Hoje em dia, tornar os sites fáceis de navegar é essencial. Já rolou infinitamente uma página sem precisar clicar em páginas?

Essa é a mágica de uma rolagem infinita. Ela mantém os usuários engajados carregando mais conteúdo perfeitamente conforme eles rolam para baixo. Neste guia, mostraremos como levar essa experiência de navegação suave para seu site Elementor .
Seja você um profissional da web ou apenas um iniciante, dominar esse recurso pode tornar seu site mais dinâmico e amigável. Vamos mergulhar e elevar a experiência do usuário do seu site juntos!
O que é rolagem infinita?
A rolagem infinita revoluciona o web design ao carregar conteúdo automaticamente conforme os usuários rolam uma página para baixo, eliminando a necessidade de paginação. Os usuários desfrutam de uma experiência de navegação perfeita sem clicar em botões ou números de página.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraEssa técnica simplifica a navegação, aumentando o engajamento do usuário. Além disso, permite que aplicativos da web respondam às solicitações do usuário e entreguem dados sem atualizar a página.
Você provavelmente já passou por isso em gigantes de mídia social como Facebook e Instagram, onde o conteúdo flui infinitamente enquanto você rola. Abrace a tendência e eleve a experiência do usuário do seu site sem esforço.
Configuração de rolagem infinita no Elementor
Para habilitar a rolagem infinita no elementor , você precisará de um plugin chamado Unlimited Elements .
Este plugin tem muitos widgets úteis que podem fazer seu site parecer muito melhor do que antes. Além disso, os widgets podem adicionar mais funcionalidades também.

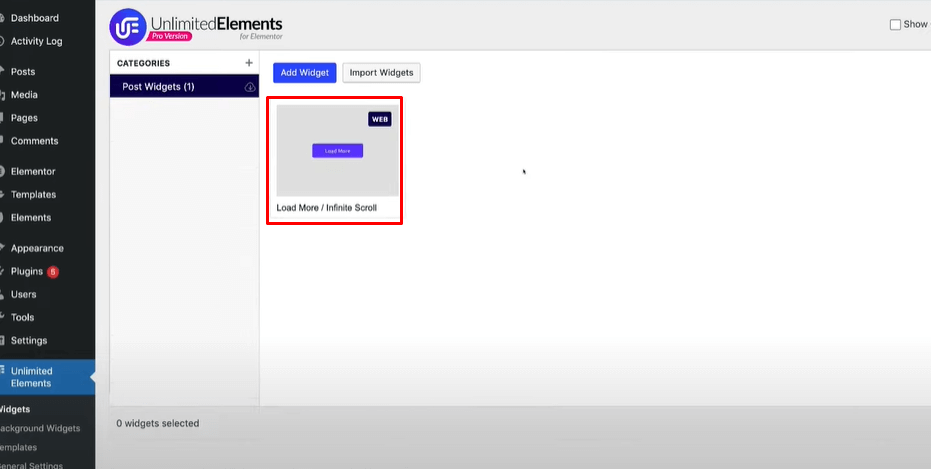
Instalar um widget Carregar mais/Rolagem infinita
Qualquer grade de postagem, widget de lista e widget de grade ou lista do Woocommerce pode ser usado com o widget Carregar mais / Rolagem infinita.

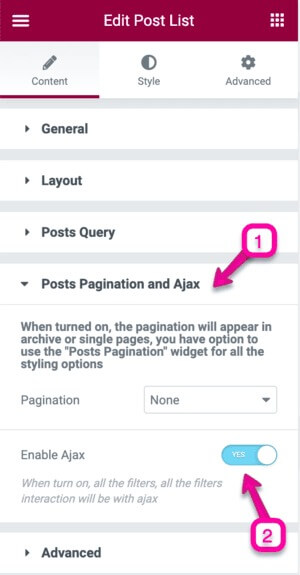
Habilitar AJAX
O widget de post requer que o AJAX seja habilitado depois que os widgets forem adicionados a uma página. O widget Load More / Infinite Scroll e seu widget de post agora estão vinculados e funcionais.

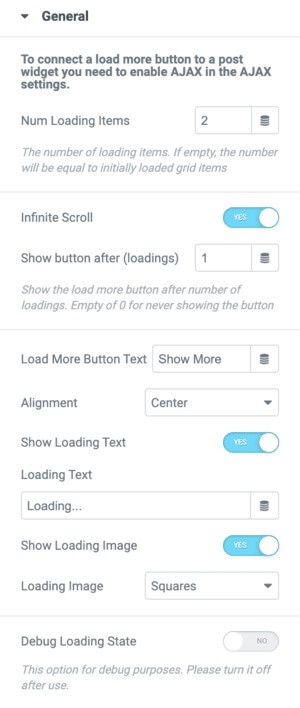
Configurações para o widget
Quantidade de carga: determina quantos itens serão carregados cada vez que um usuário clicar no botão "carregar mais" ou rolar a página para baixo com rolagem infinita.
Habilitar rolagem infinita: ative esta opção para ocultar o botão "carregar mais" e carregar itens adicionais automaticamente conforme os usuários rolam a página.
Exibir botão após ciclos de carregamento: escolha quando revelar o botão "carregar mais" após um certo número de carregamentos de rolagem infinitos.
Texto do botão para carregar mais: personalize o texto exibido no botão "carregar mais".
Alinhamento de botões: alinhe o botão e o carregador de acordo com suas preferências de design.
Mostrar texto de carregamento: alterna a exibição do texto de carregamento durante o processo de carregamento.
Carregando conteúdo de texto: especifique o texto que aparecerá enquanto mais itens estiverem sendo carregados.
Mostrar animação de carregamento: decida se deseja exibir uma animação acima do texto de carregamento.
Animação de carregamento: selecione uma animação de carregamento predefinida ou carregue uma imagem personalizada para usar durante o processo de carregamento.
Debug Loading Status: Ative este modo no editor para visualizar a animação de carregamento enquanto projeta. Lembre-se de desativá-lo quando terminar de projetar.

E, com isso, você pode adicionar um efeito de rolagem infinita ao seu site elementor.
Prós e contras da rolagem infinita
Prós da rolagem infinita
- Experiência de usuário aprimorada: os usuários desfrutam de navegação perfeita, especialmente em sites de comércio eletrônico, onde todos os produtos de uma categoria são exibidos sem a necessidade de clicar em várias páginas.
- Navegação simplificada: com rolagem infinita, os usuários podem explorar facilmente um grande volume de conteúdo relacionado sem o incômodo da paginação, o que o torna conveniente para navegação casual.
- Maior engajamento: o fluxo contínuo de conteúdo mantém os usuários engajados e os incentiva a passar mais tempo no site, o que pode levar a maiores taxas de conversão.
- Moderno e moderno: a rolagem infinita se alinha às tendências de design atuais e pode dar a um site uma sensação moderna e dinâmica, atraindo usuários experientes em tecnologia.
Contras da rolagem infinita
- Dificuldade na descoberta de conteúdo: os usuários podem ter dificuldade para encontrar tipos específicos de conteúdo ou comparar opções, pois não há seções ou páginas claramente definidas para diferentes categorias.
- Falta de controle de navegação: sem a paginação tradicional, os usuários podem se sentir desorientados e achar difícil voltar ao conteúdo visualizado anteriormente, o que leva à frustração.
- Potencial de sobrecarga de informações: a rolagem infinita pode sobrecarregar os usuários com muito conteúdo, levando à fadiga de decisão e à diminuição da satisfação com a experiência de navegação.
- Preocupações com acessibilidade: a rolagem infinita pode não ser adequada para usuários com deficiências ou conexões de internet mais lentas, pois exige rolagem contínua e pode causar problemas de desempenho.
Encerrando
Embora a rolagem infinita no Elementor ofereça benefícios como melhor experiência do usuário e engajamento, ela também apresenta desafios relacionados à descoberta de conteúdo, controle de navegação e acessibilidade, que os proprietários de sites devem considerar cuidadosamente antes de implementar essa técnica.





