Você descobriu recentemente quadros embutidos (iFrames) e como eles podem ajudá-lo a compartilhar informações em seu site?

Os iFrames permitem que isso seja feito de forma eficiente e confiável. Você pode usar um iFrame para exibir conteúdo como vídeos e imagens sem precisar hospedá-los em seu site.
Este post explicará o que são os iFrames, o que eles fazem e como usá-los no WordPress.
Em seguida, ensinaremos como incorporá-los manualmente e com plugins.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraO que são iFrames?
Um iFrame (abreviação de quadro embutido) é um elemento HTML que permite incorporar outro documento HTML na página atual. Os iFrames costumam ser usados para exibir conteúdo de outra fonte em uma página da Web, como um anúncio, um vídeo ou um mapa.
Aqui está um exemplo de como você pode usar um iFrame em HTML:
<iframe src="https://www.example.com/content.html" width="600" height="400"></iframe>
O atributo src especifica a URL da página que você deseja incorporar e os atributos de width e height determinam o tamanho do iFrame na página.
Uma vantagem de usar um iFrame é que ele permite exibir conteúdo de outra fonte sem que o usuário precise sair da página atual. Isso pode ser especialmente útil se você quiser exibir o conteúdo de um site diferente ou se tiver conteúdo que deseja reutilizar em várias páginas do seu próprio site.
No entanto, é importante observar que algumas considerações de segurança acompanham o uso de iFrames. Por exemplo, se você estiver exibindo conteúdo de uma fonte não confiável em um iFrame, esse conteúdo pode conter código malicioso que pode prejudicar seu site ou seus usuários. É sempre uma boa ideia ter cuidado com as fontes em que você confia e usar iFrames com cautela.
Como usar o iFrame?
Incorporar iFrame usando códigos de incorporação

Essa é a técnica mais simples, mas geralmente se aplica apenas a sites que fornecem um código de incorporação para seu conteúdo.
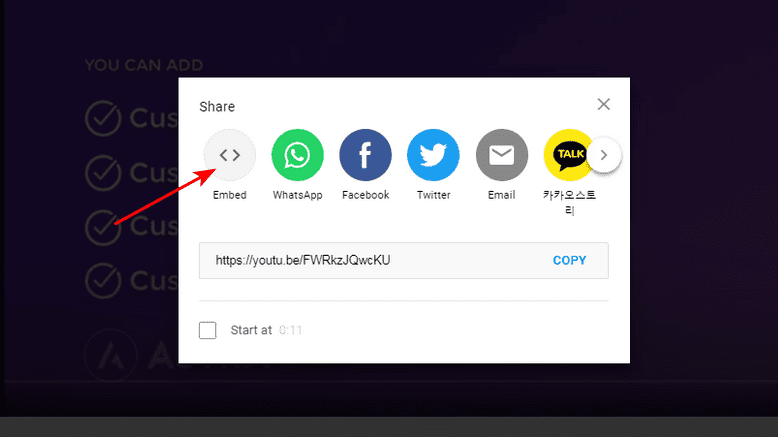
Se um código for fornecido, ele geralmente estará localizado abaixo de qualquer opção de compartilhamento acessível.
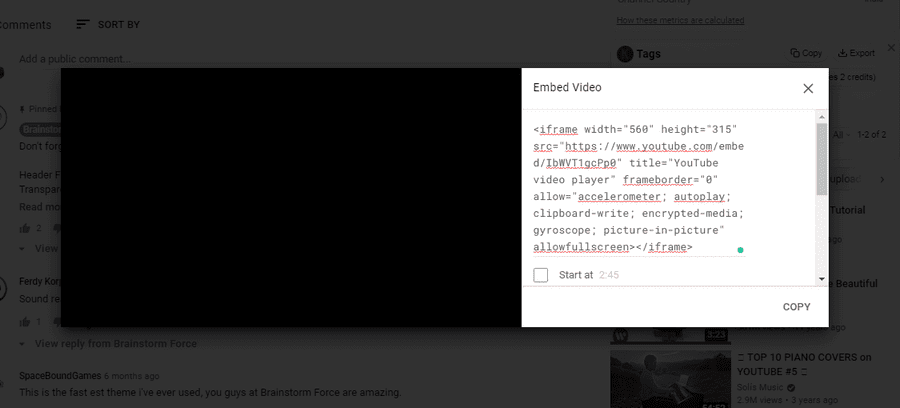
Quando você clica no ícone de compartilhamento em um vídeo no YouTube, por exemplo, esse código fica visível. Para obter o código iFrame, clique no símbolo de incorporação.

Basta copiar este código e colá-lo em um bloco HTML em sua página da web. Os blocos são a nova maneira de construir sites WordPress com o construtor Gutenberg, que ainda é bastante novo.
O bloco HTML é um dos blocos que acompanham o construtor Gutenberg. Há também um bloqueio para o YouTube, mas você pode usar qualquer um deles.
Com um plug-in complementar como o Ultimate Add-ons para Gutenberg, você pode fazer o Gutenberg fazer mais. Qualquer um dos melhores construtores de páginas para WordPress também pode ser usado com blocos HTML.

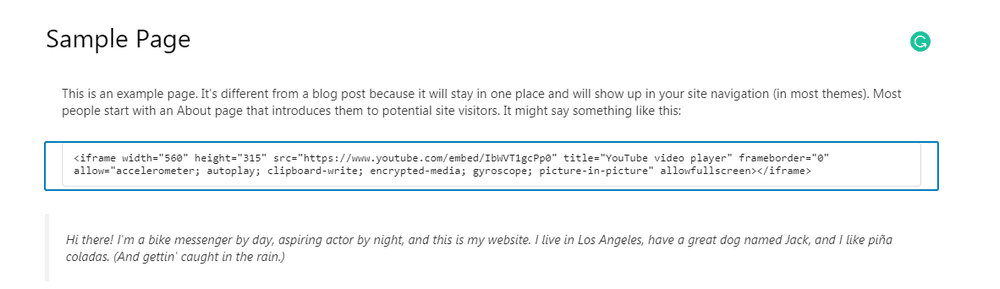
Cole o código de incorporação em seu novo bloco HTML, como no exemplo acima. Aqui está o que obtemos quando olhamos para o código no exemplo:

Use o Editor de Texto
Para criar um iFrame, você pode adicionar um pouco de código a uma página da web. Não se preocupe, esse método é fácil e você nem precisará usar o editor do WordPress.
Você pode usar este método se ainda usa o editor clássico do WordPress.
Para começar, abra a página ou postagem na qual deseja incorporar o iFrame e alterne do editor visual para o editor de texto.
Vá para onde deseja que o iFrame apareça e cole o mesmo código que acabamos de mostrar:
<iframe src="example.com"></iframe>Altere example.com para a URL que você deseja acessar. Salve ou atualize a postagem ou página e está tudo pronto.
Adicionar um iFrame usando um plug-in
Os plug-ins são provavelmente a maneira mais fácil para usuários WordPress menos experientes adicionarem um iFrame, e há muitos plug-ins para escolher.

Com o plug-in iFrame do Webvitaly , você pode adicionar conteúdo de quase qualquer site às suas páginas. Para começar, baixe e ative o plug-in.
Feito isso, é fácil criar um iFrame, pois tudo o que você precisa fazer é colocar o shortcode no lugar certo do seu conteúdo.
O plug-in é gratuito e funciona bem, mas as pessoas que o criaram não estão trabalhando nele no momento.
Empacotando
Os iFrames podem ajudá-lo a fazer muitas coisas diferentes no WordPress. iFrames são uma boa maneira de compartilhar conteúdo. Eles podem ser usados para compartilhar com segurança e legalmente conteúdo protegido por direitos autorais ou para exibir vídeos pesados.
Usar iFrames é uma maneira de melhorar a velocidade do seu site. Você também deve usar um tema WordPress que seja rápido, leve e responsivo.
Existem alguns problemas com o uso de iFrames, mas se você seguir as etapas que descrevemos aqui, tudo ficará bem.
Você já usou iFrames? Gostaríamos muito de saber o que você fez. Além disso, se você souber de outras maneiras de usar iFrames no WordPress, informe-nos!





