Bem-vindo ao tutorial de hoje sobre como fazer um gerador de receitas usando ChatGPT no Divi ! Neste guia, mostrarei passo a passo como configurar um formulário simples em seu site Divi que aproveita o Chat GPT para gerar dinamicamente ideias e instruções de receitas de smoothies.

No final, você terá um gerador de receitas alimentado por IA que os visitantes podem usar para obter sugestões de receitas personalizadas com base nos ingredientes que têm em mãos. Esta é uma maneira muito legal de adicionar um elemento interativo exclusivo ao seu site de comida ou culinária.
Vamos começar!
Configuração básica do campo do formulário
Configuraremos os campos fundamentais do formulário para nossa ferramenta de recomendação de smoothies nesta seção. Ingredientes, tipo de smoothie e restrições alimentares são alguns desses campos.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
Adicionar formulário Divi
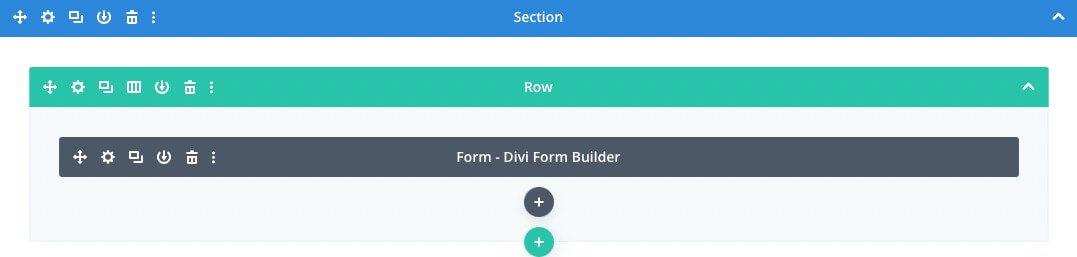
No construtor visual Divi, crie uma nova página e adicione uma única linha de coluna.
Adicione um módulo Divi Form Builder com o nome "Smoothie Doctor" ou outro nome adequado à linha.
Campo de entrada para ingredientes
Os ingredientes devem ir para um novo campo. Determine o tipo de campo a ser Entrada.
Insira um ID de campo fácil de lembrar, como f_ingredients.
Crie um rótulo na parte superior, um ícone e um texto de espaço reservado (como "Insira seus ingredientes, separados por vírgula") para o campo de ingredientes na guia Layout.
Campo de rádio para tipo Smoothie
Para nossos tipos de smoothie, adicione um novo campo.
Determine o tipo de campo como Rádio.
Insira um ID de campo fácil de lembrar, como f_type.
Adicione opções de smoothie de frutas e smoothie de vegetais ao campo para o tipo de smoothie.
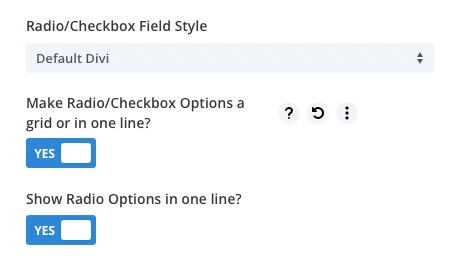
Defina o estilo de campo de rádio/caixa de seleção como padrão ou estilo de botão em Opções de layout.
Defina "SIM" para as seguintes opções do unifilar.
Certifique-se de definir os estilos de rádio/caixa de seleção ativos na guia Design se você utilizar o estilo de botão.

Campo de verificação de restrições alimentares
Para nossas limitações alimentares, adicione um novo campo.
Escolha o tipo de campo Caixa de seleção.
Insira um ID de campo memorável, como f_restrictions.
As opções de baixa caloria, sem laticínios e nenhum podem ser adicionadas à caixa de limitações dietéticas para torná-la mais exclusiva.
Defina o estilo de campo de rádio/caixa de seleção como padrão ou estilo de botão em Opções de layout.
Defina "SIM" para as seguintes opções do unifilar.
Certifique-se de definir os estilos de rádio/caixa de seleção ativos na guia Design se você utilizar o estilo de botão.
Adicionando campo Divi Form AI e visão geral
Atualizaremos nosso formulário usando a função Divi Form AI nesta seção. Com a ajuda do Divi Form AI, seremos capazes de produzir receitas de smoothies geradas por IA e adaptadas às possíveis limitações dietéticas que nossos usuários possam ter. À medida que definimos a personalidade da IA, os prompts da IA e muito mais neste formulário orientado pela Divi AI, dividiremos isso em algumas seções.
Campo AI para saída de receita
Adicione um campo para IA ao formulário e dê a ele o nome "Receita de IA" ou qualquer nome adequado.
Escolha o tipo de campo AI para o campo.
Insira um ID de campo fácil de lembrar, como f_recipe.
Configure as opções de prompt na seção Form AI rolando para baixo. Aqui, especificaremos as diretrizes para o modelo de IA.
Configurações de formulários Divi Form AI
Eu sei que todos nós estamos prontos para começar com nossos prompts de IA para que possamos desfrutar dos maravilhosos smoothies e doces do Chat GPT, mas vamos primeiro dar uma olhada nas configurações de IA.
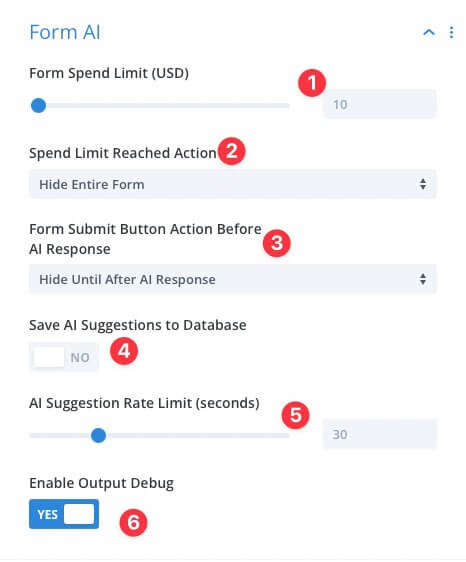
Eles estão localizados na seção Form AI das configurações principais do formulário, não nas configurações de campo.

Defina um gasto máximo permitido para este formulário específico que pode ser alterado nas configurações de administrador.
Selecione a ação desejada para o formulário realizar quando o limite for atingido.
O botão de envio do formulário pode ser exibido, oculto ou desativado até que o conteúdo de IA seja produzido.
Para avaliar a rapidez e a qualidade da resposta, salve as respostas de IA no banco de dados.
Defina um limite de taxa nas chamadas de API para evitar abusos.
Se você estiver recebendo respostas ruins ou parecer que a IA não está registrando todas as entradas, ative esta opção.
Configuração Divi AI – Definindo uma Persona AI
O contexto é o que mantém esses modelos de IA sob controle e os impede de ter alucinações bizarras e de emitir jargões absolutamente ilógicos. Definiremos uma persona de IA para fornecer contexto e uma função específica para o modelo de IA. A persona, para usar a terminologia da IA, é como fornecemos o contexto necessário para responder às suas solicitações com mais habilidade.
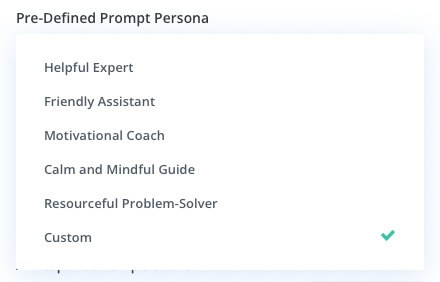
Você está com sorte porque o Divi Form Builder permite personalizar e criar totalmente uma persona do zero, além de oferecer algumas personas de IA predefinidas. Vá para as configurações do AI Field e role para baixo até Form AI para ver essas opções.

Criação de personalidade de IA personalizada
Escolha "Personalizado" nas opções de persona de prompt predefinidas na seção Persona de prompt predefinida.
Na Persona do prompt personalizado, descreva a posição e o conjunto de habilidades do chef de IA. Usando os componentes fornecidos pelo usuário e levando em consideração quaisquer restrições alimentares, você poderia dizer, por exemplo: "Você é um chef de IA com experiência na criação de receitas deliciosas de smoothies".
A persona da IA pode até receber um nome, como “Chef Engine”, adicionando algo como “Seu nome é Chef Engine e você deve se referir a si mesmo como tal”. sua Persona de Prompt Personalizado chegou ao fim.
Ao construir uma persona de IA, podemos fornecer o contexto do modelo de IA e instruções sobre o tipo de dados que queremos que ele produza. Isso torna possível ajustar as receitas de smoothies geradas por IA às entradas e preferências do usuário.
Configuração Divi AI – Projetando seu prompt de IA
É hora de resolver o problema mais difícil ao trabalhar com qualquer tipo de IA, como Divi Form AI ou ChatGPT, com engenharia imediata. A engenharia imediata pode parecer intimidante para o leigo, mas tudo o que realmente envolve é aprender como se comunicar com a IA para que ela entenda o que você está dizendo e execute suas instruções.
Para gerar a receita do smoothie, devemos, portanto, fornecer o contexto e as instruções apropriadas dentro da estrutura desta lição do Divi Form AI. Levamos em consideração as informações do usuário para nosso Divi Smoothie Generator porque estamos fazendo mais com o Divi From AI do que apenas criar conteúdo. Para fazer isso, passamos os IDs dos campos que definimos anteriormente para nosso prompt.
Agora você vê por que eu estava chateado com isso.
A seguir estão as considerações mais cruciais:
- Verifique se você está usando o ID de campo correto.
- Certifique-se de agrupar o ID do campo em
%%(por exemplo, f_ingredients torna-se%%f_ingredients%%).
Diante disso, tudo o que resta é instruir a IA sobre como gerenciar a entrada do usuário em seu Formulário Divi e o que você deseja que ela faça com ela. Informaremos os ingredientes do usuário, o tipo de smoothie que deseja e quaisquer restrições alimentares a serem levadas em consideração.
Elaboração de prompt de IA
Use o ID do campo %%f_ingredients%% para listar os ingredientes disponíveis do usuário no início da seção de prompt. Isto garantirá que o modelo de IA esteja ciente dos ingredientes a ter em conta.
O tipo de smoothie preferido do usuário deve então ser incluído usando o ID do campo %%f_type%% . Isso ajudará o modelo de IA a produzir a receita certa.
Use o ID do campo %%f_restrictions%% para indicar as limitações alimentares do usuário. Isto garantirá que, ao criar a receita, o modelo de IA levará em conta essas limitações.
Deixe claro que você gostaria que a IA oferecesse uma receita de smoothie completa e passo a passo que levasse em consideração seus ingredientes e limitações dietéticas.
Insista para que a receita leve em consideração as limitações dietéticas do usuário e o tipo de smoothie preferido.
Decidimos pelo seguinte prompt.
The user has the following list of ingredients available to them:
%%f_ingredients%%
They want a %%f_type%% smoothie recipe.
They have the following dietary restrictions:
%%f_restrictions%%
Please give me on detailed step-by-step smoothie recipe that takes the users ingredients and dietary restrictions into account. Make sure you adhere to their dietary restrictions and make the type of smoothie they want.
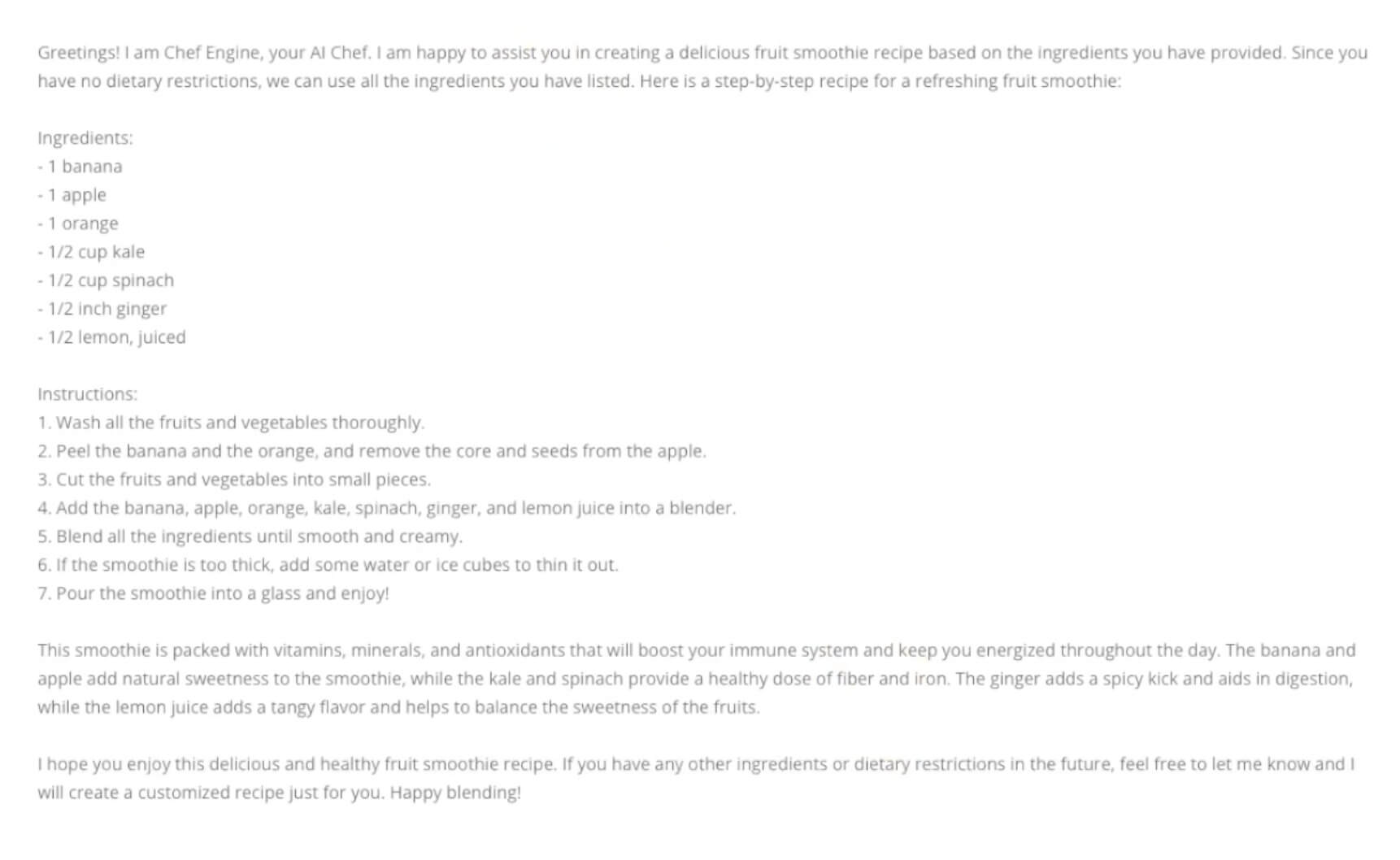
Do not ask me any follow-up questions, just provide the information.Agora, supondo que você concluiu cada etapa exatamente como eu instruí, sua resposta GPT deverá ser semelhante a esta.

Configuração do Divi AI – Melhorando o prompt
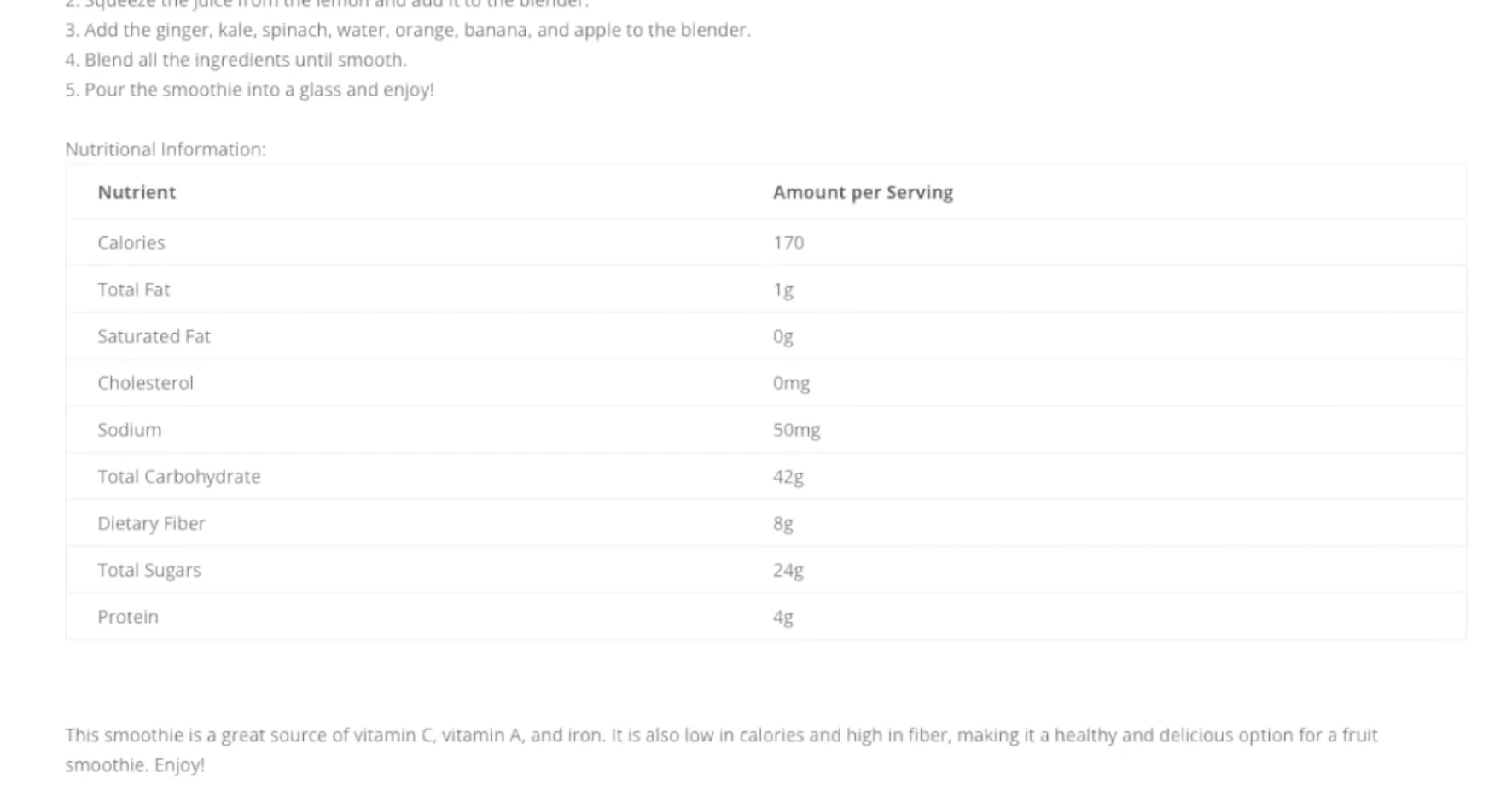
Ao alterar a frase ou adicionar contexto extra, você pode tornar o prompt inicial mais eficaz se não produzir o resultado desejado. Como serviço adicional para os nossos utilizadores, também podemos incluir os dados nutricionais no final da resposta.
Vamos pedir à IA que inclua os detalhes da dieta adicionando " I also want you to output detailed nutritional information as an HTML table format for easy reading".
Pense em formatar a saída da tabela com elementos HTML indo um passo além e adicionando Use <table> <thead> <tr>
etc conforme necessário para enviar a tabela para o seu prompt .
Seu formulário Divi AI agora deve ser mais refinado e a resposta do GPT agora deve ser semelhante a esta.

Configuração Divi AI – Pré-carregador de texto de formulário
Dependendo do modelo GPT que você está usando, os usuários podem ter que esperar alguns segundos, o que não é o ideal. Não vou mentir para você sobre isso. Para melhorar a experiência do usuário e convencê-los de que seu site não travou ou congelou por qualquer motivo, é sempre uma boa ideia instalar um pré-carregador.
Para ajudar nisso, o Divi Form AI oferece uma série de seleções de opções de pré-carregador. Além de alguns animados, também oferecemos um pré-carregador de texto que dá uma vibração legal de terminal cyberpunk.
- Navegue até as configurações de campo do campo AI Recipe.
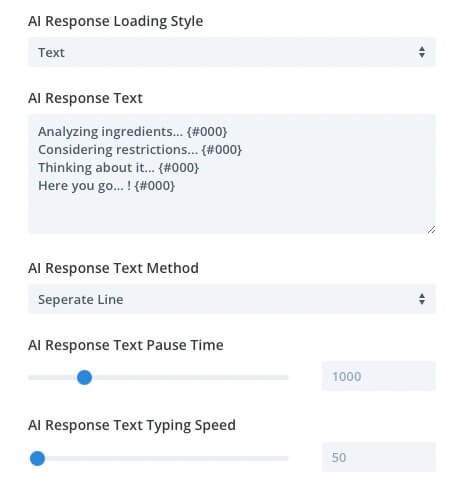
- Selecione Texto nas preferências de estilo de carregamento de resposta AI rolando para baixo até Form AI.
- Insira o texto que deseja ver durante todo o processo de pré-carregamento em Texto de resposta de IA, como "Analisando ingredientes…" e "Considerando restrições…"
- Usando códigos de cores HTML entre chaves, você pode alterar a cor do texto de cada linha (por exemplo, insira "#000000" para texto em preto).
- A saída do texto pode então ser configurada para aparecer em linhas diferentes ou na mesma linha, conforme desejado.

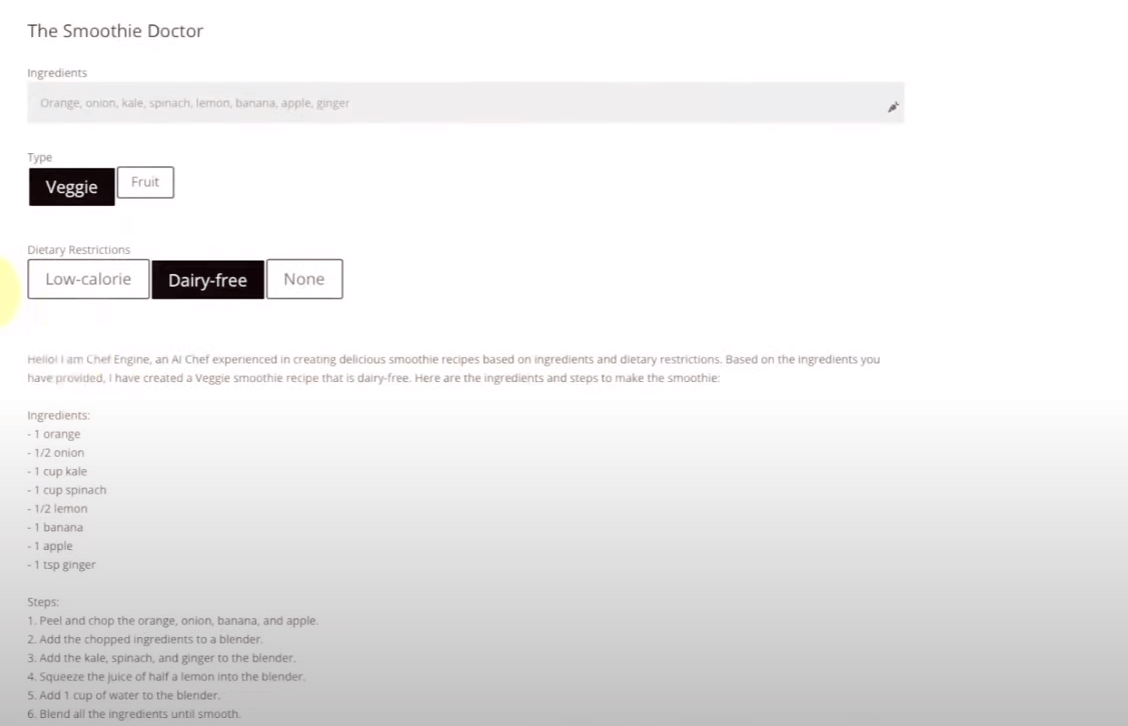
Perspectiva Final
Aqui está uma demonstração visual da aparência do gerador de receitas de smoothie.

Para concluir
E é isso! Agora você tem seu próprio gerador de receitas inteligente desenvolvido por ChatGPT em seu site Divi . Com apenas um formulário simples e algumas instruções cuidadosas de IA, você pode criar uma ferramenta divertida para os visitantes obterem ideias de receitas personalizadas.
Certifique-se de experimentar modificar a personalidade da IA e os prompts para produzir diferentes tipos de receitas e instruções adaptadas ao tema do seu site. As possibilidades são infinitas ao combinar Divi e ChatGPT.





