Quer saber como fazer um botão flutuante com o construtor de páginas Elementor ? Um botão flutuante é aquele que aparece na frente de todas as outras informações da tela. A maioria dos proprietários de sites inclui um botão flutuante acionável que direciona o usuário para um objetivo específico, como inscrever-se em uma lista de e-mail ou navegar na página de uma loja. redes sociais, entre outras coisas

Você pode criar rapidamente um botão flutuante para o seu site com Elementor de várias maneiras. Neste tutorial, mostraremos como fazer isso da maneira mais simples possível, utilizando o construtor de páginas Elementor .
Faça um botão flutuante no Elementor
Método Z-Index
Aqui configuraremos o índice z para construir nosso botão flutuante. Usando a versão gratuita do Elementor, você pode criar um botão flutuante para uma página específica seguindo este procedimento. Se quiser adicionar o botão flutuante a todo o site, você deve adicionar manualmente o botão a cada página se estiver usando a versão gratuita do Elementor.
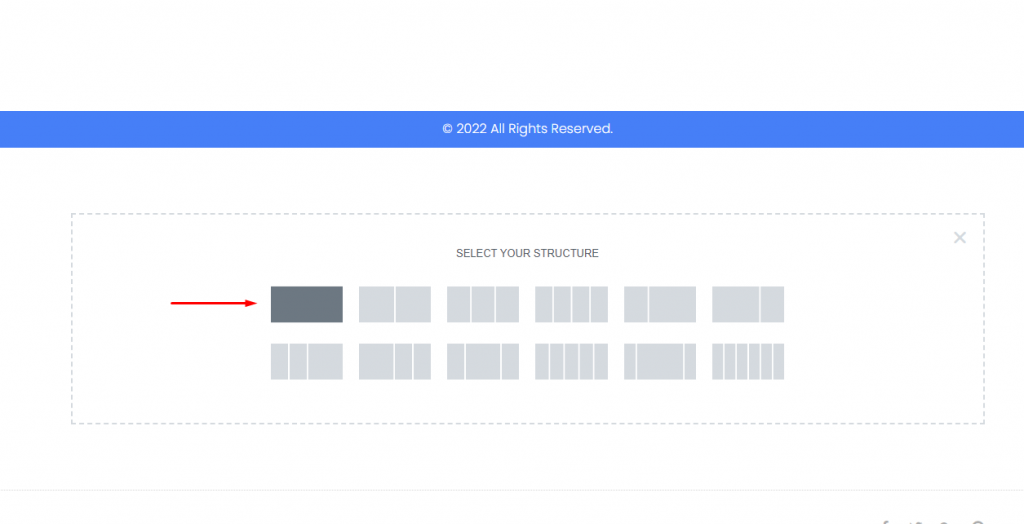
Agora, abra o editor Elementor e navegue até a página onde deseja adicionar o botão flutuante. Você tem a opção de criar uma nova página ou editar uma já existente. Para adicionar uma seção, clique no ícone “+” e selecione o layout de coluna única.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
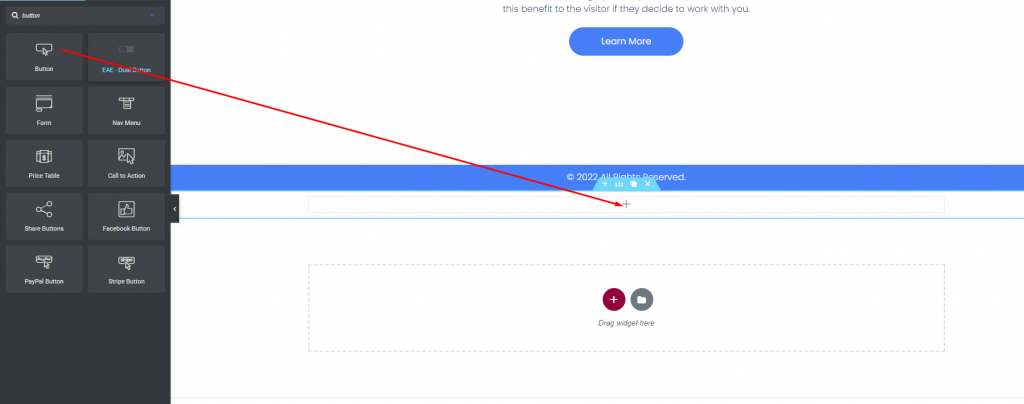
Adicione o widget de botão à coluna recém-criada no painel de widgets.

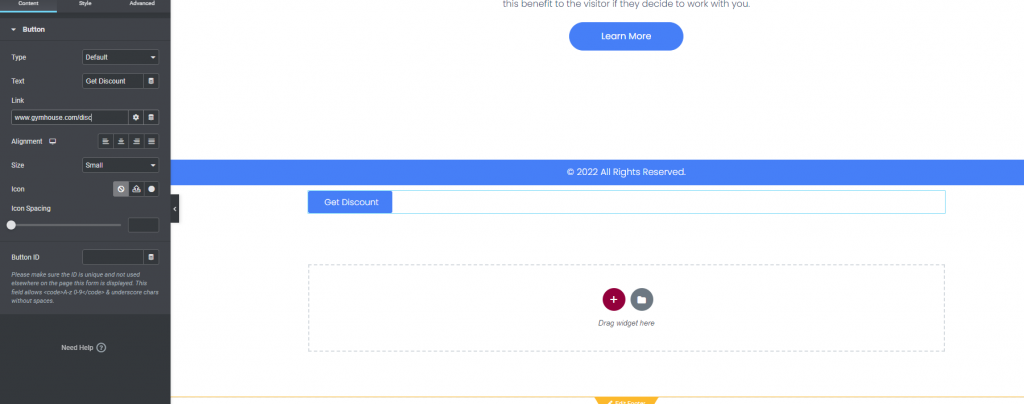
Agora você deve escolher a ação do botão. Nesse caso, estamos usando o botão para navegar até o URL da página da loja. Para fazer isso, vá até o campo do link e adicione o link à página. A localização do botão pode ser alterada usando a opção de alinhamento. Faça o botão o menor possível.

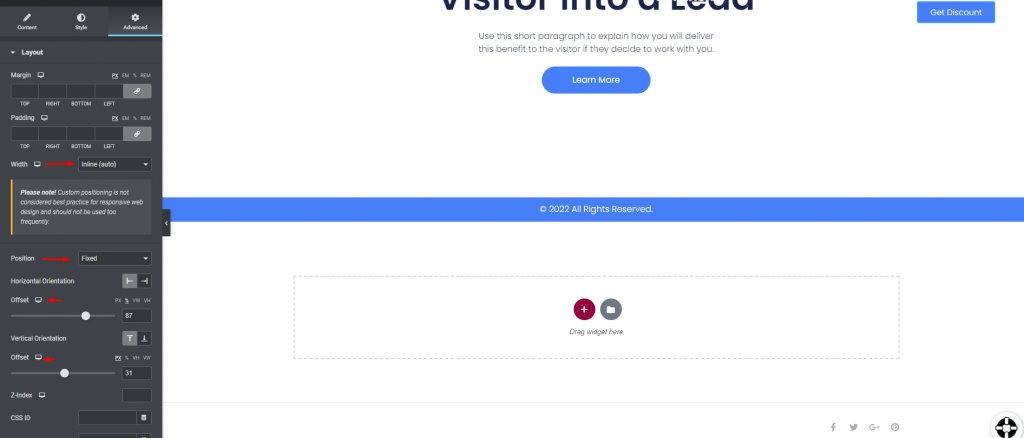
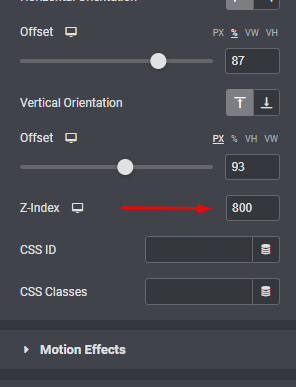
Nosso botão agora está pronto para flutuar quando um usuário rola a página para baixo. Para isso, acesse a aba Avançado e selecione a opção Layout. Defina a largura e a posição como Inline (Auto). Você também deve configurar as orientações Horizontal e Vertical, bem como o deslocamento.

Agora você deve especificar o índice z para tornar o botão sempre flutuante. Preencha o slot do índice z com 800. Isso sempre fará o botão flutuar.

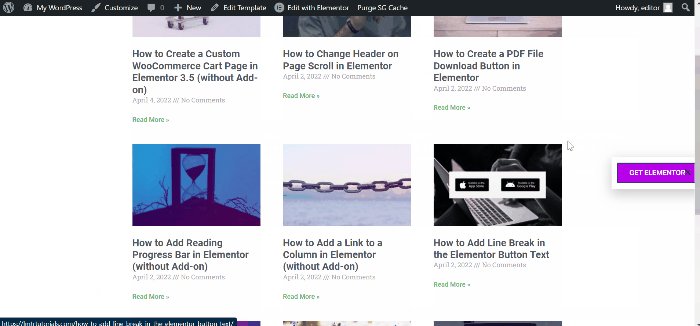
Aqui está a aparência do nosso design final.
Método pop-up
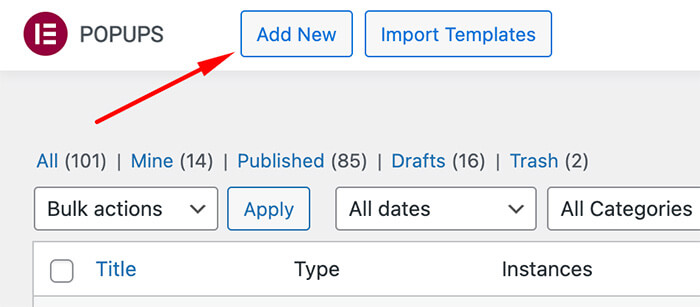
Crie um botão de ação flutuante usando o método Popups encontrado exclusivamente no Elementor Pro, em vez de utilizar Z-Index. Vamos começar navegando até Modelos -> Popups no painel do WordPress. Clique no botão "Adicionar Novo" para iniciar a criação de um novo modelo pop-up.

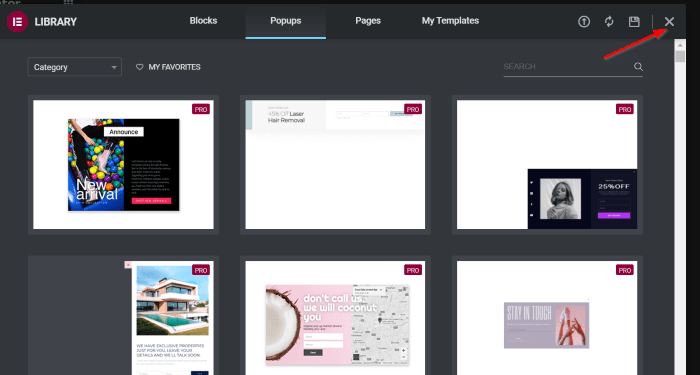
Digite um nome de modelo e selecione o botão CRIAR MODELO. Isso o levará à BIBLIOTECA, onde vários pop-ups predefinidos estão disponíveis. Escolha uma das opções existentes ou opte por criar uma desde o início, que é a abordagem que iremos adotar. Clique no ícone (X) para acessar o editor Elementor.

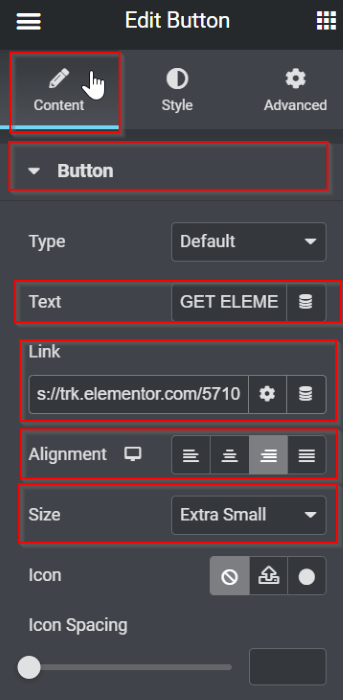
Agora, na guia Conteúdo, vá para o botão e faça o seguinte -
- Botão de texto: OBTER ELEMENTOR
- Link: https://trk.elementor.com/5710 (você pode usar qualquer link)
- Alinhamento: Direita
Altere o tamanho do botão para Extra Pequeno

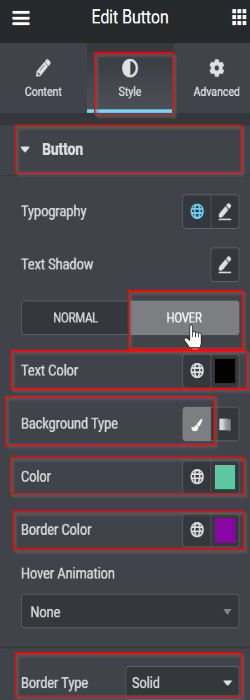
Agora, na guia de estilo, faça as seguintes alterações -
- Faça pairar
- Cor do texto: #050101
- Tipo de borda: Sólido
- Cor de fundo: #5BC8A1
- Cor da borda: #8B05A5
- Tipo de borda: Sólido

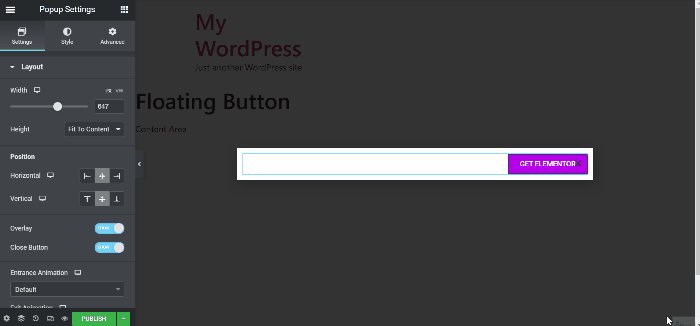
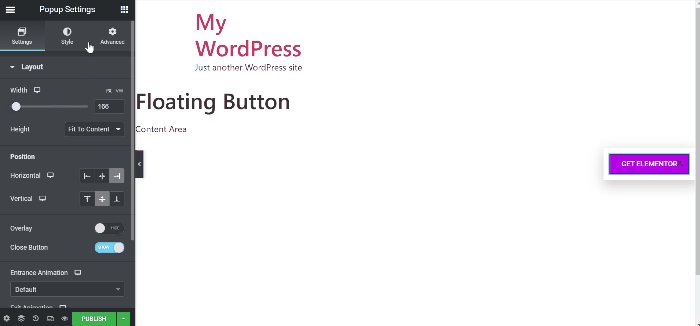
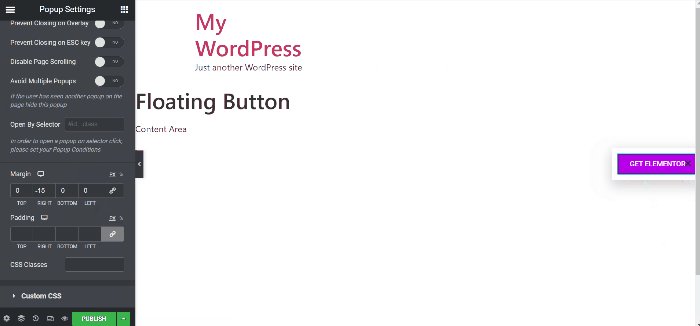
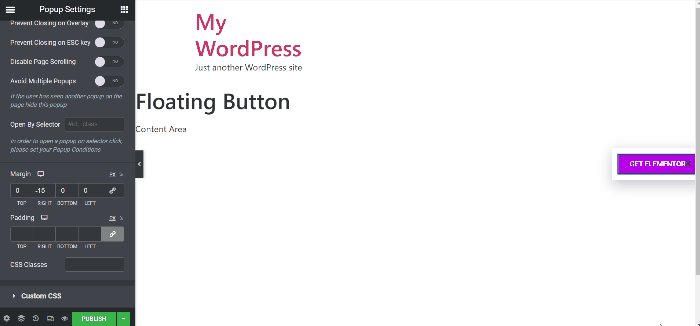
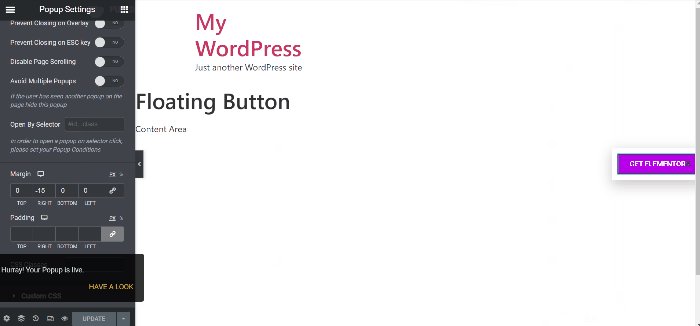
Depois, modificaremos a configuração do pop-up. Selecione o ícone de configurações, onde você descobrirá várias opções ajustáveis. Aqui estão as alterações que fizemos:
Guia Configurações > Layout
Ajuste a largura para 166 Posição: Horizontal> Sobreposição direita: OCULTAR guia Avançado
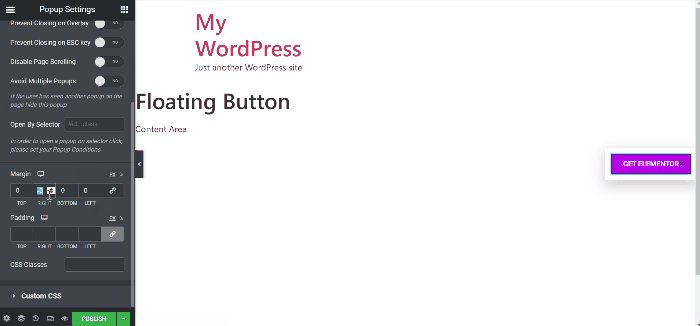
Navegue até a configuração Margem, desanexe-a e configure-a para -15 na caixa DIREITA.

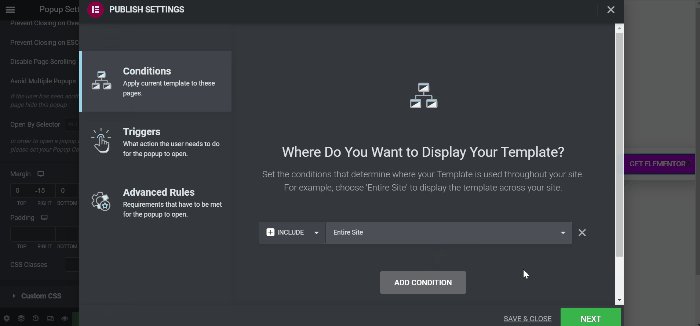
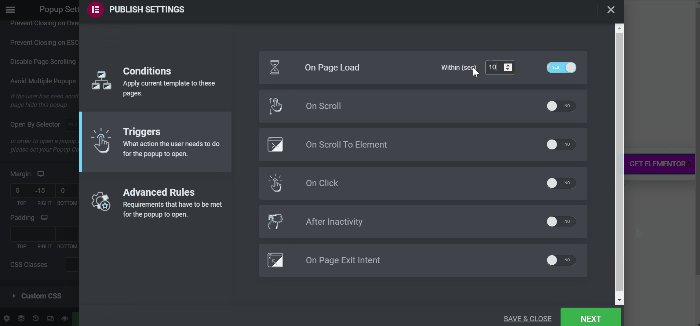
Agora que o design foi finalizado, clique no botão PUBLICAR para estabelecer as condições de exibição e acionar. Para configurar a condição de exibição, clique no botão ADICIONAR CONDIÇÃO e escolha a opção desejada no menu suspenso. Neste caso, configuraremos este modelo para aparecer em todo o site. Após configurar as condições, clique em PRÓXIMO. Navegue até a guia Triggers e habilite o gatilho para On Page Load alternando o botão para YES e configurando-o para ativar após 10 segundos.

Salve perto e aqui está o resultado final.

Empacotando
O recurso Floating Elementor Elements despertou nosso interesse. Ajuda na resolução rápida de problemas de design. Acreditamos que terá o mesmo efeito em você. Em caso afirmativo, compartilhe seu design na área de comentários. Queremos divulgar o seu trabalho por todo o mundo. Confira nossos outros tutoriais do elementor também.




