Há uma boa razão pela qual o plugin Elementor WordPress é tão popular. O sucesso do Elementor pode ser atribuído à sua interface amigável e facilidade de uso. A primeira coisa a notar é que o Elementor é uma ferramenta de edição de páginas que é visual e ao vivo. Como resultado, você não precisará usar um modo de visualização separado para ver como seu site ficará após as alterações. Quando se trata de selecionar e posicionar peças no menu, o Elementor fornece o recurso de arrastar e soltar. Você não precisa de nenhuma habilidade de codificação para usar o Elementor porque pode adicionar e alterar elementos rapidamente com base em suas necessidades.

Como resultado de tudo isso, qualquer pessoa pode criar um site WordPress usando o Elementor que seja responsivo. Com este construtor de páginas, não importa como você deseja organizar seu conteúdo, você pode fazê-lo de maneira rápida e fácil.
Adicionando mais colunas
Adicionar novas colunas a uma seção Elementor não poderia ser mais fácil do que veremos aqui. Há duas maneiras de fazer isso.
- Usando a opção Adicionar coluna.
- Usando alças do Editor.
Sem perder mais tempo, vamos começar.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraUsando a opção Adicionar coluna.
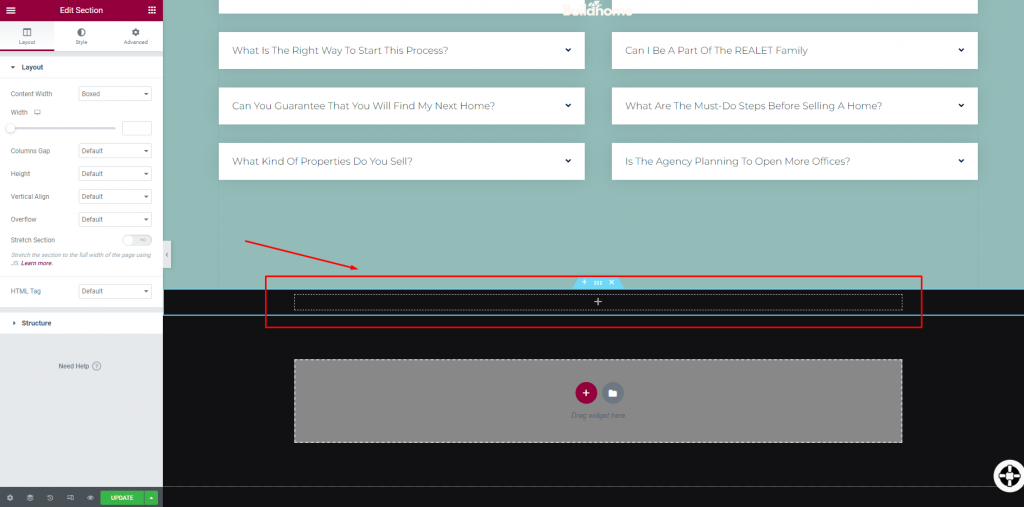
Abra a página que deseja editar e navegue até a seção à qual deseja adicionar mais colunas.

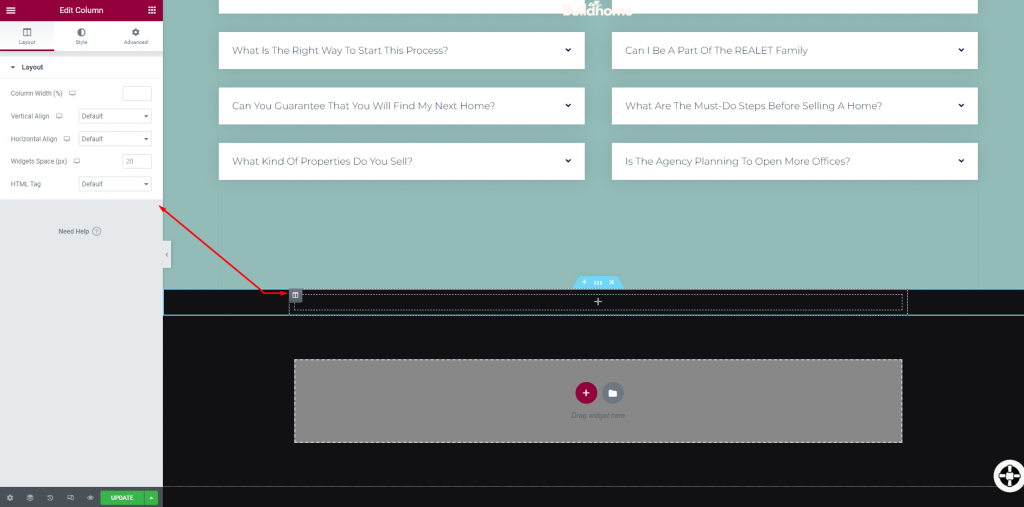
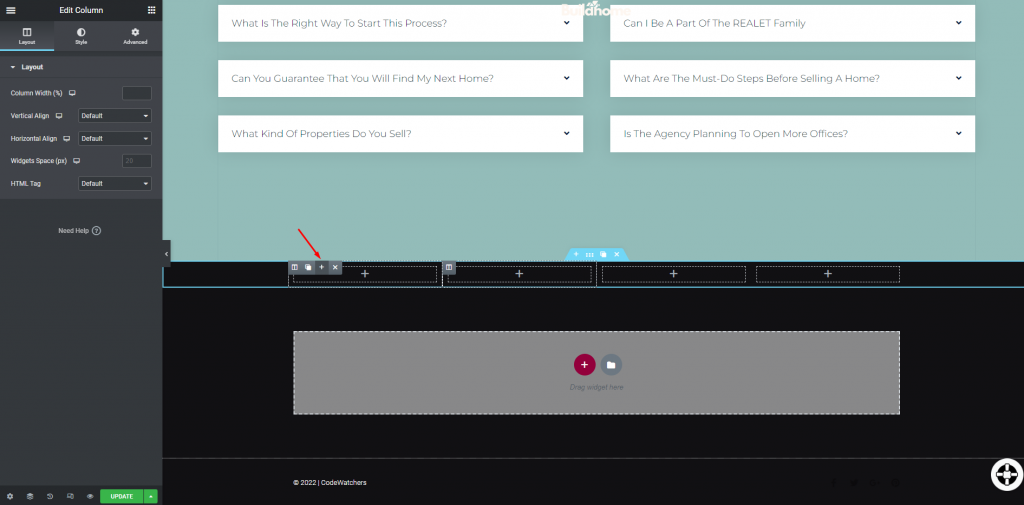
Agora, passe o mouse no meio da seção e clique com o botão direito do mouse no ícone da coluna à esquerda.

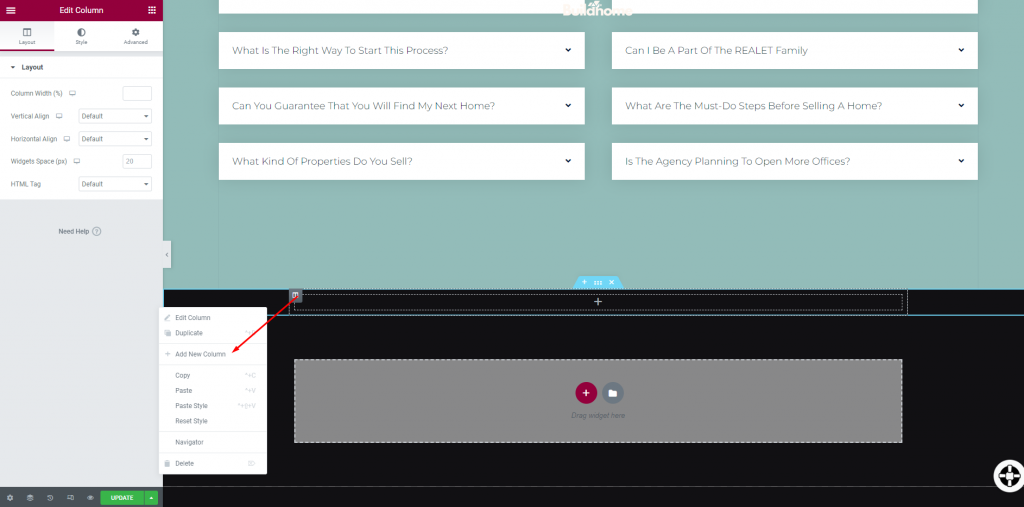
Agora clique em "Adicionar uma nova coluna" no conjunto de opções pop-up.

Depois de selecioná-lo, você verá o divisor de uma coluna em duas colunas individuais.

Usando alças do editor
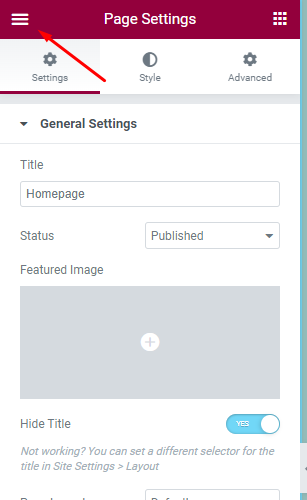
As opções "Editing Handles" do Elementor também podem ser usadas para executar determinadas tarefas relacionadas à coluna. Os recursos de edição do Elementor podem ser ativados nas etapas a seguir. Para ativar "Editar alças", clique no ícone do menu de hambúrguer no canto superior esquerdo.

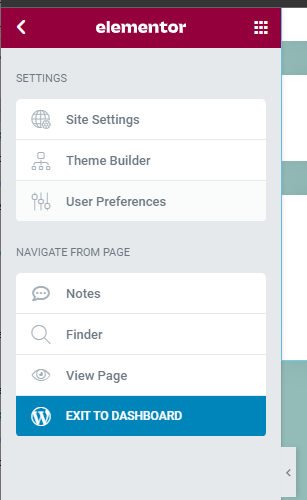
Isso o levará ao menu geral e selecione "Preferência do usuário" a partir daí.

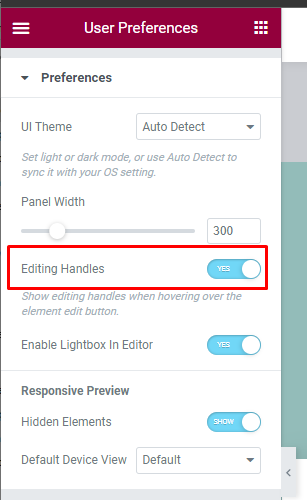
Em seguida, ative "Editar alças" a partir daí.

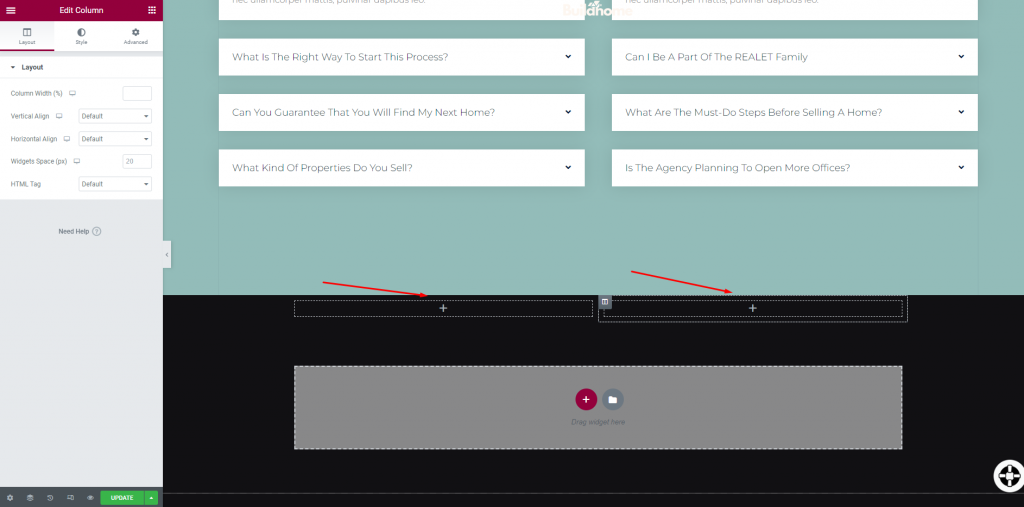
Agora, com esta opção habilitada, você pode simplesmente passar o mouse em uma coluna existente e adicionar o ícone de adição para adicionar mais colunas.

E aí está!
Empacotando
Com esses dois estilos convenientes, agora é mais fácil inserir mais colunas no Elementor . Espero que essas táticas ajudem você a projetar seu site com mais eficiência. Se você gostou do tutorial, não se esqueça de compartilhá-lo com seus amigos desenvolvedores web. Além disso, confira nossos outros tutoriais do elementor , talvez você encontre algo necessário!




