É bastante natural ficar muito impressionado com uma fonte que um site usa e começar a se perguntar como você pode identificar que fonte é essa. Por exemplo, se você é novo em CodeWatchers e realmente gosta da fonte que estamos usando em nosso site, provavelmente gostaria de identificar essa fonte. É disso que trata este tutorial. Na verdade, examinaremos vários métodos para identificar a fonte que você vê em qualquer site.

Por que as fontes são importantes?
As fontes têm um papel muito importante na melhoria da experiência do seu site. É importante cativar a atenção do usuário com grande legibilidade e estilo da fonte. As fontes também desempenham um papel importante em fazer o leitor se sentir confortável e mantê-lo focado.
Para os fins acima, é bom ter uma lista desses tipos de fontes para usá-los posteriormente em seu site ou para um cliente.
Como identificar fontes com a ferramenta Inspector
Cada navegador contém uma ferramenta Inspector através da qual podemos identificar facilmente a fonte de um site. Esta é uma das maneiras mais básicas e fáceis de descobrir sobre a fonte do site.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
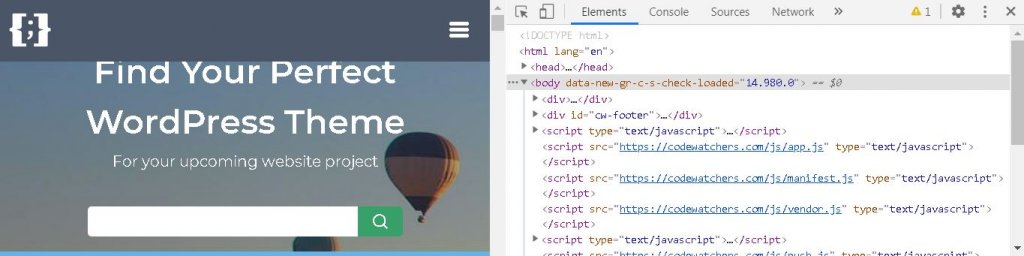
Comece agoraEm primeiro lugar, você precisa ir para a página que contém a fonte que deseja identificar. Em seguida, clique com o botão direito na página e pressione inspecionar no menu resultante.

Se você gosta de atalhos, também pode tentar ctrl + shift + I para Windows e Linux e cmd + shift + I para IOS, para abrir o painel de inspeção diretamente.
No painel de inspeção, procure o texto cuja fonte deseja identificar. Ele será destacado automaticamente quando você alcançar o elemento HTML correspondente.
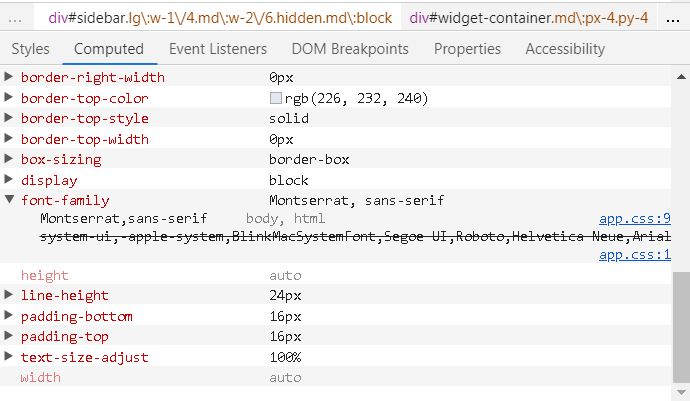
Em seguida, você pode verificar a família da fonte acessando a guia Computado.

Você será capaz de identificar o título e o estilo da fonte ali.
Como encontrar fontes usando extensões do navegador
Se você achou o método acima difícil, eles podem obter ajuda das extensões do navegador. Existem várias extensões de navegador que podem fornecer os resultados desejados ainda mais rápido.
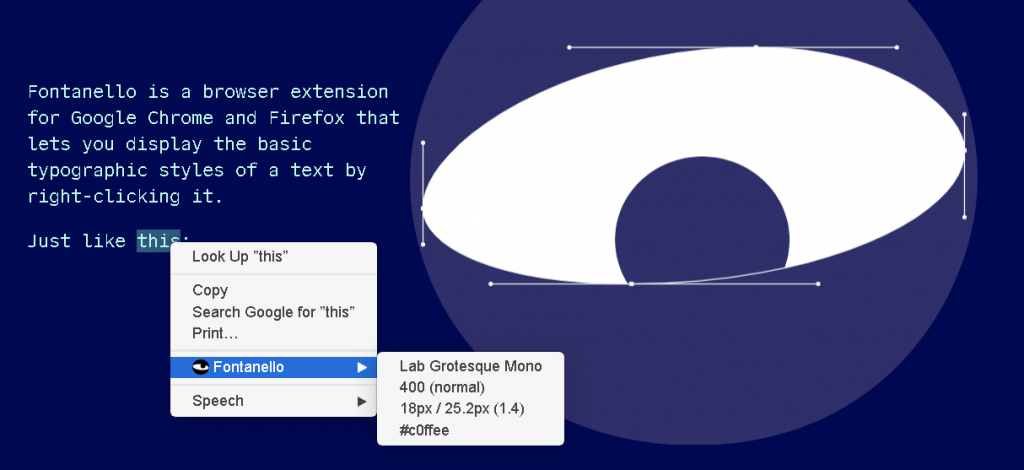
1. Fontanello
Com esta extensão, você pode facilmente saber sobre quase todos os detalhes da fonte apenas clicando com o botão direito sobre o texto enquanto navega. Esta é uma extensão gratuita disponível no Firefox e Chrome.

2. WhatFont
Com WhatFont você pode identificar facilmente a fonte simplesmente passando o mouse sobre ela. É a maneira mais sutil de identificar a fonte que você gosta. WhatFont está disponível no Internet Explorer, Firefox, Chrome e Safari.

3. CSS Peeper
CSS Peeper foi desenvolvido especialmente para designers, pois também ajuda a identificar o estilo CSS de diferentes elementos. No entanto, essa ferramenta está disponível apenas no Chrome.

Esta ferramenta ajuda a encontrar muito mais informações que são essenciais para designers e desenvolvedores. No entanto, se você não for um deles, recomendamos que tente as duas primeiras opções.
Como gerenciar fontes usando plug-ins
Você pode achar conveniente ter uma ferramenta no WordPress para usar para gerenciar suas fontes. Aqui estão os recursos que você pode usar para isso.
Plugin de fontes | Tipografia do Google Fonts

A biblioteca Fontes do Google atualmente contém 998 fontes exclusivas. O plug-in de fontes permite que você use facilmente qualquer uma dessas fontes em seu site WordPress.
Como não é fácil saber o quão bom ficará o seu site com uma fonte, este plugin inclui um visualizador. Assim que sua fonte perfeita for encontrada, você só precisa pressionar Salvar e tornar as alterações visíveis publicamente.
Características principais
- Visualização do Customizador ao Vivo
- Mais de 900+ Google Fonts
- Funciona com qualquer tema WordPress. Nenhuma codificação necessária.
- Atualizações fáceis de um clique.
- Tradução pronta.
- Compatível com SSL e HTTPS.
- Carregamento de fonte eficiente
- SEO-Friendly
- Testado com PHP7.
- Carregamento seletivo de fontes.
- Dicas de recursos de pré-conexão.
- Hospede fontes do Google localmente.
Fontes personalizadas

Custom Fonts é um plugin do WordPress com mais de 100.000 instalações ativas. Ele permite que você incorpore arquivos de fontes personalizadas em seu site WordPress de uma maneira fácil e direta para tornar seu site muito mais agradável para os usuários.
Características principais
- Funciona com Elementor
- Funciona com Beaver
- Fontes personalizadas
- Suporta todos os formatos
- Funciona com Astra
- Fácil de usar
Use qualquer fonte

Use qualquer fonte é um plug-in WordPress por meio do qual você pode instalar fontes personalizadas em seu site WordPress. Ele permite que você use qualquer fonte disponível no formato ttf, otf ou woff. Além disso, é mais rápido e ajuda você a fazer upload de apenas um formato e o resto para ser reunido e convertido no mesmo formato automaticamente.
Características principais
- Rápido e fácil
- Suporta todos os principais navegadores
- Conversão de fonte
- Arquivo de fonte personalizada de até 25 MB
- SEO amigável
- Adicionada propriedade de exibição de fonte
FontPress - gerenciador de fontes do Wordpress

Font Press é um pequeno e poderoso plugin para WordPress com uma ampla variedade de configurações e opções para que seu site WordPress tenha uma aparência melhor e ajuda a aprimorar a experiência do usuário com a ajuda de opções de fontes personalizadas.
Características principais
- Visualização de fontes visuais
- Fontes e combinações ilimitadas
- Ajuste de fonte completo e efeitos CSS3
- Shortcode de tipografia
- Bloco de seleção de texto
- Integração de construtores sem códigos
Isso é tudo para este tutorial. Esperamos que este tutorial ajude você a procurar fontes incríveis para serem usadas em seus sites ou para seus clientes.
Para se manter atualizado sobre nossas publicações, certifique-se de nos seguir em nossos telefones Facebook e Twitter.




