As soluções de comércio eletrônico são as mais bem avaliadas agora porque as pessoas gostam de comprar todos os tipos de coisas que precisam na web. Além disso, fontes conhecidas de pesquisa ou consultoria de marketing notam e apontam que o comércio eletrônico cresceu muito nos últimos anos. Por exemplo, uma mercearia online pode ser um negócio muito lucrativo. Você nem precisa escrever código para fazer um site.

De qualquer forma, um site totalmente funcional, atualizado e fácil de usar para uma mercearia online é o que você precisa. Porque se você não puder fornecer uma boa experiência ao cliente, seu negócio de comércio eletrônico não poderá continuar se você não puder fazer com que as pessoas voltem.
Para garantir que seus clientes tenham a melhor experiência de compras on-line possível, você deve criar um site acessível para eles usarem, como este: Contanto que você o construa com WordPress e Elementor , será fácil!
O WordPress é uma das plataformas de código aberto mais populares porque vem com temas prontos exclusivos, excelentes plugins e modelos prontos que você pode usar para criar qualquer tipo de site. Adivinha? Sem escrever código!
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraPara descobrir como criar o site do seu supermercado online sem ter que escrever uma única linha de código, veja as informações abaixo.
Verificando as últimas tendências
Antes de fazer qualquer outra coisa, você precisa saber quais são as tendências mais recentes no design do seu site de mercearia online no WordPress ou em qualquer outra plataforma. Verifique todos os lugares onde estão os pinos.
Interface de usuário bonita e fácil de navegar
Você deve criar seu site para uma mercearia online para que os clientes possam encontrar facilmente o que desejam e comprá-lo imediatamente. Quando eles veem seu site de comércio eletrônico pela primeira vez, eles o consideram atraente e fácil de usar. Como regra geral, todo o seu site deve ser fácil de entender para seus clientes, incluindo o menu, o CTA e o texto.
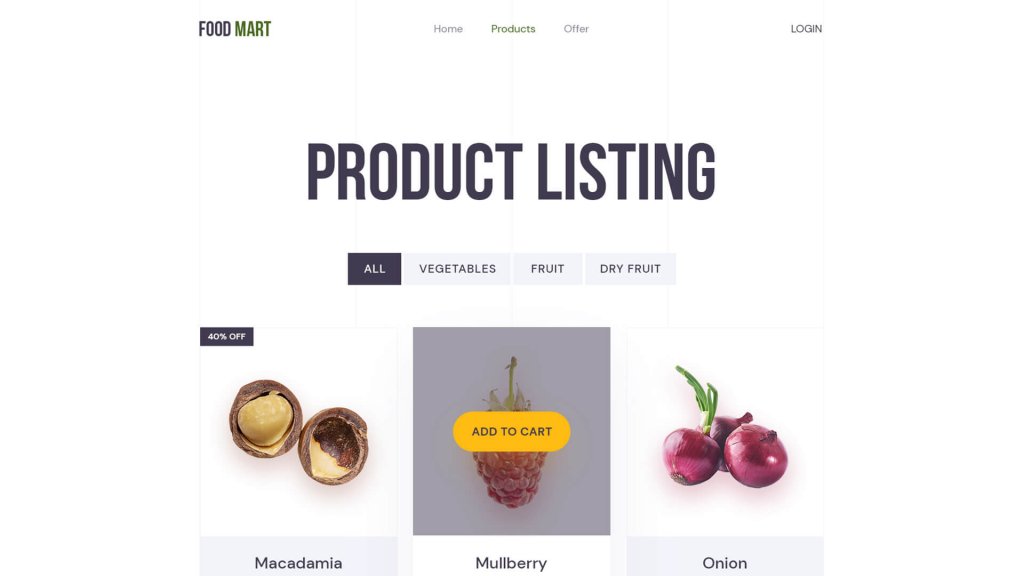
Exibição interativa do produto

A segunda coisa mais importante que você precisa fazer ao projetar sua mercearia online é fazer com que seus produtos mais populares tenham uma ótima aparência na página de destino. Para que seus clientes saibam quais são os mais recentes, foram apresentados ou são os mais populares, bem como o que está por vir e o que está por vir depois disso. Para que eles estejam cientes do que precisam e comprem do seu site por causa disso.
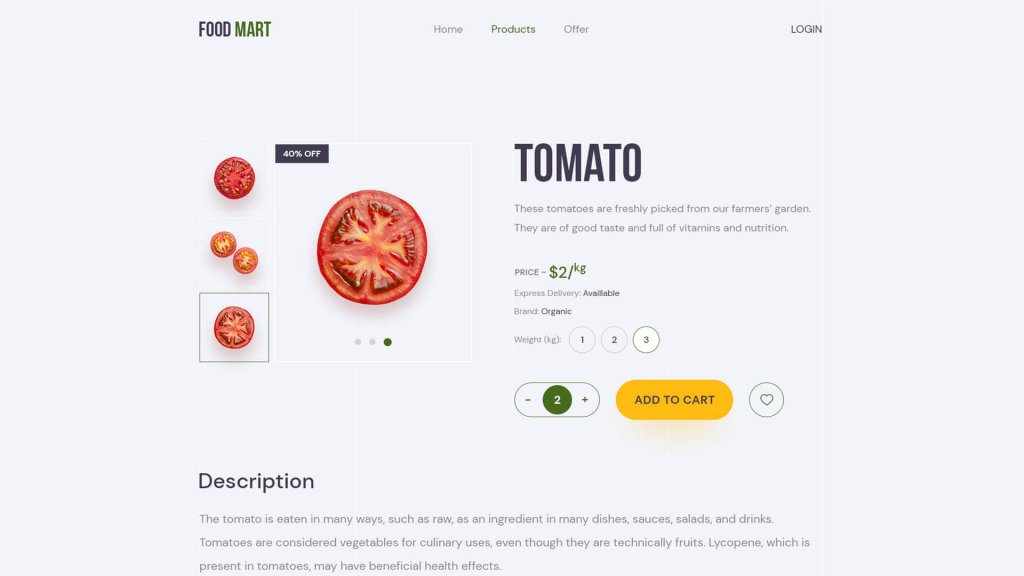
Detalhes do produto organizado

Quando os clientes clicam em um de seus produtos, eles devem ver quais especialidades ou outros tipos de informações estão lá. Deve ser bem projetado e bem decorado para ser bom.
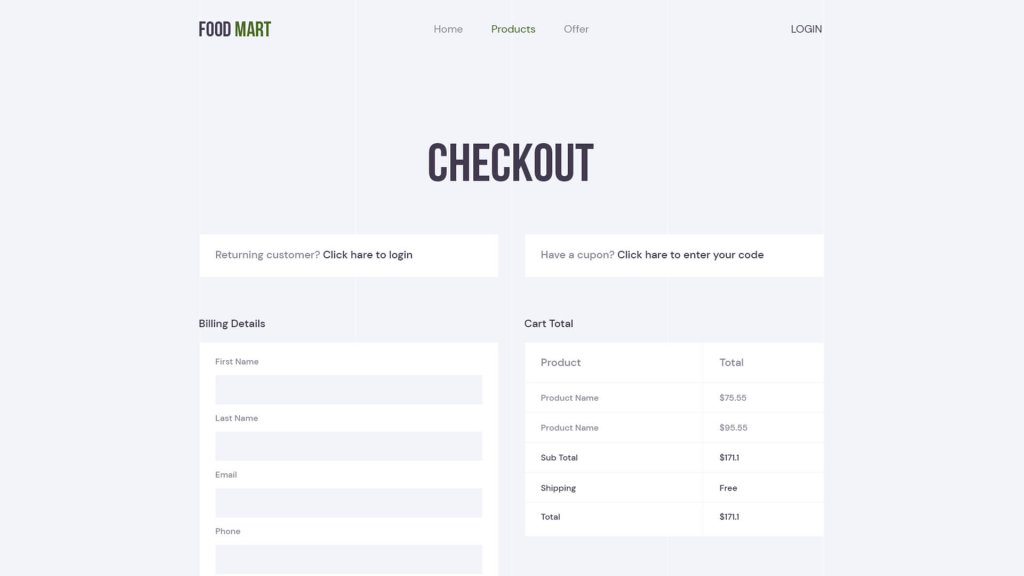
Carrinho de envio e página de check-out

Os carrinhos de compras do cliente devem ser fáceis de usar em qualquer site que venda coisas online. Quando eles adicionam muitas coisas ao carrinho de uma só vez, eles precisam trabalhar e fazer uma lista detalhada do total de pagamentos. Ajudaria se você garantisse que o design e a função de forma funcionem bem e estejam livres de erros para os clientes, porque é aqui que seus clientes comprarão o que desejam em seguida.
Várias opções de pagamento
Ajudaria se você tornasse mais fácil para as pessoas lhe pagarem. Muitas opções de pagamento diferentes devem estar disponíveis, como pagamento com cartão, transações bancárias, dinheiro na entrega ou outras coisas. Isto é o que você deve fazer. Quando as pessoas compram ou vendem coisas online, o dinheiro deve se mover nos dois sentidos sem problemas.
Guia para configurar o site de mercearia online no WordPress
Se você deseja criar uma mercearia online no WordPress, a melhor maneira de fazer isso é usar o construtor de páginas mais popular, Elementor , e seus temas prontos.
Você pode obter Templately , a melhor nuvem de modelos prontos para o Elementor . Possui mais de 1300 modelos prontos e suporte avançado à nuvem. Além disso, existem muitos modelos únicos prontos, pacotes de modelos ou blocos que você pode usar para criar um site de comércio eletrônico completo que atenda a todas as suas necessidades agora.
Food Mart é uma nova ferramenta da Templately que permite que você crie um site de mercearia sem escrever nenhum código. Este conjunto de modelos premium vem com cinco páginas prontas e quatro blocos que você pode usar para criar um belo site no WordPress.
Você deve concluir algumas tarefas antes de usar este conjunto de modelos do 'Food Mart Elementor ' da Templately. " Listados abaixo estão os plugins que você precisará para usar esta coleção de modelos de sites de supermercado:
Selecione o modelo
Usando este modelo de página inicial do Food Mart da Templately, clique em Editar com Elementor e comece! Na área de administração do WordPress, crie uma nova página. Ele fornecerá uma nova página em seu editor Elementor em apenas alguns minutos.

Modelo
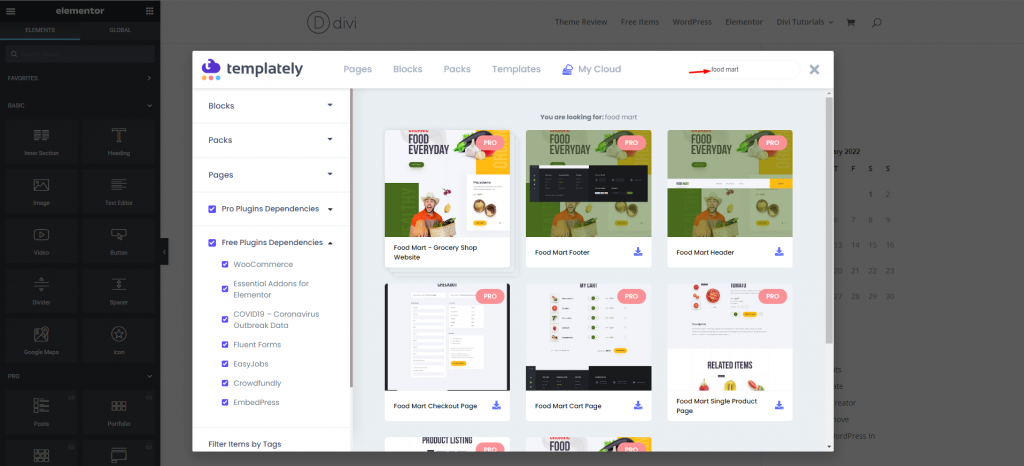
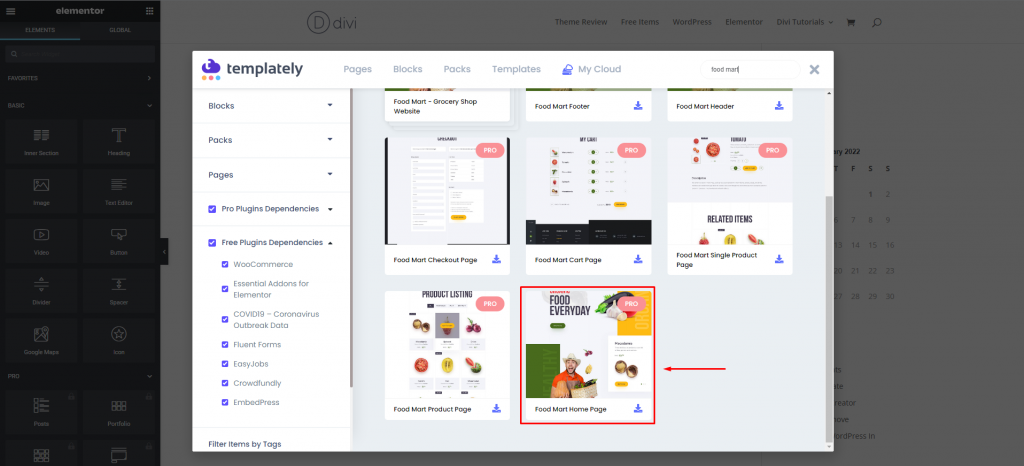
Você precisará clicar no ícone azul central do Templately na página seguinte. Uma janela pop-up aparecerá. Os designs de modelos prontos para uso do Templately são exibidos lá.

Digite "Food Mart" ou "Grocery" no painel de pesquisa.
Inserir o modelo
Selecione "Inserir" e depois "Food Mart" para começar a inserir. O modelo de página de destino do site da mercearia levará algum tempo para carregar no seu Editor Elementor.

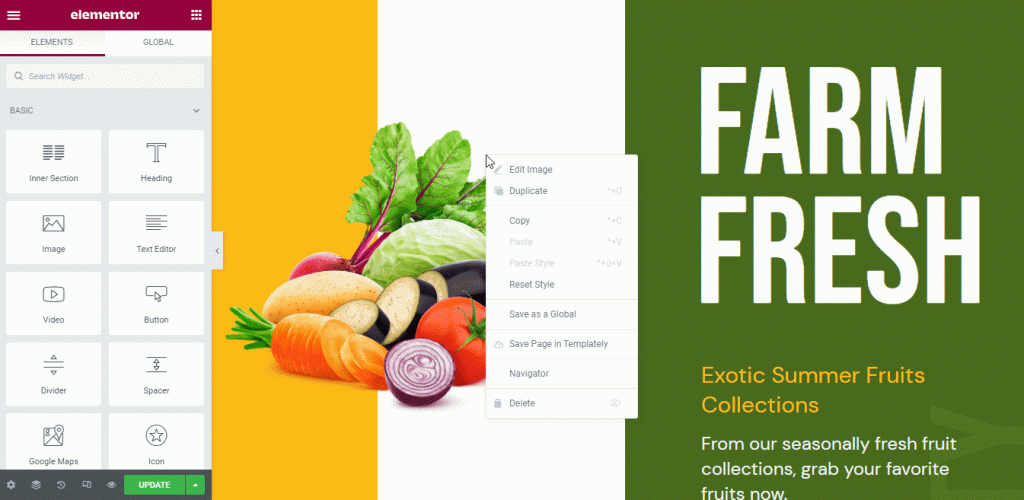
Personalizar a página inicial
Existem modelos prontos para uso para cada parte criativa no Food Mart, para que você possa adicionar seus materiais e estilizá-los ao seu gosto. O material otimizado para SEO já está incluído neste modelo, portanto, se desejar, você pode ajustar o conteúdo do texto e os recursos visuais para atender às suas próprias necessidades. Isso é tudo o que há para isso.

Assim que terminar de adicionar seu material a cada área, você pode alterar as cores, fontes, orientação e outros elementos de design para torná-lo seu. Você pode fazer isso com um simples arrastar e soltar se quiser mover partes.
Economia na nuvem
O armazenamento 'MyCloud' da Templately permite apenas que você salve seus designs de modelos prontos para uso. Basta selecionar 'Salvar página no modelo' no menu de contexto de qualquer página do site. Ele salvará o design do site da sua mercearia em um serviço de armazenamento em nuvem como o da Templately. Esse design pode ser reutilizado no futuro ou salvo como backup.

Usando o Templately WorkSpace, você pode colaborar com sua equipe a qualquer momento e compartilhar seus designs prontos. Você também pode colaborar na nuvem com pessoas que não estão fisicamente presentes em sua área de trabalho, convidando-as e concedendo-lhes acesso.

Parabéns por concluir todos os ajustes necessários! O Food Mart da Templately tem um lindo design de página inicial para o site da sua loja de alimentos online. Além disso, os modelos prontos para uso do Elementor permitem que você crie um site de supermercado sem escrever nenhum código.
Empacotando
Esperamos que você tenha gostado deste tutorial sobre como criar uma mercearia online no WordPress usando o conjunto de modelos Food Mart Elementor . Agora que você se inscreveu no Templately , você pode começar a desenvolver seu site com uma de suas belas coleções de modelos pré-criados usando o Elementor .




