Os formulários de opt-in pop-up são uma parte valiosa e incômoda do design da web. Sem eles, não é fácil construir uma lista de consumidores fiéis, e os visitantes que chegam pela primeira vez duvidam que os notem. É por isso que queremos orientá-lo no processo de uso da lógica condicional do Divi para acionar automaticamente um formulário de aceitação quando um visitante visualiza páginas específicas. Eles ainda não estão prontos para a conversão, pois viram seu site um pouco, mas também porque você não os irrita com um pop-up que não tem nada a ver com eles. Vamos nos aprofundar e ver o que podemos fazer para melhorar o seu site!

Como usar opções condicionais para acionar um formulário de optin
Nesta postagem, vamos demonstrar como utilizar a lógica condicional do Divi para exibir um formulário de aceitação para um código de desconto assim que um visitante visualizar duas páginas específicas em seu site. Ele aparecerá apenas se essas condições forem atendidas, indicando que o desconto está disponível apenas para usuários específicos.
Usaremos o Divi Theme Builder para adicionar o módulo de formulário opt-in ao layout das páginas deste tutorial. Se desejar que apareça em uma página ou postagem específica após um determinado número de páginas ou visitas de postagem, você pode usar o mesmo procedimento para as opções de condição.
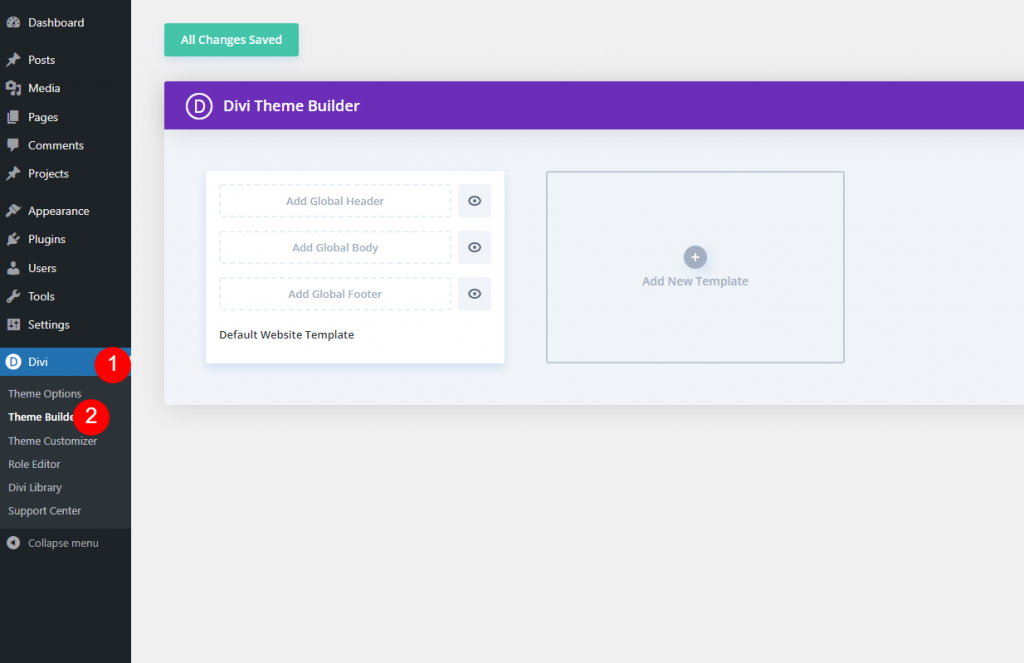
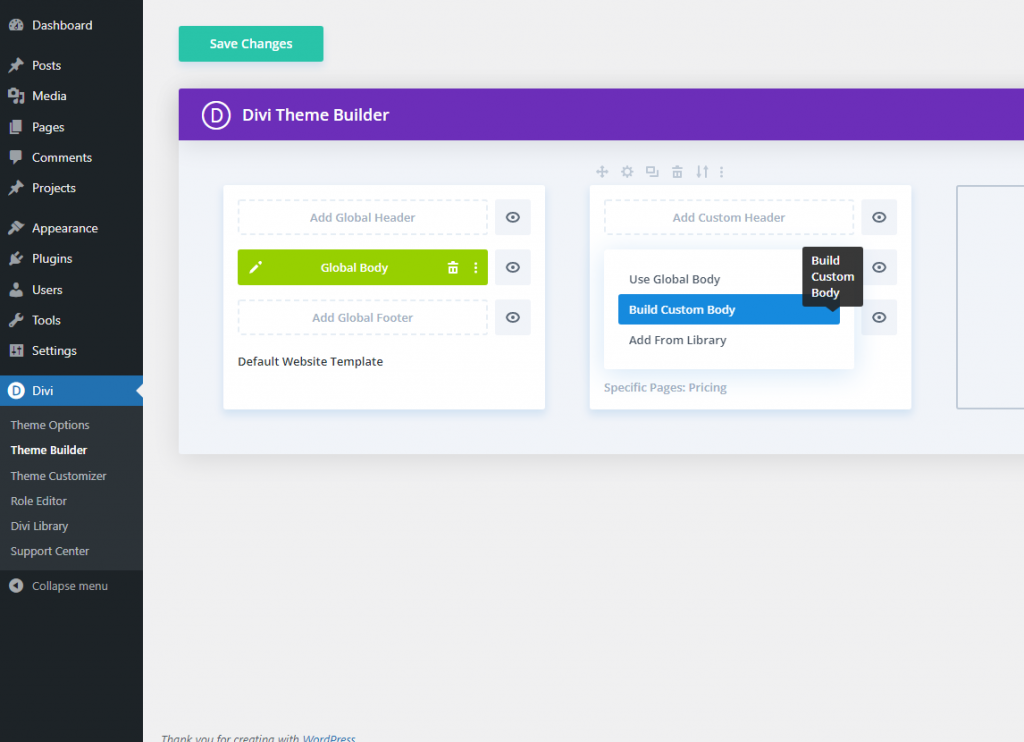
Divi Theme Builder está localizado na barra lateral esquerda do painel de administração do WordPress em Divi - Theme Builder.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
Novo modelo
Agora adicione um novo modelo dentro do construtor de tema.

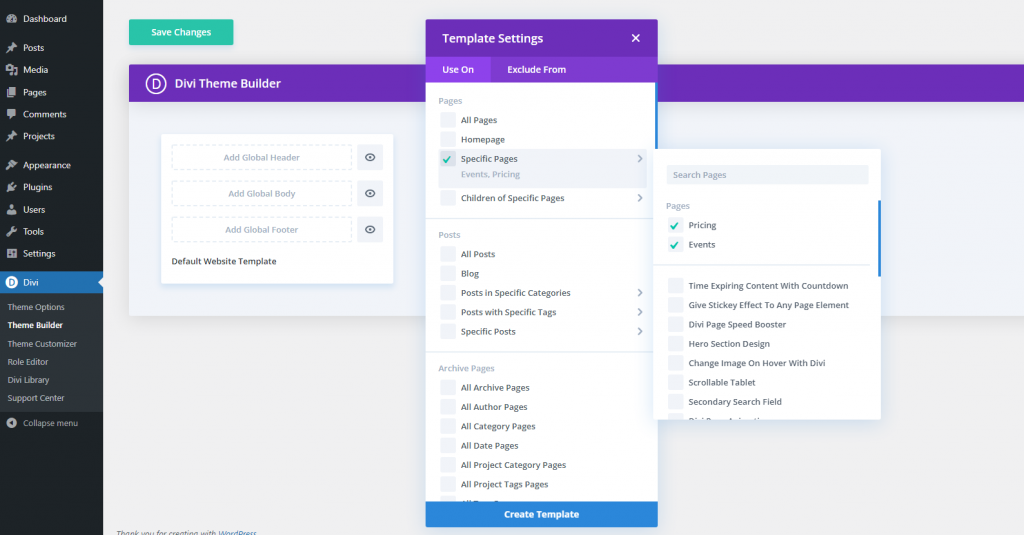
Em seguida, especifique as páginas nas quais deseja que o formulário de opt-in seja exibido. Visto que vamos distribuir um cupom de desconto por meio do módulo de formulário opt-in, vamos restringir o layout às seções Eventos e Preços.
Copie o módulo para inscrição
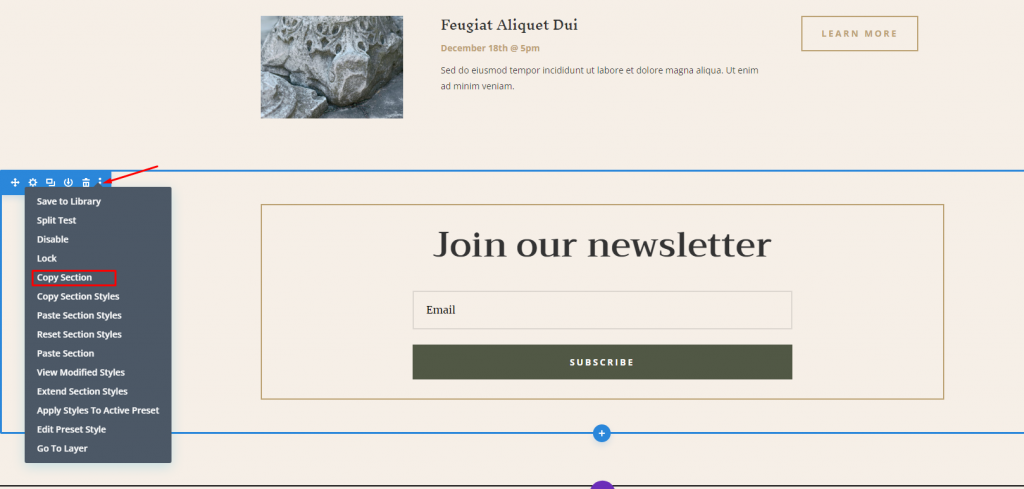
Como estamos aproveitando a predefinição para isso, navegue até a página de layout que já contém o formulário de aceitação de e-mail criado e implementado. Selecione a seção Copiar no menu de contexto ao clicar com o botão direito na seção contida.

Agora você pode excluir a página porque esta ação fará com que ela seja salva no construtor de temas.
Layout de corpo personalizado
Em seguida, volte ao Theme Builder para projetar o layout geral do tema. Nesse modelo, clique em Adicionar corpo personalizado e selecione Criar corpo personalizado.

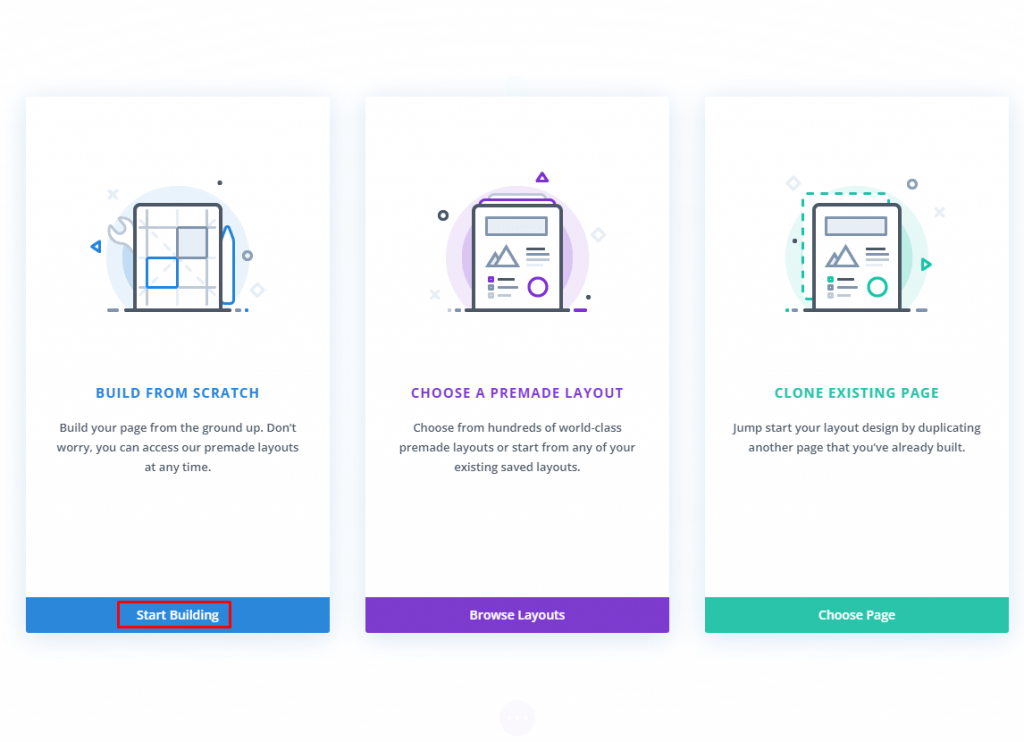
Agora selecione "Construir do zero" e comece a construir.

Colar formulário de aceitação
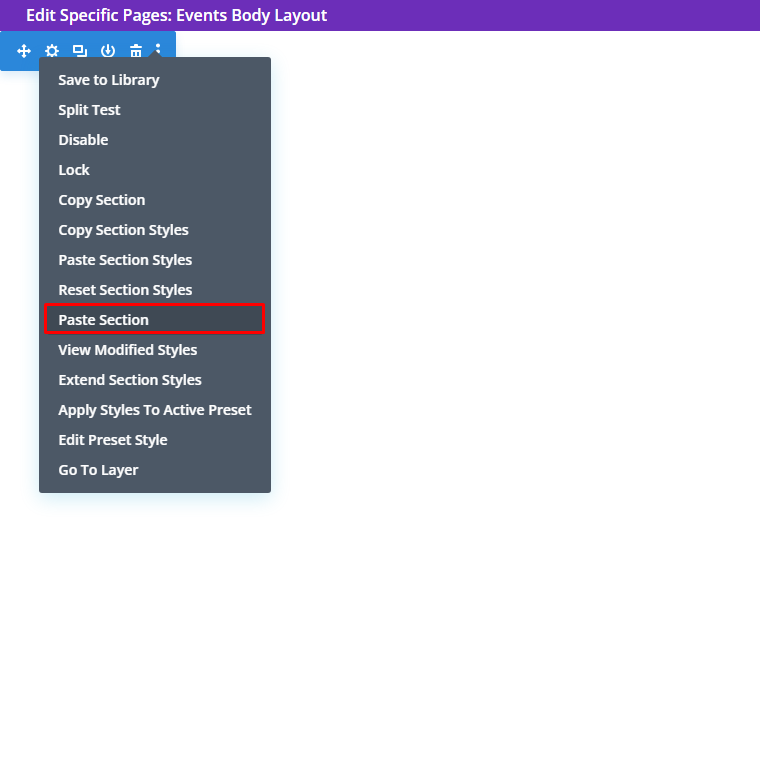
Depois de entrar no modo de editor, cole a seção por meio do menu de contexto.

E aqui temos a seção copiada.

Adicionar desconto condicional
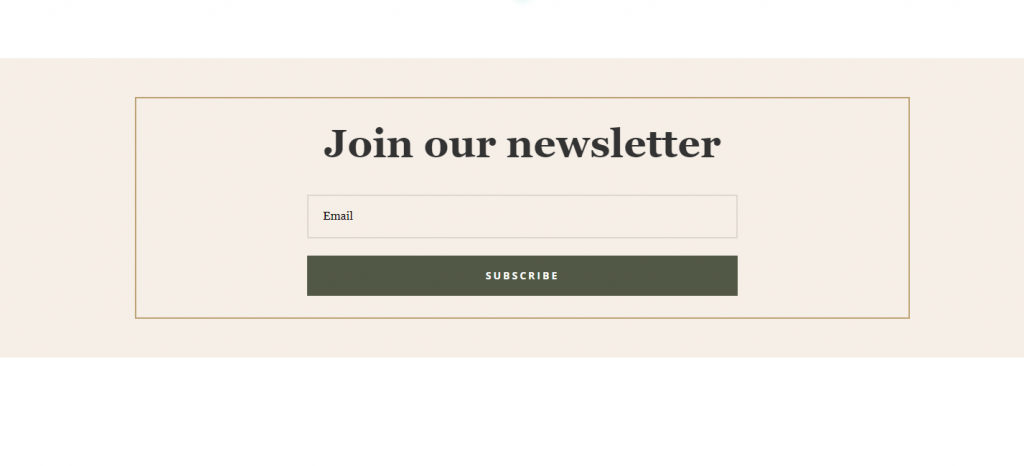
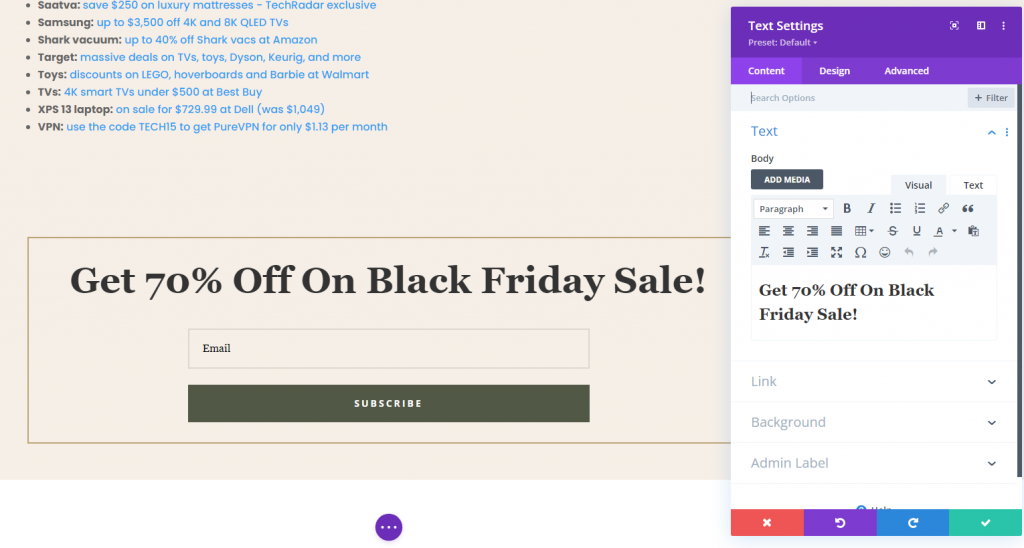
A seguir, vamos destacar a oferta de desconto. Vamos atualizar o título em um módulo de Texto para este módulo, mas você também pode editar o texto do título nas configurações do formulário de optin.

Agora é hora de exibir o conteúdo da página.
Conteúdo Dinâmico
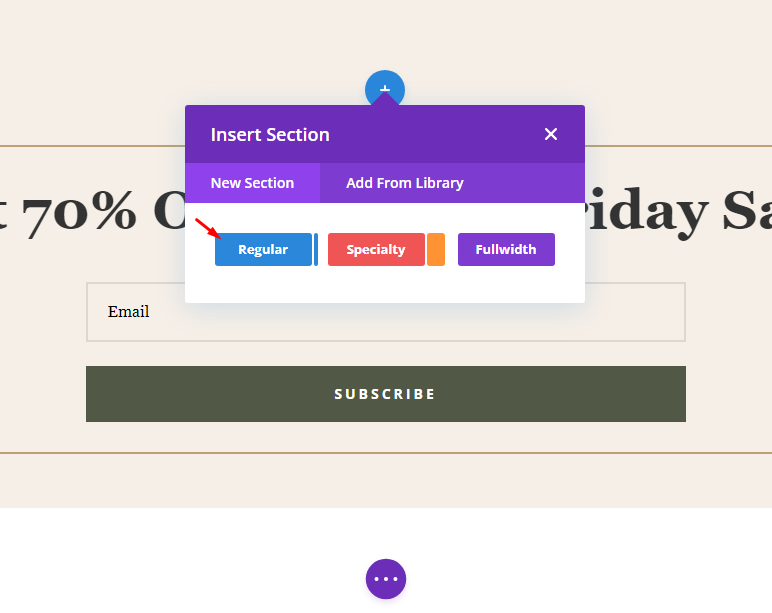
Agora adicione uma seção regular abaixo.

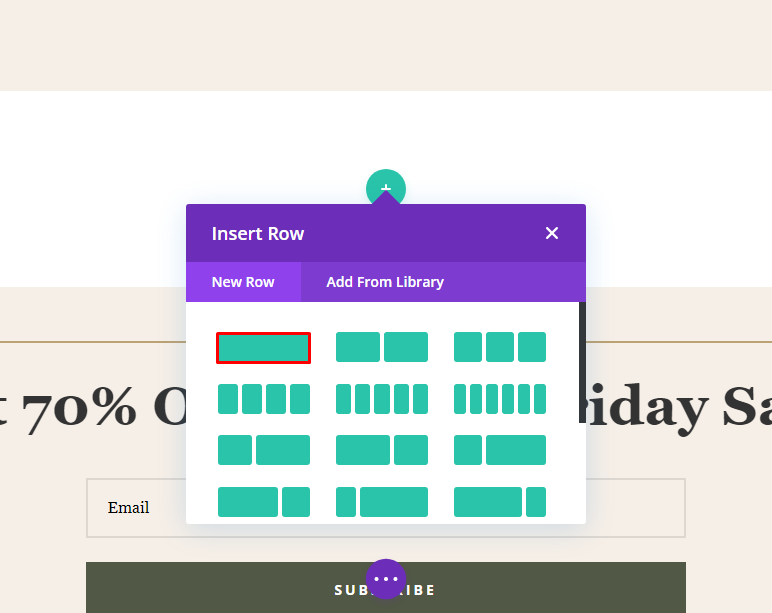
Agora adicione uma única linha de coluna à seção.

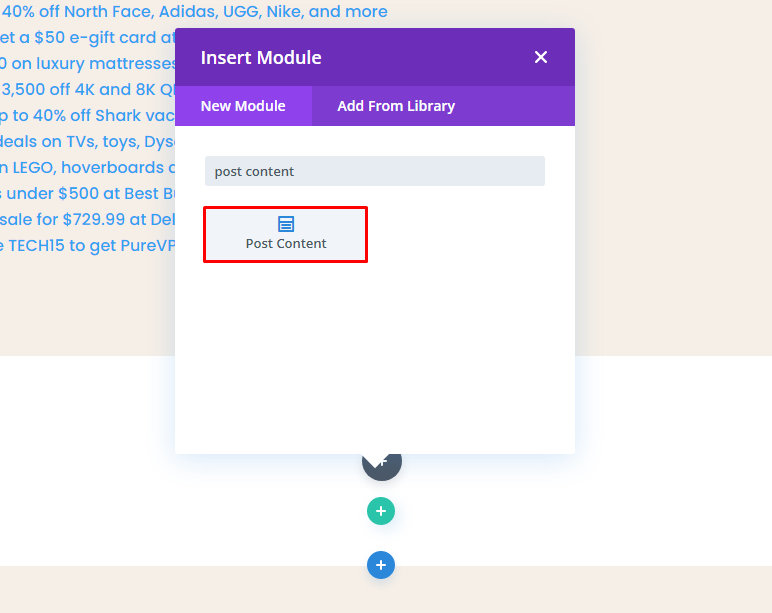
Na seleção Inserir Módulo, escolha o módulo Post Content. Este é um módulo dinâmico que exibirá qualquer design já criado. Nesse cenário, o front end exibirá os layouts pré-construídos de eventos e preços do museu.

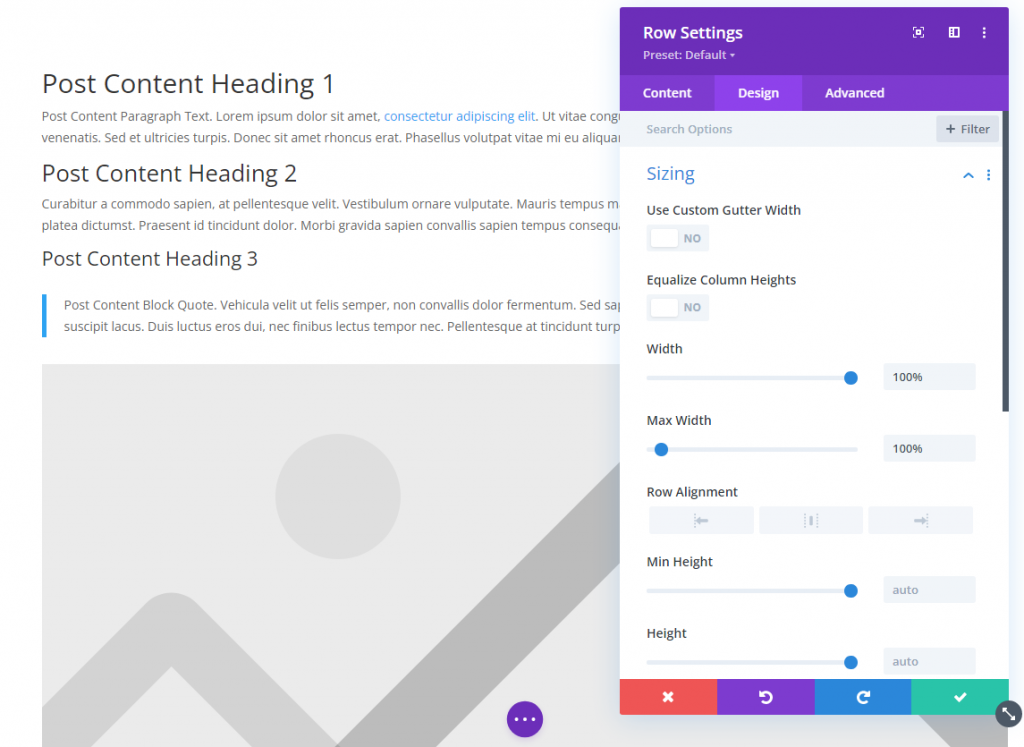
Tamanho do conteúdo da postagem
Em Configuração de linha, ajuste a largura do conteúdo.

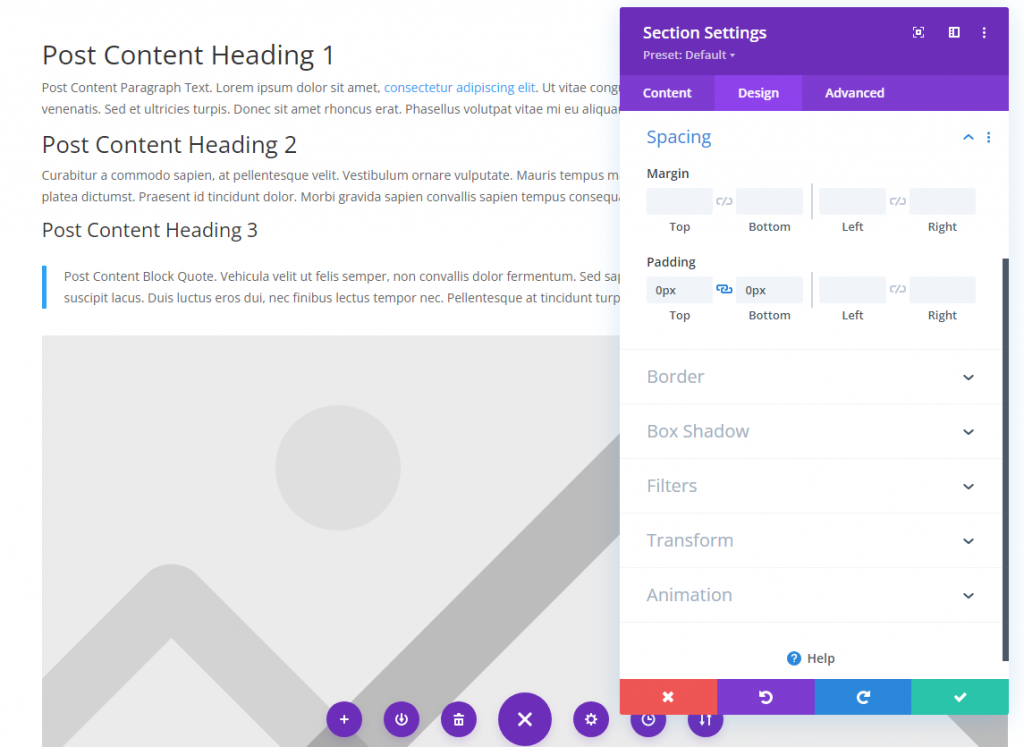
Preenchimento de seção
Queremos manter o processo o mais fluido possível porque estamos adicionando dados dinâmicos a páginas já projetadas. Portanto, navegue até a guia Projeto para cada seção e linha e certifique-se de que o Preenchimento Superior e Inferior estejam definidos como 0 px sob o cabeçalho Espaçamento. Não o deixe em branco, pois Divi inclui espaçamento padrão para eles.

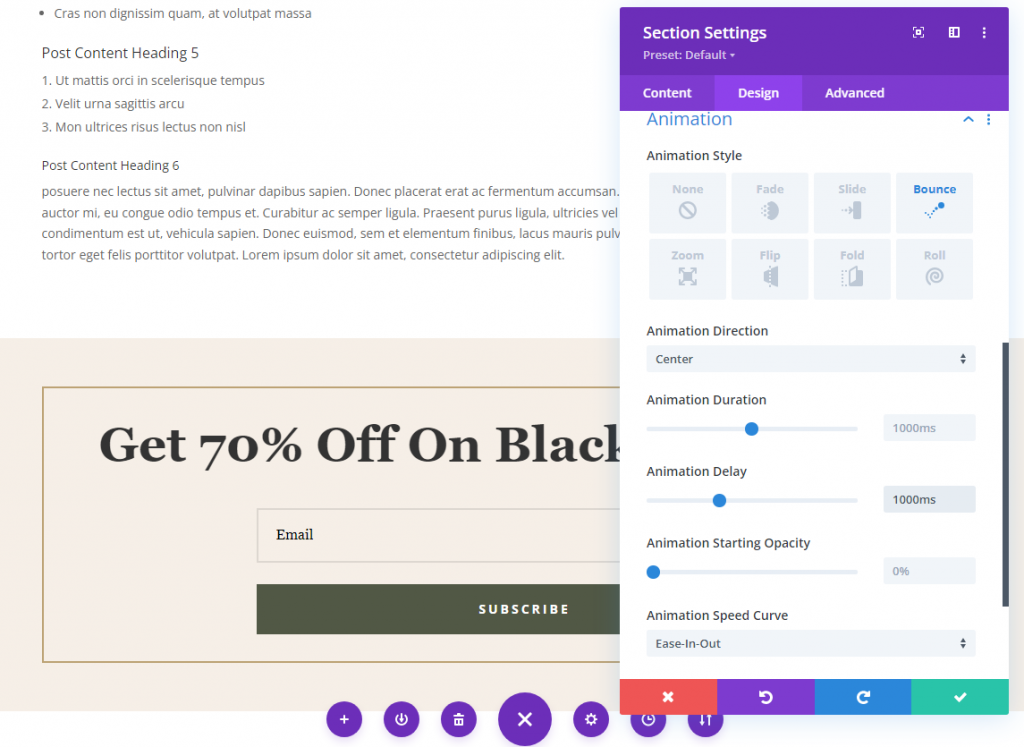
Seção de animação
Em seguida, navegue até as configurações da seção que contém o formulário de aceitação de e-mail. Estamos planejando adicionar uma animação à guia Design da seção. Queremos chamar a atenção deles para esta parte, uma vez que será visível apenas para visitantes que atendam a determinados critérios. Queremos garantir que eles não o confundam com outra seção do site. Isso será realizado animando toda a área para que apareça após um determinado período de tempo.
Usaremos o estilo de animação Bounce com um atraso de 1000ms (1 segundo) para a animação. Esta parte agora aparecerá exatamente um segundo após a chegada do visitante. Você pode ajustar o atraso ao seu gosto, com cada 1000ms igual a um segundo.

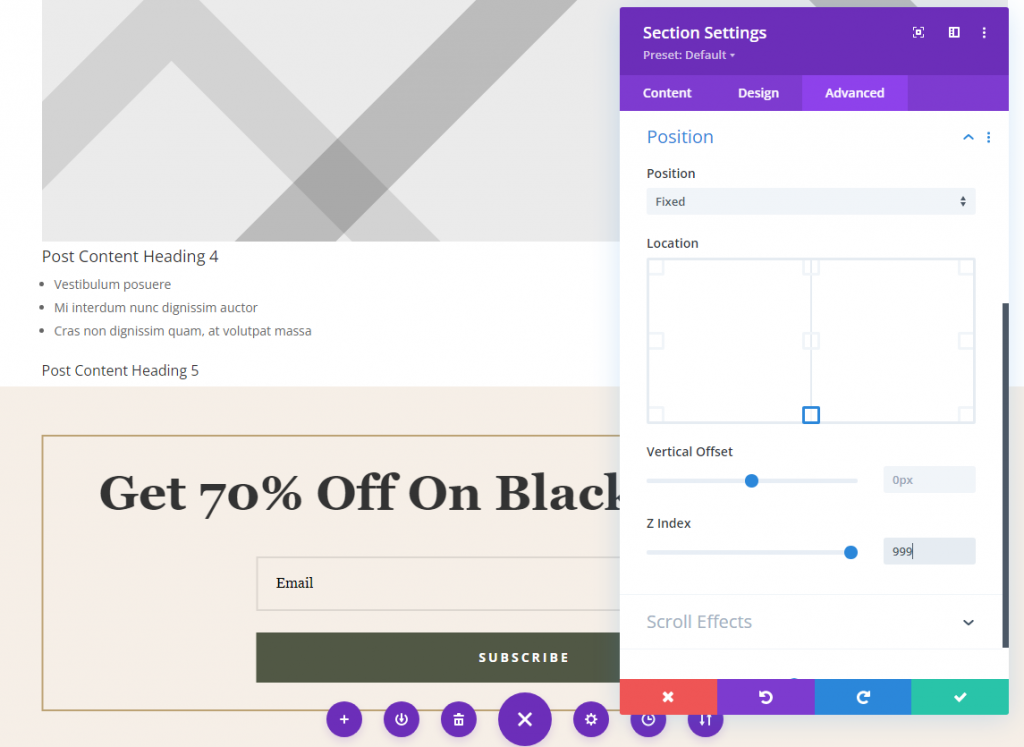
Você pode aderir o opt-in à parte inferior da tela se quiser que o usuário veja imediatamente, em vez de ter que rolar até a parte inferior da página. Navegue até a guia Avançado da seção e localize as configurações de Posição. Selecione Fixo no menu suspenso e arraste a seção para o quadrado central inferior. Em seguida, defina o Índice Z para 999 para garantir que ele seja sempre mais alto do que o resto do conteúdo da página.

Lógica Condicional da Seção
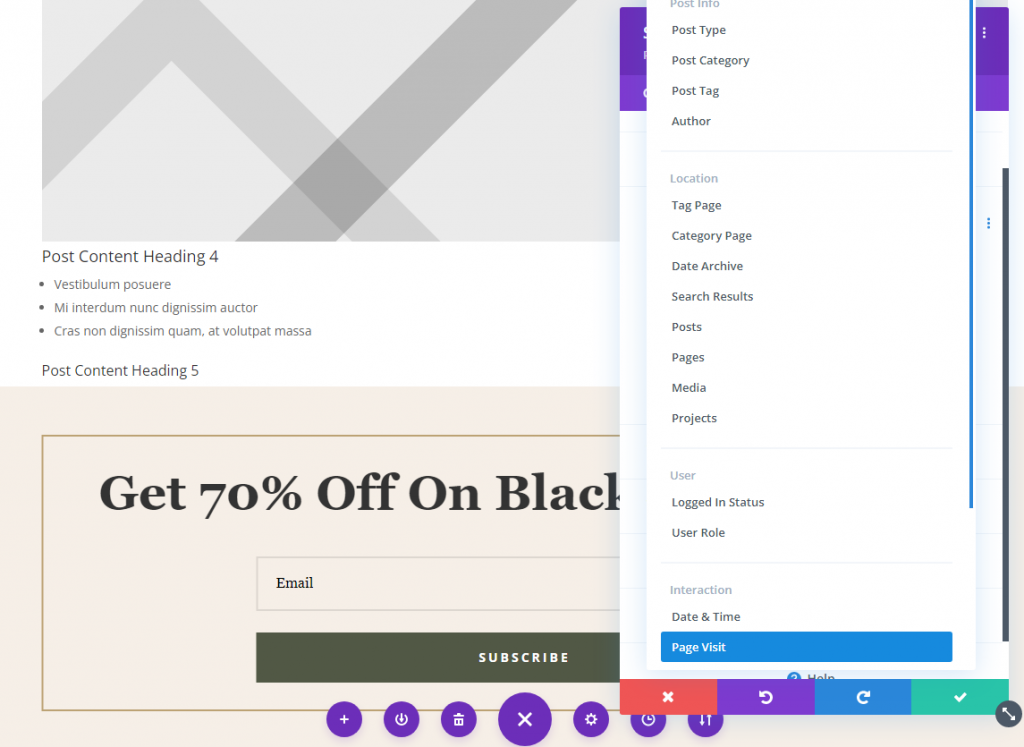
Enquanto permanece nas configurações da seção que contém, navegue até a guia Avançado e localize as opções de Condições. É assim que você especificará quais páginas em seu site um visitante deve visualizar antes de ver este formulário de aceitação. Para começar, clique no símbolo cinza \ 002B denominado Adicionar condição. E escolha Visita à página  sob o  subtítulo Interação .

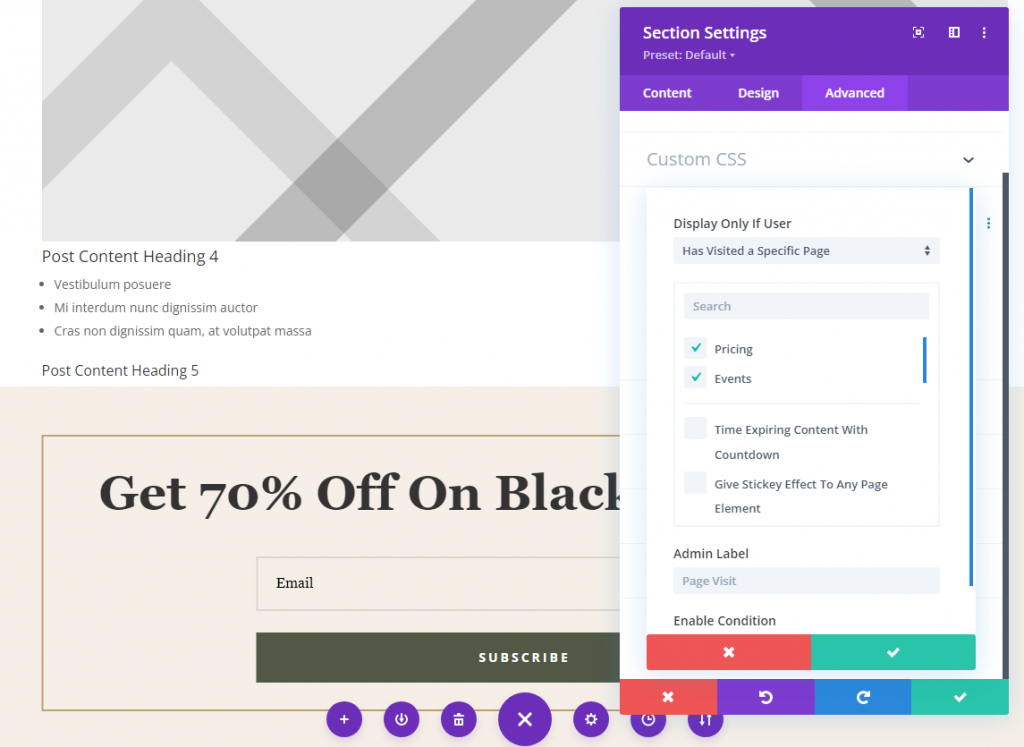
Em seguida, basta especificar quais páginas o visitante deve visualizar para ativar o formulário de opt-in com o desconto. Aqui, você pode acessar as páginas Preços e Eventos por meio dos menus suspensos. Como ambas as páginas foram selecionadas e atribuídas ao modelo Theme Builder, o opt-in aparecerá em qualquer uma das páginas, independentemente da sequência em que são acessadas. No entanto, ambas as páginas devem ser vistas para que o formulário de inscrição apareça.

Observe que você também pode fazer a mesma configuração para as postagens.
Palavras Finais
Seu formulário de aceitação condicional será publicado assim que todos os dados forem salvos. Os visitantes de páginas ou artigos selecionados em seu site agora podem receber conteúdo personalizado. Essas opções permitem adaptar o conteúdo do seu site às necessidades dos visitantes, resultando em uma experiência de usuário excepcional. As conversões são um dos aspectos mais importantes do processo. Como resultado, você poderá exibir um formulário de aceitação como parte da experiência do usuário.





