Serviços de armazenamento em nuvem como Dropbox e Google Drive tornam o acesso a arquivos conveniente, mas apresentam desvantagens. Eles são para uso pessoal, portanto, o compartilhamento de arquivos requer outros métodos. A segurança é menos robusta do que outras opções. No entanto, você pode incorporar vídeos do Google Drive em sites Elementor . O código incorporado exibe os vídeos do Drive diretamente no seu site, para que os leitores possam assistir sem sair. Isso é ótimo para compartilhar vídeos com seu público.

Incorporar vídeo do Google Drive no Elementor
Com WordPress e Google Drive, você pode incorporar vídeos em seu Elementor sem conhecimentos técnicos. Este tutorial mostra como incorporar vídeos do Google Drive no Elementor, tornando-o perfeito para iniciantes.
Incorporar vídeos do Google Drive com iFrame
Vá primeiro para o seu Google Drive. Selecione o arquivo de vídeo que deseja incorporar no WordPress depois disso. Carregue um arquivo de vídeo se ainda não tiver um.

O vídeo deve ser clicado duas vezes para ser reproduzido.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
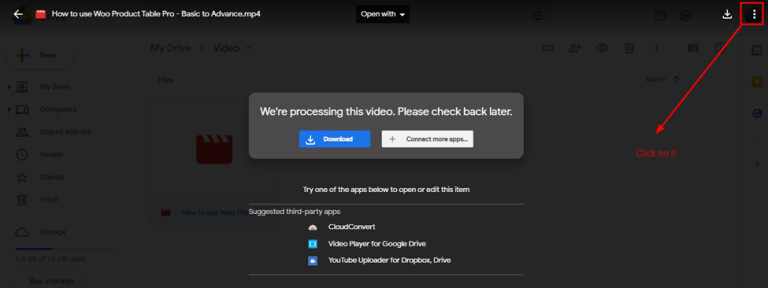
Comece agoraTrês pontos aparecerão no lado direito do vídeo assim que você abri-lo. Portanto, clique nele.

Uma nova opção de janela aparecerá no menu suspenso quando você clicar nos três pontos.
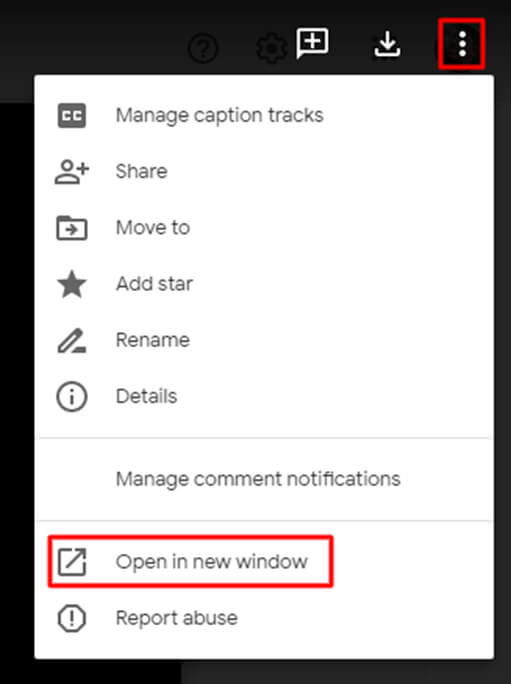
Clique na seção Abrir em uma nova janela no menu suspenso.

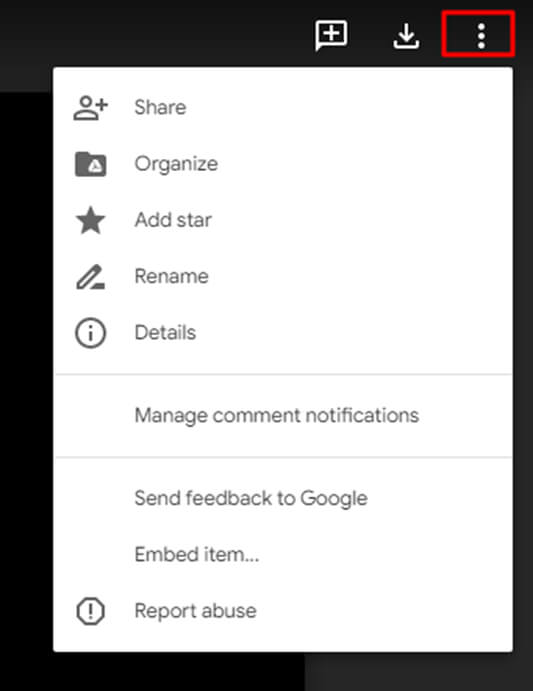
Após selecionar a opção “Abrir em nova janela”, uma nova aba de janela será aberta. Aqui, você deve clicar novamente nos três pontos à direita.

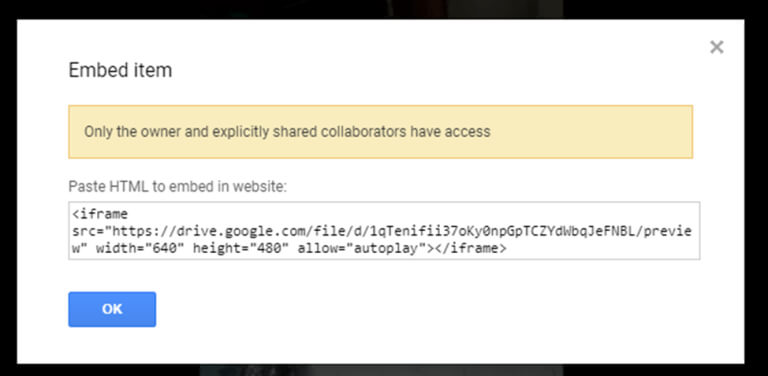
Três pontos podem ser clicados para abrir um menu suspenso. Escolha a opção Incorporar item a seguir.

O código iframe aparecerá. Você deve primeiro copiar o código iframe HTML incorporado antes de ir para o WordPress e colá-lo em seu blog ou plataforma preferida.

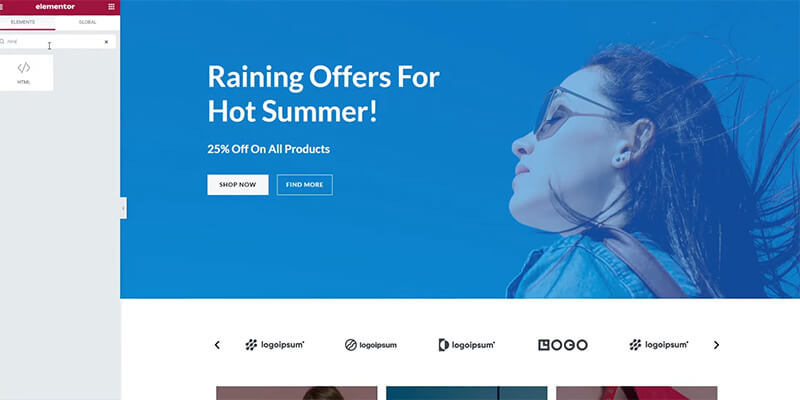
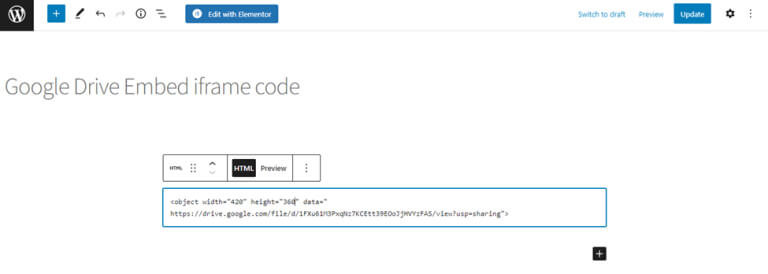
Agora vá para o editor de páginas do Elementor e pesquise “HTML”.

Agora arraste a seção para a página onde deseja o vídeo.

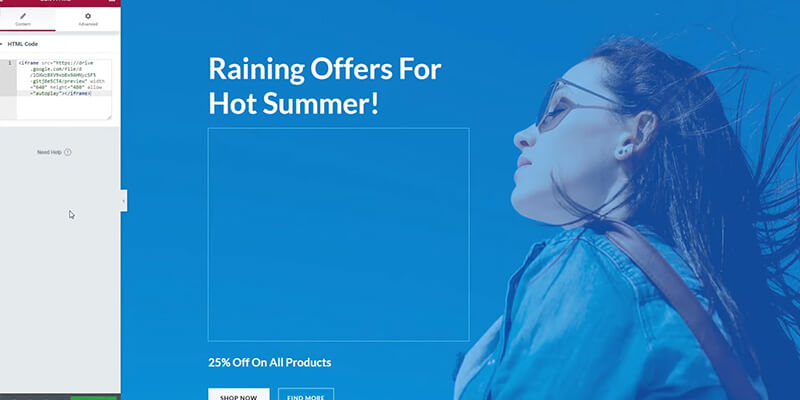
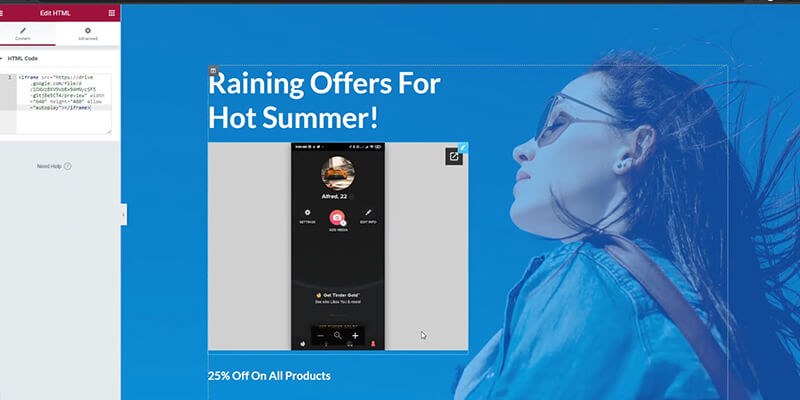
A seguir, cole o código no lado esquerdo e o vídeo aparecerá.

Agora salve-o clicando no botão abaixo.
Torne-o compartilhável
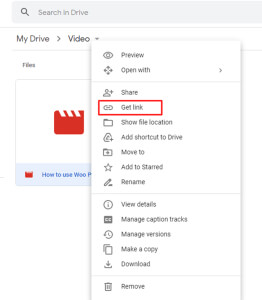
Para torná-lo compartilhável, primeiro acesse seu Google Drive. Selecione o arquivo de vídeo que deseja incorporar no WordPress depois disso. em seguida, clique com o botão direito do mouse. Haverá um menu suspenso. Em seguida, escolha “Obter link” e clique nele.

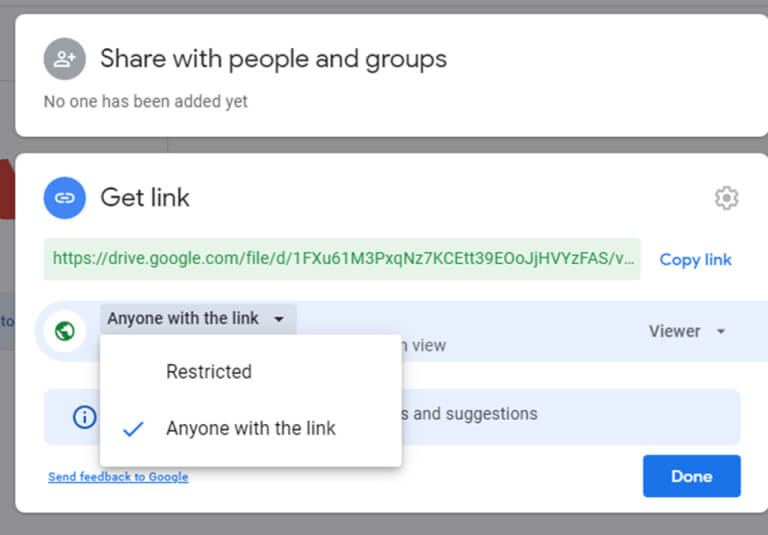
Uma janela adicional será aberta após a seleção da opção Obter link. A opção “Qualquer pessoa com link” deve ser escolhida primeiro. Porque todos os tipos de visitantes podem simplesmente perceber isso, e isso ajudará na criação de um link seguro.

Agora copie o link abaixo, iremos utilizá-lo no iFrame posteriormente.

Para adicionar este vídeo ao WordPress e torná-lo digno de publicação, usaremos o código a seguir.
<object width="420" height="360" data="past-link">Agora exclua o "colar link" e adicione o link real aqui.
<object width="420" height="360" data=" https://drive.google.com/file/d/1FXu61M3PxqNz7KCEtt3**********FAS/view?usp=sharing">
Agora copie e cole este código iframe HTML incorporado nas páginas do seu site ou blog.
Além disso, você pode alterar rapidamente o tamanho do vídeo incorporado
alterando o seguinte valor.
- altura = "360"
- largura = "420"

Agora, desta forma, você não precisa se preocupar com hospedagem de armazenamento e pode compartilhar arquivos grandes, como vídeos, diretamente do seu Google Drive.
Empacotando
Adicione vídeos do Google Drive a sites WordPress em minutos usando o código fornecido. Incorpore conteúdo de vídeo do Google Drive em postagens ou páginas com Elementor ou qualquer tema. É uma maneira simples de compartilhar as últimas notícias e insights em forma de vídeos, ajudando os usuários a aprender mais. Use o código para incorporar vídeos do Google Drive no WordPress para uma experiência multimídia atualizada e valiosa.





