Quem não gosta de animações? Animação desempenha um grande papel no design do site. Hoje vamos aprender como criar formas usando CSS e como adicionar efeitos de animação a eles. Usados para usar soluções HTML como Canvas ou SVG para adicionar animações personalizadas ao site, mas hoje vamos ver como é possível projetar um paradigma visual com Dois usando CSS personalizado.

Primeiro, aprenderemos como criar uma forma personalizada usando CSS e, em seguida, forneça um efeito de rolagem exclusivo. Nós faremos a coisa toda usando os recursos internos de Dois. então vamos começar.
Pré-visualização
Nosso design final será assim.
Formas personalizadas animadas com CSS
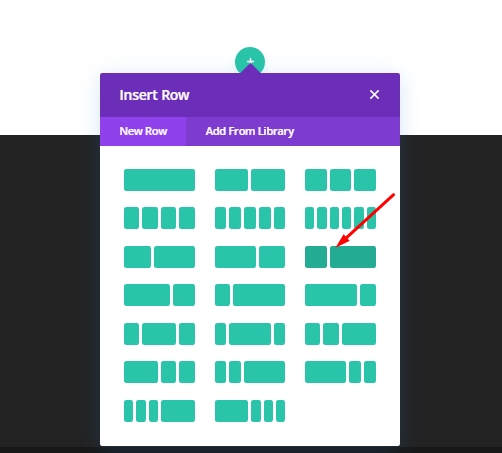
Adicionar: linha para a seção inicial
Primeiro, adicionaremos a estrutura de linha marcada da imagem para a seção principal da página.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
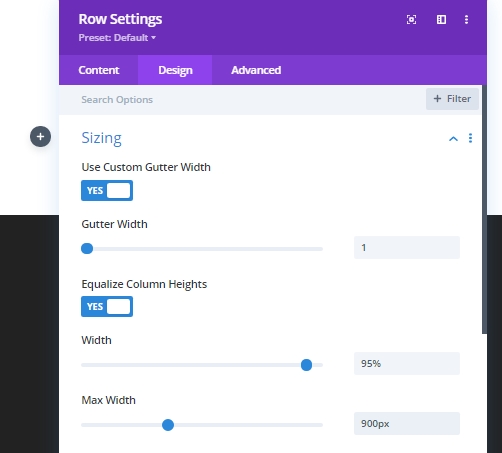
Agora faça algumas alterações nas configurações da linha da guia Design.
- Use largura personalizada: Sim
- Largura da calha: 1
- Equalize as alturas da coluna: sim
- Largura: 95%
- Largura máxima: 900px

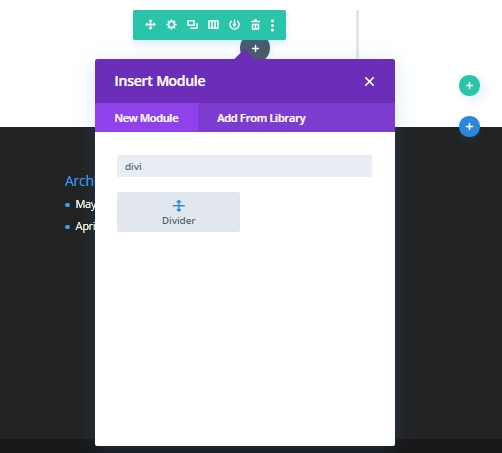
Adicionar: módulo divisor
Vamos adicionar um módulo divisor para espaçamento na coluna que conterá as formas CSS.

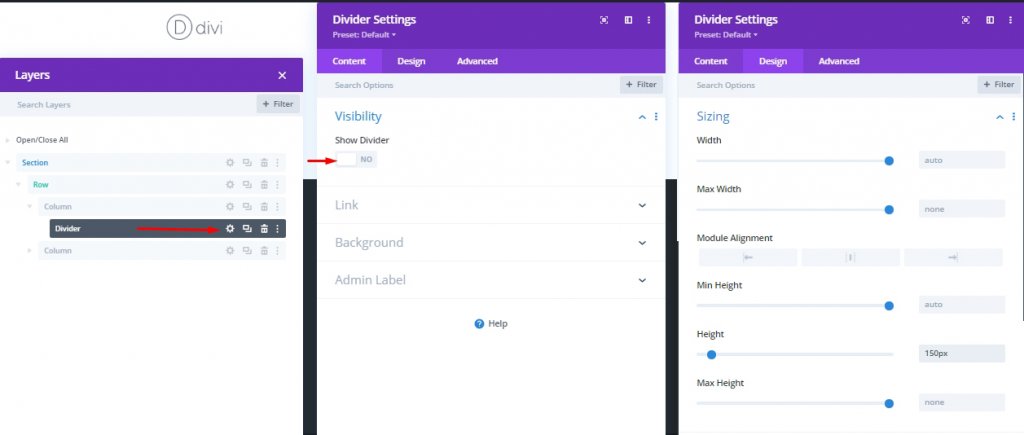
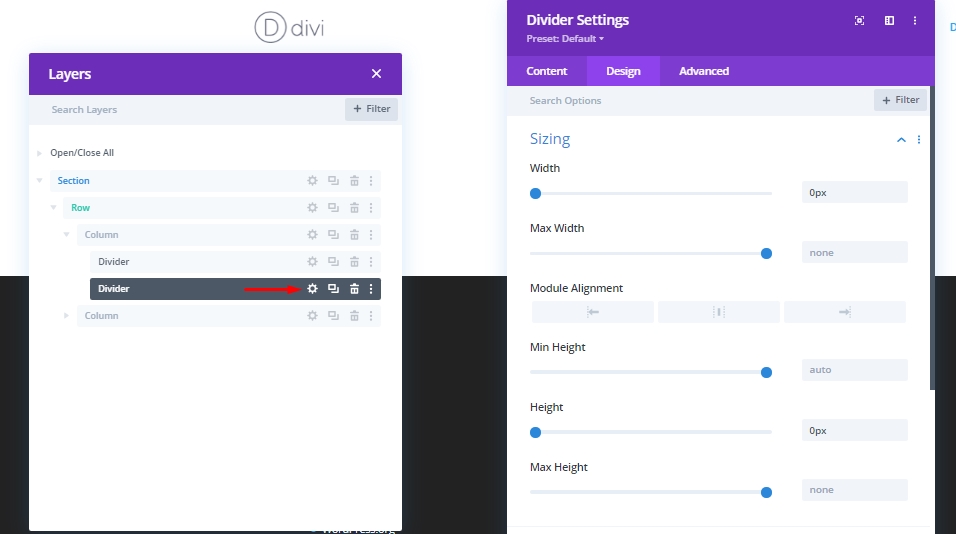
Agora abra as configurações do divisor e faça as seguintes alterações.
- Mostrar divisor: não
- Altura: 150px.

Como o valor da posição de nossas formas será - absoluto, podemos ajustar o espaçamento da coluna apenas ajustando a altura do divisor. Desta forma, você também pode personalizar o divisor como um elemento de design.
CSS Forma No 1
Agora vamos criar formas CSS usando o módulo divisor. Vou usar a borda do ambiente do módulo divisor para fazer formas, não o módulo, para usar outros módulos como o texto ou o módulo de código posteriormente. Agora, clone o módulo de divisor anterior.

Agora edite conforme as instruções abaixo.
- Largura: 0px.
- Altura: 0px.

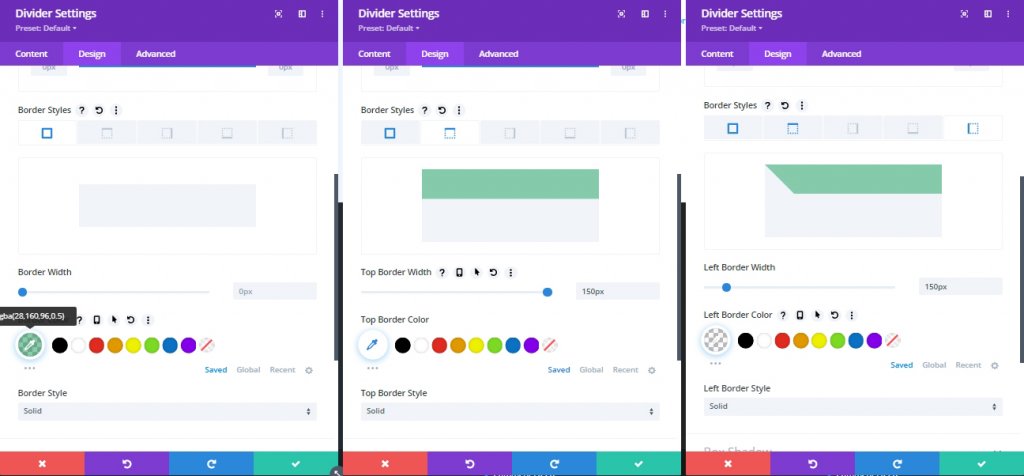
Opções de fronteira
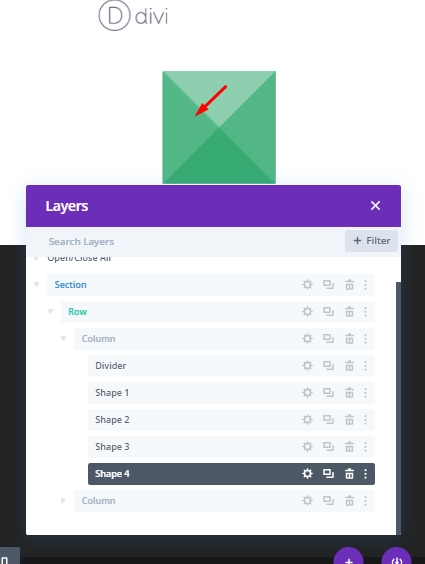
Agora, vamos criar um triângulo que aponta bem. Faça ajustes na borda divisor para criar este design. Etiquete o divisor duplicado como - Forma 1. Será útil para a identificação futura.
- Cor da borda: RGBA (28,160,96,0,5)
- Largura de borda superior: 150px
- Largura da borda esquerda: 150px
- Cor da borda esquerda: transparente

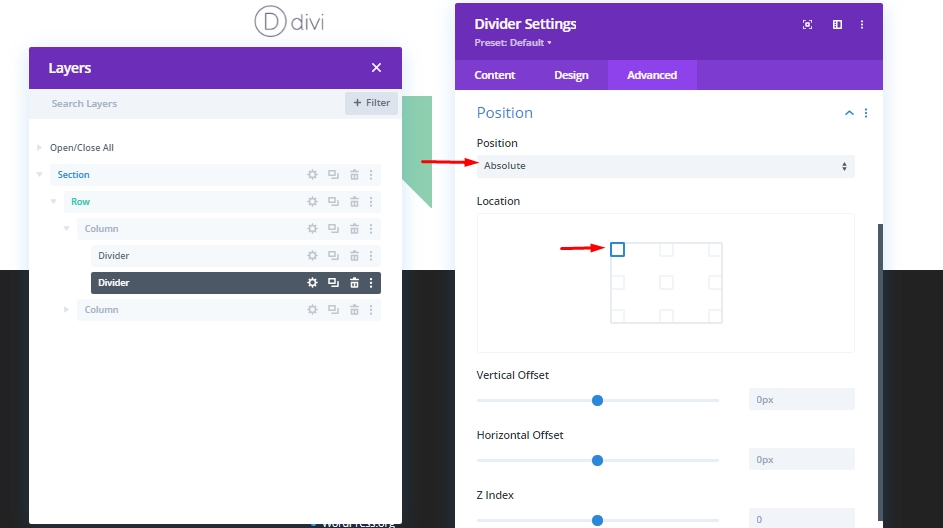
Como vamos adicionar animações de rolagem aos nossos projetos mais tarde, o valor da posição deve ser absoluto nesta forma e nas formas que criaremos à frente porque os elementos devem permanecer corretos. Lembre-se - todas as formas têm o mesmo ponto de partida. Para isso, altere os seguintes valores.
- Posição: Absolute
- Localização: superior direito (padrão)

Acabamos de criar nosso primeiro triângulo CSS. Agora vamos mais avançar.
CSS FORMA NO 2
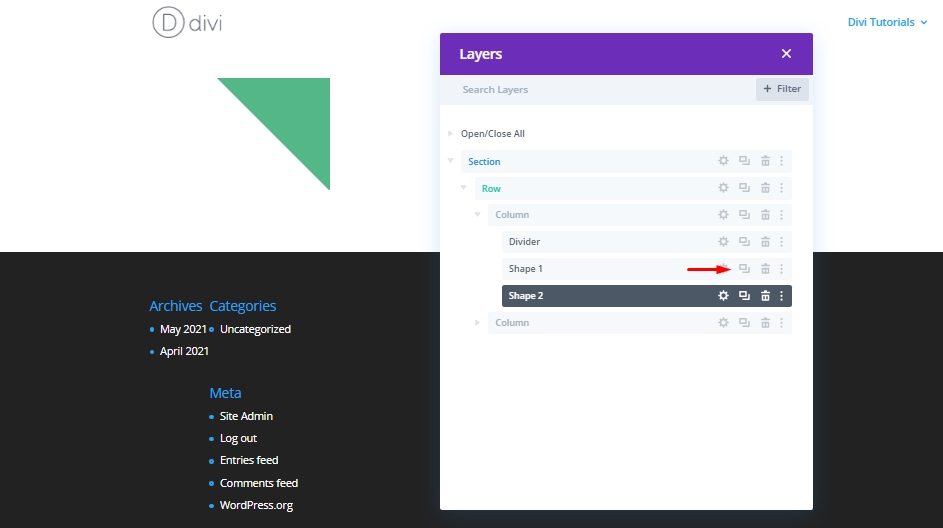
Agora vamos criar outro triângulo idêntico clonando nosso módulo divisor chamado Forma 1 e rotulá-lo como forma 2.

Animação de rolagem
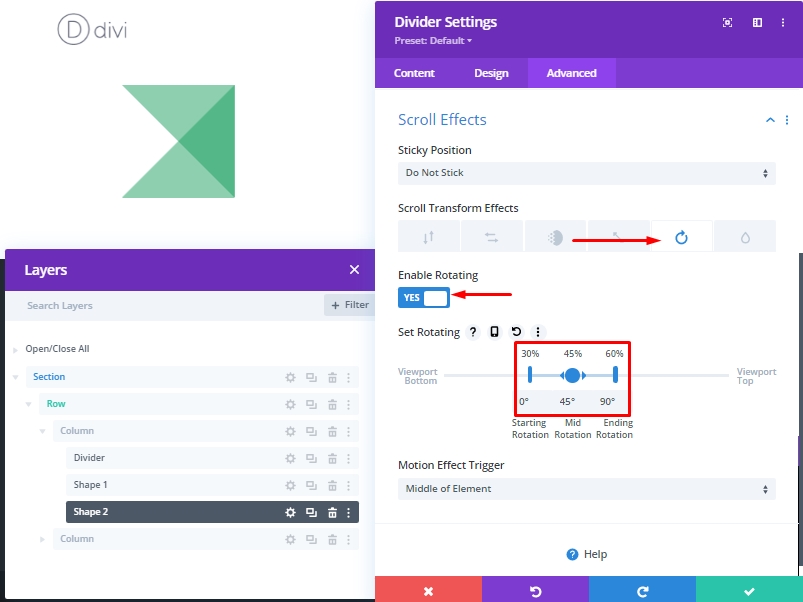
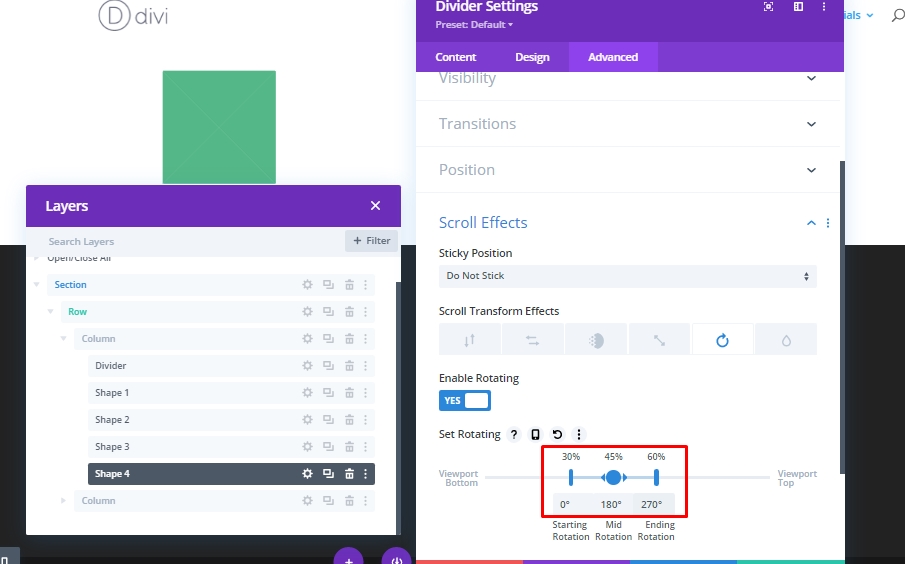
Agora, abra configurações para a forma 2 e faça essas alterações.
- Efeitos de transformação de rolagem: girando
- Ativar rotação: sim
- Rotação inicial: 0 ° (a 30%)
- Rotação média: 45 ° (a 45%)
- Rotação final: 90 ° (a 60%)

Forma CSS no 3
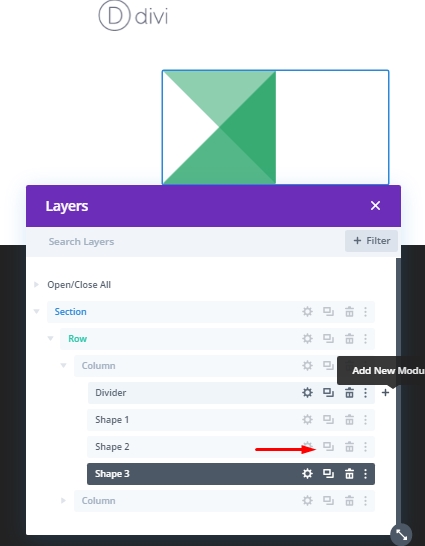
Desta vez, duplique a forma 2 e rotule o divisor duplicado como a forma 3.

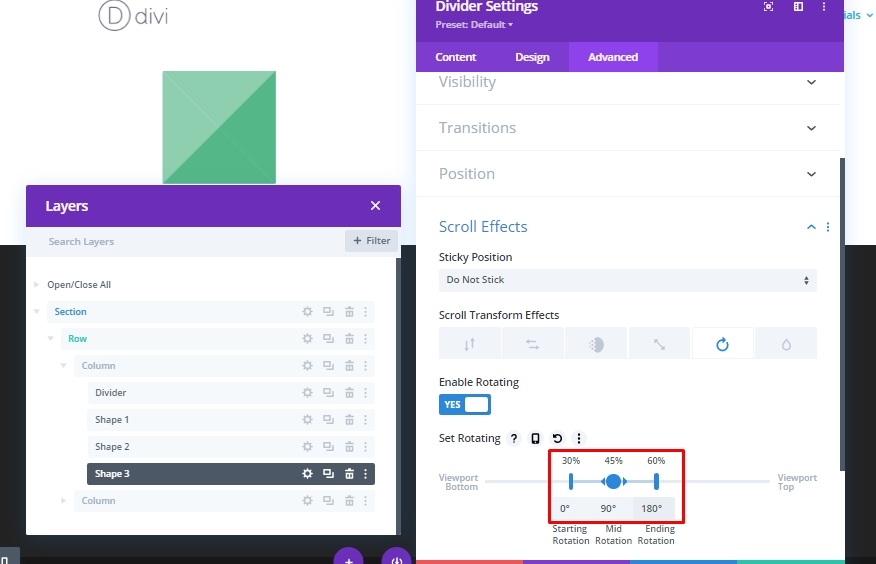
Animação de rolagem
Em seguida, altere os valores de rotação de transformação.
- Rotação média: 90 °
- Rotação final: 180 °

Forma CSS NO 4
Mais uma vez, duplique o módulo anterior e nomeie-o como "Forma 4".

Animação de rolagem
Em seguida, altere os valores de rotação de transformação.
- Rotação média: 180 °
- Rotação final: 270 °

Teste de animações de rolagem
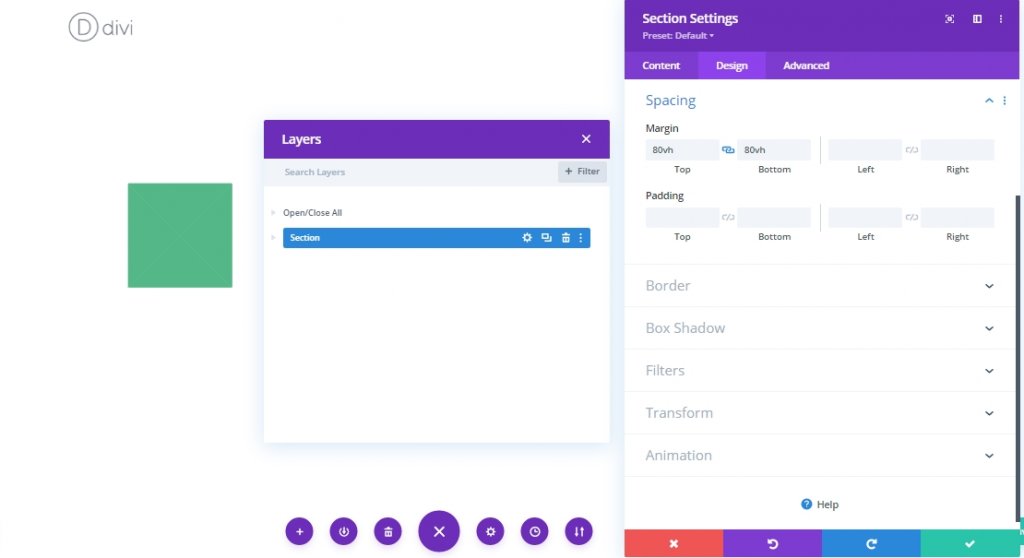
Agora, para testar a animação de rolagem, você precisa adicionar uma margem temporária acima e abaixo do divisor.
- Margem: Top 80VH, Bottom 80VH

Adicionando um título.
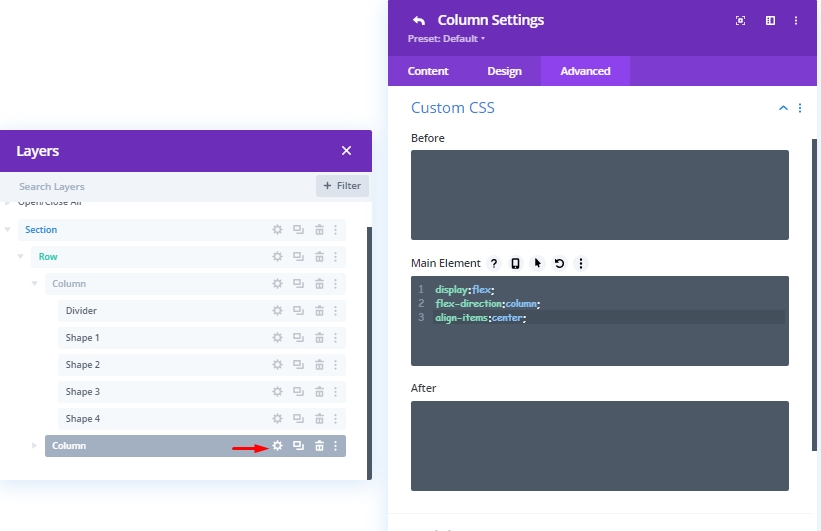
Ter um título animado com tal design em uma página da web é muito bom. Então, vamos adicionar um título a ele. Antes disso, adicionaremos alguns códigos CSS na seção principal do elemento da guia Avançado da Coluna 2 (onde o título será) para que nosso título permaneça centrado verticalmente.
display:flex;
flex-direction:column;
align-items:center;
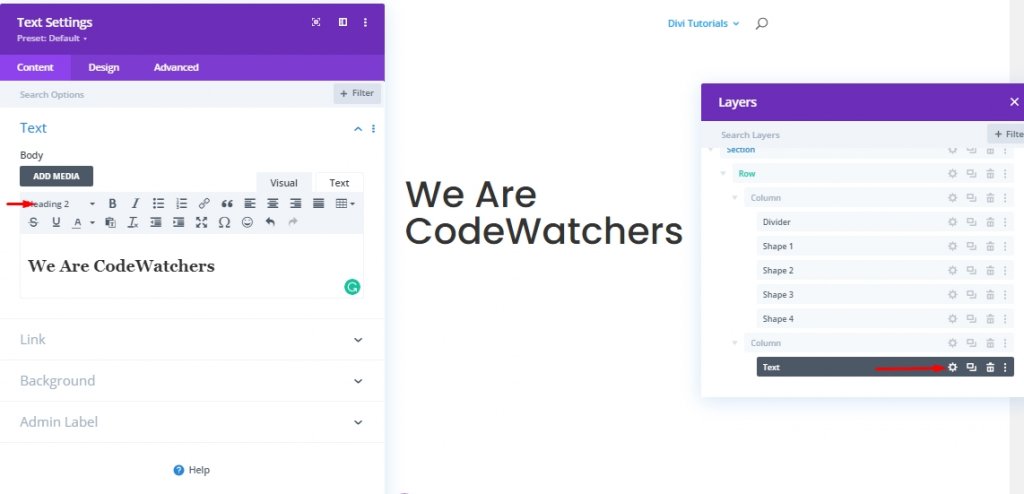
Agora adicione um módulo de texto a esta coluna 2 e adicione um pouco de cabeçalho H2 para isso.

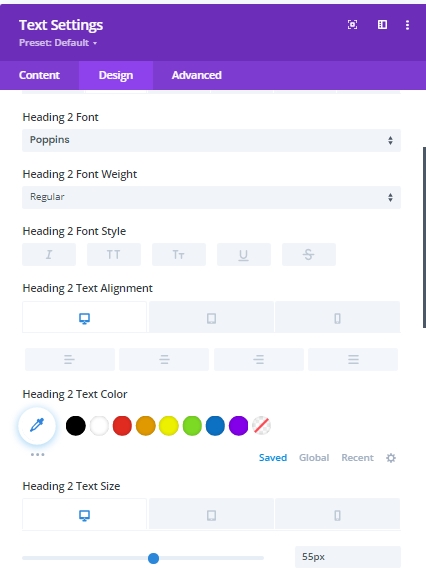
Agora, da guia Design, altere as seguintes configurações.
- Título 2 fonte: poppins
- Indo 2 Alinhamento de texto: padrão (desktop), centro (tablet e telefone)
- Indo 2 Tamanho do texto: 55px (desktop), 45px (tablet), 35px (telefone)
- Largura: 100%

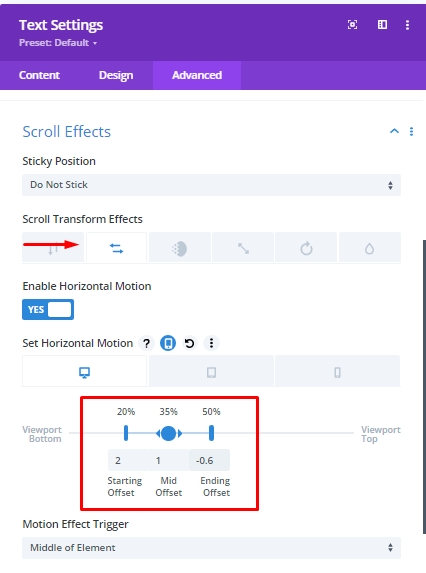
Agora vamos adicionar algum efeito de rolagem a este texto.
- Efeitos de transformação de rolagem: movimento horizontal
- Ativar movimento horizontal: sim
- Compensação de partida: 2 (a 20%)
- Deslocamento médio: 1 (a 35%)
- Ending offset: Desktop -0,6 (a 50%), tablet e telefone 0 (a 50%)

Explorando em forma de ângulo diferente
Agora, desde que terminamos com desenhos, podemos agora explorar diferentes formas para o projeto de triângulo superior. Para fazer isso, segure o comando (para Mac) e controle (para Windows) e selecione todas as 4 formas e clique em Configurações de qualquer forma. Isso abrirá as configurações combinadas para todas essas formas. e veja qual design você mais gosta.
Vista final
Todo o nosso trabalho é feito, agora vamos ver quantos tipos de designs podemos adicionar ao nosso site.
Conclusão
As pessoas que querem trazer uma nova dimensão para o seu web design sempre procurarão algo excepcional como esse tipo de design. A forma de CSS personalizada com rolagem animada definitivamente estenderá a beleza do seu projeto. Estes são muito fáceis de projetar com Dois, além de não precisa de nenhum plugins extra porque todos os recursos são embutidos. Espero que você goste do tutorial de hoje, pois lhe dará uma boa ideia sobre a animação de forma CSS. Ficaremos felizes em seus pensamentos sobre o artigo de hoje, e se você gosta disso, uma participação será soprando à mente.




