O Divi 4.11 apresenta um novo conjunto de opções de condição, que permitirá que você aplique lógica de exibição avançada a qualquer módulo, linha ou seção, ocultando ou exibindo elementos com base em um conjunto de condições definidas por você, como função do usuário, data e hora, postar informações, localização do site e muito mais. Você pode, por exemplo, habilitar banners promocionais flutuantes que aparecem no início de uma venda e desaparecem no final.

Quando os usuários fazem check-in, você pode exibir conteúdo exclusivo para eles, bem como elementos especializados para usuários específicos com base em sua função de usuário. Divi vem com uma infinidade de condições e inúmeras maneiras de aplicá-las, então vamos mergulhar e examinar as especificidades desse novo recurso poderoso.
Como aproveitar ao máximo as novas opções de condição

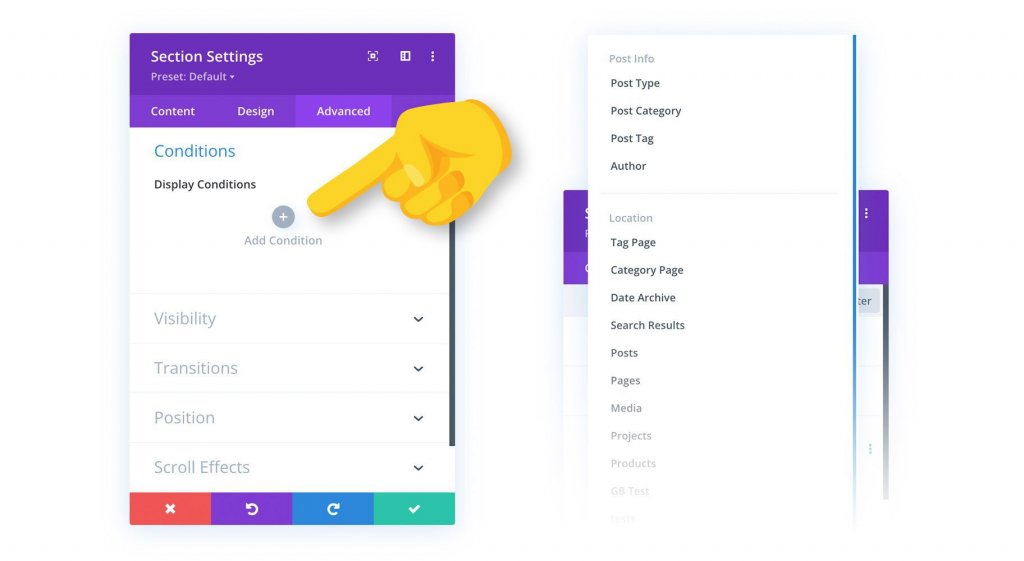
Na guia Avançado do pop-up de configurações Divi , você descobrirá um novo grupo de opções de Condições . Você pode adicionar novas condições aqui para controlar a visibilidade de um elemento. Se seus critérios forem atendidos, o elemento será mostrado aos visitantes. Caso contrário, ele permanecerá oculto. Você pode adicionar várias condições para criar conjuntos de regras complicados e pode escolher se deseja mostrar o elemento com base no fato de todas ou uma de suas condições serem atendidas.
Exemplos de opções de condição
As opções de condição do Divi podem ser usadas de muitas maneiras diferentes! Aqui estão alguns exemplos de apenas três dos muitos critérios de Divi.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraCriação de um banner promocional recorrente usando uma data e hora

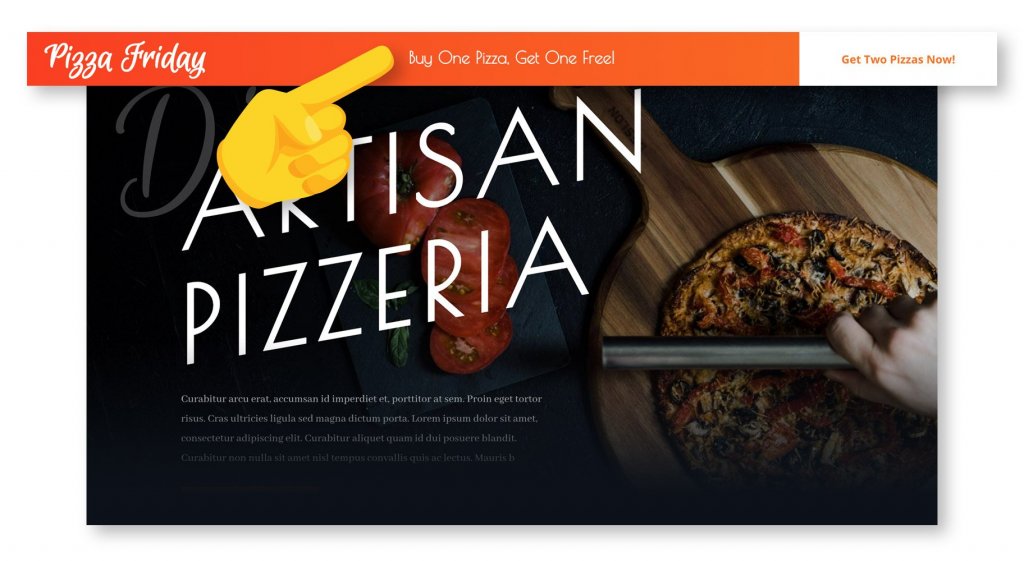
As configurações de condição do Divi permitem que você exiba itens com base na data e hora, bem como crie programações de conteúdo repetidas. Nesse caso, estou criando um site para uma pizzaria. Todas as sextas-feiras, a Pizzaria celebra as “ Sextas-feiras da Pizza ” com um especial “ compre uma Pizza, ganhe outra de graça ”, e pretende que todos os que visitam o site às sextas-feiras o conheçam.
Para promover a venda, projetei uma barra promocional flutuante e usei as opções de posição do Divi para posicioná-la na parte superior do navegador. Em seguida, usei os recursos de animação do Divi para fazê-lo deslizar quando alguém visualiza a página, garantindo que as pessoas notem!
Parece perfeito, mas não queremos que esta barra promocional fique visível a menos que seja sexta-feira. É aqui que as novas escolhas de condição de Divi entram em jogo. Posso adicionar a condição “Data e hora” e especificar que este banner só aparece nas sextas-feiras. Agora, os proprietários de sites podem configurá-lo e esquecê-lo, enquanto seus usuários ficam entusiasmados com sua pizza gratuita semanal.
Criação de uma publicação online paga enquanto estiver conectado

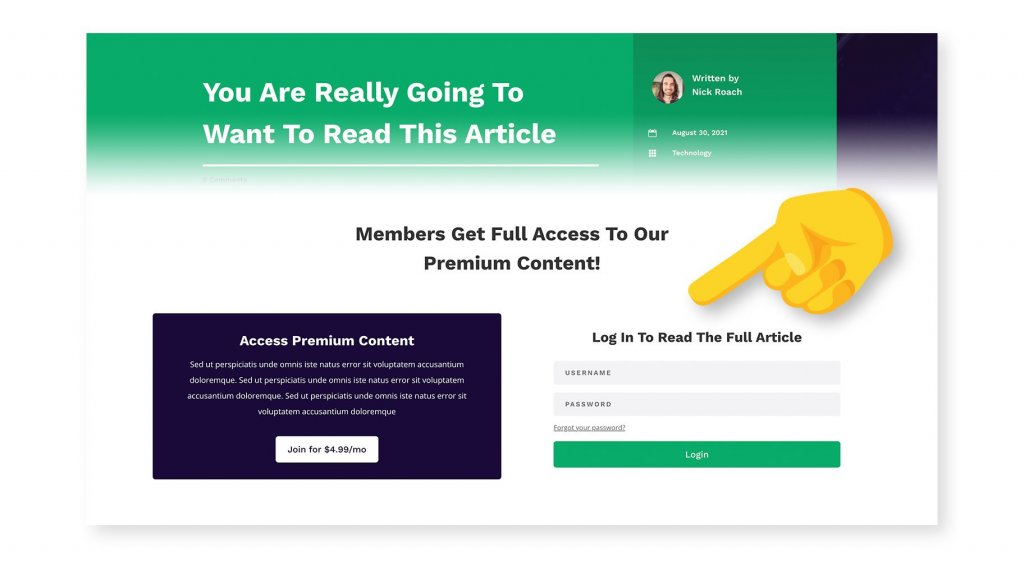
As opções de condição no Divi podem ser usadas para mostrar conteúdo específico para usuários conectados. Neste exemplo, estou criando um site para um jornal sem anúncios que é financiado por clientes pagantes que têm acesso exclusivo a um conteúdo específico. Apenas assinantes pagantes devem ser capazes de ver o artigo completo. Todos os outros receberão uma prévia e a opção de participar. Você provavelmente já viu sites como este antes, e podemos facilmente reproduzi-los no Divi!
Usando um pano de fundo gradiente e os efeitos de rolagem do Divi, criei uma seção criativa que oculta as informações do artigo quando os não assinantes rolam para baixo na página. Esta seção oculta o conteúdo do artigo e solicita que os usuários façam login ou se inscrevam. Eu só quero que essa parte apareça para usuários que não estão logados. É aí que as opções de condição do Divi são úteis!
Posso utilizar o tipo de condição “ Status de Logado” e especificar que esse elemento deve ser exibido apenas quando o visitante estiver desconectado. Também posso usar opções de condição para ocultar o conteúdo do artigo inteiro. Para resumir, se você não for um assinante pagante e estiver desconectado, o conteúdo completo do artigo ficará oculto e uma parte de mascaramento do conteúdo será exibida. Quando um assinante pago efetua login, todo o material é exibido e a máscara de conteúdo é removida.
Conteúdo do carrinho: Capturando carrinhos WooCommerce abandonados

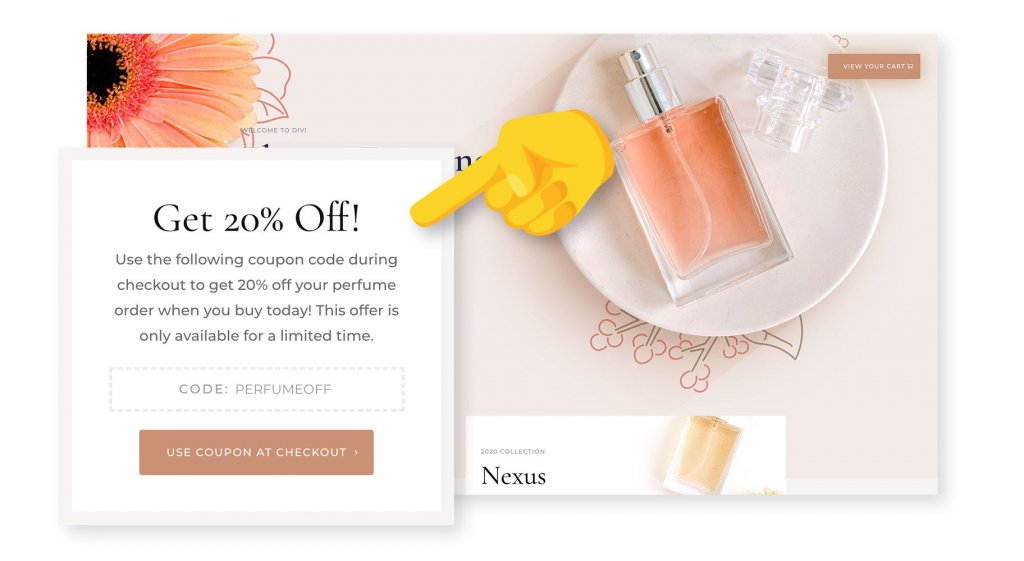
As configurações de condição do Divi também incluem várias integrações exclusivas do WooCommerce. Nesse caso, quero incentivar as conversões fornecendo um código promocional aos clientes que saem do carrinho enquanto ele ainda está cheio de mercadorias.
Fiz um pop-up flutuante para promover um código de cupom e fixei a seção na parte inferior do navegador usando as opções de posição do Divi. Este pop-up parece fantástico, no entanto, eu só quero que apareça quando alguém abandona o carrinho. É aí que as opções de condição do Divi são úteis!
Posso adicionar a condição "Conteúdo do carrinho" e configurá-la para aparecer apenas quando os produtos estiverem no carrinho do cliente. Também quero ter certeza de que não exibiremos este código de cupom imediatamente, mas apenas para clientes que abandonaram o carrinho durante a finalização da compra. Posso usar a condição “Visita à página” para limitar este pop-up aos consumidores que já visitaram a página de check-out do WooCommerce.
Agora, se alguém adicionar itens ao carrinho, prosseguir para a finalização da compra, mas mudar de ideia antes de pagar, na próxima vez que visitar o site, verá este código de desconto de 20% e tenho certeza que isso selará o lidar!
Todas as condições disponíveis
Divi inclui uma infinidade de possibilidades de condições para escolher. Além disso, cada condição tem várias subopções que aumentam o alcance da condição para diferentes cenários. Essas condições podem ser usadas para formar conjuntos de regras de visibilidade complexos.
Status do usuário
As condições de status permitem que você personalize seu site para seus visitantes com base no fato de eles estarem ou não logados, bem como na função de usuário do WordPress atribuída à sua conta.
- Status de logado - oculte ou mostre componentes com base no fato de o visitante atual estar logado ou desconectado.
- Função do usuário - oculte ou mostre os componentes que dependem da função do usuário. Exibir material premium para determinados clientes, por exemplo, ou conteúdo privado para assinantes específicos.
Interação
As condições de interação permitem que você personalize o conteúdo para seus visitantes com base em como e quando eles interagem com seu site.
- Data e hora - dependendo da data e hora, oculte ou mostre os componentes. Fazendo cronogramas repetidos ou exibindo material por um determinado período de tempo. Exiba informações de evento para um evento futuro, por exemplo, ou exiba um banner promocional apenas enquanto uma venda está no ar.
- Página / Pós-visita - oculte e exiba componentes com base no fato de um visitante ter visitado páginas específicas em seu site ou não. Redirecione os visitantes para seu próprio site com conteúdo personalizado baseado em como eles interagem com ele.
- Compra de produtos - oculte ou mostre componentes para usuários que compraram ou não compraram produtos específicos de sua loja WooCommerce.
- Conteúdo do carrinho - dependendo se um usuário tem ou não produtos em seu carrinho WooCommerce, ocultar ou exibir elementos. Segmente todos ou um subconjunto das mercadorias da sua loja.
- Número de visualizações - oculte ou mostre um elemento com base em quantas vezes um visitante o visualizou. Crie conteúdo com tempo limitado que expira após um determinado período de tempo, dependendo da participação do visitante.
Dispositivo
As condições do dispositivo permitem que você personalize seu site para nossos usuários com base no software que eles estão usando para navegar em seu site.
- Navegador - dependendo do tipo de navegador que está sendo usado, oculte ou mostre o conteúdo aos usuários. Personalize seu design para navegadores específicos para gerenciar as maneiras exclusivas com que diferentes navegadores lidam com CSS, ou fornecer conteúdo que seja específico para certos navegadores (como extensões de navegador).
- Sistema operacional - oculte ou mostre recursos aos usuários com base em seu sistema operacional. Você pode, por exemplo, estabelecer links de download para seu produto que direcionem o usuário ao arquivo de instalação correto.
- Cookie - oculte ou mostre componentes com base na presença ou valores de cookies específicos armazenados no navegador do visitante. Isso permite muita flexibilidade na personalização de páginas para visitantes específicos com base em como eles interagiram com seu site e seus plug-ins.
Instruções de postagem
As condições de informações da postagem permitem que você exiba itens com base nas meta-informações da postagem, como categoria, tag, autor e tipo. Esses critérios podem ser combinados com atribuições de modelo do Theme Builder para criar dois níveis de condições e layouts mais dinâmicos.
- Tipo de postagem - oculte ou mostre itens em tipos específicos de postagens.
- Categoria de postagem - Oculte ou mostre itens em postagens que pertencem a categorias específicas.
- Oculte ou mostre componentes em postagens publicadas por escritores específicos.
- Publicar tag - oculte ou mostre itens em publicações que contenham tags específicas.
Localização do site
As condições de localização do site permitem que você mostre itens com base na localização da página em seu site. Esses critérios podem ser combinados com atribuições de modelo do Theme Builder para criar dois níveis de condições e layouts mais dinâmicos.
- Página de marca - em certas páginas de marca, você pode ocultar ou mostrar componentes.
- Página de categoria - oculte ou mostre componentes em páginas de categorias individuais.
- Arquivo de datas - oculte ou mostre componentes em páginas de arquivos de datas individuais.
- Resultados da pesquisa - Oculte ou exiba componentes nas páginas de resultados da pesquisa com base nos critérios de pesquisa do visitante.
- Tipos de postagem - oculte ou mostre atributos de tipos de postagem específicos.
- Postagens / Páginas - Oculte ou mostre componentes em certas postagens ou páginas selecionando-os em uma lista.
As opções de condição Divi já estão disponíveis!
As novas opções de condições do Divi agora estão disponíveis, então baixe o Divi e experimente! Deixe-nos saber o que você pensa nos comentários e não se esqueça de voltar em breve para obter ainda mais recursos Divi incríveis.





