Quando se trata de criar IU com Elementor, você tem vários widgets disponíveis para isso. Entre esses widgets está o widget "Parágrafo" que ajuda a inserir texto em seu layout. No entanto, este widget tem causado muita frustração a alguns usuários que queriam saber como justificar texto no Elementor.

No tutorial de hoje, vamos compartilhar com vocês 2 soluções fáceis que você pode usar para justificar o texto no Elementor.
Como justificar um texto usando a guia de estilo
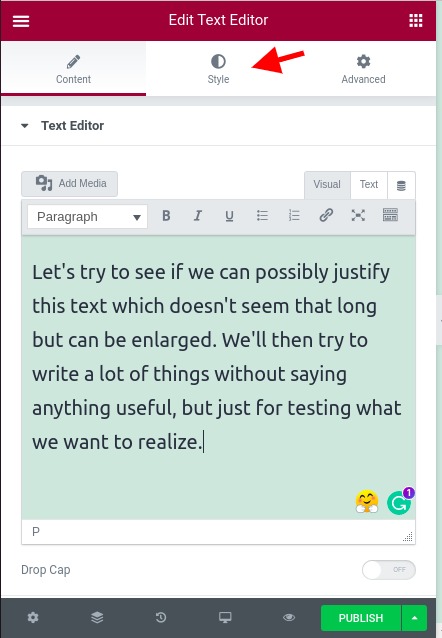
Uma das melhores coisas sobre o Elementor é que ele oferece vários widgets e guias para alterar o layout e o estilo de um componente. Em nossa situação atual, se quisermos justificar um texto com Elementor, teremos que usar a seção "Estilo".

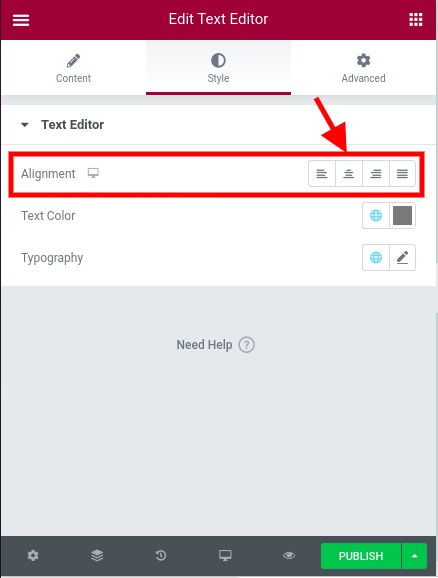
A partir dessa nova guia, vamos rolar para baixo até o alinhamento, onde teremos que escolher o alinhamento que queremos aplicar ao parágrafo atual.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
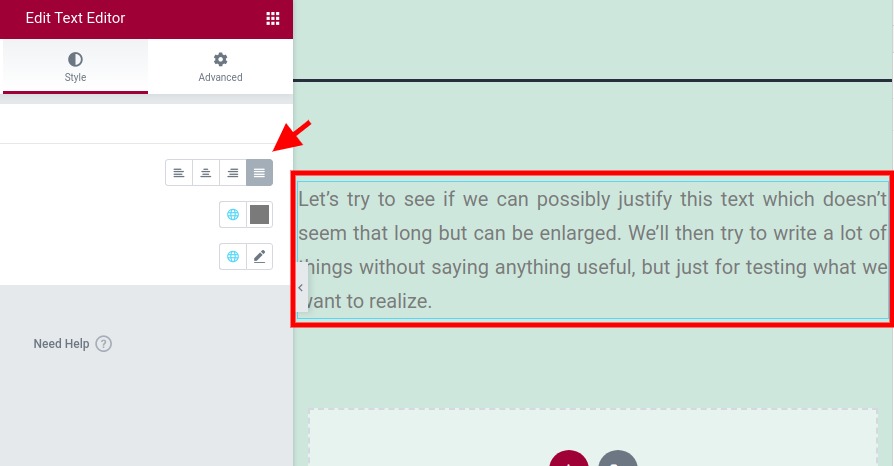
A partir de agora, você poderá ver que, ao clicarmos no último botão, que é justificar, nosso parágrafo ficará justificado.

Agora, há um grande problema com essa técnica. Se o seu widget de texto tiver muitos parágrafos, a aplicação deste estilo funcionará para todos os parágrafos. Se desejar dar um layout de tipografia diferente ao seu parágrafo, você ainda pode adicionar outro widget de texto e aplicar um novo estilo de tipografia a ele. No entanto, essa última solução se torna rapidamente tediosa, se formos forçados a editar o texto de todos os nossos widgets. Veja veja as soluções alternativas.
Como alterar o alinhamento do texto no editor clássico
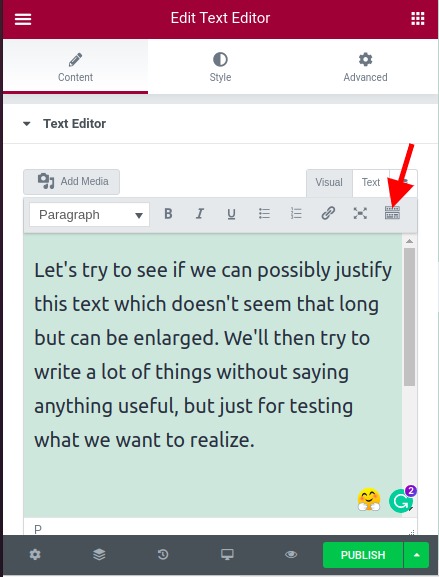
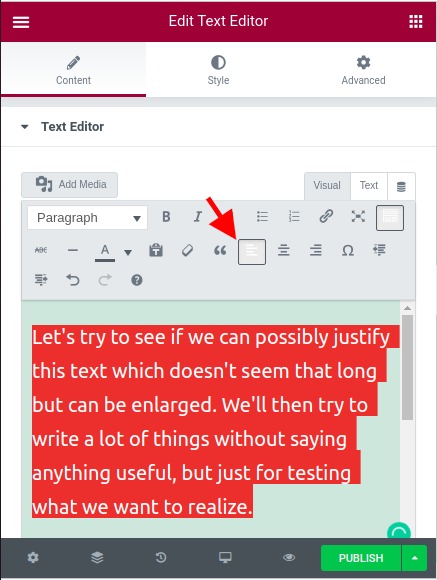
Você deve ter notado o editor de texto disponível quando você edita um parágrafo ou título. Este Editor é o editor clássico. Podemos então usar este editor para ajustar o alinhamento por parágrafo. Em primeiro lugar, se você não consegue ver os controles de alinhamento, precisamos expandir as opções clicando em "Alternar barra de ferramentas".

Isso deve exibir agora os controles onde temos as opções de alinhamento. Só temos que selecionar o parágrafo que queremos ajustar e selecionar o alinhamento que queremos aplicar a ele.

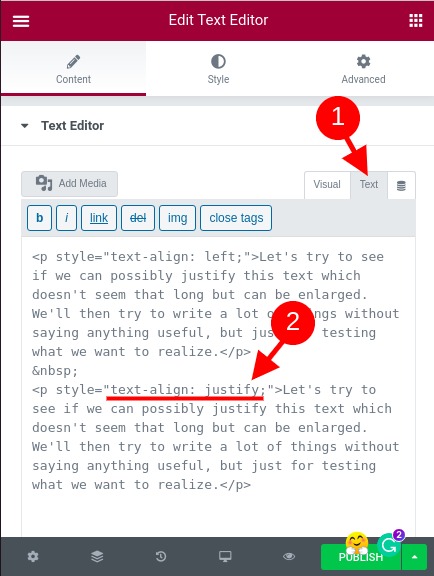
Como você deve ter notado, não há opção de alinhamento justificado. Em seguida, selecionaremos qualquer um dos alinhamentos disponíveis e alternaremos o modo "editor de texto", onde podemos alterar o atributo CSS.

Teremos apenas que localizar o parágrafo que deseja alterar o alinhamento e ter certeza que a propriedade "text-align" está definida como "justify".
Talvez as pessoas tenham reclamado sobre esse assunto e, honestamente, não entendemos realmente por que isso não foi implementado no núcleo. Você pode primeiro mais discussões sobre este Aqui.
Resumindo
Como você viu, existem 2 maneiras de alterar o alinhamento de um parágrafo no editor de texto. Entretanto, se você escolher aplicar o alinhamento diretamente do editor, qualquer que seja o alinhamento que você aplicar na guia "Estilo", não terá efeito no parágrafo.
Esperamos que isso tenha sido útil para você. Não hesite em nos seguir nos telefones Twitter e Facebook e em compartilhá-lo com quem precisa.





