Procurando uma maneira de usar o construtor de páginas Elementor para gerar um efeito de rolagem de imagem em hover? Quando um usuário move o cursor sobre uma imagem, o efeito de rolagem de imagem em hover é ativado. Se você tiver uma imagem grande para exibir, poderá empregar esses recursos em uma pequena região, onde o usuário pode passar o mouse sobre a imagem para ver o restante da imagem.

Esses recursos são usados pela maioria dos sites que oferecem ou exibem modelos. Uma captura de tela de modelo geralmente é longa, portanto, exibir a captura de tela inteira para os usuários ocupará muito espaço. Também tem um impacto em toda a experiência do usuário do site. Como resultado, você pode usar facilmente as funções de efeito de rolagem da imagem para exibir fotos longas em uma área limitada.
Visualizar
Dê uma olhada no screencast abaixo para ter uma ideia do que queremos dizer com o efeito de rolagem.
O construtor de páginas Elementor não tem opções para isso por padrão, mas você pode adicionar facilmente um recurso de efeito de rolagem de imagem ao seu site usando CSS personalizado. Então, neste tutorial, mostraremos como fazer um efeito de rolagem de imagem com o Elementor da maneira mais simples possível.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraFaça uma imagem de rolagem ao passar o mouse no Elementor
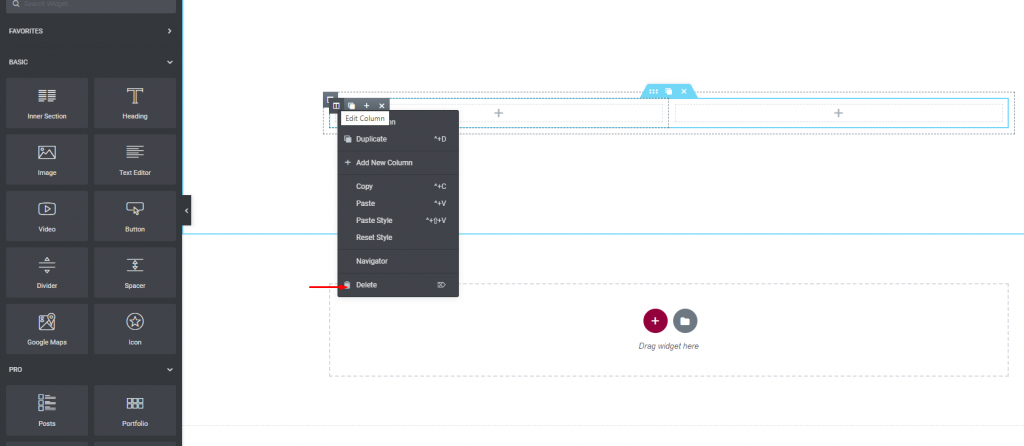
A opção CSS personalizada está disponível apenas no Elementor Pro, portanto, certifique-se de atualizar para o Elementor Pro antes de começar. Agora, abra o editor Elementor e navegue até a página onde deseja adicionar o efeito de rolagem da imagem. Agora, clique no ícone "+" para adicionar uma seção e selecione uma coluna.

Agora adicione uma seção de uma coluna.

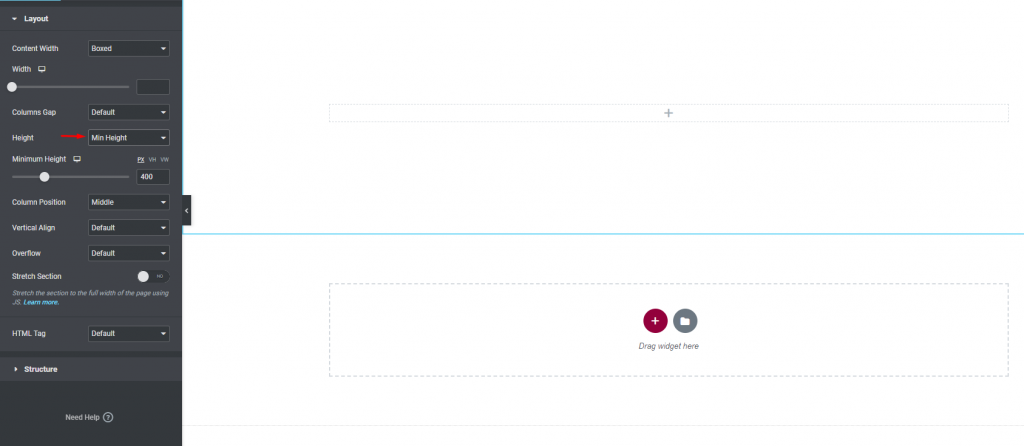
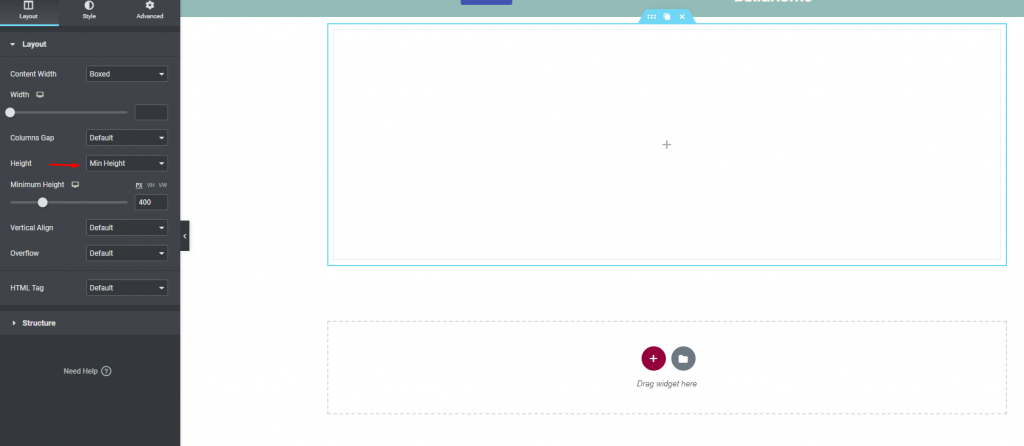
Depois de criar a seção, vá para a guia Layout e selecione Min Height no menu suspenso.

Agora, em sua seção recém-gerada, adicione uma seção interna.

Depois de adicionar a seção interna, exclua a coluna padrão.

Volte para a guia Layout da seção interna e selecione Min Height no menu suspenso.

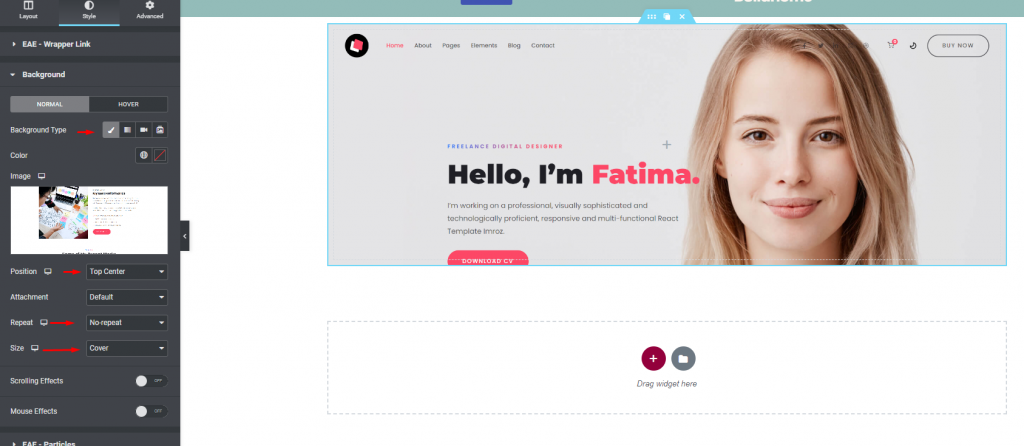
Em seguida, vá para a guia Estilo. Defina o plano de fundo como Clássico e adicione a imagem que deseja usar na escolha do plano de fundo. Defina a localização da imagem para Top Center e selecione No-repeat no menu Repeat. Em seguida, altere o tamanho para Capa.

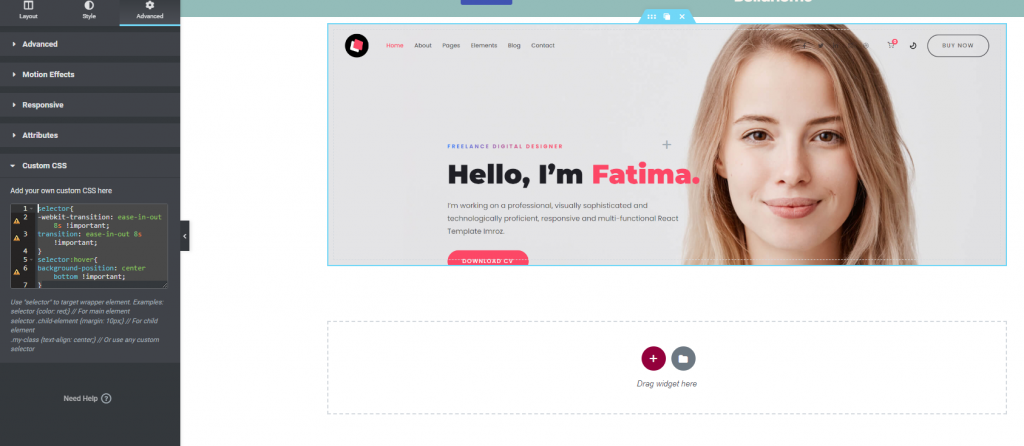
Para gerar o efeito de rolagem da imagem, agora você deve aplicar algum CSS personalizado. Navegue até a guia Avançado e, em seguida, para a caixa CSS personalizado. Na área de código CSS, insira o código a seguir.
selector{
-webkit-transition: ease-in-out 8s !important;
transition: ease-in-out 8s !important;
}
selector:hover{
background-position: center bottom !important;
}
Agora adicione algum decoro adicional para tornar a seção mais envolvente.
Aqui está a prévia final.
Palavra final
Se você deseja desenvolver um site com o Elementor que ofereça design interativo, a sugestão fácil acima é fantástica de implementar para melhorar a experiência do usuário em seu site. Para executar esse estilo, você precisa do Elementor pro porque adicionar CSS personalizado não vem na versão gratuita. Se você achar este tutorial útil, compartilhe-o com sua comunidade e também procure outros tutoriais do Elementor .




