Um dos aspectos mais intrigantes do design de layouts com o Divi é a variedade de abordagens que podemos adotar. Módulos com conteúdo são um excelente exemplo. Podemos usar suas opções de conteúdo diretamente ou combiná-las com outros módulos para produzir alguns designs verdadeiramente exclusivos. Por exemplo, combinações de módulos nos permitem criar elementos aderentes. Neste tutorial, examinaremos como tornar seu módulo de depoimento Divi fixo enquanto permite que as informações do depoimento rolem normalmente neste tutorial.

Visualização do projeto
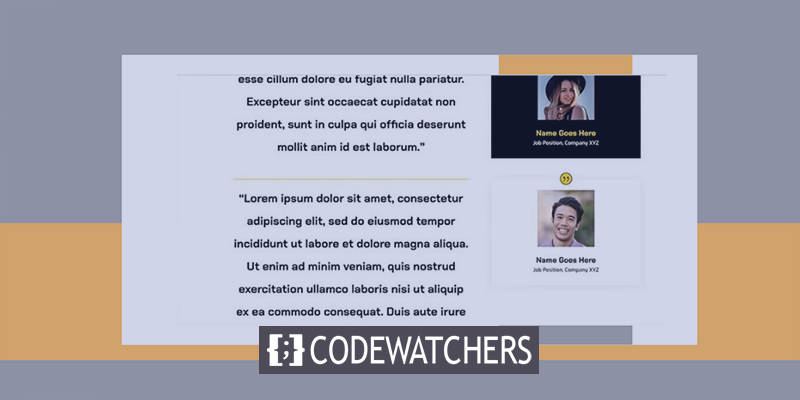
Aqui está uma prévia do que vamos criar. Como a versão móvel deste design não será pegajosa, estou exibindo apenas a versão para desktop para fins de visualização.
Modelo
Como ponto de partida, vou usar a página de destino do Pacote de Layout de Serviços Elétricos gratuito da Divi . Você pode ver depoimentos nesta página, mas eles estão em um estilo completamente diferente. Para combinar com o novo estilo, atualizarei os depoimentos com novos. Mas vou renomeá-lo para que as configurações possam ser mostradas.

Dois módulos serão usados para construir o depoimento neste tutorial. A imagem, nome, cargo e empresa serão mostrados usando o módulo de depoimentos. Vou utilizar um módulo de texto para o conteúdo do depoimento. O módulo de texto continuará a rolar normalmente. Até que o usuário termine de ler um depoimento, o módulo de depoimentos permanecerá em vigor. Em seguida, o módulo de depoimentos poderá rolar junto com o restante do texto.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraProjete uma seção de depoimentos pegajosa
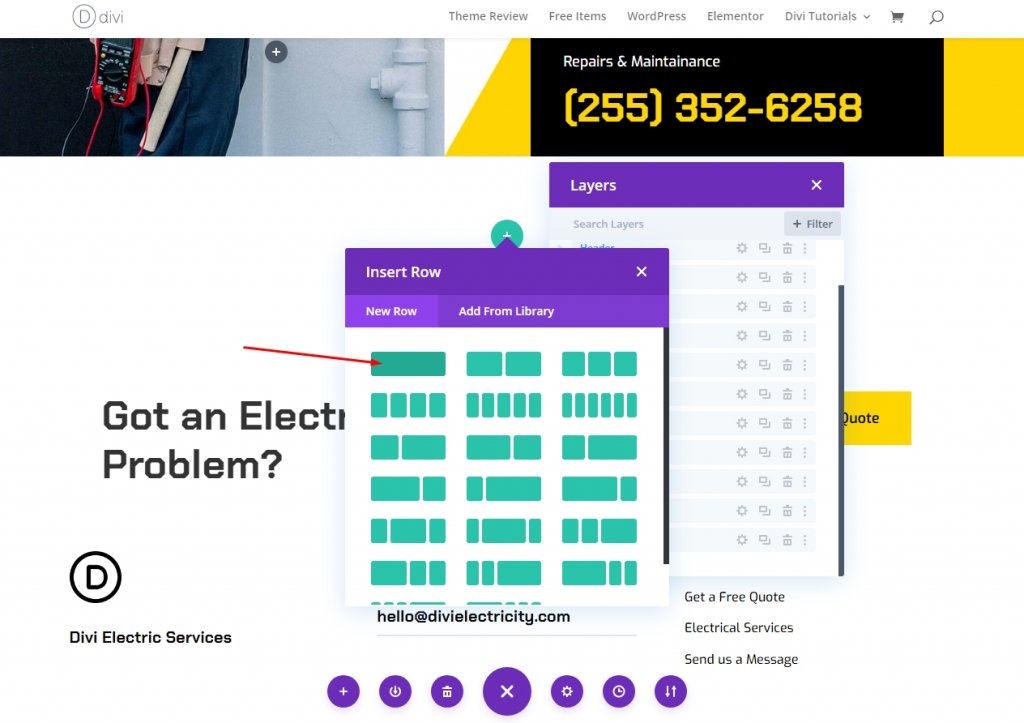
Adicionar uma linha de coluna única a uma nova seção é o primeiro passo. O título será centralizado nesta linha.

Texto do título
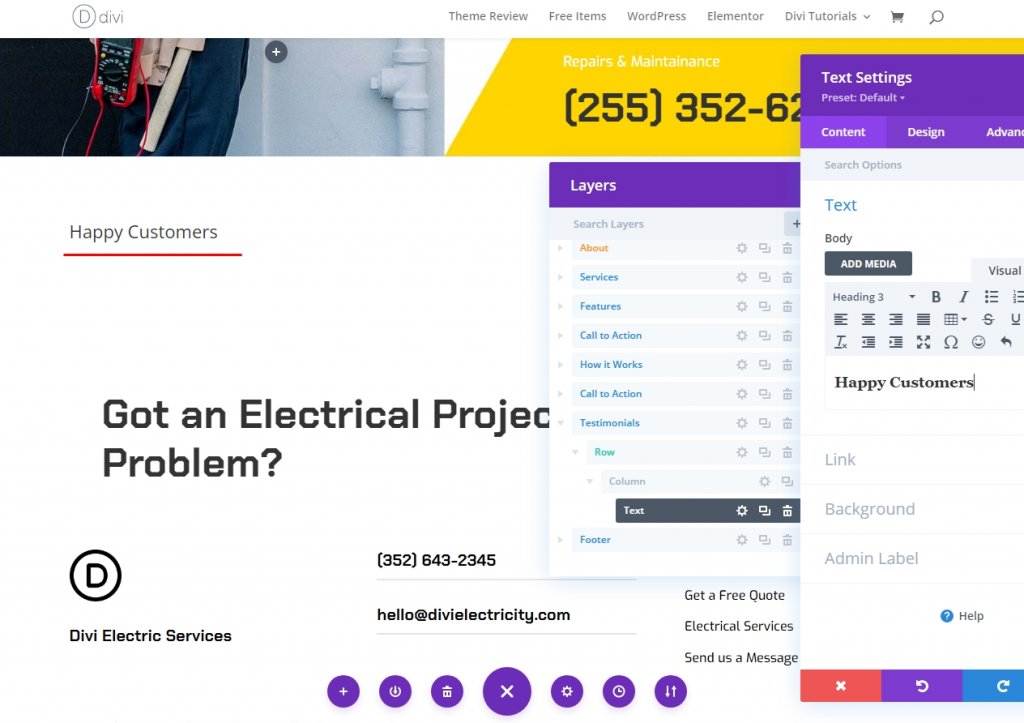
Agora adicione um módulo de texto de título nesta nova linha.

Abra as configurações e faça os seguintes ajustes.
- Texto: Título 3
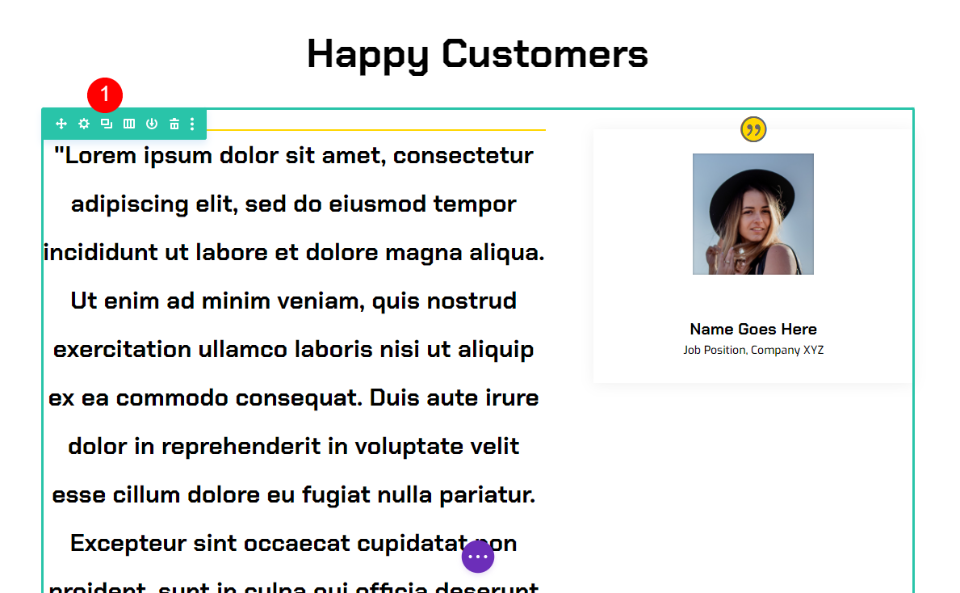
- Conteúdo: Clientes felizes

Configurações de design
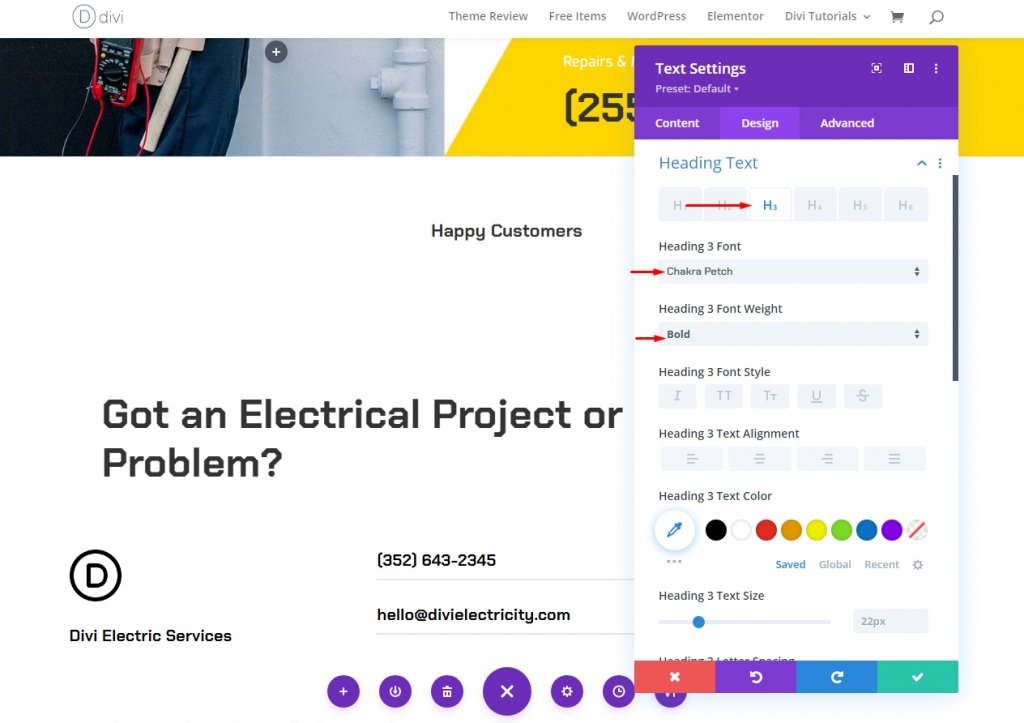
Na guia Design, altere o seguinte.
- Alinhamento do texto: centralizado
- Fonte: Chakra Petch
- Peso: Negrito
- Cor: #000000

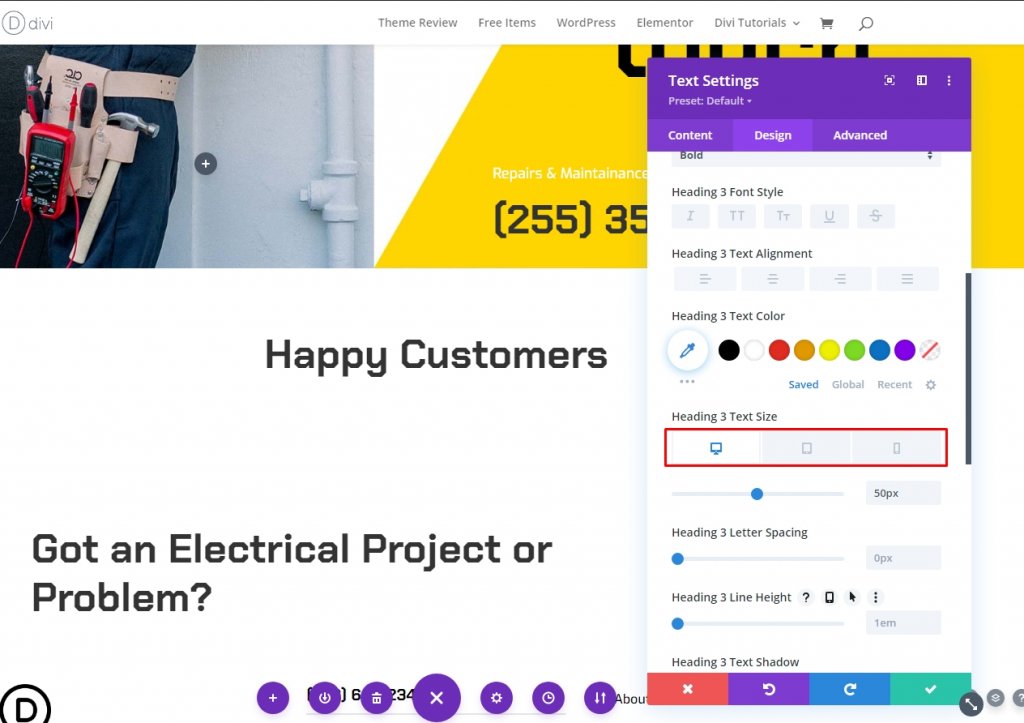
E para completar, escolha um tamanho de fonte de 50 pixels no desktop e tablets e 20 pixels em dispositivos móveis para o telefone. Salve suas alterações e saia da configuração do módulo.
- Tamanho: Desktop 50px, Tablet 28px, Telefone20px

Primeira fila de depoimentos
Depois disso, coloque uma linha 2/3, 1/3 abaixo do título. Esta linha incluirá o testemunho inicial.

Configurações de linha
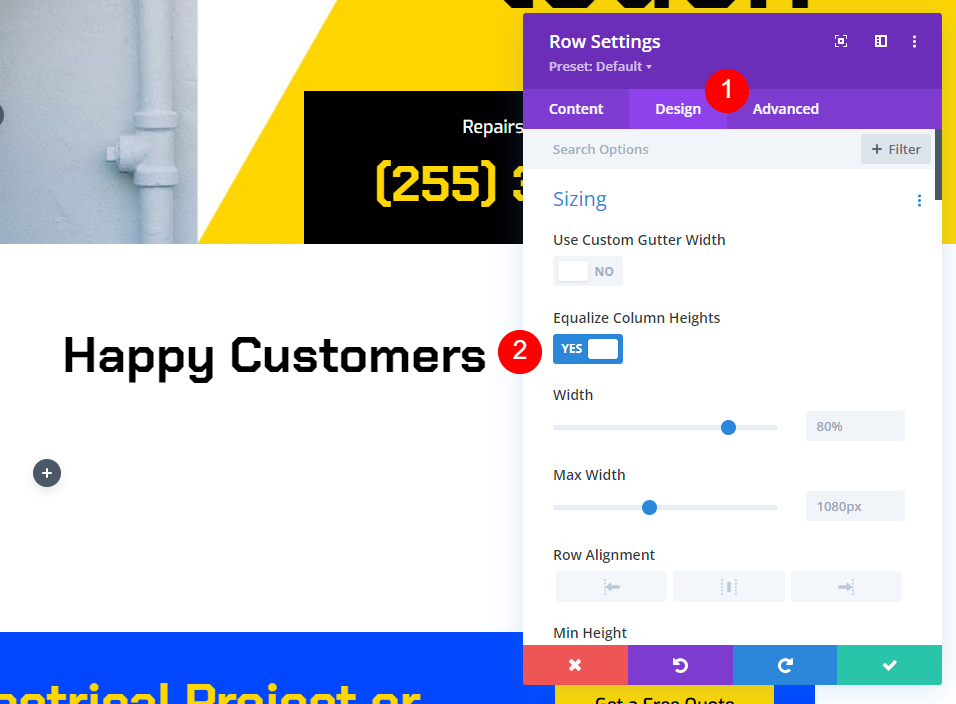
Selecione a guia design e marque a caixa de seleção Equalize Column Heights.
- Equalizar Alturas das Colunas: Sim

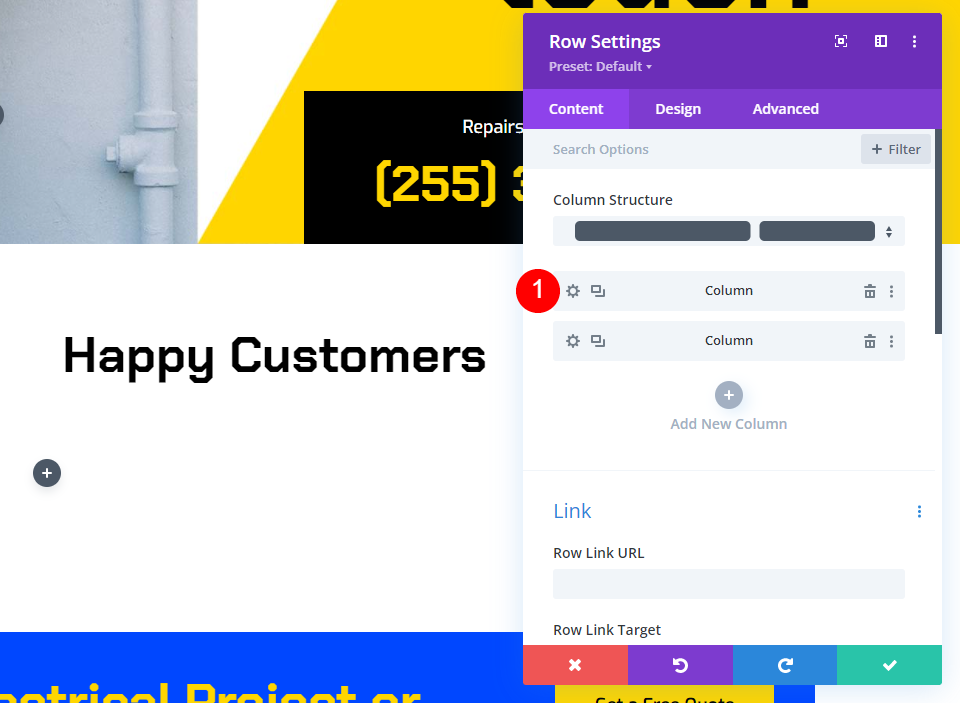
Configurações de coluna
Abra as configurações da primeira coluna em conjunto com as configurações da linha. Selecione o Estilo de Borda Superior no menu suspenso Estilos de Borda. A largura deve ser 2px e a cor deve ser #ffd600. Feche a configuração de linha. Isso adicionará uma linha amarela acima do depoimento, semelhante à que substituímos anteriormente.

- Estilos de borda: superior
- Cor da borda superior: #ffd600
- Largura: 2px

Texto de depoimento
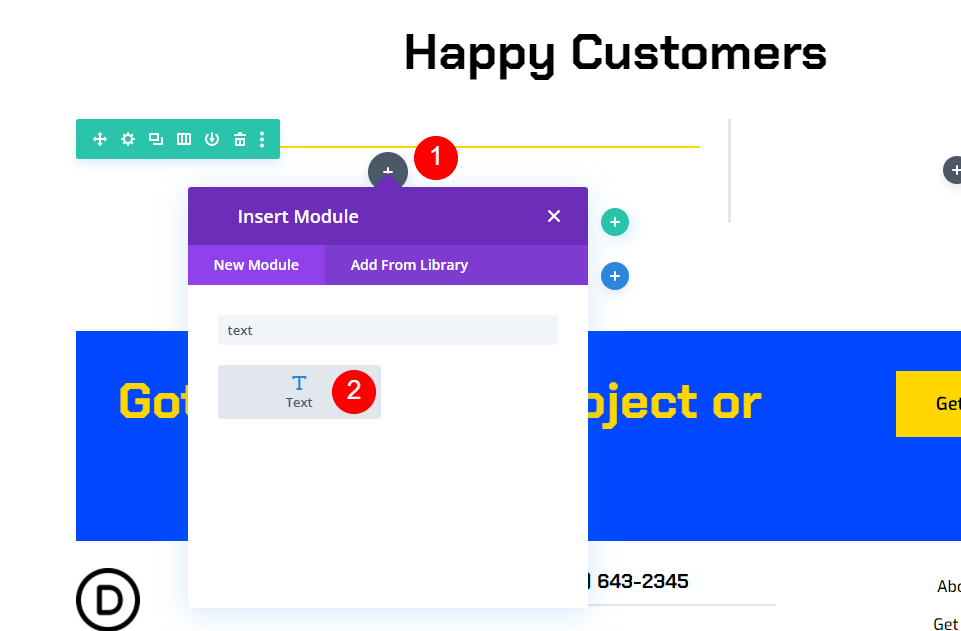
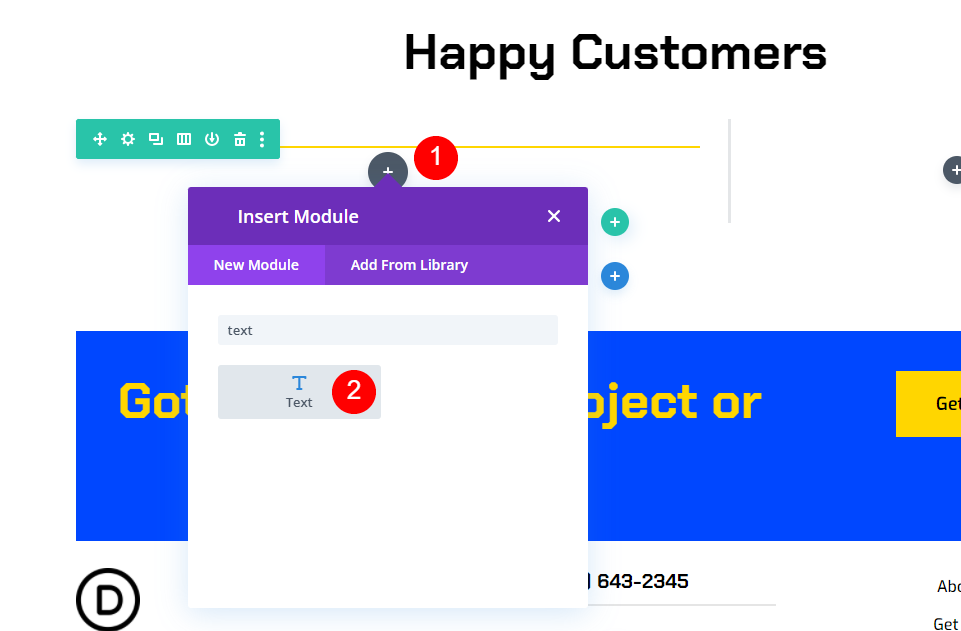
Em seguida, adicionaremos o módulo de texto que incluirá o conteúdo do depoimento. Na coluna da esquerda, abaixo da linha amarela, adicione um módulo de texto.

Configurações de texto de depoimento
Em seguida, adicionaremos o módulo de texto que incluirá o conteúdo do depoimento. Na coluna da esquerda, abaixo da linha amarela, adicione um módulo de texto.

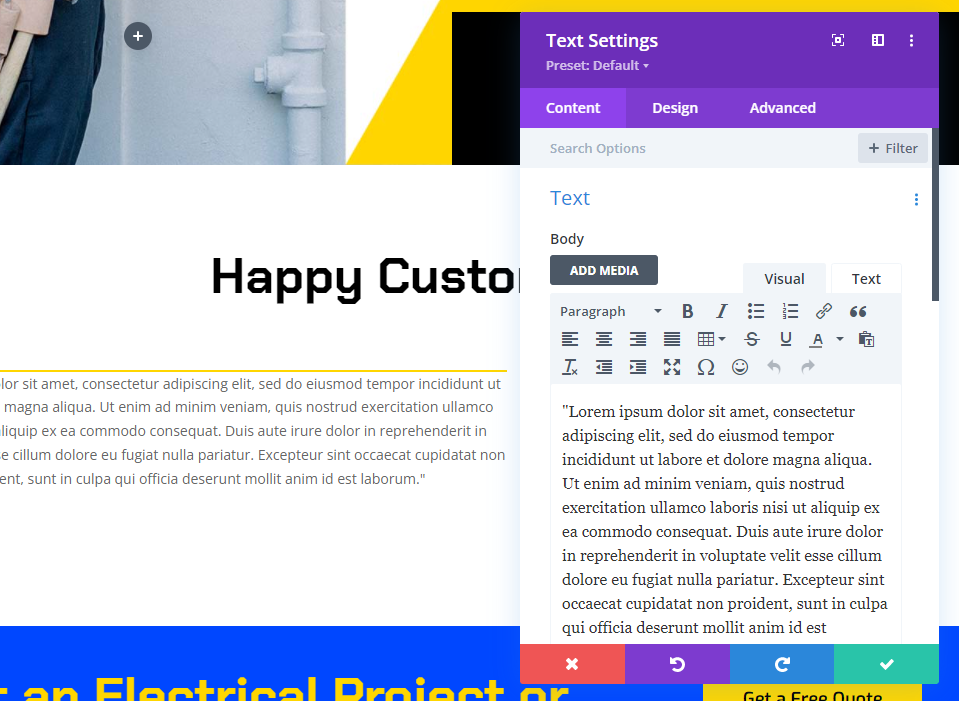
Insira o conteúdo do depoimento no editor de conteúdo.

Em seguida, navegue até a guia de design. Selecione Chakra Petch como o estilo de fonte. Selecione Negrito como o peso e Preto como a cor. Escolha 30px para a área de trabalho e 14px para o tablet para o tamanho do texto. A configuração do telefone será sincronizada automaticamente com o Tablet, então não precisaremos atualizar nada. A propriedade Text Line Height deve ser definida como 2em. Isso resulta em um depoimento de impressão colossal que chamará a atenção.
- Fonte: Chakra Petch
- Peso: Negrito
- Cor preta
- Tamanho: Desktop 30px, Tablet 14px
- Altura da linha: 2em

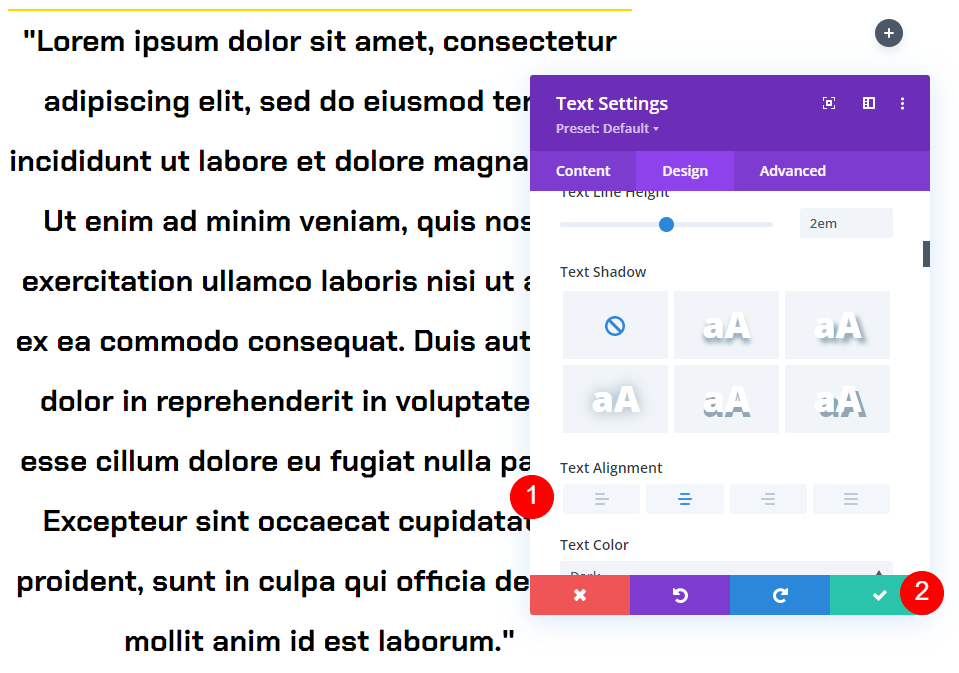
Selecione Centralizado no menu suspenso Alinhamento de texto. Feche a configuração do módulo de texto.
- Alinhamento: Centralizado

Configurações do Módulo de Testemunho
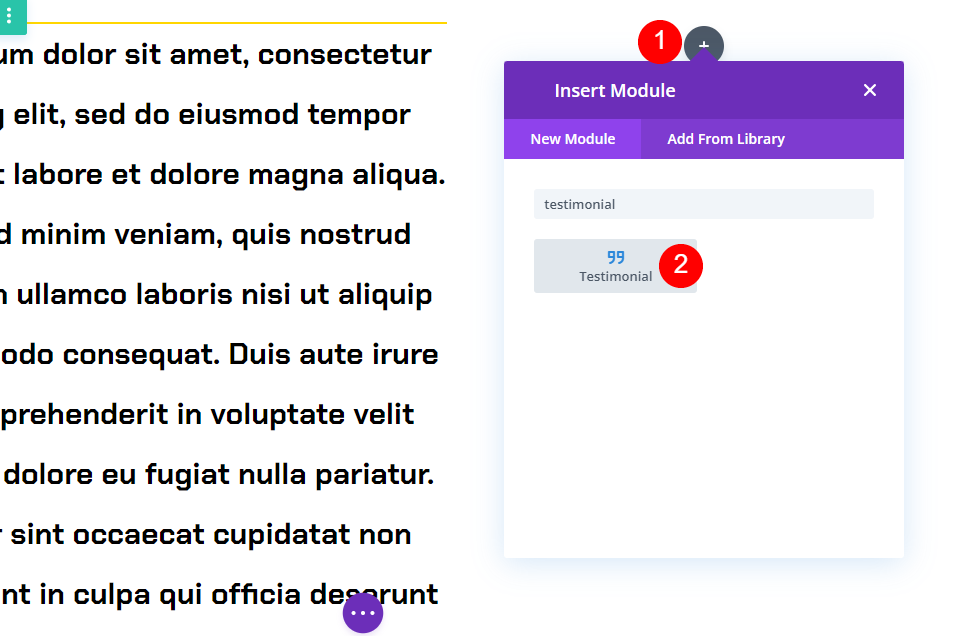
Em seguida, na coluna da direita, adicione um módulo Testemunho. Isso será adesivo e incluirá o nome do indivíduo, o nome da empresa, o cargo e a fotografia.

Definições de conteudo
Insira o conteúdo do depoimento nas configurações do módulo. Deixe a seção Corpo em branco. Isso foi feito através do uso do módulo de texto.
- Autor
- Cargo
- Companhia
- Imagem

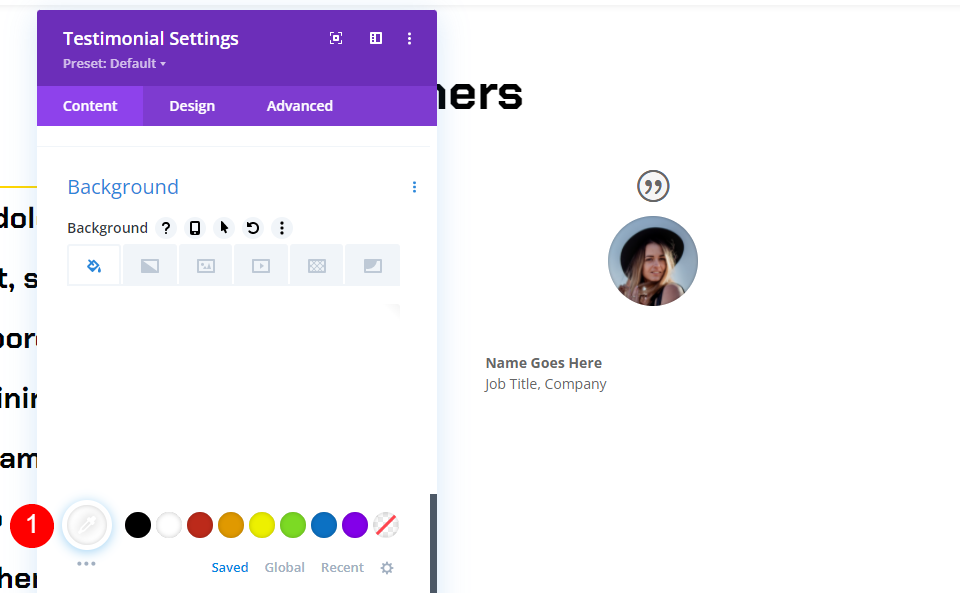
Defina o plano de fundo para branco rolando para baixo.
- Plano de fundo: #ffffff

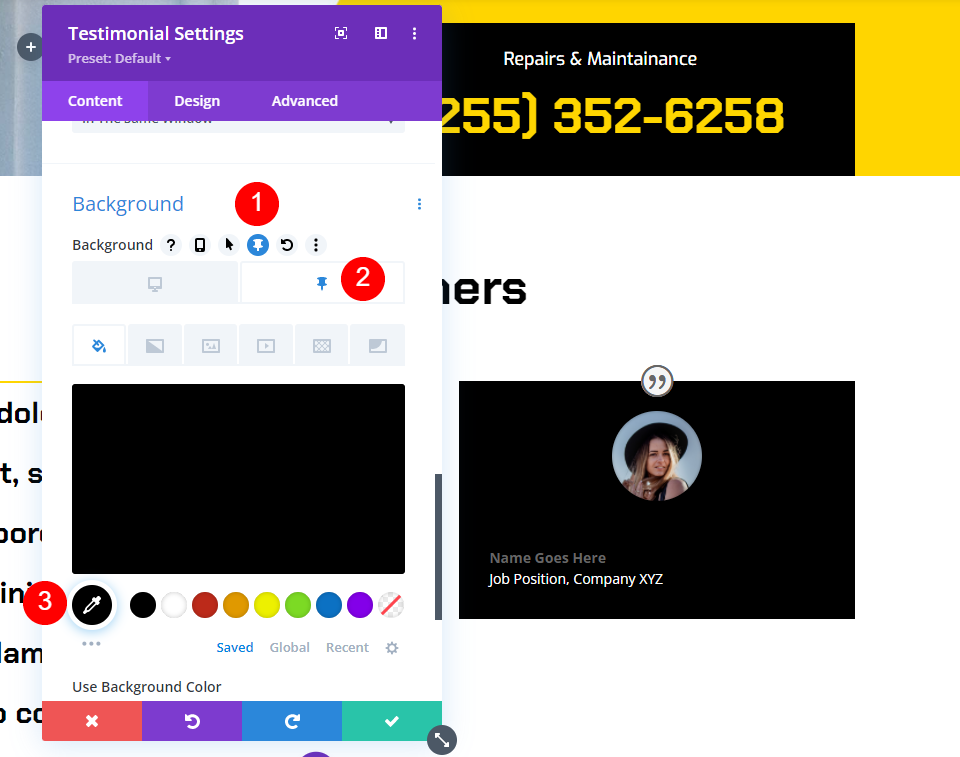
Depois disso, clique no ícone Pin. Esta é a versão pegajosa do plano de fundo. Quando o módulo ficar pegajoso, o fundo mudará de cor. A cor de fundo deve ser preta.
- Cor de fundo pegajosa: #000000

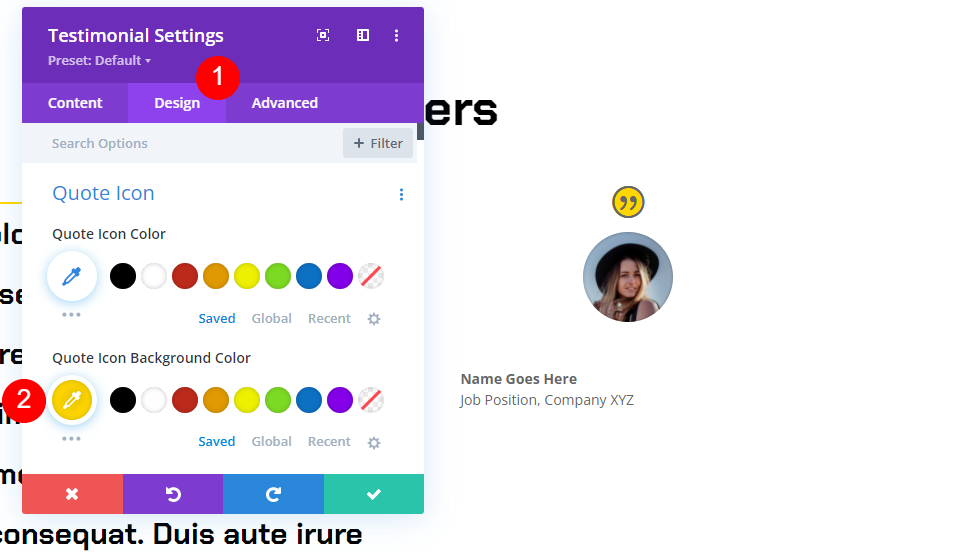
Ícone de cotação
Em seguida, navegue até a guia de design. Escolha #ffd600 como a cor do ícone de cotação.
- Cor do ícone de cotação: #ffd600

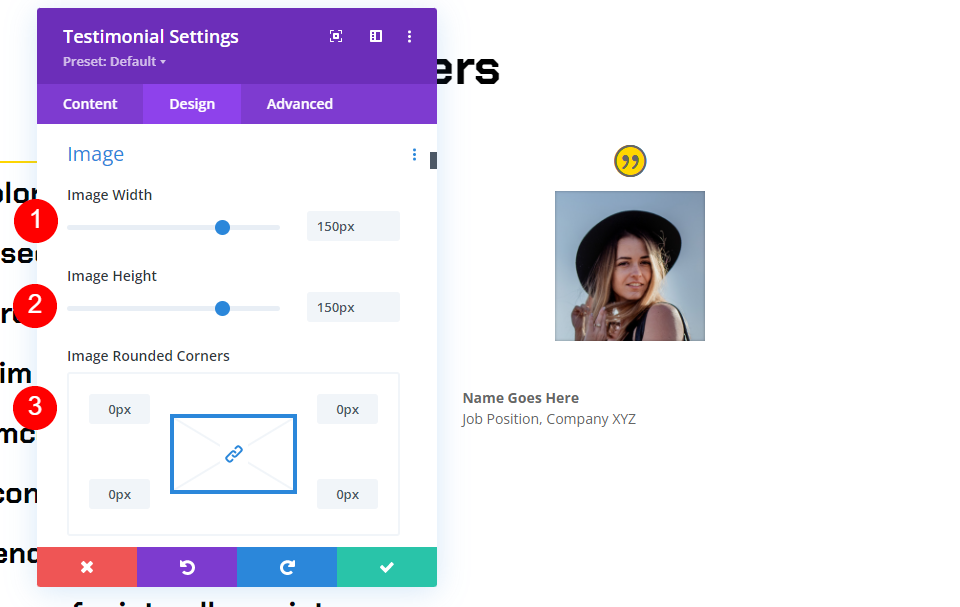
Imagem
Reduza a largura e a altura da imagem para 150px rolando para baixo. Os cantos arredondados devem ser definidos como 0px.
- Largura da imagem: 150px
- Cantos arredondados: 0px

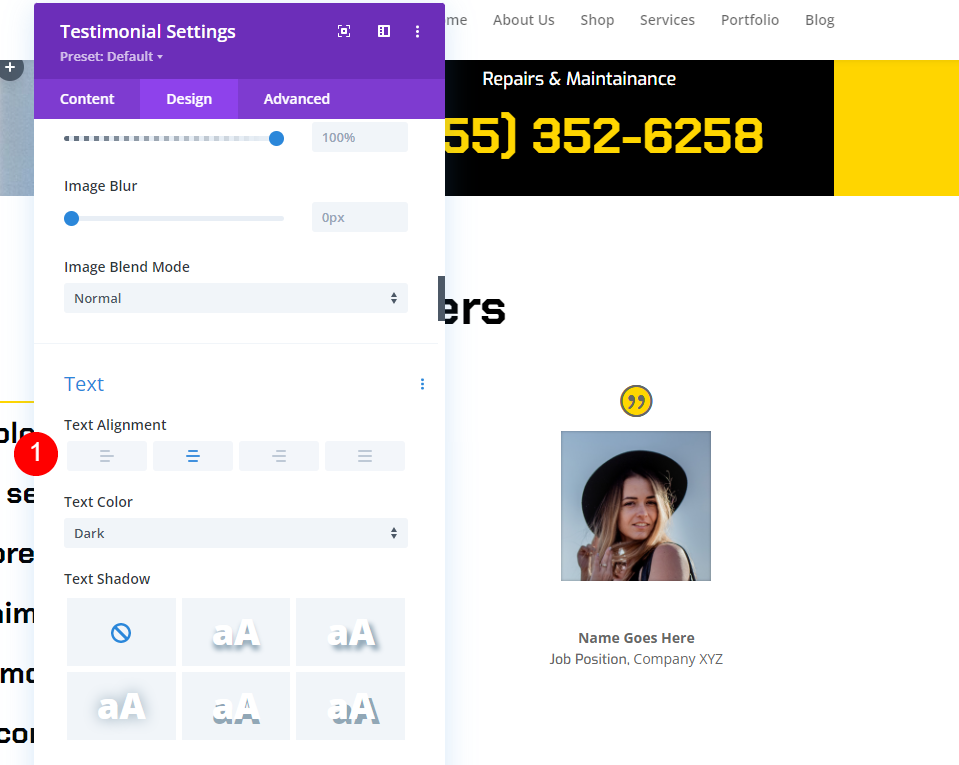
Texto
Selecione a opção Centralizado no menu suspenso Alinhamento de texto. Isso coloca o nome do autor, cargo e nome da empresa no centro do texto.
- Alinhamento do texto: centralizado

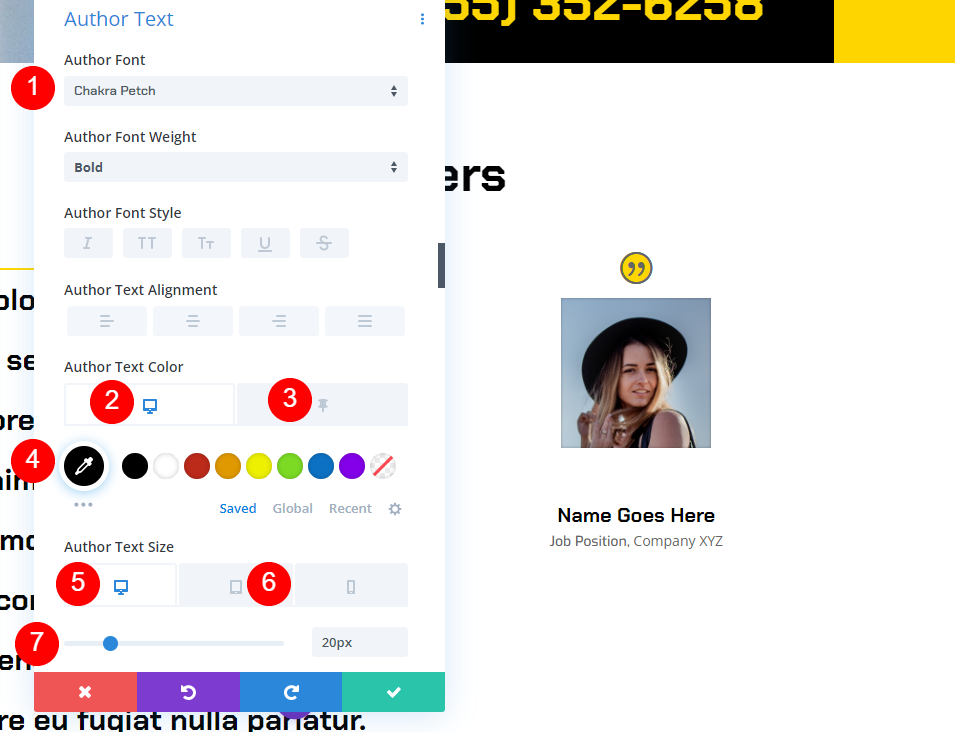
Texto do autor
Selecione Chakra Petch para a Fonte e Negrito para a Espessura e Centralizado para o Alinhamento em Texto do Autor. Selecione preto como a cor padrão. Selecione o ícone Pin e altere a cor do adesivo para #ffd600. O tamanho da área de trabalho deve ser definido como 20px, enquanto o tamanho do tablet deve ser definido como 14px.
- Fonte: Chakra Petch
- Cor do texto normal: preto
- Cor do texto fixado: #ffd600
- Tamanho: Desktop de 20px, Tablet de 14px

Texto da posição
Depois disso, role para baixo até Posição de texto. Selecione Exo como fonte. Escolha preto como a cor de texto padrão. Para definir a cor fixada para branco, clique no ícone Pin.
- Fonte: Exo
- Cor do texto normal: #000000
- Cor do texto fixado: #ffffff

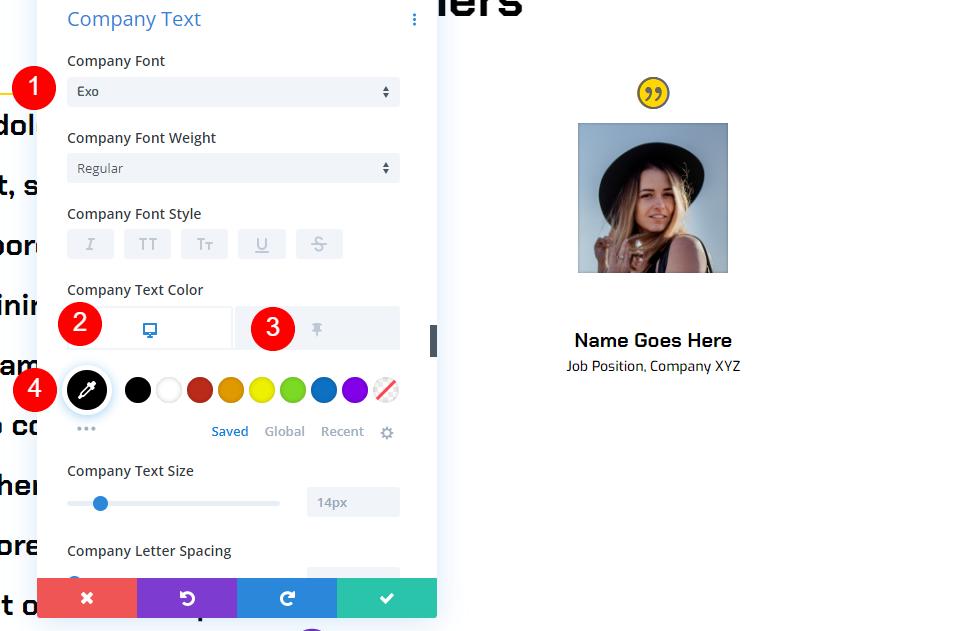
Texto da empresa
Role para baixo até a seção intitulada "Texto da empresa". Selecione Exo como fonte. Escolha preto como a cor de texto padrão. Para definir a cor fixada para branco, clique no ícone Pin.
- Fonte: Exo
- Cor do texto normal: #000000
- Cor do texto fixado: #ffffff

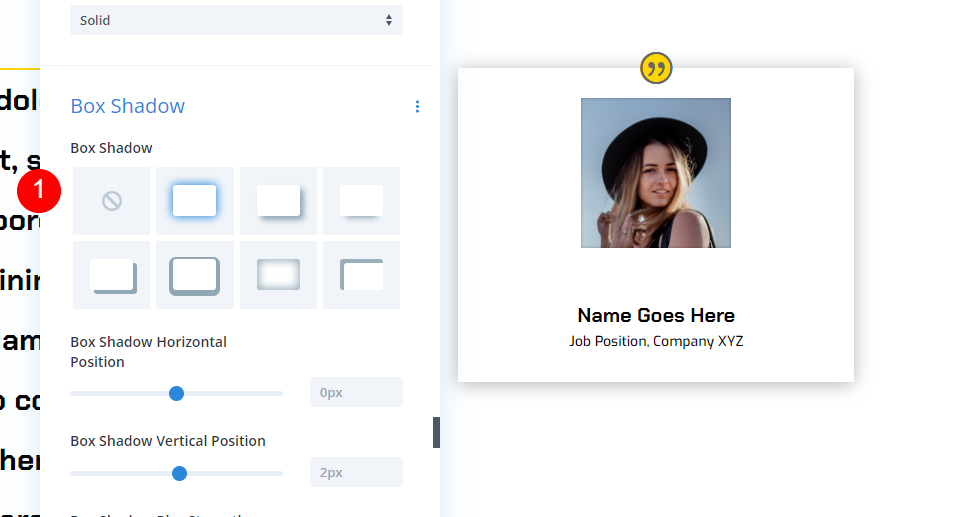
Sombra da caixa
Movw até a seção da caixa e selecione a primeira opção.
- Box Shadow: primeira opção de sombra

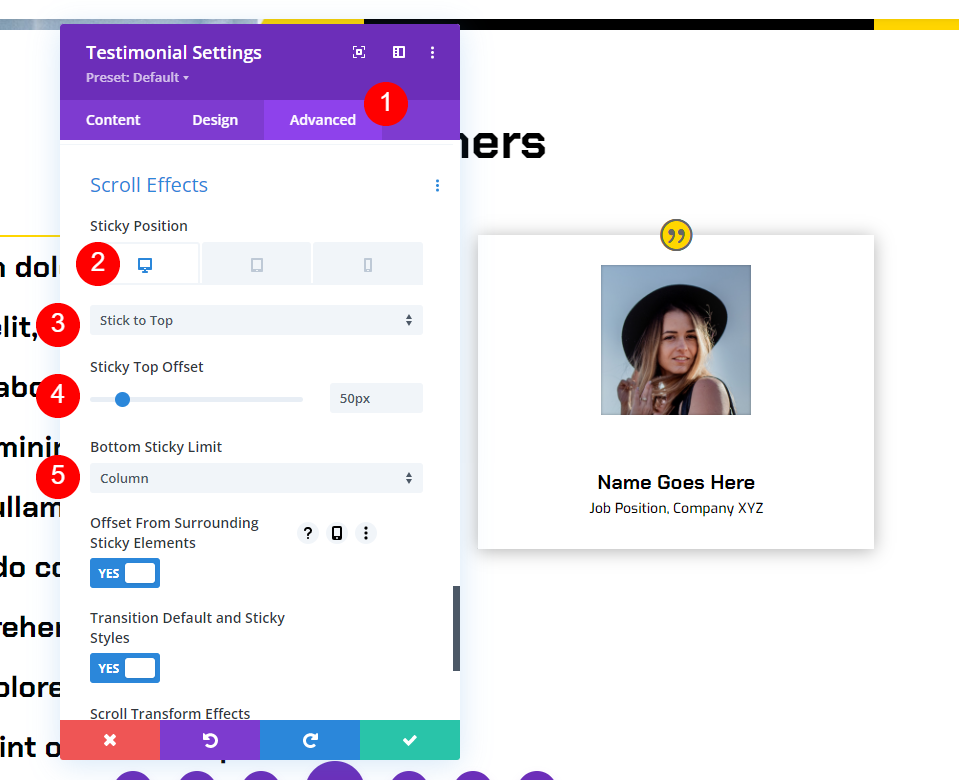
Efeito de rolagem
Por fim, desça até Scroll Effects na guia avançada. Escolha Desktop como Sticky Position e Stick to Top como Sticky Position. Desloque o Sticky Top em 50px. Colunate o Elemento Fixo Inferior. Isso instrui o módulo sobre como e onde aderir.
- Posição pegajosa: Stick to Top
- Deslocamento superior fixo: 50px
- Elemento Fixo Inferior: Coluna

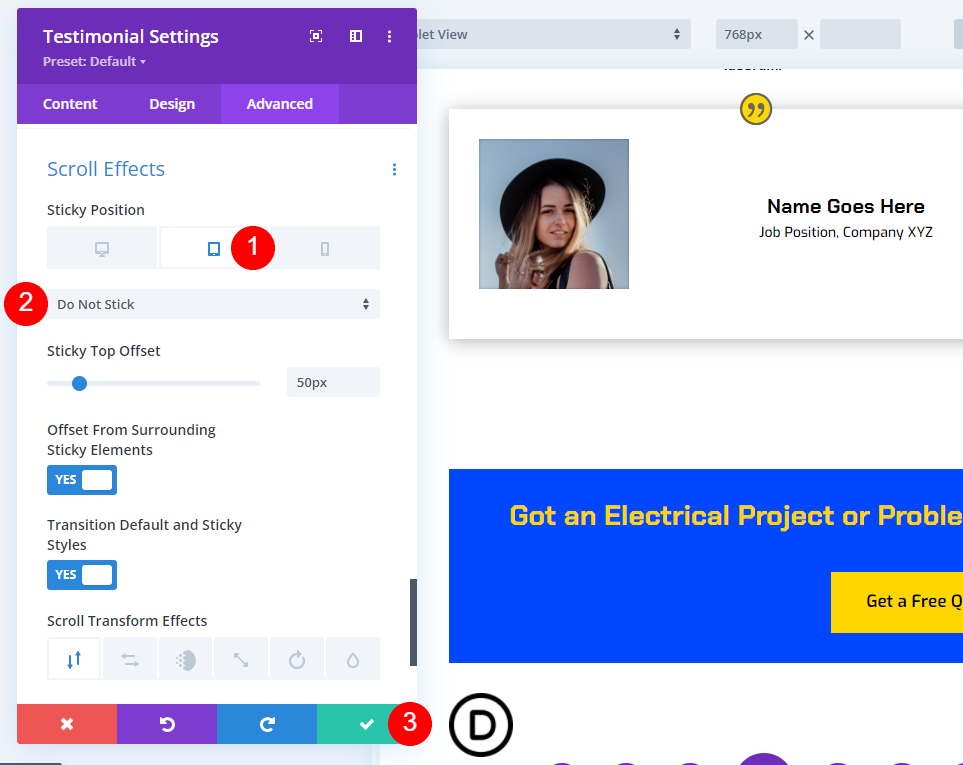
Escolha Do Not Stick no símbolo do Tablet para a Sticky Position. Isso evita que o módulo adira a tablets e smartphones. Feche a configuração do módulo.
- Posição pegajosa: não cola

Agora, conforme você navega pela tela, o módulo de depoimento permanece na parte superior e muda de cor.

Uma vez que o módulo esteja alinhado com a parte inferior da coluna, ele rola em sincronia com a coluna.

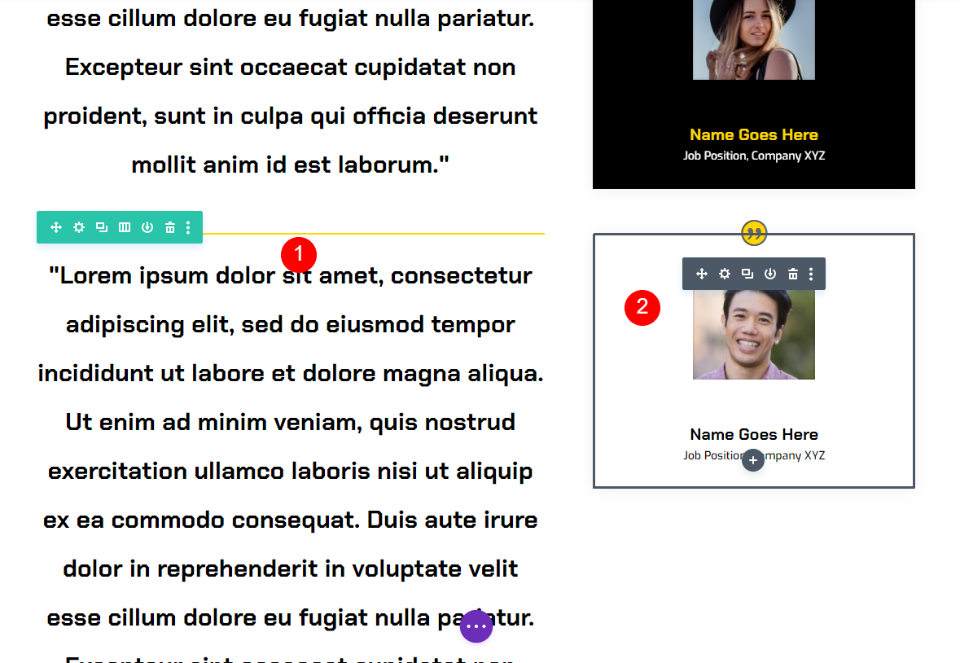
Duplicar a linha
Em seguida, faremos a segunda linha copiando e editando a primeira linha. Para duplicar uma linha, passe o mouse sobre ela e clique no ícone duplicar.

Por fim, acesse cada módulo de texto e depoimento individualmente e substitua o conteúdo do depoimento existente pelas novas informações do depoimento. Após fazer os ajustes necessários, feche os módulos e salve a página. Repita o processo de duplicação para adicionar outros depoimentos. Agora você tem uma seção de depoimentos envolvente que apresenta dois depoimentos que se destacam e parecem fantásticos.

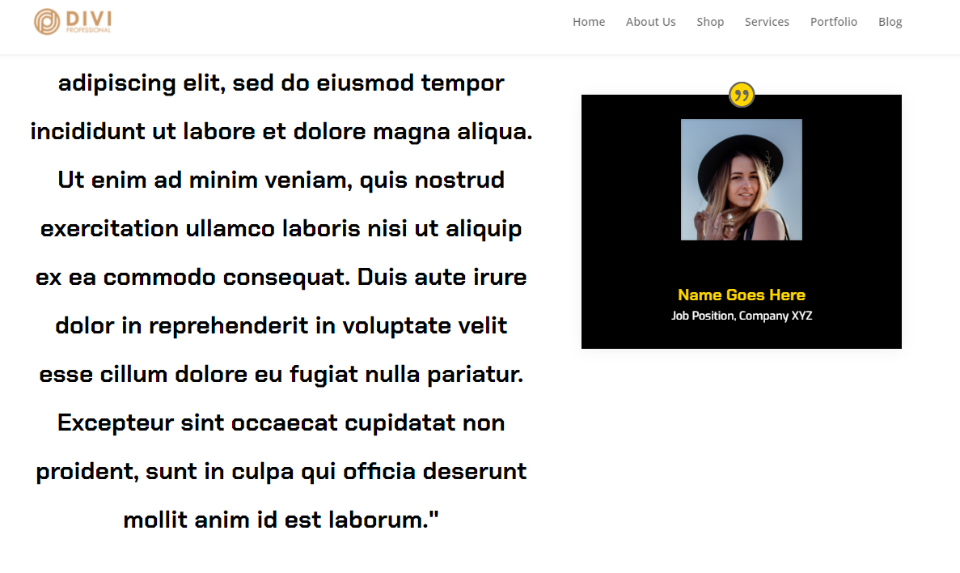
Design final
Depois de toda a agitação, nosso design finalmente ficou assim.
Pensamentos finais
Isso conclui nossa análise de como tornar seu elemento de depoimento Divi pegajoso. As configurações do Divi permitem a fixação de qualquer elemento. Quando os módulos são combinados, como módulos de texto para conteúdo e módulos de depoimentos para material de apoio, designs fascinantes podem ser criados. Os depoimentos que incluímos aqui são apenas uma maneira de combinar os módulos do Divi com configurações fixas.





