Os cabeçalhos de tela cheia ocupam a tela inteira, independentemente do tamanho da tela do visitante. Isso é excelente para capturar a atenção dos usuários. Também é útil para levá-los ao seu apelo à ação. Felizmente, o Fullwidth Header Module do Divi simplifica a criação de um cabeçalho em tela cheia. Mostraremos como criar um cabeçalho de largura total, torná-lo em tela cheia e projetá-lo neste post. Este método pode ser usado para criar qualquer seção hero em tela cheia para suas páginas!

Visualização do projeto
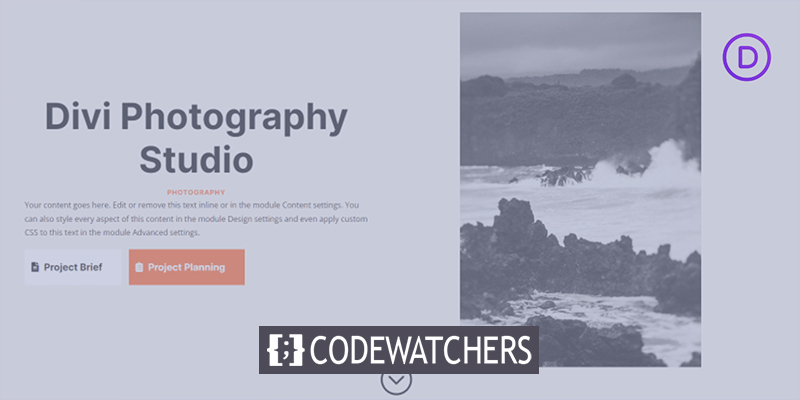
Vamos dar uma olhada em como nosso design ficará depois de terminarmos.

Construção de Estrutura
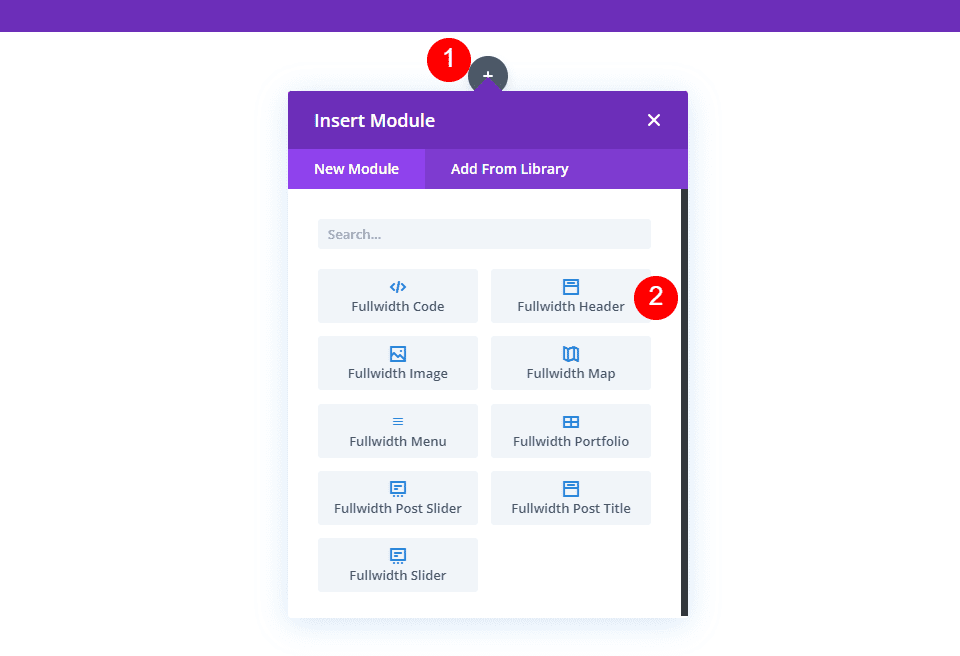
Comece incorporando uma seção de largura total na página em que você está trabalhando. Em seguida, na seção de largura total, adicione um Módulo de cabeçalho de largura total.

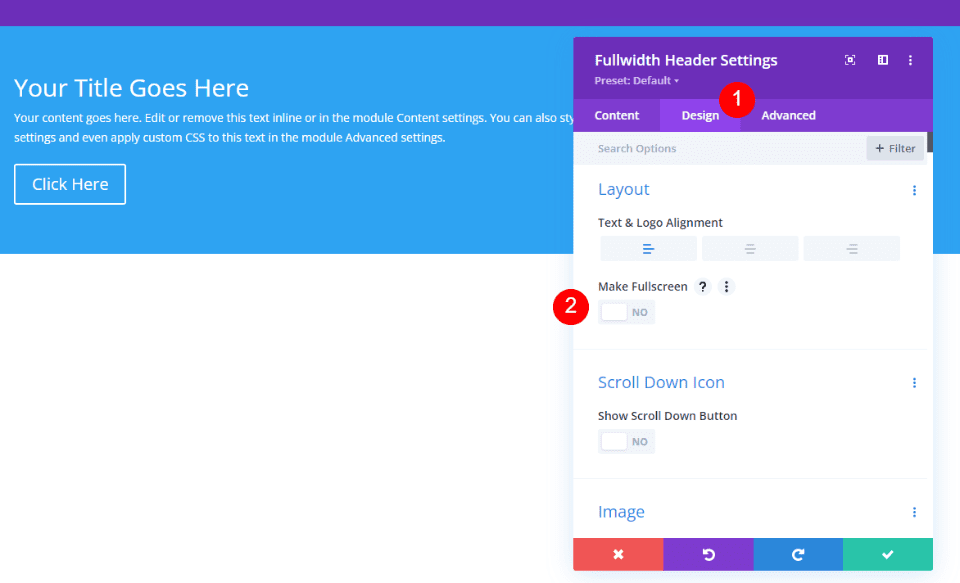
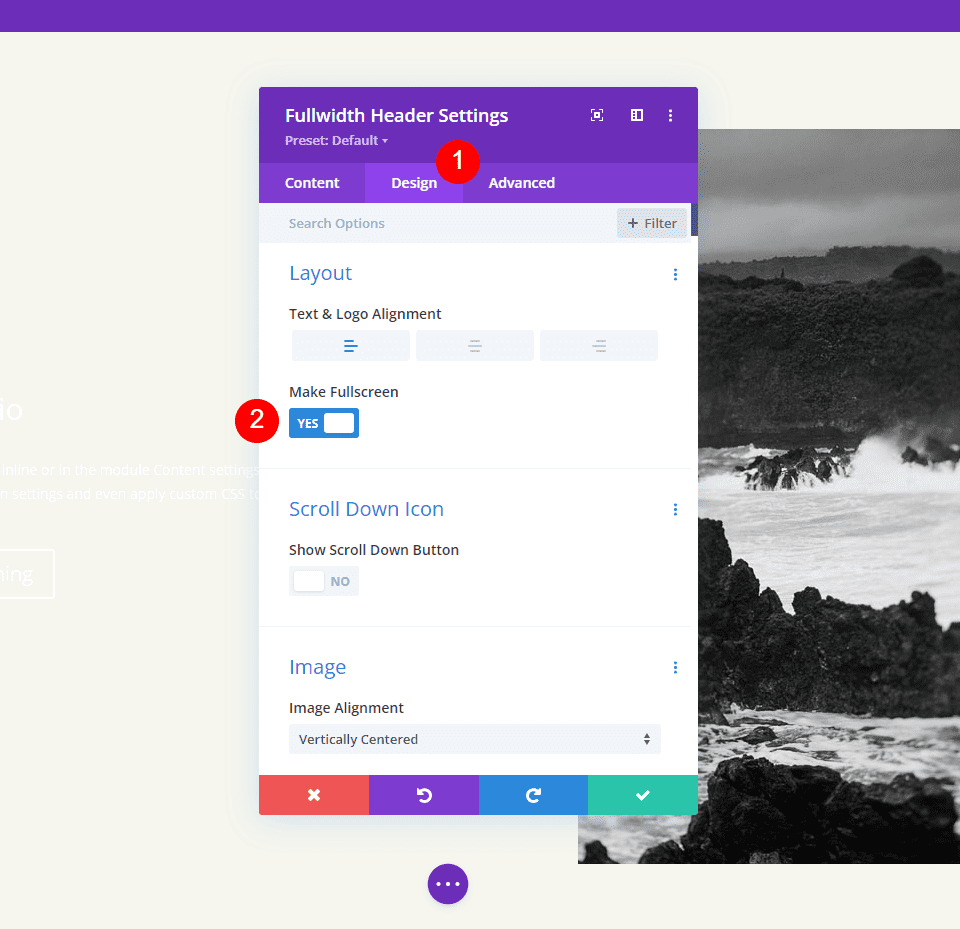
As configurações do módulo serão exibidas. Escolha a guia Design. Habilite a opção Tornar Tela Cheia.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
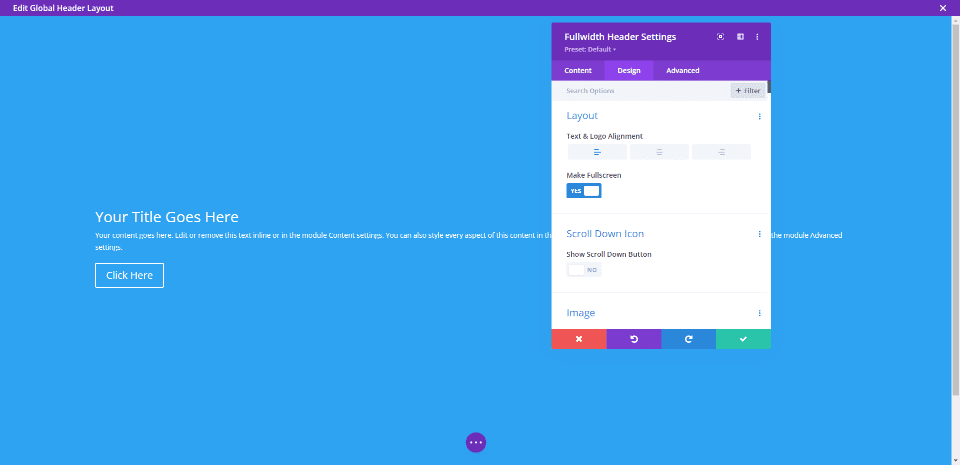
Ao fazer isso, agora temos um cabeçalho de tela cheia.

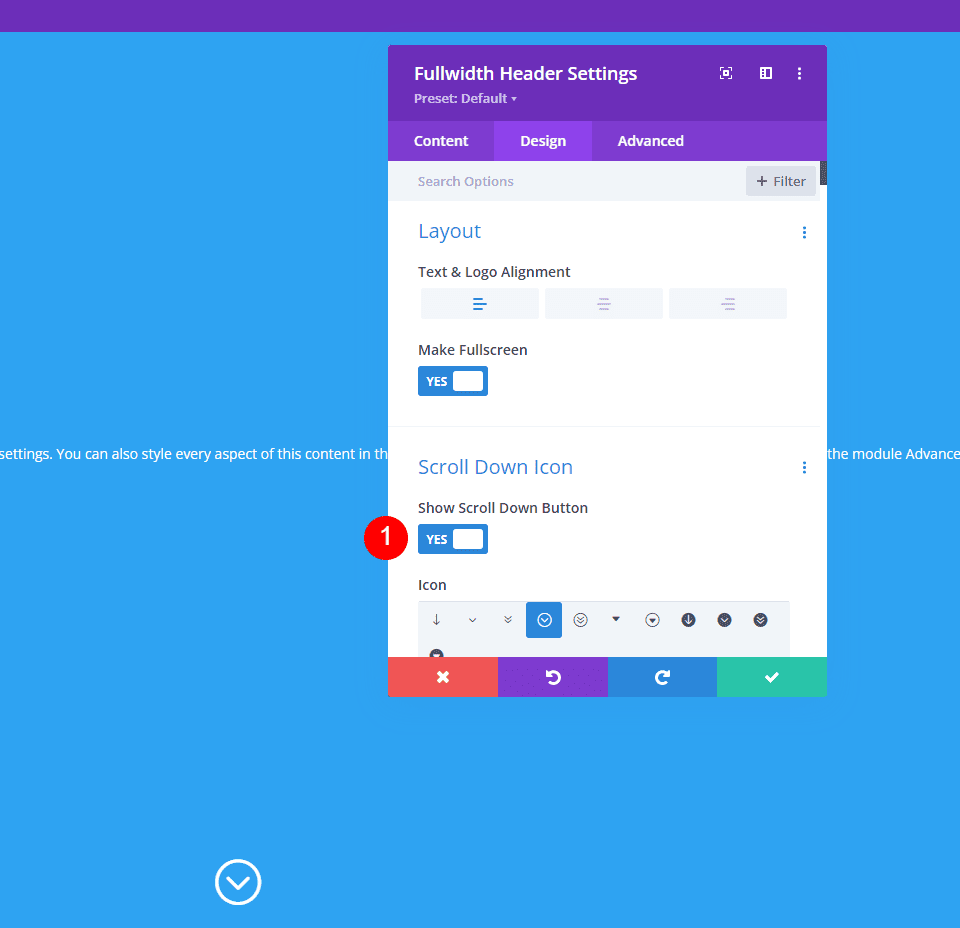
Ativar o ícone para o cabeçalho de tela cheia rolar para baixo
Também podemos incluir um botão que instrui o usuário a rolar para baixo. No entanto, devemos habilitá-lo. No modo de tela cheia, este botão está sempre visível. A escolha do cabeçalho de tela cheia sempre corresponde à altura da tela do visitante.
Nas opções de layout nas configurações do módulo, veremos uma seção chamada Ícone de rolagem para baixo. Para habilitar Mostrar ícone de rolagem para baixo, clique no botão.

Configurações do módulo
Aqui estão as etapas para cada seção das configurações do Módulo de cabeçalho de tela inteira.
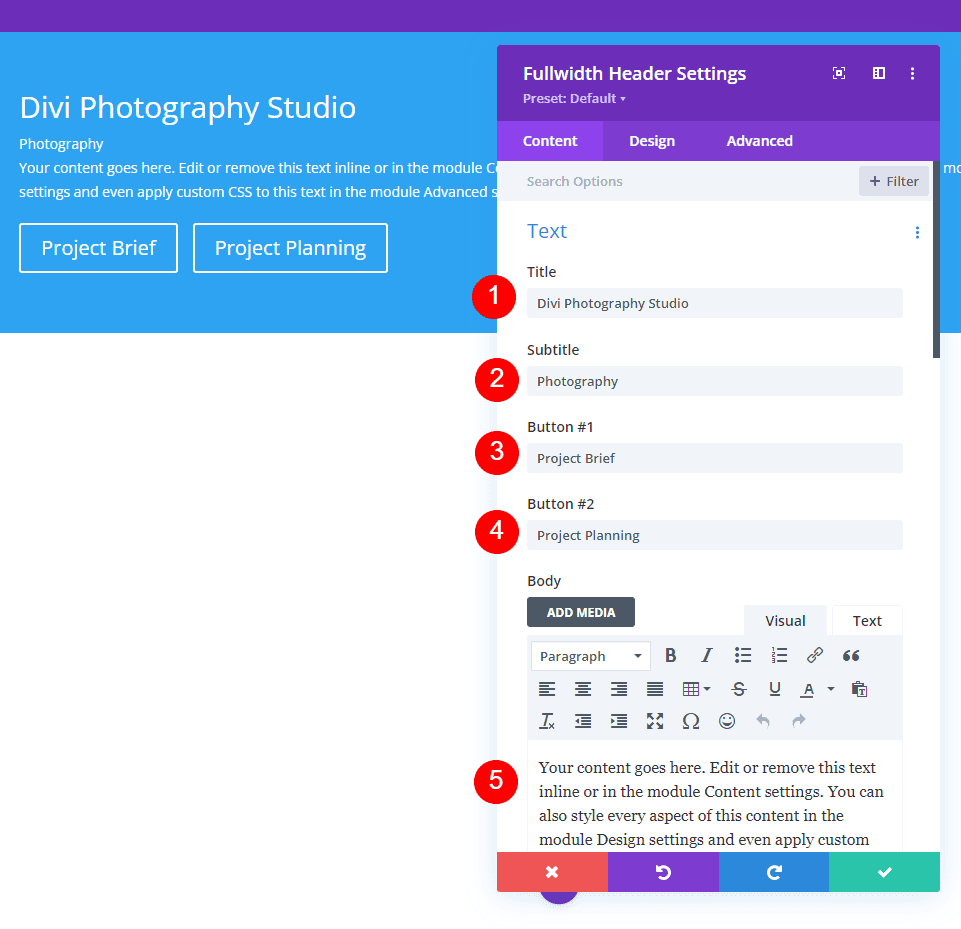
Texto
Primeiro, digite o texto que aparecerá no cabeçalho de largura total. Isso inclui o título, subtítulo, conteúdo (para o qual usarei o texto fictício interno do Divi) e o texto do botão.
- Título: Estúdio de Fotografia Divi
- Legenda: Fotografia
- Botão 1: Resumo do projeto
- Botão 2: Planejamento do Projeto
- Corpo: conteúdo

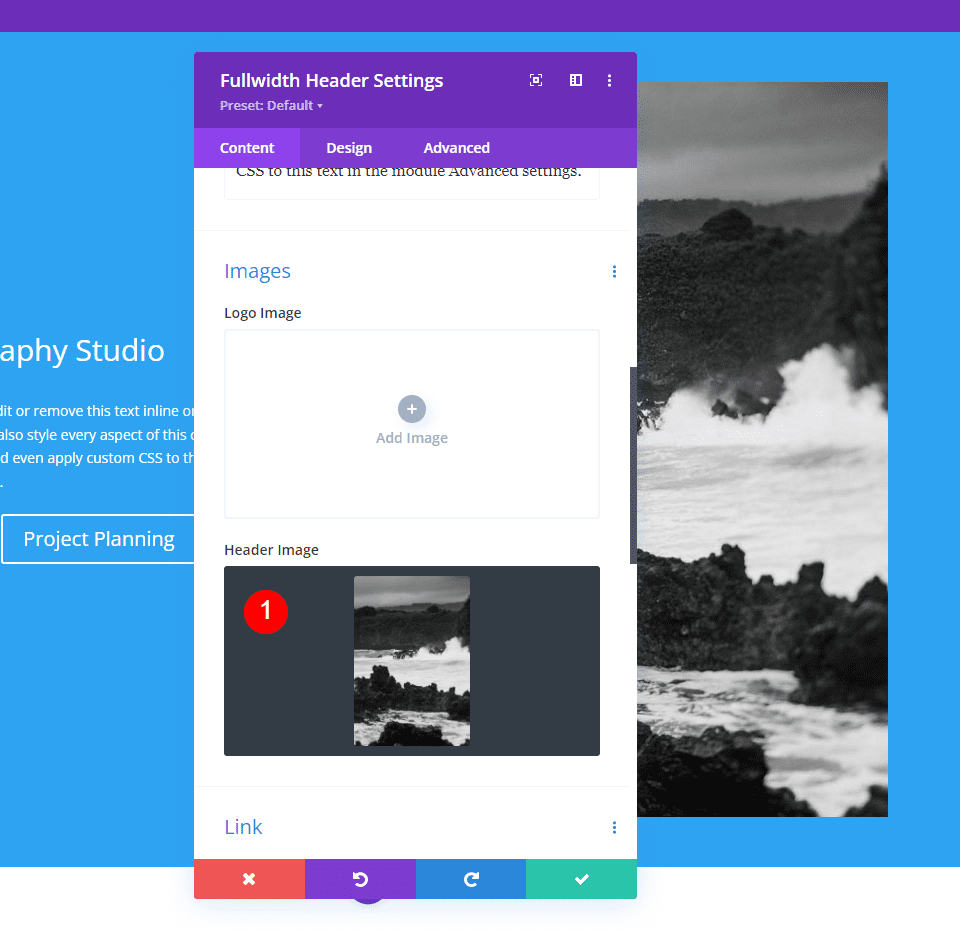
Imagens
Depois disso, insira a imagem. Isso aparece no lado direito do cabeçalho de largura total, reposicionando o texto à esquerda.
- Imagem do cabeçalho: sua escolha

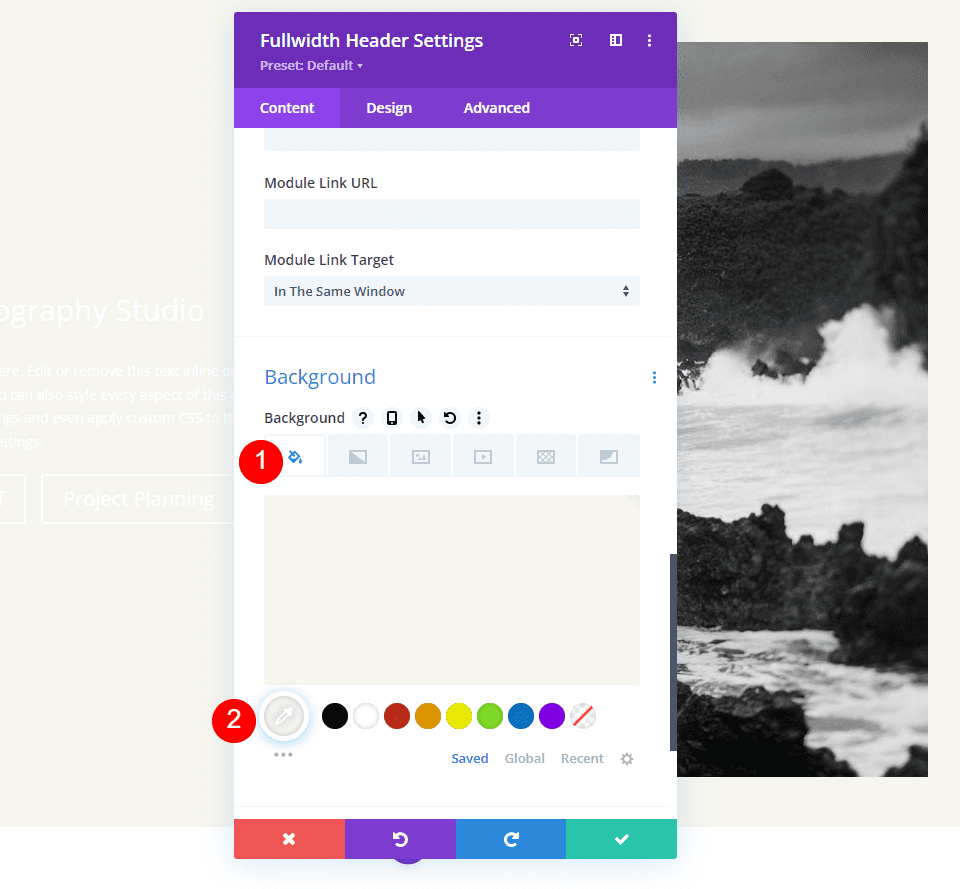
Fundo
Agora, vamos alterar a cor de fundo.
- Cor: #f6f5ee

Esquema
Vá para a guia design e faça a seguinte alteração.
- Fazer tela cheia: Sim

Ícone de rolagem para baixo
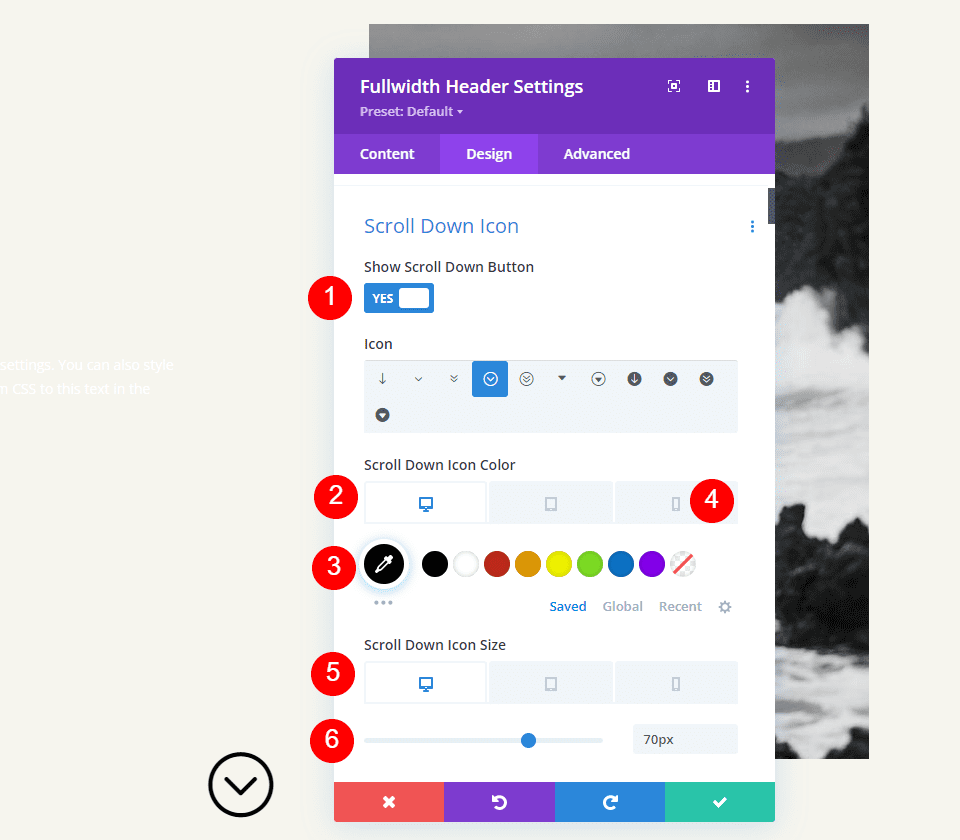
Em seguida, ative o ícone de rolagem para baixo. Para PCs e tablets, altere a cor para preto e, para telefones, para branco. Com a imagem que escolhi, o ícone aparecerá na parte inferior da imagem para telefones, permitindo que fique visível com as cores da imagem. Altere o tamanho do ícone para PCs para 70px, tablets para 60px e telefones para 50px.
- Mostrar botão de rolagem para baixo: Sim
- Cor do ícone: #000000 Desktop e Tablet, #ffffff Telefone
- Tamanho: Desktop de 70px, Tablet de 60px, Telefone de 50px

Texto do título
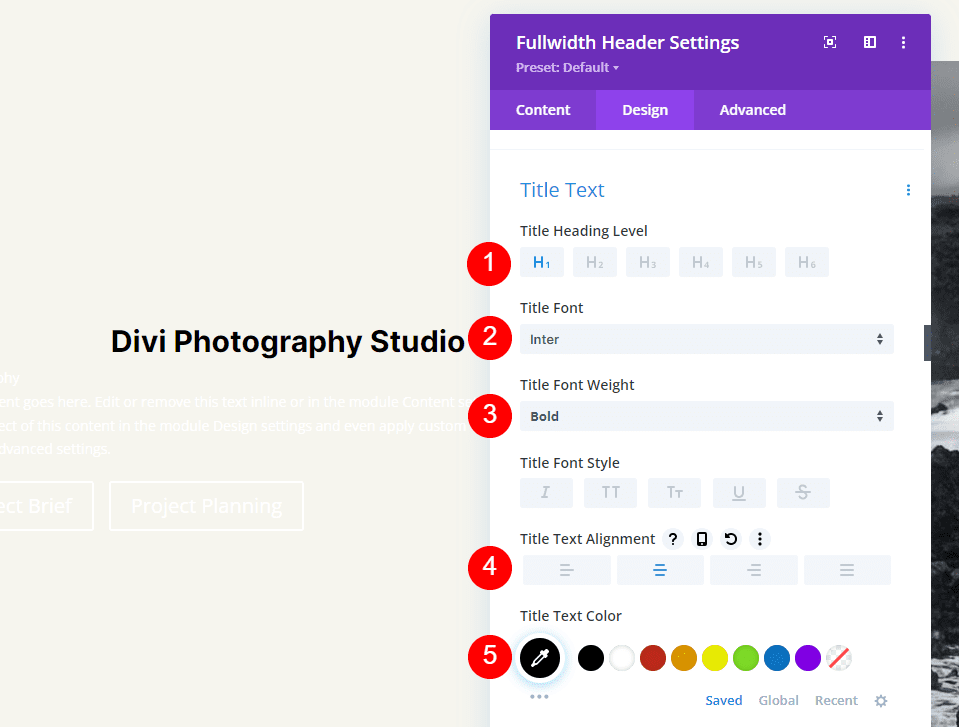
Em seguida, vamos alterar o texto do título. Defina o texto como H1 e a fonte como Inter. Defina a Cor para preto, a Espessura para negrito e o Alinhamento para o centro.
- Título: H1
- Fonte: Inter
- Peso: Negrito
- Alinhamento: Centro
- Cor: #000000

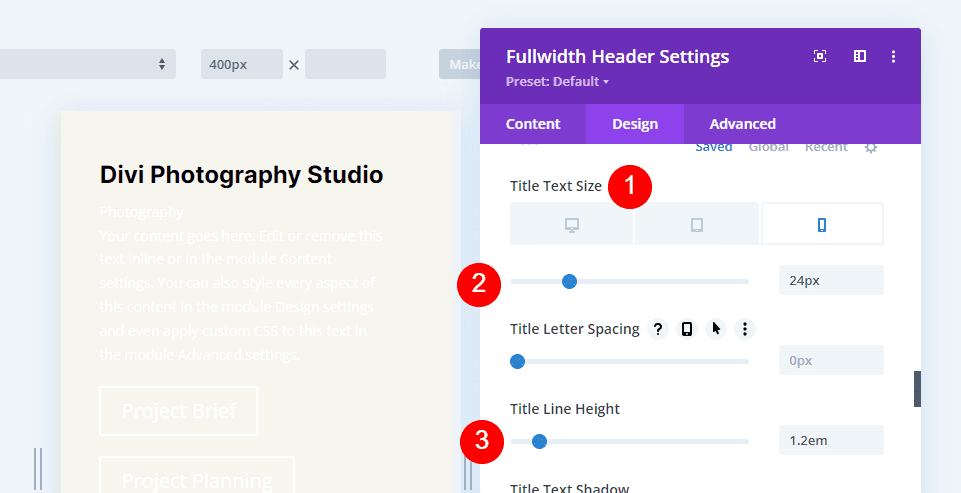
Para o tamanho da fonte, utilizaremos três tamanhos: 75px para desktops, 40px para tablets e 24px para telefones. A altura da linha deve ser definida em 1,2 em.
- Tamanho: Desktop de 75px, Tablet de 40px, Telefone de 24px
- Altura da linha: 1,2 em

Texto de corpo
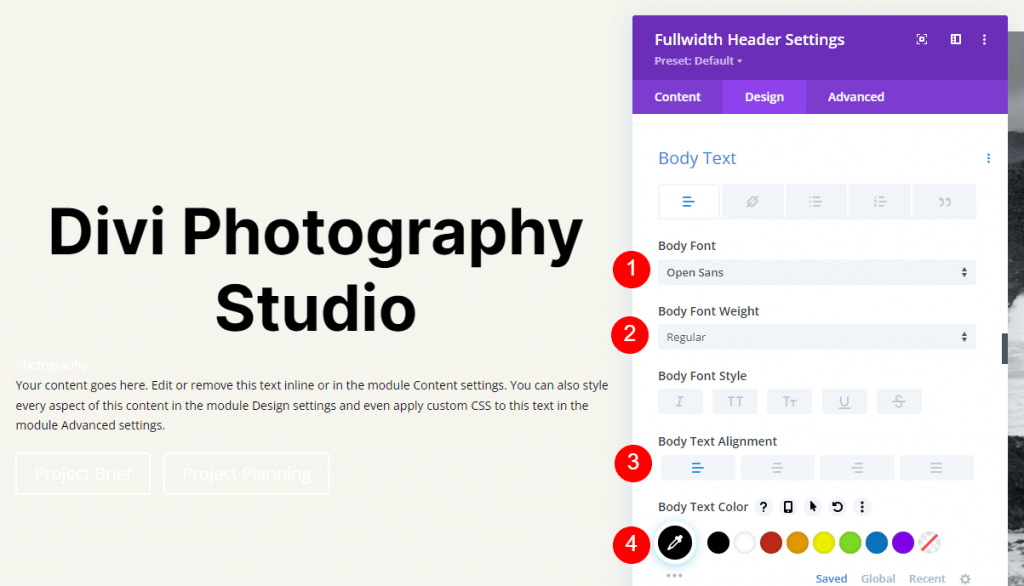
Depois disso, role para baixo até Corpo de texto. Selecione Open Sans como a fonte. Defina a cor para preto e o alinhamento para a esquerda.
- Fonte: Open Sans
- Alinhamento: Esquerda
- Cor: #000000

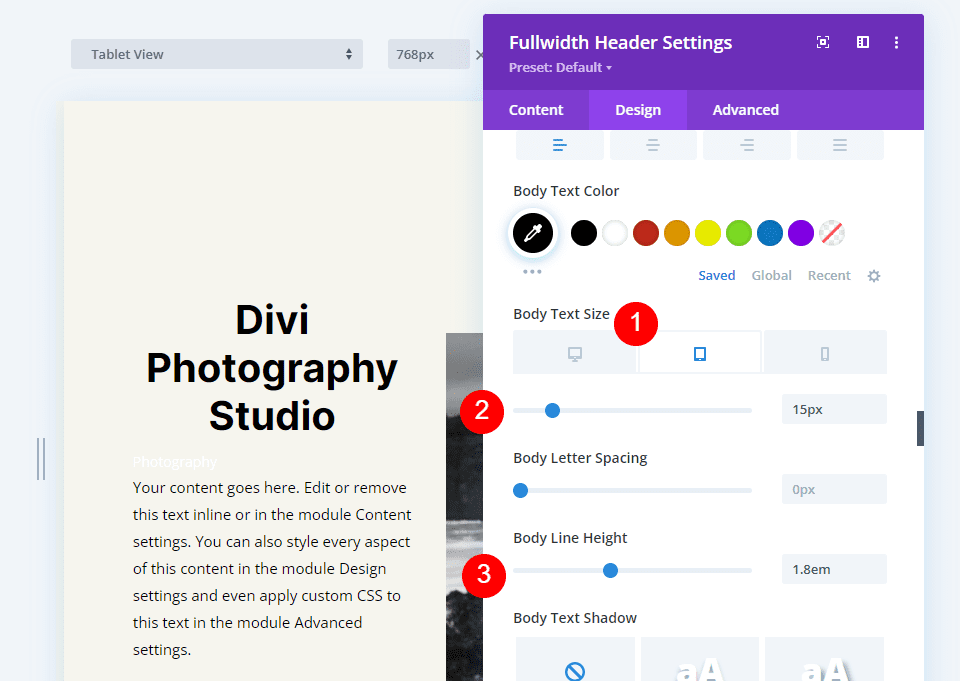
Defina o tamanho da fonte para computadores para 16px, tablets para 15px e telefones para 14px. A altura da linha deve ser definida para 1,8 em.
- Tamanho: 16px Desktop, 15px Tablet, 14px Telefone
- Altura da linha: 1,8 em

Texto da legenda
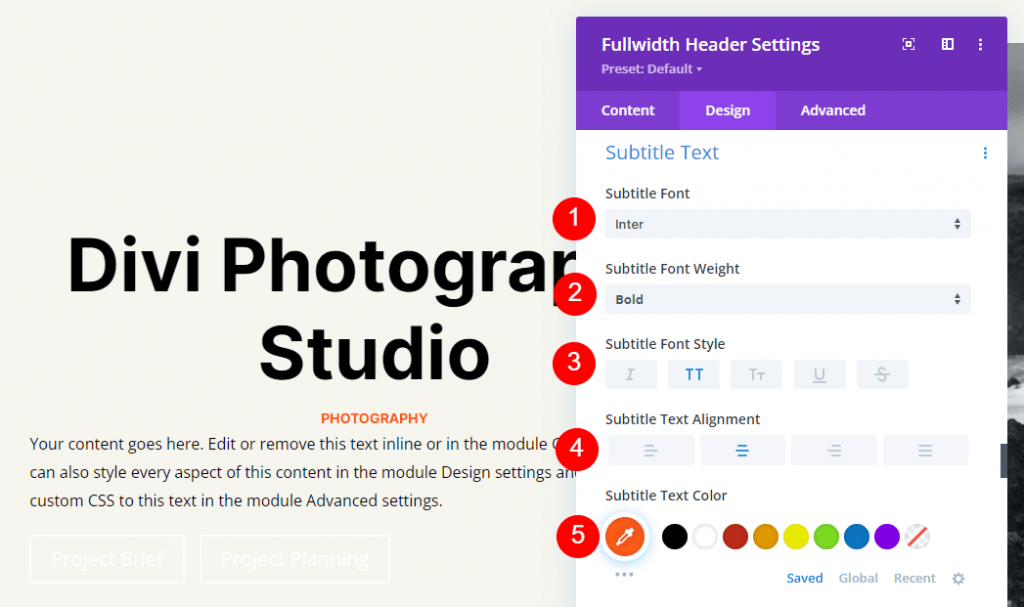
Role até o texto da legenda. Defina a fonte para Inter. Faça a espessura em negrito, o estilo TT, o centro de alinhamento e a cor #ff5a17.
- Fonte: Inter
- Peso: Negrito
- Estilo: TT
- Alinhamento: Centro
- Cor: #ff5a17

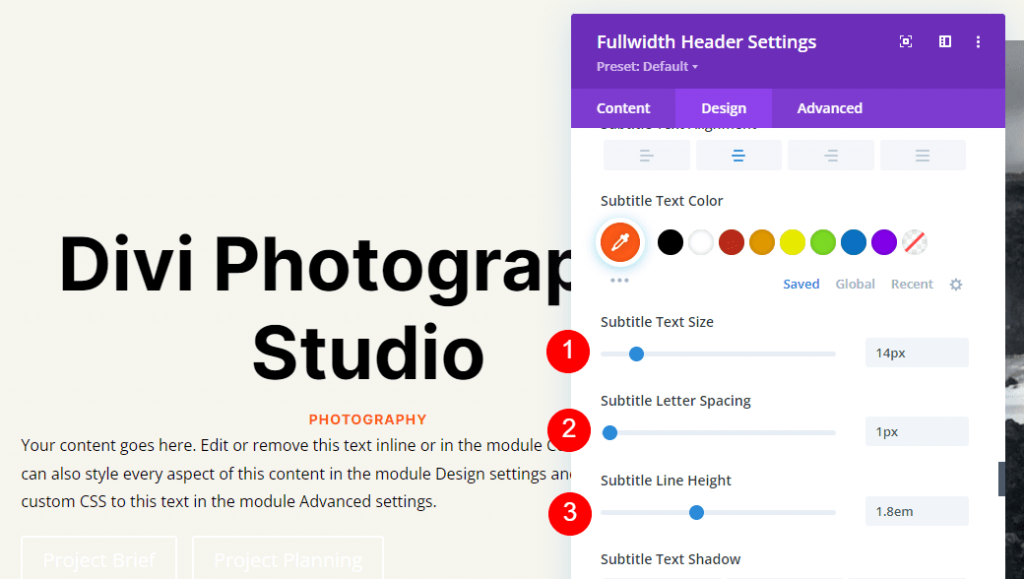
Para todas as três larguras de tela, altere o Tamanho para 14px. Ajuste o espaçamento entre letras e a altura da linha para 1px e 1,4em, respectivamente.
- Tamanho: 14px
- Espaçamento entre letras 1px
- Altura da linha: 1,8 em

Botão Um
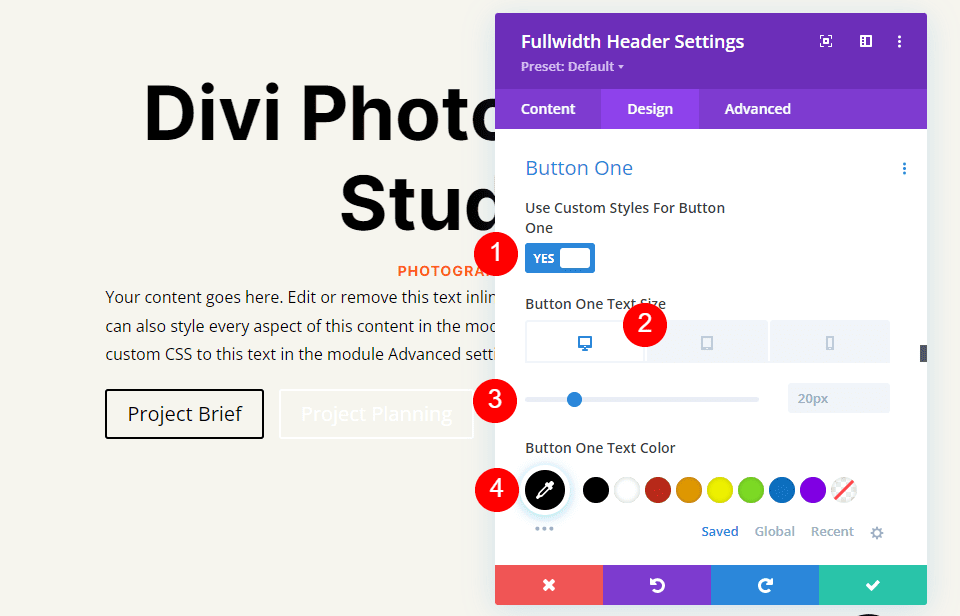
Em seguida, vá para Button One e escolha Use Custom Styles for Button. Torne a cor do texto preta.
- Usar estilos personalizados para botão: Sim
- Tamanho: Desktop 20px, Tablet 18px, Telefone 16px
- Cor do texto: #000000

Modifique a largura e o raio da borda para 0px e a cor de fundo para branco.
- Cor de fundo: #ffffff
- Largura de uma borda do botão: 0px
- Raio de uma borda do botão: 0px

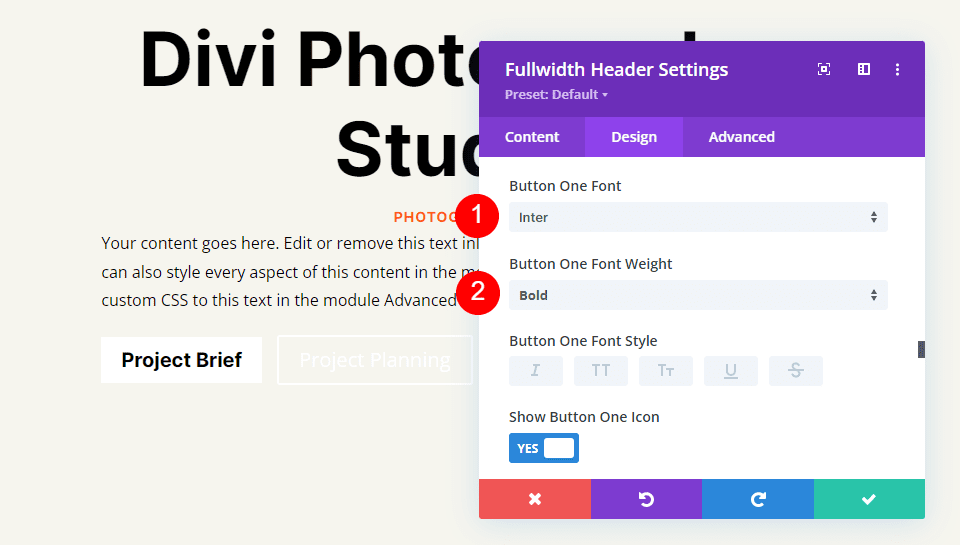
Faça a fonte Inter e o peso em Negrito.
- Fonte: Inter
- Peso: Negrito

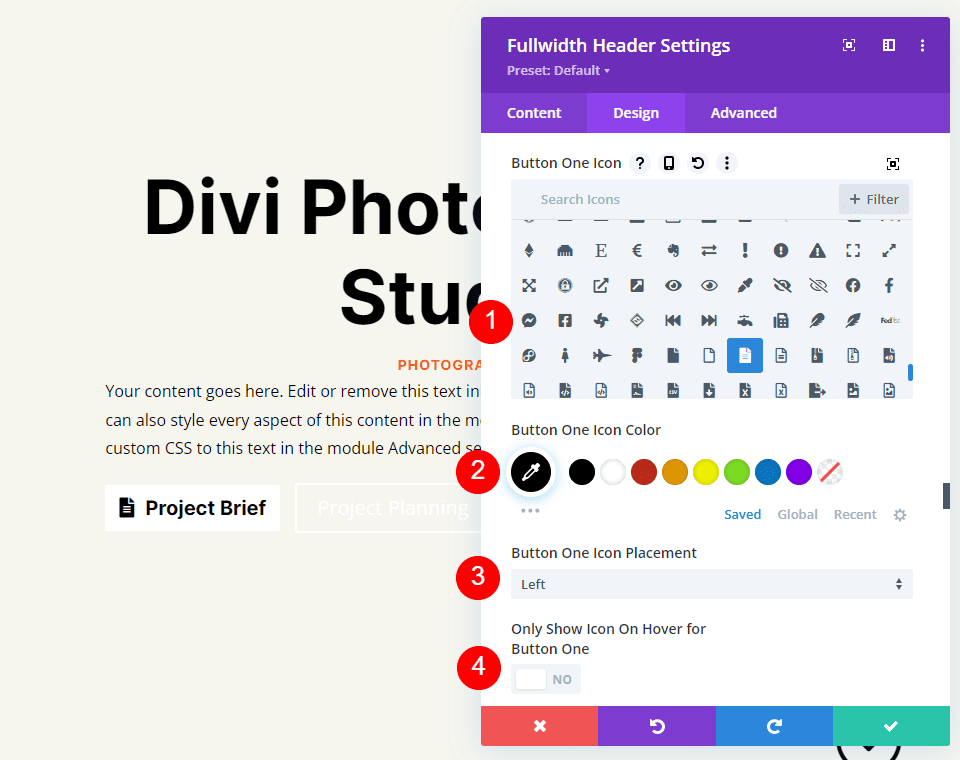
Em seguida, escolha o ícone desejado, altere a cor para preto, coloque o botão à esquerda e desmarque Mostrar ícone apenas ao passar o mouse para o botão um.
- Ícone: sua escolha
- Cor do ícone: #000000
- Posicionamento do ícone do botão um: à esquerda
- Mostrar ícone apenas ao passar o mouse para o botão um: não

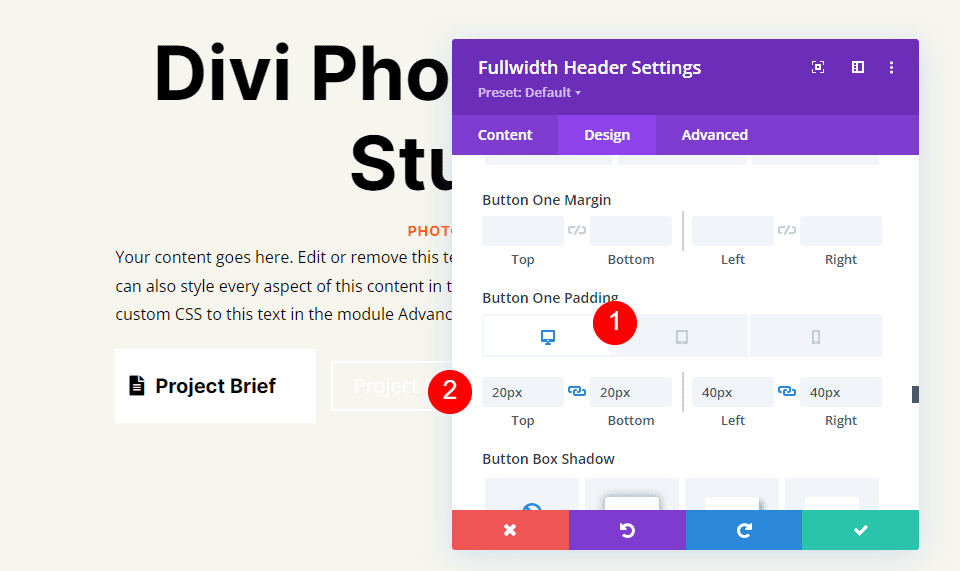
Por fim, clique nas opções de preenchimento do botão um rolando para baixo. Para cada tamanho de tela, utilizaremos um preenchimento separado. Use 20px para cima e para baixo e 40px para esquerda e direita em desktops. Atualize o preenchimento superior e inferior para 16px para tablets. Altere o preenchimento superior e inferior em telefones para 12px. Mantenha o mesmo preenchimento esquerdo e direito para todos os três.
- Preenchimento da área de trabalho: 20px Superior e Inferior, 40px Esquerda e Direita
- Preenchimento do Tablet: 16px Superior e Inferior, 40px Esquerda e Direita
- Preenchimento do telefone: 12px Superior e Inferior, 40px Esquerda e Direita

Botão Dois
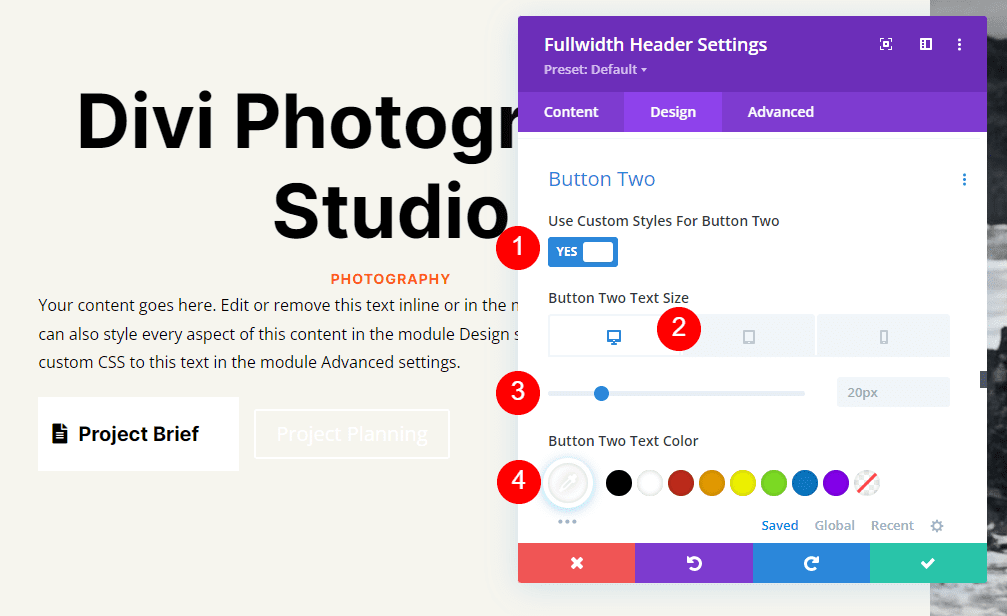
Finalmente, desça para o botão dois. Usar estilos personalizados para botão está selecionado. Defina o tamanho da fonte para computadores para 20px, tablets para 19px e telefones para 16px. Torne a cor do texto branca.
- Usar estilos personalizados para botão: Sim
- Tamanho: Desktop 20px, Tablet 18px, Telefone 16px
- Cor do texto: #ffffff

Substitua a cor de fundo por #ff5a17. A largura da borda e o raio devem ser definidos como 0px.
- Cor de fundo: #ff5a17
- Largura de duas bordas do botão: 0px
- Raio de duas bordas do botão: 0px

Em seguida, defina a Fonte para Inter e a Espessura para Negrito.
- Fonte: Inter
- Peso: Negrito

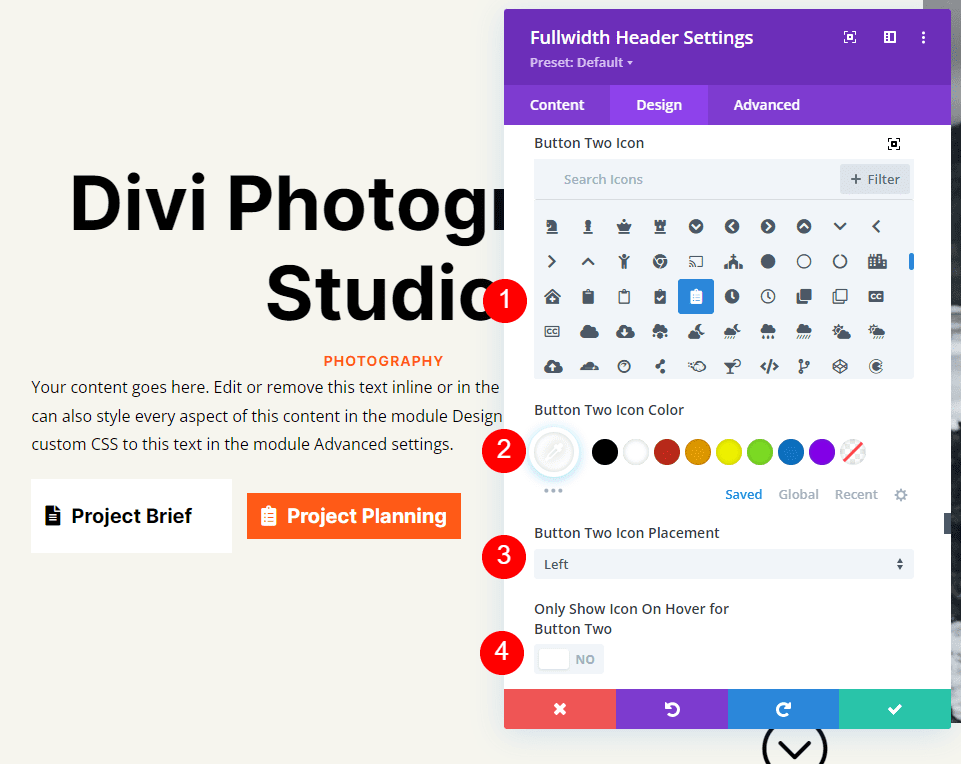
Selecione o ícone escolhido. Altere a cor para preto, posicione o botão à esquerda e desative Somente Mostrar ícone ao passar o mouse para o botão dois.
- Ícone: sua escolha
- Cor do ícone: #000000
- Posicionamento do ícone do botão dois: Esquerda
- Mostrar ícone apenas ao passar o mouse para o botão dois: não

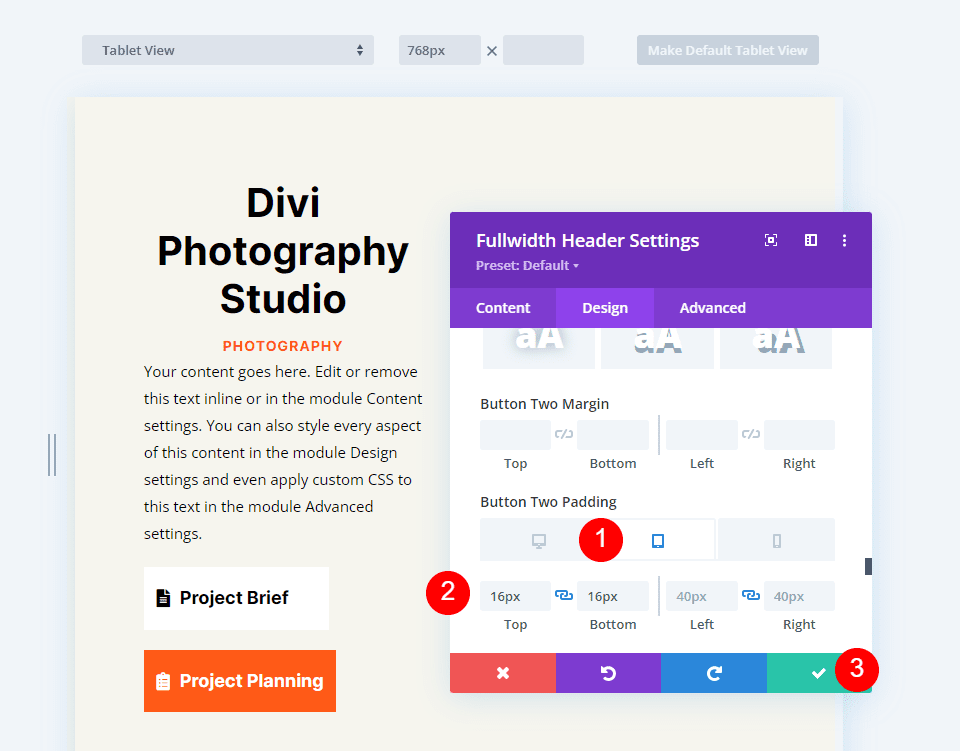
Por fim, role para baixo até as configurações de preenchimento do botão dois. Use 20px para cima e para baixo e 40px para esquerda e direita em desktops. Altere o preenchimento superior e inferior em tablets para 16px. Altere o preenchimento superior e inferior para 12px para telefones. Salve seu trabalho e saia do módulo.
- Preenchimento da área de trabalho: 20px Superior e Inferior, 40px Esquerda e Direita
- Preenchimento do Tablet: 16px Superior e Inferior, 40px Esquerda e Direita
- Preenchimento do telefone: superior e inferior de 12px, esquerdo e direito de 40px

Resultados do cabeçalho em tela cheia
É assim que nosso cabeçalho de largura total aparece em PCs, tablets e smartphones.

Empacotando
Isso conclui nossa visão de como usar o Divi Fullwidth Header Module para criar um cabeçalho de tela cheia. O procedimento é simples e fica lindo em qualquer dispositivo. Incluir o botão Rolar para baixo é uma boa dica visual que os usuários podem rolar. Um cabeçalho de tela cheia é semelhante a uma seção de herói em termos de design. Com o módulo de cabeçalho de tela cheia da Divi , você pode criar cabeçalhos de tela cheia impressionantes seguindo algumas regras básicas.





