Normalmente notamos a presença de formulários de boletins informativos em revistas ou sites de blogs. Formas de vários designs atraentes sempre atraem nossa atenção. Além disso, os formulários com design criativo são muito ativos no campo da definição de um efeito positivo na experiência do usuário. Os formulários têm espaços reservados para que os usuários saibam que tipo de valor devem inserir. Então, como seria se definíssemos o mesmo nome do espaço reservado e dos campos de entrada e tornássemos o espaço reservado invisível quando alguém tentar adicionar informações desse campo e fazer aparecer os nomes dos rótulos que não estavam visíveis em primeiro lugar.

Parece um pouco complexo? Não se preocupe, hoje mostraremos como criar um formulário no Divi, onde os marcadores de posição do formulário ficarão flutuando e subirão ao topo durante a inserção dos dados. Vamos lá.
Antevisão
Dê uma olhada rápida em como será o nosso formulário de hoje.
Projetando o formulário do boletim informativo
Email Optin Form Building
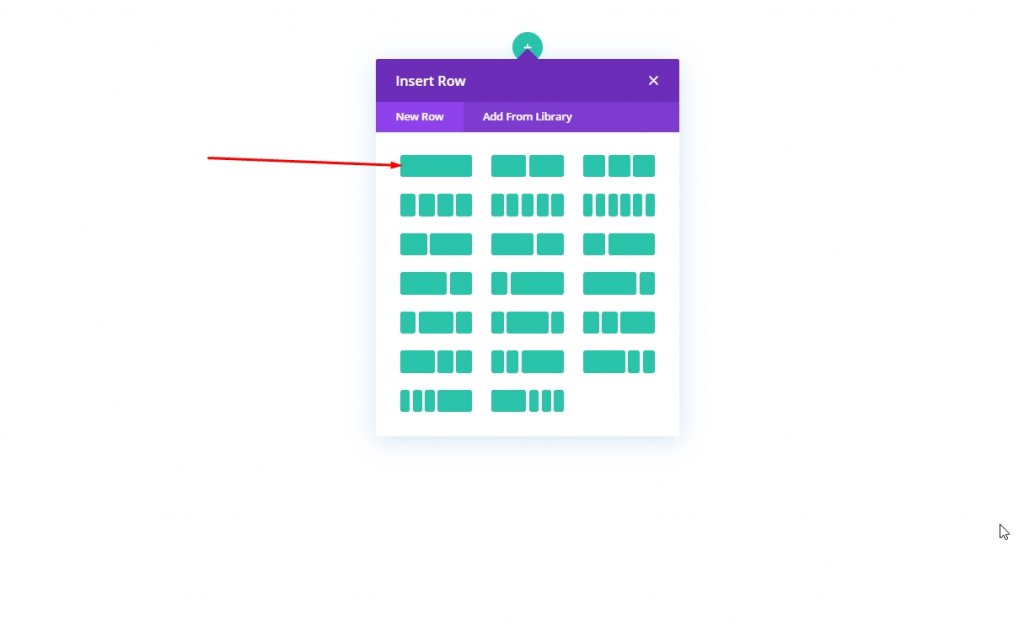
Abra a página com o Divi builder onde deseja adicionar o formulário. vá para a seção e adicione uma linha de uma coluna.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
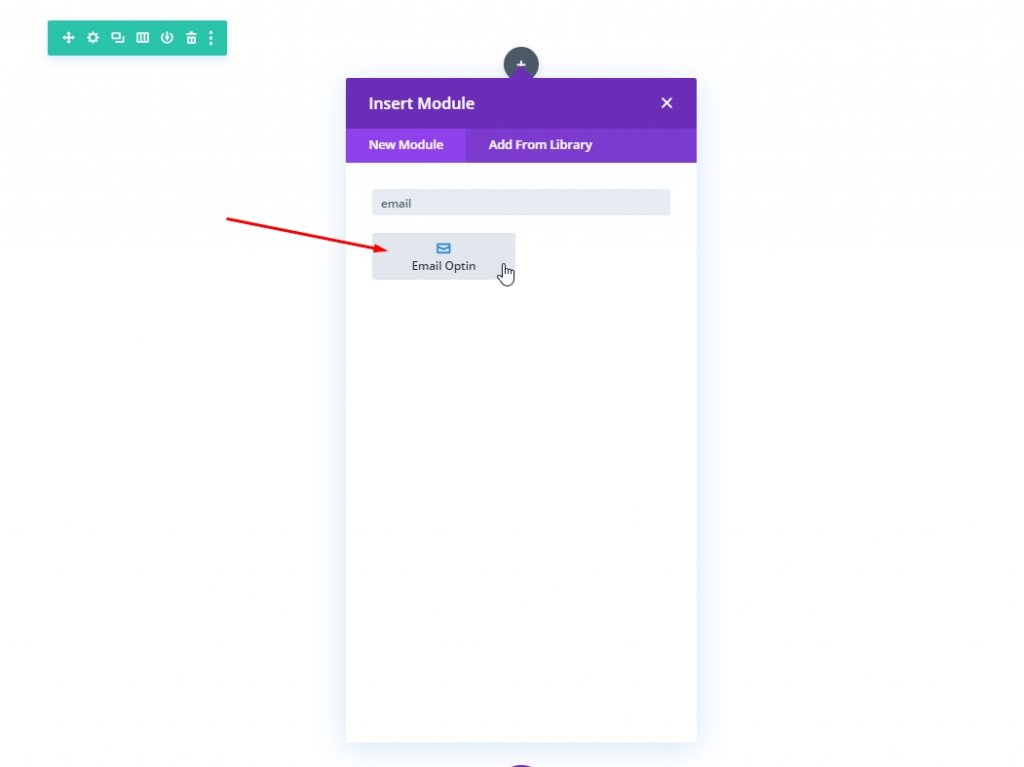
Agora adicione um módulo de formulário de opção de e-mail à coluna.

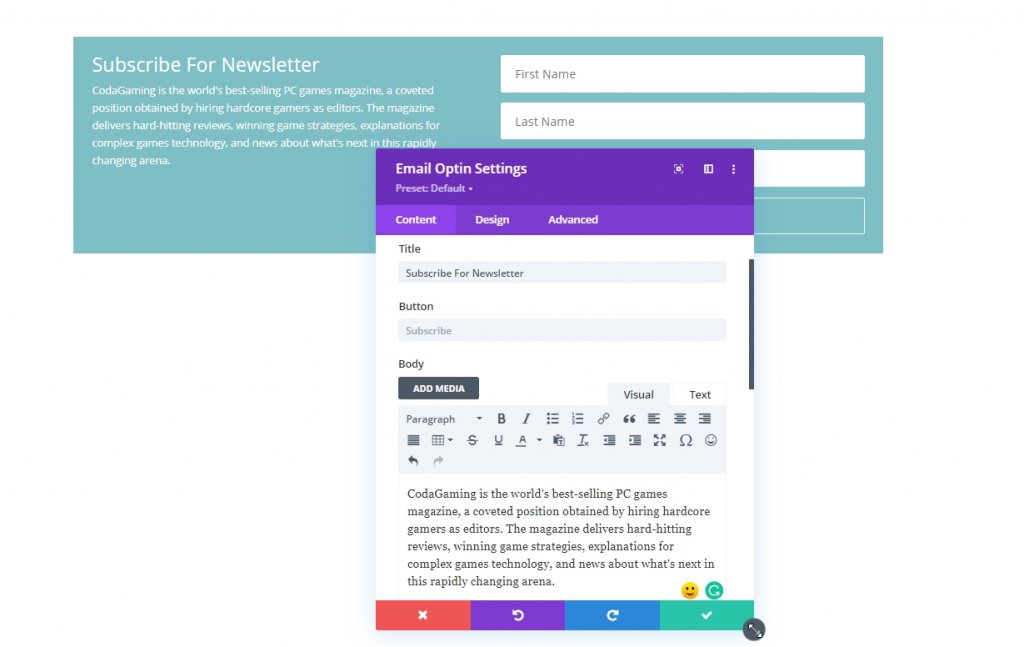
Abra as configurações do módulo de permissão de e-mail. Na guia de conteúdo, altere os textos.

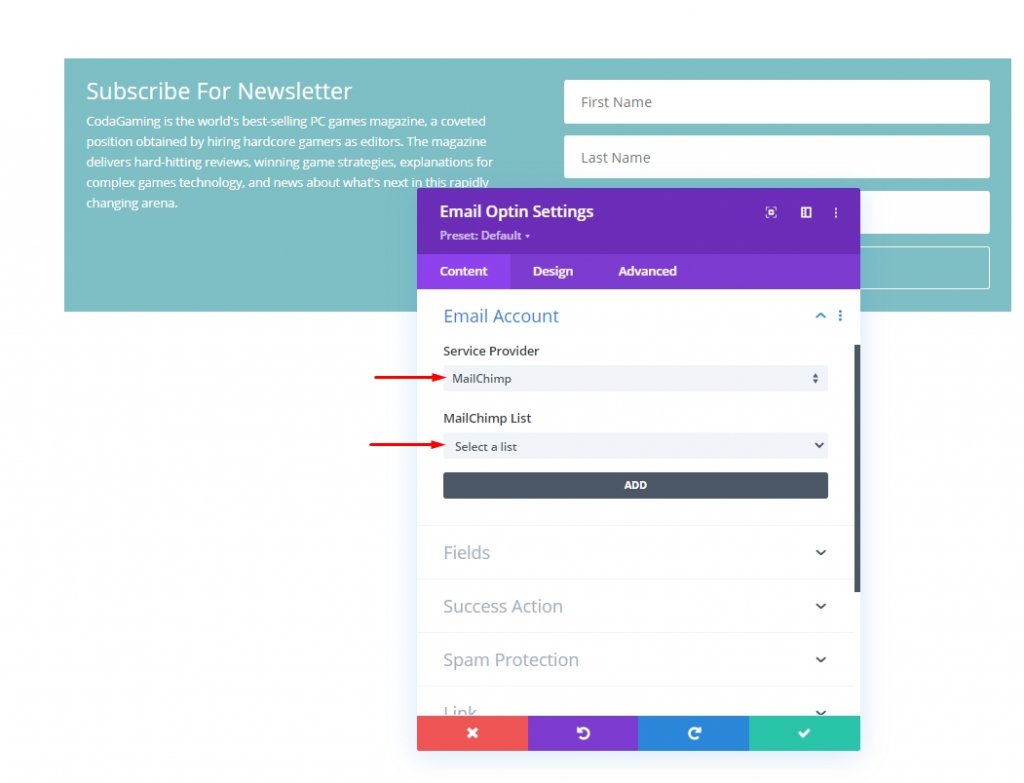
Lembre-se de conectá-lo com o e-mail fornecido. Sem a conexão, o formulário não aparecerá em uma página ativa.

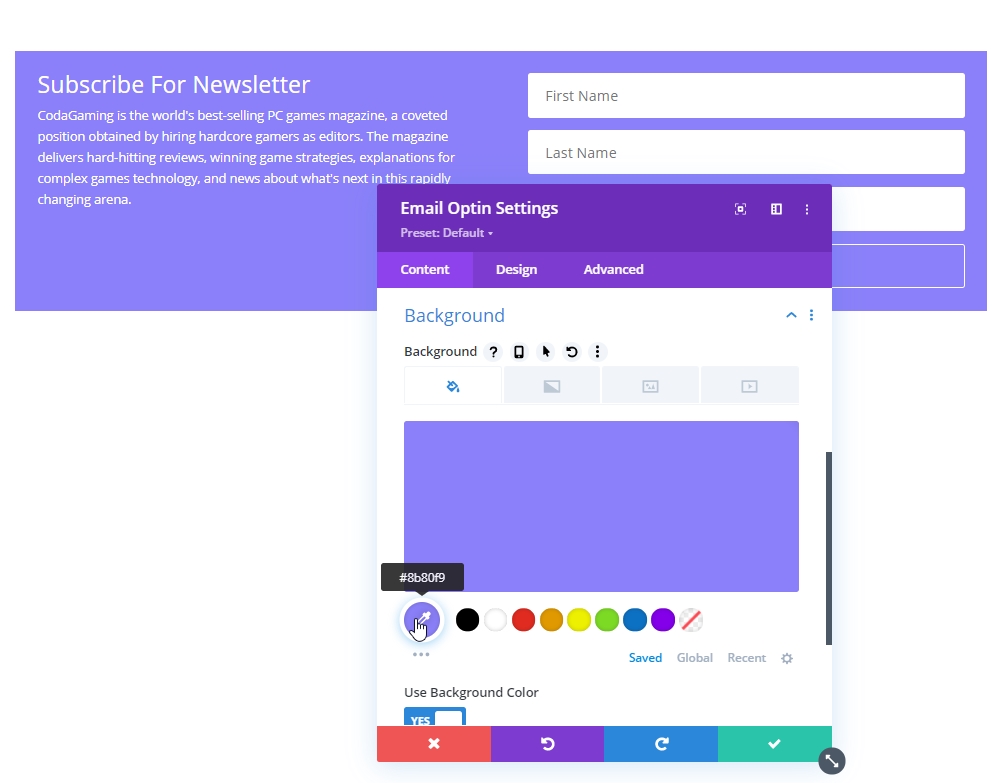
Em seguida, adicione a cor suave para os olhos à forma.
- Cor de fundo: # 8B80F9

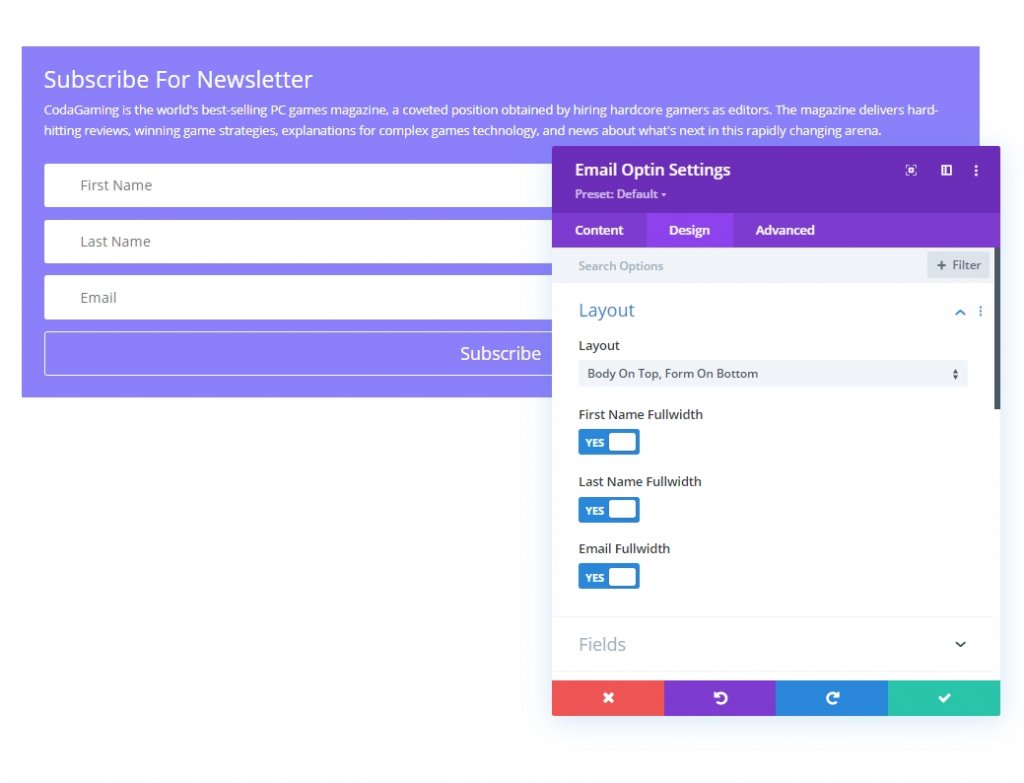
Na guia de design, atualize o layout do formulário.
- Layout: corpo na parte superior, formulário na parte inferior

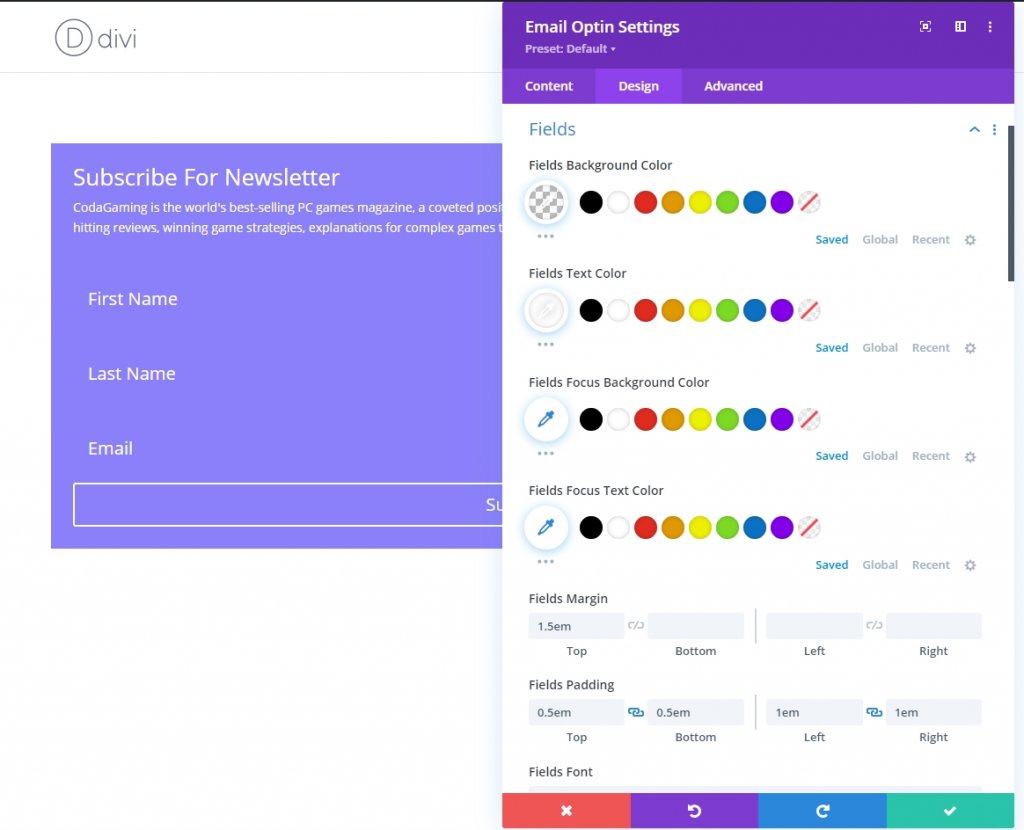
Agora, altere as propriedades do campo de acordo.
- Cor de fundo dos campos: transparente
- Cor do texto dos campos: #ffffff
- Margem dos Campos: 1.5em topo
- Preenchimento dos campos: 0,5em superior, 0,5em inferior, 1em à esquerda, 1em à direita
- Tamanho do texto dos campos: 1,2em
- Altura da linha dos campos: 2em

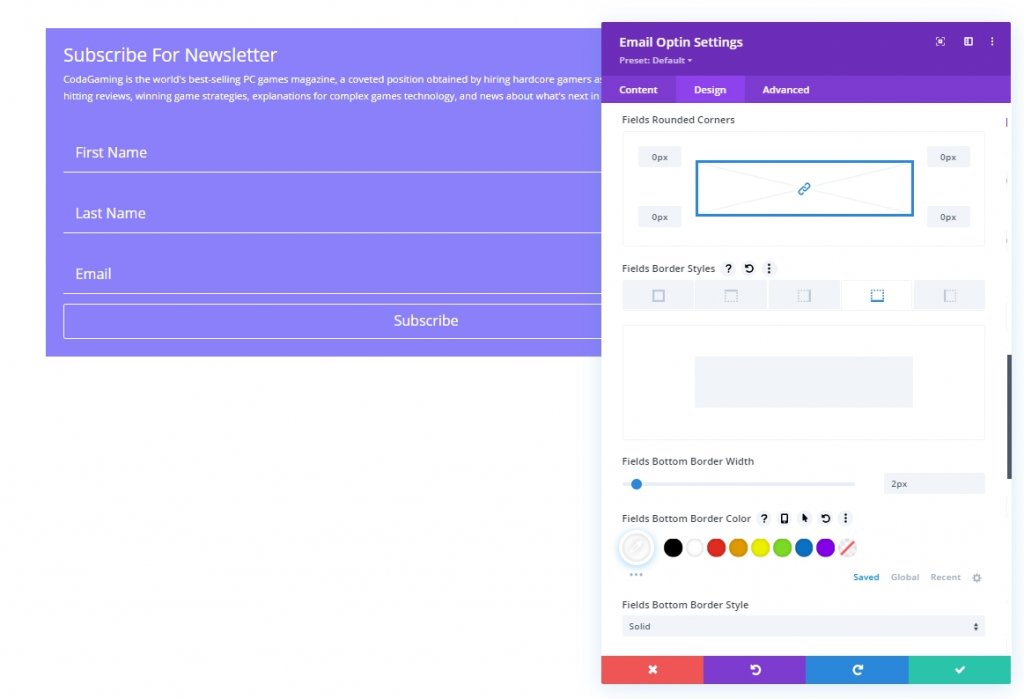
A seguir, vamos mudar o estilo da borda.
- Campos arredondados: 0px
- Largura da borda inferior dos campos: 2 px
- Cor da borda inferior dos campos: #ffffff

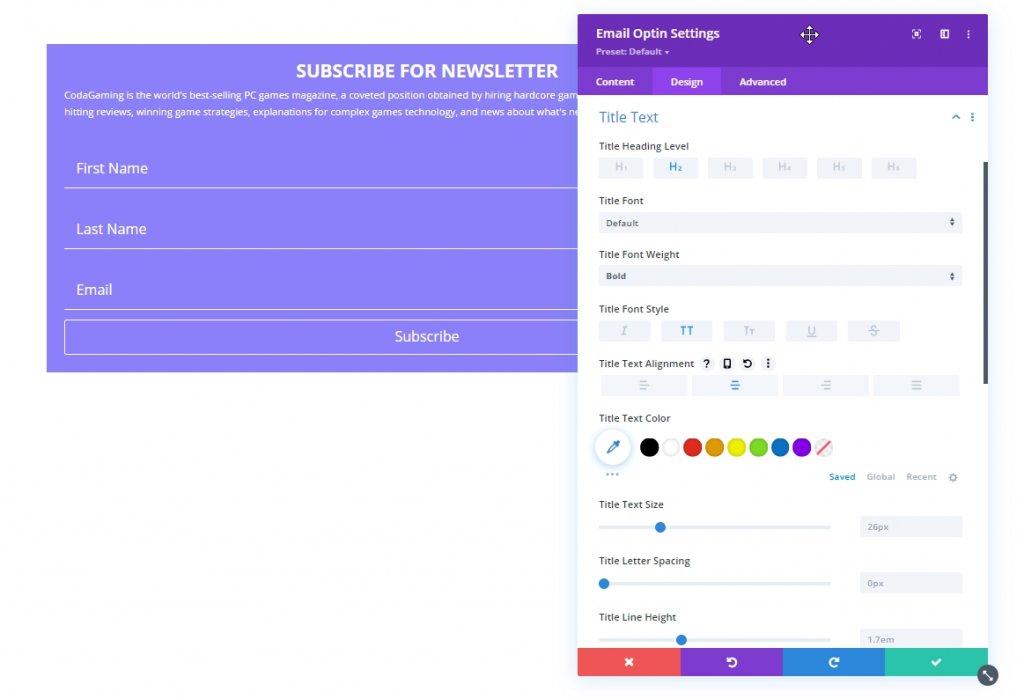
Agora mude os estilos de fonte do Título:
- Peso da fonte do título: negrito
- Estilo da fonte do título: TT
- Alinhamento do Texto do Título: Centro

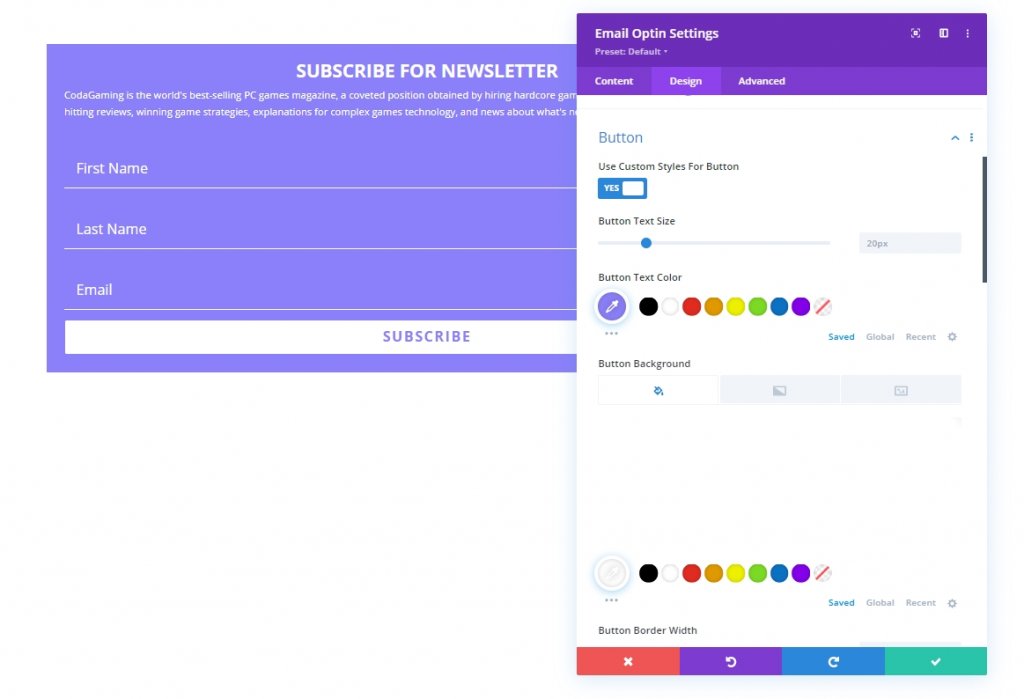
Agora faça alterações no botão.
- Use estilos personalizados para botão: SIM
- Cor do texto do botão: # 8B80F9
- Cor de fundo do botão: #ffffff
- Espaçamento entre letras do botão: 0,1em
- Peso da fonte do botão: negrito
- Estilo da fonte do botão: TT

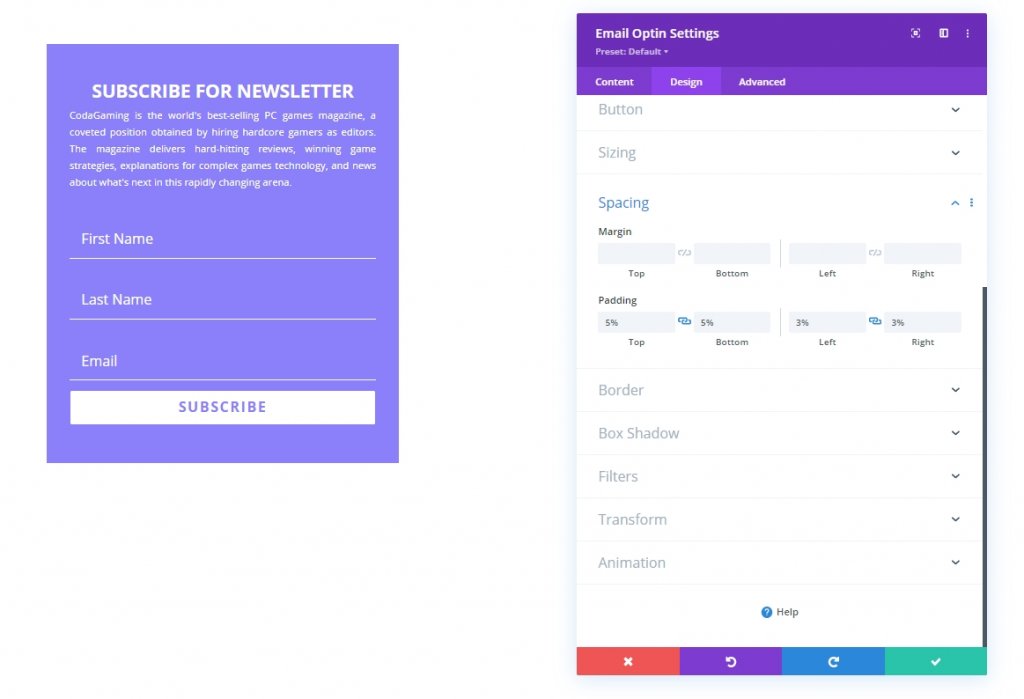
Agora, vamos adicionar largura máxima e preenchimento ao formulário. É o último ajuste ao nosso design.
- Largura máxima: 500px
- Preenchimento: 5% superior, 5% inferior, 3% esquerdo 3% direito

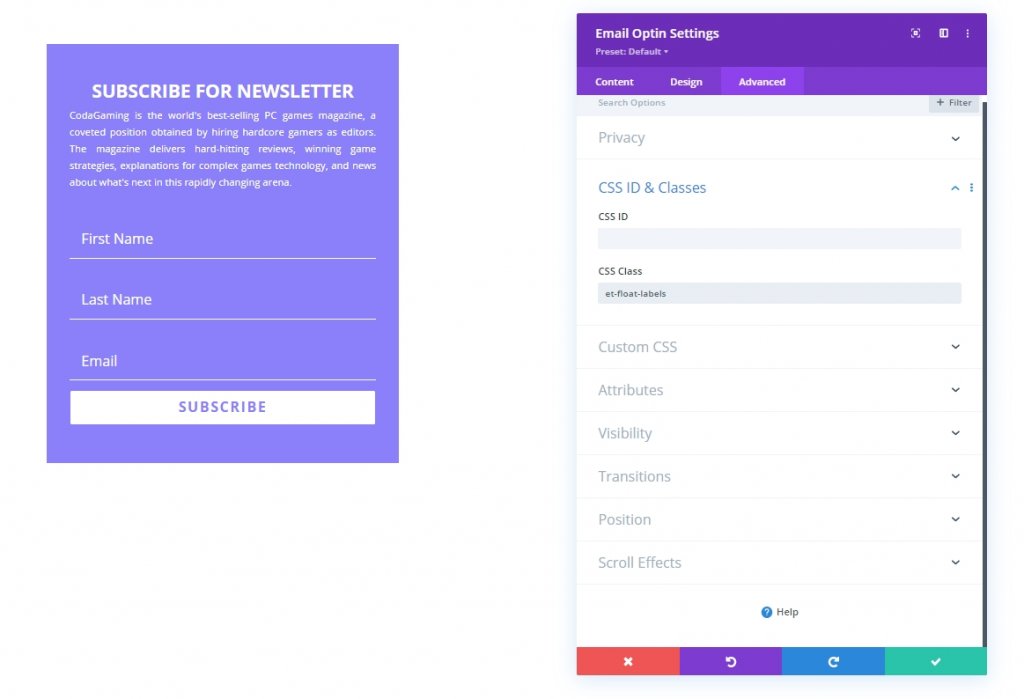
Por último, adicionaremos uma classe CSS ao nosso design para que possamos direcioná-la em nossa seção de codificação, onde adicionaremos código CSS e JQuery ao nosso design.
- Classe CSS: et-float-labels

Adição de código personalizado
Adicione um módulo de código abaixo do design onde adicionaremos o código CSS e JQuery.

Código CSS
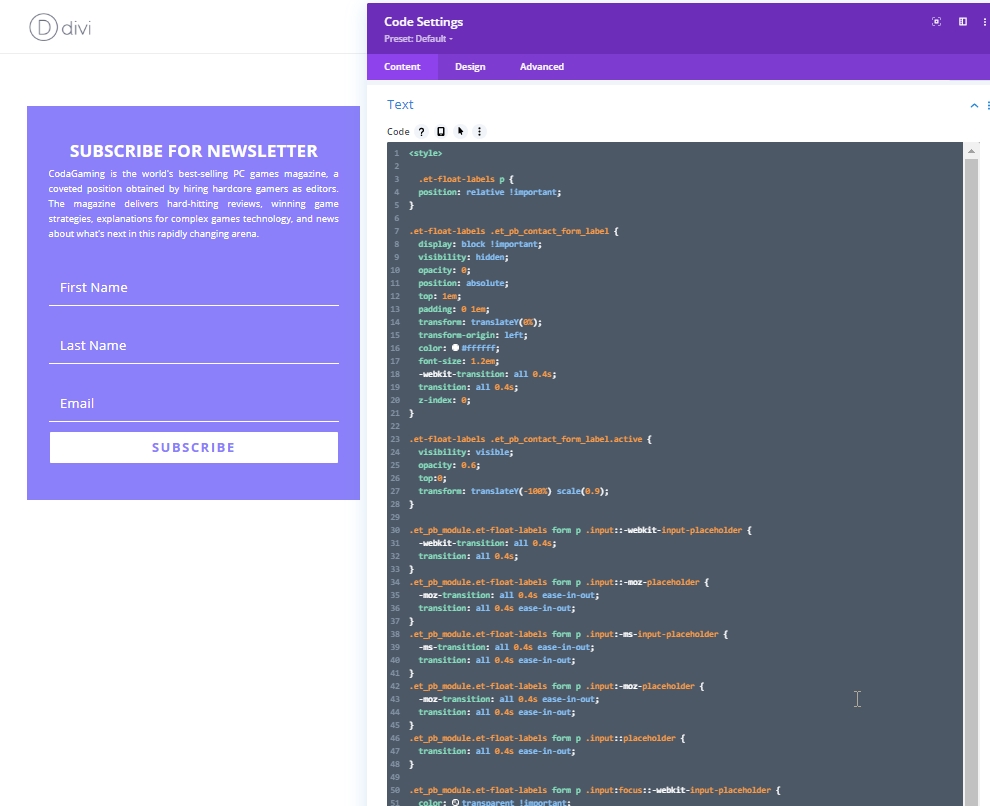
Agora copie o código escrito abaixo e cole-o no módulo de código. Lembre-se de manter o código dentro da tag Style .
.et-float-labels p {
position: relative !important;
}
.et-float-labels .et_pb_contact_form_label {
display: block !important;
visibility: hidden;
opacity: 0;
position: absolute;
top: 1em;
padding: 0 1em;
transform: translateY(0%);
transform-origin: left;
color: #ffffff;
font-size: 1.2em;
-webkit-transition: all 0.4s;
transition: all 0.4s;
z-index: 0;
}
.et-float-labels .et_pb_contact_form_label.active {
visibility: visible;
opacity: 0.6;
top:0;
transform: translateY(-100%) scale(0.9);
}
.et_pb_module.et-float-labels form p .input::-webkit-input-placeholder {
-webkit-transition: all 0.4s;
transition: all 0.4s;
}
.et_pb_module.et-float-labels form p .input::-moz-placeholder {
-moz-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
}
.et_pb_module.et-float-labels form p .input:-ms-input-placeholder {
-ms-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
}
.et_pb_module.et-float-labels form p .input:-moz-placeholder {
-moz-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
}
.et_pb_module.et-float-labels form p .input::placeholder {
transition: all 0.4s ease-in-out;
}
.et_pb_module.et-float-labels form p .input:focus::-webkit-input-placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
.et_pb_module.et-float-labels form p .input:focus::-moz-placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
.et_pb_module.et-float-labels form p .input:focus:-moz-placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
.et_pb_module.et-float-labels form p .input:focus:-ms-input-placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
.et_pb_module.et-float-labels form p .input:focus::placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
Código JQuery
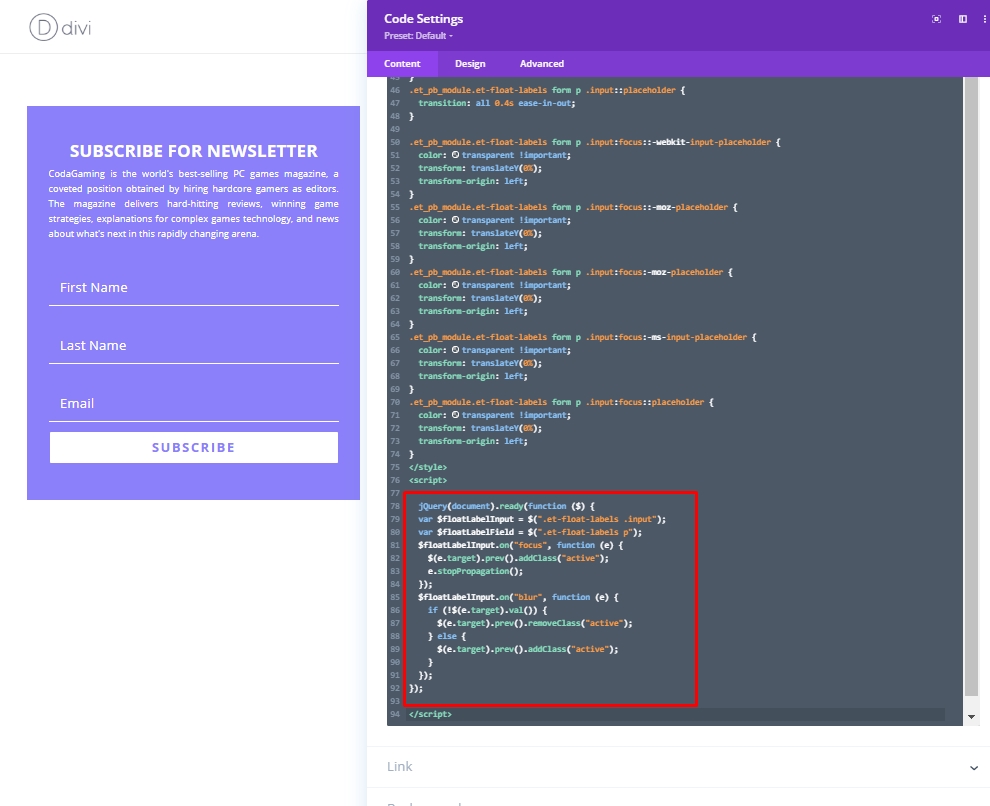
Agora, adicione a tag Script e cole o seguinte código JQuery nela.
jQuery(document).ready(function ($) {
var $floatLabelInput = $(".et-float-labels .input");
var $floatLabelField = $(".et-float-labels p");
$floatLabelInput.on("focus", function (e) {
$(e.target).prev().addClass("active");
e.stopPropagation();
});
$floatLabelInput.on("blur", function (e) {
if (!$(e.target).val()) {
$(e.target).prev().removeClass("active");
} else {
$(e.target).prev().addClass("active");
}
});
});

Visão Final
Então aqui está o nosso design final.
Conclusão
Então, você vê que ter um formulário de boletim informativo criativo é muito fácil no Divi e você pode fazer o formulário de opt-in de e-mail de etiquetas flutuantes em um tempo muito curto. Tenha a certeza de customizar o design de acordo com sua necessidade. Códigos personalizados são muito importantes para deixar os rótulos flutuantes, portanto, coloque-os dentro das tags com cuidado. Espero que você goste deste design e se assim for, compartilhe-o com seus amigos amante Divi . Assine nossas atualizações para obter mais tutoriais Divi como este.




