desktop quanto no celular.
Versão para computador
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
Versão móvel

Importância de um trecho de postagem
Um trecho de um post fornece uma ou duas frases do material para ajudar o leitor a compreender o assunto do post. Em vez de exibir todo o conteúdo de uma postagem de blog, o WordPress exibe uma amostra do material. Isso ajuda a gerenciar o tamanho da postagem no feed, resultando em um design mais simplificado e mais fácil de usar. Ele garante que seu layout permaneça constante em toda a página.

O autor pode especificar esse trecho, ou o WordPress pode extrair um certo número de palavras do primeiro parágrafo e exibi-las como um trecho. O WordPress pode usar esse snippet para gerenciar o que aparece no feed do blog. Ele é usado pelos mecanismos de pesquisa para exibir uma fração das informações nos resultados da pesquisa.

A capacidade de exibir o trecho para postagens nas páginas de feed do blog do WordPress deve ser ativada nas configurações de leitura. Esta opção pode ser habilitada, porém, não nos permite controlar o comprimento do trecho.

Por padrão, o módulo Divi Blog exibe trechos de postagens de blog. Não há necessidade de fazer alterações na configuração do WordPress. O módulo inclui várias opções, incluindo um campo para especificar o comprimento do trecho do post.

Como limitar o trecho existente
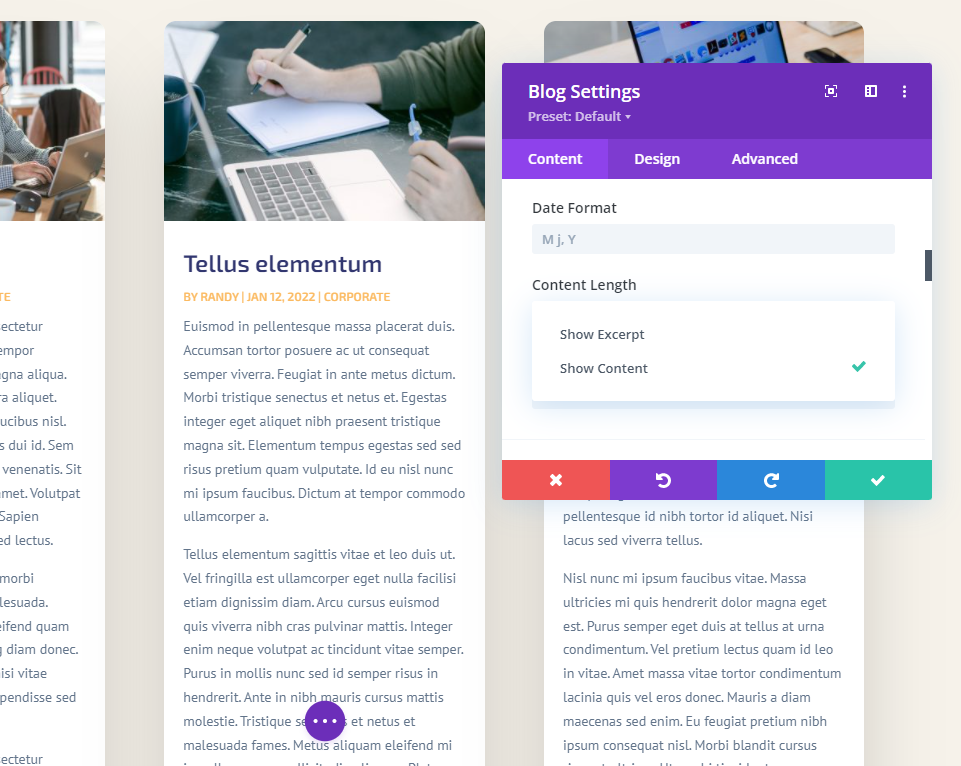
Limitar o tamanho de um trecho de postagem no módulo Divi Blog é simples. Para começar, passe o mouse sobre o módulo e clique no ícone de engrenagem para acessar suas opções.

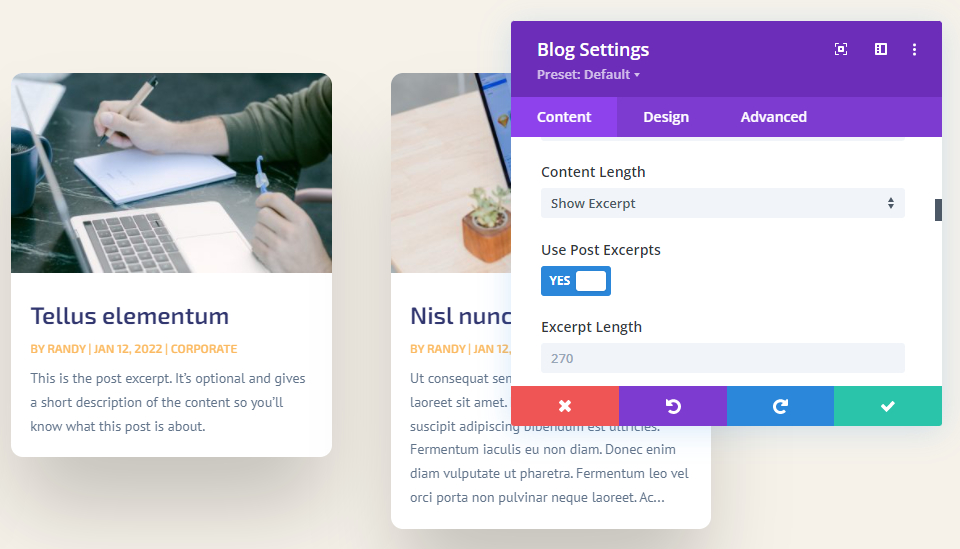
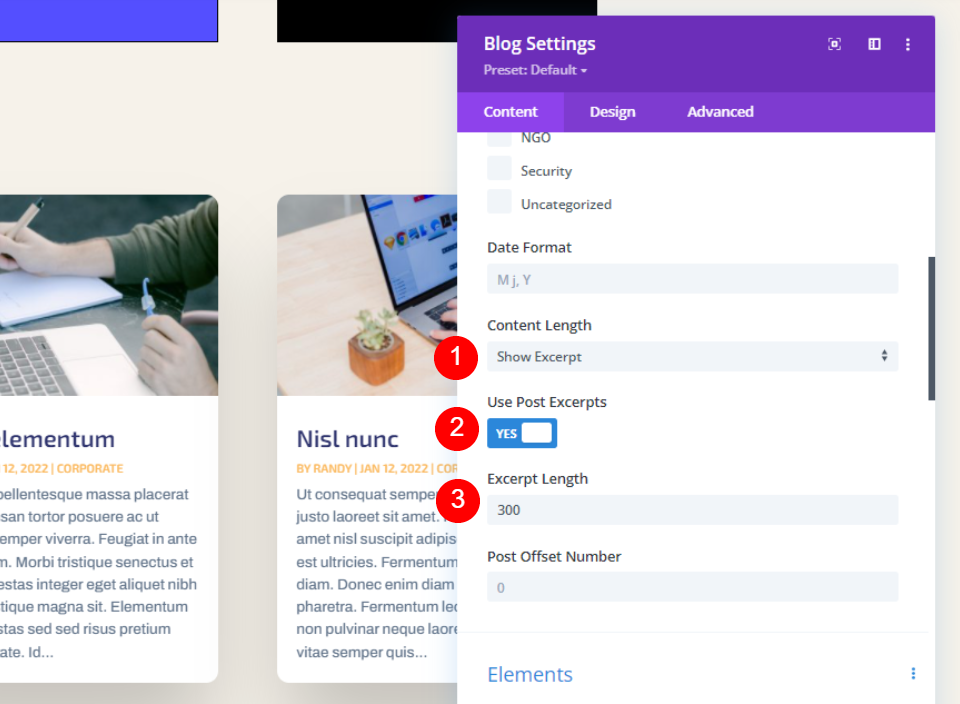
Role para baixo até Content-Length nas opções de conteúdo. Temos várias opções aqui para personalizar o trecho de postagem. Esta é a configuração padrão. Para limitar o tamanho do trecho, basta selecionar Mostrar trecho e inserir o número desejado de caracteres na área Tamanho do trecho.
- Tamanho do conteúdo: Mostrar trecho
- Excerto Comprimento: digite o número

Vamos examinar cada configuração com mais detalhes.
Comprimento do conteúdo
O comprimento do material permite exibir um trecho ou todo o conteúdo. Clique em Mostrar trecho para definir o comprimento do trecho. O exemplo a seguir ilustra o material.
- Tamanho do conteúdo: Mostrar trecho

Usar trechos de postagem
Utilizar trechos de postagem mostra o trecho opcional fornecido no editor de postagem do WordPress pelo autor. Se a postagem não tiver um trecho preparado manualmente, um trecho do primeiro parágrafo é gerado automaticamente.

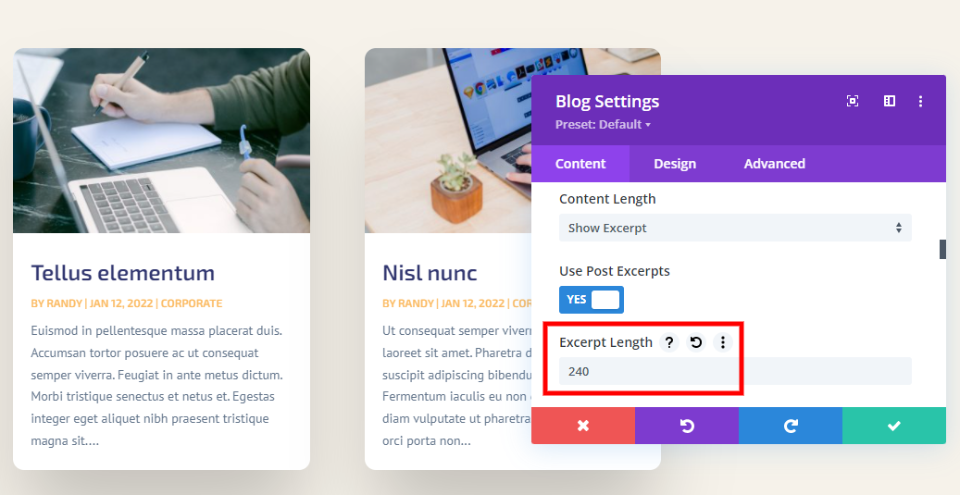
Duração do Trecho
Comprimento do trecho permite que você escolha o comprimento do trecho em caracteres. Esta é a segunda opção para restringir o comprimento do snippet. Você pode inserir qualquer valor neste campo. 270 é o valor padrão. Você pode inserir qualquer valor para exibir.

Não há um número de caractere de extração de tamanho único. Seu conteúdo é único, seu público é único e seu design é único. Proponho selecionar um número que complemente o estilo da página. Você também pode realizar alguns testes de divisão a/b para determinar a duração ideal do trecho para o seu público.

It’s também é possível ocultar o trecho completamente. Basta rolar para baixo até Elementos e desativar Mostrar trecho .
Como estilizar o trecho de postagem
Depois de aprender como limitar o snippet de postagem, vamos ver como decorá-lo para combinar com o restante do seu site. Para minhas demonstrações, adicionei o módulo Blog à página inicial do Software Layout Pack. Esta página está faltando um módulo de Blog. Demonstrarei como decorá-lo para combinar com o design da página e como escolher um trecho que se adeque à aparência da página.

Nota – Normalmente, eu duplicaria o módulo da Landing page deste pacote de layout para economizar tempo. Em vez disso, começarei do zero e usarei dicas de design da página inicial no meu próprio estilo.
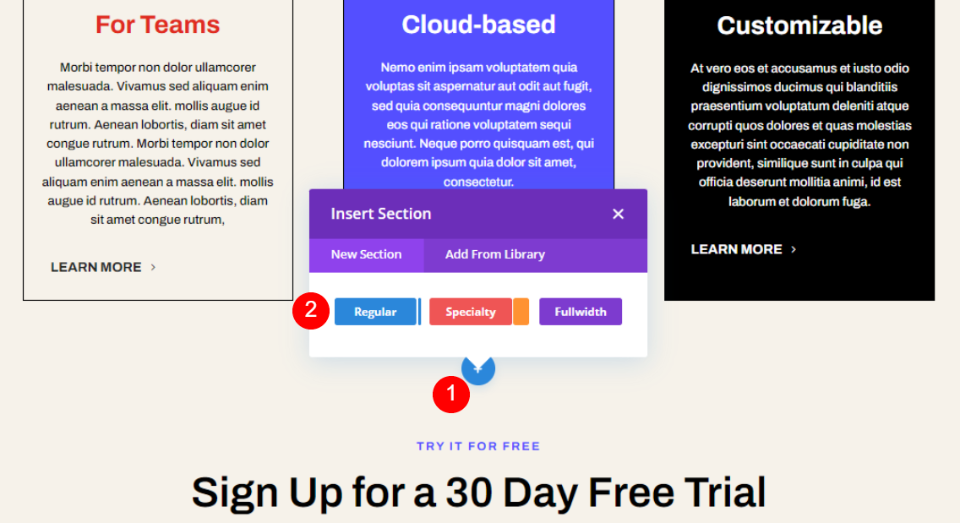
Adicionando Seção
Na seção Recursos de termos, adicione uma nova seção.

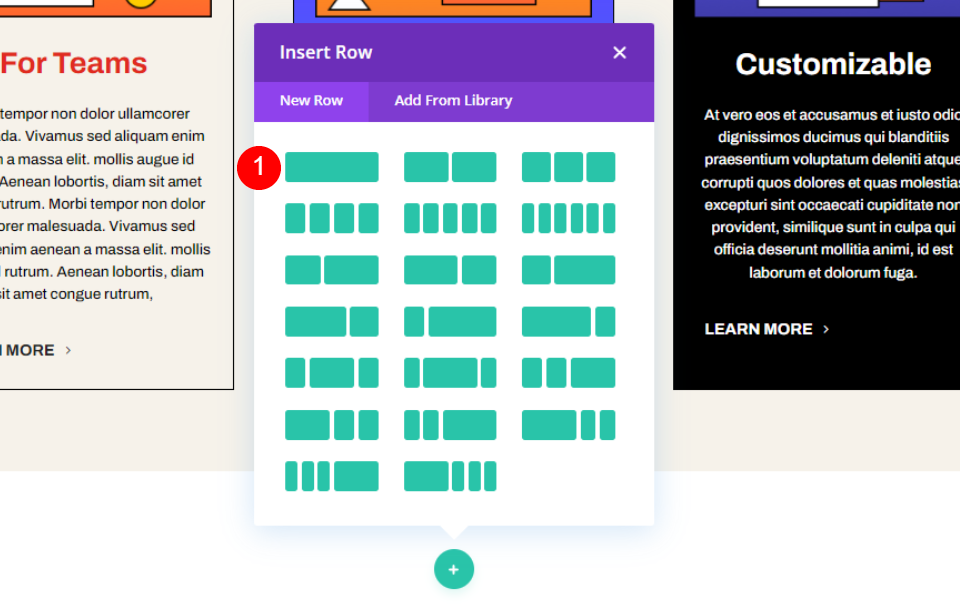
Agora adicione uma linha de uma coluna a isso.

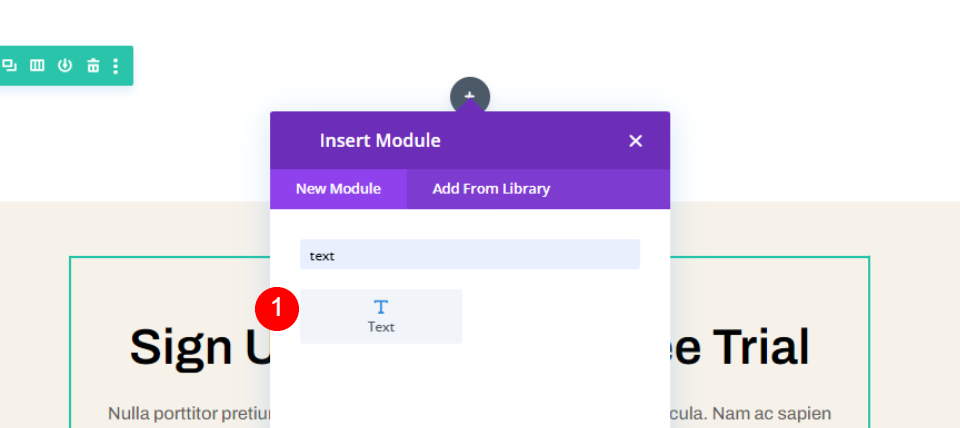
Em seguida, é hora de adicionar um novo módulo de texto à coluna.

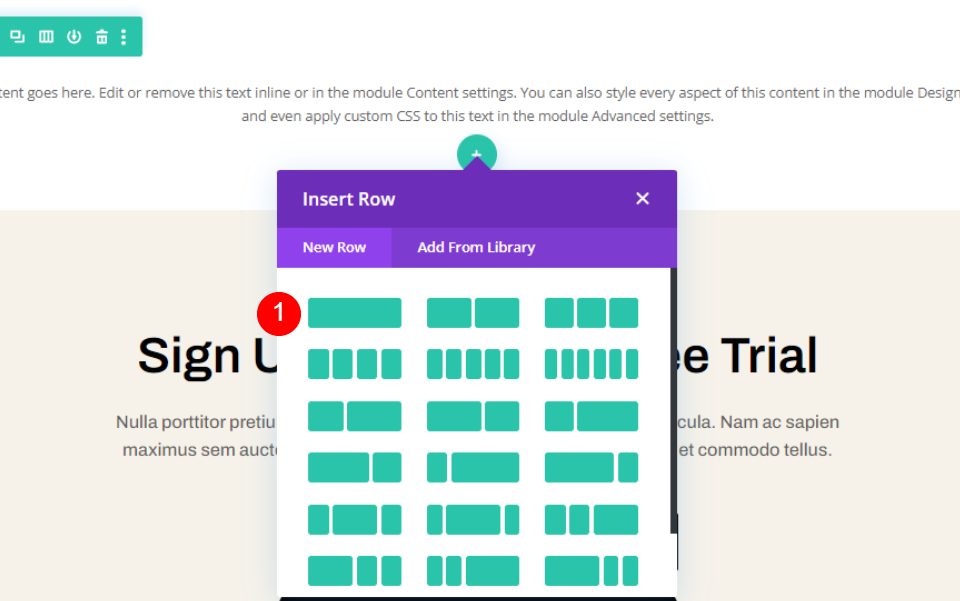
Agora adicione outra linha de uma coluna abaixo da linha adicionada anteriormente.

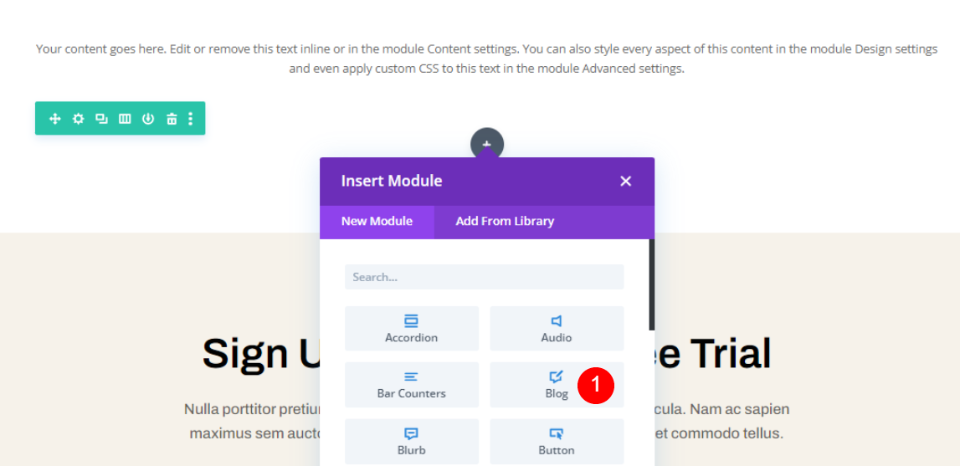
Agora adicione um módulo de blog à segunda linha. Vamos decorá-los para dar-lhes uma aparência adequada.

Estilo de seção
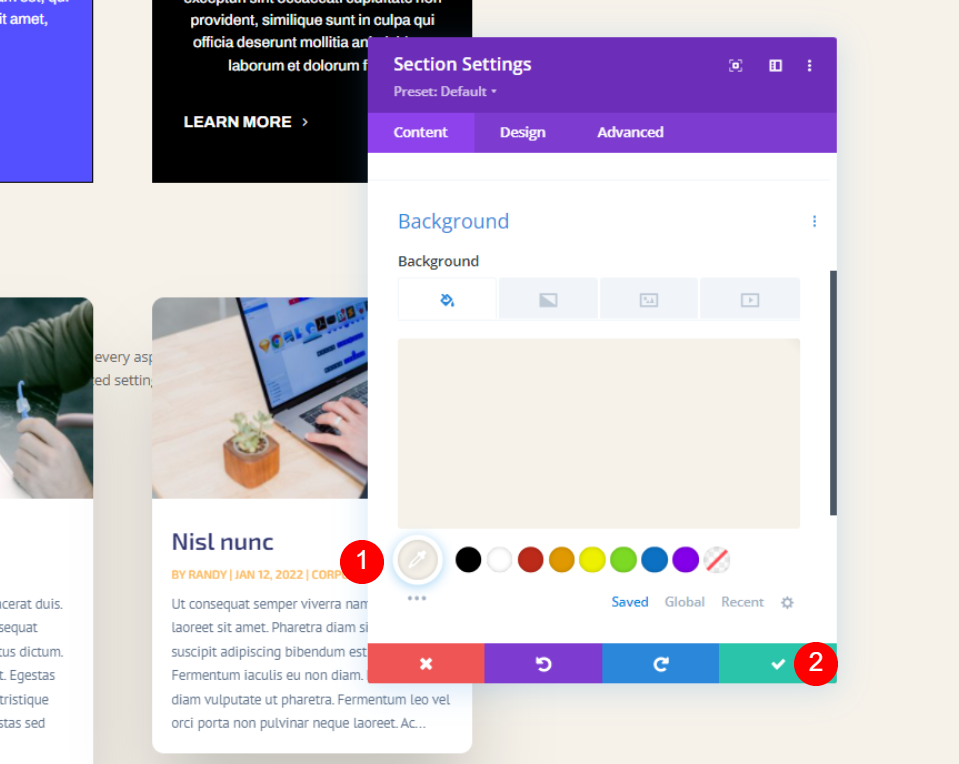
Abra as configurações da seção e altere a cor de fundo.
- Plano de fundo: #f6f2ea

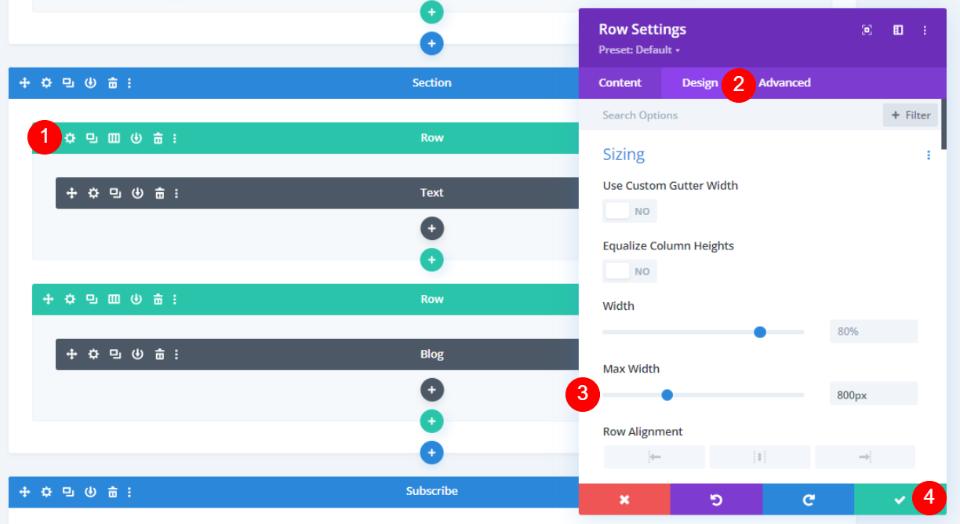
Salve e feche. Agora, abra as configurações de linha e faça algumas alterações.
- Largura máxima: 800px

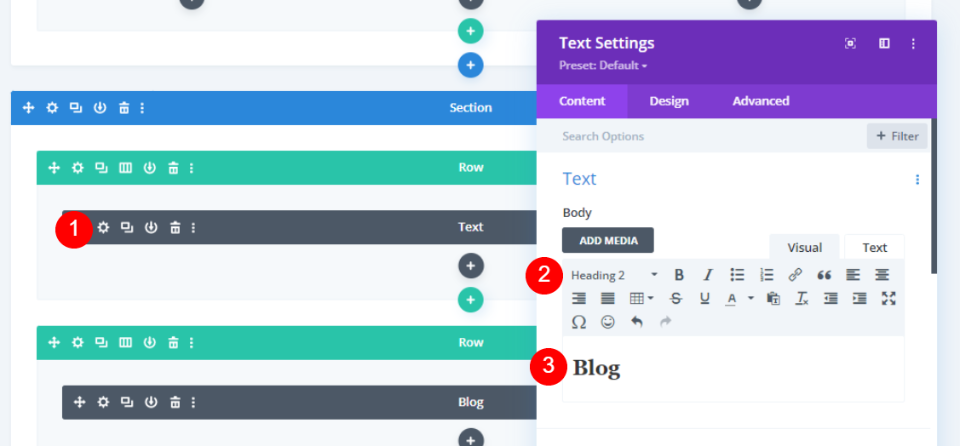
Para estilizar o módulo de texto, abra as configurações do módulo de texto e faça as seguintes alterações.
- Estilo do texto: Título 2
- Texto: Blogue

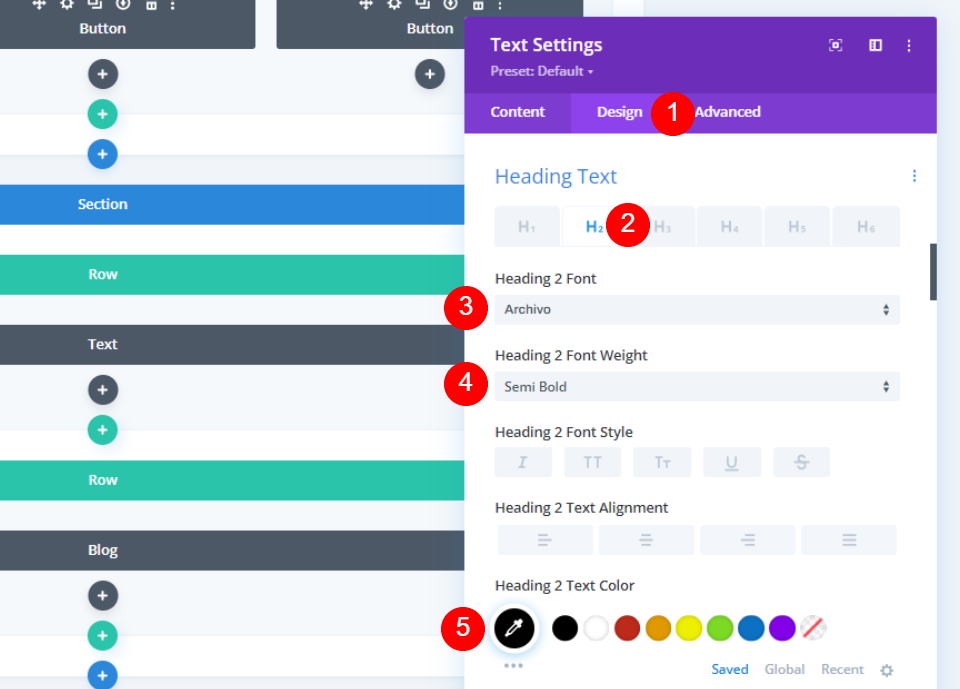
Na guia Design, faça as seguintes alterações.
- Título: H2
- Fonte: Arquivo
- Peso: Semi Negrito
- Cor: #010101

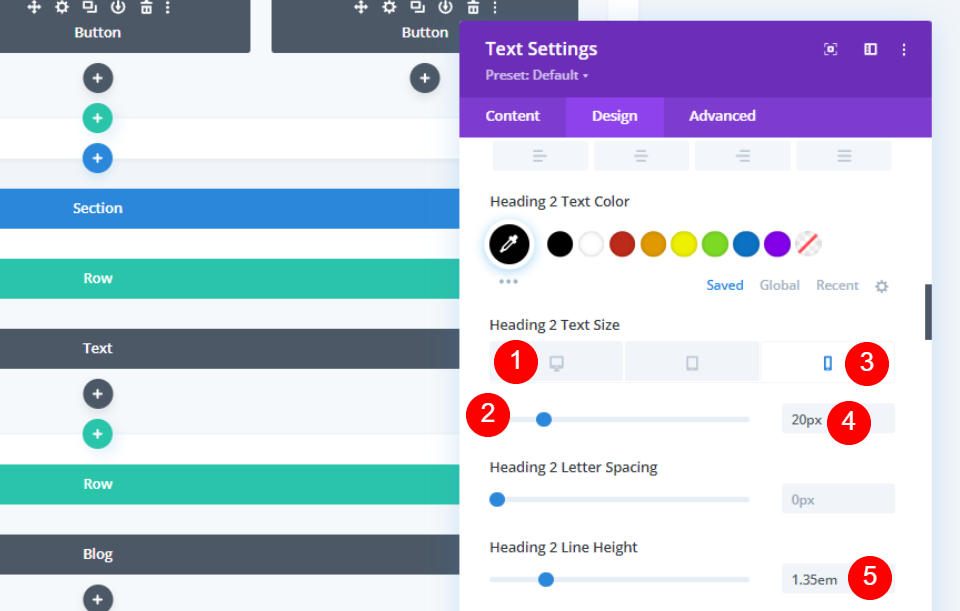
Altere as configurações de fonte para desktop e dispositivos móveis.
- Tamanho da fonte: 50px Desktop, 20px Telefone
- Altura da linha: 1,35em

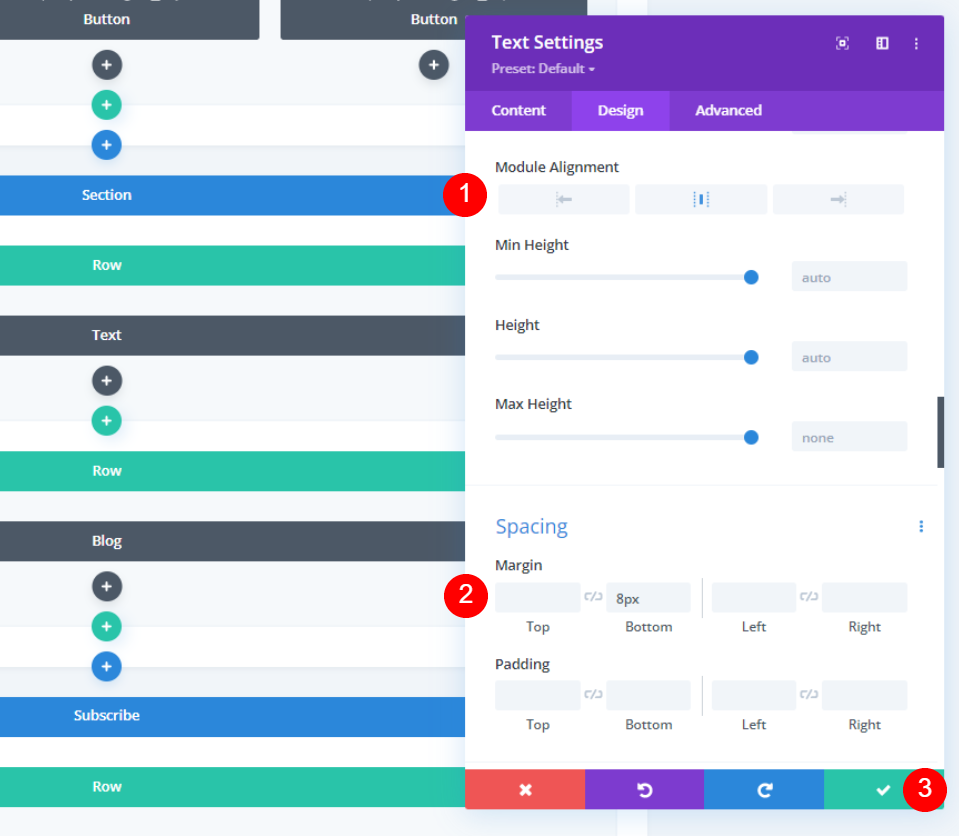
Agora, altere o alinhamento do módulo como mencionado abaixo.
- Alinhamento do Módulo: Centro
- Parte inferior da margem: 8px

Estilização do módulo de blog
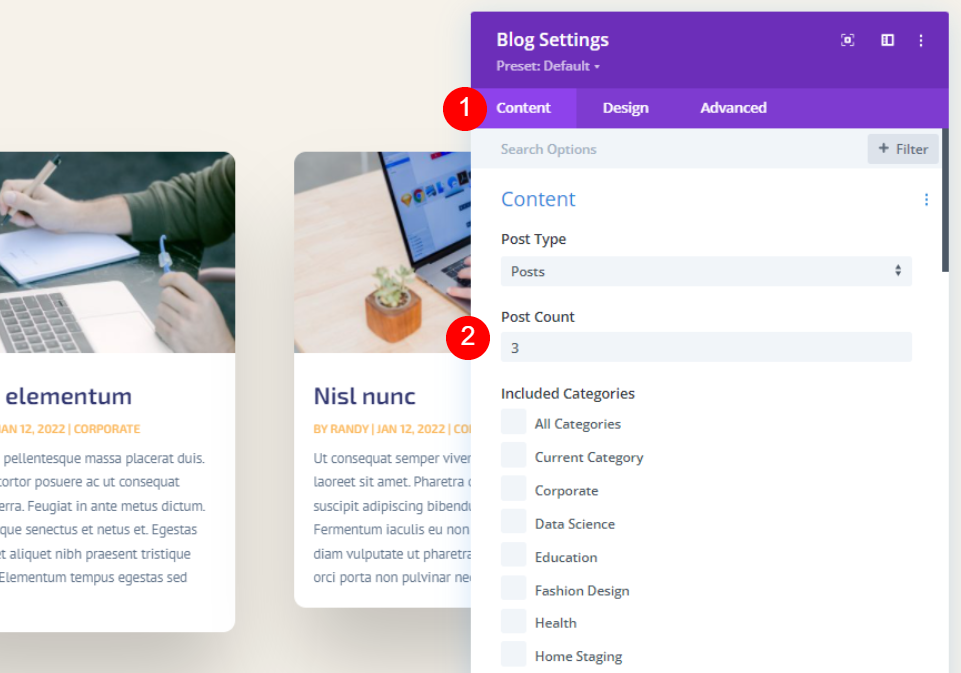
Adicione o número de postagens que você deseja mostrar na guia de conteúdo.
- Contagem de postagens: 3

Selecione mostrar trecho e defina o limite para 300.

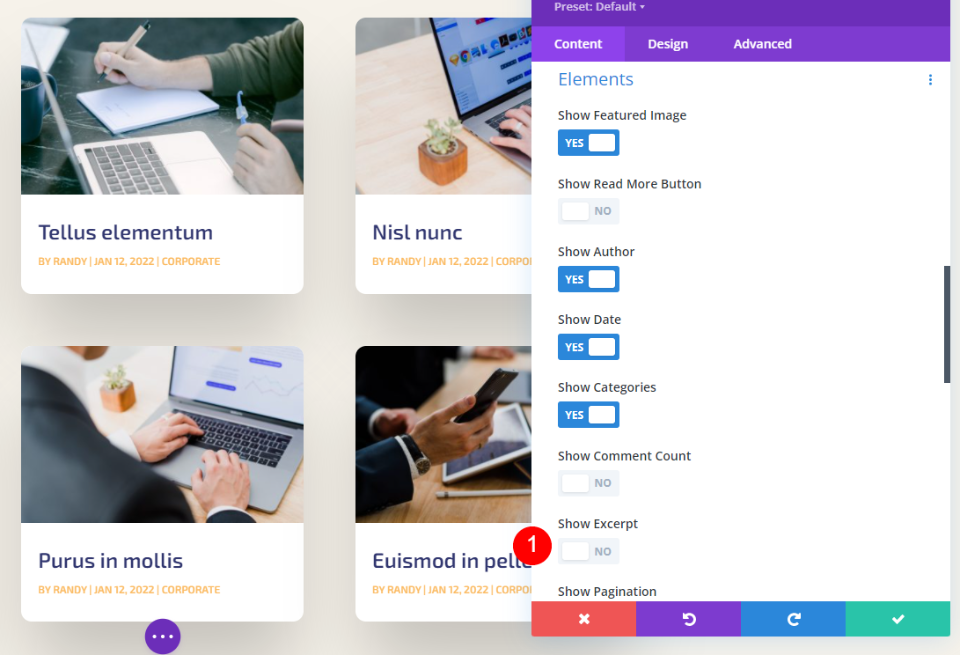
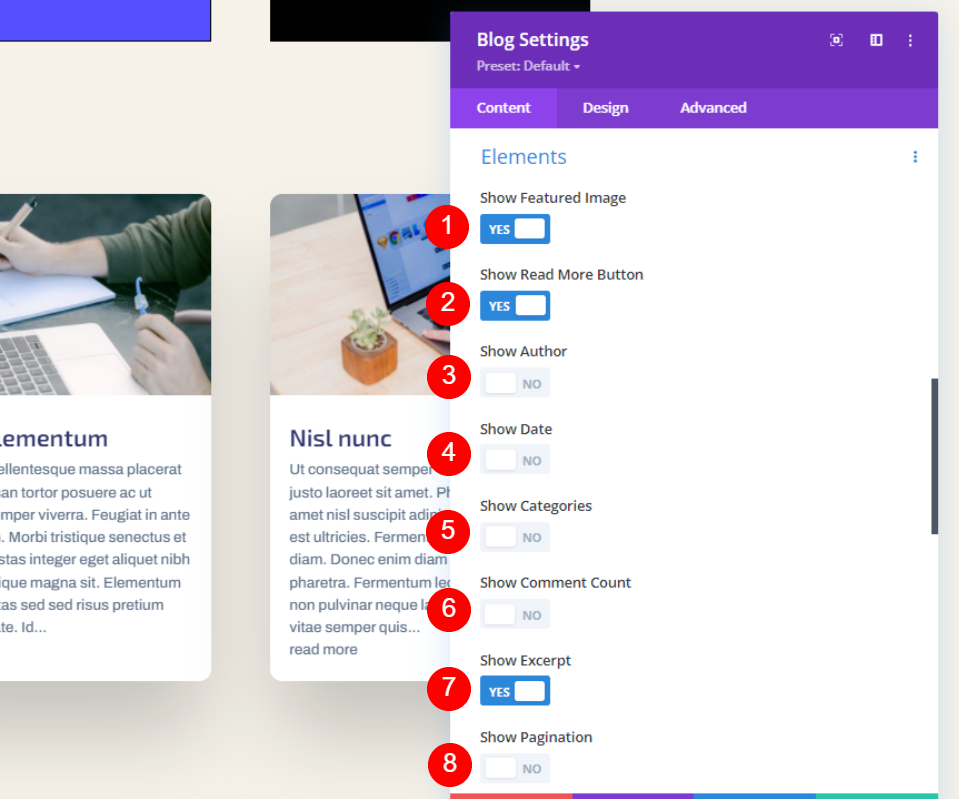
UnderElements, faça as seguintes alterações.
- Mostrar imagem em destaque: Sim
- Mostrar botão Leia mais: Sim
- Mostrar Autor: Não
- Mostrar Data: Não
- Mostrar categorias: Não
- Mostrar contagem de comentários: Não
- Mostrar trecho: Sim
- Mostrar paginação: Não

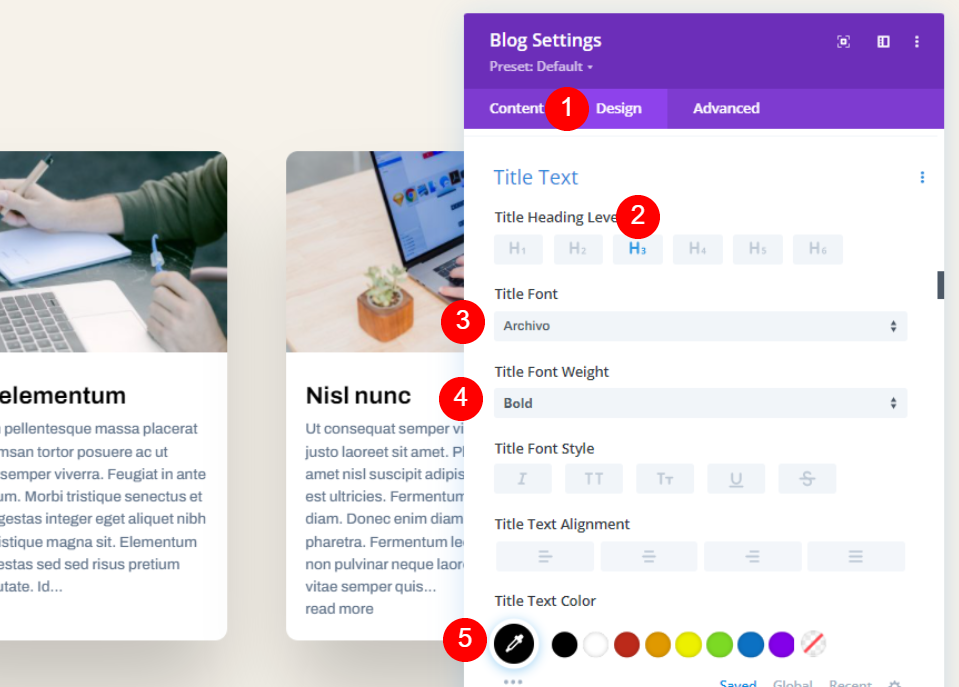
Agora, vá para a guia de design e altere as seguintes coisas para o título do título.
- Nível de título do título: H3
- Fonte: Arquivo
- Peso: Negrito
- Cor: #010101

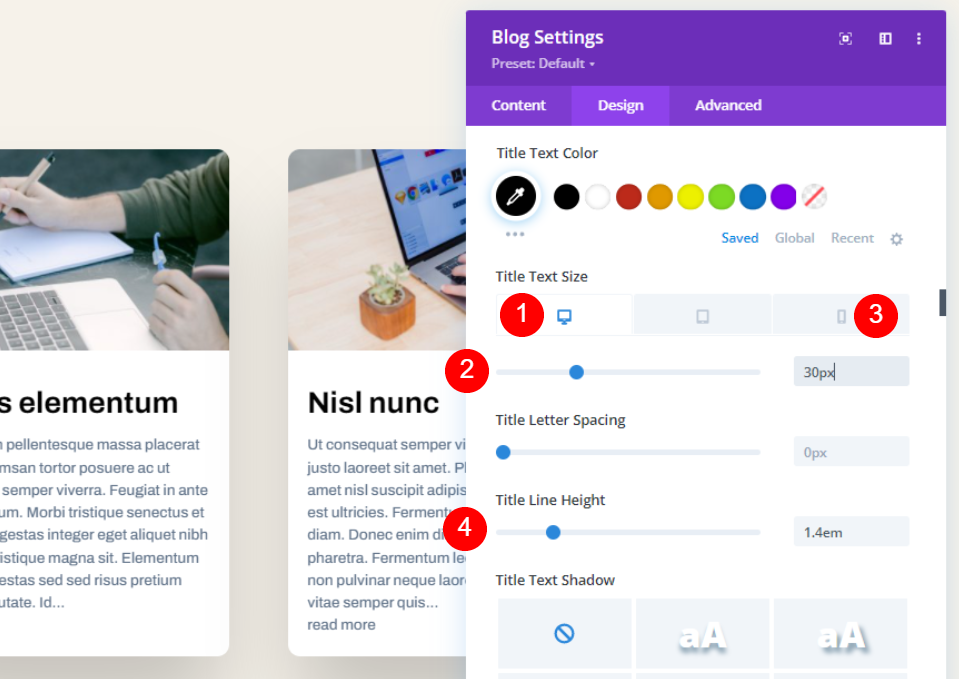
Altere o tamanho da fonte conforme mencionado abaixo.
- Tamanho da fonte: desktop 30px, telefone 16px
- Altura da linha: 1,4 em

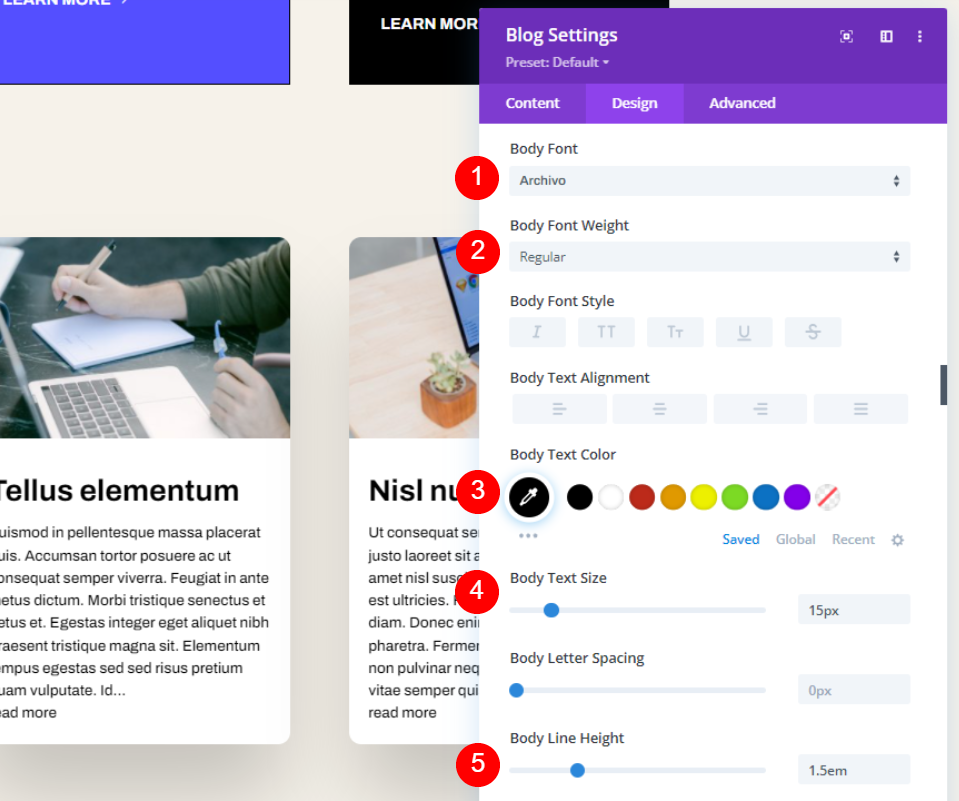
Agora faça algumas alterações no corpo do texto.
- Fonte: Arquivo
- Peso: Normal
- Cor: #000000
- Tamanho: 15px
- Altura da linha: 1,5 em

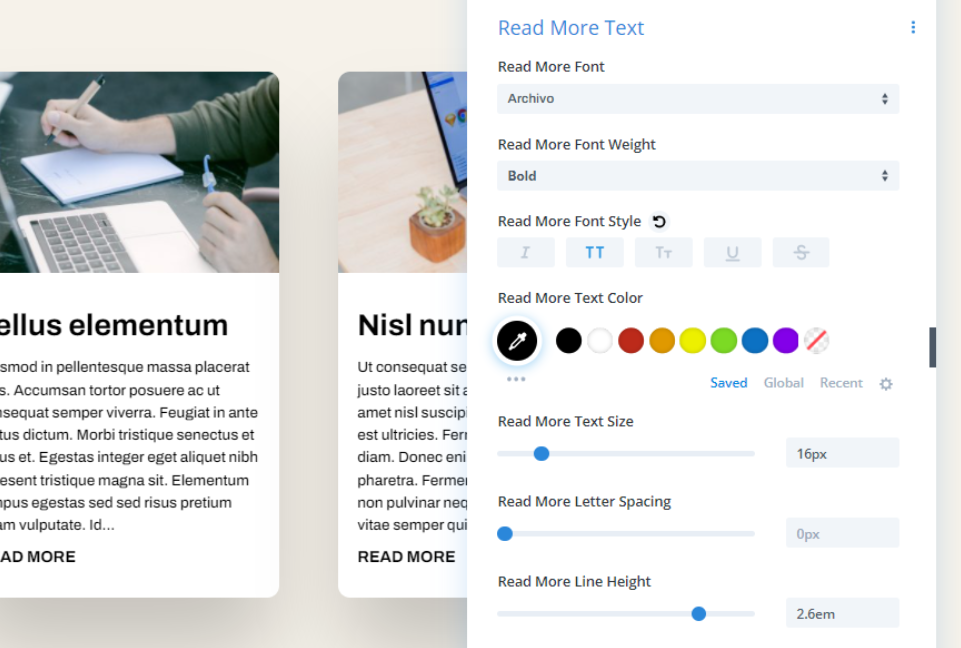
Além disso, faça as seguintes alterações no botão Ler mais texto.
- Fonte: Arquivo
- Peso: Negrito
- Estilo: TT
- Cor: #000000
- Tamanho: 16px
- Altura da linha: 2,6 em

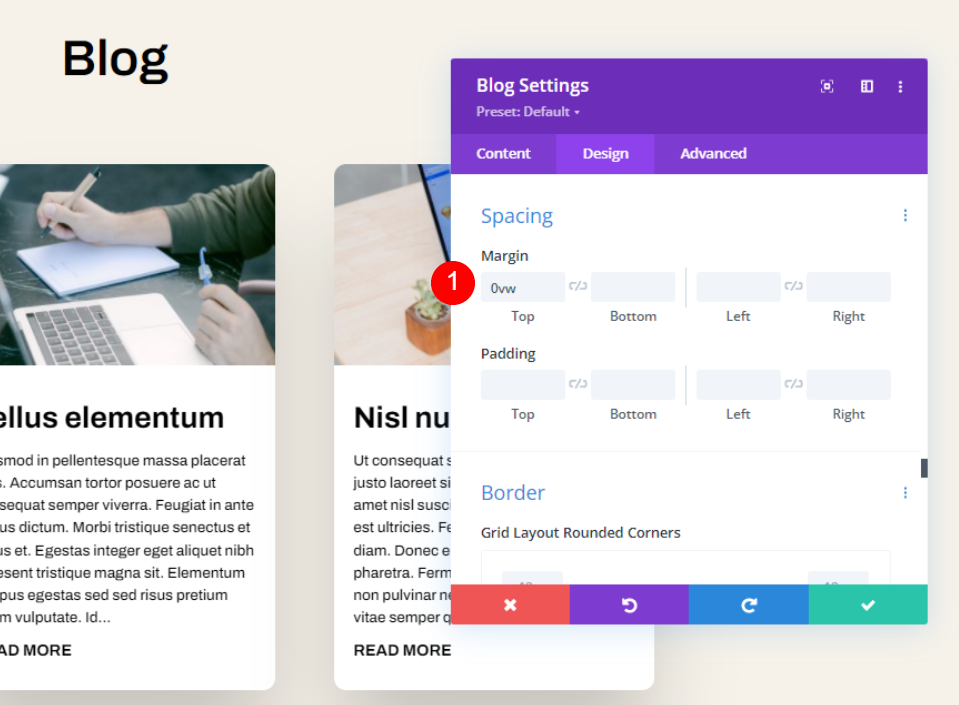
Vá para as configurações de espaçamento e altere o valor da margem superior.
- Margem superior: 0vw

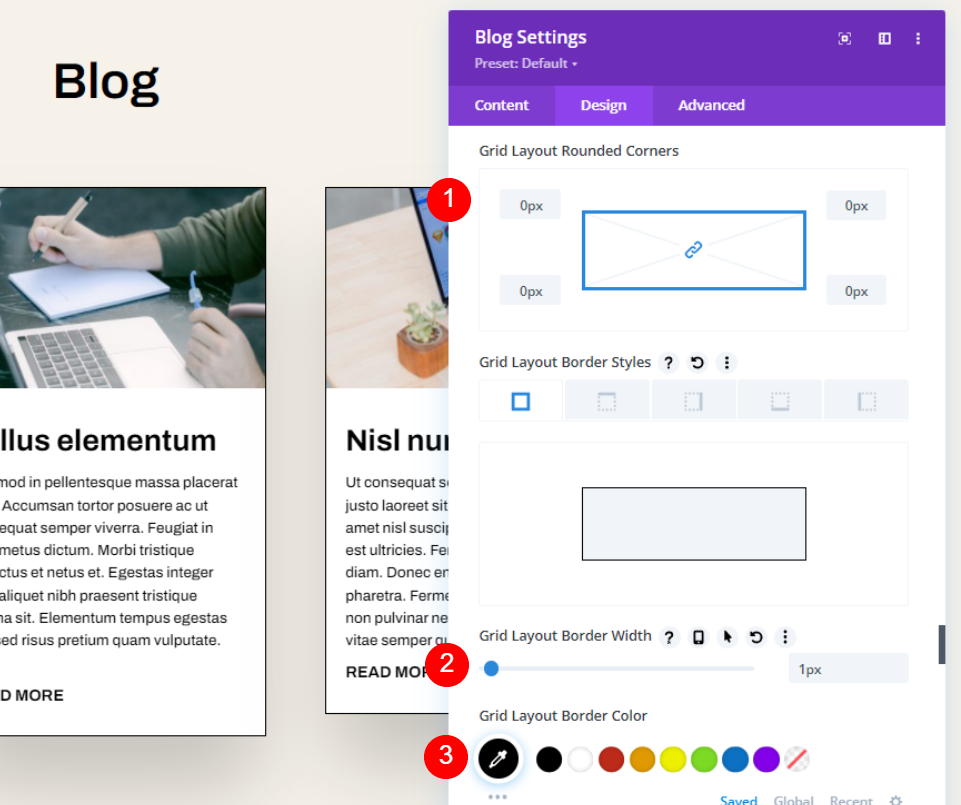
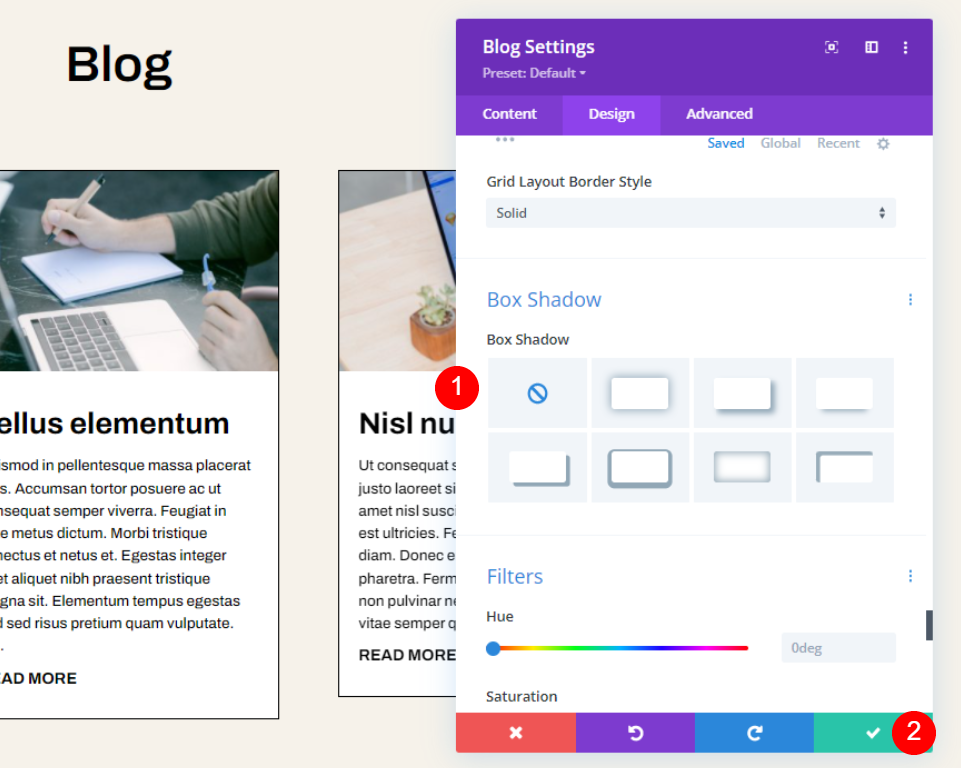
Role para baixo atéBorder e altere os valores da seguinte maneira.
- Cantos arredondados: 0px
- Largura da borda: 1px
- Cor: #000000

Por fim, desative o Box Shadow e salve suas configurações.
- Sombra da Caixa: Nenhuma

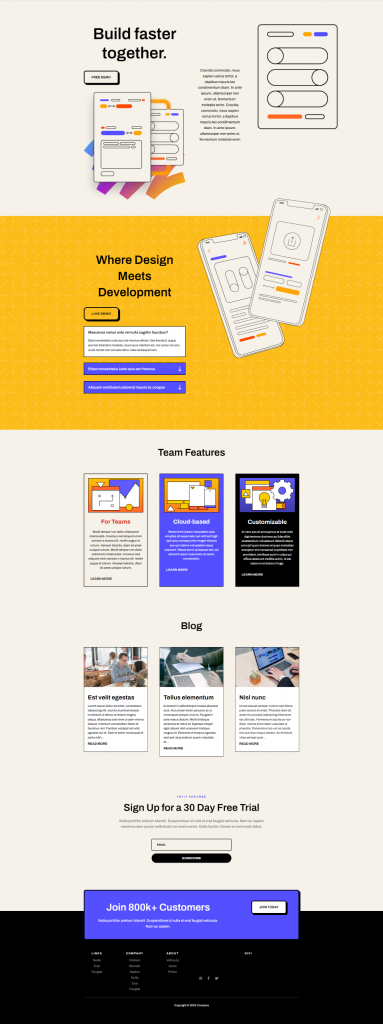
Resultado final
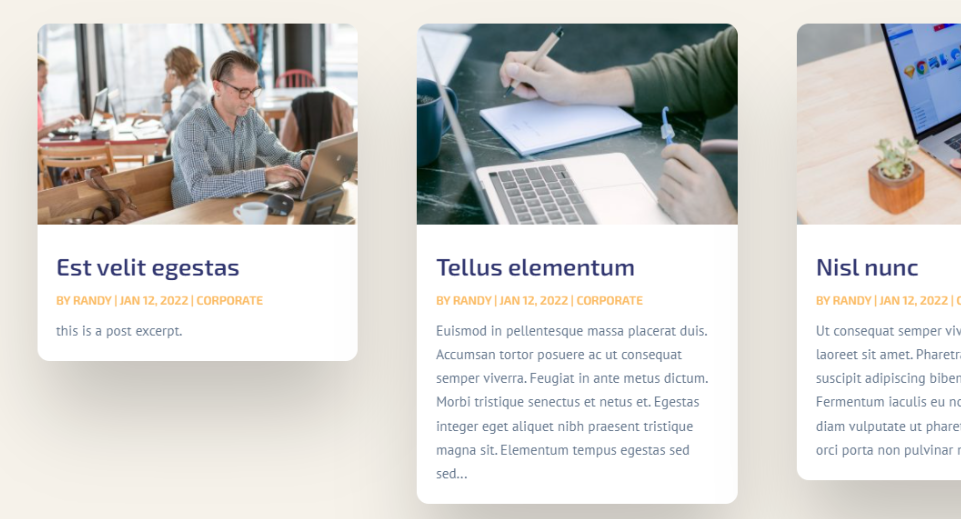
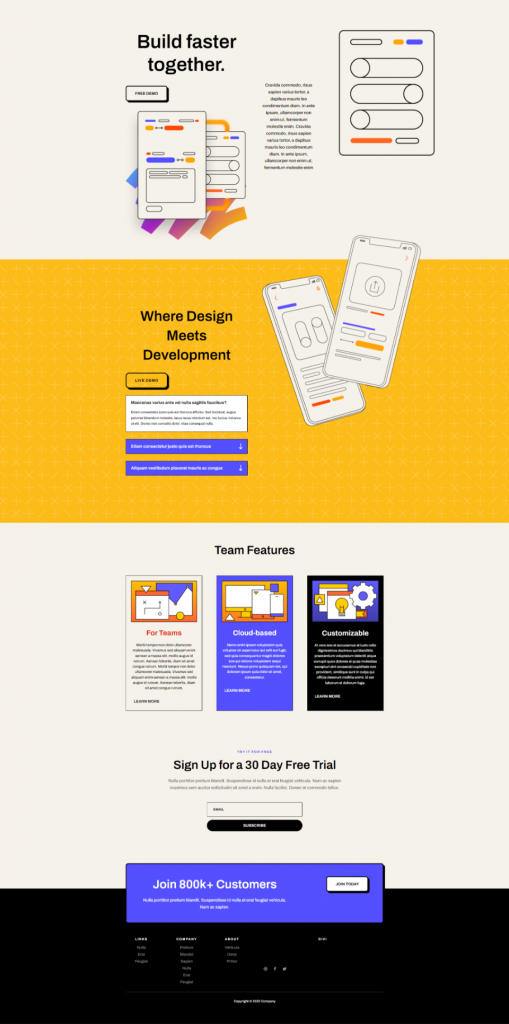
Agora aqui está o que o design parece.

Dê uma olhada profunda na seção de desktop.

O design também representa a versão móvel.

Pensamentos finais
Isso conclui nossa análise de como limitar o comprimento de um trecho em seu módulo Divi Blog. Limitar o tamanho do trecho pode afetar o estilo da sua página. Felizmente, o módulo Blog do Divi tem inúmeras opções para restringir e regular a duração de seus trechos. Além disso, personalizar o snippet é simples graças às opções de estilo do módulo Divi Blog.





