Mostrar um alerta de pouco estoque em sua loja online cria urgência e demanda por seu produto. O consumidor sente que o produto é incrível e já foi vendido tantas vezes que está prestes a acabar.

É uma forma comprovada de aumentar suas vendas e é por isso que quase todas as outras lojas online usam essa técnica para levar seus consumidores a comprar seus produtos.
Neste tutorial, vamos ajudá-lo a entender os benefícios do Aviso de estoque baixo e como ativá-lo em sua loja WooCommerce.
Por que você deve exibir avisos de estoque baixo
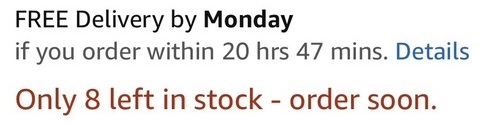
As lojas online já usam essa técnica há algum tempo para aumentar suas conversões. Mesmo as maiores lojas online, como a Amazon, usam essa técnica para aumentar suas vendas.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraEsses alertas de estoque baixo aparecem como um pop-up em seu site alertando os usuários que o produto está prestes a terminar e que eles devem comprá-lo o mais rápido possível.

Está provado que os Avisos de baixo estoque podem aumentar suas vendas em até 15% e é exatamente por isso que você deve começar a usá-los agora.
Esse tipo de pop-up aciona o comportamento humano, exibindo escassez e criando urgência, os quais exigem uma ação do consumidor.
Ao criar urgência, você exige que seu consumidor acelere sua tomada de decisão. Você faz com que eles sintam que o produto que desejam comprar não ficará lá por muito tempo e que eles precisam ser rápidos e decisivos ao clicar no botão Comprar agora.
Simultaneamente, a escassez indica que o produto que desejam comprar está em falta e, se não o comprarem agora, podem não ser capazes de comprá-lo depois.
Ambos os cenários se misturam para instar o consumidor a tomar uma decisão positiva e, portanto, ajudá-lo a aumentar suas vendas.
Como exibir avisos de estoque baixo no WooCommerce
Agora que você sabe por que é importante exibir Avisos de estoque baixo em sua loja online. Deixe-nos ajudá-lo no processo de habilitação.
Estaremos usando o plugin Trust Pulse para exibir alertas de estoque baixo.
Trust Pulse

Trust Pulse é uma ferramenta muito popular para ajudá-lo a construir alertas de baixo estoque para o seu site. É muito simples de usar e você não precisa se preocupar com suas habilidades de codificação.
Com o Trust Pulse, você pode criar avisos de baixo estoque com alguns ajustes simples aqui e ali, sem usar nenhum código. É altamente amigável e pode ser facilmente conectado ao WooCommerce.
Em primeiro lugar, você precisará criar uma conta no Trust Pulse, pois é um plugin premium.

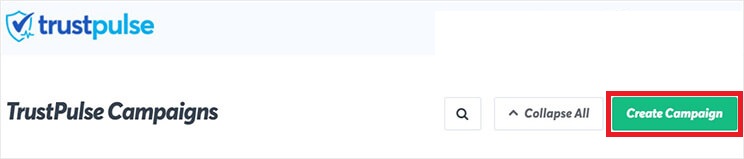
Depois de criar sua conta, você precisa fazer login e pressionar Criar campanha.

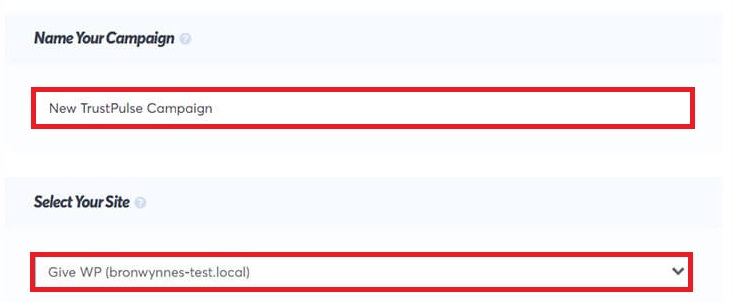
Em seguida, você precisa nomear sua campanha e conectá-la ao site que você usou ao se inscrever.

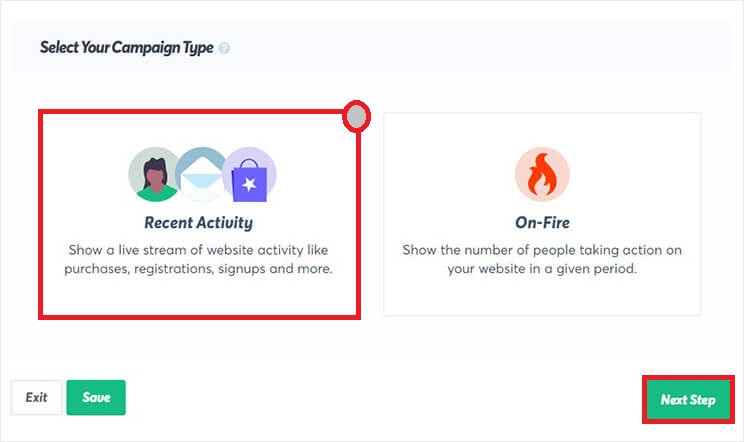
O Trust Pulse permite que você crie dois tipos de notificações, ou seja, Atividade recente e Emissão.
A Atividade recente alerta o visitante sempre que alguém realiza uma ação em seu site.O On-Fire combina todas as ações realizadas em seu site e as exibe juntas.
Para este tutorial, você precisa ir com a opção Atividade recente.

Selecione Atividade recente e pressione Próxima etapa.
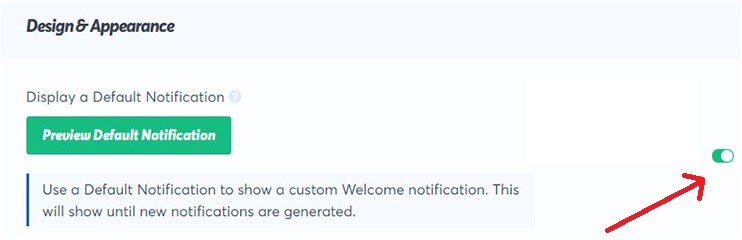
Em seguida, você precisará projetar sua Notificação de estoque baixo e poderá prosseguir ativando Exibir uma notificação padrão.

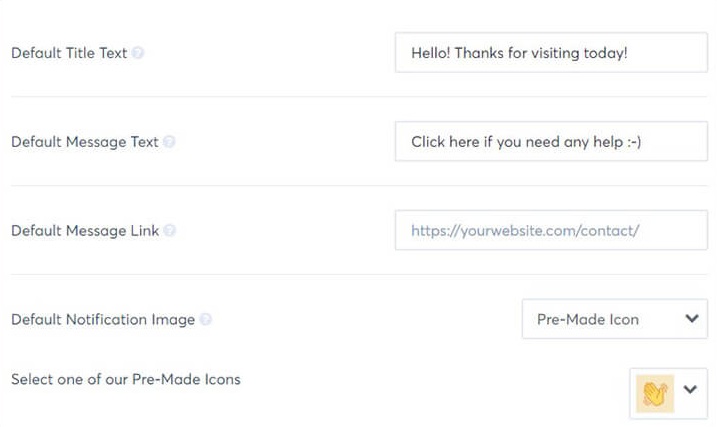
Agora, você pode personalizar seu Alerta de estoque baixo selecionando opções no menu suspenso.

O Texto do Título será o título da sua notificação. O Texto da Mensagem refere-se ao corpo do seu pop-up. A Imagem da Notificação serve como a imagem que você deseja exibir no pop-up. O Link da Mensagem será a página para onde seus usuários serão direcionados quando pressionarem o notificação.
Depois de fazer as alterações desejadas, você pode alterar o tamanho, a posição e o estilo do pop-up pressionando o botão Mostrar configurações avançadas.

Essas notificações são altamente personalizáveis para atender exatamente às suas necessidades.
Pressione Próxima etapa para desativar o Trust Pulse de capturar a atividade do usuário em seu site.
Normalmente, você pode querer compartilhar as ações realizadas em seu site. Mas para Alerta de Notificação de Estoque Baixo, você terá que mostrar o alerta no loop.

Existem duas maneiras de capturar a atividade do usuário no Trust Pulse.
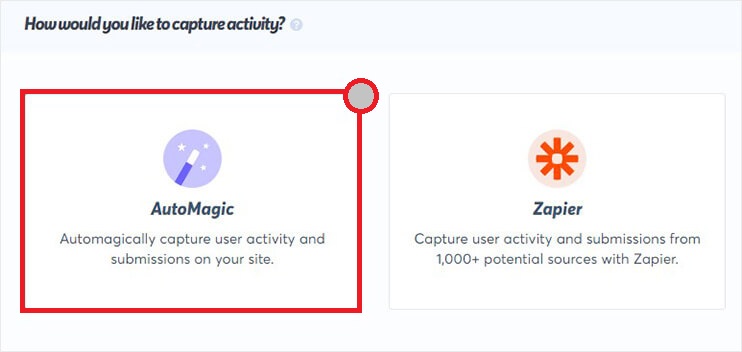
AutoMagic captura as ações realizadas em seu site, como quando alguém faz uma compra. Zapier captura a atividade fora do seu site, como quando alguém deixa um comentário no Google ou Facebook sobre o seu site.
Selecione Auto Magic e siga em frente.
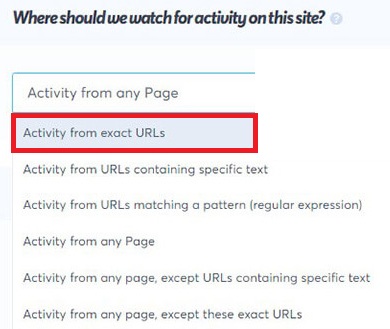
Em seguida, você precisa rolar para baixo até Onde devemos assistir à atividade neste site.
No menu suspenso, selecione Atividade de URLs exatos.

Role para baixo mais para Adicionar uma ou mais regras de página e simplesmente '#' no campo.

Pressione Próximo passo para seguir em frente.
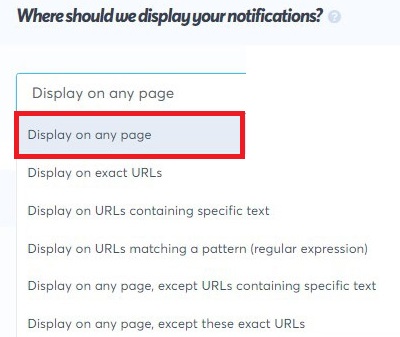
Agora, você precisa selecionar a posição Onde devemos exibir suas notificações?

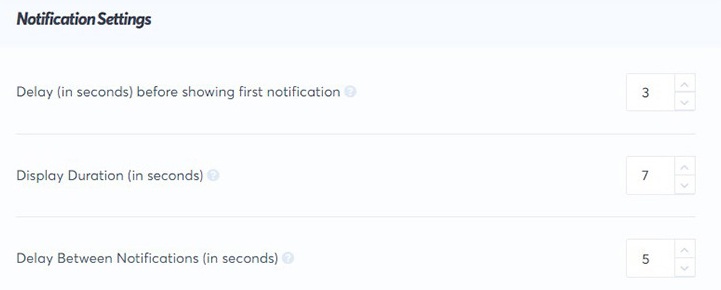
Depois de decidir a posição, você pode personalizar a duração e o atraso de suas notificações.

Pressione Próxima etapa para prosseguir e publicar suas notificações.
Primeiro, você deve instalar o plugin Trust Pulse em seu WordPress e ativá-lo.
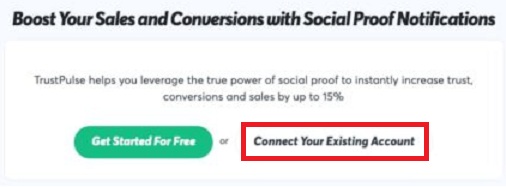
Em seguida, você precisa pressionar o botão Conectar sua conta existente.

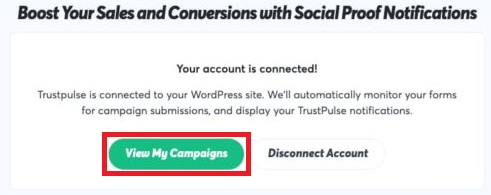
Ele se integrará ao seu WordPress por meio do código de incorporação e a tela aparecerá como conectada.
Em seguida, você precisa pressionar Exibir minha campanha.

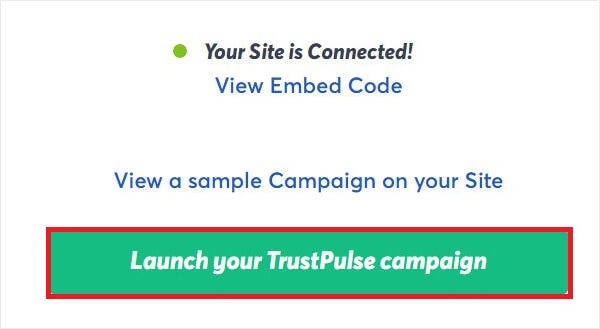
Finalmente, você pode ir em frente e lançar sua campanha para publicar as notificações em seu site.

É assim que você pode exibir notificações de Alerta de estoque baixo.
Resumindo
É assim que você pode configurar alertas de notificação de baixo estoque para o seu site e ajudar a aumentar as conversões. Também é importante para os seus usuários, pois eles ganham prova social e credibilidade comprovada para sua conveniência.
Isso é tudo de nós para este tutorial. Esperamos que você tenha achado este tutorial útil e que esteja avançando para impulsionar suas vendas e tornar seu site muito mais atraente. Junte-se a nós em nosso O Facebook e Twitter para se manter atualizado sobre nossas atividades e tutoriais.




