SVG é a abreviação de Scalable Vector Graphics, que é um formato baseado em XML usado especialmente para designs baseados em vetores. Embora possa ser bastante difícil importar esses designs para o WordPress.
No entanto; com Elementor , existe uma solução para importar SVGs para o seu WordPress para que você possa utilizá-los posteriormente em seu conteúdo. Neste tutorial, entenderemos como importar ícones no formato SVG no Elementor .
Como importar ícones do formato SVG do Adobe Illustrator
Para começar, certifique-se de que seu SVG compatível com Elementor não contenha nenhum texto ou linha. Se houver, eles devem ser delineados e quaisquer traços devem ser estendidos.
Para simplificar, você só pode ter caminhos e caminhos complexos para compatibilidade ideal da opção Elementor. Se houver texto ali, transforme-o em contornos antes de exportar.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraA seguir, usando a nova ferramenta de exportação (ctrl+alt+E), exporte como SVG.
Ele auxilia na remoção da maior parte do inchaço associado ao SVG. Certifique-se de não alterar o SVG para adicionar preenchimentos como atributos porque deseja exatamente o oposto.
- Use a nova ferramenta de exportação para exportar como SVG pressionando ctrl+alt+E .
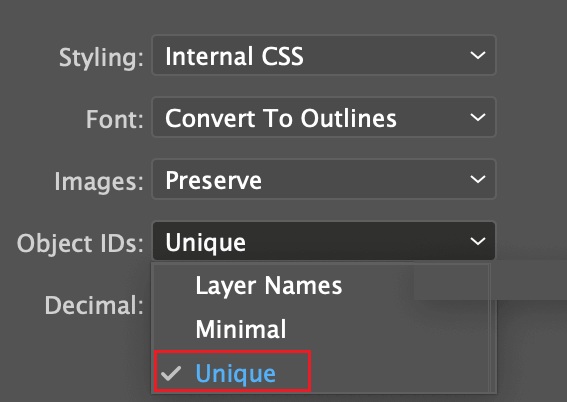
- Torne os nomes das classes exclusivos para evitar conflito com outros SVGs produzidos no Illustrator.
- Se o seu SVG contiver texto, selecione Converter em contornos no menu 'Fonte'.
- Para Estilo , escolha CSS interno.
- Para o SVG, escolha Único nas opções de IDs de objeto .

Em seguida, você precisa usar a ferramenta SVGOMG para editar e formatar o SVG pronto para Elementor.
A ferramenta SVGOMG permitirá que você faça todas as alterações necessárias para tornar seu SVG compatível com Elementor. Aqui estão as alterações que você precisa fazer.

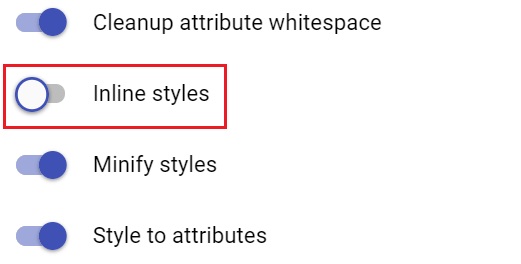
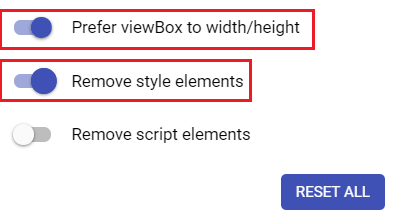
Desative os estilos embutidos e ative Preferir viewBox e Remover elementos de estilo . Isso permitirá que os usuários controlem o tamanho do ícone SVG usando as opções de estilo do Elementor. O restante das configurações deve estar de acordo com suas opções padrão.

Todas essas configurações seriam suficientes para tornar o SVG compatível com Elementor e permitirão uma importação suave para WordPress usando Elementor.
É assim que você pode tornar seus ícones SVG do Adobe Illustrator compatíveis para serem importados no Elementor . Isso é tudo nosso para este tutorial, junte-se a nós em nosso Facebook e Twitter para nunca perder tutoriais como este.





