No Elementor , elementos sobrepostos podem dar-lhes uma aparência distinta, profissional e moderna. Além disso, permite que você coloque mais informações em um espaço compacto sem que pareça estéril ou desinteressante.

A boa notícia é que usar o Elementor torna a sobreposição de imagens, texto e outros elementos o mais simples possível. Mostraremos como criar uma seção sobreposta no Elementor no tutorial de hoje.
Faça seções de elementos sobrepostos
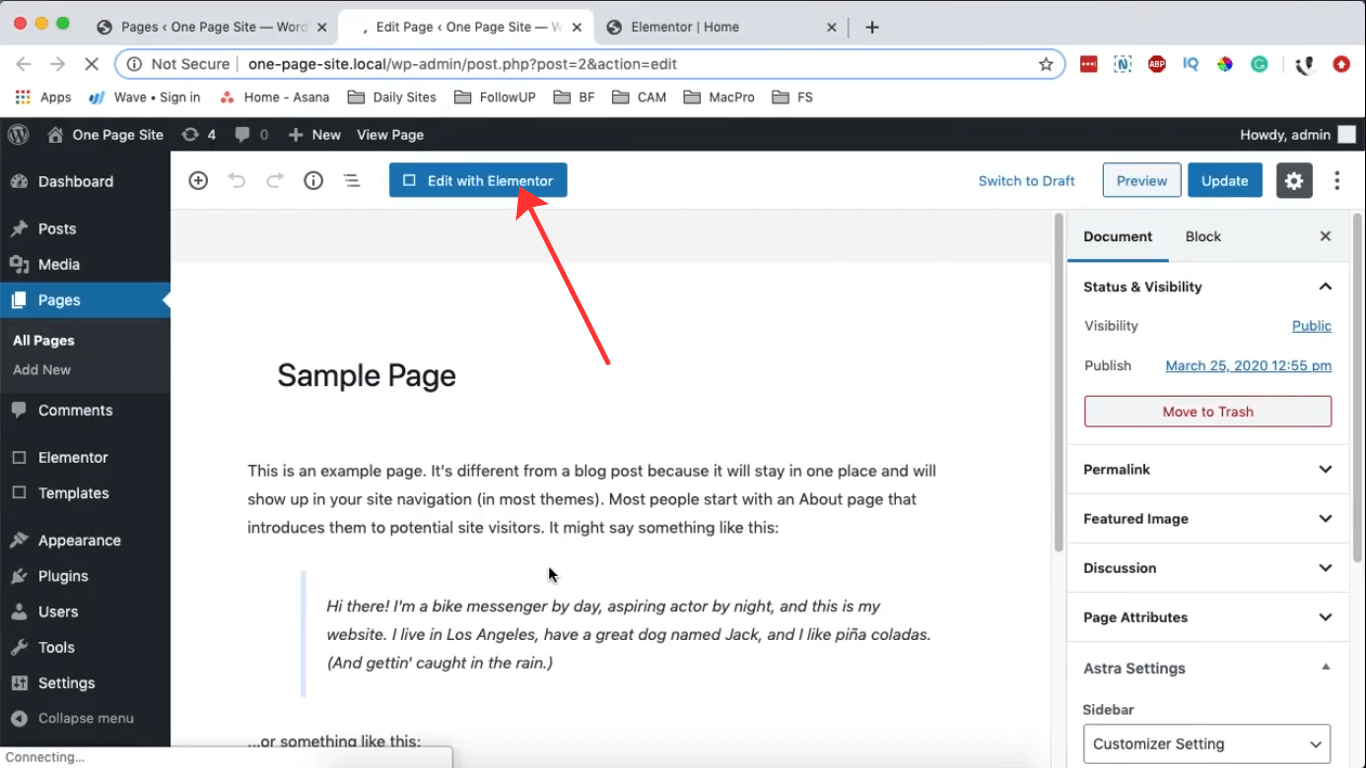
Navegue até o seu painel, acesse a seção “Páginas” e abra qualquer página usando Elementor. Em seguida, clique em "Editar com Elementor"

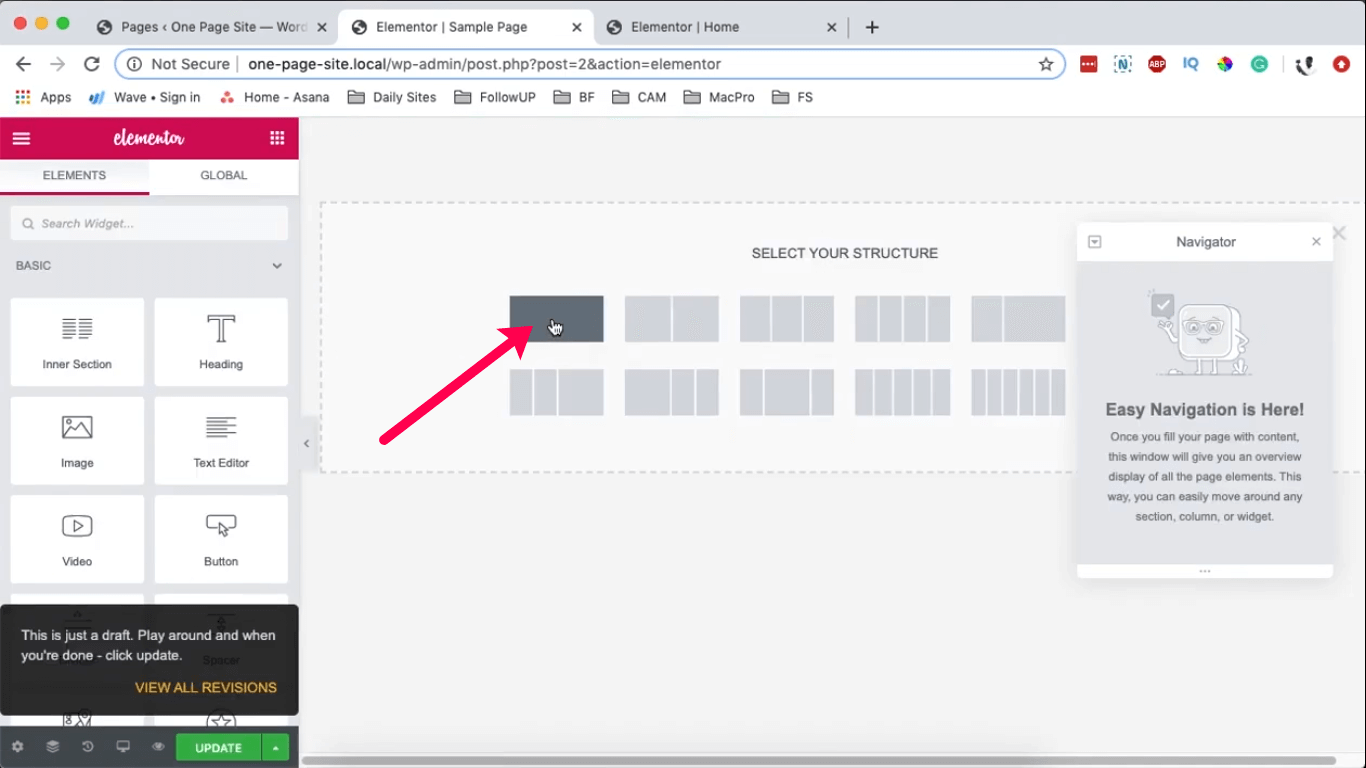
Ao abrir sua página, vá em Configurações da página e escolha Elementor Canvas como layout de página. A seguir, selecione o ícone (+) para gerar uma nova seção com uma única coluna.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
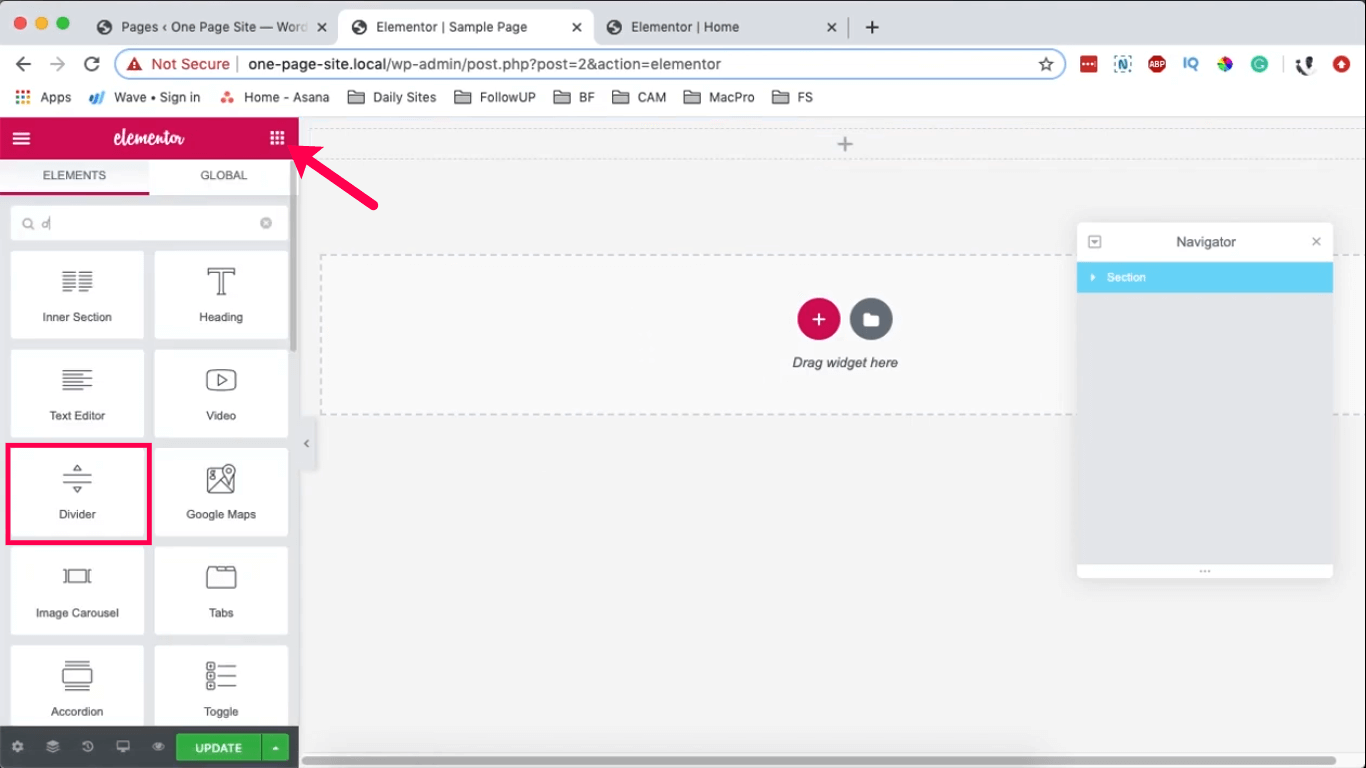
Na nova seção, inclua um widget selecionando o ícone do widget. Na barra de pesquisa, digite “divisor” para localizar o widget divisor e arraste-o para sua seção.

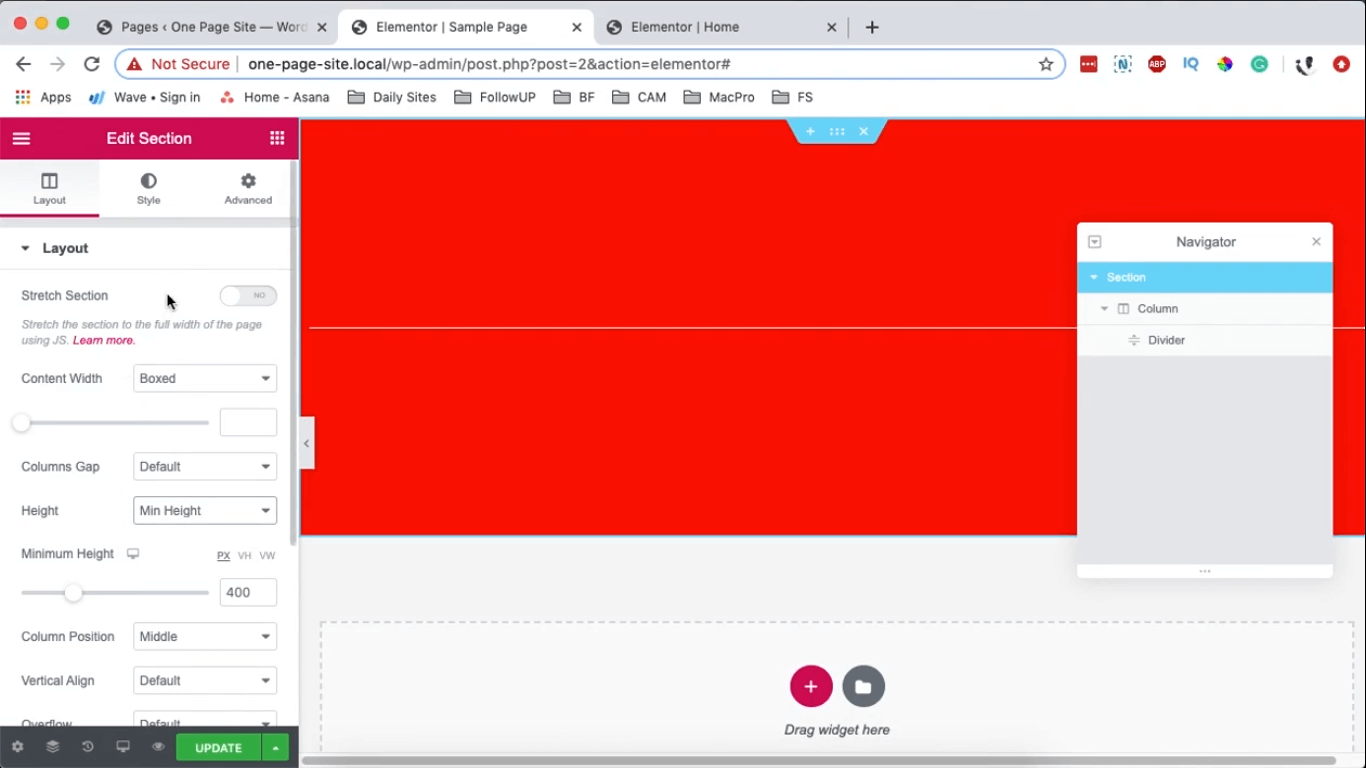
Escolha o segmento e, no painel Editar Seção à direita, em Layout, ajuste a Altura para um mínimo de 400 pixels. Em seguida, em Estilo, atribua uma cor de fundo (estou optando pelo vermelho). Escolha o divisor e, da mesma forma, em Estilo, atribua a ele um fundo branco.

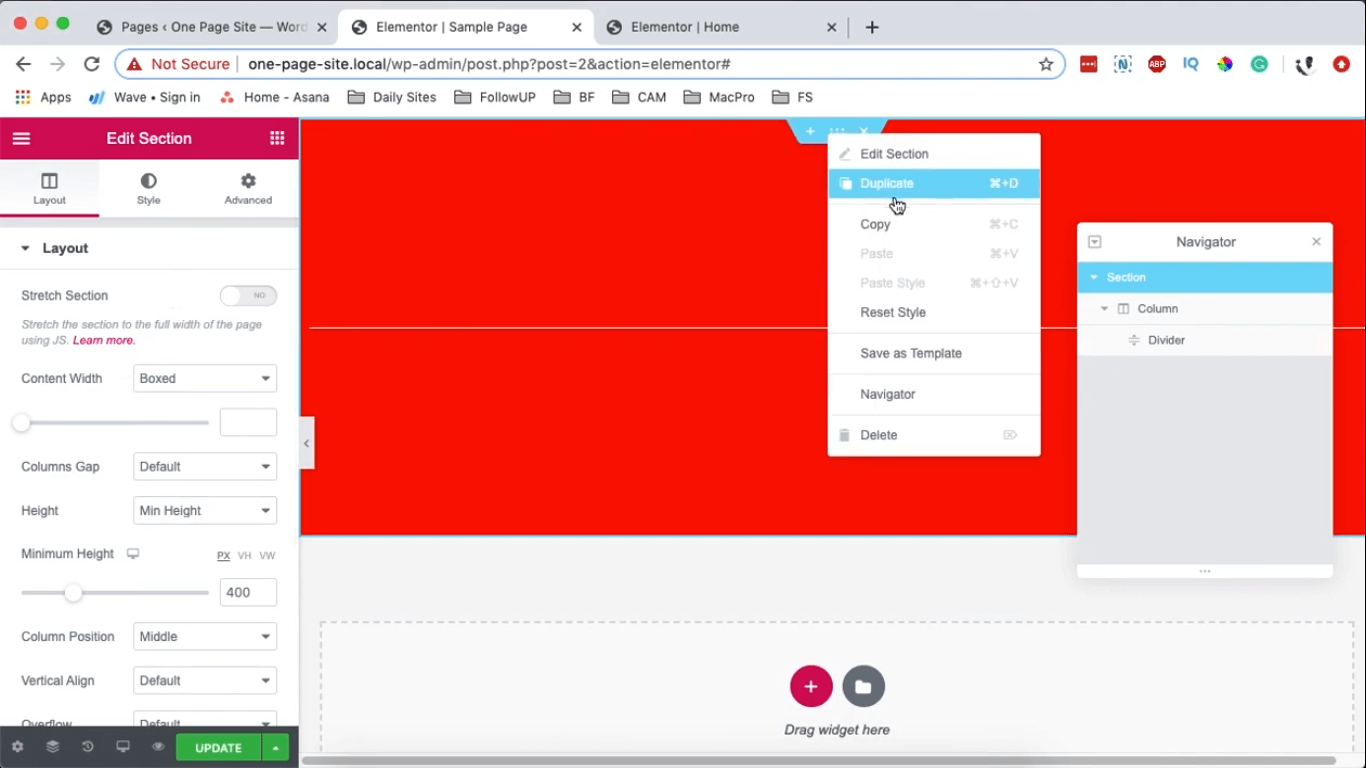
Escolha o segmento, clique com o botão direito sobre ele e selecione a opção duplicar.

Selecione o segmento, clique com o botão direito sobre ele e escolha a opção duplicar.
Depois de criar suas duas seções, a ação subsequente envolve mesclá-las.
Inicialmente, demonstrarei como colocar a seção azul acima da seção vermelha.
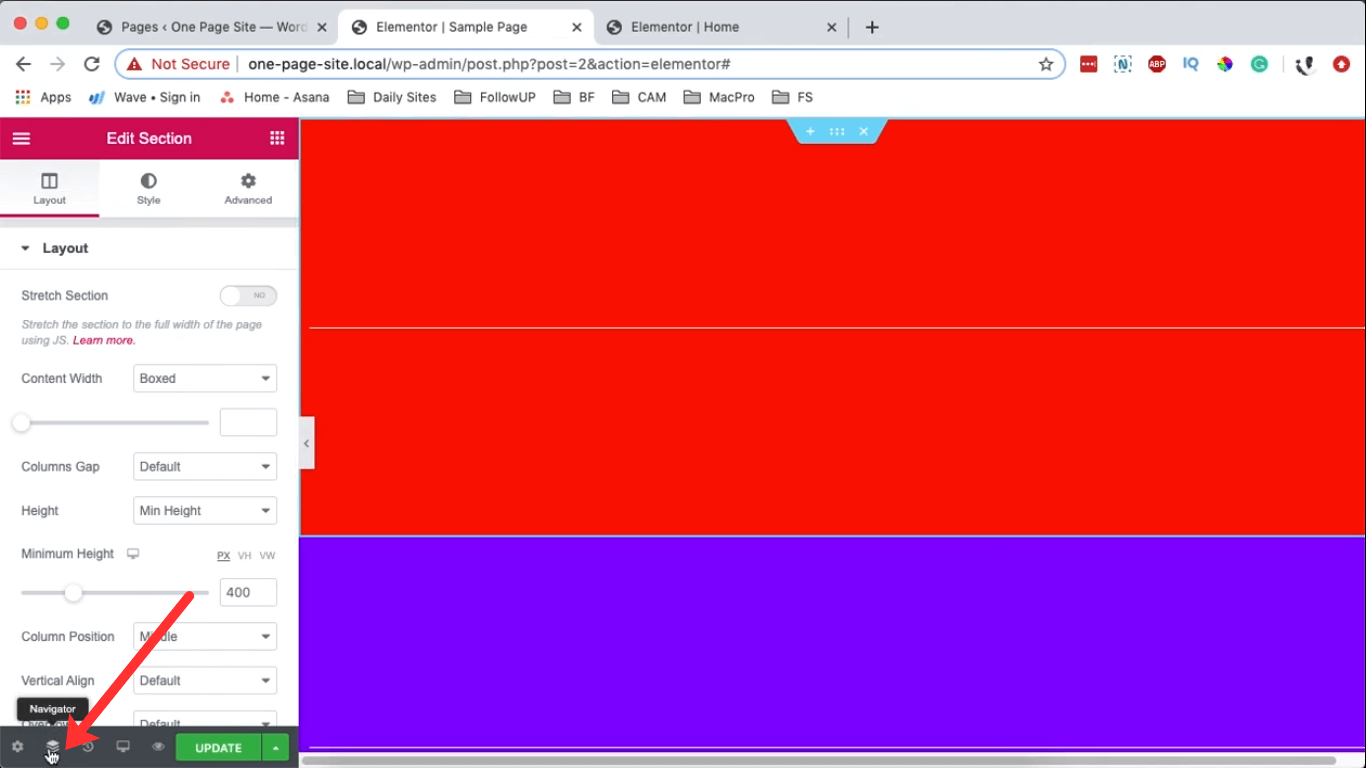
Para fazer isso, você precisará do Elementor Navigator. Localize o ícone do navegador situado na parte inferior da seção de edição à esquerda.

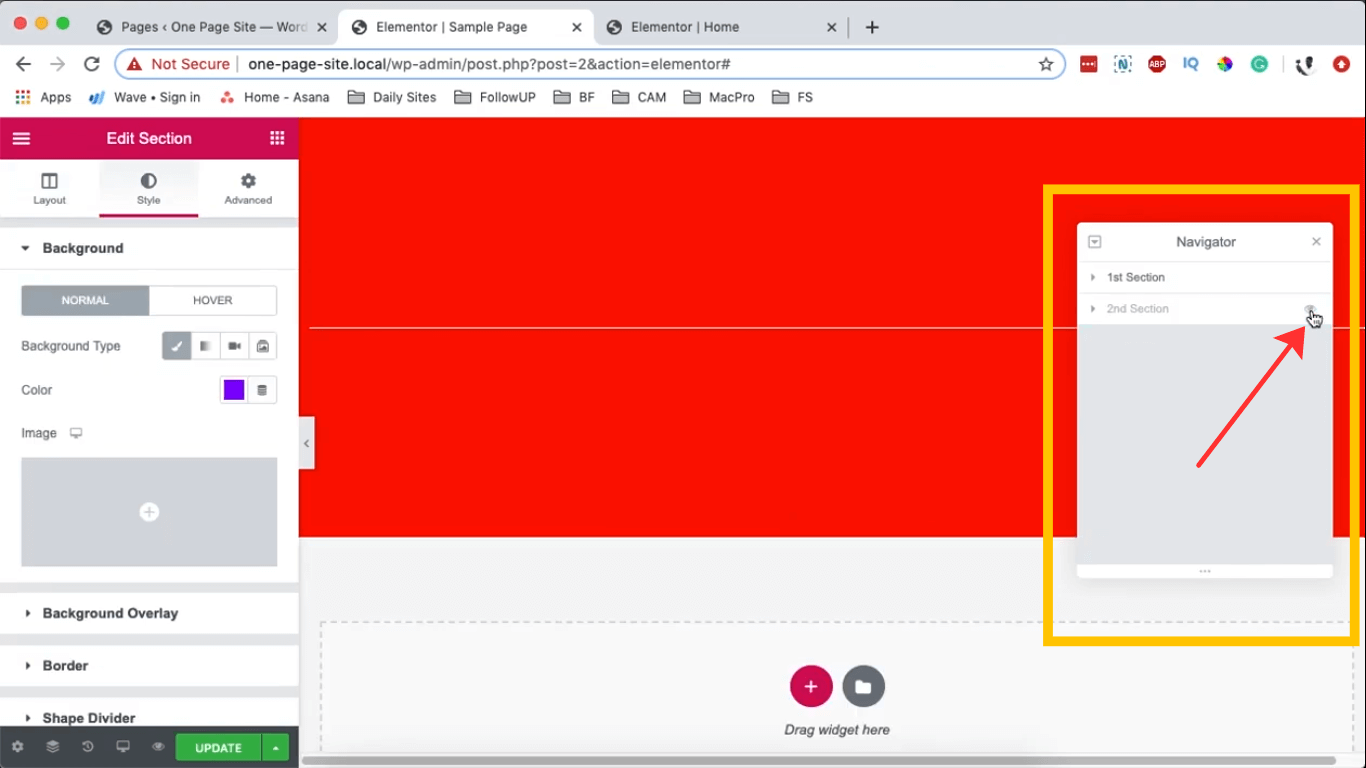
Ao clicar no ícone de navegação, seu navegador aparece às 02h18. Ele fornece acesso conveniente às suas seções, auxiliando na navegação perfeita. Além disso, clicar no 'olho' próximo a uma seção a oculta.

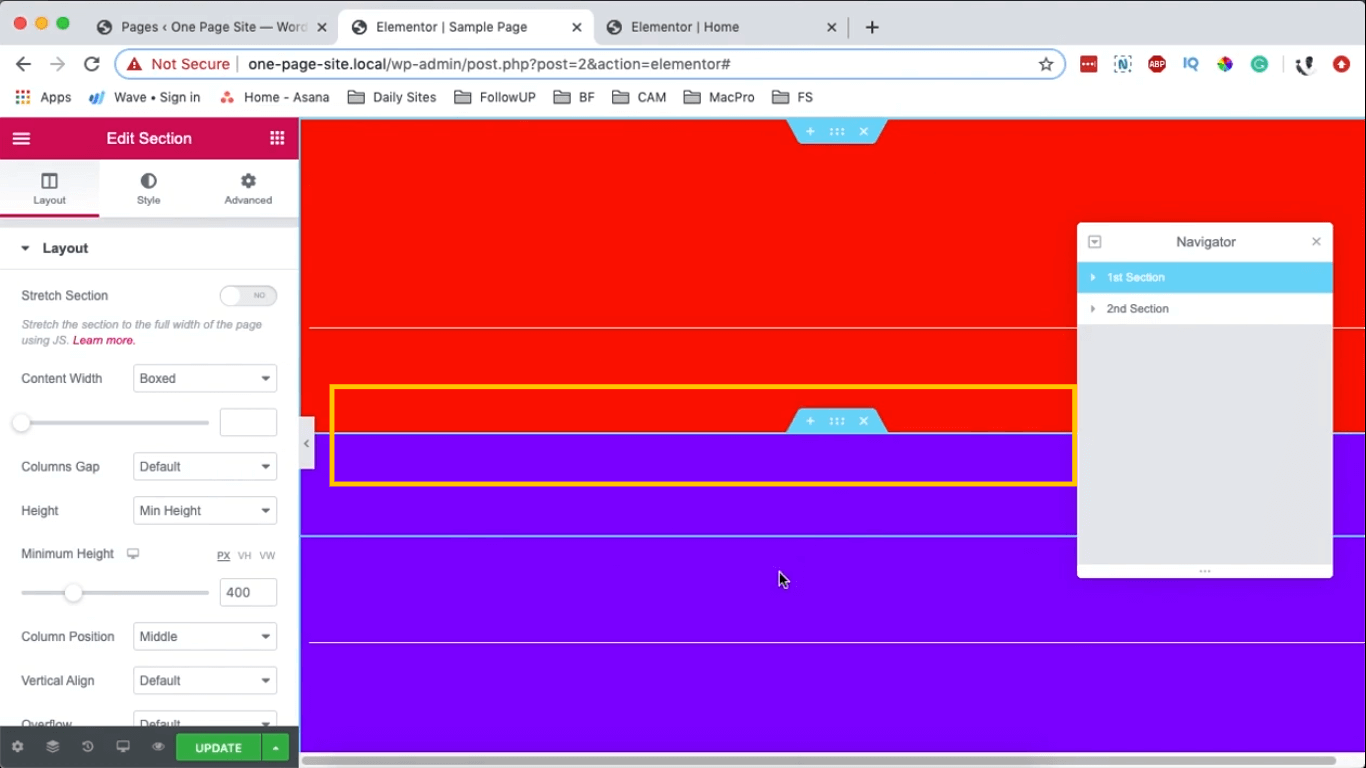
Para sobrepor a seção azul à vermelha, escolha a seção azul, navegue até as opções avançadas na área Editar seção à esquerda e defina uma margem superior de -100 pixels. Esta ação o desloca para a primeira seção, colocando-o efetivamente no topo.

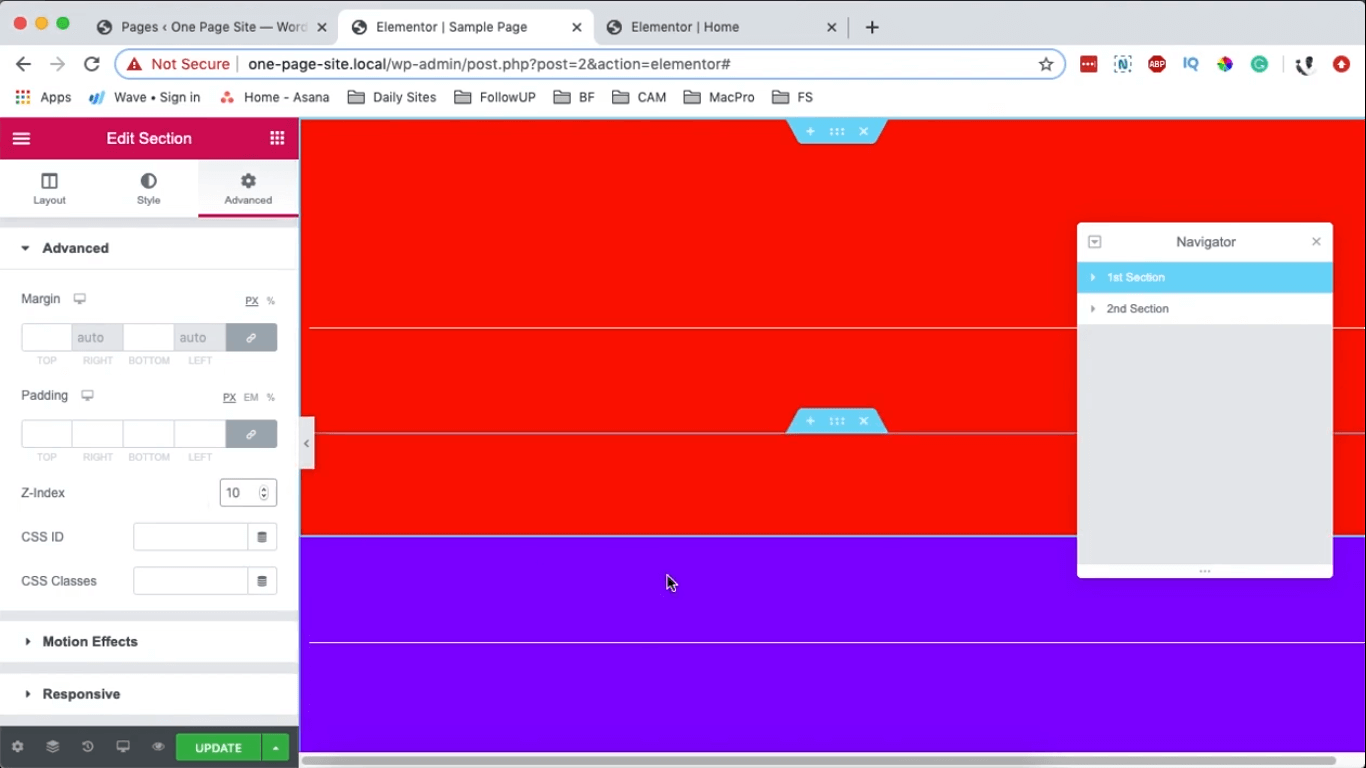
Se você preferir que a seção vermelha apareça acima da seção azul, escolha o segmento vermelho, navegue até Configurações avançadas, ajuste o índice Z para 10. Esta ação posicionará automaticamente a seção vermelha na frente da seção azul.

A seção azul se sobrepõe inicialmente à vermelha devido à sua prioridade mais alta. Quando a seção vermelha tem um índice Z de 0, a seção azul assume como padrão um índice Z de 1, colocando-a no topo. Em essência, a seção com o índice Z mais alto aparece automaticamente acima da outra.
Certamente! Aqui está uma versão reformulada:
Suponha que você tenha mais de duas seções.
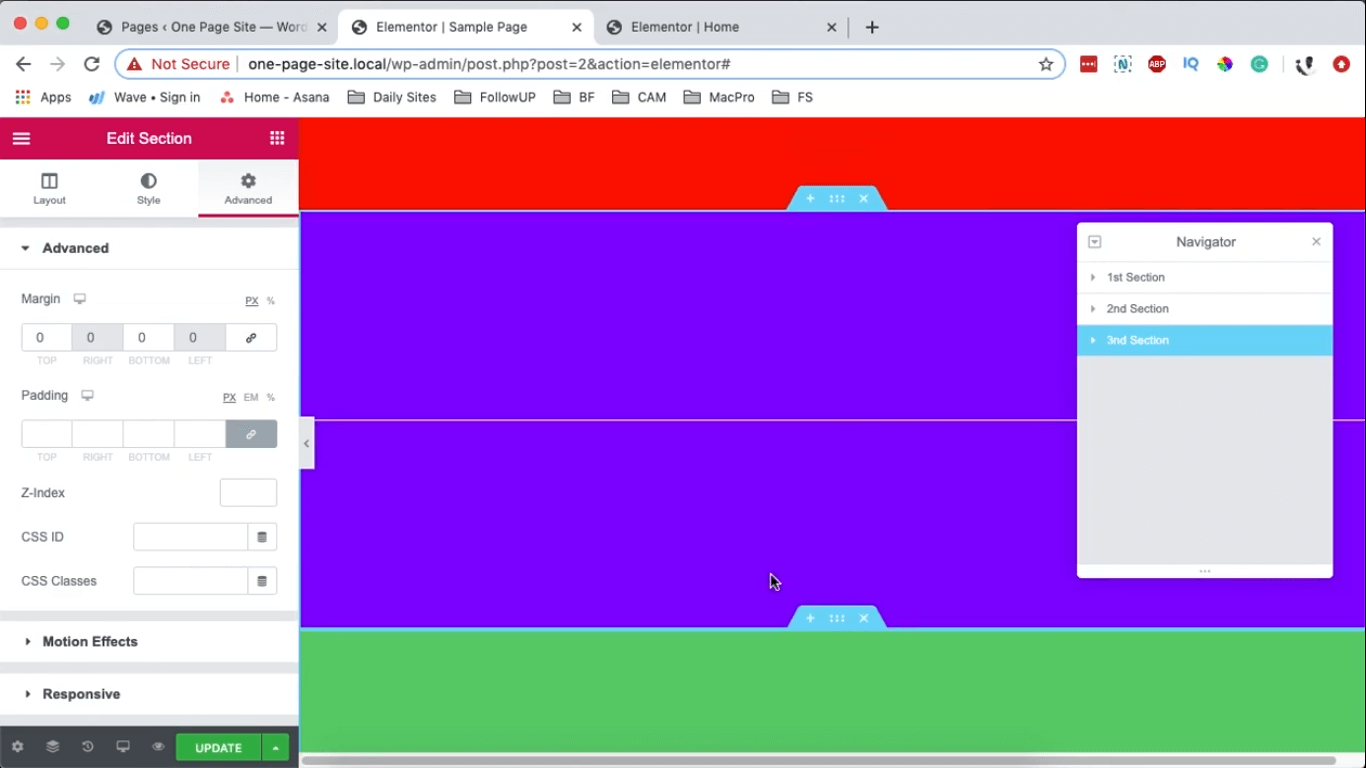
Para observar o processo, crie uma seção adicional.
Escolha a seção azul, duplique-a, selecione a seção duplicada e nas configurações avançadas ajuste seu índice Z para 0 e margens para 0 pixels. Na seção Estilo, você pode atribuir uma cor diferente.

Se desejar que a seção azul seja posicionada acima das seções vermelha e verde, você precisará atribuir um índice Z mais alto à seção azul. Por exemplo, se a seção vermelha tiver um índice Z de 1 e a seção verde também tiver o índice Z padrão de 1, selecione a seção azul e defina seu índice Z para 3.
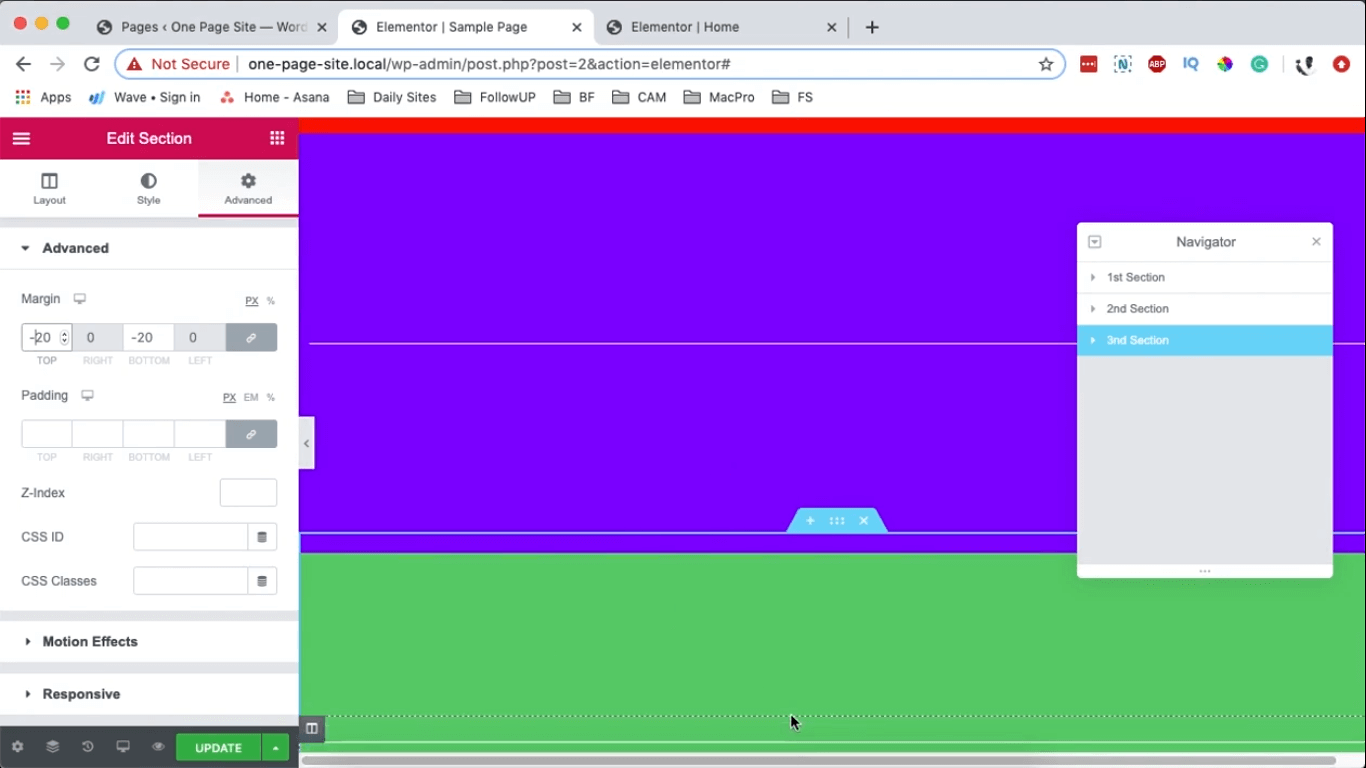
Para observar esta alteração com clareza, escolha a seção verde, vá em Configurações avançadas e aplique uma Margem de -20. Isso deslocará a seção verde para cima, permitindo confirmar visualmente que a seção azul está agora posicionada acima de ambas as seções.

É assim que você pode criar seções sobrepostas no Elementor e garantir que a sobreposição funcione corretamente em vários dispositivos.
Empacotando
No Elementor , você pode fazer isso para sobrepor áreas, e a sobreposição funcionará até mesmo em diferentes dispositivos.
Use a seção abaixo para quaisquer comentários ou dúvidas. Além disso, divulgue para seus conhecidos e continue acompanhando CodeWatchers.




