Você está enfrentando problemas com o marketing por e-mail no site da Elementor Cloud? Se o seu site estiver hospedado na nuvem da Elementor e o e-mail que você enviou de uma ferramenta de marketing por e-mail mostrar seu e-mail da nuvem elementor como remetente, isso pode ter um impacto negativo em seus negócios. Todos que administram uma empresa usando um site estão cientes da necessidade de uma conta de e-mail comercial dedicada. Uma conta de e-mail comercial ajuda a manter sua autenticidade. No entanto, muitos usuários do Elementor Cloud podem enfrentar problemas ao enviar e-mails de e-mails comerciais para clientes. May relatou que, enquanto eles estão tentando enviar e-mails de qualquer ferramenta de marketing por e-mail, o e-mail está sendo enviado ou mostrando o e-mail da nuvem elementor. Portanto, neste post de hoje, mostraremos como configurar um plug-in SMTP no Elementor Cloud e, a partir daí, você poderá alcançar clientes com uma conta de e-mail comercial dedicada. Vamos começar.

Instalação do plugin SMTP
A sigla SMTP significa Simple Mail Transfer Protocol. Ele permite que você envie e-mails em massa para vários públicos de uma só vez. A maioria dos novos usuários não entende como esse protocolo funciona. Este protocolo requer o uso de dois componentes separados: um plugin SMTP e um servidor SMTP. Hoje vamos usar o plugin WP SMTP. Tem uma ótima interface do usuário e todo o aplicativo é muito fácil de navegar. Além disso, permite enviar “Test email” e tem integração com WP mail, portanto, criar um corpo de email e enviá-lo para fins de teste é muito conveniente.
Para iniciar o tutorial de hoje, vá para a seção de plug-in do painel do WordPress do site da nuvem elementor’s e procure o plug-in SMTP do WP Mail .

Depois de encontrar os plugins, clique em instalar agora e ative-o.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
Após a ativação, o plugin irá levá-lo para sua página de configuração. Então aperte o botão “Vamos começar”.

Em primeiro lugar, você deve selecionar seu mailer SMTP. Clique em “Other SMTP” e siga em frente.

Para enviar e-mail de qualquer endereço de e-mail usando SMTP padrão, precisamos configurar a opção conforme nossa necessidade. Aqui você verá 3 opções -
- Host SMTP: A compra de provedores de e-mail de terceiros, como Google Workspaces ou Office 365, não está incluída no pacote Elementor Cloud Website. Você deve adquirir um plano de e-mail do provedor selecionado.
- Criptografia: O tipo de criptografia usado para a conexão SMTP (TLS, SSL ou nenhum).
- Porta SMTP: A porta que seu provedor usa para conexões SMTP.

Em seguida, adicione seu nome de usuário e senha. Abaixo disso, adicione o nome do formulário e o endereço de e-mail do formulário. Depois de terminar isso, clique em Salvar e continue.

Agora clique em salvar e continuar e vá para o painel. Lá você verá que o WP Forms também está instalado em seus plugins. Você pode configurar um email personalizado de acordo com sua preferência ou fazer um mailing manual com seus clientes.

Agora vá para as configurações do WordPress no Dashboard. Navegue até a opção Geral, onde vamos alterar o endereço de e-mail principal do seu site. Para resolver o problema mencionado acima, que tem sido enfrentado por muitas pessoas, se alterarmos o endereço de e-mail administrativo - você, como proprietário, poderá receber e-mails e atualizações e enviar e-mails com reconhecimento oficial.

Depois que isso for verificado, o site será atualizado automaticamente e o problema será resolvido.
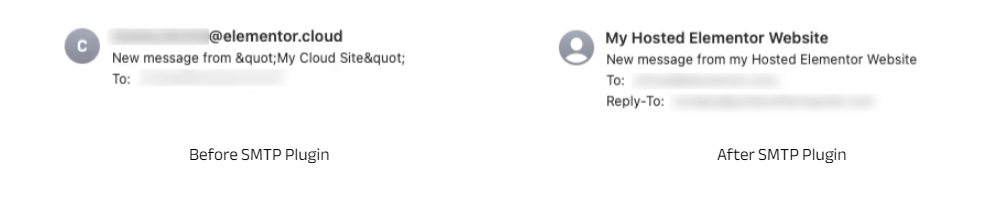
Portanto, esta é a comparação antes e depois dos e-mails enviados do seu servidor de e-mail com base na nuvem elementor.

Palavras finais
A Elementor tem algumas limitações em sua hospedagem na nuvem, mas elas podem ser facilmente resolvidas. No método mencionado acima, você pode facilmente enviar e-mail oficial a partir do ID de e-mail oficial, para que o problema do formato de texto embaralhado ou do e-mail não oficial possa ser facilmente evitado. Espero que o post de hoje seja muito útil para você e, se for o caso, compartilhe-o em sua comunidade para que mais pessoas possam se beneficiar com isso. Além disso, siga nossos outros tutoriais do elementor .





