Os gráficos de fundo em seu site podem ganhar nova vida adicionando movimento de rolagem às máscaras e padrões de fundo no Divi . Você já viu como misturar criativamente as opções de plano de fundo do Divi, incluindo como fazer duas camadas de designs de plano de fundo. Mas a partir de agora, as configurações de pano de fundo do Divi agora incluem movimento de rolagem.

Neste guia, demonstraremos como usar as opções de rolagem do Divi para projetar e animar máscaras e padrões de fundo (sem necessidade de código personalizado). Para conseguir isso, usaremos uma linha Divi para criar uma camada de plano de fundo flutuante (semelhante ao que fizemos aqui), que usaremos para animar as máscaras e padrões de plano de fundo quando um usuário rolar por um pedaço de texto. Espero que goste.
Visualização do projeto
Aqui está um breve exemplo de como será a animação de rolagem do pano de fundo do tutorial.
Procedimento de projeto
Plano de fundo da seção
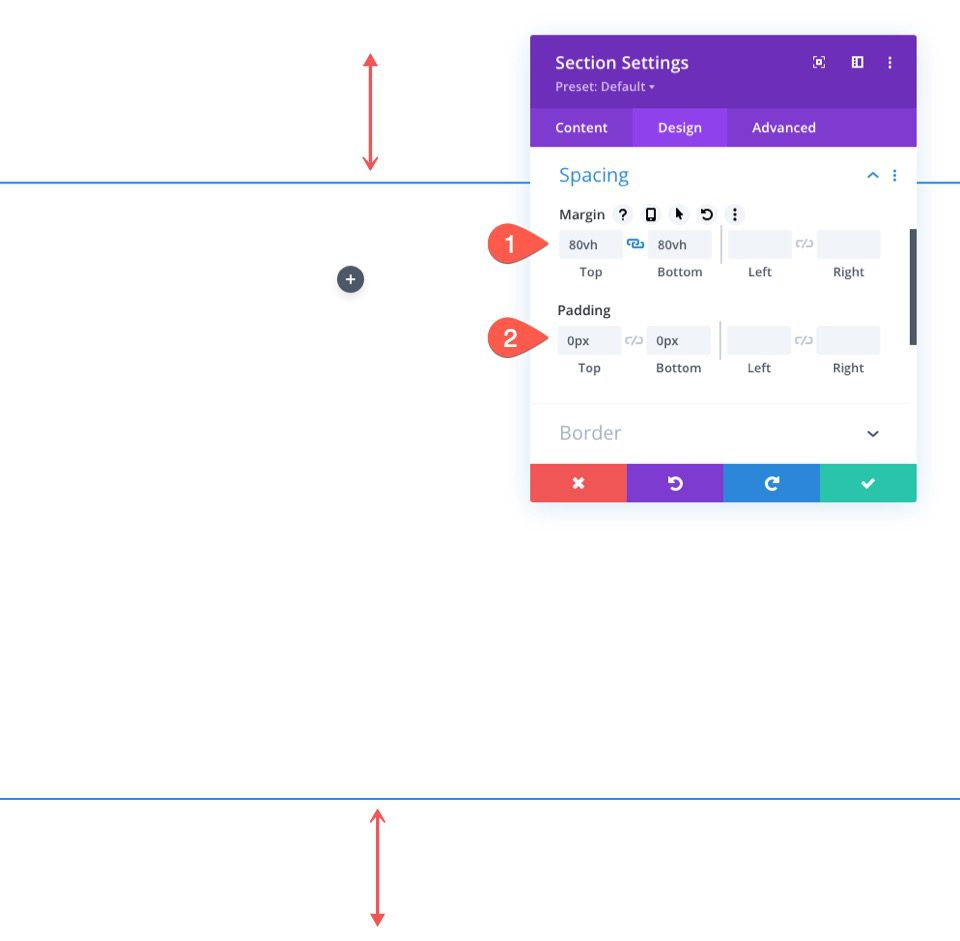
Para começar, não criaremos uma linha; em vez disso, atualizaremos a seção padrão do construtor que já existe. Precisamos aumentar a altura vertical da seção para que nosso design de pano de fundo preencha o navegador. Adicionar uma altura mínima à seção é um método simples para fazer isso.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraAbra as configurações da seção. Atualize o preenchimento e a altura mínima na guia de design da seguinte maneira:
- Altura mínima: 50vw
- Preenchimento: 0px superior, 0px inferior

Gradiente de fundo para a seção
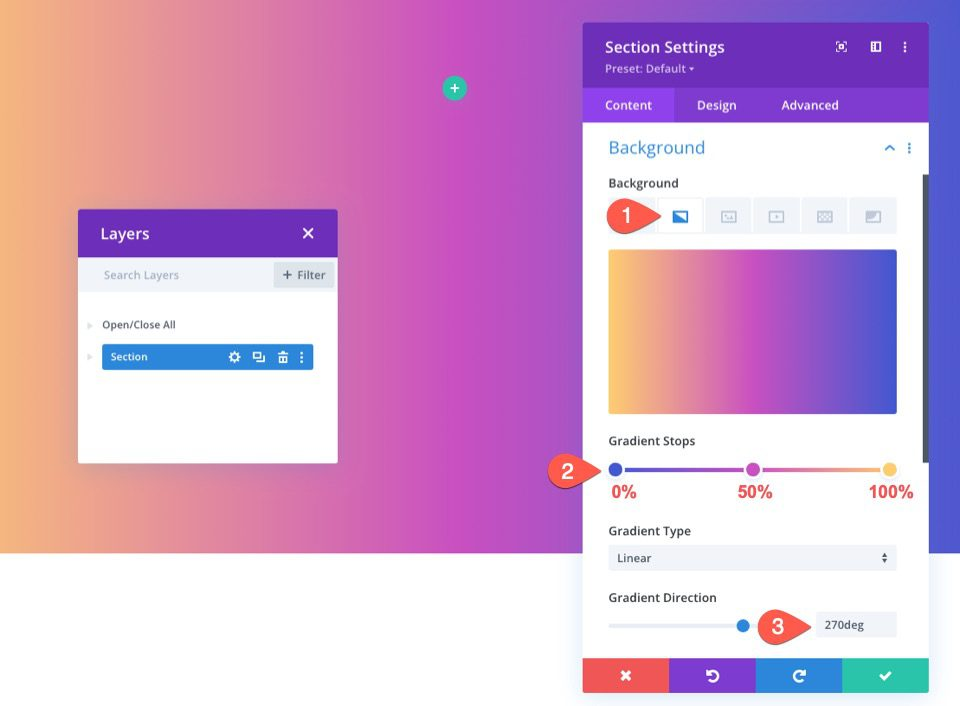
Podemos agora dar ao segmento um gradiente de pano de fundo exclusivo. Vamos adicionar três paradas de cor de gradiente regularmente espaçadas para este gradiente. Para focar em fazer nossos cenários animados para a linha, vamos mantê-lo básico.
Certifique-se de que as configurações da seção estejam abertas na guia de conteúdo antes de adicionar as primeiras paradas de gradiente. Clique para criar um novo gradiente após selecionar a guia gradiente. Essas duas cores de gradiente predefinidas serão adicionadas. Adicione as seguintes paradas de gradiente, cada uma com uma cor e posição diferentes:
- Parada de gradiente #1: #4158d0 (em 0%)
- Parada de gradiente #2: #c850c0 (em 50%)
- Parada de gradiente #3: #ffcc70 (em 100%)
- Direção do gradiente: 270 graus

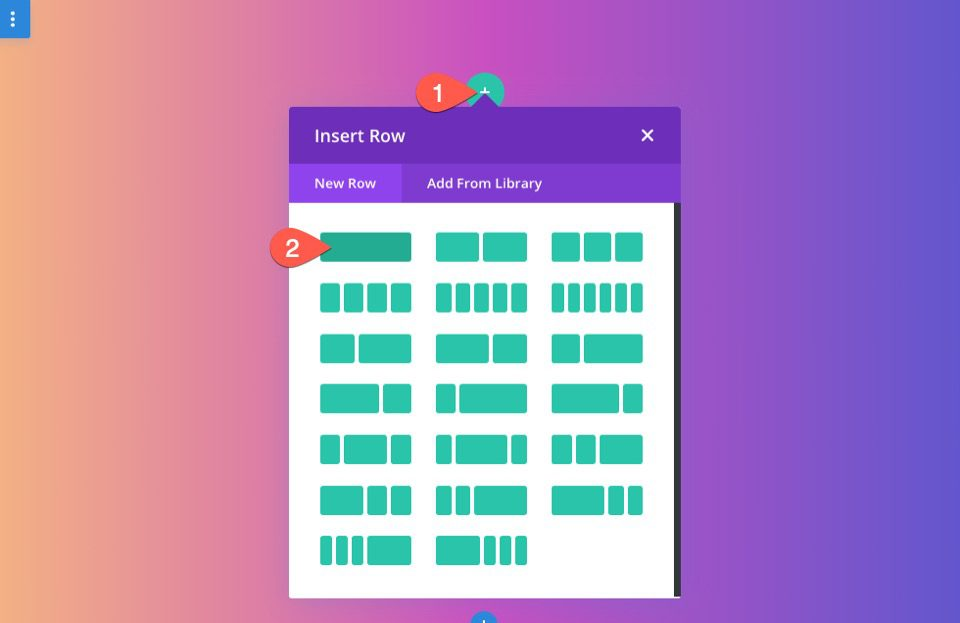
Adicionar linhas
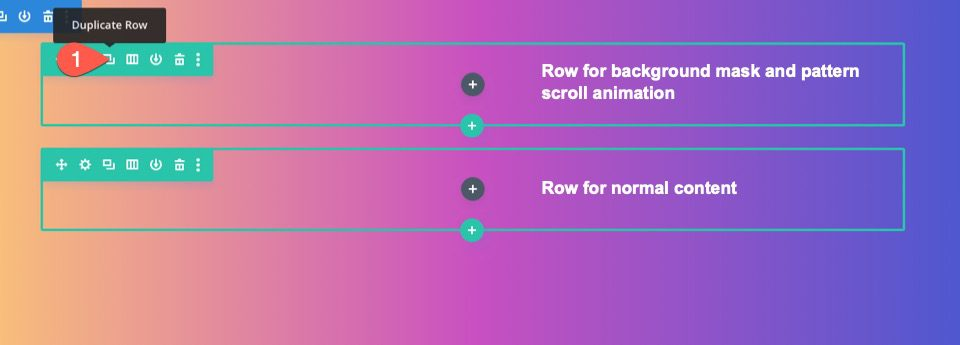
Adicione uma linha de uma coluna à nossa seção agora que ela está pronta. Nossa máscara de pano de fundo e movimento de rolagem de padrão serão usados nesta linha.

copie a linha que você acabou de fazer depois disso. Usaremos nosso material nesta segunda linha (duplicada) da mesma maneira que você faria normalmente. A animação de rolagem do pano de fundo agora deve estar na linha superior e o conteúdo normal deve estar na linha inferior.

Personalização de linha
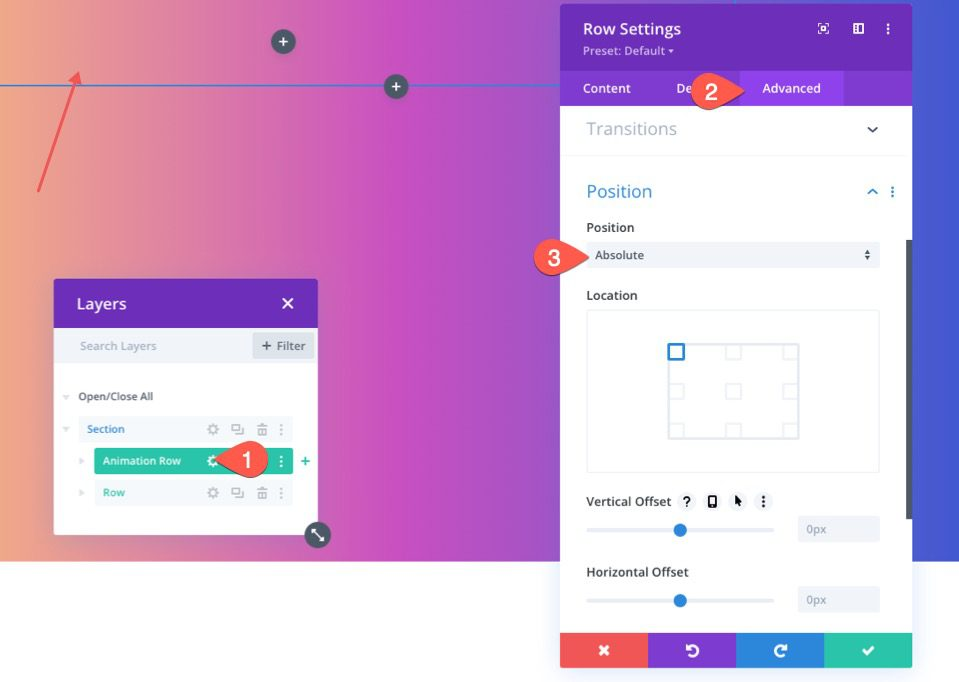
Podemos nos concentrar na linha que usaremos para nossa animação de rolagem de plano de fundo agora que nosso gradiente de plano de fundo da seção está completo. Inicie as configurações da linha. Atualize as seguintes informações na guia Avançado:
- Posição: Absoluto

Ao fazer isso, a linha poderá cobrir a seção sem realmente ocupar nenhum espaço na página. Tudo o que resta a ser feito é atualizar a altura e a largura para que incluam totalmente a largura e a altura da seção. A sobreposição necessária e nossa segunda camada de design de pano de fundo serão produzidas como resultado.
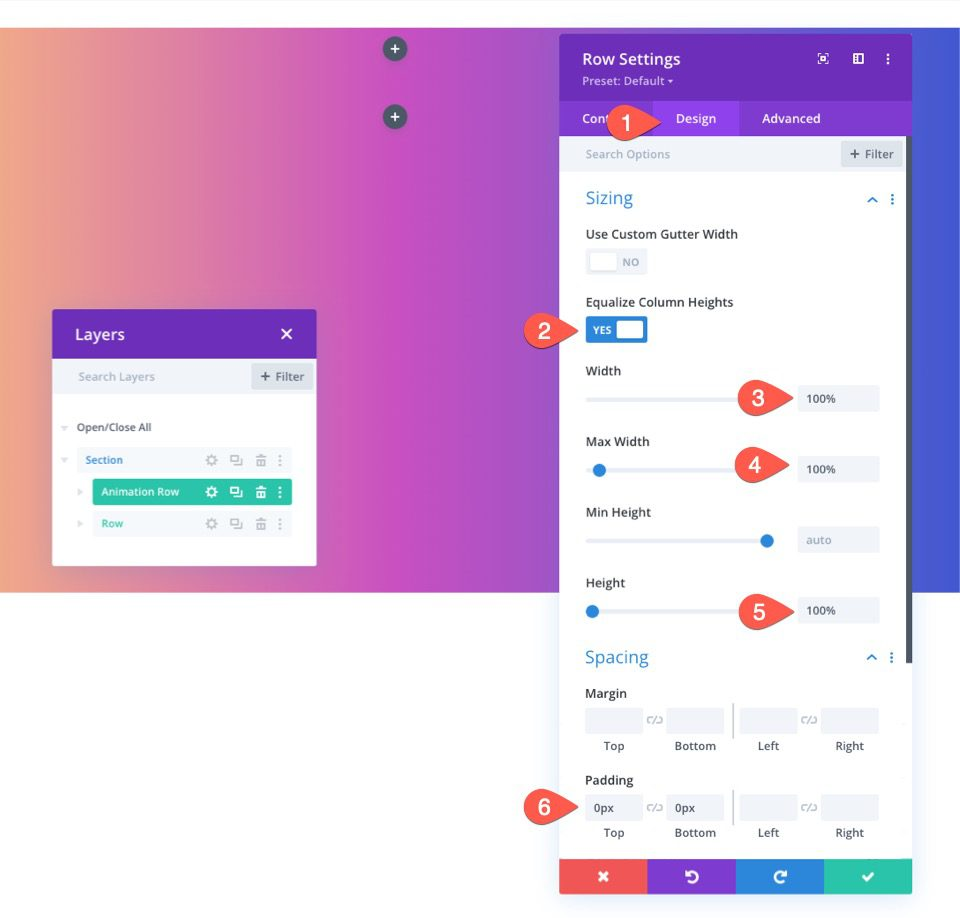
Atualize as configurações de dimensionamento da seguinte forma na guia design:
- Equalizar Alturas das Colunas: SIM
- Largura: 100%
- Largura máxima: 100%
- Altura: 100%
- Preenchimento: 0px superior, 0px inferior

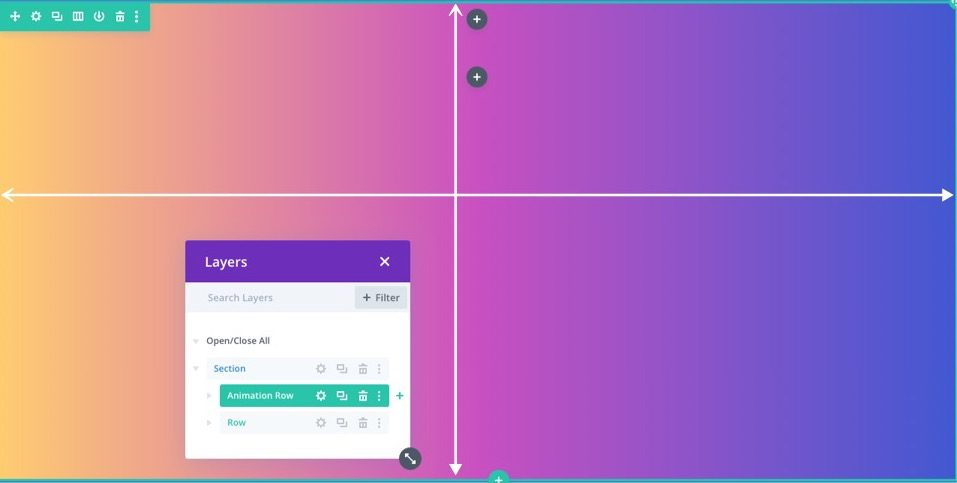
A linha agora está sobrepondo corretamente o plano de fundo de toda a seção, mesmo que você não consiga mais vê-la.

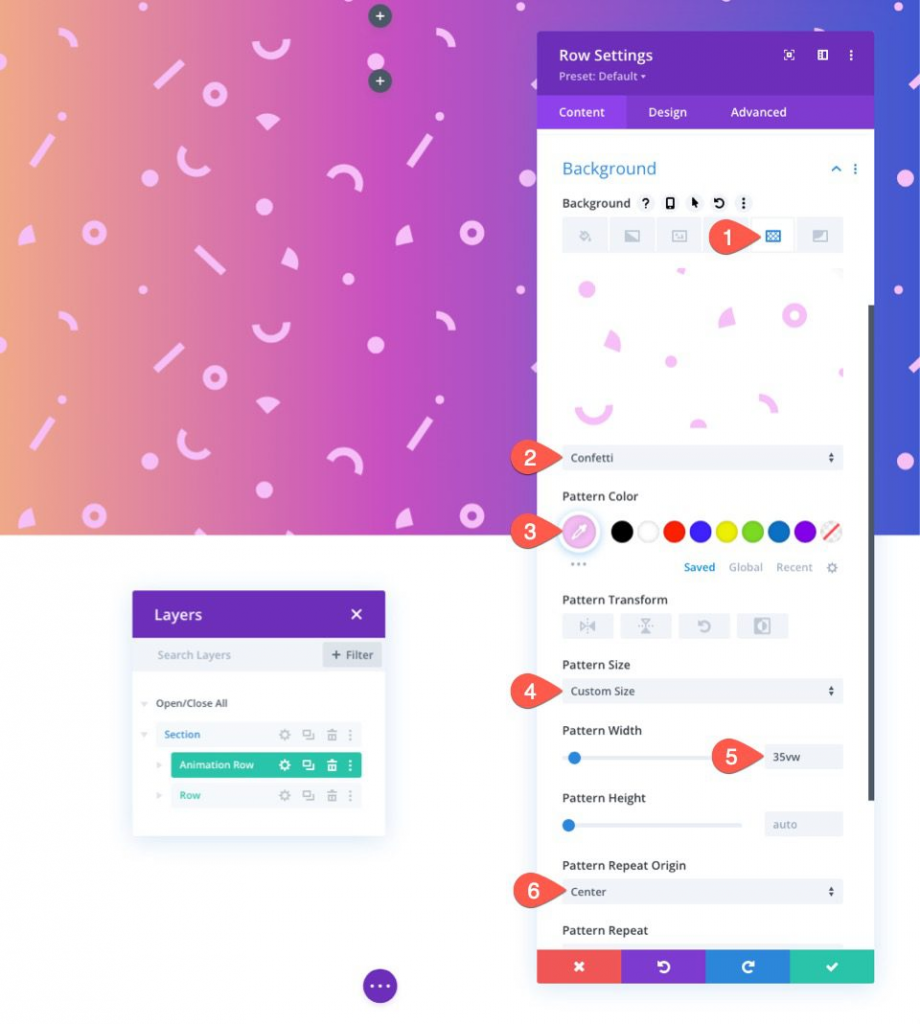
Padrão de fundo
Vamos aplicar o padrão Confetti como plano de fundo da linha neste exemplo.
Inicie as configurações da linha. Atualize as seguintes informações na guia de padrões da opção Pano de fundo:
- Padrão de fundo: confete
- Cor do padrão: #f6bef7
- Tamanho do padrão: tamanho personalizado
- Largura do padrão: 35vw
- Origem da repetição do padrão: Centro

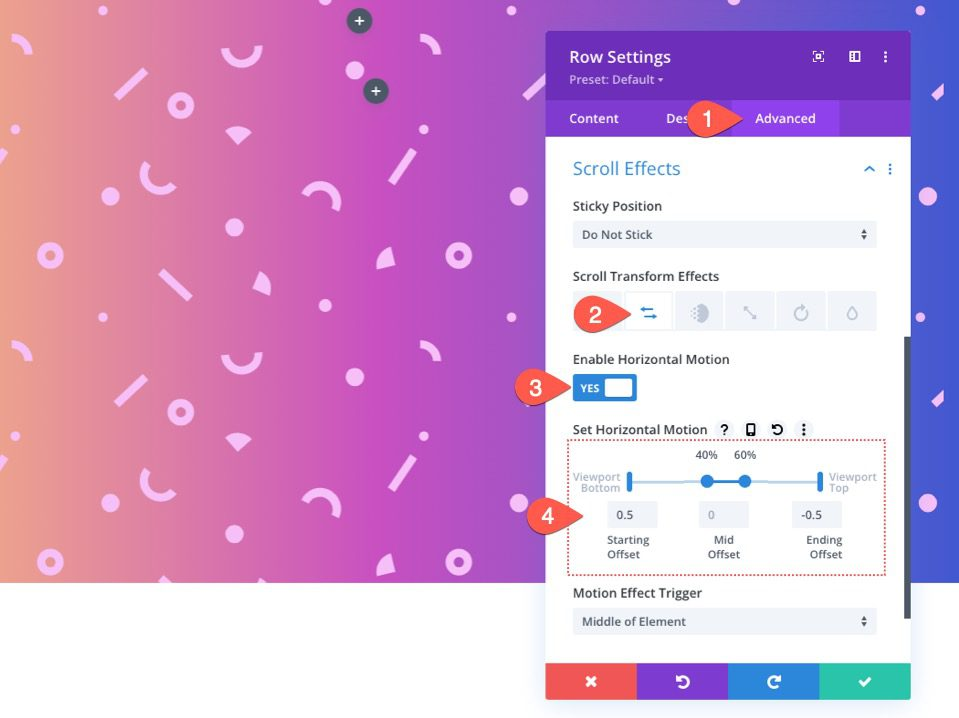
Adicionar efeitos de rolagem
Tendo estabelecido nosso padrão de pano de fundo, agora podemos adicionar efeitos de rolagem à linha.
Ative a guia Avançado. Atualize o seguinte nas opções de efeitos de rolagem:
- Ativar movimento horizontal: SIM
- Deslocamento inicial: 0,5 (em 0%)
- Deslocamento médio: 0 (de 40% a 60%)
- Deslocamento final: -0,5 (em 100%)

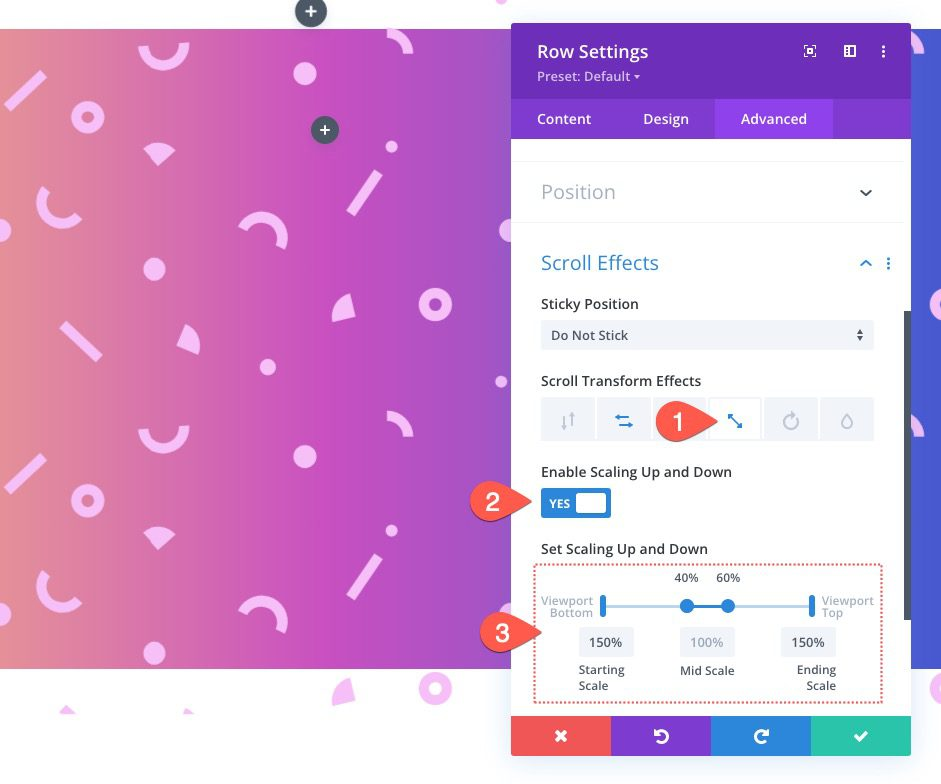
- Ativar dimensionamento para cima e para baixo: SIM
- Escala inicial: 150% (em 0%)
- Escala média: 100% (de 40% a 60%)
- Escala final: 150% (em 100%)

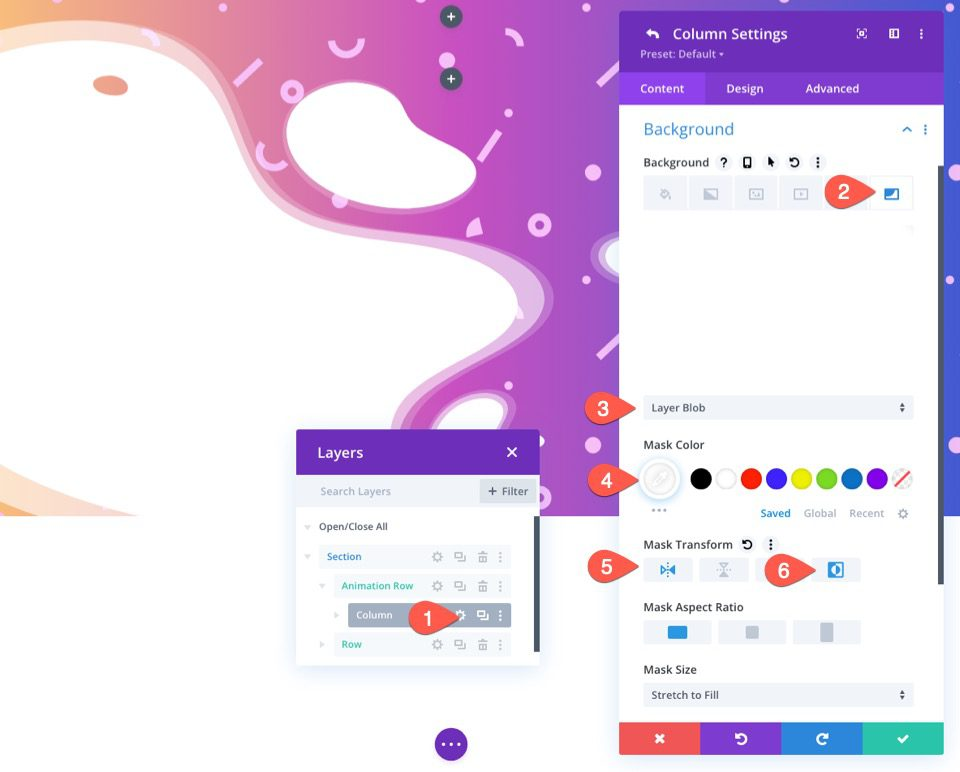
Adicionar uma máscara de fundo
Uma vez que nossa linha esteja completa, podemos prosseguir para a coluna dentro da mesma linha e aplicar uma máscara de fundo com efeitos de rolagem. Vamos começar adicionando uma máscara de fundo.
Abra as configurações da coluna para fazer isso. Atualize o seguinte na guia máscaras:
- Máscara: Blog de camadas
- Cor da máscara: #ffffff
- Transformação de máscara: inversão horizontal, inversão

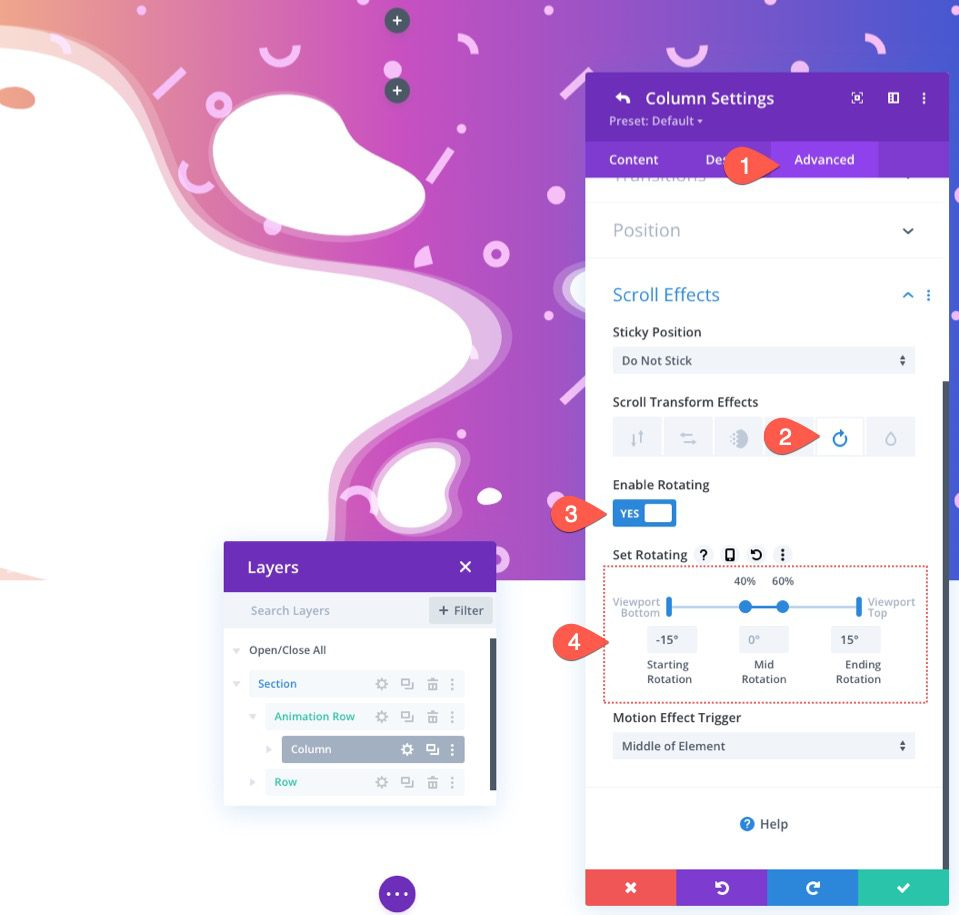
Efeitos de rolagem para a coluna
Tendo estabelecido nossa máscara de pano de fundo, agora podemos aplicar efeitos de rolagem à coluna. Lembre-se de que os efeitos de rolagem da linha pai já foram enviados para a coluna. Para separar ainda mais a máscara do padrão durante o movimento de rolagem, tudo o que precisamos fazer é girar a coluna na direção oposta da linha.
Ative a guia Avançado. Atualize as seguintes informações selecionando a guia Girando nas opções de efeitos de rolagem:
- Ativar Rotação: SIM
- Rotação inicial: -15 graus (em 0%)
- Rotação média: 0 graus (de 40% a 60%)
- Rotação final: 15 graus (em 100%)

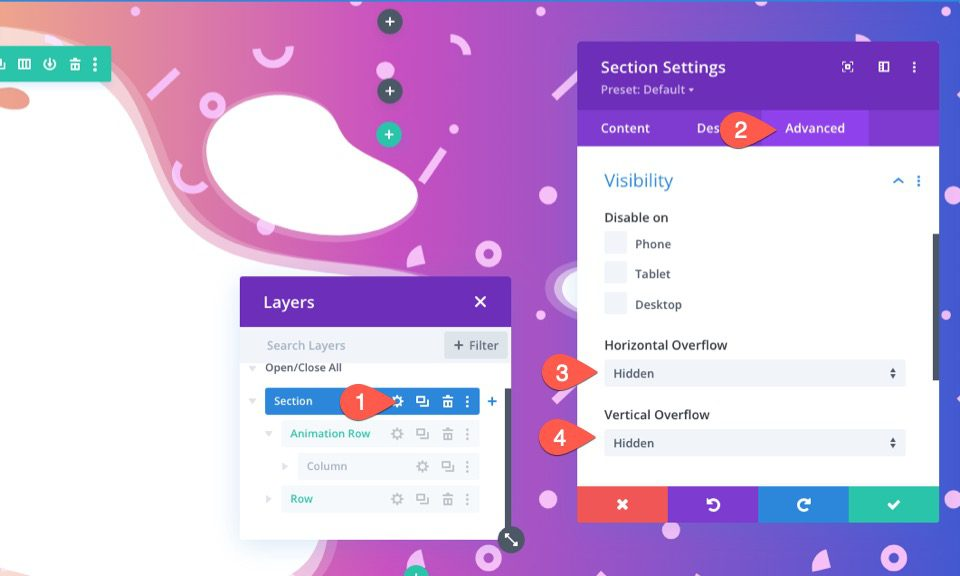
Ocultar o estouro da seção
Sempre que o movimento de rolagem levar a linha a ultrapassar a seção, ela ainda estará visível.
Devemos ocultar o estouro da seção para que isso pareça melhor. Abra as configurações da seção para fazer isso. Atualize os parâmetros de visibilidade da seguinte forma na guia Avançado:
- Estouro horizontal: oculto
- Estouro Vertical: Oculto

Agora temos um design mais bonito.
Depois de adicionar conteúdo de acordo com seu interesse à seção, ela ficará muito melhor. Aqui está a aparência do nosso design depois de adicionar conteúdo.
Palavras finais
Surpreendentemente, as opções de fundo do Divi simplificam a criação de fundos tão lindos. Além disso, dar a esses designs animação de rolagem junto com os efeitos de rolagem do Divi lhes dá uma nova vida.
Para obter mais informações, consulte nosso tutorial Divi relacionado.




