Deseja desenvolver um formulário de contato WPForm gratuito no Elementor ? Mesmo que um visitante não tenha seu endereço de e-mail, um formulário de contato permitirá que ele entre em contato com você.

A técnica ideal para incorporar um formulário de contato em sua página Elementor é demonstrada neste artigo. Se você está procurando uma solução 'sem código', esta é a solução para você!
Configuração do formulário de contato do Elementor
O plugin WPForms torna incrivelmente simples criar um formulário de contato Elementor . O melhor construtor de formulários do WordPress é o WPForms . Se você estiver usando o construtor de páginas Elementor, este plugin é uma ótima opção. Isso significa que você precisa apenas de alguns cliques para construir uma página "fale conosco" da Elementor.

Para sua informação - o WPForm tem uma versão pro que vem com muitos recursos extras, mas importantes, como -
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora- Instale os complementos de pagamento Stripe, Square e PayPal.
- Formulários que se alteram dinamicamente podem ser criados usando lógica condicional.
- Crie formulários com várias etapas.
- As páginas de destino do formulário devem ser desprovidas de distrações.
- Os e-mails de notificação de formulário podem ser configurados para vários formulários.
- Receba mensagens de texto quando o envio de um formulário de contato for feito.
- Os formulários do Mailchimp podem ser configurados para coletar endereços de e-mail.
- As inscrições devem ser enviadas para um CRM.
- Com nosso recurso anti-spam, tokens de formulários secretos, você pode interromper o spam de formulários de contato.
- E isso não é tudo!
Crie um formulário de contato gratuito no Elementor por WPForms
Vamos seguir em frente e criar um formulário de contato com o formulário WP e o Elementor.
Instale o plug-in WPForms
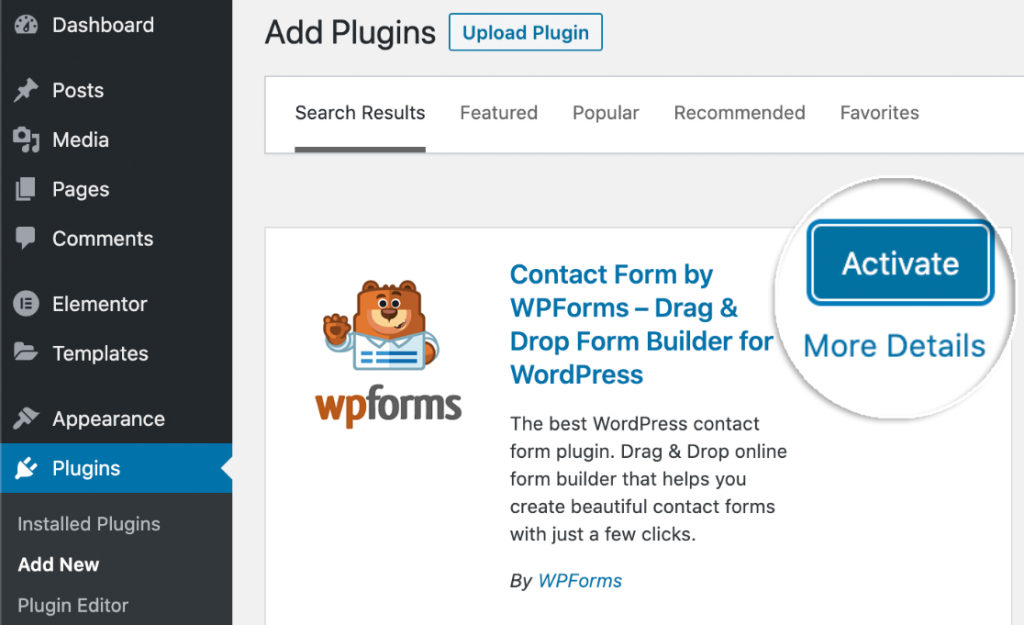
Instalar o plugin WPForms deve ser sua primeira ordem de negócios. Ative o WPForms agora que ele foi instalado. Para começar a usar o WPForms Lite, basta clicar em Ativar na página de plugins.

Faça seu formulário de contato
Existem todos os campos que você precisa para receber mensagens do seu site no Formulário de Contato Simples. O construtor de formulários fácil de usar permite que você adicione recursos adicionais, como listas suspensas e caixas de seleção, se desejar.
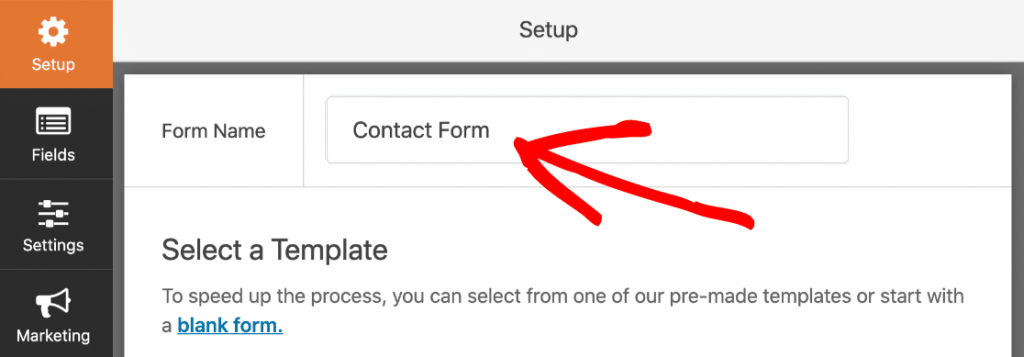
Digite um nome para o seu formulário na tela de configuração do WPForms na parte superior.

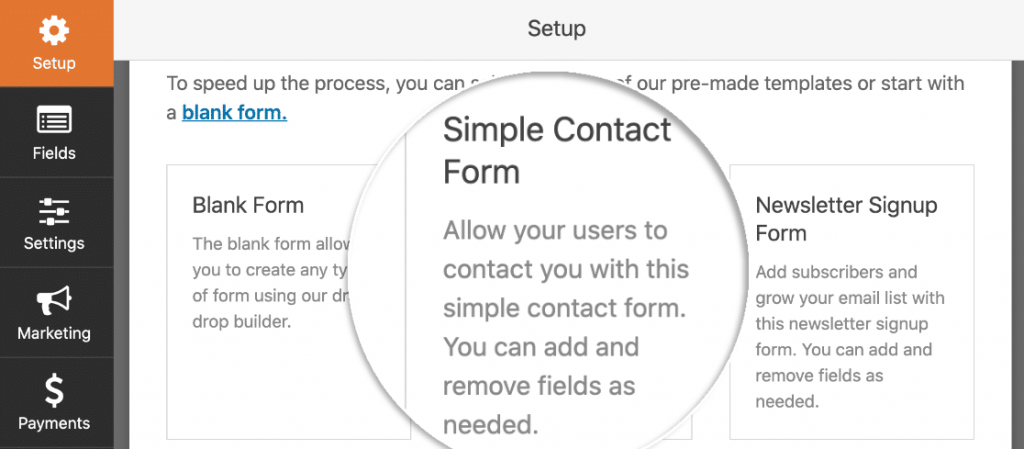
Modelos de formulário podem ser encontrados rolando um pouco para baixo.
Usando o WPForms Lite, você verá vários formulários pré-fabricados. Adicione mais de 100 modelos de formulário atualizando para a versão Pro!
Por enquanto, ficaremos com o design do Formulário de Contato Simples. Abra-o em seu navegador clicando nele.

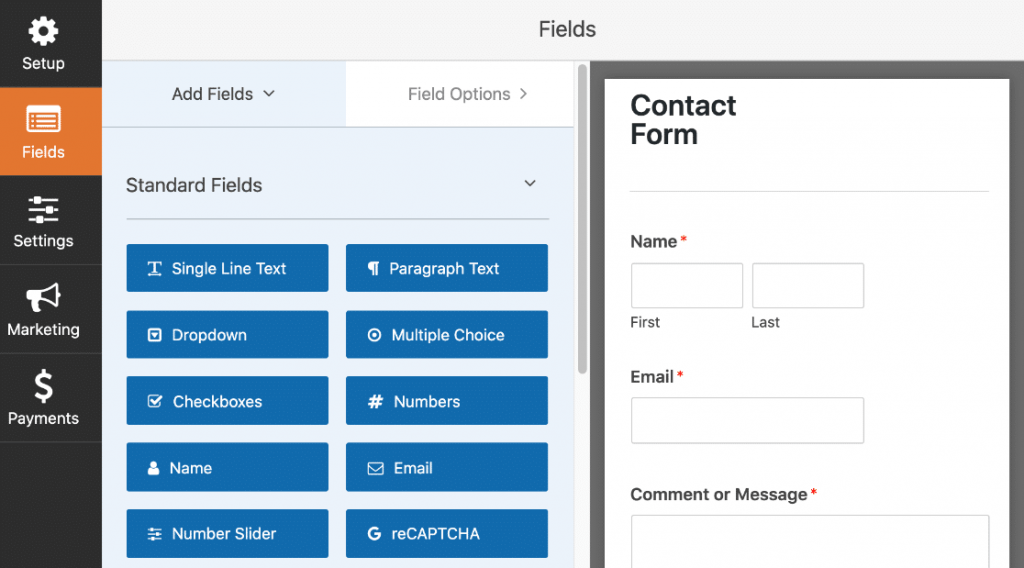
O construtor WPForms será aberto assim que você selecionar um modelo.
Usar o WPForms não poderia ser mais fácil do que com sua interface amigável. Todos os campos que você pode adicionar ao seu formulário de contato são mostrados à esquerda. Você pode ver uma visualização ao vivo do seu formulário no lado direito.

Arraste e solte qualquer campo de formulário do painel esquerdo para o formulário direito para fazer alterações no modelo. É possível incluir menus suspensos, perguntas de múltipla escolha e muito mais.
Os campos também podem ser arrastados para cima e para baixo para reordená-los no formulário.
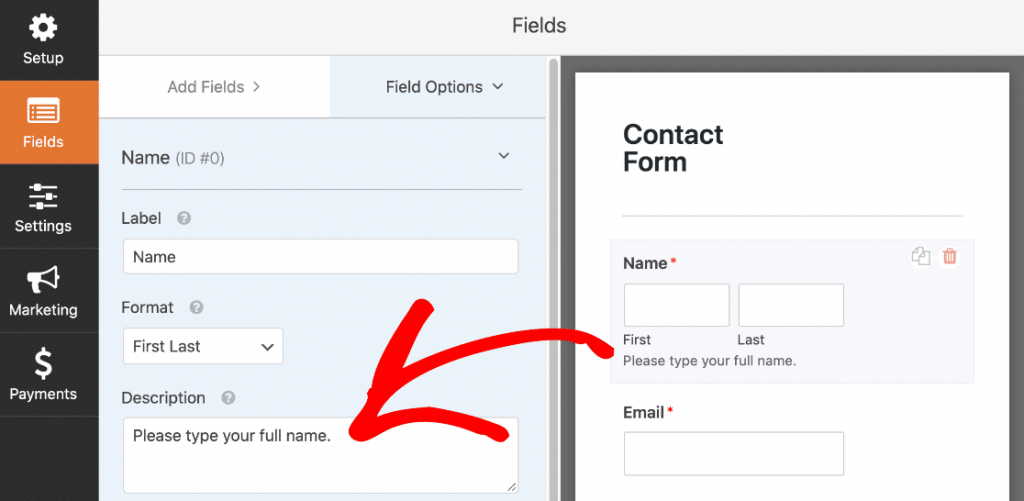
Clicar uma vez em um campo abrirá seu menu de configurações. As opções de configuração podem ser encontradas no painel esquerdo adjacente à visualização do formulário no construtor de formulários.

Para personalizá-lo ao seu gosto, basta clicar em cada campo para fazer suas seleções. Na parte superior da página, clique em Salvar.
Configuração de notificação
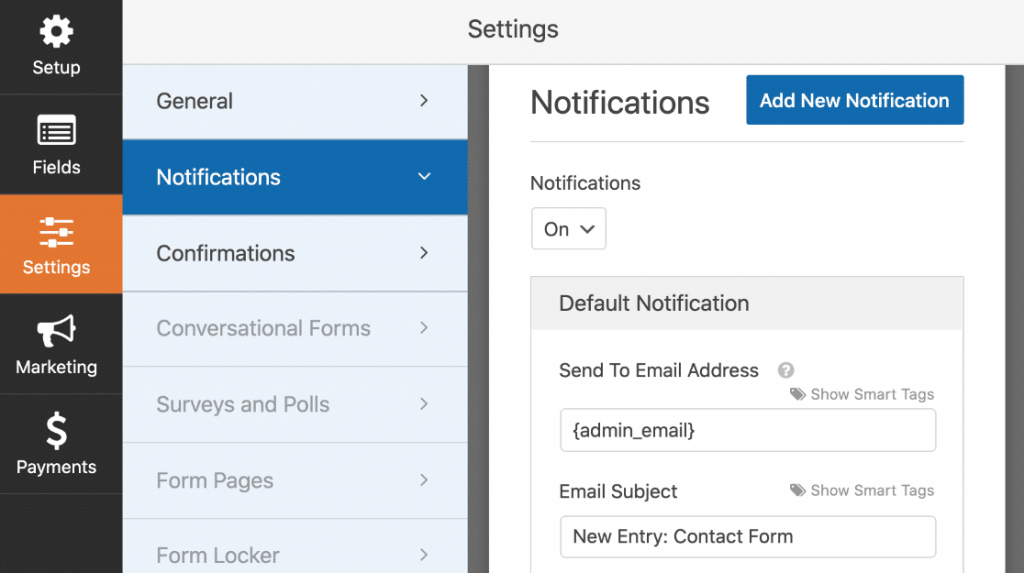
Vejamos agora as notificações que serão enviadas quando o formulário for preenchido. Clique em Configurações no construtor de formulários e, em seguida, na opção de menu Notificações à esquerda.
Certo, você pode ver o e-mail de notificação que será enviado a você depois que seu formulário for preenchido e enviado. Se desejar, você pode personalizar o e-mail aqui.

Você notou que o e-mail será enviado para {admin_email} ? O endereço de e-mail do Administrador é um espaço reservado no sistema WordPress.
Você pode excluir {admin_email} e digitar seu endereço de e-mail comercial aqui ou modificar o endereço de e-mail do administrador no WordPress se estiver errado.
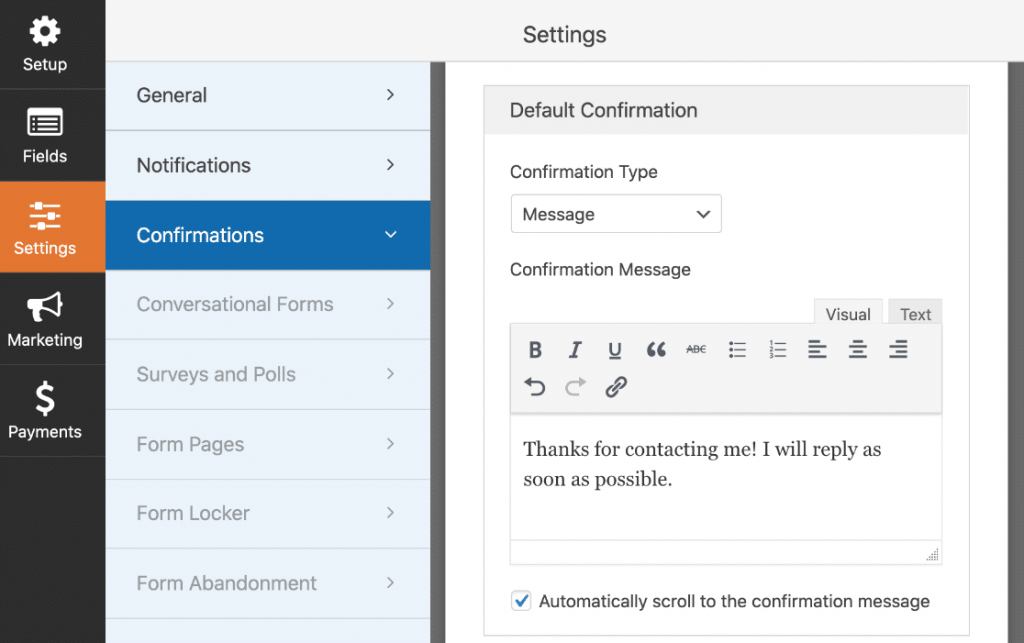
Configuração da mensagem de confirmação
Uma janela de confirmação será exibida. Quando um usuário envia um formulário, a mensagem que aparece no front end pode ser personalizada aqui.
Se você estiver satisfeito com a mensagem padrão, não precisará alterá-la; depende completamente de você.

Está feito! Este é o último passo antes que você possa salvar seu trabalho. Para fechar o construtor de formulários, clique no X no canto superior direito da janela do construtor de formulários.
Seu trabalho é fantástico! Só precisamos de um local para armazenar seu formulário Elementor.
Criar página de contato com Elementor
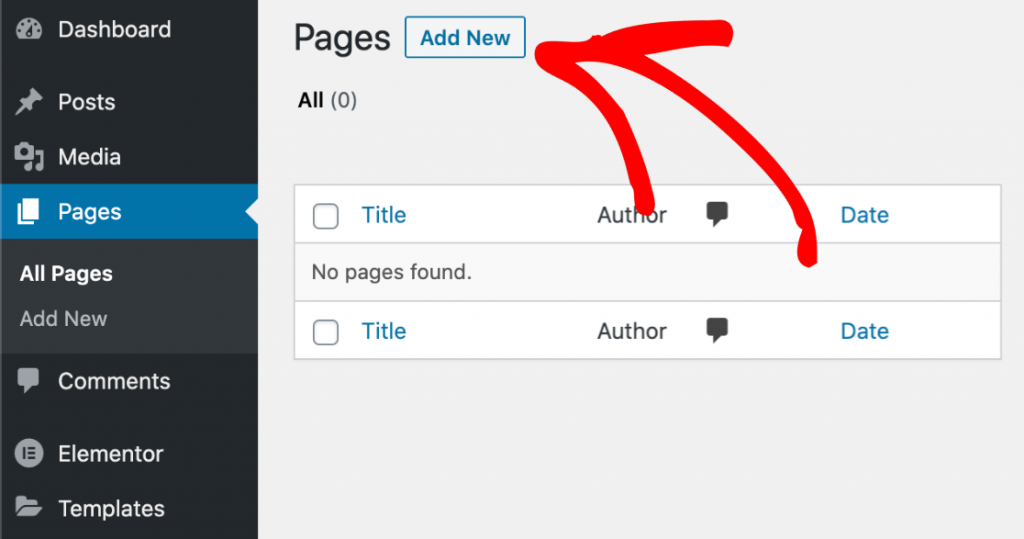
Agora, criaremos uma página de contato personalizada no Elementor. Vá para o seu painel e navegue até as páginas e clique em adicionar novo.

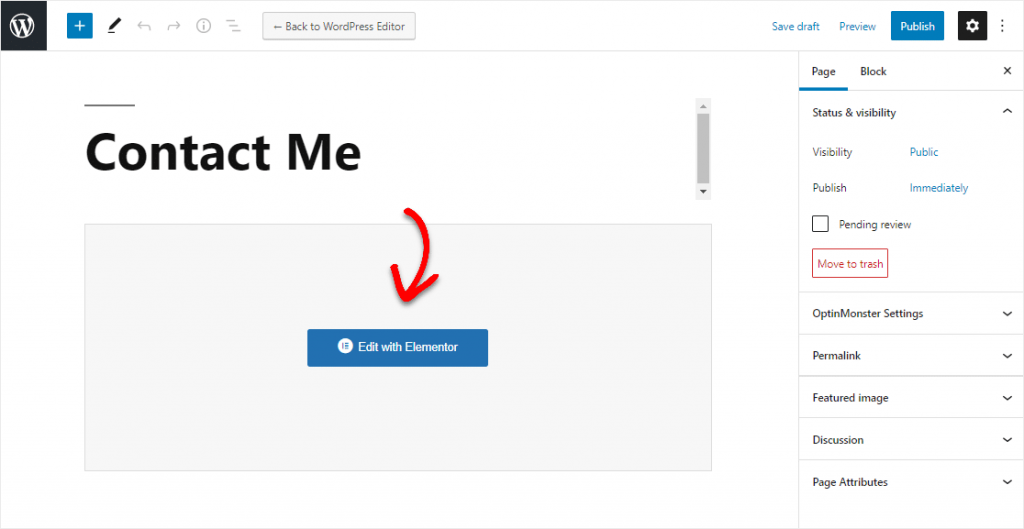
Agora, dê um título a esta página.

Agora clique em Editar com Elementor.

O Elementor começará a carregar no seu navegador após um breve atraso.
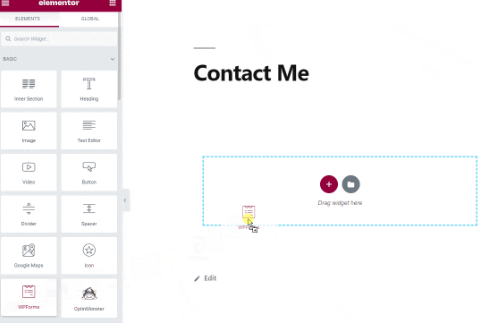
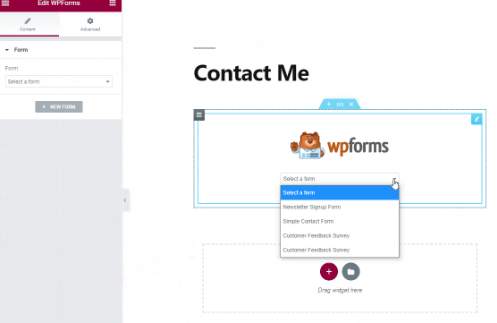
Você encontrará uma variedade de ferramentas de criação de páginas no lado esquerdo da tela. O ícone WPForms pode ser encontrado na seção Básico.

Arraste-o para sua página e escolha o formulário que você acabou de criar no menu suspenso.

E terminamos com o construtor Elementor. Agora só precisamos publicar a página.
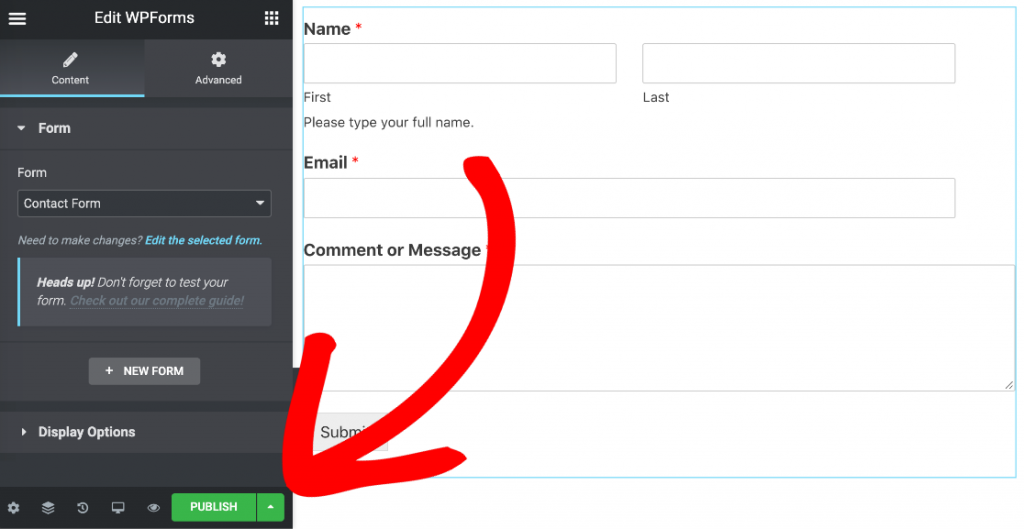
Publicar a página
Deseja saber como usar o Elementor para criar um contato form? É tão simples quanto publicar uma página normal no Elementor e adicionar uma página de contato.
Simples como clicar no botão verde Publicar na parte inferior.

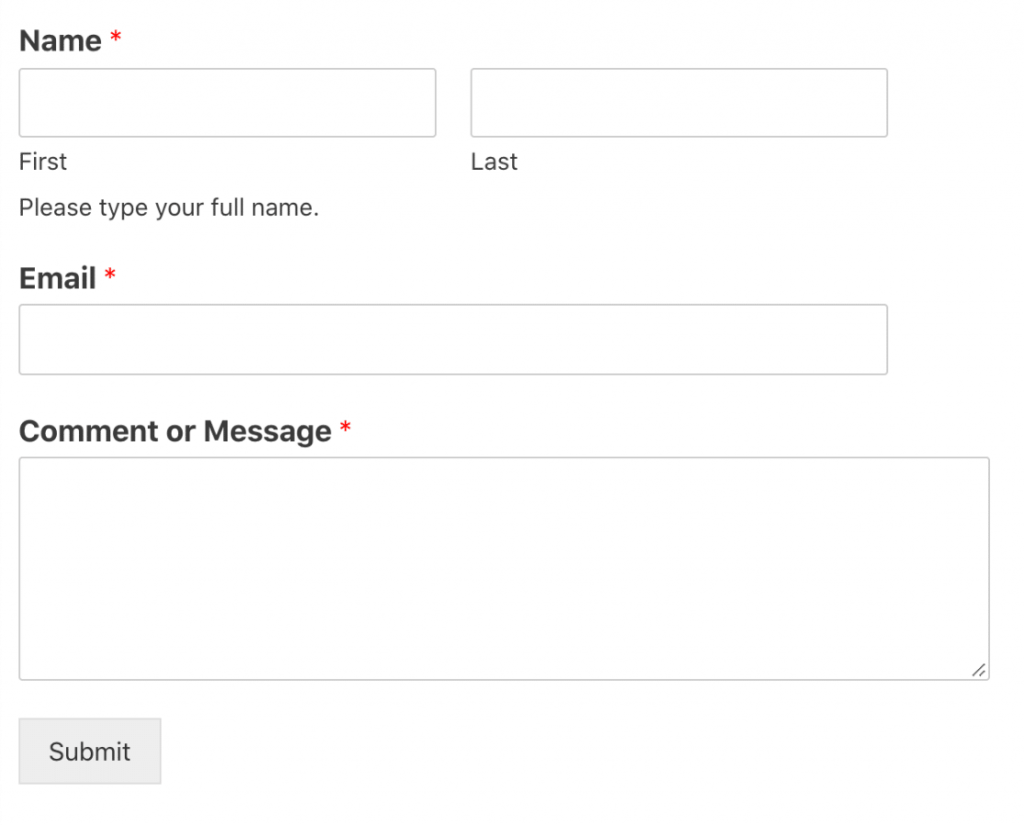
Agora visite a página de contato do seu site.

Palavras finais
O plugin WPForms tem um ótimo widget Elementor , mas há muitos recursos adicionais que você pode usar para melhorar os formulários do seu site. WPForms permite que você simplesmente altere a cor do texto, tipo de letra e cor de fundo com CSS para seu formulário. Está feito! Você acabou de aprender a criar formulários de contato de maneira rápida e fácil com o Elementor.





