Habilitar um botão fixo para adicionar ao carrinho é uma maneira útil de permitir que os clientes adicionem facilmente um produto ao carrinho a partir de qualquer parte da página de um produto WooCommerce.

Este botão também orienta visitantes inseguros a fazer uma compra.
Como o WooCommerce não possui um recurso integrado de adição ao carrinho, você precisará usar um plug-in ou tema para adicionar essa função à sua loja.
Neste guia, demonstrarei como incorporar botões fixos de adição ao carrinho em seu site WooCommerce usando o plug-in Merchant Pro .
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraAntes de começarmos, é importante observar que o plugin Merchant Pro é compatível com todos os temas WooCommerce e é o método recomendado.
Vamos começar.
Criando um botão fixo "Adicionar ao carrinho"
Para mostrar botões fixos para adicionar ao carrinho em sua loja WooCommerce com Merchant Pro, siga estas etapas:
Plug-in de comerciante gratuito
Para ativar o recurso adicionar ao carrinho, você deve ter os plug-ins de comerciante gratuitos e premium.
O plugin Merchant gratuito é uma ferramenta robusta para WooCommerce, que oferece vários recursos para sua loja, como um botão Comprar agora, um botão animado para adicionar ao carrinho, modais de visualização rápida, logotipos de pagamento, emblemas de confiança e muito mais.
No entanto, para botões fixos de adição ao carrinho em suas páginas WooCommerce, você precisará do plug-in Merchant Pro. Uma vez que se baseia no plugin gratuito, certifique-se de ter o plugin Merchant gratuito instalado antes de ativar a versão Pro.
Para obter o plugin Merchant gratuito , clique na opção Download grátis. O plugin será salvo em seu computador local.
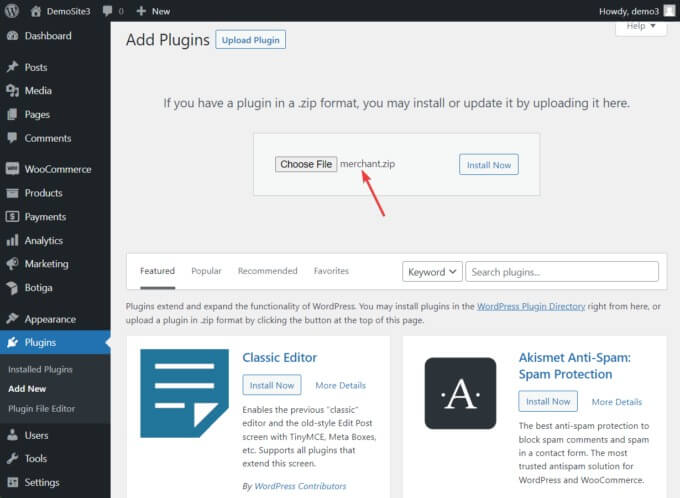
Instale e ative o plugin navegando até o painel do WordPress, selecionando Plugins → Adicionar Novo → Carregar Plugin:

Plug-in Merchant Pro
O plug-in Merchant Pro custa US$ 79 por ano para uma única licença. Para adquirir o plugin, baixe-o para o seu computador local, instale-o e ative-o exatamente como fez com o plugin gratuito na seção anterior.
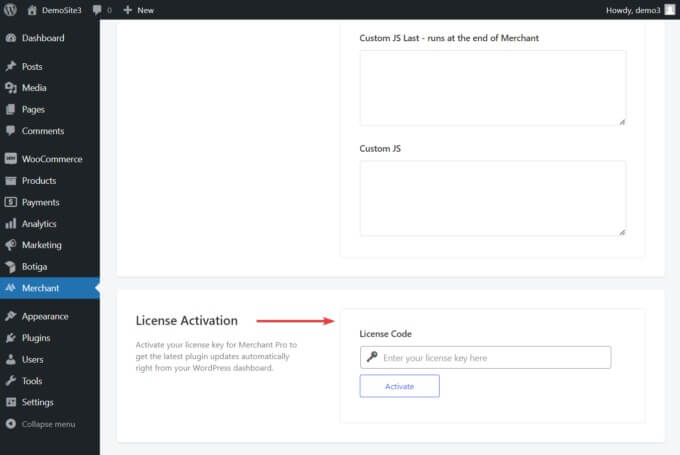
Depois de instalado, você deverá ver a opção Comerciante na barra lateral da área de administração do WordPress. Clique nele e navegue até Configurações do comerciante → Ativação da licença. Digite seu código de licença para ativar o plugin premium.
Encontre o código de licença em sua conta aThemes ou no e-mail de boas-vindas enviado por aThemes para seu endereço de e-mail registrado:

Ativar adição fixa ao carrinho
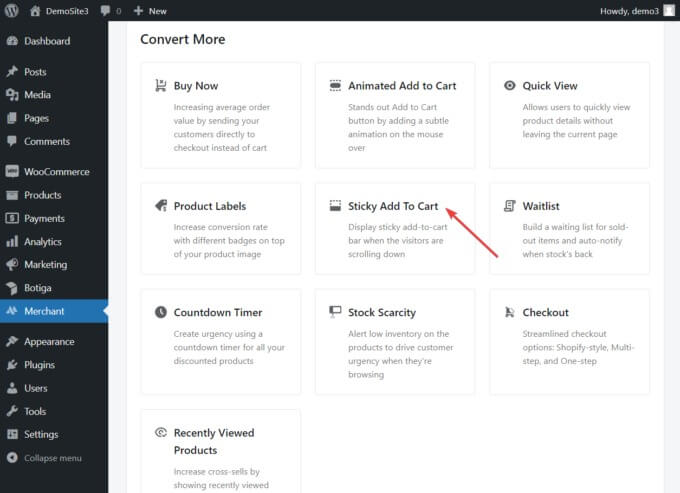
Para ativar o módulo Sticky Add to Cart, navegue até Merchant → Convert More → Sticky Add to Cart:

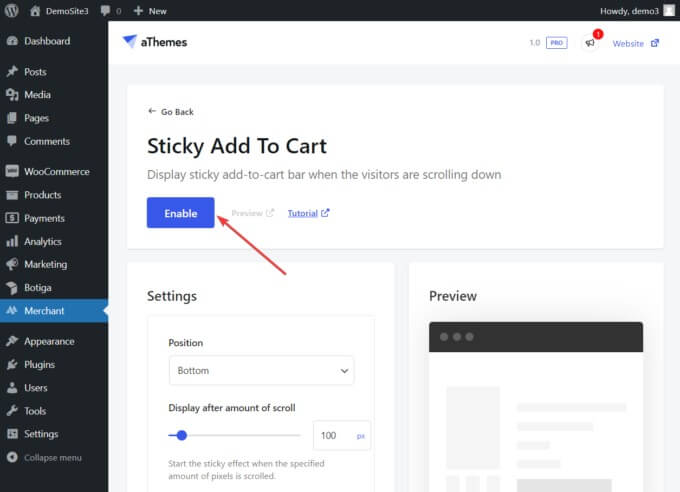
No módulo Sticky Add to Cart, você encontrará um botão azul Ativar na parte superior da página. Clique nele para ativar o módulo:

Visualizar e configurar
Depois que o módulo estiver ativado, você poderá visualizar a aparência do botão adicionar ao carrinho nas páginas do produto clicando na opção Visualizar ao lado do botão Ativado:

Se você não estiver satisfeito com a aparência do botão, personalize seu estilo e configurações na página do módulo.
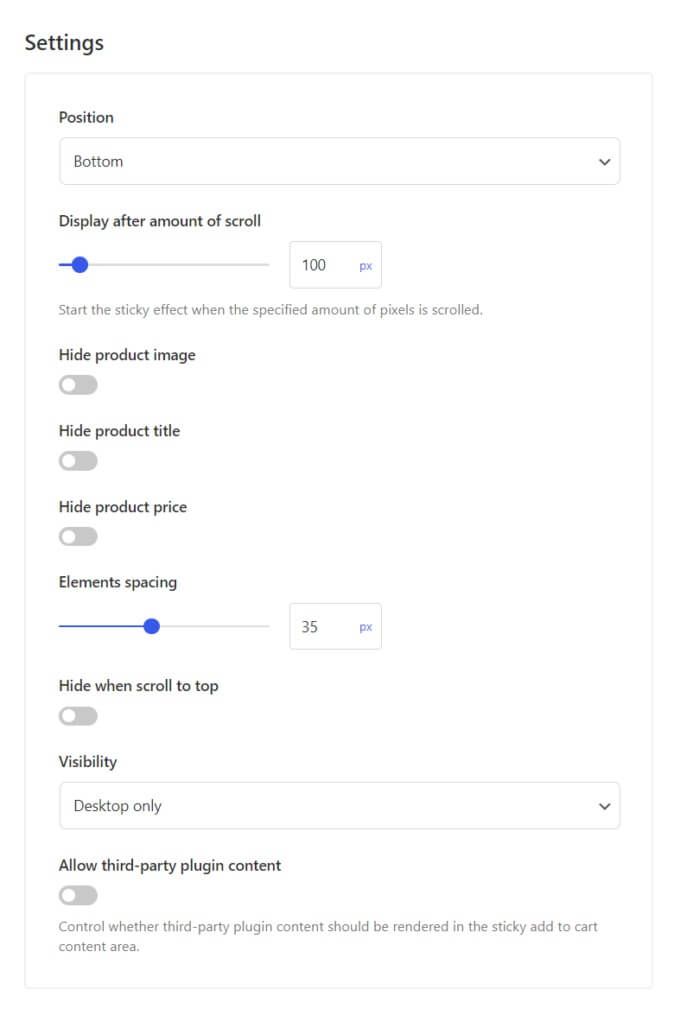
Na seção Configurações, você pode ajustar a posição do botão, definir regras de exibição, optar por mostrar o botão apenas no desktop, celular ou tablet e ocultar imagens, títulos e preços de produtos, entre outras opções:

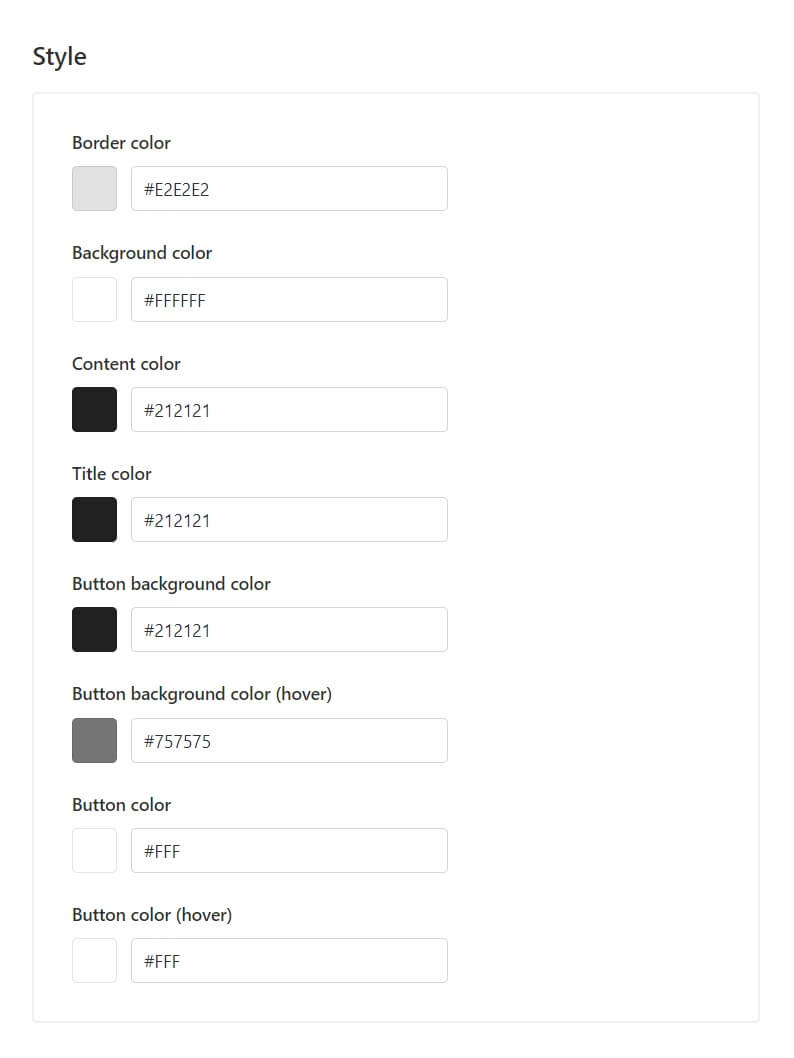
Na seção Estilo, você pode modificar as cores (como borda, plano de fundo, conteúdo e cores do título) dos botões de adição ao carrinho:

Certifique-se de salvar suas configurações usando o botão Salvar na parte superior da página antes de sair do módulo.
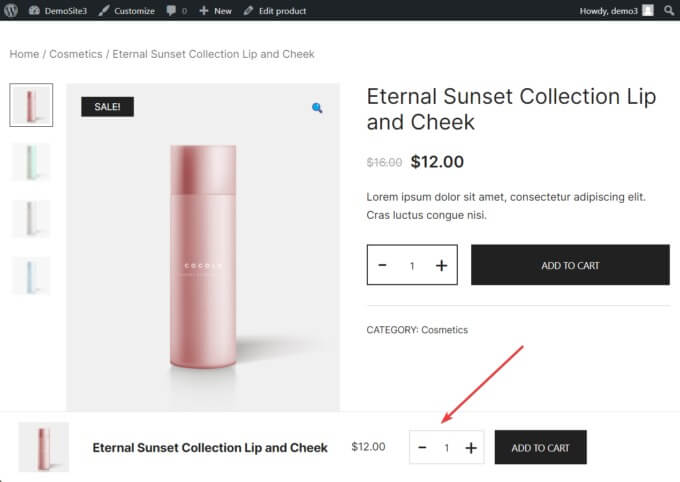
E aí está. Você adicionou com sucesso botões de adição ao carrinho às páginas de produtos WooCommerce usando o plug-in Merchant Pro:

Empacotando
Incorporar um botão adesivo para adicionar ao carrinho em sua loja WooCommerce é um processo simples quando você tem acesso às ferramentas apropriadas.
O Merchant Pro é uma ferramenta robusta capaz de adicionar vários recursos, incluindo botões elegantes para adicionar ao carrinho, às páginas de seus produtos.
Essas ferramentas são fáceis de usar e oferecem inúmeras opções de personalização, permitindo que você adapte os recursos para se alinharem ao design do seu site.
Além disso, essas ferramentas são projetadas com o objetivo de aumentar a velocidade do site.




