Você pode criar rapidamente um módulo de acompanhamento de mídia social fixo usando as configurações de aderência incorporadas do Divi , que manterão esses logotipos de redes sociais na frente enquanto o usuário rola a página. Além disso, adicionando design personalizado ao módulo de estado fixo, podemos criar transformações de design exclusivas ao ativar o estado fixo na rolagem. Este guia é para você, se você deseja o controle final sobre o estilo de seus botões de mídia social pegajosos!
Layout do projeto
Aqui está o nosso layout de hoje. É isso que vamos construir.
Layout da página de destino
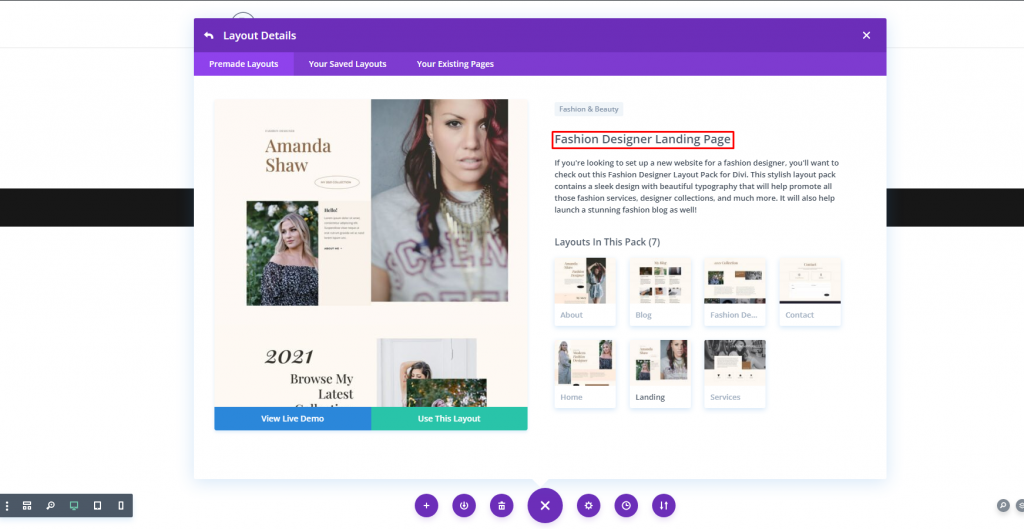
Antes de desenvolvermos o módulo de acompanhamento de mídia social, precisamos de alguns exemplos de conteúdo de página. Para isso, vá ao menu de configurações e selecione a opção Carregar da Biblioteca. Localize e escolha o layout da página de destino do designer de moda na caixa Carregar da biblioteca. Em seguida, à direita, clique no botão verde "Usar este layout".

Projetando a página de destino com o ícone de mídia social pegajoso
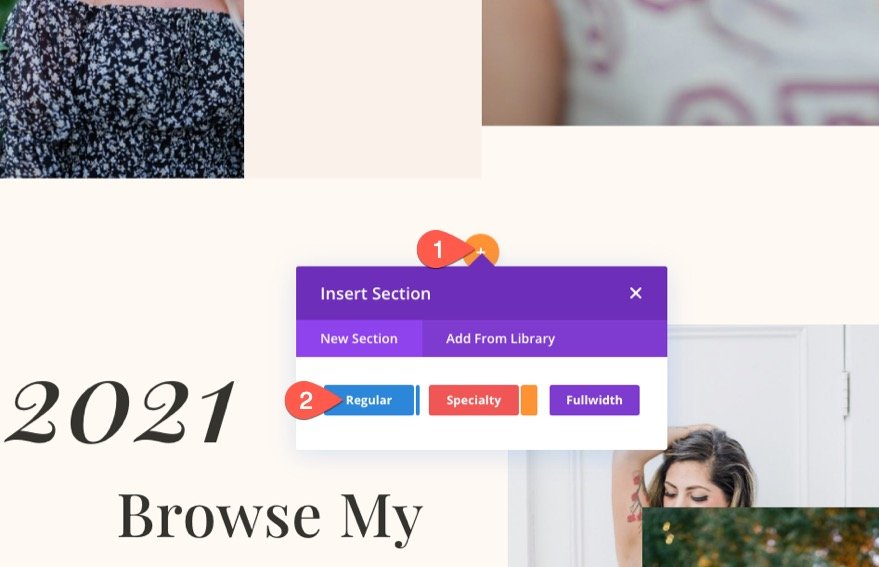
Adicione uma seção regular ao design.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
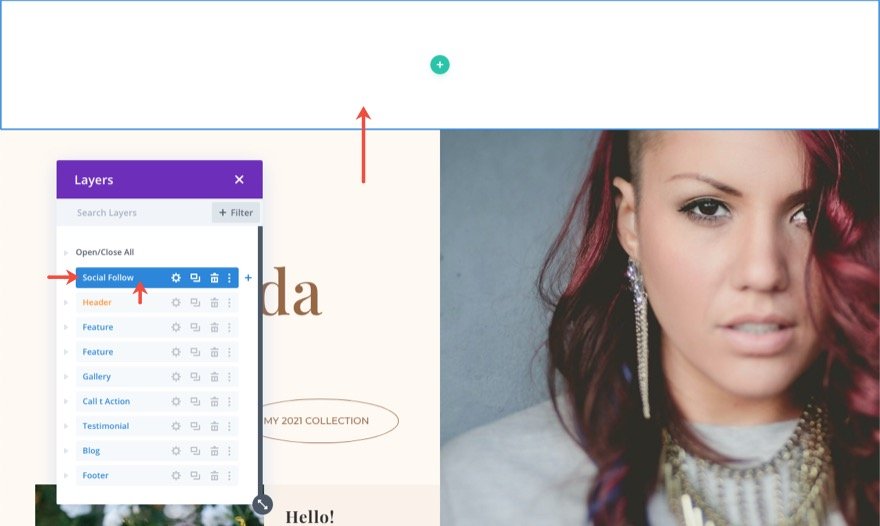
Agora, traga a seção recém-adicionada para o topo da página.

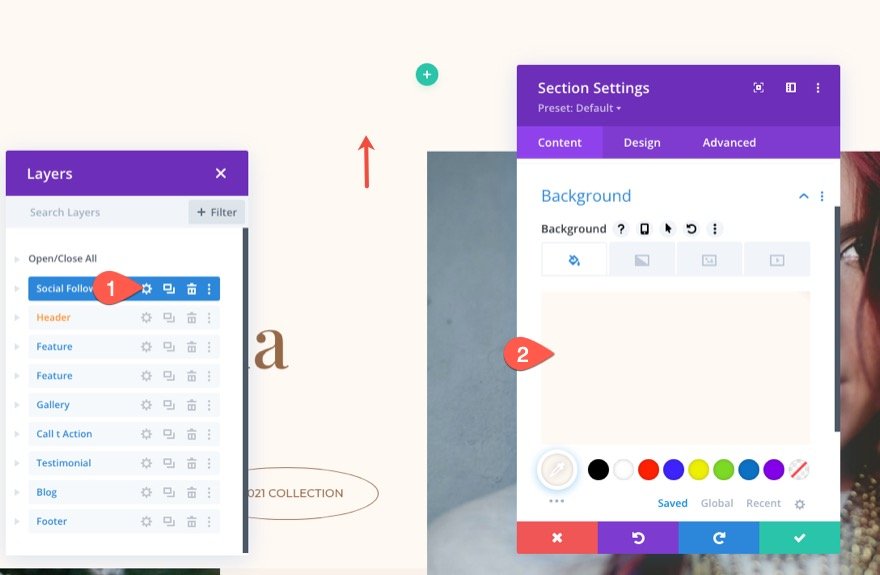
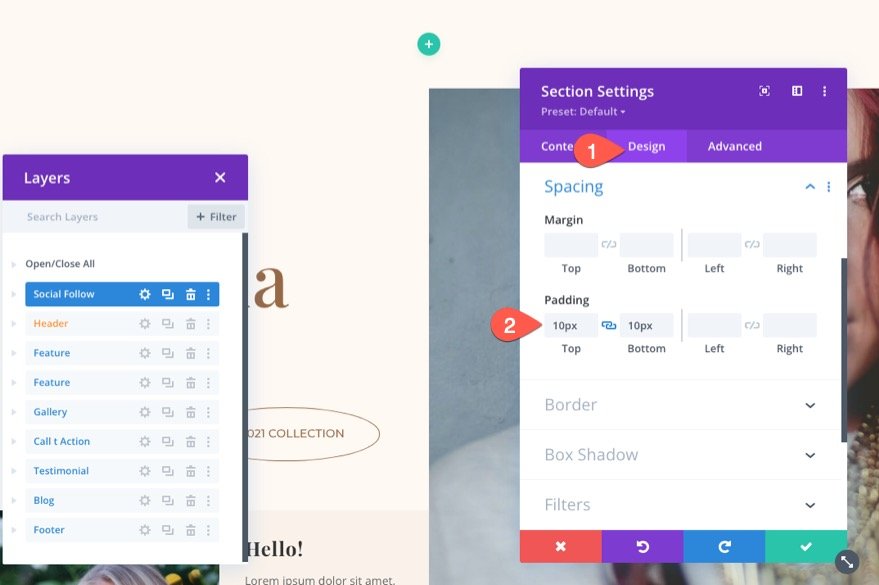
Abra as configurações da seção e altere a cor de fundo.
- Cor de fundo: #fff9f2

Na guia design, atualize o preenchimento.
- Preenchimento: 10px superior 10px inferior

Adição de linha
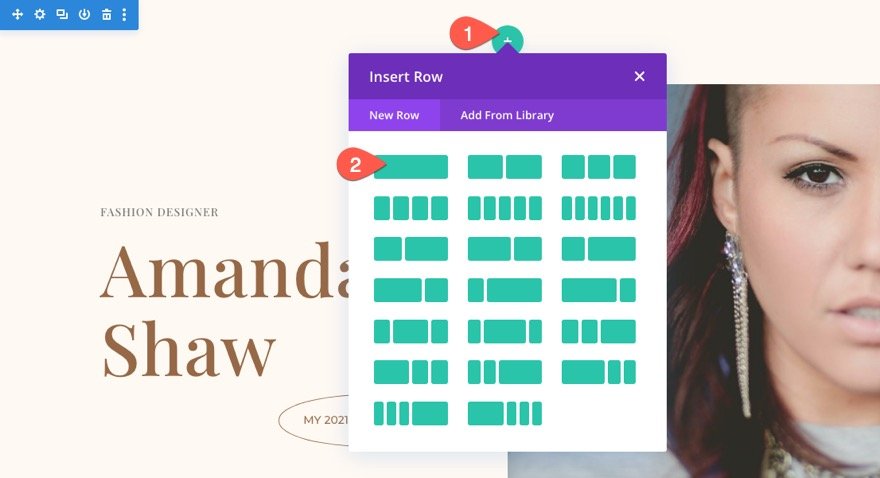
Agora adicione uma linha de uma coluna à seção recém-preparada.

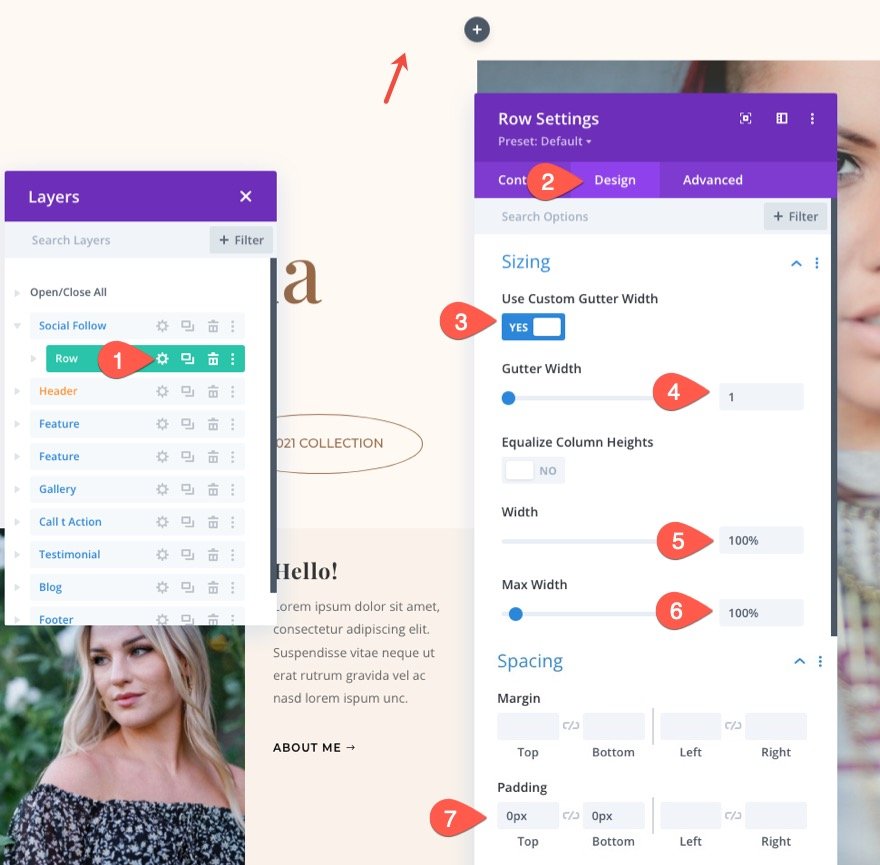
Abra as configurações de linha e atualize as seguintes alterações:
- Use a largura da calha personalizada: SIM
- Largura da calha: 1
- Largura: 100%
- Largura máxima: 100%
- Preenchimento: 0px superior, 0px inferior

Adição do módulo de mídia social
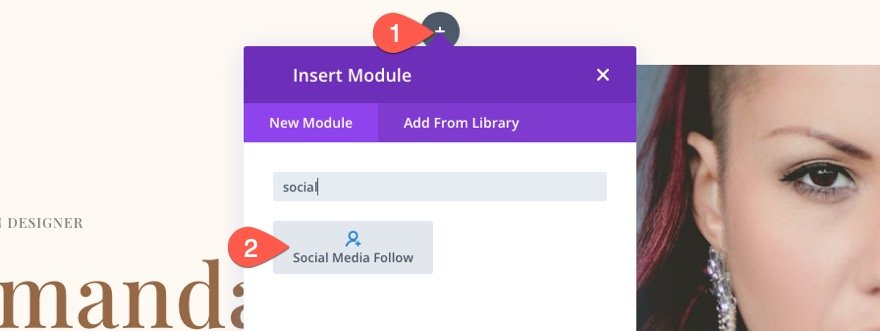
Em seguida, adicione um novo módulo Social Media Follow à linha.

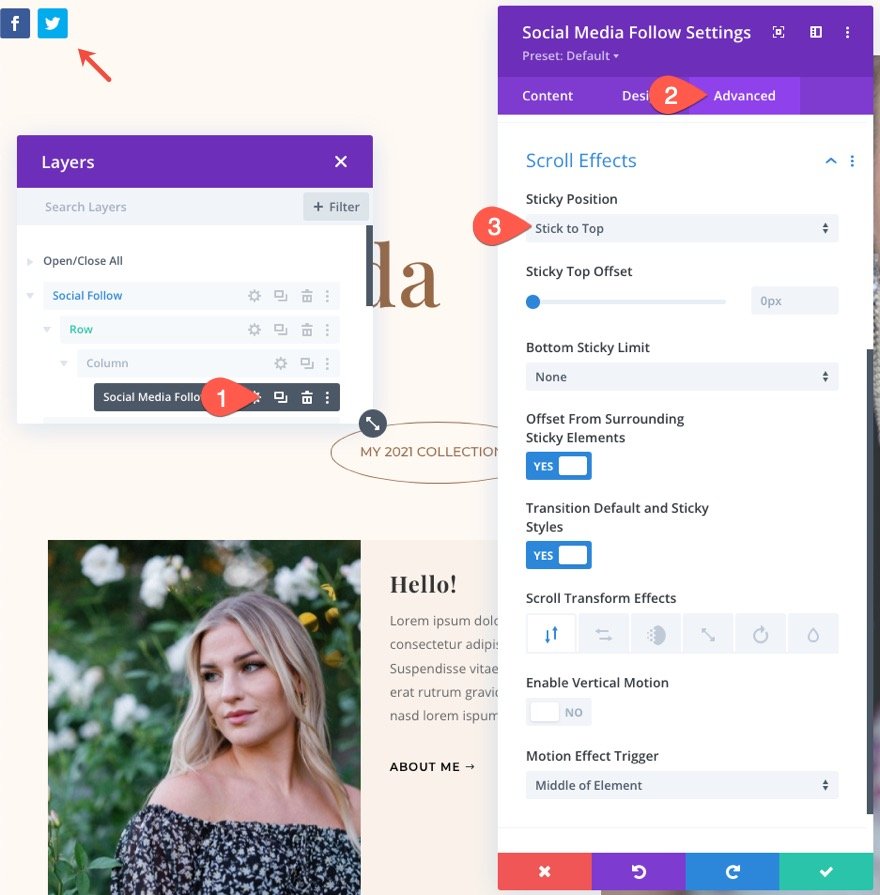
Em seguida, siga as configurações do módulo aberto para a mídia social e adicione uma posição de fixação ao módulo usando as opções de aderência do Divi’s na guia Avançado.
- Posição pegajosa: Stick to Top

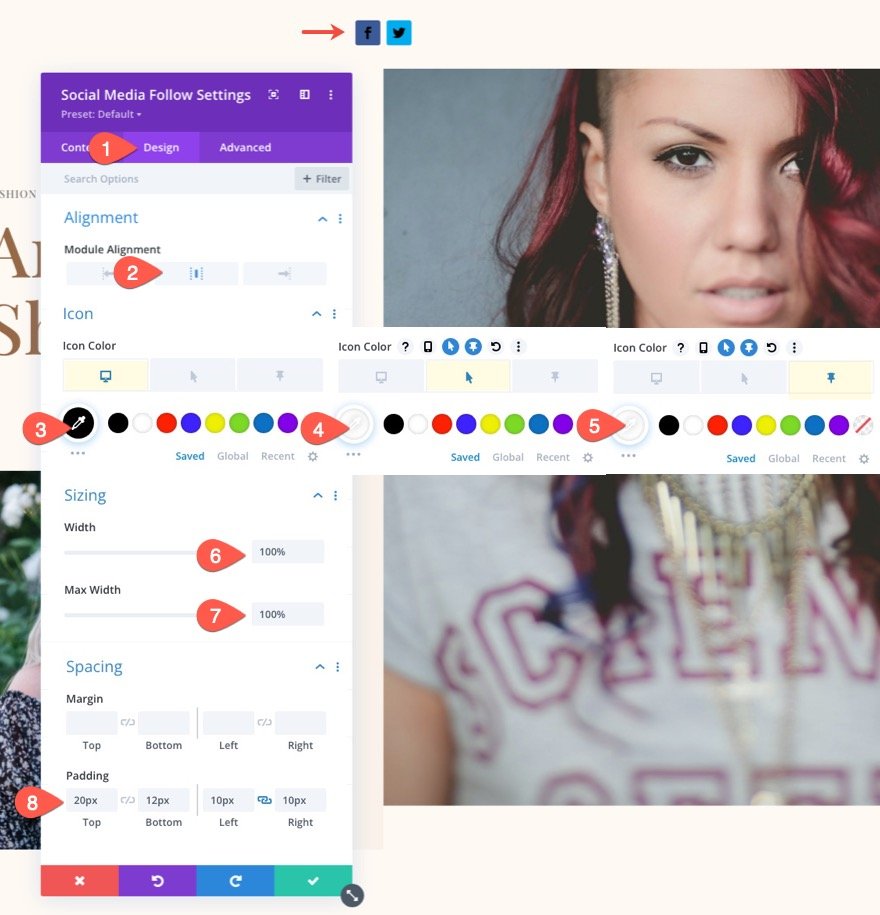
Na guia de design, atualize as seguintes configurações
- Alinhamento do Módulo: Centro
- Cor do ícone: #000 (computador), #fff (passar o mouse), #fff (fixo)
- Largura: 100%
- Largura máxima: 100%
- Preenchimento: 20px superior, 12px inferior, 10px à esquerda, 10px à direita

Configurações de rede social
Quando as configurações do módulo estiverem concluídas, podemos passar para a decoração dos vários ícones de redes sociais. Para começar, vamos estilizar um ícone de rede social. Depois vamos copiar a rede social para fazer as outras.
Por padrão, você deve ter duas redes sociais listadas na guia de conteúdo. Exclua um deles e clique para editar o que resta.
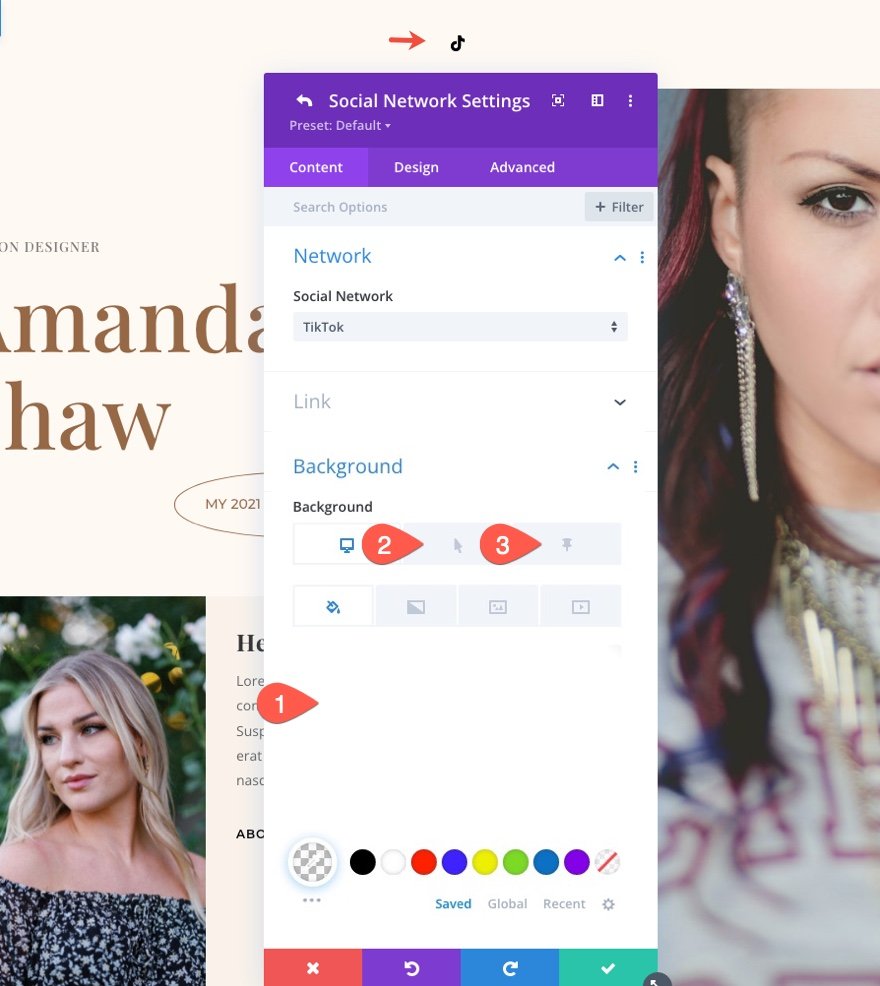
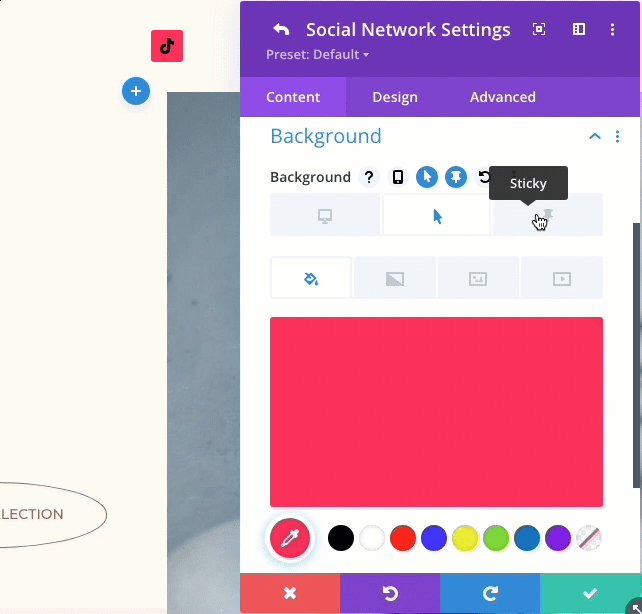
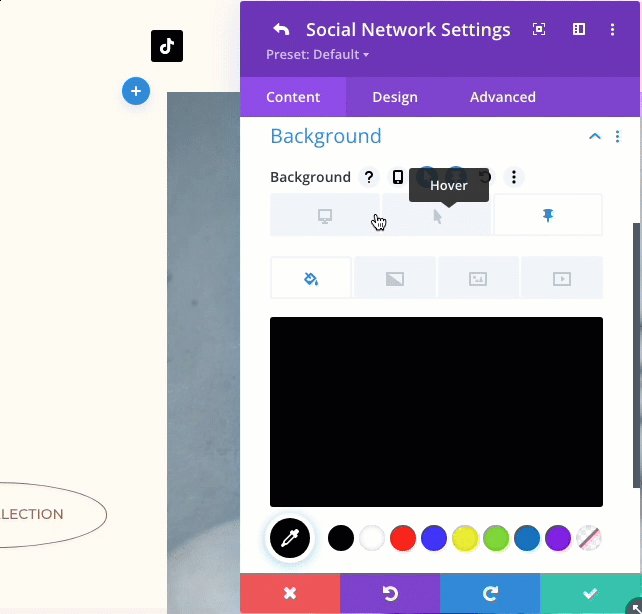
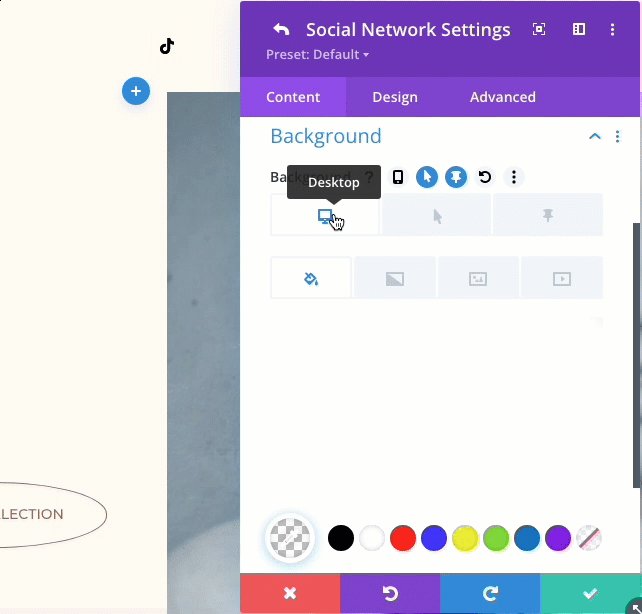
Selecione uma Rede Social e ajuste as cores de fundo para os estados de área de trabalho, foco e adesivo nas Configurações de Rede Social.
- Rede Social: TikTok (ou o que você quiser)
- Plano de fundo: transparente (computador), #fe2c55 (passar o mouse), #000 (adesivo)

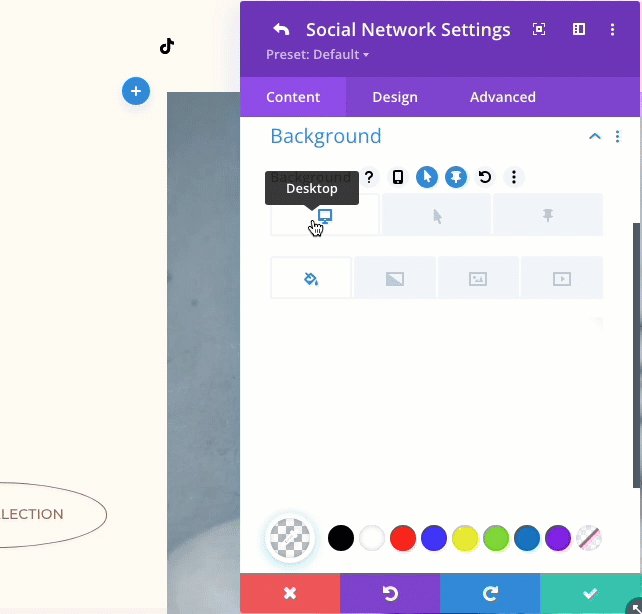
Agora verifique as cores de fundo b alternando entre as abas.

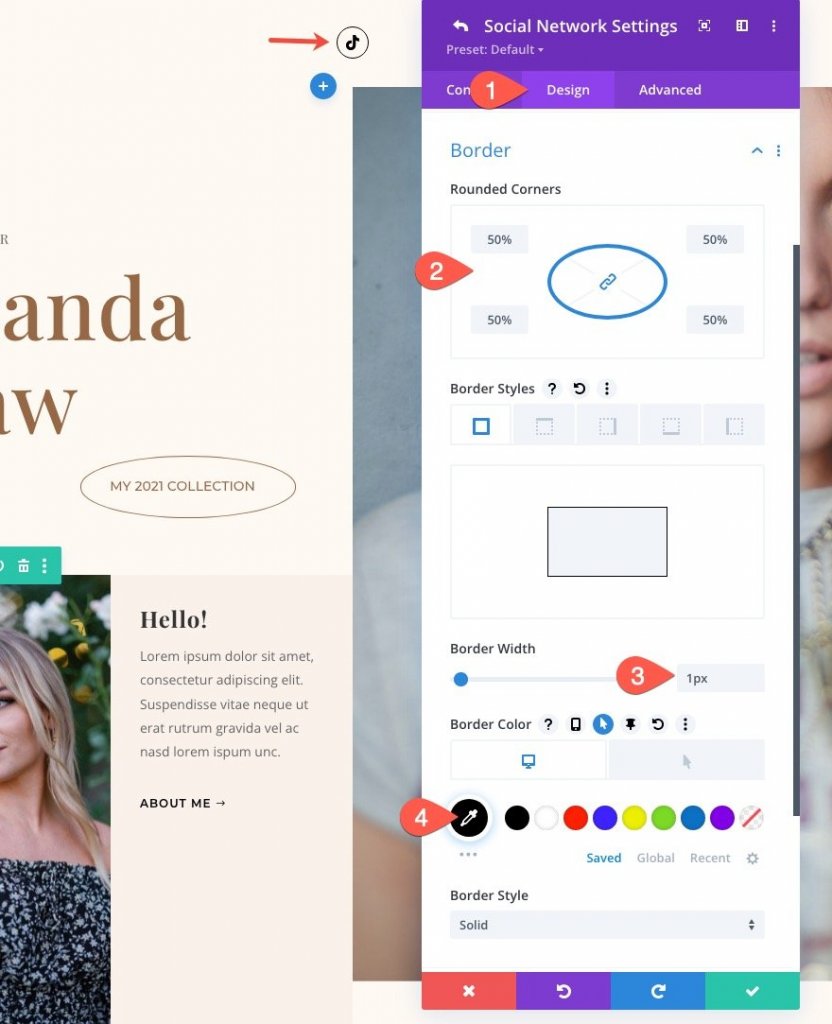
Em seguida, vamos dar ao ícone uma boa forma oval para combinar um pouco melhor com o layout.
- Cantos arredondados: 50%
- Largura da borda: 1px
- Cor da borda: #000 (desktop), transparente (passar o mouse)

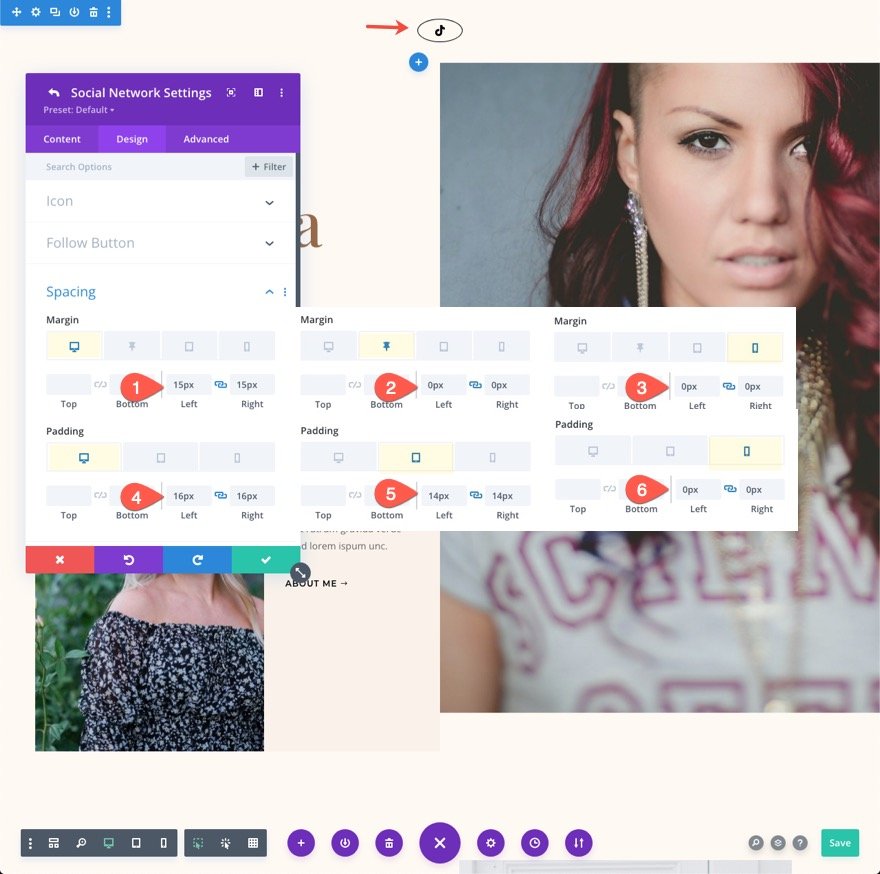
O ícone atualmente tem a forma de um círculo. Podemos adicionar mais preenchimento nos lados direito e esquerdo para produzir uma forma mais oval. Também podemos adicionar margens direita e esquerda para criar espaço adicional entre os ícones. Além disso, certifique-se de atualizar o espaçamento nas telas do tablet e do telefone.
- Margem (desktop): 15px à esquerda, 15px à direita
- Margem (fixa): 0px à esquerda, 0px à direita
- Margem (telefone): 0px à esquerda, 0px à direita
- Preenchimento (desktop): 16px à esquerda, 16px à direita
- Preenchimento (tablet): 14px à esquerda, 14px à direita
- Preenchimento (telefone): 0px à esquerda, 0px à direita

Duplique os ícones para criar mais
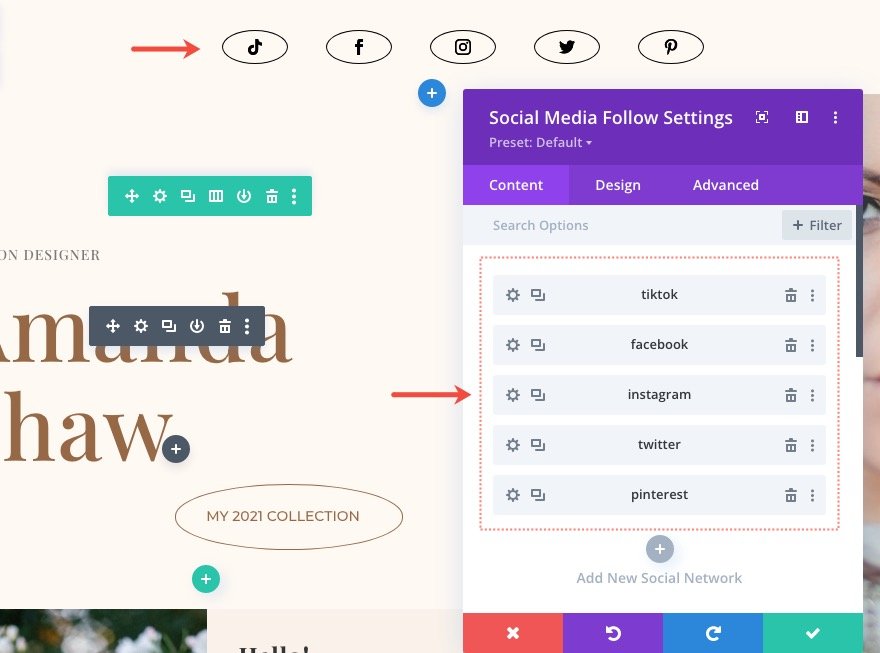
Agora que terminamos de projetar a primeira rede social, podemos replicar o ícone e fazer mais. Abra as configurações do módulo de acompanhamento de mídia social e clique no ícone duplicado no item de rede social para fazer isso. Vamos fazer mais quatro para este exemplo.
Agora substituiremos cada ícone social por ícones de mídia social. Isso modificará a cor do plano de fundo, você também deve atualizar a cor do plano de fundo.
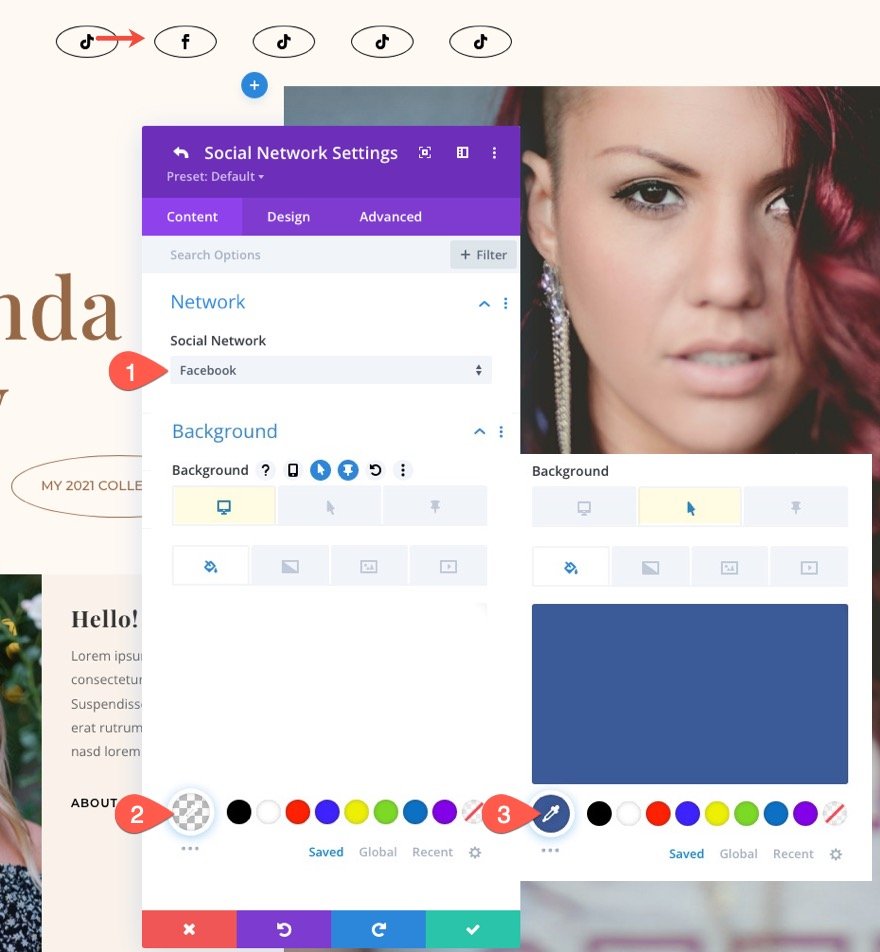
Para fazer isso, abra as configurações de rede social duplicadas e atualize o seguinte:
- Rede Social: Facebook
- Cor de fundo: transparente (computador), #3b5998 (passar o mouse)

Siga o mesmo processo para atualizar o restante das redes sociais.

Saída final
Aqui está o nosso design final.
Pensamentos finais
Os botões de seguir de mídia social são praticamente sempre significativos para qualquer site. Eles são um dos métodos mais usados para conectar plataformas de mídia social a um site. Como resultado, o módulo de acompanhamento de mídia social do Divi inclui todos os ícones de rede e opções de estilo que você precisa para criar a solução ideal para o seu site. Felizmente, você achará esses designs de módulo de acompanhamento de mídia social aderentes úteis para seu projeto futuro.





