A expiração de uma contagem regressiva pode ser uma ferramenta de marketing robusta. Os cronômetros de contagem regressiva são conhecidos por motivar os visitantes do site a agirem. Eles são ideais para promover associações, itens e outras ofertas por tempo limitado, como aquelas associadas à Black Friday. O conteúdo condicional de tempo permite que você segmente novamente os visitantes assim que o cronômetro expire. O conteúdo que aparece (ou está oculto) apenas se uma data e hora específicas forem atendidas é conhecido como conteúdo condicional de tempo. Ter novos conteúdos disponíveis para mostrar aos clientes que perderam uma promoção ou chegaram tarde demais faz sentido.

Neste tutorial, ensinaremos a você como usar o conteúdo condicional de tempo do Divi para exibir material urgente quando uma contagem regressiva se esgota. Se você deseja mostrar um material específico antes e depois de uma determinada data ou hora coincidente com um cronômetro de contagem regressiva, você pode usar as novas opções de condição da Divi . Os visitantes têm um tempo limitado para aproveitar uma oferta especial antes que ela expire. Esta função solicitará aos visitantes que assinem um boletim informativo assim que o tempo expirar para continuar a receber notificações de ofertas.
Venha, vamos nessa!
Antevisão
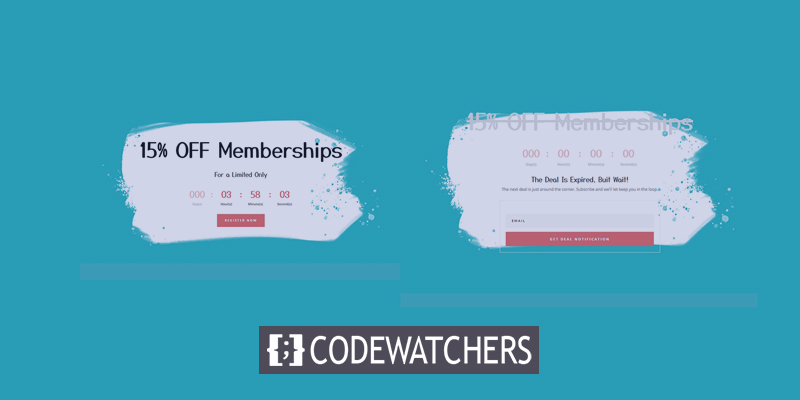
Dê uma olhada em como o conteúdo será exibido no Divi com uma contagem regressiva. É assim que fica quando a contagem regressiva está ativa.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
Veja como fica depois que a contagem regressiva expira.

Exibir conteúdo condicional com contador de tempo
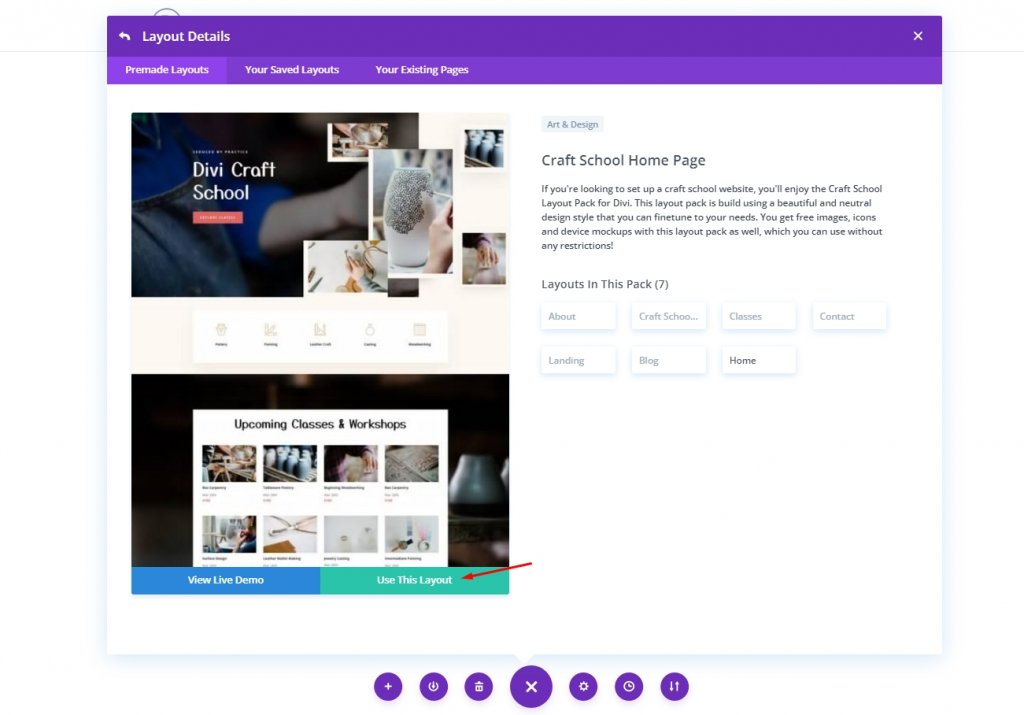
Para o tutorial de hoje, usaremos um modelo predefinido. Vá para a biblioteca de modelos e importe o layout da página inicial da Craft School .

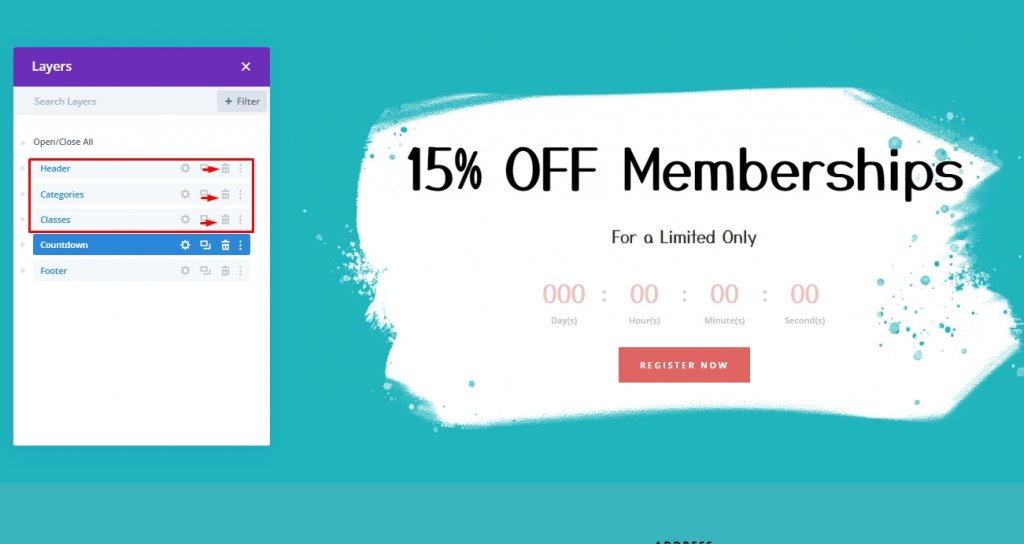
Após adicionar o layout, exclua as três primeiras partes, deixando apenas a contagem regressiva e o rodapé. Utilizaremos essas seções para construir nossos cronômetros e conteúdo condicional.

1. Configure o temporizador
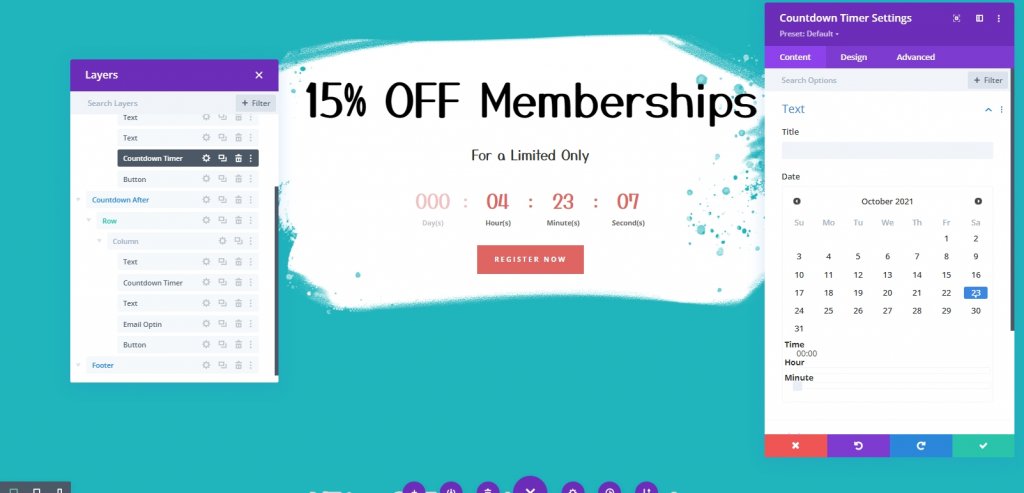
Abra as configurações do cronômetro de contagem regressiva clicando nele. O desconto irá expirar na data e hora que você escolher na guia de conteúdo. Por exemplo, a data e a hora serão 23 de outubro à 01h30 neste exemplo.
Quando adicionamos o conteúdo condicional de tempo, faremos referência a essa data e hora.

2. Configuração da condição de tempo para exibir a seção antes da data e hora definidas
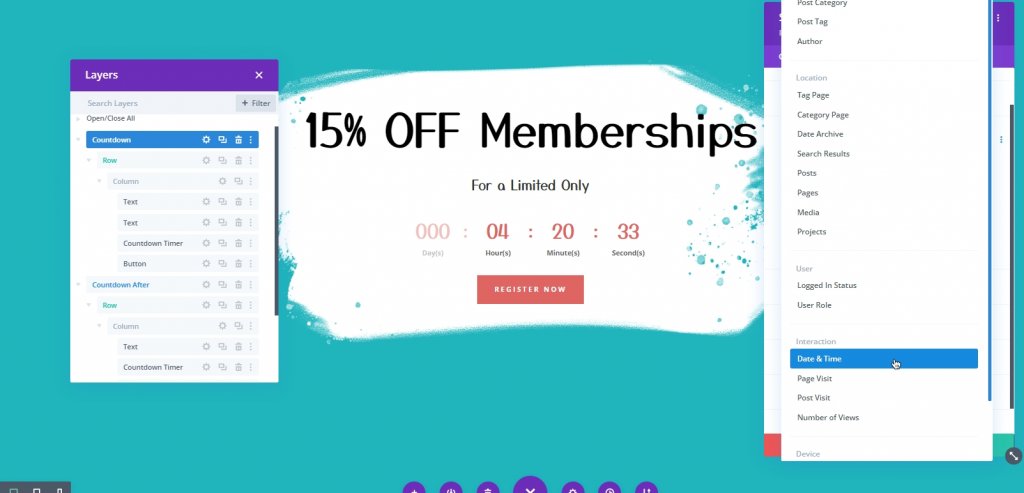
Definiremos uma condição de tempo para exibir a seção antes que o tempo expire. Para fazer isso, abra a seção Contagem regressiva de tempo. Em seguida, na guia avançada, adicione uma nova condição e selecione a condição de hora e data.

Agora, no mesmo painel, atualize as condições para hora e data.
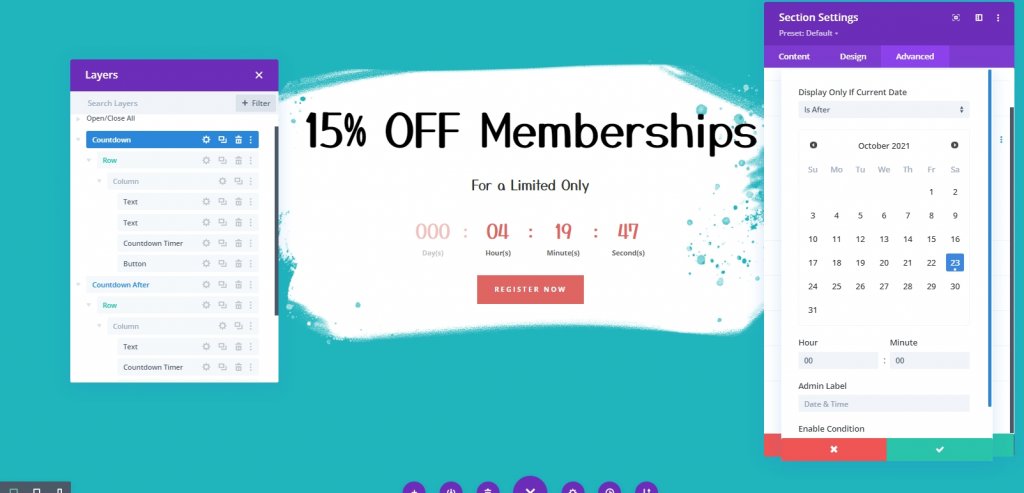
- Certifique-se de que a opção  Exibir apenas se a data atual  estiver definida como É anterior .
- Escolha a data e a hora que correspondem à data e hora previamente adicionadas ao cronômetro de contagem regressiva.

3. Configuração da condição de tempo para exibir a seção após a data e hora definidas
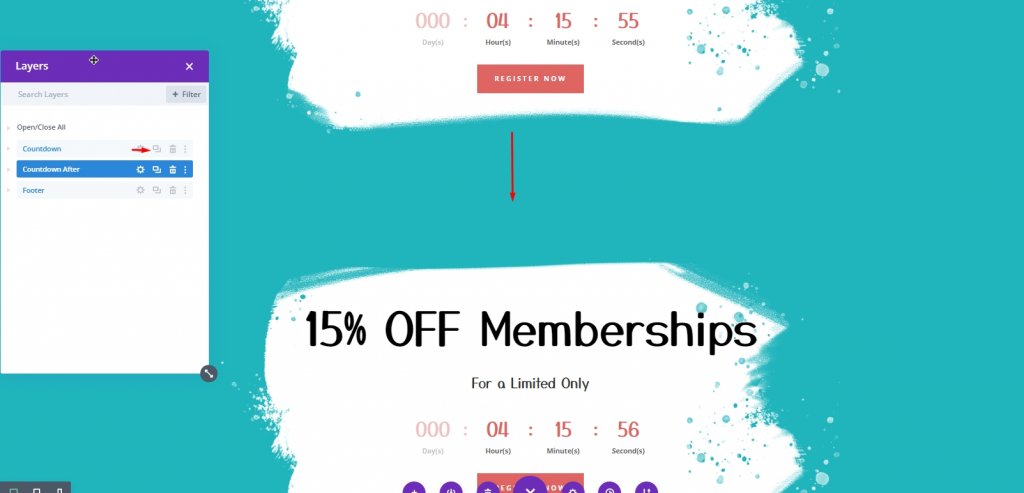
Antes que o tempo acabe, revelaremos uma parte do conteúdo. Depois que o cronômetro terminar, precisaremos adicionar novo conteúdo à página. Duplique a parte que contém a condição de tempo para obtê-la. Para evitar confusão, altere o rótulo admin na nova seção para "Contagem regressiva após".

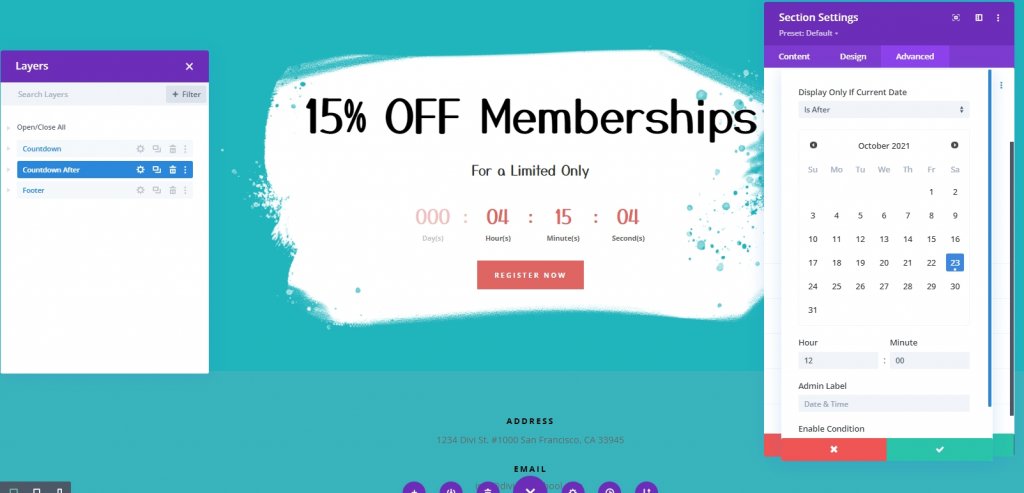
Abra as configurações das seções duplicadas e ajuste a opção de exibição de hora e data Exibir apenas se a data atual for posterior. Certifique-se de que a hora e a data no seu relógio sejam idênticas às do contador do cronômetro de contagem regressiva. A página exibirá esta parte após o término da contagem regressiva.

4. Adicionando Conteúdo Condicional
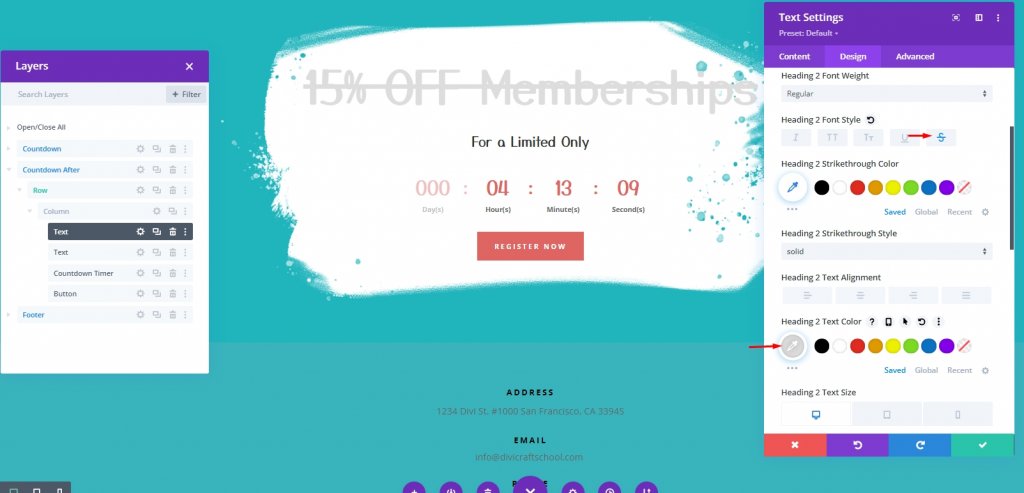
Assim que o cronômetro parar, queremos que ele tenha uma linha reta indicando que a oferta foi encerrada. Para isso, abra as configurações do módulo de texto e faça o seguinte.
- Estilo da fonte do título 2: tachado
- Cor do texto do título 2: #ddd

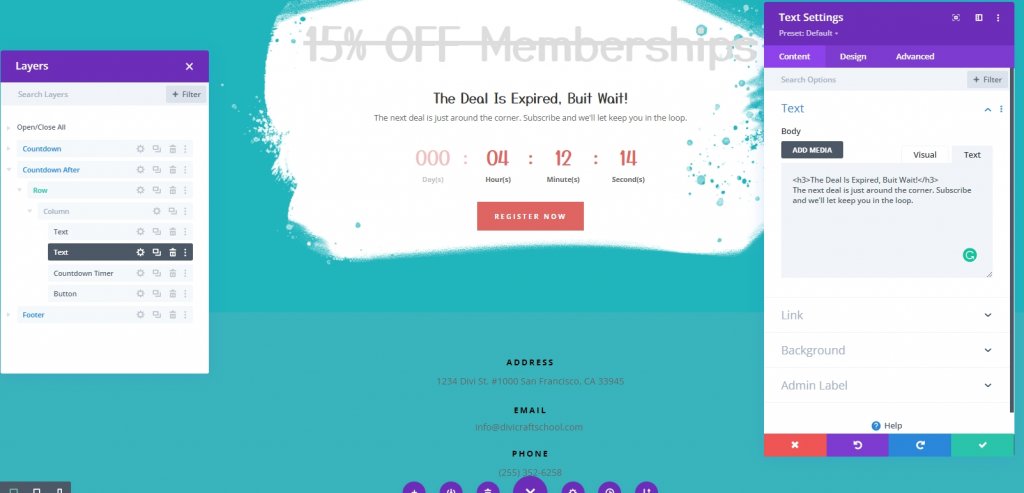
Agora, para o segundo módulo de texto, altere o estilo do conteúdo. Adicione o seguinte código na guia Texto .
>h3/h3 
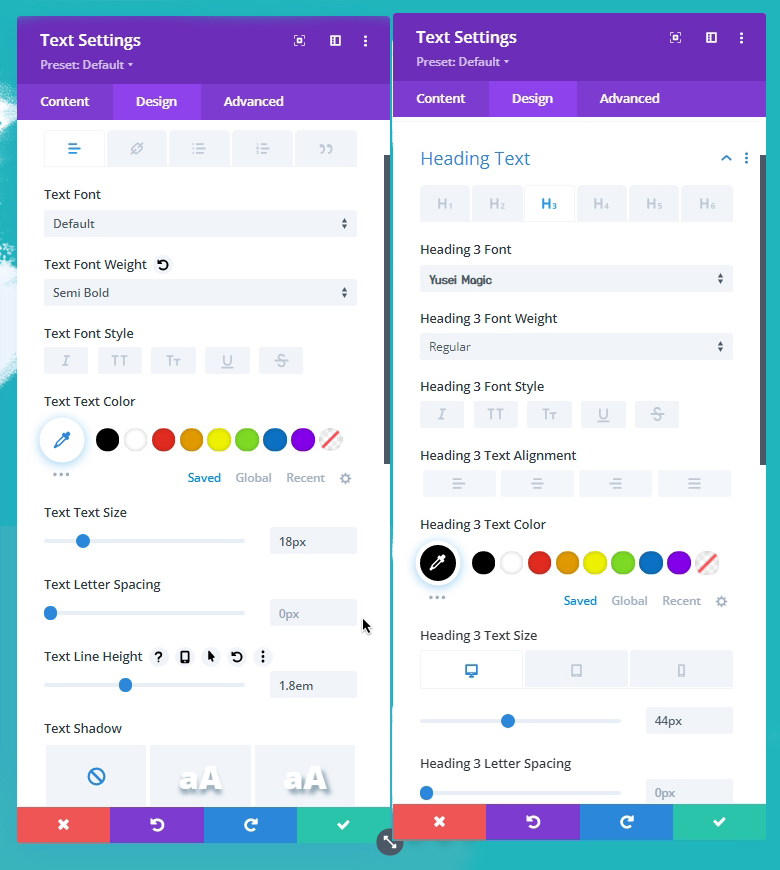
Na guia Design , faça os ajustes a seguir.
- Peso da Fonte do Texto: Semi Negrito
- Tamanho do texto do texto: 18 px
- Altura da linha de texto: 1.8em
- Cor do texto do título 3: # 000
- Tamanho do texto do título 3: 44 px (desktop), 38 px (tablet e telefone)

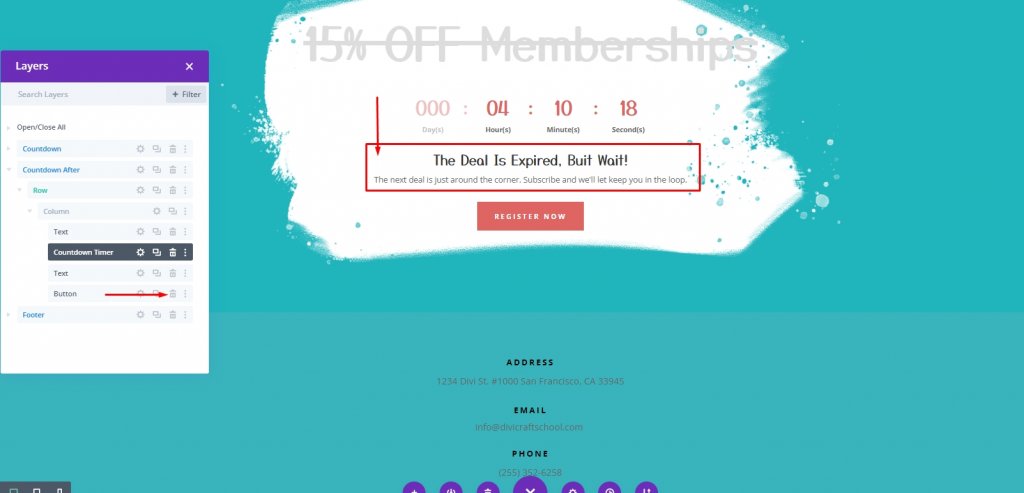
Adicione um cronômetro de contagem regressiva abaixo do módulo de texto superior com o título principal, movendo-o uma posição para cima. Remova o módulo de botão na parte inferior e pronto. Isso será trocado por um módulo que permite aos usuários optar por receber e-mail.

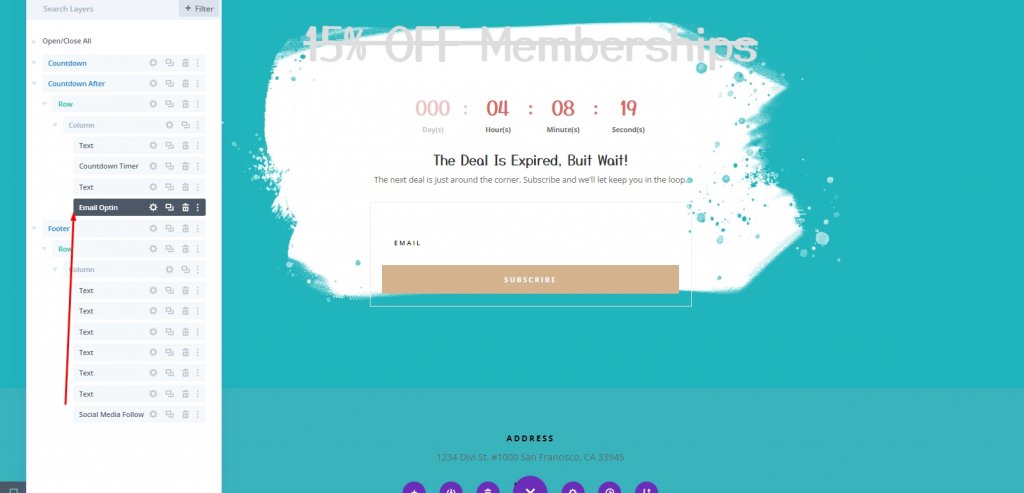
Agora, mova a opção de e-mail predefinida para cima e coloque-a sob o módulo de texto inferior.

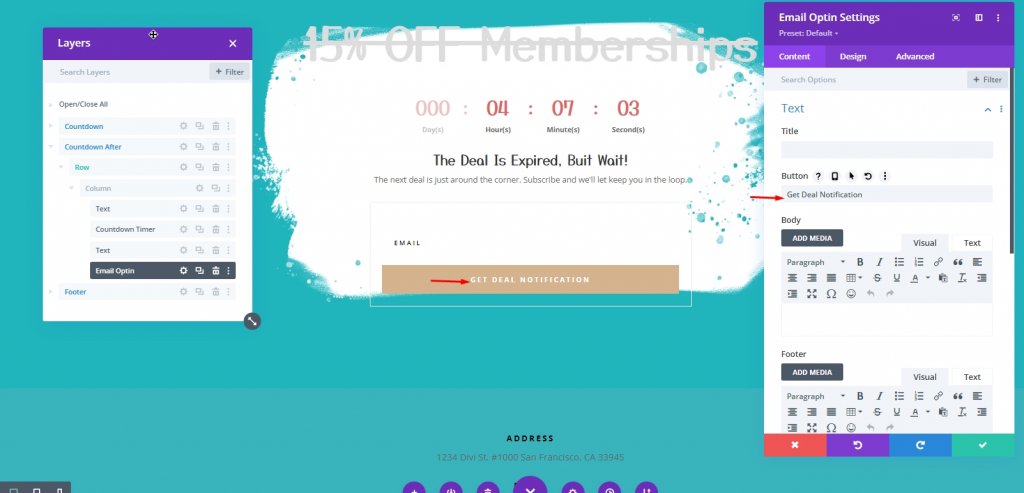
Faça ajustes no botão.

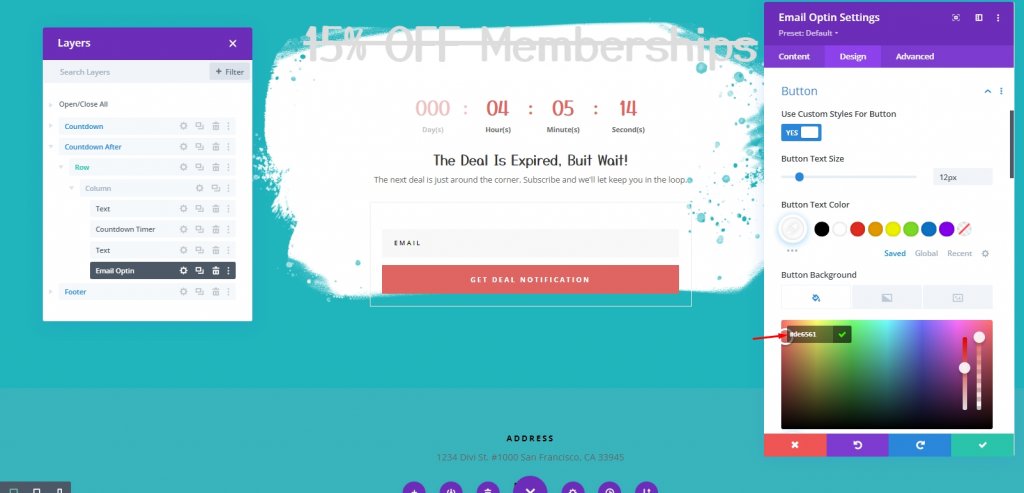
Na guia de design, atualize as cores do campo e do botão da seguinte forma:
- Cor de fundo dos campos: # f8f8f8
- Cor de fundo do botão: # de6561

E nós terminamos!
Produto Final
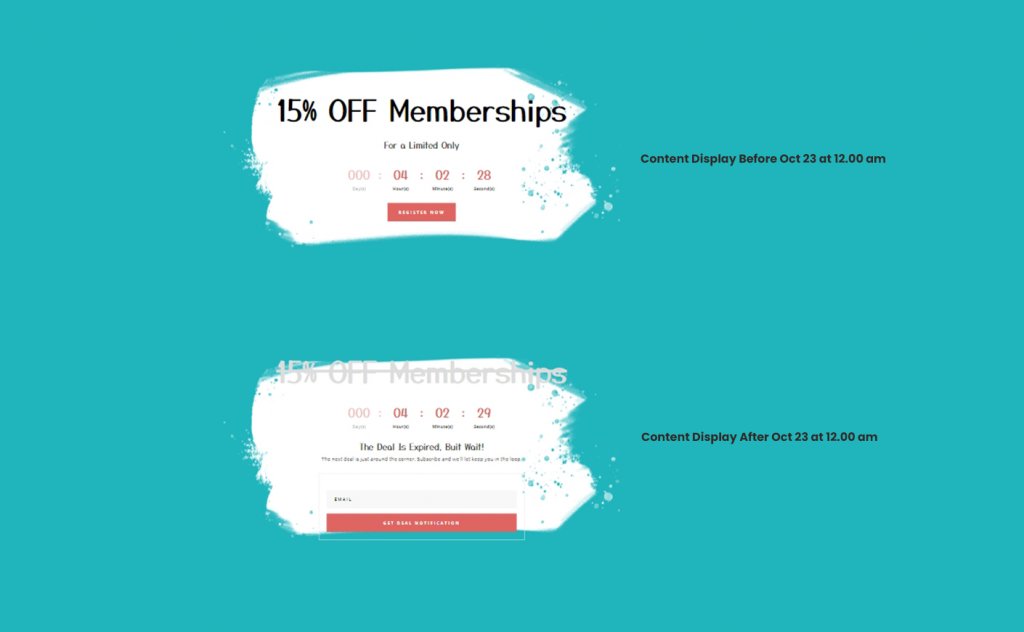
Definimos o cronômetro de contagem regressiva para terminar em 23 de outubro às 12:00. Além disso, adicionamos uma condição de exibição de data e hora à primeira seção a ser exibida ANTES de 23 de outubro às 12:00. Finalmente, criamos uma nova seção de conteúdo com uma condição de exibição de data e hora que exibe a seção APÓS 23 de outubro às 12:00.

Então aqui está o resultado antes.

E aqui está a seção após a expiração da contagem regressiva.

Conclusão
As ofertas por tempo limitado são bem atendidas pela combinação de material condicional por tempo com relógios de contagem regressiva. E a Divi torna simples ser o responsável por ambos. O conteúdo que você deseja mostrar antes e / ou depois da data e hora especificadas será exibido automaticamente após o cronômetro de contagem regressiva ser estabelecido. Isso deve ajudar seus clientes a terem uma experiência mais agradável enquanto procuram promoções expiradas.





