Deseja aumentar as vendas do seu site WooCommerce ajudando seus consumidores a encontrar o produto certo para suas necessidades? Aprenda como aumentar facilmente a satisfação e as vendas do cliente exibindo produtos relacionados ao WooCommerce em cada um de seus sites de compras.

Produtos relacionados ao WooCommerce são sugestões que aparecem quando seus consumidores examinam um produto ou item no site da sua loja. Esses itens relacionados ao WooCommerce são projetados para auxiliar no uso do produto original e geralmente são complementares entre si.
Quando você exibe produtos relacionados em seu site, está usando uma técnica de marketing que incentiva os visitantes da loja a permanecerem um pouco mais, investigarem seu site mais detalhadamente e comprarem mais coisas.
Neste artigo, mostraremos como exibir produtos relacionados ao WooCommerce de várias maneiras usando o Elementor , um dos construtores de páginas de arrastar e soltar mais populares e simples para WordPress.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraVantagens de mostrar produtos relacionados
Mas, antes de entrarmos nos métodos para mostrar produtos relacionados ao WooCommerce, vamos dar uma olhada em como a exibição dessas recomendações pode ajudar sua empresa.
- É claro que seus consumidores ficarão inclinados a conferir outros produtos relacionados em sua loja e, como resultado, passarão mais tempo explorando seu site. Como resultado, as taxas de engajamento e a pontuação de SEO aumentam.
- Não apenas isso, mas seus consumidores estarão mais propensos a adquirir coisas semelhantes que complementam ou combinam com os itens que eles selecionaram anteriormente para comprar. Você também pode expô-los a produtos novos ou incomuns sem suar a camisa.
- Você poderá promover facilmente itens ou produtos populares à venda - aumentando as taxas de conversão mais uma vez.
Como os usuários não precisarão mais procurar coisas adequadas separadamente, isso ajudará imediatamente a criar uma experiência de compra mais eficiente e geralmente agradável para eles. Mais importante ainda, o valor médio do pedido do seu negócio WooCommerce vai disparar.
Variação do produto
Então, vamos falar sobre os produtos relacionados ao WooCommerce – o que são e como instalá-los com alguns cliques no seu site WordPress. Quando se trata de exibir produtos relacionados em seu site, você tem algumas opções:

Produtos cruzados
No setor de varejo online, os produtos cruzados geralmente se referem a um produto comparável ou que complementa o produto inicial já adquirido. São bens que podem ser usados para complementar o item que um comprador está pensando em comprar. O objetivo é que seu consumidor compre tanto o item que pretendia comprar quanto o(s) item(ns) de venda cruzada, aumentando o valor médio do seu pedido.
Por exemplo, se um cliente pretende comprar um notebook em sua loja, você pode promover todos os outros itens de papelaria em seu site para atraí-los a comprar mais.
Venda adicional
Por outro lado, usando up-sells, você pode recomendar produtos semelhantes ao seu consumidor que ele pode comprar em vez do item que ele está pensando em comprar no momento (normalmente um que seja mais lucrativo para você). Em outras palavras, um up-sell é um produto mais caro que o comprador pode comprar. Como resultado, up-sells, como cross-sells, aumentam o valor médio do seu pedido.
Como exemplo de up-sell, se um consumidor está se preparando para comprar um notebook em seu site, você pode apresentar a ele um acordo em que notebooks de maior qualidade vêm com estacionário como pacote. Como resultado, seu consumidor poderá comprar tudo o que precisar de uma só vez.
Marcas e categorias
Por fim, chegamos a tags e categorias, que são os meios mais básicos de mostrar produtos relacionados ao WooCommerce no site da sua loja. A ideia é agrupar todos os produtos semelhantes em determinadas categorias, atribuindo-lhes etiquetas apropriadas.
Exibir produtos relacionados usando o Elementor
Agora que estabelecemos quais são os produtos relacionados ao WooCommerce, vamos ver as várias maneiras de exibi-los em seu site de comércio eletrônico usando Elementor .
Widget Elementor integrado
Para começar, o Elementor PRO inclui um widget de Produtos Relacionados totalmente personalizado para sua loja de comércio eletrônico. Como o nome indica, esse recurso útil fornece controle total sobre a exibição de todos os produtos relacionados ao WooCommerce com apenas alguns cliques.
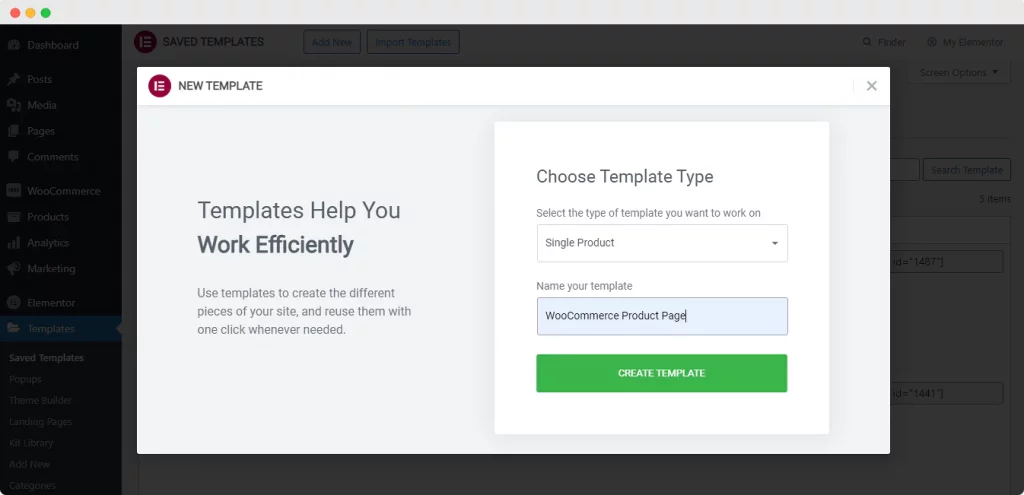
Para começar a usar este widget, crie uma página de produto único em seu editor usando os modelos Elementor PRO . Para fazer isso, navegue até a guia Modelos no painel do site WordPress após instalar e ativar o Elementor .

Quando você clica no botão 'Adicionar novo' na parte superior, uma janela pop-up será aberta na tela, permitindo que você especifique o tipo de modelo que deseja usar. Escolha 'Página Única' como seu tipo de modelo e dê a ele um nome exclusivo. Em seguida, clique na opção 'Criar modelo'.
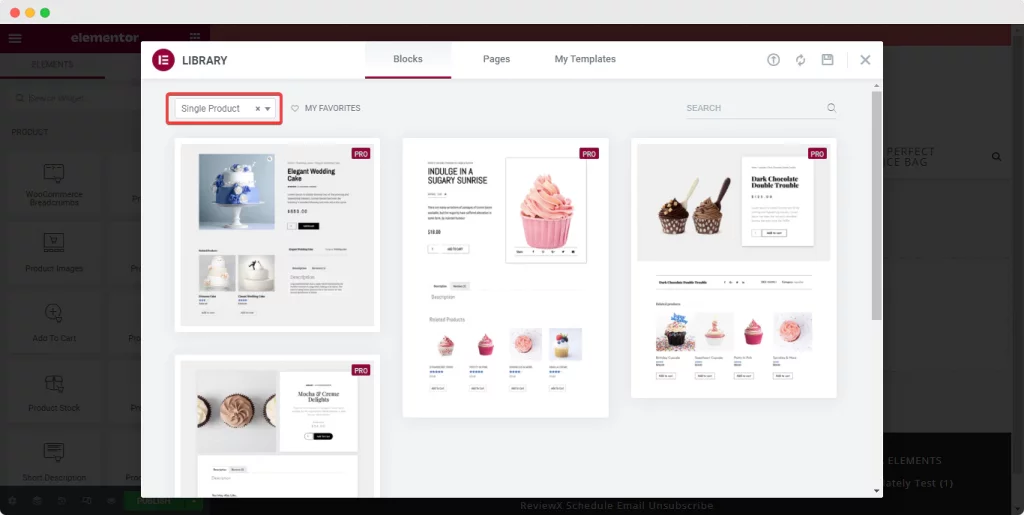
Depois disso, você será direcionado para o seu editor Elementor, onde outra janela pop-up exibirá todos os modelos disponíveis do Elementor para uma página de 'Produto único'. Escolha o modelo de página mais atraente e clique em 'Inserir' para começar.

Por padrão, esses modelos de 'Produto único' aparecerão em sua página com o widget 'Produtos relacionados'. Com esforço mínimo, você pode ajustar rapidamente as configurações de conteúdo e estilo do widget e mostrar os produtos relevantes em seu site.
Você também poderá realocar a seção 'Produtos Relacionados' conforme necessário e adicionar outros widgets Elementor a ela ou ao redor dela para aprimorar ainda mais a funcionalidade da página.
Quando estiver satisfeito com as alterações, publique a página. Sua única página de produto será publicada imediatamente para que todos os visitantes e clientes do seu site naveguem e comprem coisas. É só isso – é tão fácil assim.
Usando complementos essenciais
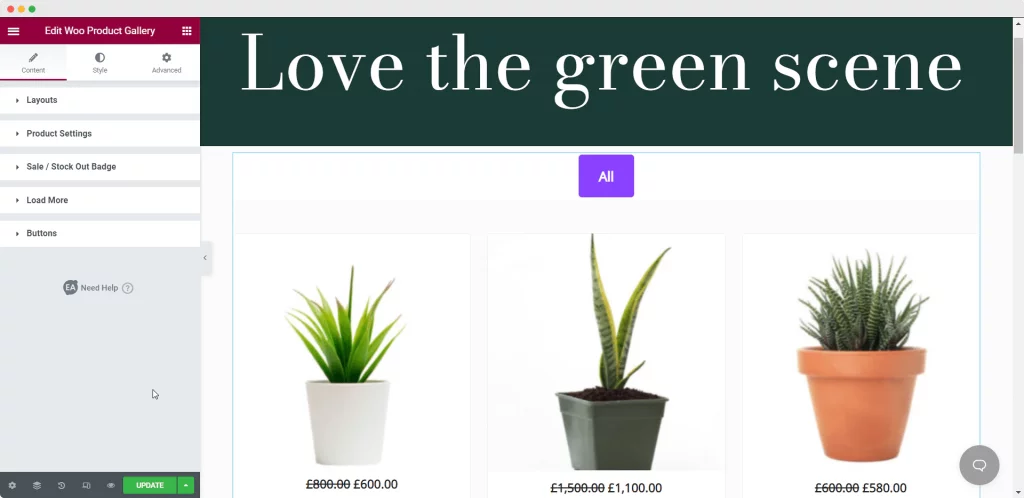
Depois disso, temos um widget excelente da Galeria de produtos Essential Addons For Elementor \ 2013 Woo, que permitirá que você categorize seus produtos em várias categorias. Todos os produtos que vão juntos serão mostrados juntos em uma galeria para que as pessoas possam encontrar rapidamente o que desejam.
A Galeria de produtos EA Woo permite que você exiba produtos relacionados ao WooCommerce em um layout impressionante, tornando seu site mais atraente e vibrante.
Basta digitar 'Woo Product Gallery' na guia 'Elements' do seu editor e, em seguida, arraste e solte o widget em sua página da web.
Em seguida, usando as guias 'Conteúdo' e 'Estilo', modifique e ajuste o widget ao seu gosto e para combinar com a estética da sua loja.
Então, vamos começar com a guia 'Conteúdo', que fornece cinco partes para projetar ou personalizar sua galeria de produtos WooCommerce.

Usando a Galeria de produtos Woo, você pode configurar o layout da galeria de produtos a partir de quatro designs diferentes. Mais importante ainda, você pode adicionar fontes para seus produtos na galeria de produtos com várias opções de filtragem.
Você pode criar quantas categorias precisar para todos os seus produtos aqui. É aqui que seus produtos serão classificados em diferentes categorias, tornando mais fácil para seus consumidores identificarem produtos relacionados ou produtos na mesma categoria.
Com alguns cliques, você poderá fazer muitos outros ajustes nos recursos padrão do Elementor. Quando terminar, basta publicar a página.
Se você tivesse uma loja de acessórios, veja como sua galeria de produtos pode melhorar a experiência de seus clientes. Seus consumidores poderão visualizar todos os produtos conectados apenas clicando nas categorias.
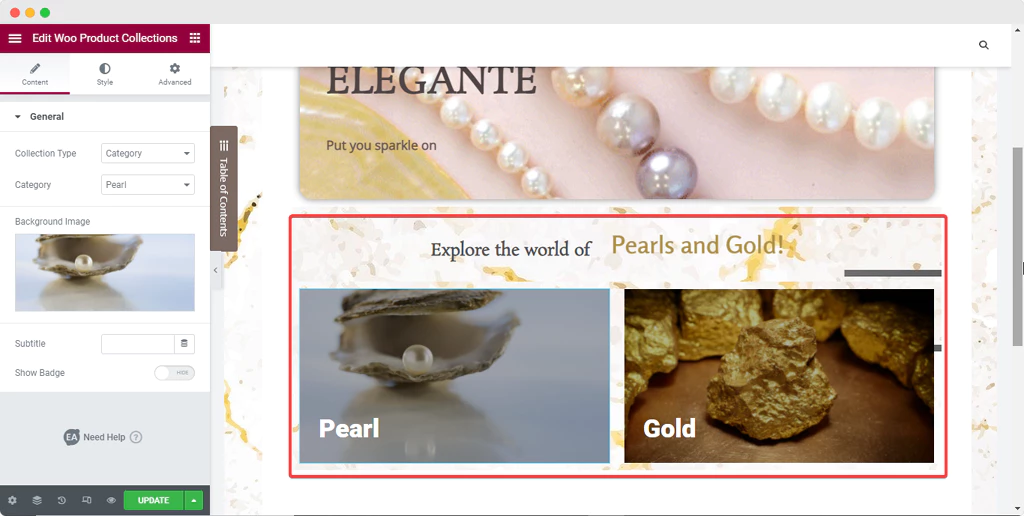
Usando coleções de produtos Woo
Woo Product Collections, de Essential Add-ons novamente, é nosso último widget que mostra aos clientes produtos relacionados ao WooCommerce, e este é nosso último widget. Este é mais um componente que o ajudará a organizar sua coleção de itens semelhantes, utilizando as tags, categorias e atributos fornecidos pelo WooCommerce.
Você pode procurar 'Coleções de produtos' na barra de pesquisa 'Element' do editor da mesma forma que usa o construtor de páginas Elementor para arrastar e soltar todos os outros elementos em seu editor.
Depois de colocar o widget, você pode escolher o tipo de coleção de 'Categoria', 'Etiquetas' ou 'Atributos', conforme necessário, e seus usuários serão enviados para as páginas especificadas.
Em seguida, basta escolher a categoria que deseja mostrar e adicionar uma imagem de fundo para chamar a atenção para o ponto principal da categoria. Novamente, se tomarmos a joalheria como nosso exemplo de negócios WooCommerce, aqui está como a coleção de produtos ficará.

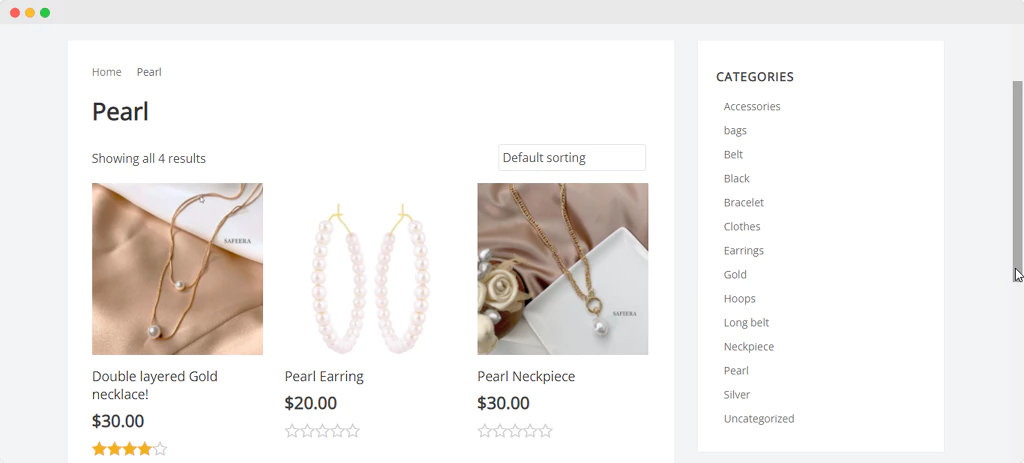
Você pode adicionar ainda mais personalização às suas categorias e expandir as categorias da sua loja. E assim que você lançar seu site, as coleções estarão disponíveis para qualquer pessoa ver. Quando um usuário clica em uma das coleções, ele é levado ao site exibido abaixo para a 'Pearl Collection'.

Todas as outras categorias e tags também serão apresentadas na página de coleta online, aumentando ainda mais a eficácia e eficiência de seus usuários.
Pensamentos finais
Com isso, encerramos nossas instruções abrangentes sobre como exibir produtos relacionados ao WooCommerce no site da sua loja usando o editor Elementor e widgets especializados.
Como você pode ver, Elementor e Essential Addons tornam incrivelmente simples construir uma bela loja online e mostrar produtos relacionados ao WooCommerce, tudo sem nenhum código. Experimente você mesmo e deixe-nos saber o que você pensa deixando um comentário abaixo.





