A criação de uma página de check-out do WooCommerce normalmente envolve uma personalização substancial do arquivo de modelo PHP no back-end e uma quantidade significativa de CSS personalizado. No entanto, esse procedimento se tornou divertido e direto por causa dos Módulos Woo da Divi ! Quando você usa o Divi para atualizar uma página de check-out do WC, o código de acesso do WC se transforma em um layout estruturado de módulos Woo Checkout dinâmicos que estão prontos para serem estilizados visualmente utilizando opções de design interno sofisticado. Isso fornece a você controle total sobre o design da página de checkout.

Este guia irá ensiná-lo a usar o Divi para criar uma página de check-out WooCommerce totalmente exclusiva. Primeiro, criaremos a página de checkout do WooCommerce utilizando os módulos Woo dinâmicos acessíveis para a página de checkout. Então, quando terminar, mostraremos como aplicar o design da página de checkout a um modelo de página de checkout no Theme Builder. Portanto, se você deseja modificar a própria página de check-out ou desenvolver um modelo de página de check-out, a Divi o ajudará. Você estará no caminho certo para criar páginas de checkout visualmente atraentes em nenhum momento.
Antevisão do Design
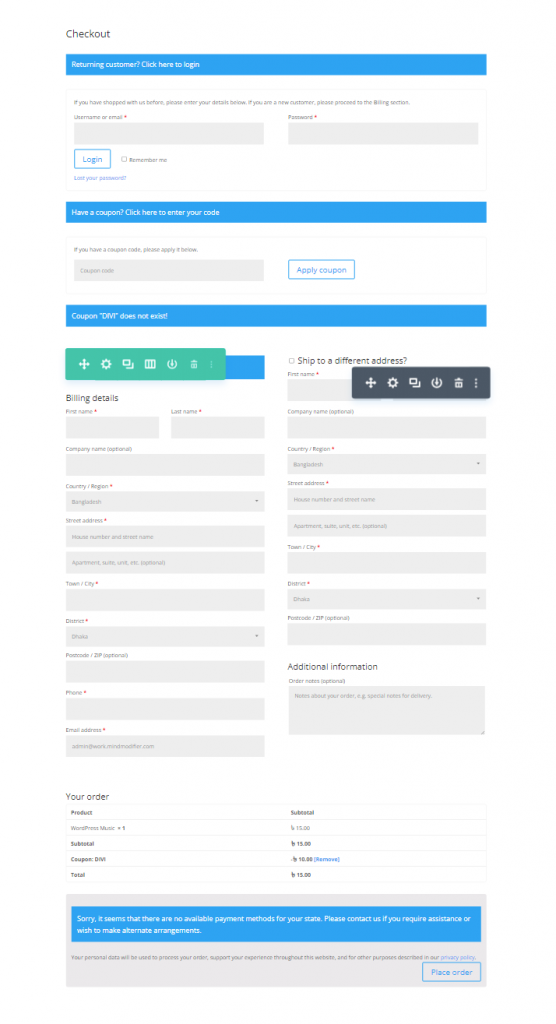
É assim que nosso design será.

WooCommerce Confira a página e divi
Quando você instala o WooCommerce em seu site Divi, ele cria páginas WC primárias, como uma página de carrinho de compras, uma página de carrinho, um processo de checkout e uma página de conta. Em seguida, o conteúdo da página é implantado usando um código de acesso no editor de blocos do WordPress de backend.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
Se você habilitar o Divi Builder nesta página de Check-out, cada um dos componentes de conteúdo da página WooCommerce Checkout será carregado como Módulos Divi Woo que podem ser utilizados para personalizar a página.

Módulos Woo para projetar uma página de check-out na Divi
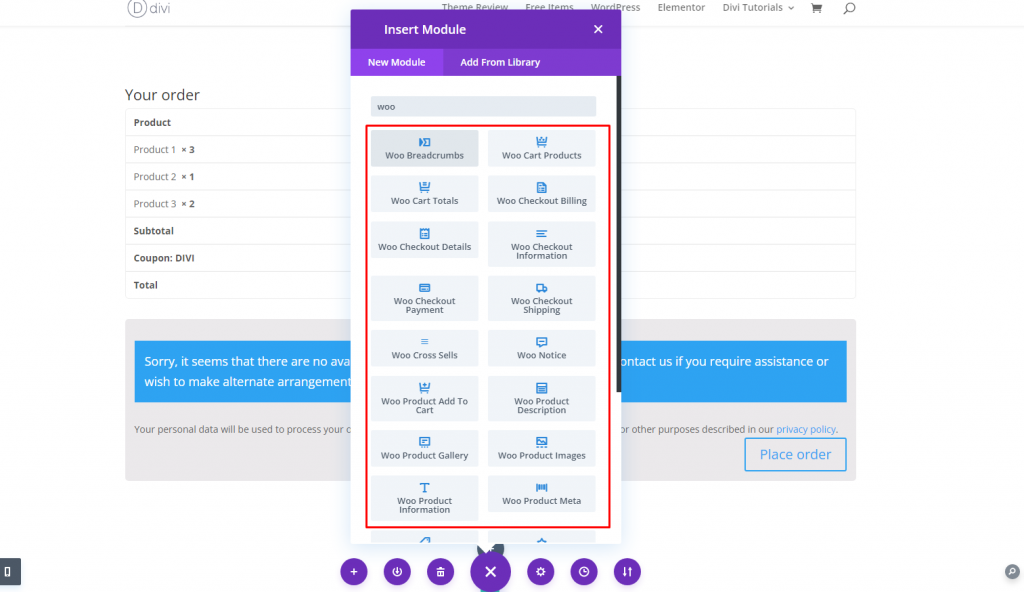
Divi tem vários módulos essenciais para adicionar conteúdo interativo a um modelo de página. Alguns deles contêm Módulos Woo personalizados para a página de Check-out.

Os módulos a seguir são essenciais para a criação da página ou modelo de check-out:
Título da postagem: Ao criar um modelo de página de check-out, isso exibirá dinamicamente o título da página de check-out.
Notificação Woo: Â Este módulo pode ser atribuído a vários tipos de página (carrinho, produto e check-out). Ele exibirá dinamicamente notificações importantes para o usuário, conforme necessário.
Cobrança Woo Checkout: Â Este módulo exibe o formulário de detalhes de cobrança que é utilizado durante o processo de checkout.
Woo Checkout Shipping: Â Este módulo exibe o formulário de detalhes de envio que aparece durante o processo de checkout.
Informações do Woo Checkout: Â Este módulo mostra o formulário de informações adicionais que é utilizado em todo o processo de checkout.
Detalhes do Woo Checkout: Â Este módulo exibe detalhes do pedido durante o checkout, incluindo os produtos sendo comprados e seus preços.
Pagamento Woo Checkout: Â Este módulo exibe as opções de tipo de pagamento e detalhes do formulário de pagamento durante o checkout.
Outra opção de módulo woo:
Woo Breadcrumbs: A barra de navegação WooCommerce Breadcrumb será exibida.
Crie uma página de check-out ou um modelo
Como dito anteriormente, podemos criar facilmente uma página WooCommerce Checkout personalizada usando os módulos Divi Woo. Você pode, no entanto, usar o mesmo processo de design para criar um modelo de Checkout personalizado. Este tutorial criará um layout de página de checkout personalizado para a página de checkout. Em seguida, usando o Divi Theme Builder, mostraremos como aproveitar o layout de página de checkout personalizado para criar um modelo de página de checkout.
Usando Divi para criar um layout de página de check-out do WooCommerce
O objetivo deste tutorial da página de check-out do WooCommerce é desenvolver um layout de página personalizado para a página de check-out do WooCommerce, denominada Página de check-out do WooCommerce no WooCommerce. No final da lição, mostraremos como salvar e importar sem esforço este layout de página de checkout para o Theme Builder para construir um novo modelo de página de checkout.
Edição de página de checkout do WooCommerce
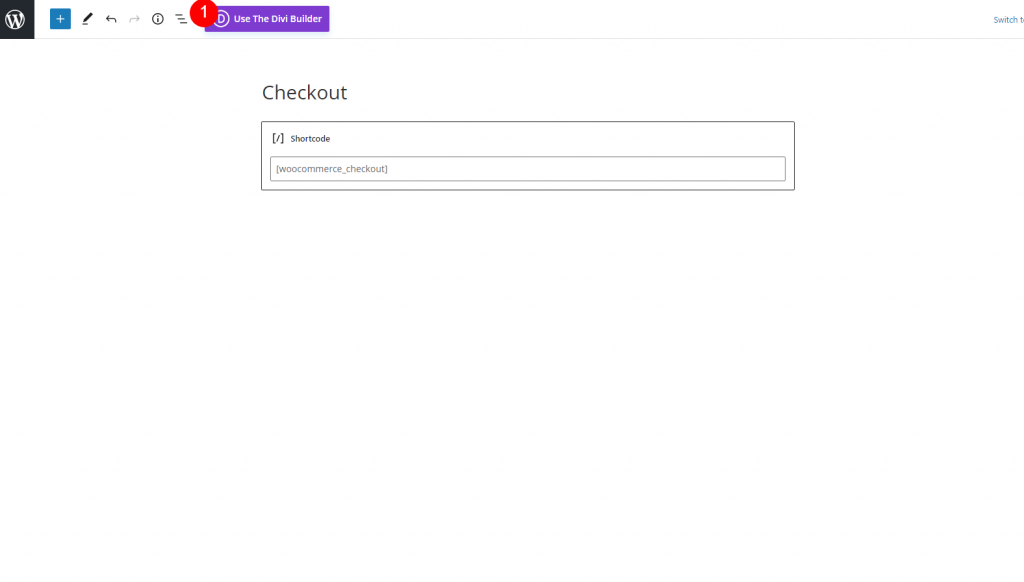
Clique para editar a página de check-out do WooCommerce no painel do WordPress. A página conterá o código de acesso usado para produzir o conteúdo da página de checkout por padrão.
Clique na opção Usar Divi Builder na parte superior do editor de página.

Selecione editar com o Divi builder.

Começar do zero
Conforme declarado anteriormente, a página carregará com todos os Módulos Divi personalizáveis (incluindo os Módulos Woo cruciais) que compõem o conteúdo da Página de Check-out. Claro, se quiser, você pode usar o layout existente e começar a alterar os módulos já existentes. Mas, para este guia, começaremos do zero.
Acesse o menu de opções na parte inferior da página e selecione SIM para o botão Limpar Layout (o ícone da caixa de lixo) para limpar o layout.
Fundo da seção
Para começar, adicione uma cor de fundo a uma nova seção regular da seguinte maneira:
- Cor de fundo: # 264653

Linha e coluna
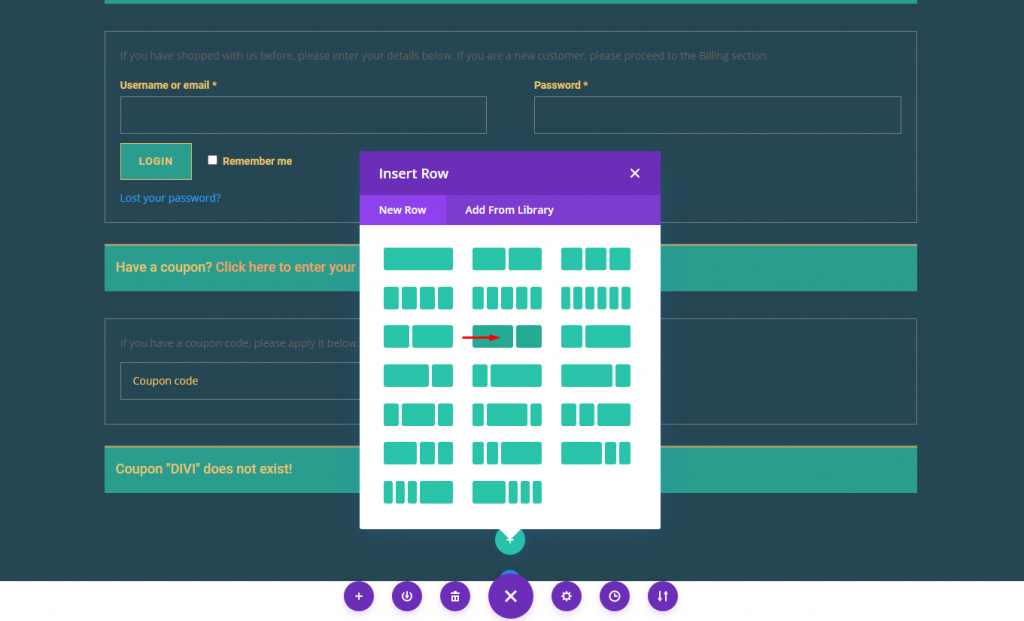
A próxima etapa será adicionar uma linha de uma coluna a esta seção.

Criação do título da página de check-out dinâmico
Para tornar o título da página dinâmico para a página de checkout, adicione um módulo de título de postagem à coluna.

Conteúdo do título da postagem
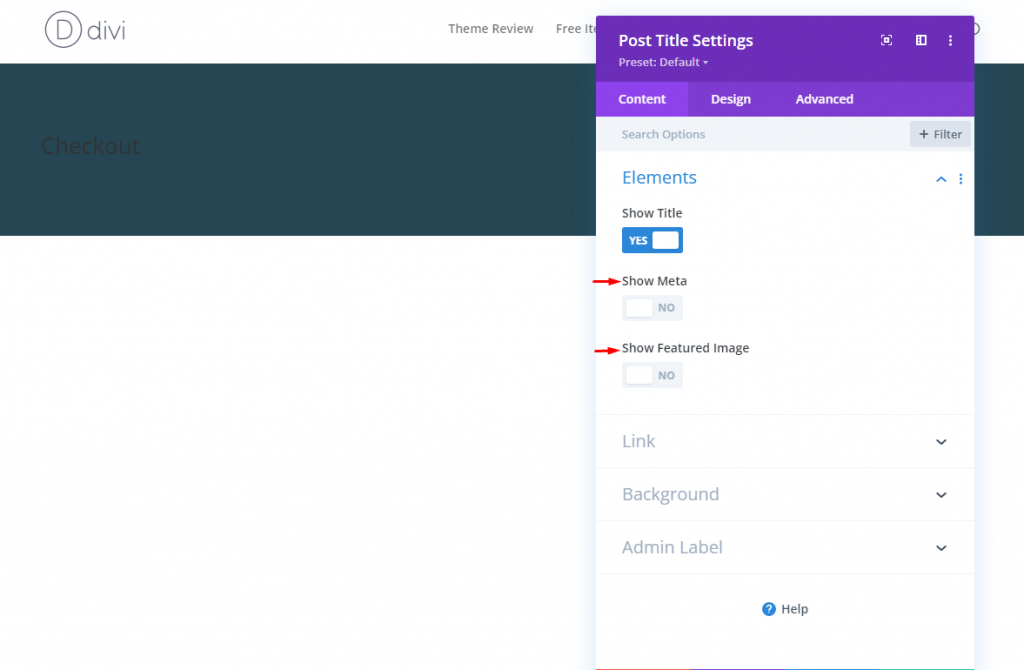
Nas configurações do título da postagem, atualize os elementos para mostrar apenas o título da seguinte forma:
- Mostrar título: SIM
- Mostrar Meta: NÃO
- Mostrar imagem em destaque: NÃO

Texto do título da postagem
Para estilizar o texto do título da postagem, atualize o seguinte na guia de design:
- Fonte do título: DM Serif Display
- Cor do texto do título: # e9c46a
- Tamanho do texto do título: 80 px (desktop), 60 px (tablet), 42 px (telefone)
- Altura da linha de título: 1,2em

Módulo de Aviso Dinâmico Woo
É sempre uma boa ideia colocar o módulo Woo Notice no topo da página para ver os avisos ao interagir com a página de checkout. Lembre-se de que estamos criando avisos que só serão exibidos quando necessários.
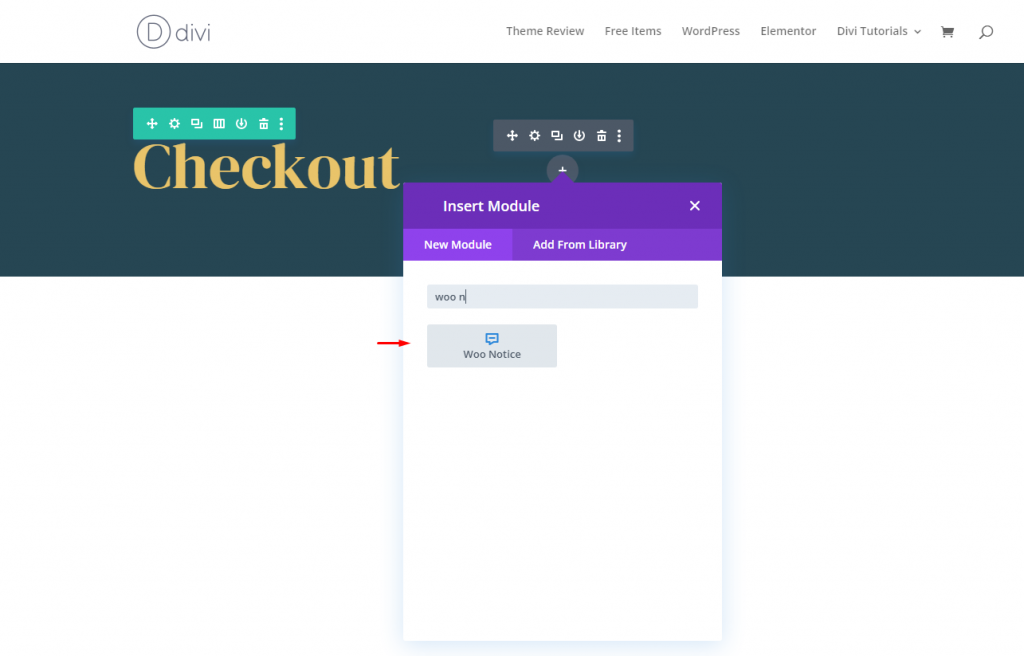
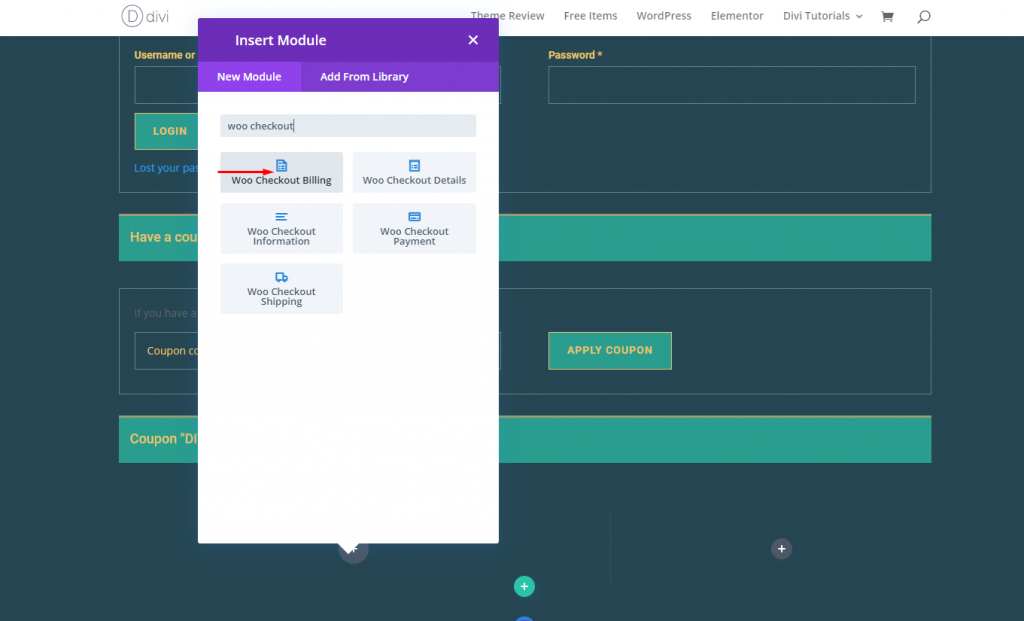
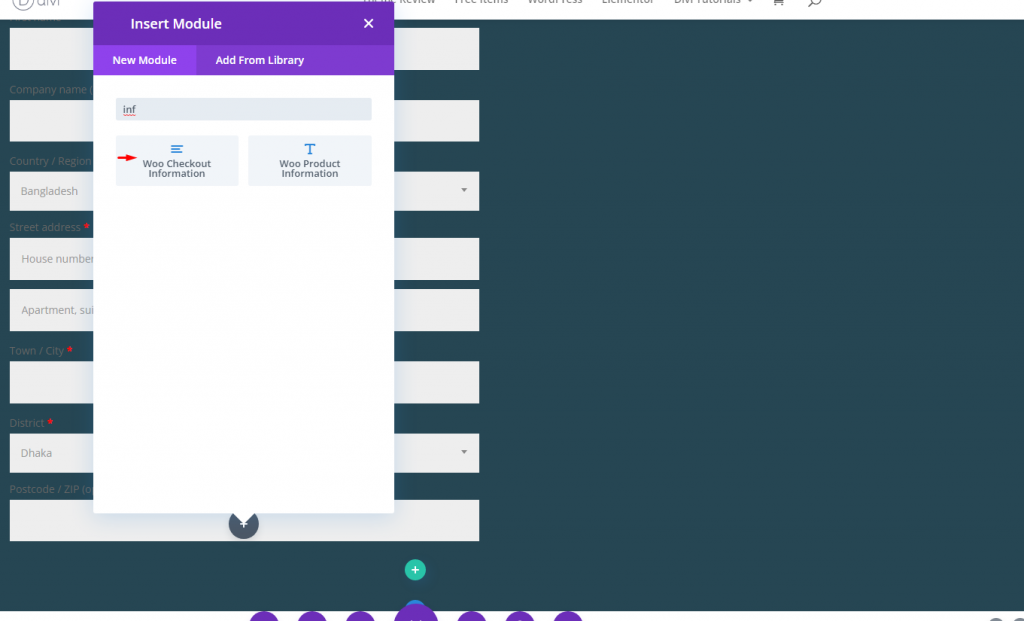
Para adicionar o Módulo Woo Notice, vá para o módulo do título da postagem e clique para adicionar um novo módulo Woo Notice.

Woo Notice Page Type and Background
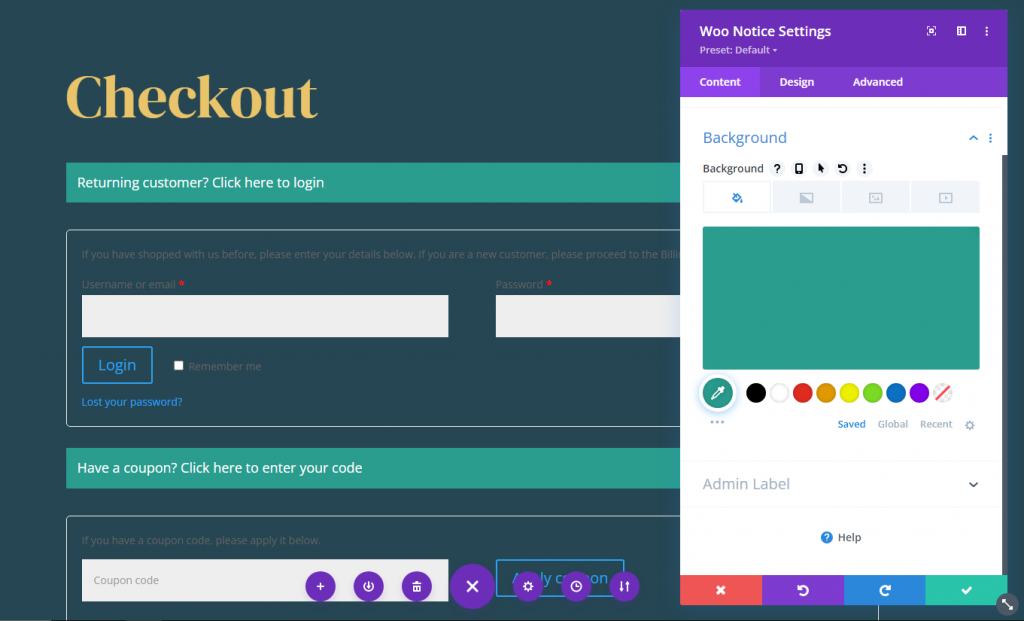
Em seguida, atualize o tipo de página e a cor de fundo do Aviso Woo da seguinte maneira:
- Tipo de página: página de checkout
- Cor de fundo: # 2a9d8f

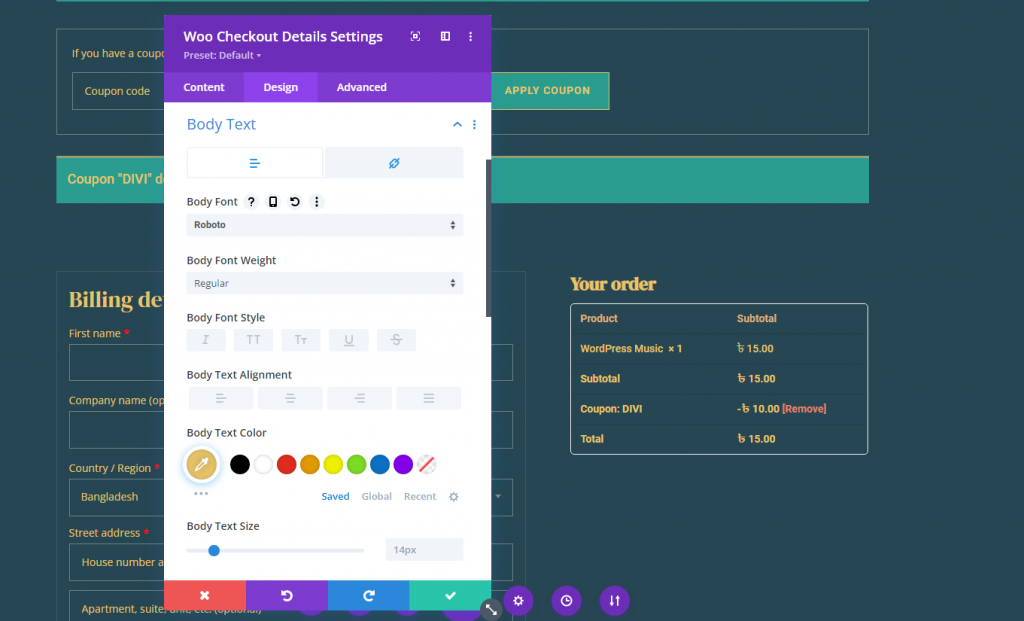
Texto do Título
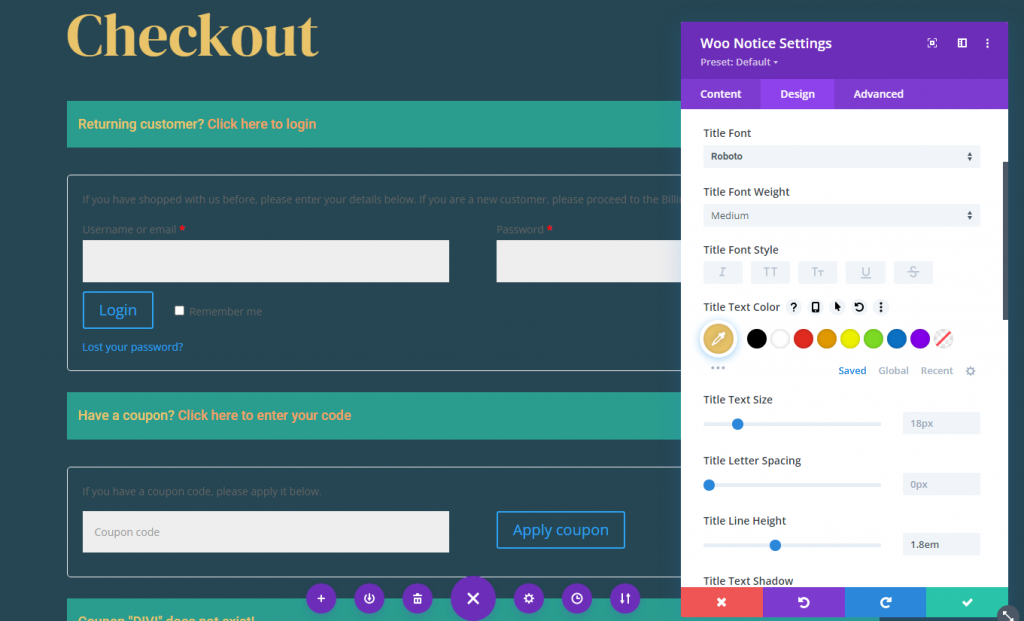
Na guia de design, atualize as seguintes configurações.
- Fonte do título: Roboto
- Peso da fonte do título: médio
- Cor do texto do título: # e9c46a
- Tamanho do texto do título: 14px
- Altura da linha de título: 1.8em
- Cor do texto do link: # f4a261

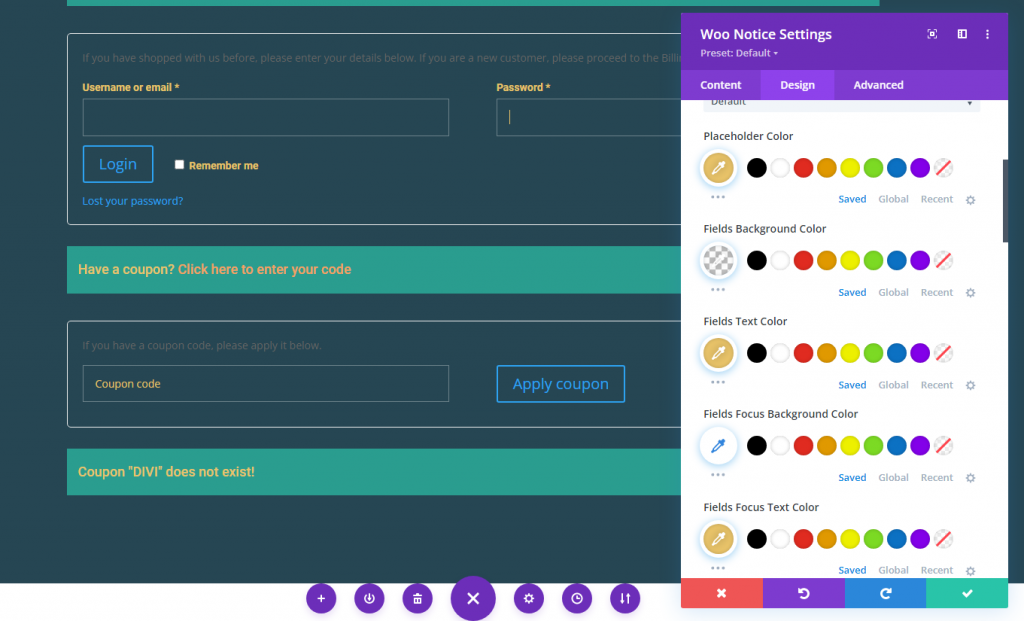
Woo Notice Fields
Os campos e nomes dos campos para itens como um formulário de login e um código de cupom estão incluídos nos Avisos da página de check-out. Para alterar o estilo dos rótulos de campo para esses campos, faça as seguintes alterações:
- Cor do indicador de campo obrigatório: # e9c46a
- Fonte do rótulo do campo: Roboto
- Peso da fonte do rótulo do campo: negrito
- Cor do marcador de posição: # e9c46a
- Cor de fundo dos campos: transparente
- Cor do texto dos campos: # e9c46a
- Cor do texto do foco dos campos: # e9c46a
- Preenchimento dos campos: 12px superior, 12px inferior
- Largura da borda dos campos: 1px
- Cor da borda dos campos: rgba (255,255,255,0,32)

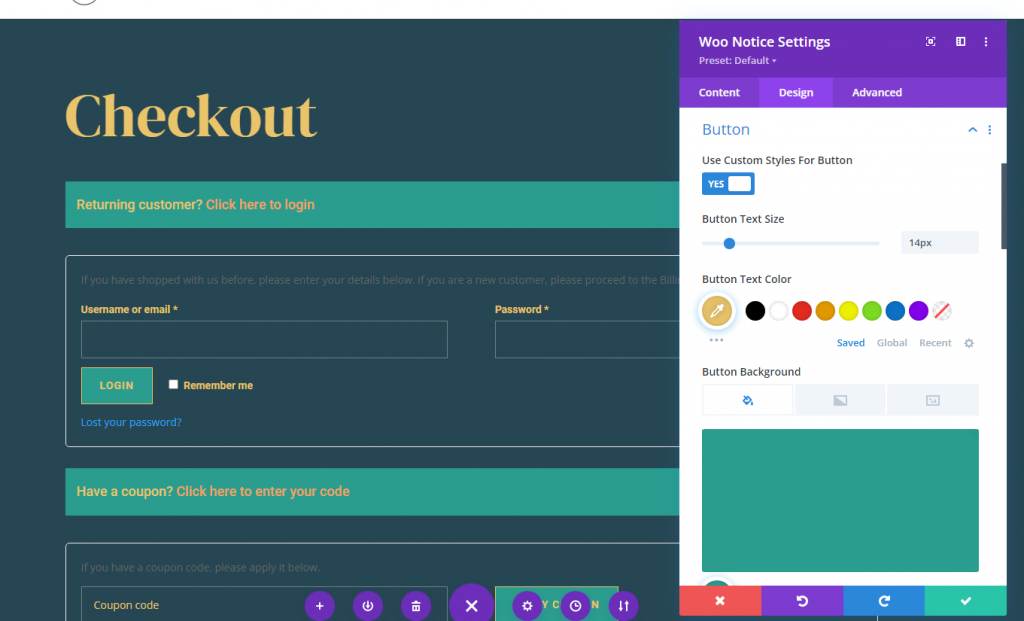
Botão Woo Notice
É hora de personalizar os botões.
- Use estilos personalizados para botão: SIM
- Tamanho do texto do botão: 14 px
- Cor do texto do botão: # e9c46a
- Cor de fundo do botão: # 2a9d8f
- Largura da borda do botão: 1 px
- Cor da borda do botão: # e9c46a
- Raio da borda do botão: 0 px
- Espaçamento entre letras dos botões: 1px
- Fonte do botão: Roboto
- Peso da fonte do botão: negrito
- Estilo da fonte do botão: TT
- Preenchimento do botão: 12 px superior, 12 px inferior, 24 px à esquerda, 24 px à direita

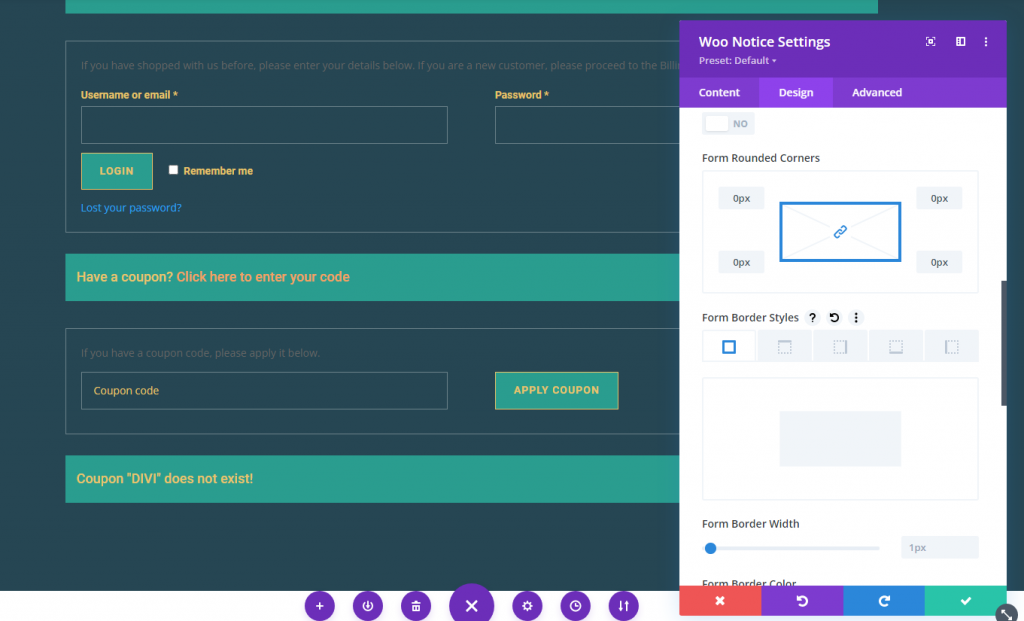
Woo Notice Form
No grupo de opções Formulário, cada um dos formulários de notificação pode ser estilizado. Atualize o seguinte para dar aos formulários uma borda clara:
- Cantos arredondados do formulário: 0px
- Largura da borda do formulário: 1px
- Cor da borda do formulário: rgba (255,255,255,0,32)

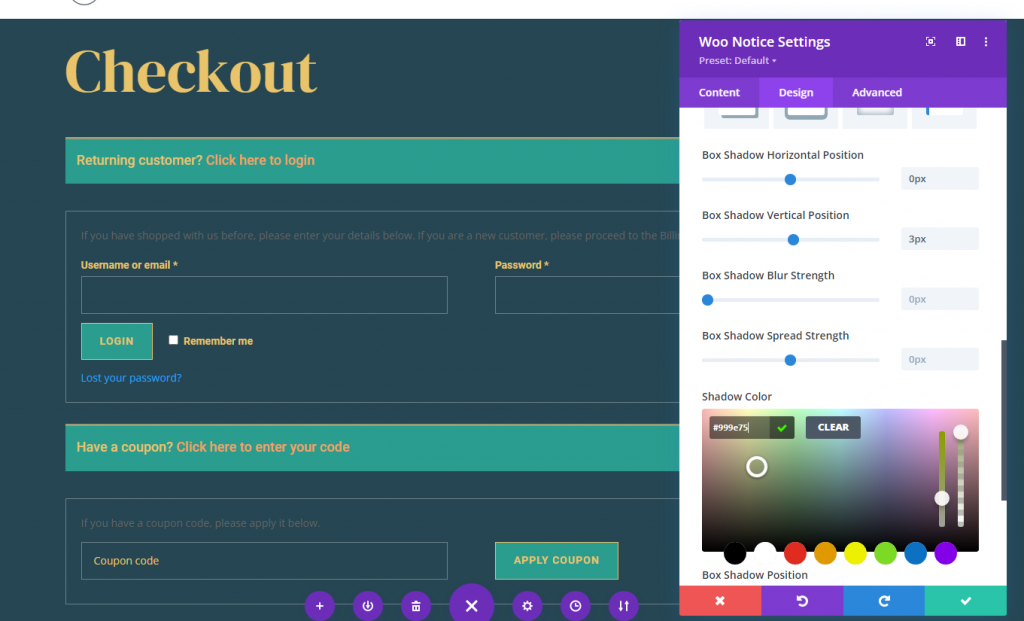
Woo Notice Box Shadow
Para adicionar um design semelhante a uma borda superior na barra de notificação woo, atualize as opções de sombra da caixa da seguinte forma:
- Sombra da caixa: veja a imagem
- Posição horizontal da sombra da caixa: 0 px
- Posição vertical da sombra da caixa: 3px
- Cor da sombra: # 999e75

Módulo de cobrança Woo Checkout
Agora que temos o cabeçalho da página e os avisos no lugar, podemos adicionar o conteúdo Woo Checkout Billing, que é outro componente essencial da página de checkout.
Crie uma nova linha com uma disposição de coluna de três quintos-dois quintos antes de adicionar o material de faturamento.

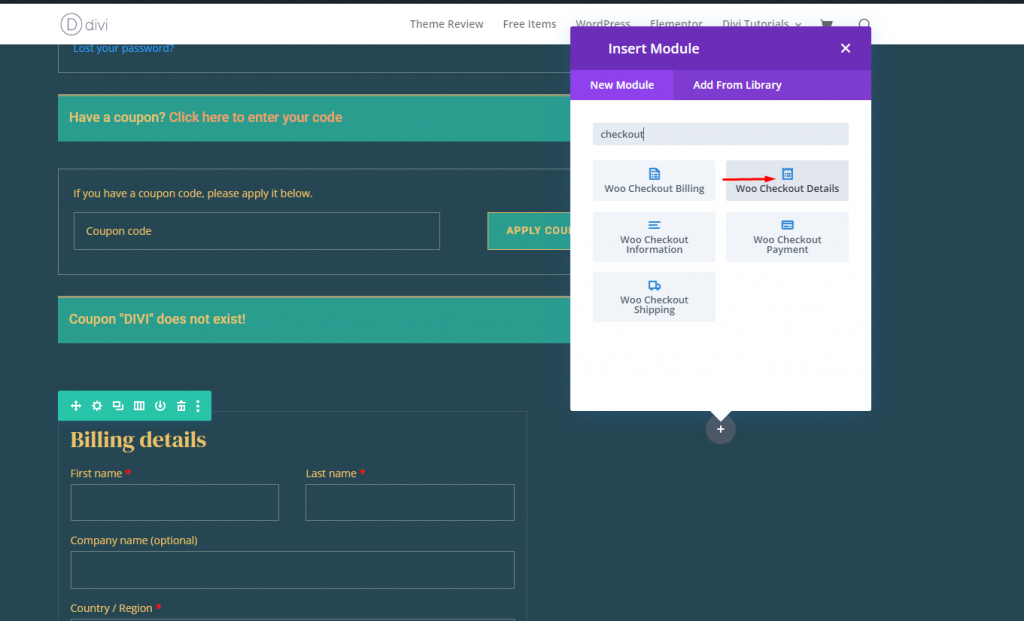
Adicione um módulo de cobrança Woo Checkout na coluna 1.

Woo Checkout Billing Title Text
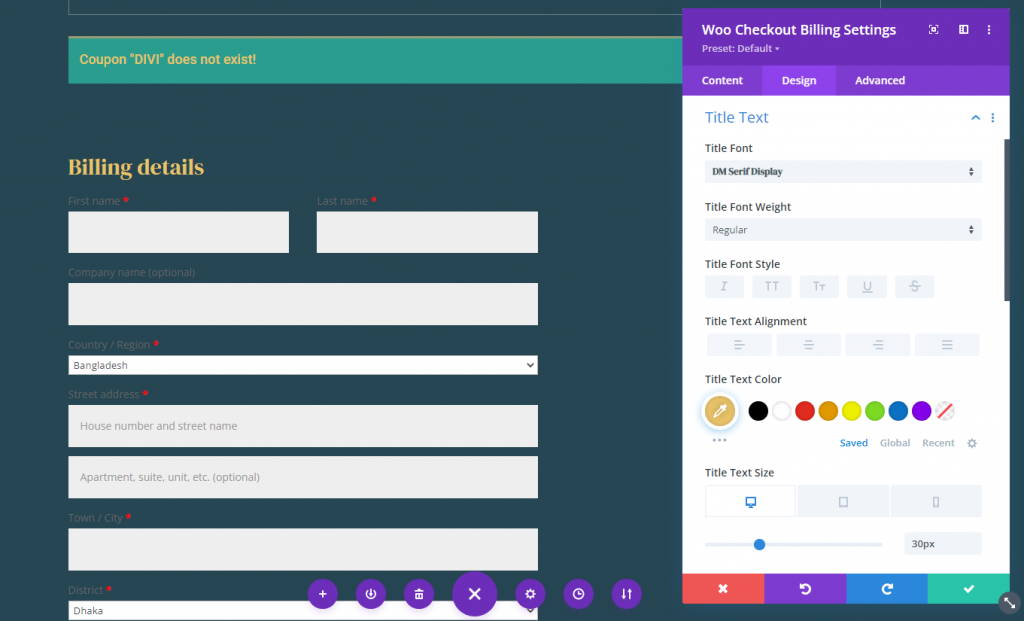
No módulo Woo Checkout Billing, abra a configuração e ajuste o seguinte na guia de design.
- Fonte do título: DM Serif Display
- Cor do texto do título: #fff
- Tamanho do texto do título: 30 px (desktop), 24 px (tablet), 18 px (telefone)
- Altura da linha do título: 1,4em

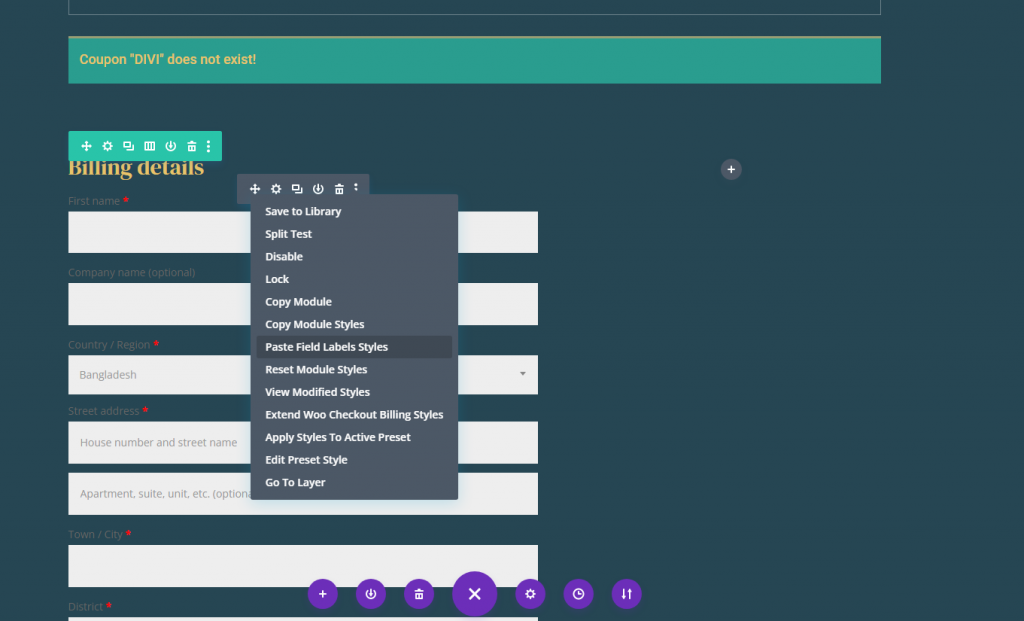
Woo Checkout Campo de cobrança e rótulos de campo
Como o Módulo de Notificação, este módulo inclui opções para estilizar o campo e rótulos de campo. Como queremos que todos os nossos campos e rótulos de campo sejam consistentes em toda a página, podemos copiar os estilos de campo e rótulo de campo do módulo Aviso e colá-los no módulo Woo Checkout Billing.
Veja como fazer:
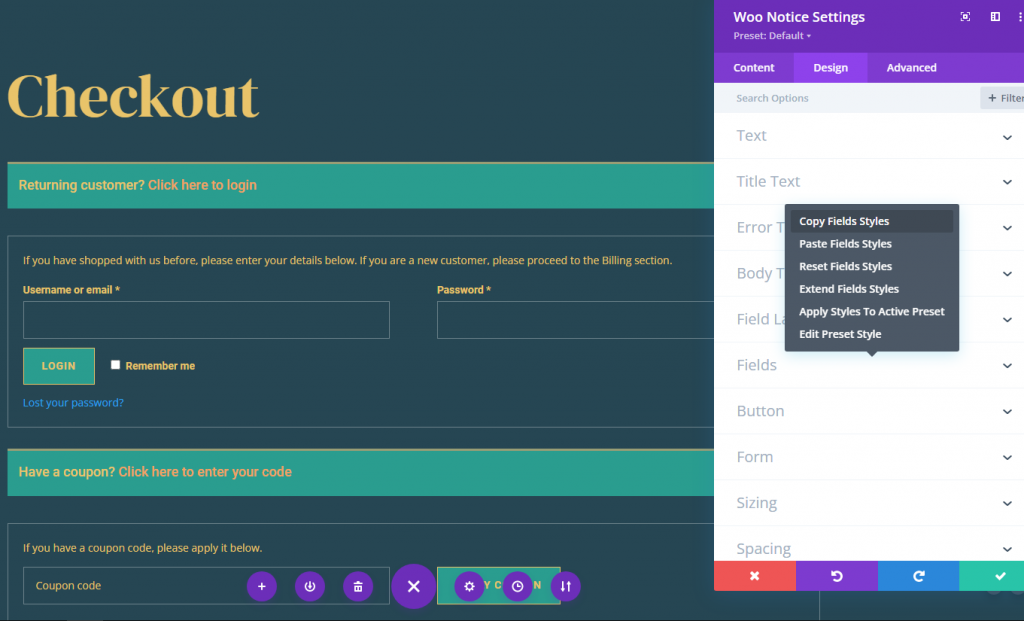
- Abra as configurações do Módulo de Notificação na parte superior da página.
- Na guia de design, clique com o botão direito do mouse no grupo de opções Rótulos de campo.
- No menu do botão direito, selecione "Copiar estilos de rótulos de campo".

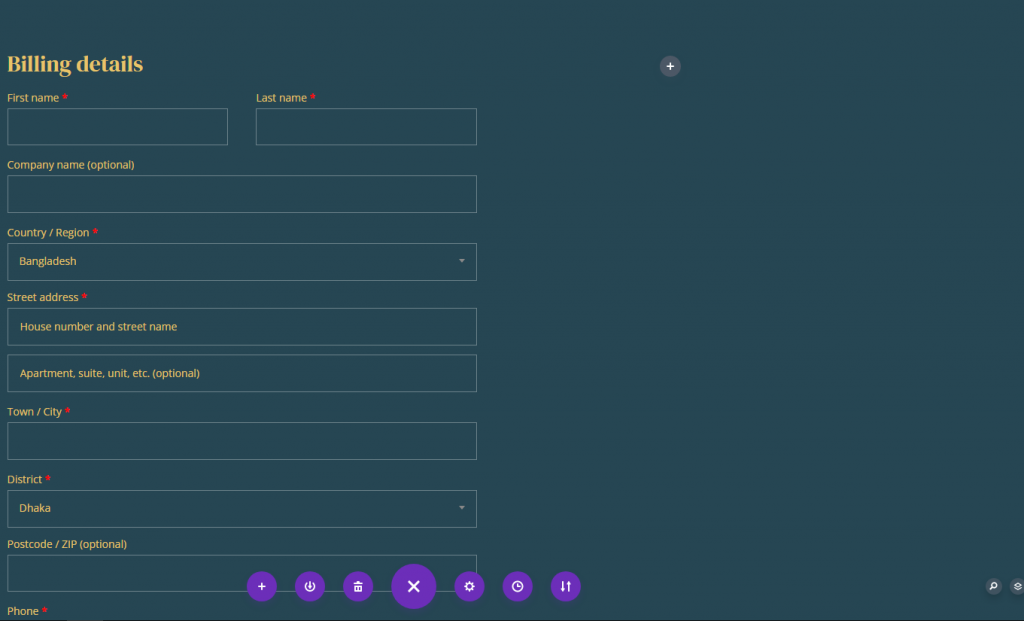
Cole o estilo copiado no módulo recém-adicionado.

E será mais ou menos assim.

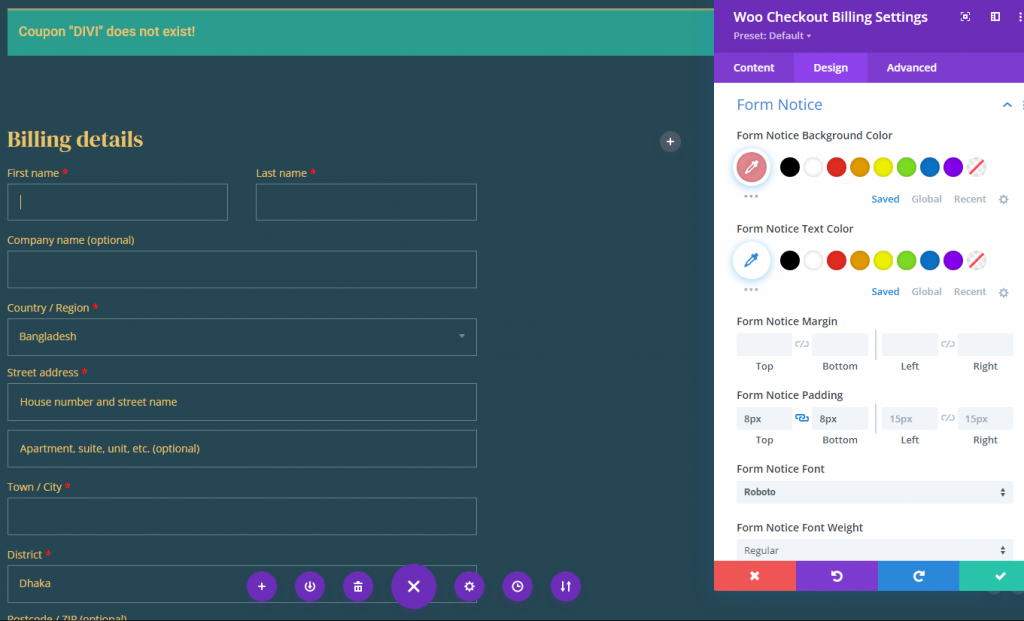
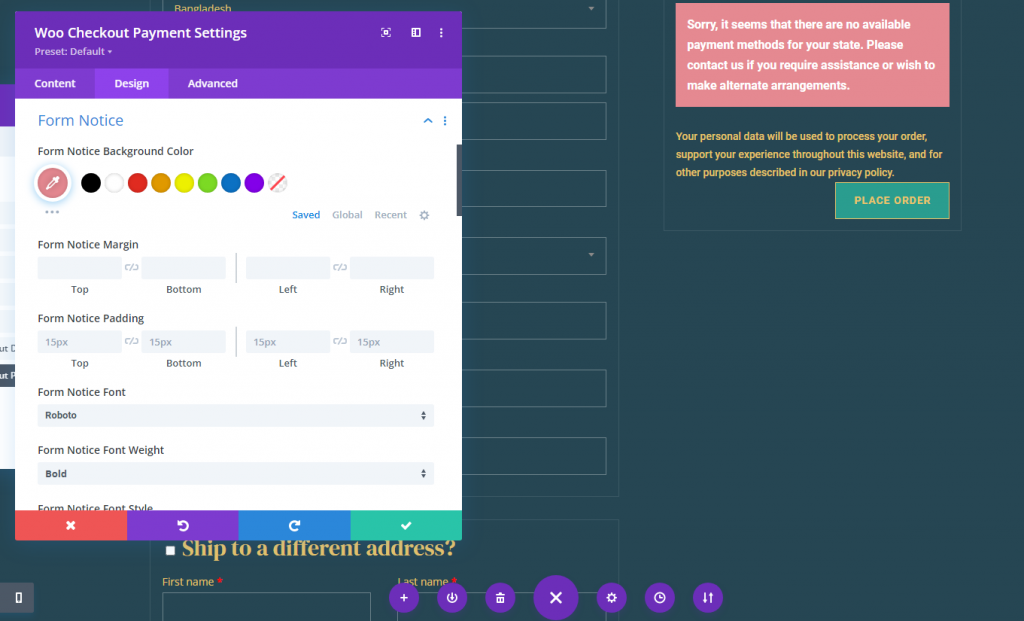
Aviso do formulário de cobrança Woo Checkout
O formulário de notificação é responsável por exibir dinamicamente quaisquer notificações ou erros no preenchimento do formulário. Para definir o estilo do aviso de formulário, navegue até as configurações de Woo Checkout Billing e faça as seguintes alterações:
- Cor de fundo do aviso de formulário: # e58991
- Preenchimento do formulário de aviso: 8px superior, 8px inferior
- Fonte de notificação do formulário: Roboto
- Tamanho do texto de notificação do formulário: 14px

Woo Checkout Billing Spacing and Border
Para finalizar o design, vamos adicionar um pouco de preenchimento e uma borda clara ao módulo da seguinte maneira:
- Preenchimento: 16 px superior, 16 px inferior, 16 px à esquerda, 16 px à direita
- Largura da borda: 1px
- Cor da borda: rgba (255,255,255,0,1)

Woo Checkout Shipping e Woo Checkout Information
O módulo Woo Checkout Shipping e o módulo Woo Checkout Information são componentes essenciais para a criação do modelo de página de checkout. Antes de finalizar a compra, o módulo Woo Checkout Shipping exibe o formulário necessário para inserir os detalhes de envio. Além disso, o módulo Woo Checkout Information exibe um formulário de inscrição que permite aos usuários fornecer informações adicionais antes do checkout.
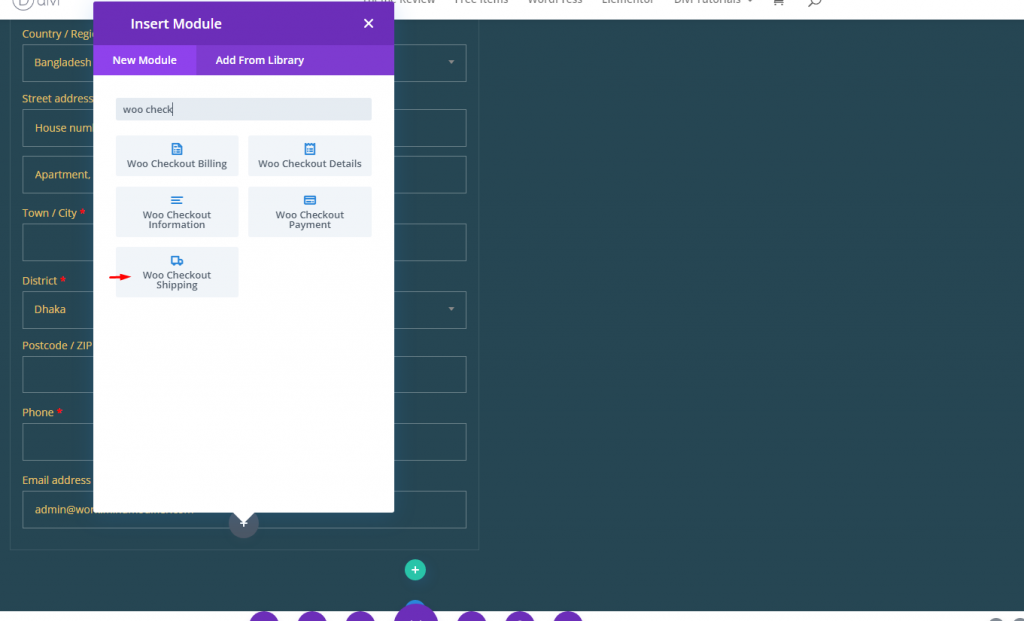
Adicionando Módulos
Agora, vá e adicione um módulo de remessa de checkout Woo.

Adicione também um módulo de informações Woo Checkout.

Cada módulo woo (checkout envio e informações de checkout) deve ser semelhante ao módulo Woo Checkout Billing. Podemos copiar os estilos que precisamos para cada um para cada um. Vamos copiar e colar o design aqui.

Módulo de Detalhes Woo Checkout
Agora que projetamos nosso conteúdo de envio e informações extras, estamos prontos para adicionar o conteúdo de Detalhes do Woo Checkout. Este é outro componente importante da página de checkout que exibe os detalhes do pedido de compra. Ele contém uma lista de produtos, subtotais e o preço total da compra. Ele também mostra as economias de cupom que foram aplicadas e podem ser retiradas por meio de um link.
Adicione um novo módulo Woo Checkout Details aos detalhes de checkout na coluna 2 da mesma linha.

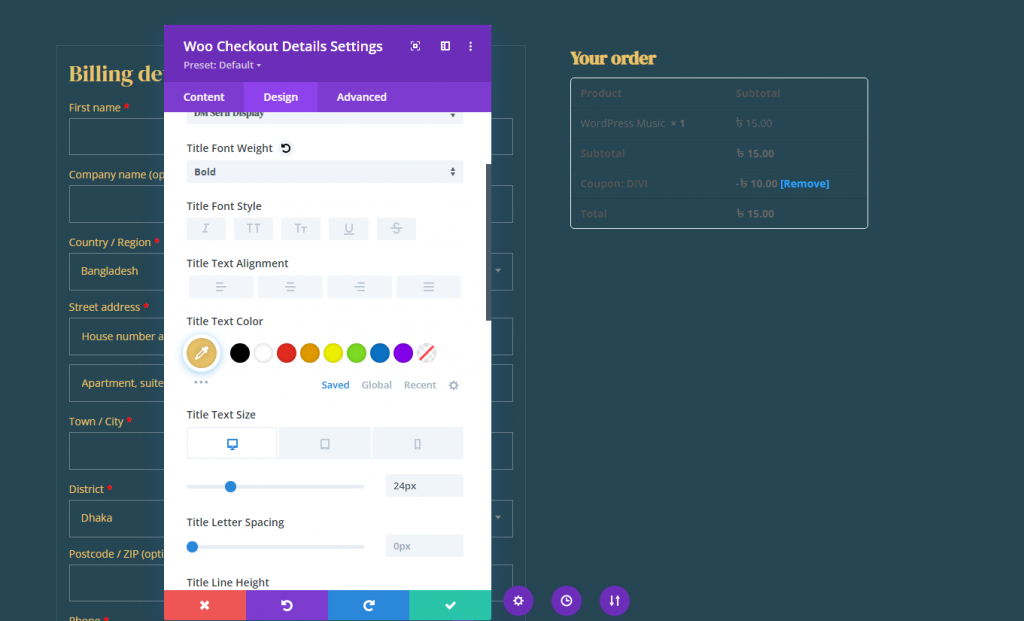
Woo Checkout Detalhes do Título Texto
Atualize as configurações de texto do título da seguinte forma:
- Fonte do título: DM Serif Display
- Peso da fonte do título: negrito
- Cor do texto do título: # e9c46a
- Tamanho do texto do título: 24px (desktop), 22px (tablet), 18px (telefone)
- Altura da linha do título: 1,4em

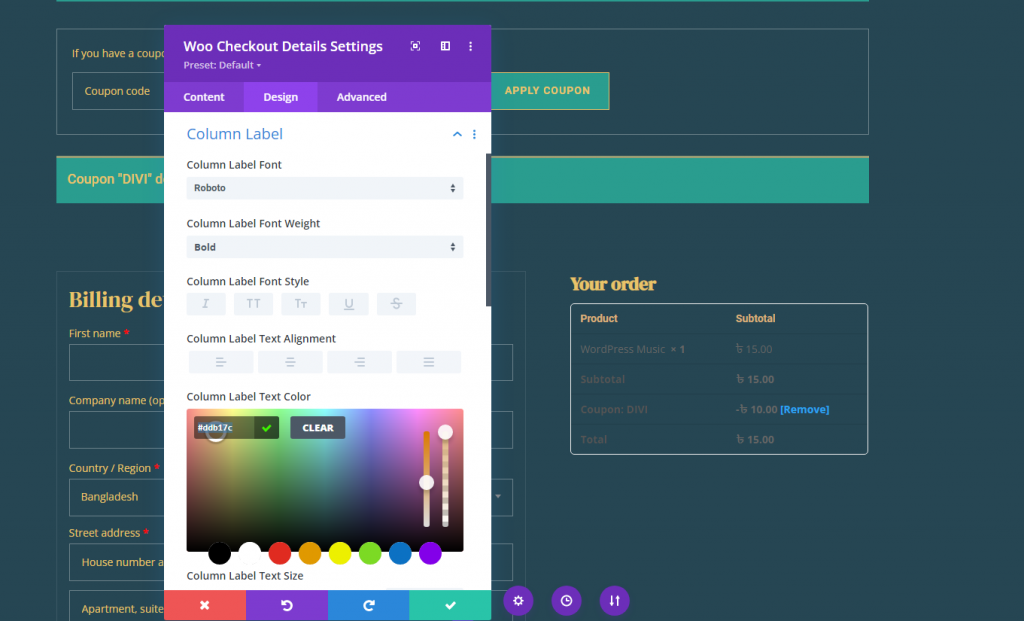
Etiqueta da coluna de detalhes de checkout Woo
Vamos estilizar os rótulos das colunas:
- Fonte do rótulo da coluna: Roboto
- Peso da fonte do rótulo da coluna: negrito
- Cor do texto do rótulo da coluna: # ddb17c

Woo Checkout Detalhes do corpo do texto
Para definir o estilo do texto do corpo que se destina aos itens em cada coluna da lista, atualize o seguinte:
- Fonte do corpo: Roboto
- Cor do corpo do texto: #fff
Na guia do link, atualize a cor do texto do link:
- Cor do texto do link: # e0816b

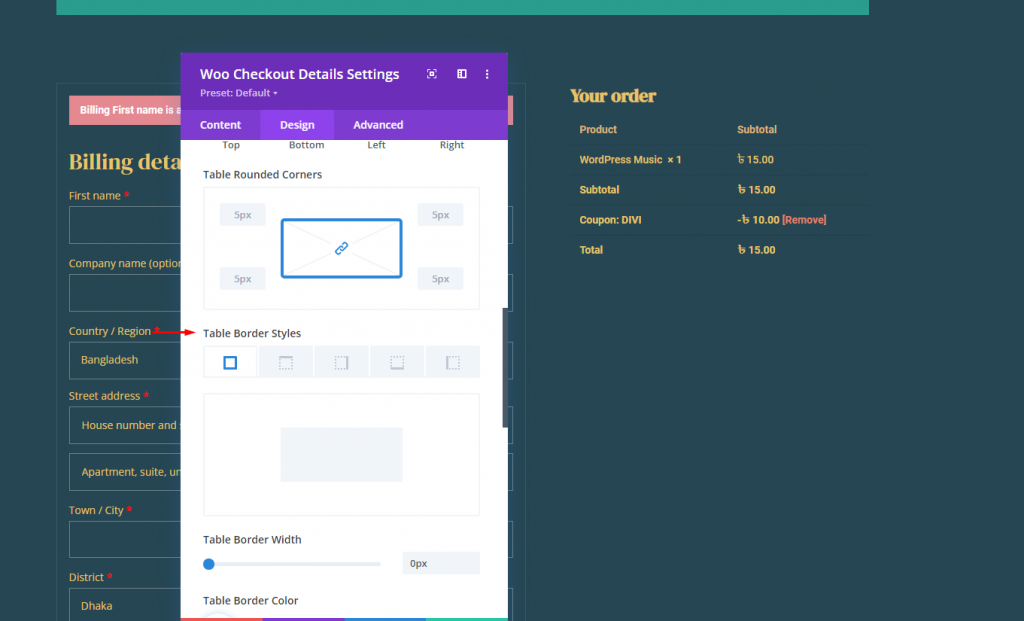
Woo Checkout Details Table Border
Para este projeto, vamos remover a borda da mesa por completo. Para fazer isso, atualize o seguinte:
- Largura da borda da mesa: 0 px

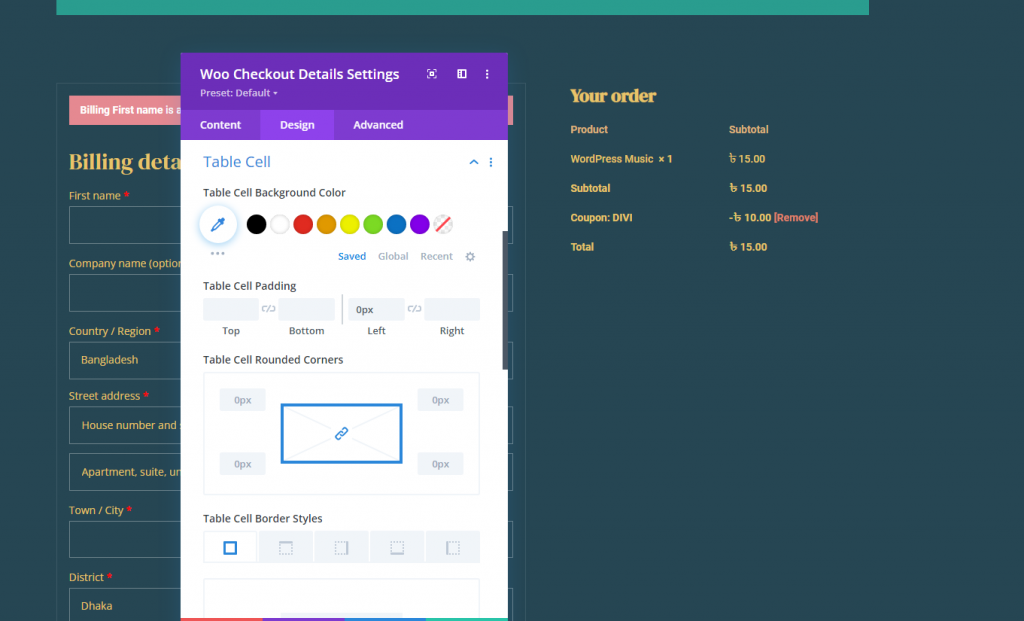
Célula da tabela de detalhes de checkout Woo
Para definir o estilo das células da tabela, atualize o seguinte:
- Preenchimento da célula da tabela: 0px restante
- Estilo da borda da célula da tabela: nenhum

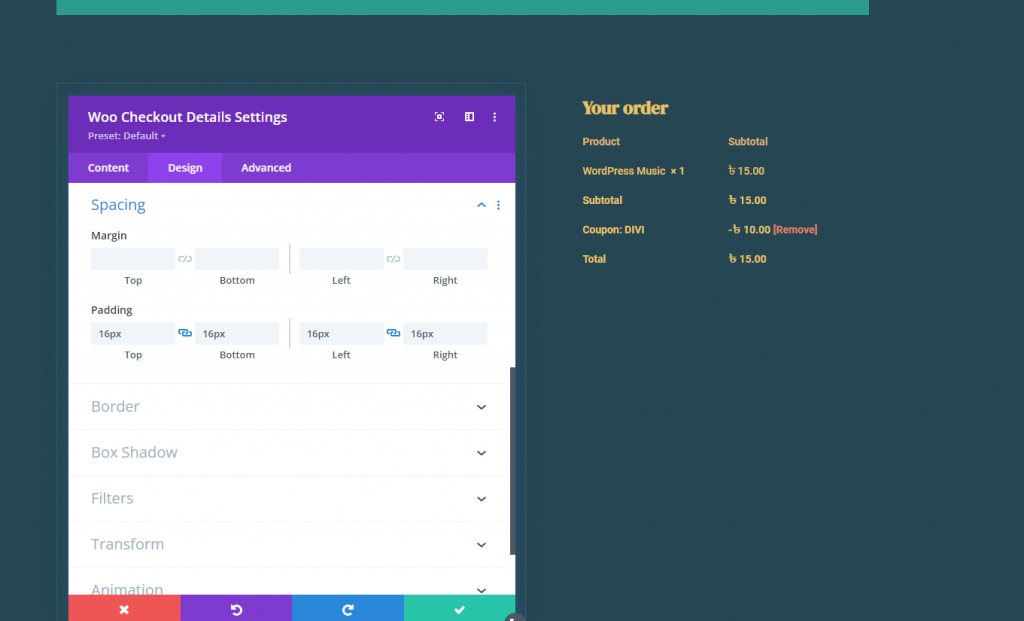
Preenchimento de detalhes de checkout Woo e borda
Para manter o design do módulo consistente com os outros módulos, atualize o preenchimento e a borda da seguinte forma:
- Preenchimento: 16 px superior, 16 px inferior, 16 px à esquerda, 16 px à direita
- Largura da borda: 1px
- Cor da borda: rgba (255,255,255,0,1)

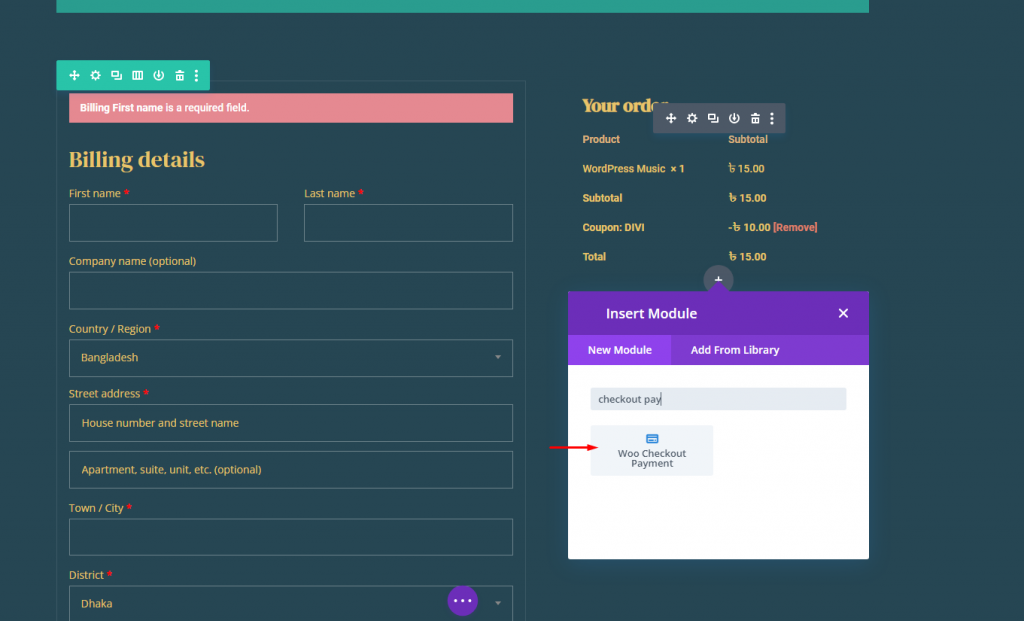
Módulo de pagamento Woo Checkout
Estamos prontos para adicionar o conteúdo Woo Checkout Details agora que criamos nosso conteúdo de envio e informações extras. Esta é outra parte crucial da página de checkout que exibe os detalhes do pedido de compra. Inclui uma lista de produtos, subtotais e o preço final de compra. Ele também exibe qualquer desconto de cupom que foi aplicado e pode ser retirado clicando em um link.
Adicione um novo módulo Woo Checkout Details aos detalhes de checkout na coluna 2 da mesma linha.

Faça os seguintes ajustes.
- Cor de fundo do aviso de formulário: # E58991
- Fonte do aviso de formulário: Roboto
- Peso da fonte do aviso de formulário: negrito
- Tamanho da fonte do aviso de formulário: 16px
- Configuração do botão: como anterior
- Espaçamento: 0 px (superior, inferior, esquerdo, direito)

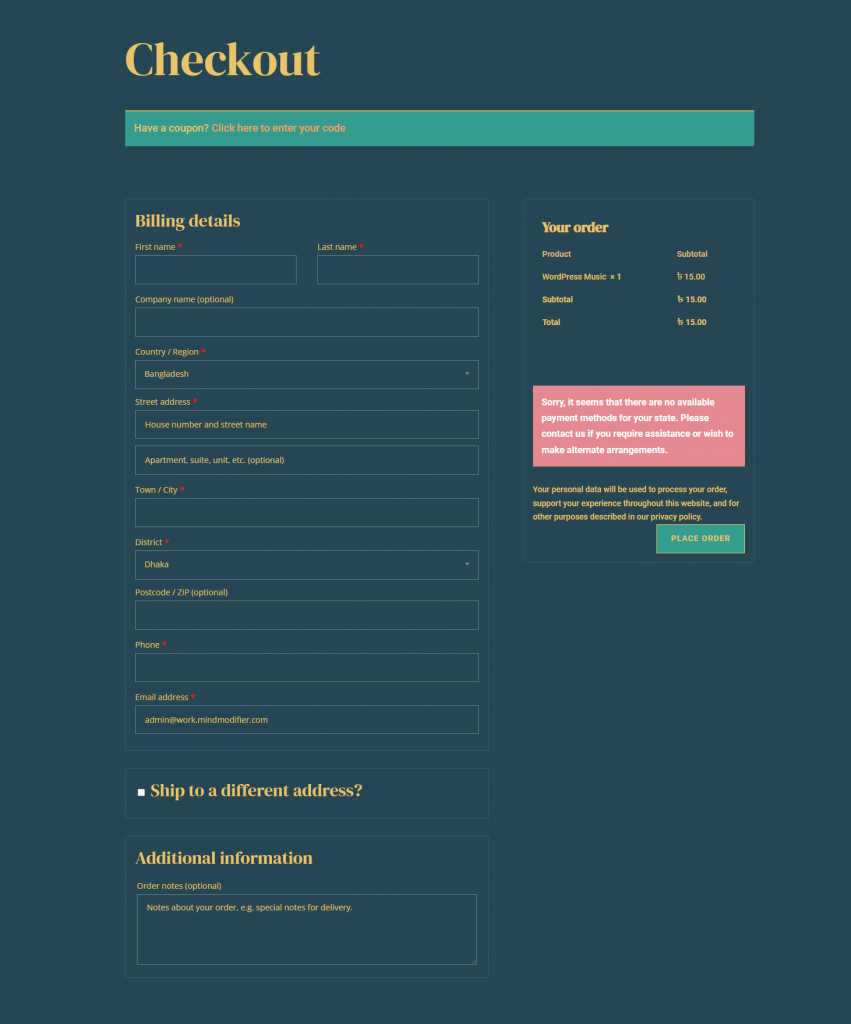
Resultado final
Esta é a aparência de nossa página de checkout final.

Empacotando
Com o criador de páginas robusto da Divi e os Módulos Woo intuitivos, a criação de um modelo de página de check-out WooCommerce personalizado é bastante simplificado e ampliado. Este tutorial se concentrou em incorporar as partes essenciais que compõem uma página de checkout. No entanto, lembre-se de que todos os outros módulos e recursos exclusivos do Divi estão disponíveis para você levar suas páginas de checkout para o próximo nível. Isso deve ajudar a melhorar suas habilidades de design Divi e, mais importante, levar a mais conversões.





