Você está lutando para tornar seu site responsivo? ? Um dos desafios mais comuns que os proprietários de sites enfrentam é obter a largura correta do contêiner. Esteja você usando um tema pré-criado ou criando seu site do zero, pode ser complicado garantir que seu conteúdo tenha uma ótima aparência em todos os dispositivos.

Se a largura do contêiner do seu site for muito larga, pode dificultar a leitura do conteúdo em telas menores. Por outro lado, se a largura do contêiner for muito estreita, você pode acabar perdendo muito espaço em telas maiores.
A boa notícia é que existem muitas soluções disponíveis para ajudá-lo a enfrentar esse desafio. Se você está procurando dicas sobre como ajustar as configurações do seu tema ou quer saber mais sobre as práticas recomendadas de design responsivo, estamos aqui para ajudar.
Por que é importante gerenciar a largura do contêiner de um site
Gerenciar a largura do contêiner no Elementor é um aspecto importante da criação de um site responsivo. Ao criar um site, você deseja que ele tenha uma ótima aparência em todos os dispositivos, seja um computador desktop, tablet ou smartphone. No entanto, dispositivos diferentes têm tamanhos de tela diferentes, o que significa que seu site pode aparecer de maneira diferente dependendo do dispositivo usado para visualizá-lo.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraUma das maneiras de garantir que seu site tenha uma ótima aparência em todos os dispositivos é gerenciando a largura do contêiner no Elementor. Elementor é um construtor de páginas popular para WordPress que permite criar layouts e designs personalizados sem a necessidade de saber como codificar.
Ao gerenciar a largura do contêiner no Elementor, você pode controlar como seu conteúdo é exibido em diferentes tamanhos de tela. Por exemplo, você pode querer que seu conteúdo seja exibido em uma única coluna em telas menores, mas em várias colunas em telas maiores. Ao ajustar a largura do contêiner, você pode conseguir isso sem precisar criar designs separados para cada tamanho de tela.
Gerenciar a largura do contêiner no Elementor também pode ajudá-lo a melhorar a experiência geral do usuário em seu site. Se o seu conteúdo for difícil de ler ou navegar em telas menores, é mais provável que os usuários saiam do seu site e encontrem o que procuram em outro lugar. Ao criar um design responsivo com larguras de contêiner gerenciadas adequadamente, você pode garantir que seu site seja fácil de usar e atraente para todos os usuários, independentemente do dispositivo que estão usando.
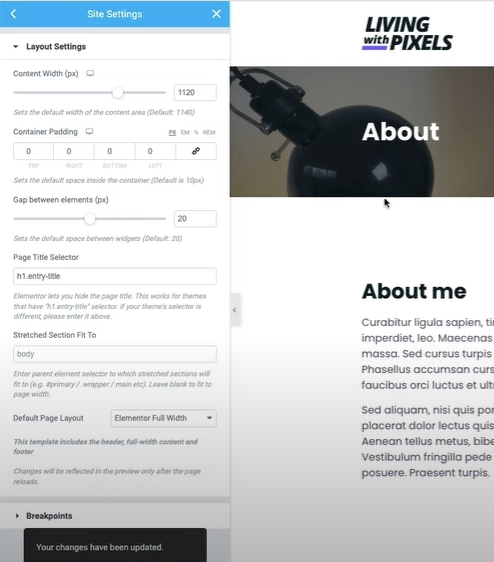
Desativar Preenchimento
Vá para as configurações do site, depois Layout e desative o preenchimento do contêiner. Em seguida, atualize-o, caso contrário, depois de ativar o código, ele criará problemas de preenchimento.

Gerenciar a largura do contêiner do site no Elementor
Anteriormente, usávamos pixels para celulares e tablets e proporções percentuais para telas maiores, como laptops ou desktops. Mas agora é possível gerenciar a largura de todos usando porcentagens. Então, para que isso aconteça, aqui está o código que você precisa usar em seu site -
<style>
/* CONTAINER BOXED LAYOUT*/
/* Ultra wide */
@media (max-width: 3840px) {
.c-box {--content-width: 55%;}}
/* Desktop */
@media (max-width: 1920px) {
.c-box {--content-width: 65%;}}
/* Laptop big */
@media (max-width: 1600px) {
.c-box {--content-width: 74%;}}
/* Laptop small */
@media (max-width: 1366px) {
.c-box {--content-width: 77%;}}
/* Tablet portrait */
@media (max-width: 1200px) {
.c-box {--content-width: 80%;}}
/* Mobile */
@media (max-width: 767px) {
.c-box {--content-width: 85%;}}
</style>Depois de copiar este código, você pode colocá-lo em três lugares diferentes.
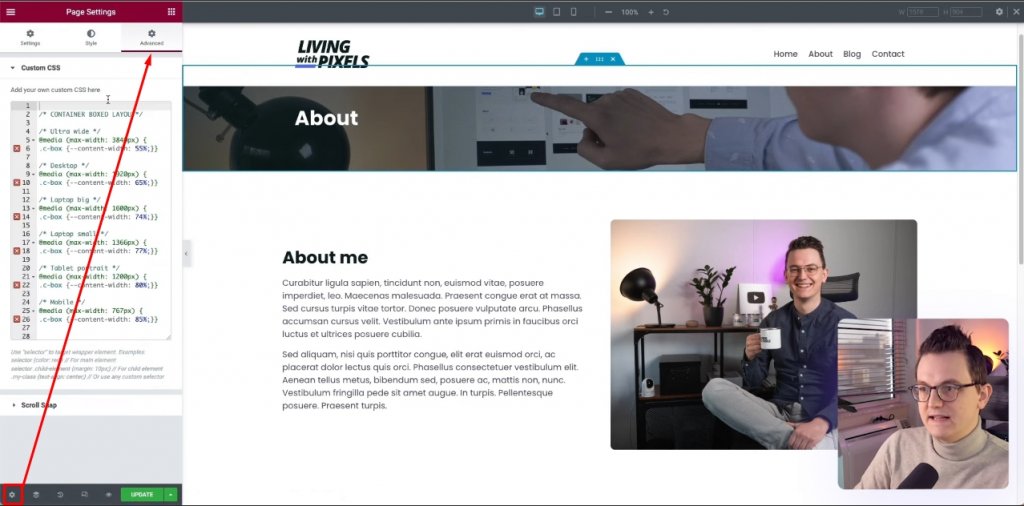
Primeiro, você pode ir para o ícone de configurações no painel do editor elementor e, em seguida, ir para a seção avançada para colar o código.

No entanto, isso ocorre no nível da página, portanto, pode não ser o melhor método.
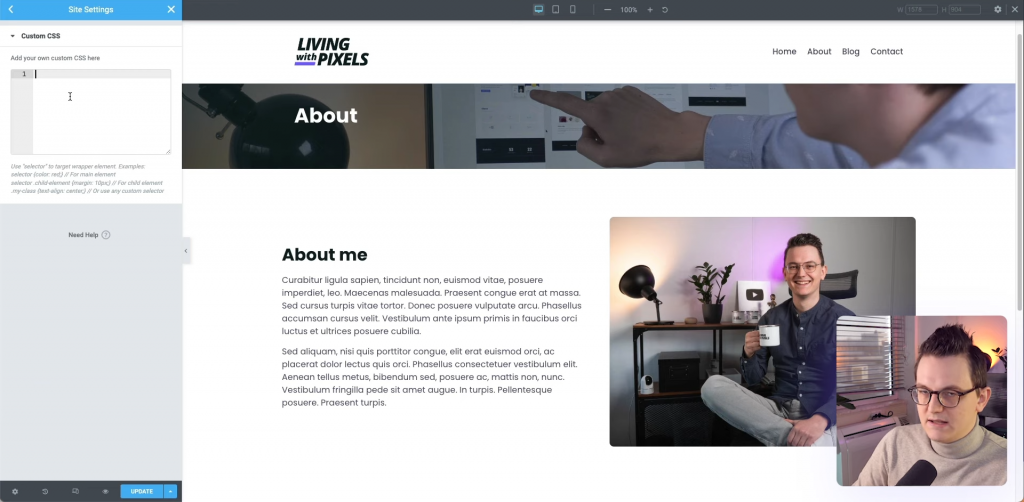
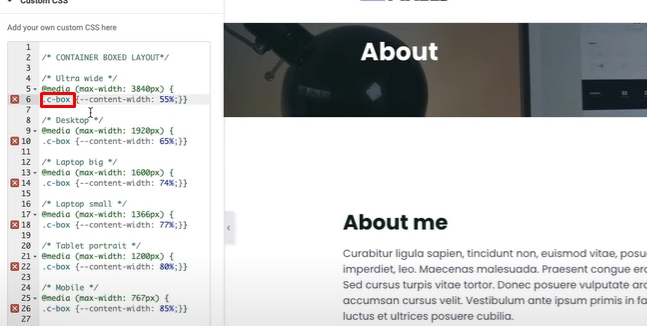
Além disso, você pode simplesmente navegar para as configurações do site e verá uma opção de CSS personalizada onde poderá colar o código. No entanto, ao colocar seu código dessas duas maneiras, remova a tag de estilo do código porque, por padrão, é uma folha de estilo.

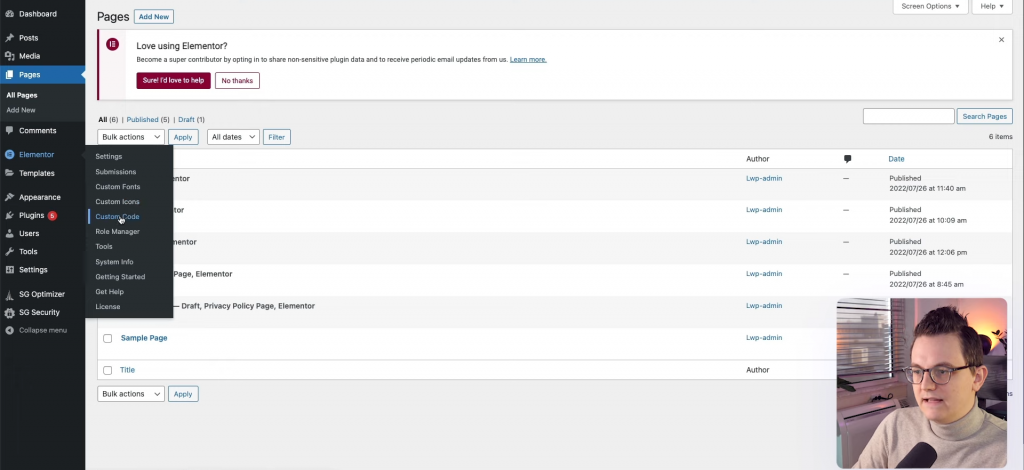
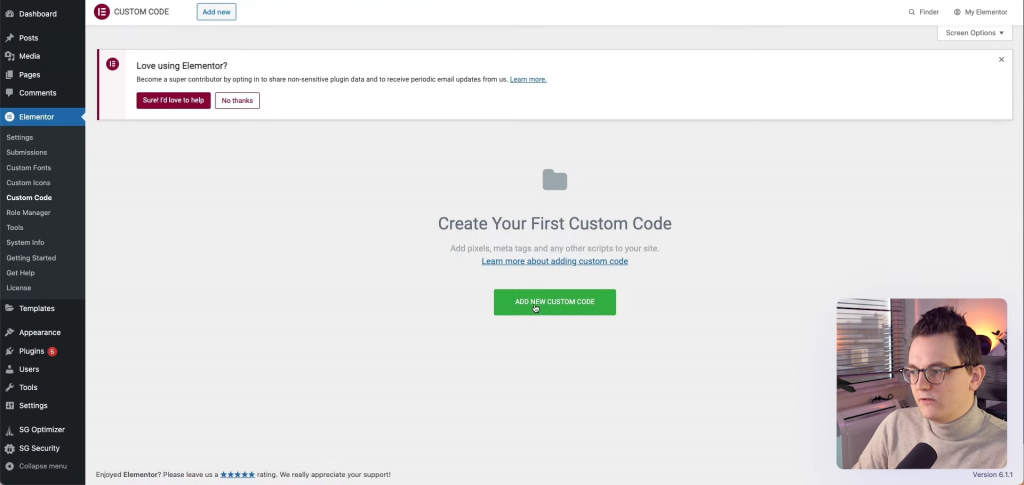
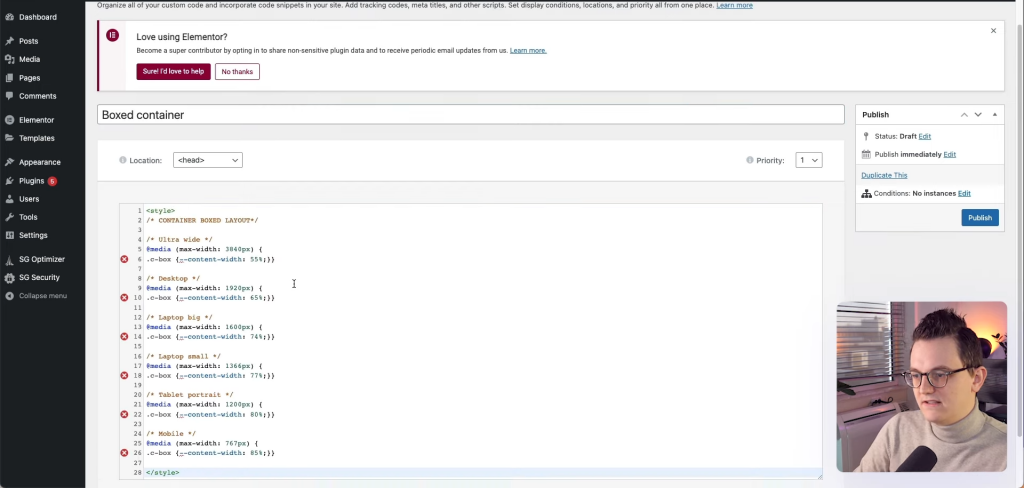
Outra maneira é, no painel do WP, navegar para Elementor > Custom Code.

Agora clique em adicionar novo código personalizado.

Agora dê um nome ao código e cole-o lá, agora clique em publicar.

Código de Ativação
Você já colou o código, mas ainda não está ativado. Você pode ver, há uma classe chamada C-box no código.

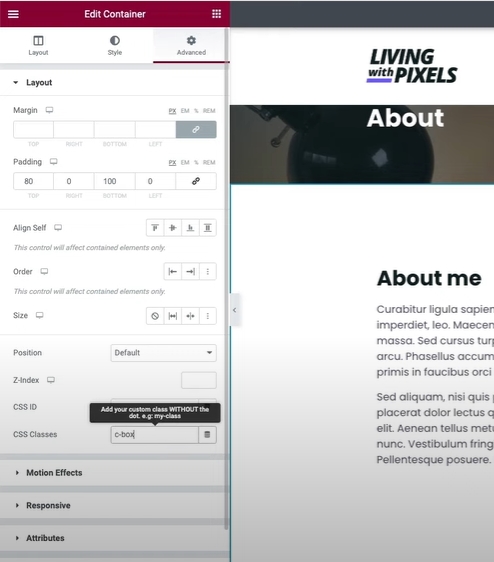
Para fazer o código funcionar, vá para a seção de edição do contêiner e digite "c-box" nas Classes CSS.

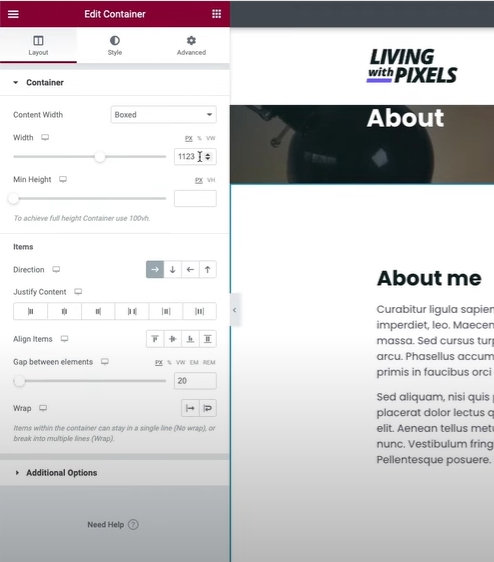
Agora, exclua o valor da largura da guia de layout para fazer o código funcionar.

Empacotando
Em conclusão, gerenciar a largura do contêiner do site no Elementor pode ser um fator crucial na criação de um site visualmente atraente e com aparência profissional. Ao ajustar a largura do contêiner, você pode garantir que o conteúdo do seu site esteja alinhado e exibido corretamente em vários dispositivos e tamanhos de tela.
Elementor fornece várias opções para gerenciar a largura do contêiner, incluindo layouts fixos, de largura total e em caixa. Cada opção tem suas próprias vantagens e desvantagens, e você deve escolher aquela que melhor se adapta aos requisitos de design e funcionalidade do seu site.
Lembre-se de ter em mente a importância do design responsivo, pois cada vez mais usuários acessam sites em dispositivos móveis. Sempre teste seu site em vários dispositivos e tamanhos de tela para garantir que ele tenha a aparência e o funcionamento pretendidos.
Seguindo as dicas e técnicas descritas neste guia, você poderá gerenciar facilmente a largura do contêiner no Elementor e criar um site visualmente atraente e fácil de usar. Com um pouco de prática e experimentação, você pode criar um site que se destaque da multidão e comunique sua mensagem de forma eficaz ao seu público.





