Um vídeo é uma ferramenta poderosa e fornece as informações necessárias para possíveis espectadores. De acordo com uma pesquisa, 94% dos profissionais de marketing dizem que o marketing de vídeo é uma das chaves para o sucesso em seus negócios. Se um sistema de "frase de chamariz" puder ser mantido enquanto você assiste ao vídeo, as chances de alcance e venda podem ser multiplicadas. No tutorial Divi de hoje, veremos como definir um botão CTA em um momento específico em um vídeo HTML. Genuinamente, um botão CTA no vídeo é uma ótima ferramenta de marketing destinada a tornar cada conteúdo significativo.

Vamos começar.
Antevisão
Vamos gastar alguns segundos para ver como será o nosso design de hoje.
Faça um botão pop-up durante a reprodução de um vídeo
Carregar página inicial pré-fabricada
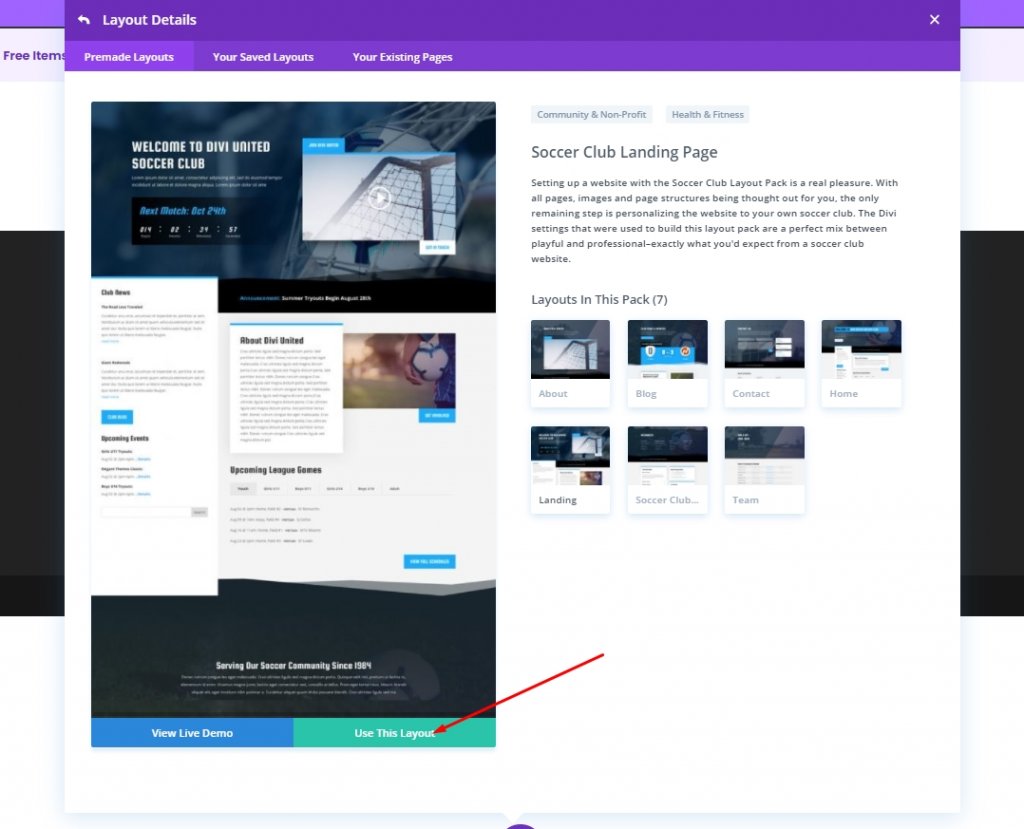
Vamos começar nosso tutorial de hoje usando um layout de página inicial predefinido chamado "Página inicial do Soccer Club". É um item do pacote de layout "Clube de Futebol"
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraComece com "Escolha o layout predefinido" e ative o layout.

Atualizando Vídeo
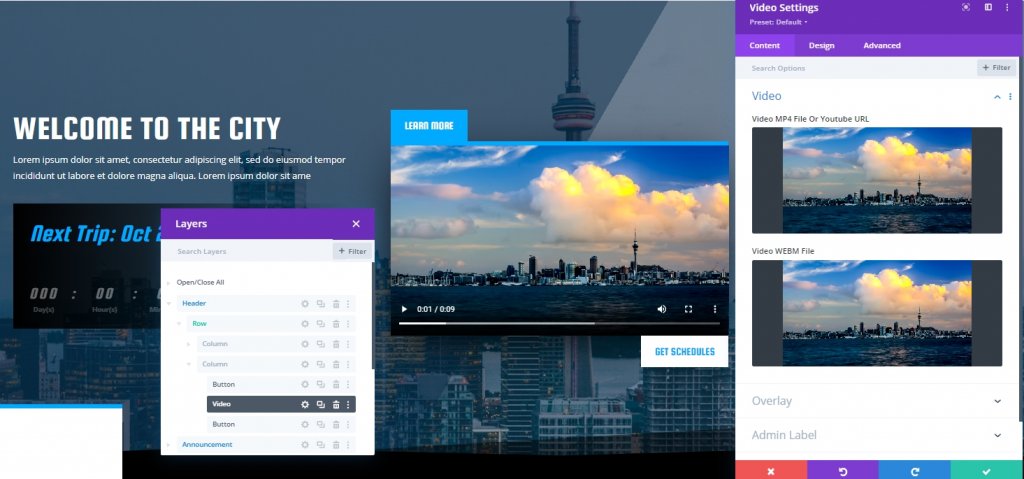
Adicione um vídeo de sua escolha. Você pode enviar vídeos no formato Mp4 / Mkv / Webm.

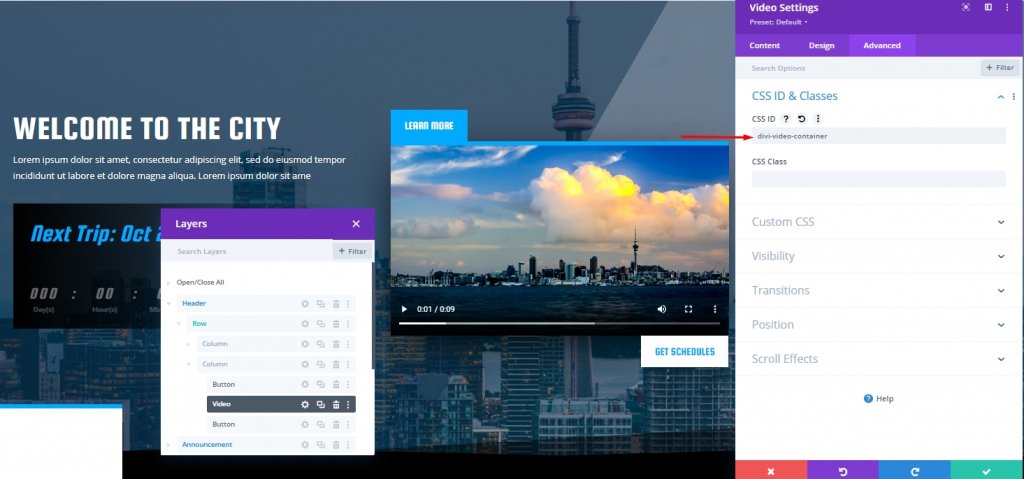
Agora, na guia Avançado, dê ao vídeo um ID CSS.
- ID CSS: divi-video-container

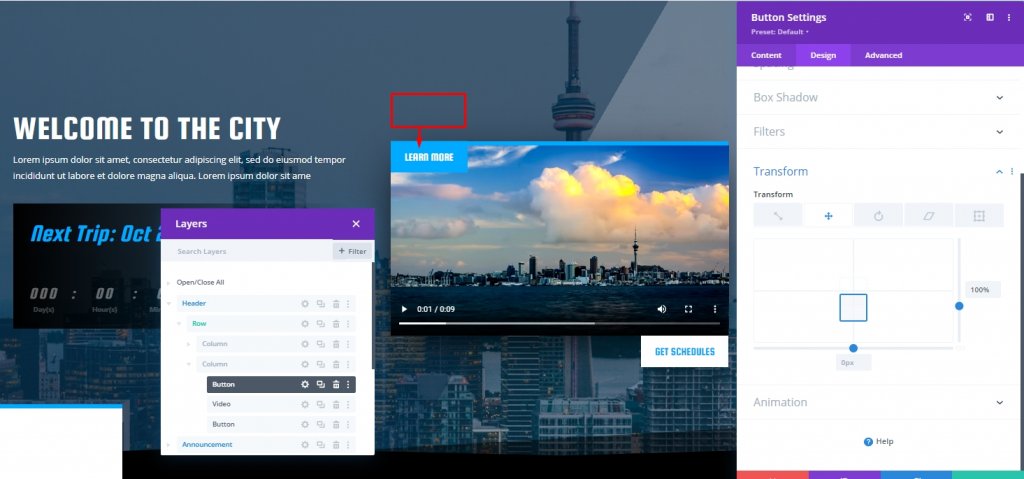
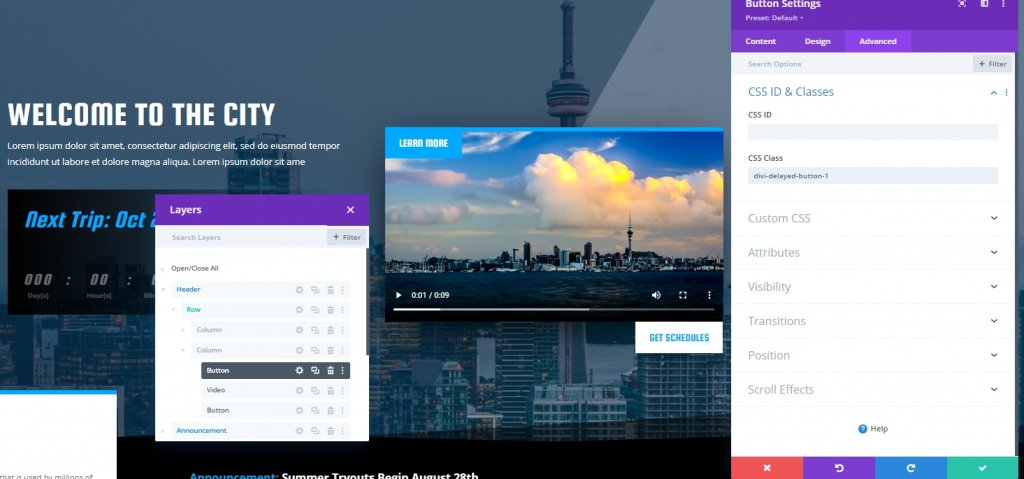
Configurações do botão superior
Abra as configurações do botão superior e altere o valor na seção de transformação.
- Transformar o eixo Y da tradução: 100%

Além disso, adicione uma classe CSS a este botão.
- Classe CSS: divi-delayed-button-1

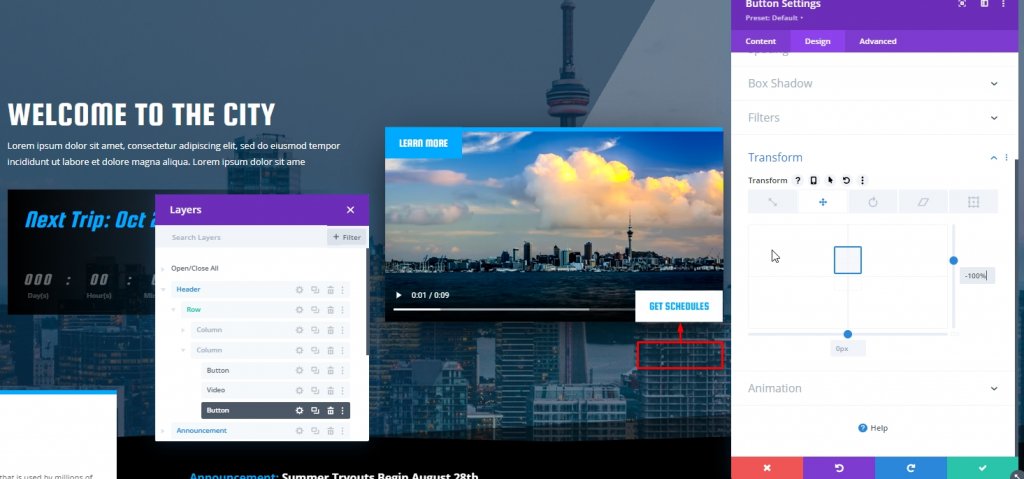
Configurações do botão inferior
É hora de alterar as configurações de transformação para o botão inferior
- Transformar traduzir eixo Y: -100%

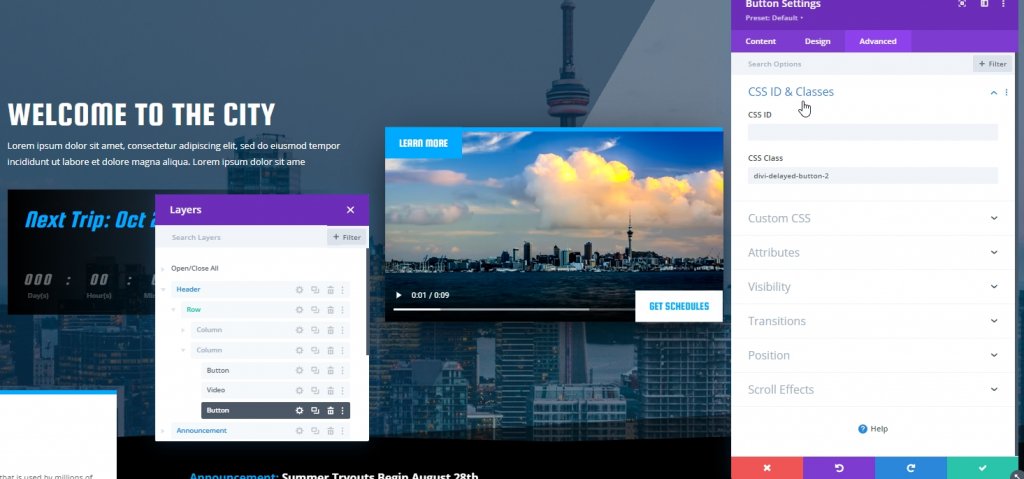
Além disso, adicione uma classe CSS a este botão inferior.
- Classe CSS: divi-delayed-button-2

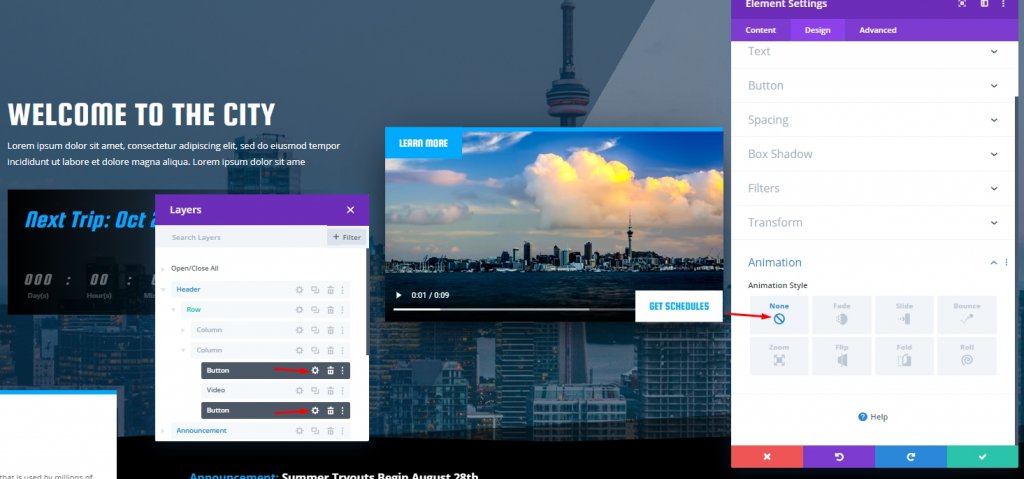
Agora, esses botões têm animação do modelo importado. Não precisamos da animação. Portanto, definiremos o estilo de animação como nenhum.
- Estilo de Animação: Nenhum

Adicionar código ao design
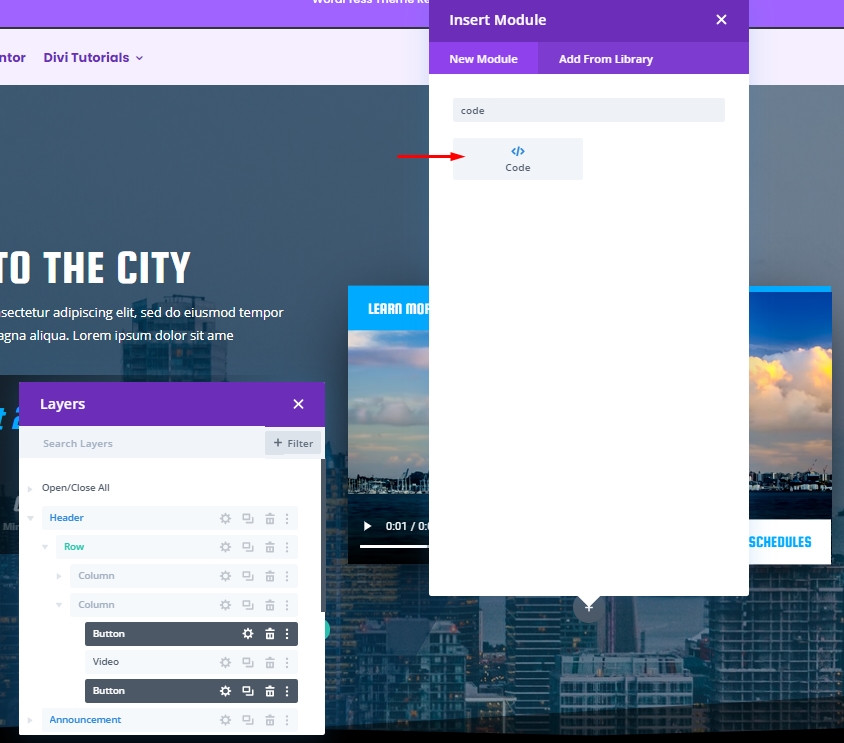
Adicionando Módulo de Código
Na parte final do nosso tutorial de hoje, adicionaremos codificação ao nosso layout. Para isso, adicione um módulo de código abaixo do botão inferior.

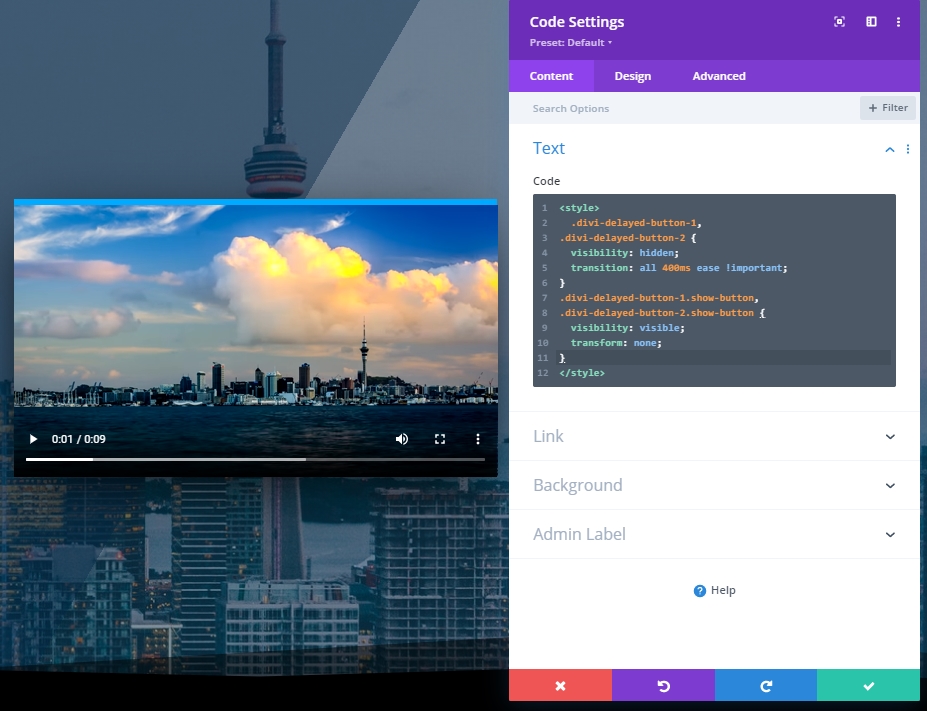
Adicionar código CSS
Adicione o seguinte código CSS ao módulo de codificação. Certifique-se de mantê-los dentro da tag Style.
.divi-delayed-button-1,
.divi-delayed-button-2 {
visibility: hidden;
transition: all 400ms ease !important;
}
.divi-delayed-button-1.show-button,
.divi-delayed-button-2.show-button {
visibility: visible;
transform: none;
}
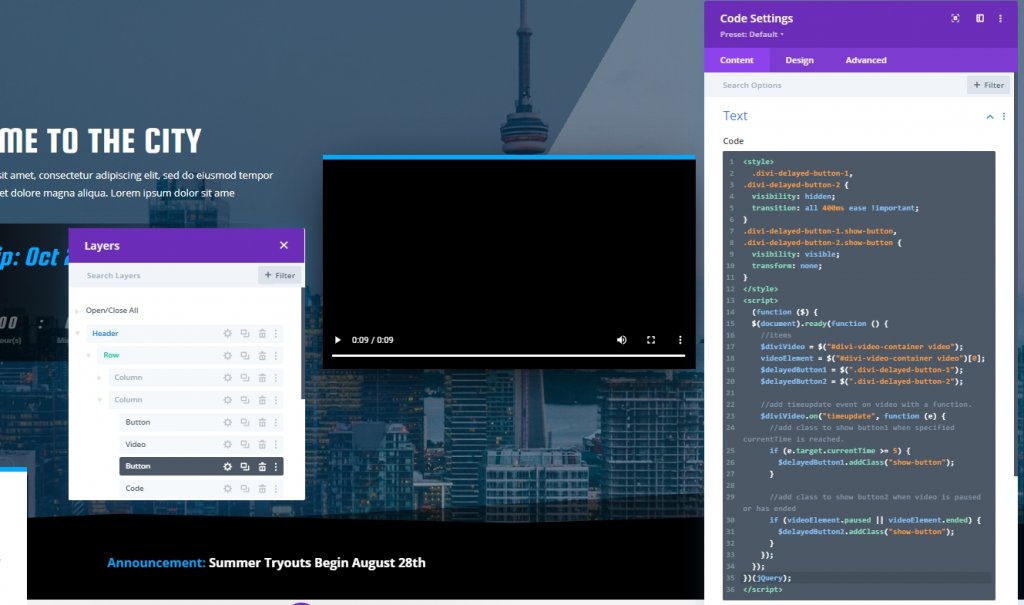
Adicionar código JQuery
Agora adicione o seguinte código JQuery abaixo do código CSS. Certifique-se de colocá-lo dentro das tags de script.
(function ($) {
$(document).ready(function () {
//items
$diviVideo = $("#divi-video-container video");
videoElement = $("#divi-video-container video")[0];
$delayedButton1 = $(".divi-delayed-button-1");
$delayedButton2 = $(".divi-delayed-button-2");
//add timeupdate event on video with a function.
$diviVideo.on("timeupdate", function (e) {
//add class to show button1 when specified currentTime is reached.
if (e.target.currentTime >= 5) {
$delayedButton1.addClass("show-button");
}
//add class to show button2 when video is paused or has ended
if (videoElement.paused || videoElement.ended) {
$delayedButton2.addClass("show-button");
}
});
});
})(jQuery);
E concluímos o nosso design.
Visão Final
Aqui está nosso design final.
Conclusão
Por meio do design, o Divi também é útil em alguns aspectos quando se trata de gerar novas estratégias de marketing, como o design de hoje. O CTA (botão de ação pop-up) é muito útil para qualquer serviço e esperamos que você agregue mais lucro ao balde usando um método simples como este. Se você gostou do tutorial de hoje, um compartilhamento será excelente!





