Um campo de pesquisa melhora a usabilidade da navegação do seu site. Com a melhor experiência de navegação na Internet, você pode (e provavelmente irá) perder negócios se seus usuários não puderem pesquisar o que procuram. Seguindo este tutorial, você aprenderá como adicionar um campo de pesquisa ao menu secundário do Divi para que seus usuários nunca estejam longe de encontrar o que precisam.

Antevisão
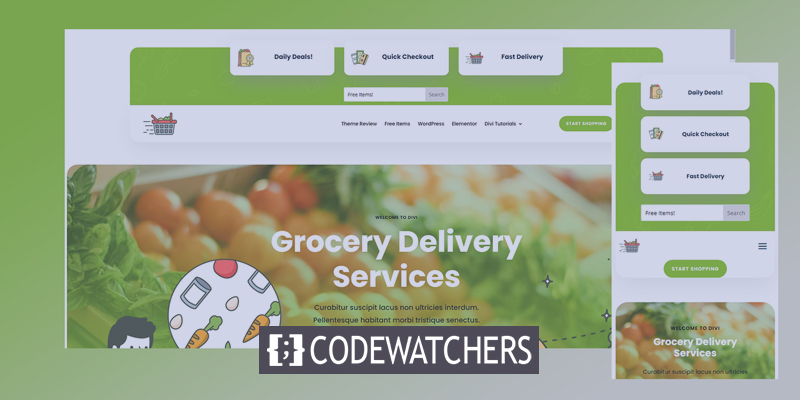
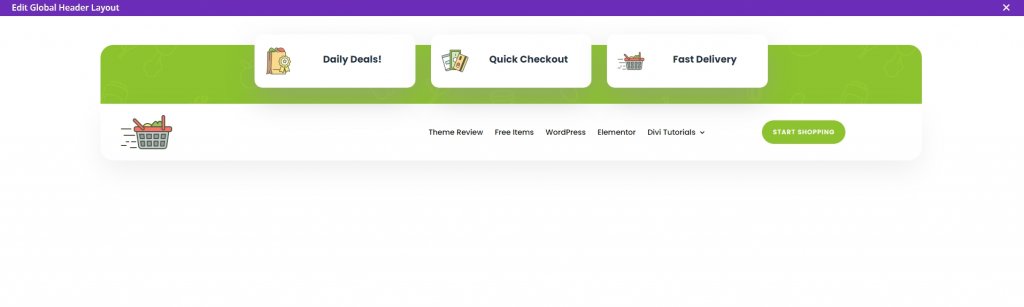
Aqui está uma representação visual simples de como o design ficará.

O cabeçalho da versão móvel terá esta aparência.

Prepare a página
No tutorial de hoje, usaremos um layout de página predefinido chamado Divi Grocery Delivery. Usaremos cabeçalhos e rodapés a partir daqui, embora nosso trabalho principal seja na seção de cabeçalhos. Para sua informação, você pode colocar um campo de pesquisa no menu secundário de qualquer cabeçalho, seguindo as regras mostradas na postagem de hoje.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
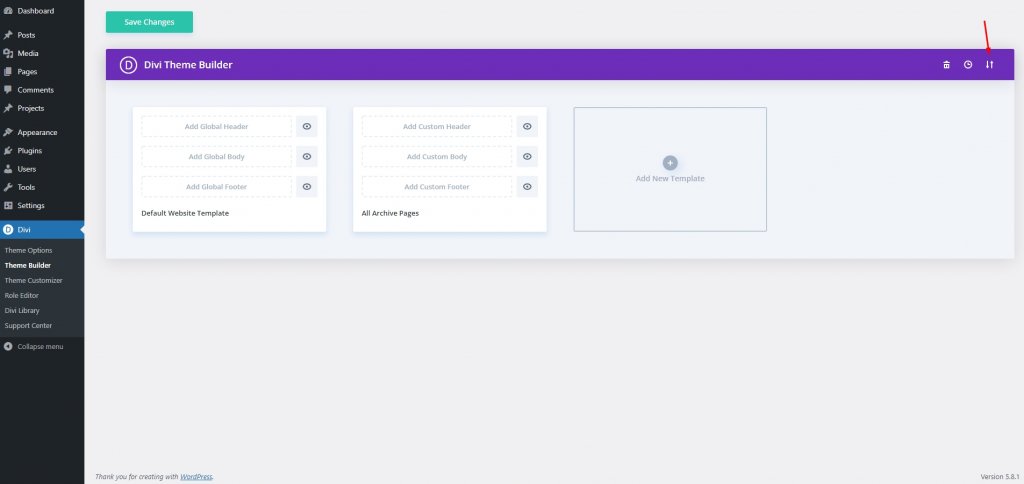
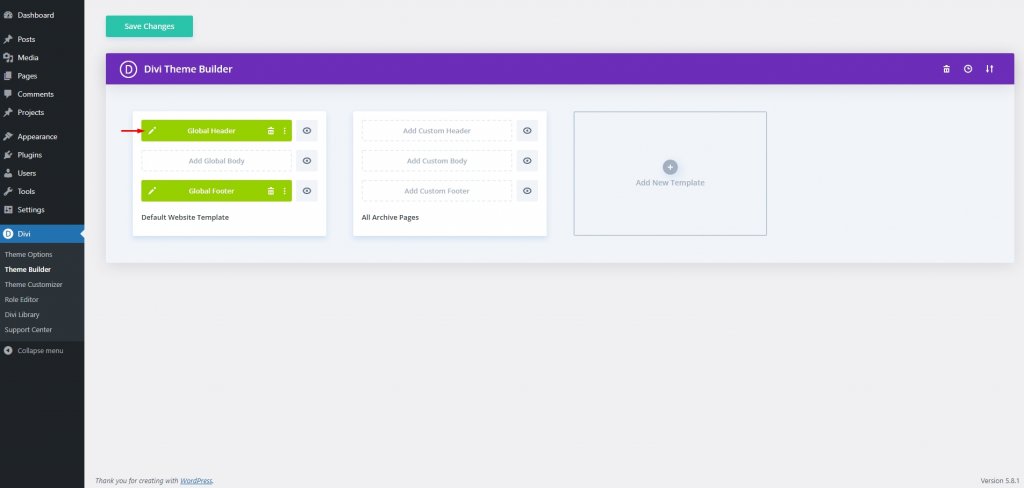
Comece agoraVamos para a opção Theme Builder da barra lateral no painel. Está localizado na opção Divi e clique em Add Global Header .

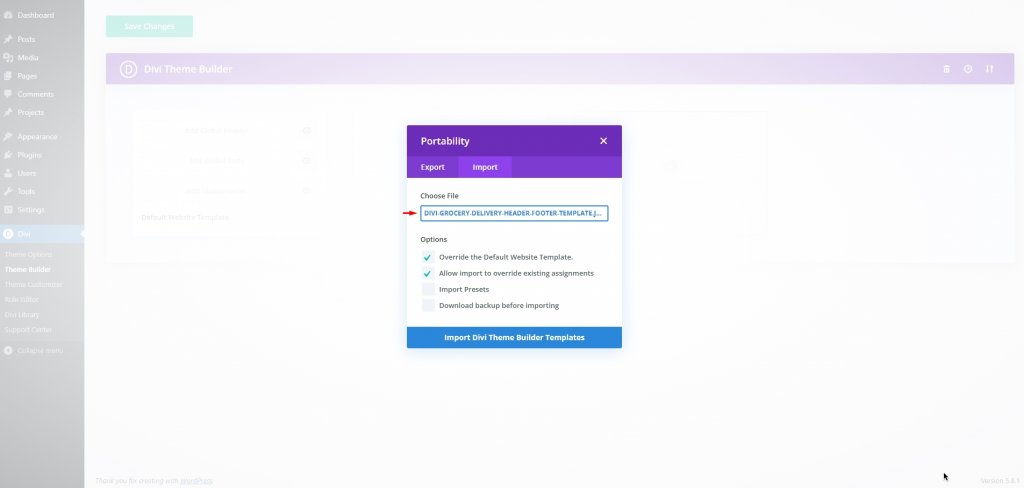
Agora selecione o ícone Portabilidade .

Aqui está o arquivo de cabeçalho e rodapé do pacote de layout de Entrega de supermercado . Você pode baixá- lo e usá-lo. Agora, vá para a guia de importação e selecione o arquivo JSON baixado. Descompacte o item e você encontrará um arquivo JSON dentro dele.

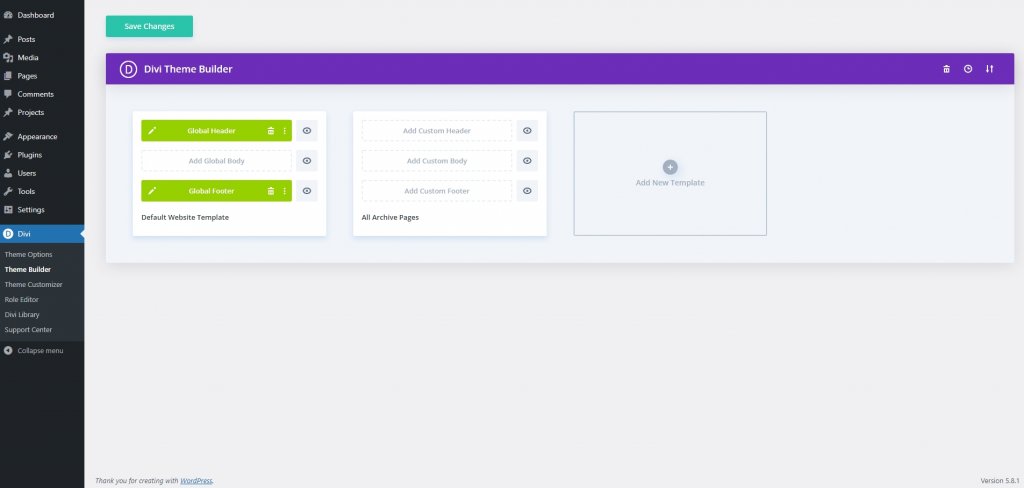
Depois que o upload for concluído, é assim que ficará. Clique em Salvar alterações.

Adicionando Opção de Pesquisa
Agora vamos editar a seção do cabeçalho e adicionar a funcionalidade de pesquisa. Para fazer isso, clique na opção de edição do cabeçalho.

Agora o cabeçalho está aberto para você e você pode iniciar a modificação.

Criar um espaço para a caixa de pesquisa é a primeira coisa que desejamos realizar. Como parte de nosso esforço para garantir que o campo de pesquisa seja facilmente acessível a todos os visitantes, iremos movê-lo para o menu secundário (acima da linha Início / Contato ).
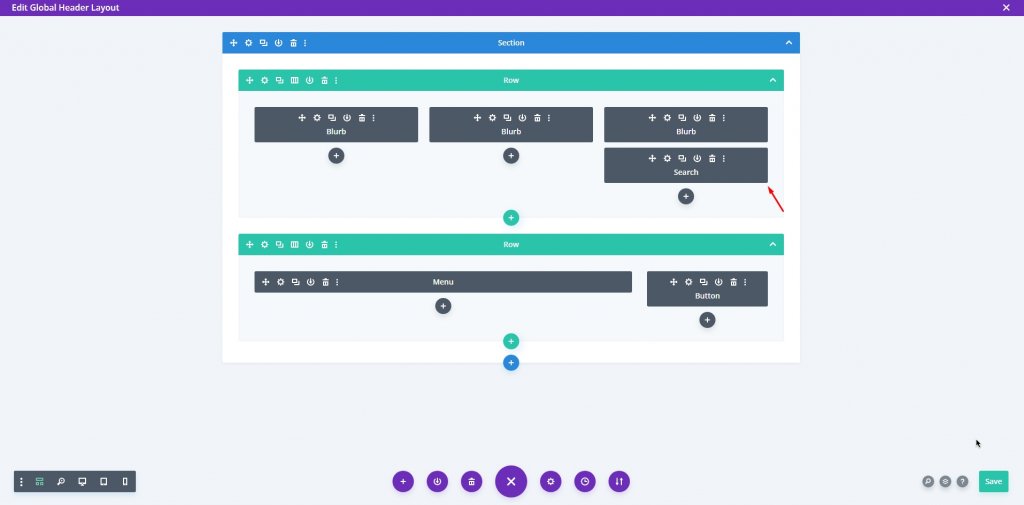
Agora vamos inserir um módulo de pesquisa Divi na terceira coluna da primeira linha.

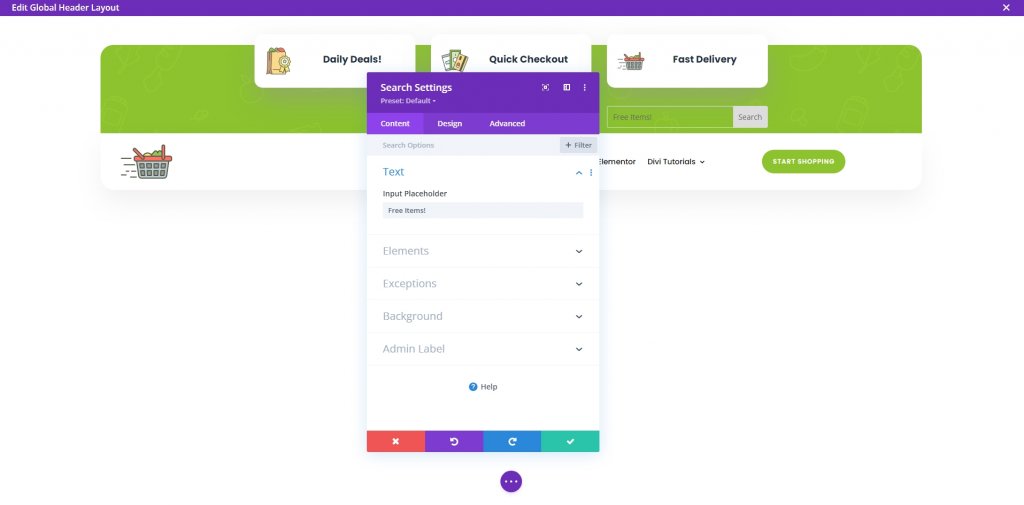
Depois de instalar seu módulo, vá para Configurações e altere o texto do espaço reservado para qualquer coisa que lembre o usuário do que ele pode procurar em seu (s) campo (s) de pesquisa. Como estamos utilizando o pacote de layout de entrega de mantimentos, estamos utilizando Encontrar Itens! como um espaço reservado para que os usuários saibam o que podem procurar.

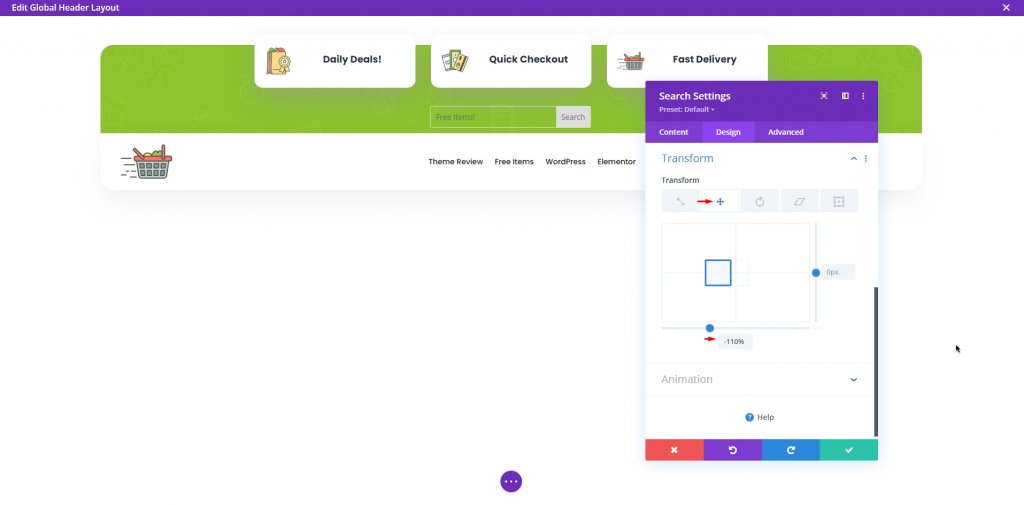
Ter o campo de pesquisa na terceira coluna é uma omissão gritante. Portanto, na guia de design, mova a opção de pesquisa para a segunda coluna por meio da opção Transformar. É uma tarefa simples de arrastar onde Divi irá lidar com o CSS e espaçamento.
Use a opção Transform Translate e mova o item para a esquerda. Estamos usando % em vez de px .

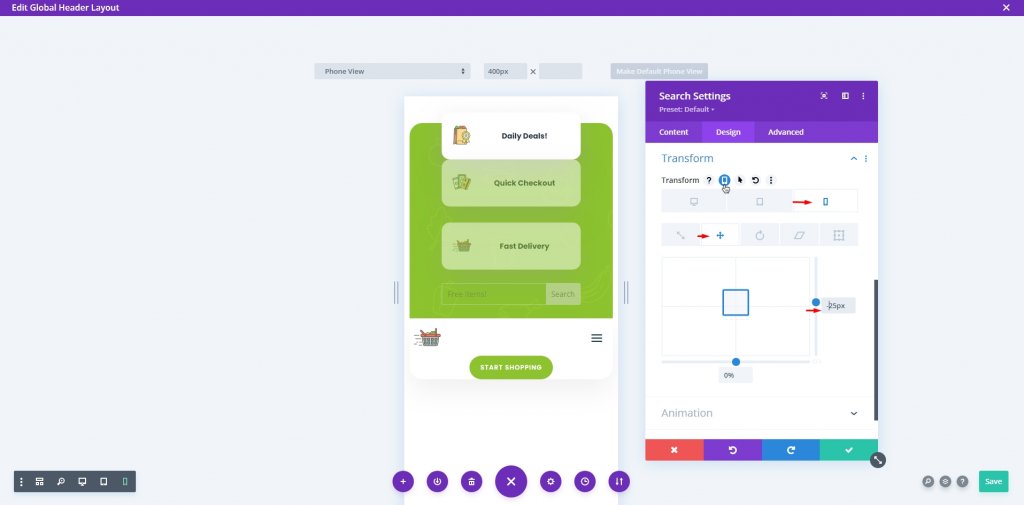
Além disso, as opções Transform Translate da Divi para dispositivos móveis precisam ser ajustadas para que funcionem corretamente. Caso contrário, a situação permanecerá inalterada. Como resultado, certifique-se de verificar as configurações de capacidade de resposta e coloque o módulo Pesquisar na seção Opções do menu secundário da barra de menus. Para torná-lo mais visível em dispositivos móveis, movemo-lo para a terceira coluna da linha, que o posicionou automaticamente na parte inferior dos elementos da linha para exibição.

Estilize o Módulo
Não há muitas opções de design para um campo de pesquisa, mas seria errado dizer nenhuma. Podemos modificar algumas opções como texto, cores regulares e flutuantes, o estado da atividade, tamanho, cantos, etc. são algumas coisas que podemos alterar.
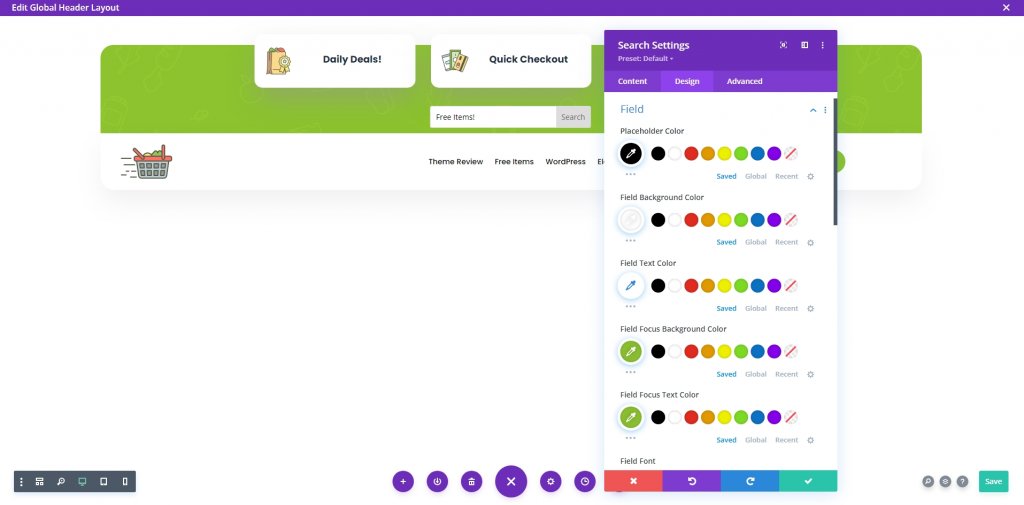
Vá para a opção Campo na guia Design para alterar as cores do texto do Espaço reservado, do plano de fundo do Campo e do texto do Campo.

Clique no botão Salvar e vá para as configurações de visibilidade.
Configurações de visibilidade
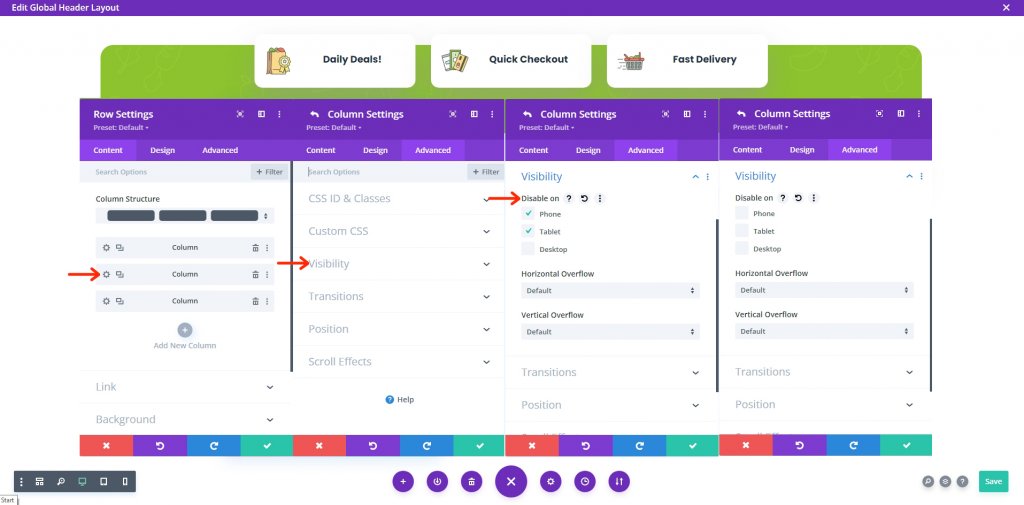
Os arquivos de cabeçalho / rodapé predefinidos do Divi têm algumas seções não visíveis apenas para dispositivos móveis. Aqui, a segunda e a terceira colunas do cabeçalho também estão ocultas, que devemos tornar visíveis. Navegue até as configurações de linha 
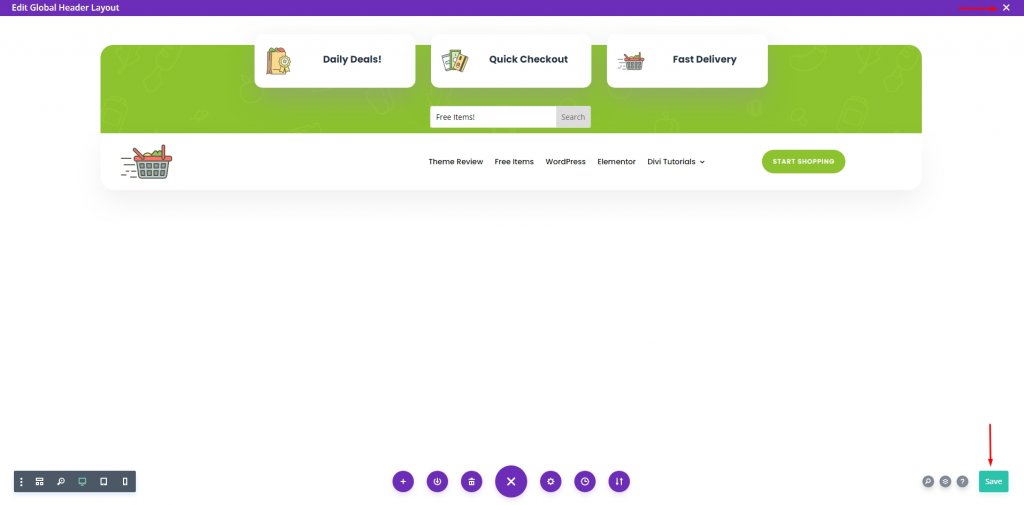
Agora salve seu trabalho clicando em salvar no canto inferior direito e, em seguida, clique na cruz no canto superior direito à esquerda da página.

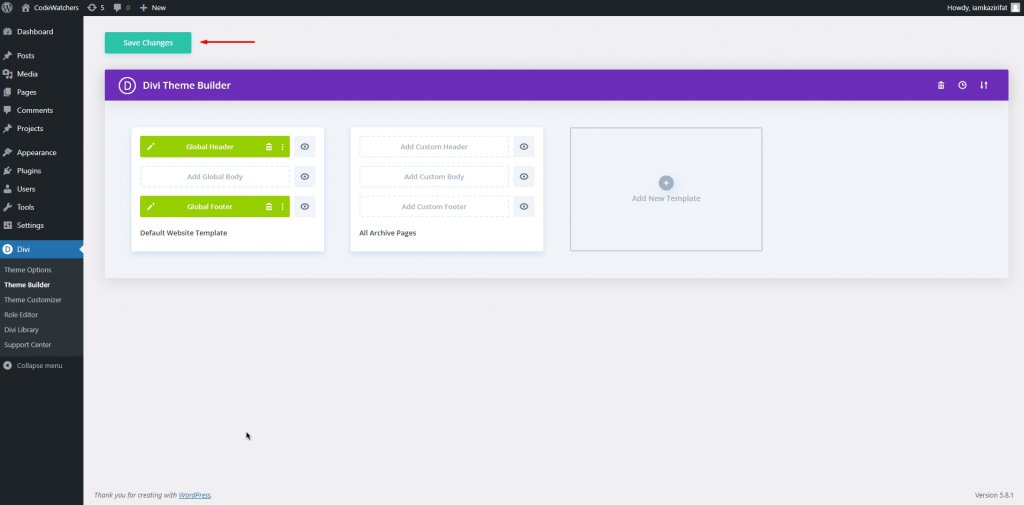
Finalmente, salve o trabalho clicando em Salvar mudanças na página do construtor Theme.

E nós, isso é tudo.
Olhar Final
Veja, nosso design final é absolutamente perfeito como esperado. Esse é exatamente o design que queríamos.

e a versão móvel é assim -

Empacotando
Quando se trata de uma experiência positiva do usuário, você não pode prescindir dos campos de pesquisa. Tornar o seu material pesquisável deve ser uma prioridade se você deseja fornecer aos seus visitantes a melhor experiência possível. Assim que esta solução rápida e fácil for usada em seu site Divi , você deverá ver os resultados. Espero que este post seja benéfico para você e se assim for, compartilhe! Isso é tudo por hoje. Deixe-nos saber no comentário o que mais podemos trazer a seu lado.





