O construtor de páginas Elementor vem com um método integrado para adicionar um pop-up de verificação de idade. Adicionar um pop-up de verificação de idade ao seu site é uma maneira simples e eficaz de impedir que menores acessem o conteúdo ou os produtos que você está oferecendo.

O Elementor simplifica a inclusão de um pop-up de verificação de idade. No entanto, o Elementor Pro é o único que possui uma opção pop-up. Portanto, você deve atualizar seu Elementor para a edição Pro .
Faça um pop-up de verificação de idade no Elementor
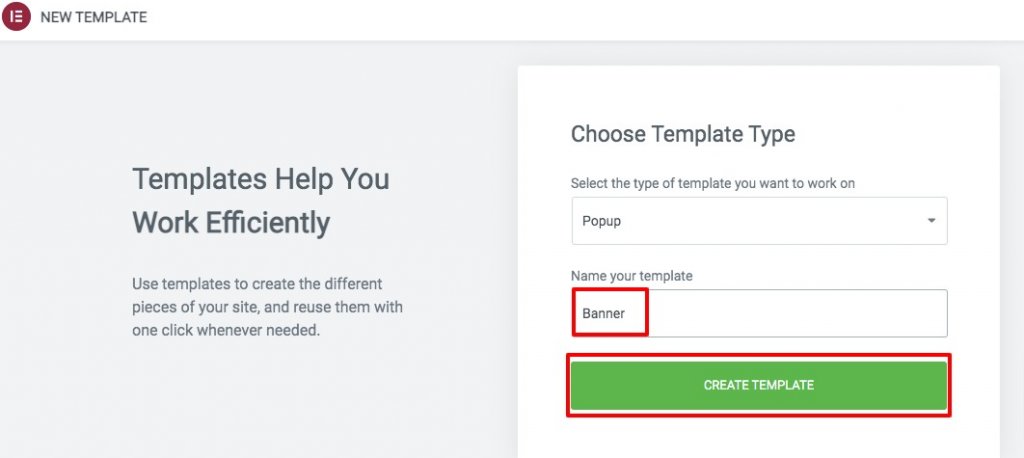
Vá para a opção Templates > Popup e clique no botão Add New para criar um novo pop-up. Adicione um nome e selecione a opção Criar modelo para criar um novo pop-up.

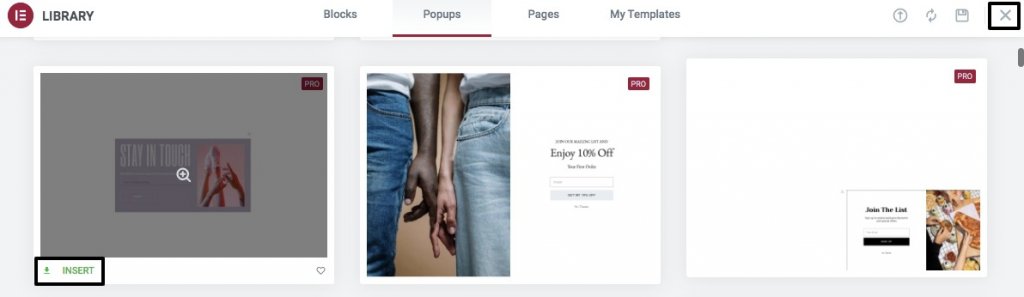
Para criar um novo pop-up, basta clicar no botão Inserir no modelo que deseja usar. Como alternativa, se você não quiser utilizar um modelo pré-fabricado, basta clicar no ícone "X" e começar a criar seu próprio pop-up.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
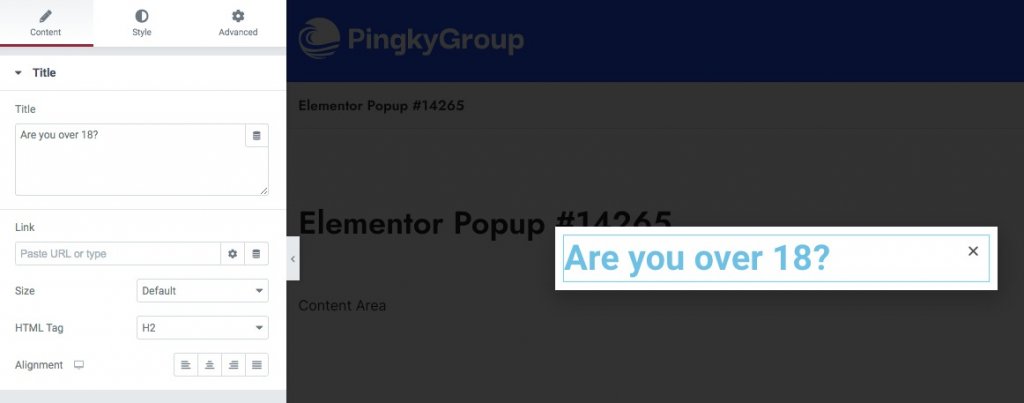
No painel de edição do Elementor, selecione o ícone de configurações do pop-up e faça as alterações necessárias no pop-up por meio da guia de layout. Você pode alterar o tamanho, a localização, a sobreposição e o botão fechar aqui. As animações de entrada e saída do seu pop-up também são personalizáveis.
A próxima etapa é selecionar o tipo de plano de fundo, tipo de borda, raio da borda e sombra da caixa na guia de estilo. É hora de preencher seu pop-up com informações. Você é capaz de exibir suas próprias coisas. Para começar, arraste um widget de título para a seção e preencha-o com texto. Use a guia de estilo para aplicar um estilo ao texto.

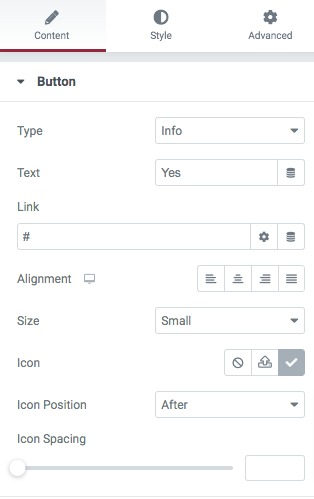
Para adicionar mais texto, basta arrastar & e soltá-lo no editor. O primeiro botão no pop-up aparecerá depois que você terminar de escrever seu conteúdo. O widget de botão pode ser arrastado e solto no texto do cabeçalho. Adicione um ícone de marca de seleção, defina o alinhamento para o centro e selecione o tipo de botão na configuração do botão.

Na guia de estilo, agora você pode alterar a fonte, o efeito de foco de sombra de texto e muito mais. O próximo passo é incluir um segundo botão. Adicione o texto "Não" ao segundo botão, arrastando-o e soltando-o sobre o primeiro. Adicione um ícone relacionado e coloque-o após os outros com a orientação definida para o centro.
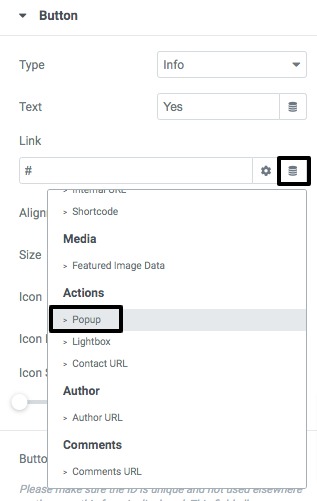
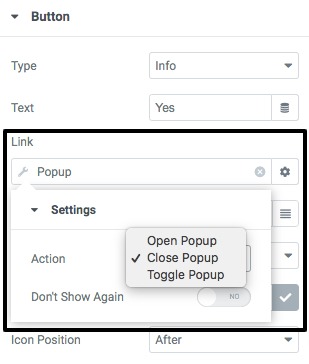
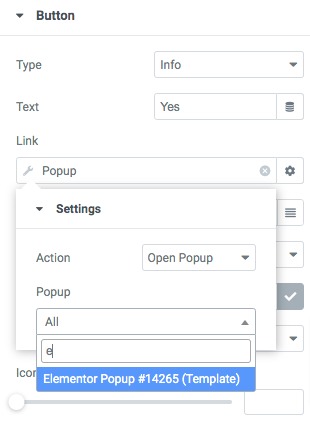
O ícone é onde você precisa mirar agora. Para usar o SIM, basta clicar nele e o popup será fechado, permitindo que o usuário continue sua pesquisa na web. Selecione o pop-up no campo de link clicando no primeiro ícone e depois clicando na opção de tags dinâmicas no campo de link.

Para fechar a janela pop-up, selecione Ação > Fechar Popup após escolher a janela.

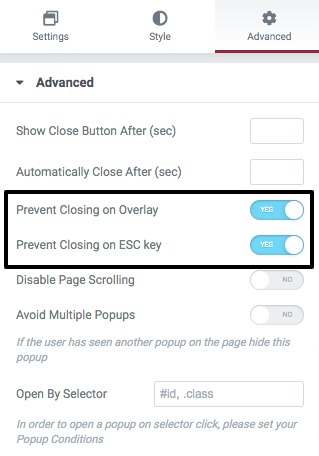
Adicione um link de conexão ao botão "Não" para que, quando os usuários clicarem nele, possam acessar o link que você oferece. Retorne ao painel de opções pop-up e ative os recursos que impedem você de clicar na sobreposição e no ESC.

Quando tudo estiver ok, clique em publicar.
Aplicar o pop-up em uma página
Agora que você terminou de criar seu pop-up, você precisa colocá-lo em ação em seu site. Você pode definir o pop-up para o botão Comprar agora se desejar adicioná-lo antes de comprar um item. Para fazer isso, clique no botão e depois no link para levá-lo à página de Tags Dinâmicos, onde você pode selecionar pop-up como seu modo de exibição. Para abrir o pop-up que você acabou de criar, clique no botão Ação e selecione Abrir pop-up.

Quando alguém clicar no botão Comprar agora, o pop-up aparecerá. O produto será baixado se o cliente selecionar Sim no menu Sim.
Pensamentos finais
Usando o construtor de páginas do Elementor , você pode construir um pop-up de verificação de idade em seu site WordPress. Você pode usar o Elementor para criar um site responsivo. Confira outros tutoriais do elementor e compartilhe este se achar que vale a pena o esforço!





