Um rodapé fixo é uma excelente maneira de exibir informações importantes para seus visitantes. O rodapé permanece na borda da tela à medida que os usuários rolam, permitindo acesso conveniente às informações. Isso é ideal para armazenar dados de contato, links especiais e outras informações. Felizmente, o Divi simplifica a criação de um rodapé fixo. Nesta lição, veremos como tornar uma área do rodapé do Divi grudenta, bem como alterá-la para computadores e dispositivos móveis.

Visualizar
Antes de começarmos a construir o design, vamos dar uma olhada no que vamos realizar!
É assim que ficará nas versões móveis.
Benefícios do rodapé fixo
Existem vários benefícios em ter um rodapé fixo... Primeiro, páginas com material insuficiente para preencher a altura da tela terão um rodapé flutuante por padrão. Um rodapé fixo evita que o rodapé fique à deriva na parte inferior da tela. Isso melhora a aparência da página e a torna menos distrativa para os leitores.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraOutro benefício é que é um excelente local para adicionar chamadas à ação ou informações que o usuário pode utilizar agora. Por exemplo, o rodapé fixo pode conter informações de contato, anúncios de vendas, anúncios de banner e muito mais. Os números de telefone são benéficos para telefones porque podem ser clicáveis.
Obtendo o modelo
Primeiro, você precisa de um modelo de rodapé para usar com o Divi Theme Builder. Você pode criar o seu próprio ou usar um dos modelos gratuitos disponíveis no site Elegant Themes. Elegant Themes oferece muitos designs de cabeçalho e rodapé gratuitos que coordenam com muitos dos conjuntos de layout Divi gratuitos. Depois de obter o modelo perfeito, descompacte o arquivo do modelo após baixá-lo.

Para meus exemplos, estamos usando o modelo de cabeçalho e rodapé gratuito do Divi's Estate Planning Layout Pack e uma landing page do Estate Planning Layout Pack para o conteúdo da página.
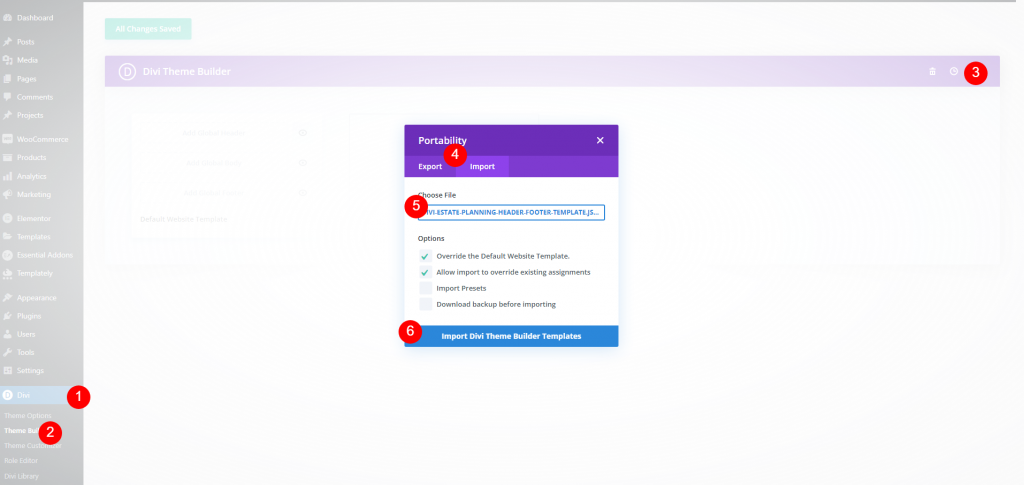
Para carregar o modelo, navegue até o ícone Divi Portabilidade no canto superior direito e selecione Importar dentro do modal que se abre. Em seguida, clique em  Escolher Arquivo e navegue até seu arquivo JSON em seu computador e selecione-o. Por fim, clique no botão Import Template na parte inferior do modal. Aguarde o upload do modelo e salve suas configurações.

Agora podemos editar o modelo.
Fazendo o rodapé Divi colado
Como estamos trabalhando no backend, faremos a configuração primeiro e depois verificaremos as alterações.
Configurações de seção
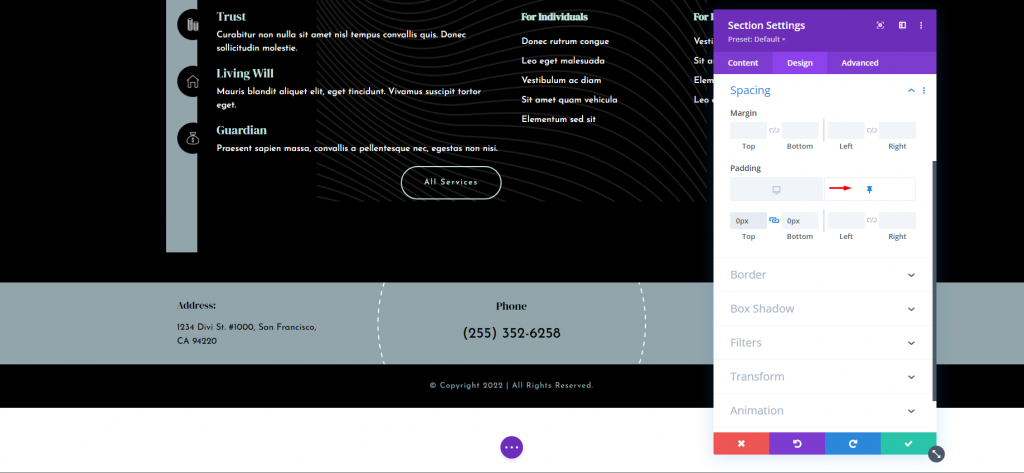
No rodapé, vamos deixar uma parte dele pegajosa. Esta seção contém o endereço, número de telefone e endereço de e-mail. Vamos torná-lo menor enquanto estiver fixo e faremos alterações diferentes na área de trabalho e no rodapé. Passe o mouse sobre a parte que deseja fixar e clique no ícone de opções.

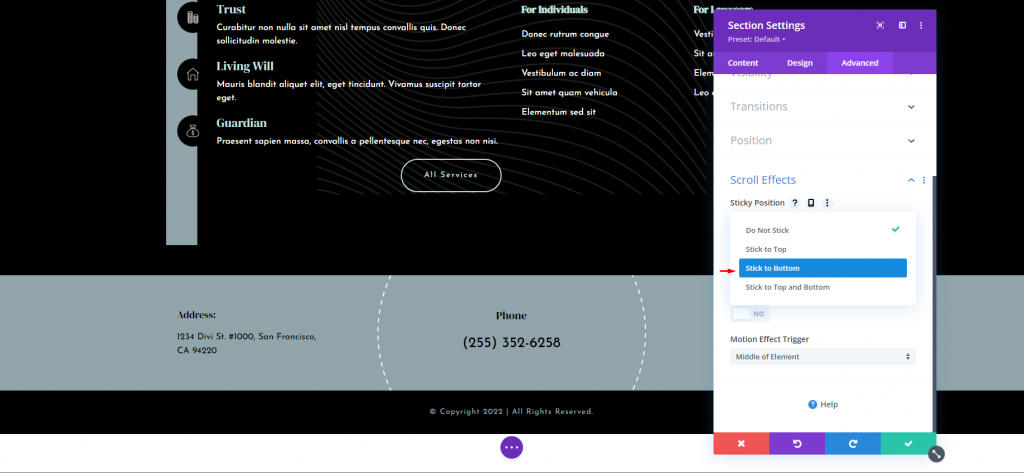
Role para baixo até Scroll Effects depois de selecionar a guia Advanced. Esta é a primeira configuração, Sticky Position. Selecione Stick to Bottom na caixa suspensa. Isso tornará as opções de aderência disponíveis em toda a seção.

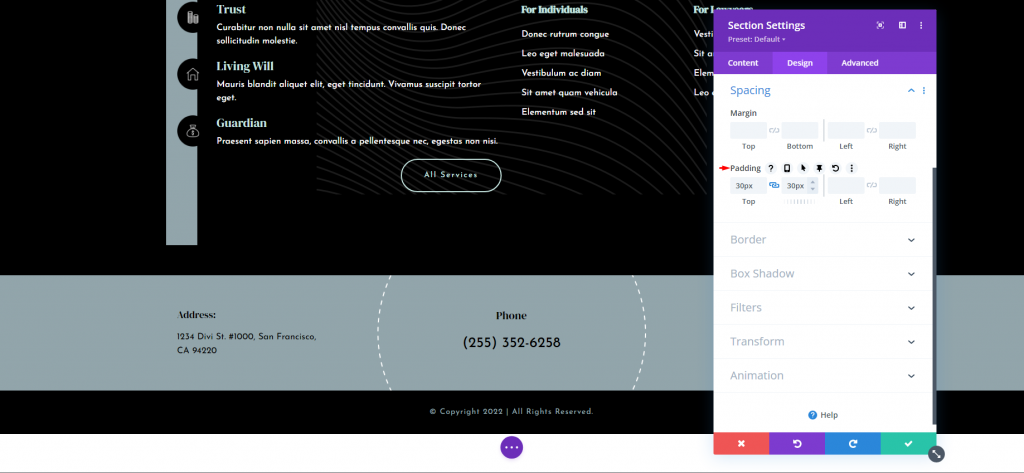
Depois disso, navegue até a guia Design e role para baixo até Espaçamento. Ele já deve ter preenchimento na parte superior e inferior, mas se não tiver, adicione 30px a cada um.
- Preenchimento: 30px, superior e inferior
Passe o mouse sobre os campos para ver mais opções. Selecione o ícone de alfinete. Isso traz as configurações de aderência para essa configuração.
Haverá um ícone na área de trabalho e um ícone de alfinete. O ícone da área de trabalho será realçado. Para alterar o preenchimento para o status de aderência da área, clique no símbolo de alfinete. A parte superior e inferior são 0px.
- Preenchimento pegajoso: 0px, superior e inferior.

Como você pode ver, a seção já é mais curta do que era. Isso permite que a seção pareça menor quando estiver fora de sua seção e, em seguida, cresça até seu tamanho total quando estiver travada na posição no rodapé. Isso é tudo o que há para as configurações da área de trabalho. Essas configurações serão seguidas pelo tablet automaticamente.
Configurações de coluna
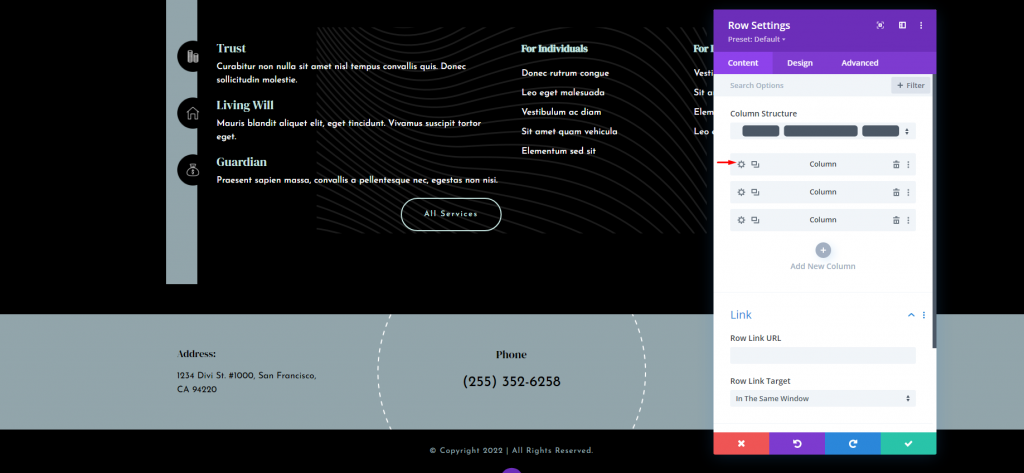
Agora estaremos fazendo configurações para dispositivos móveis. Abra a opção de configurações de linha. Aqui, vamos fazer alterações em duas das colunas. Clique no ícone de engrenagem para a primeira coluna.

Quando as configurações da coluna estiverem abertas, vá para a guia avançada e abra a visibilidade. Marque a opção de telefone.
- Desativar: Telefone

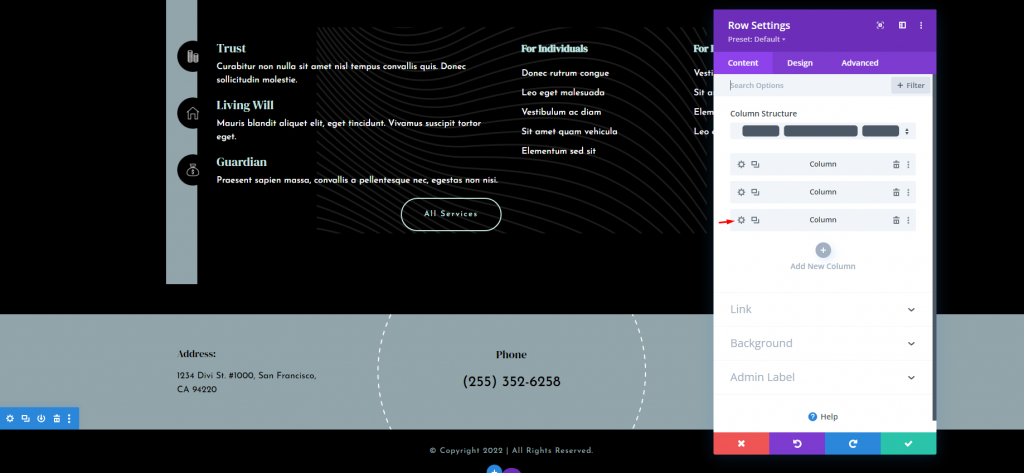
Agora abra as configurações para a terceira coluna.

Repita as mesmas etapas e desative a visibilidade no telefone. Em seguida, salve suas alterações.

Número de telefone clicável
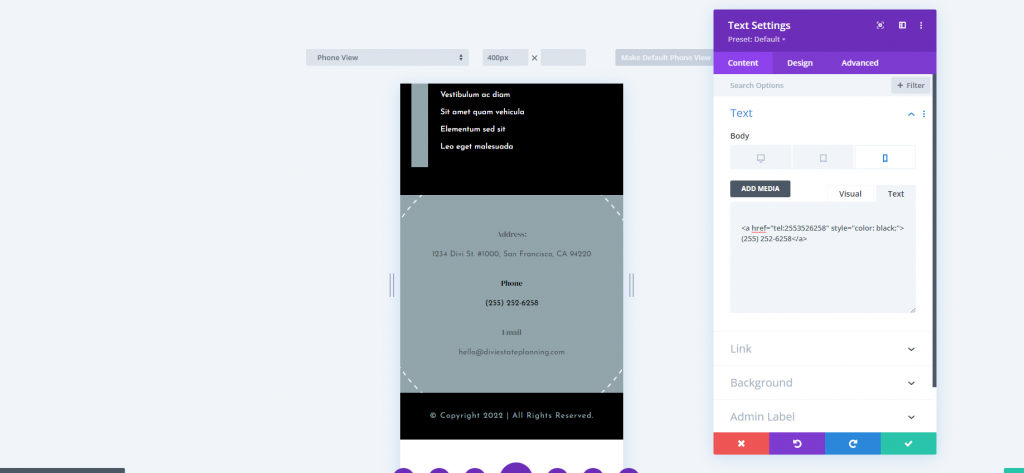
Dado que a versão móvel deste rodapé fixo exibirá apenas o número de telefone, gostaríamos de torná-lo clicável. Isso ajuda a usar o número de telefone que ainda está visível na tela e fornece uma chamada para ação. Clique no botão de configurações do módulo Texto que contém o número de telefone.
Apenas para telefones, tornaremos o número clicável. A área de trabalho e o tablet não poderão ser clicados. Se você quiser que ele seja clicável na área de trabalho, não clique no ícone.
Escolha o ícone Telefone. No editor de texto do corpo, vá para a guia Texto e cole o seguinte HTML para um número de telefone clicável:
>a href="tel:2553526258" style="color: black;"/a
Para o meu exemplo, vou usar o número do modelo. Basta substituir o número pelo seu. Como os links clicáveis mudam para a cor padrão do link quando clicados, adicionei algum CSS embutido para alterar a cor do link clicável para preto. Adicione o nome ou o código hexadecimal para alterar a cor.
Você também pode modificar o rótulo de Phone para Click to Call ou algo nesse sentido.
Por fim, salve seu layout e saia da configuração.
Visualização final
Aqui está a visão final do nosso projeto. Espero que isso seja útil para o seu site.
Dê uma olhada na visualização móvel também.
Pensamentos finais
Isso encerra nossa visão geral de como usar as configurações de aderência do Divi Builder para tornar o rodapé do Divi fixo. Com um simples clique, você pode deixar todo o rodapé ou qualquer parte do rodapé pegajoso. Enquanto os elementos são fixos, as opções de estado do rodapé permitem que eles pareçam diferentes. Isso abre uma infinidade de possibilidades de design para rodapés fixos.





