As imagens sempre têm um grande impacto no design e talvez seu site tenha uma galeria inteira. Divi libera grande poder com seus módulos, e o módulo de galeria Divi é perfeito para qualquer apresentação de imagem. É organizado e permite mostrar imagens diretamente da biblioteca de mídia. Hoje, aprenderemos como criar informações de imagem com um efeito deslizante revelador no Divi , passando o mouse sobre a imagem. É um design eficaz para fotógrafos, gerenciamento de eventos, negócios imobiliários, etc. Este é um design responsivo, mas faremos alguns ajustes para dispositivos menores durante o design. Então, vamos avançar para a prévia e, em seguida, aprenderemos como criar esse design.

Espiada
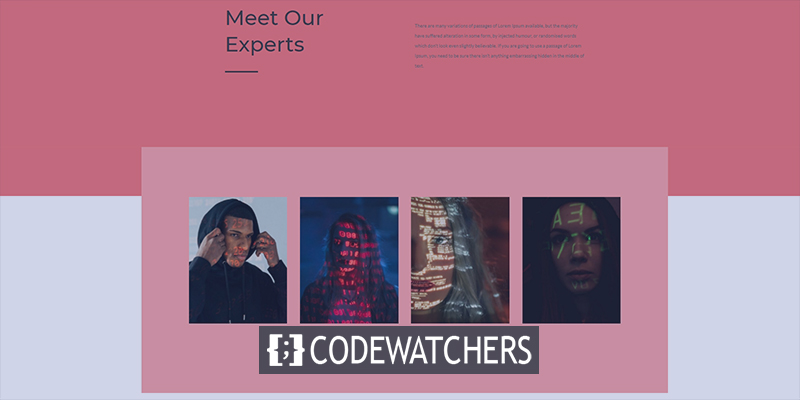
Vamos dar uma olhada em nosso design de hoje antes de seguirmos em frente.
Parte 1: upload de imagens
Biblioteca de mídia
Para começar a desenhar, temos que adicionar imagens à nossa biblioteca. Para isso, vá para Biblioteca da Mídia.

Agora clique em Adicionar novo para fazer upload de novas imagens.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
Agora adicione legendas e títulos às imagens. Tente fazer com que o limite de palavras seja igual para todas as imagens.

Parte 2: Projetando
Seção Um
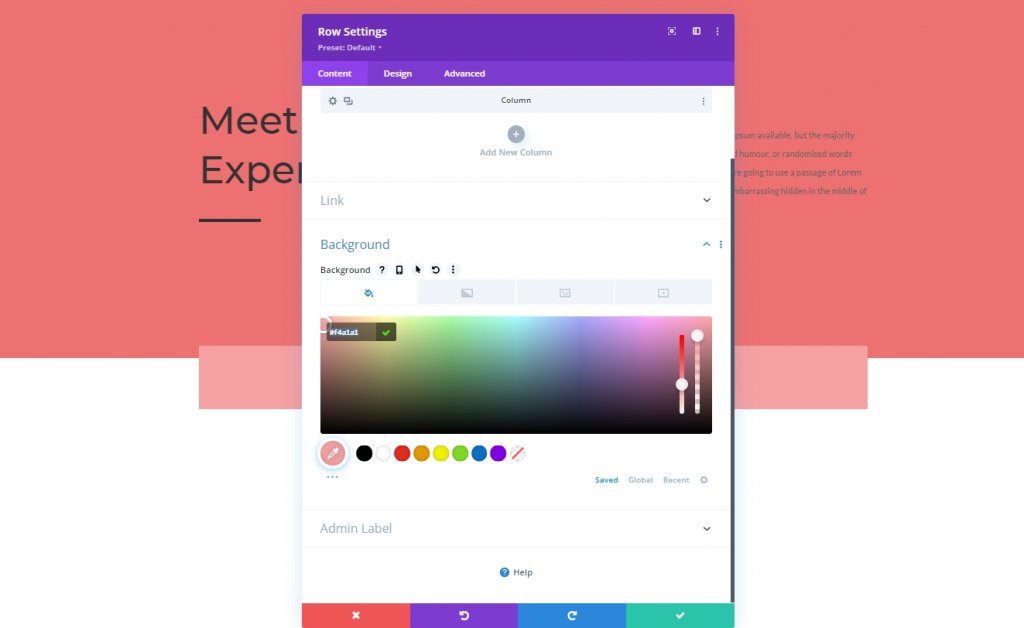
Cor de fundo
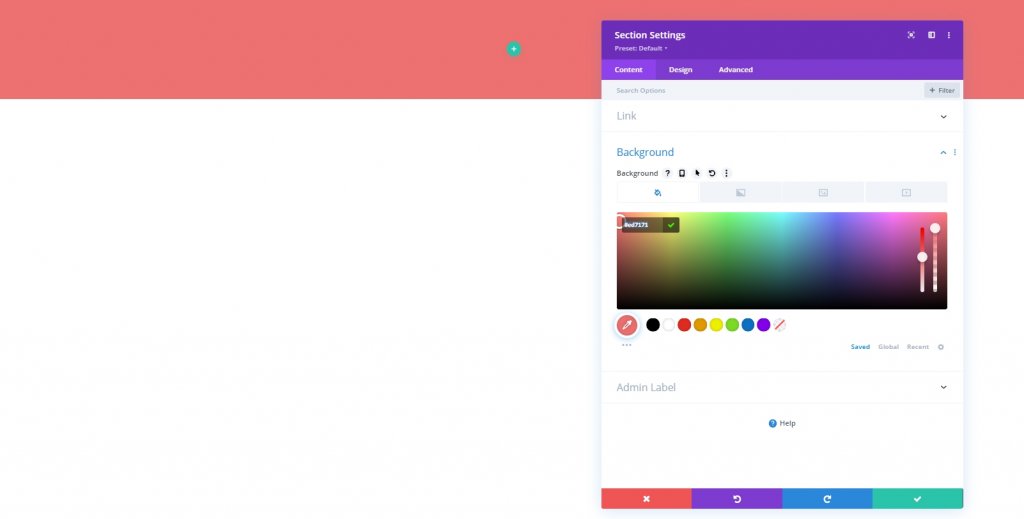
Agora abra uma página ou crie uma nova para fazer o design. Em seguida, abra a página com o Divi builder e selecione "build from scratch". Em seguida, adicionaremos uma cor de fundo à seção inicial da página.
- Cor de fundo: # ed7171

Adicionando Linha
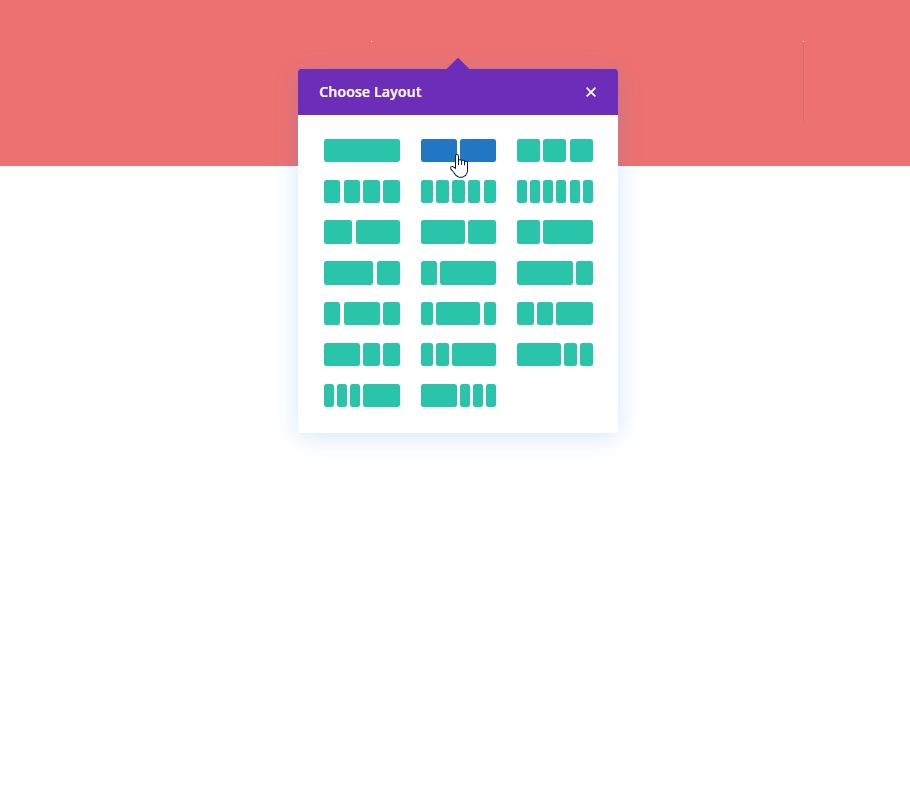
Estrutura da Coluna
Vamos adicionar uma linha com a seguinte estrutura.

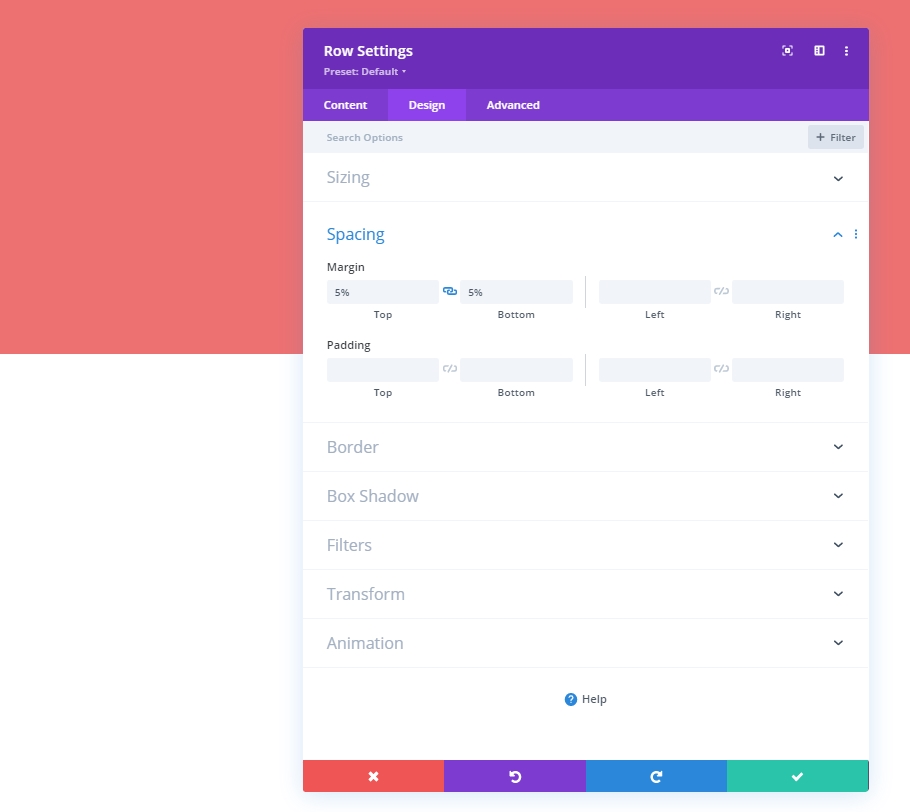
Espaçamento
Antes de adicionarmos qualquer módulo à coluna, precisamos definir os valores de espaçamento.
- Margem superior: 5%
- Margem inferior: 5%

Coluna 1: Módulo de Texto
Conteúdo H2
Agora vamos adicionar um módulo de texto na primeira coluna e adicionar algum conteúdo H2.

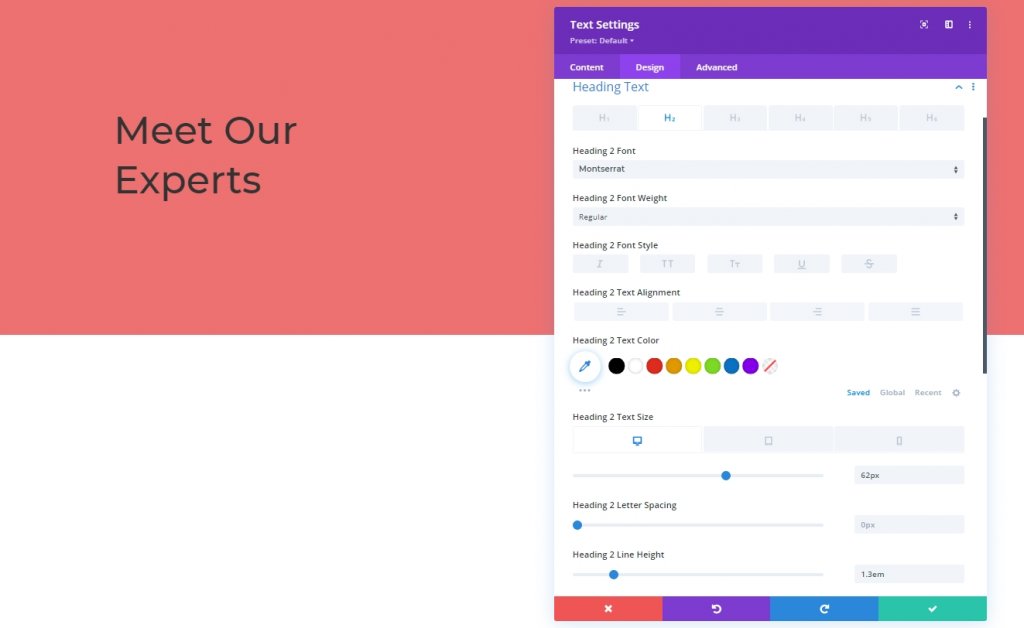
Configurações de texto H2
Vá para a guia Design e altere o estilo H2.
- Fonte do título 2: Montserrat
- Tamanho do texto do título 2: Desktop: 62px, Tablet: 48px E Telefone: 32px
- Altura da linha do título 2: 1,3em

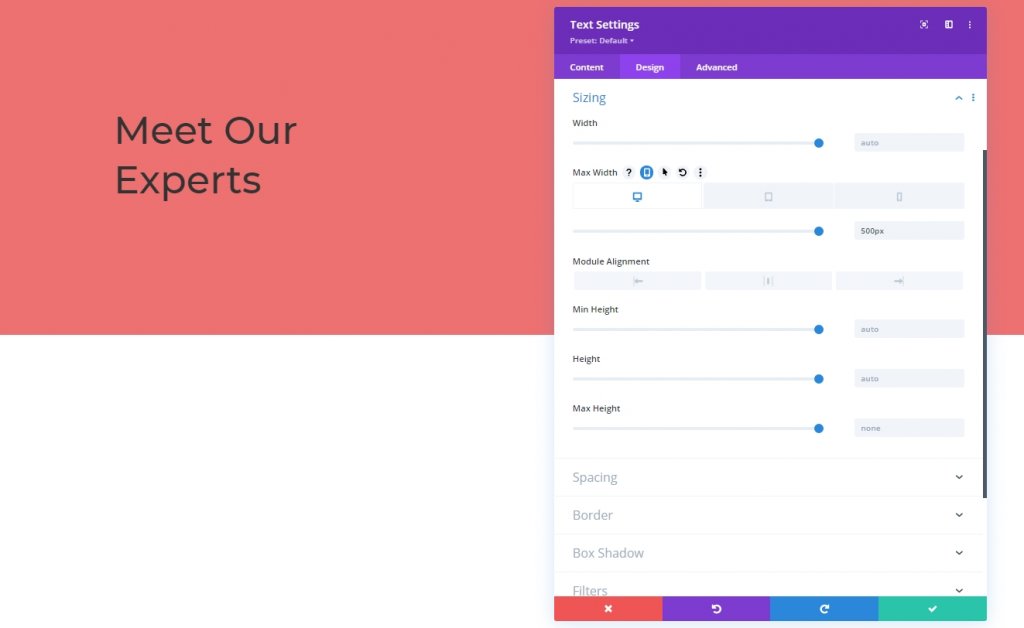
Dimensionamento
Modifique a largura máxima do módulo em diferentes tamanhos de tela também.
- Largura máxima: Desktop: 500 px, Tablet: 400 px e telefone: 250 px

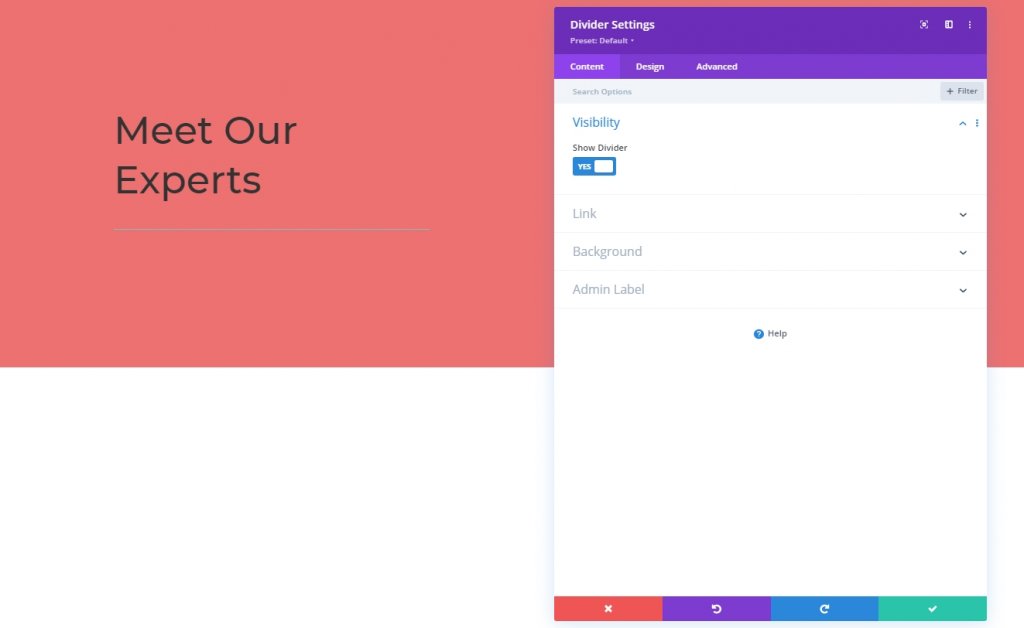
Coluna 1: Módulo Divisor
Visibilidade
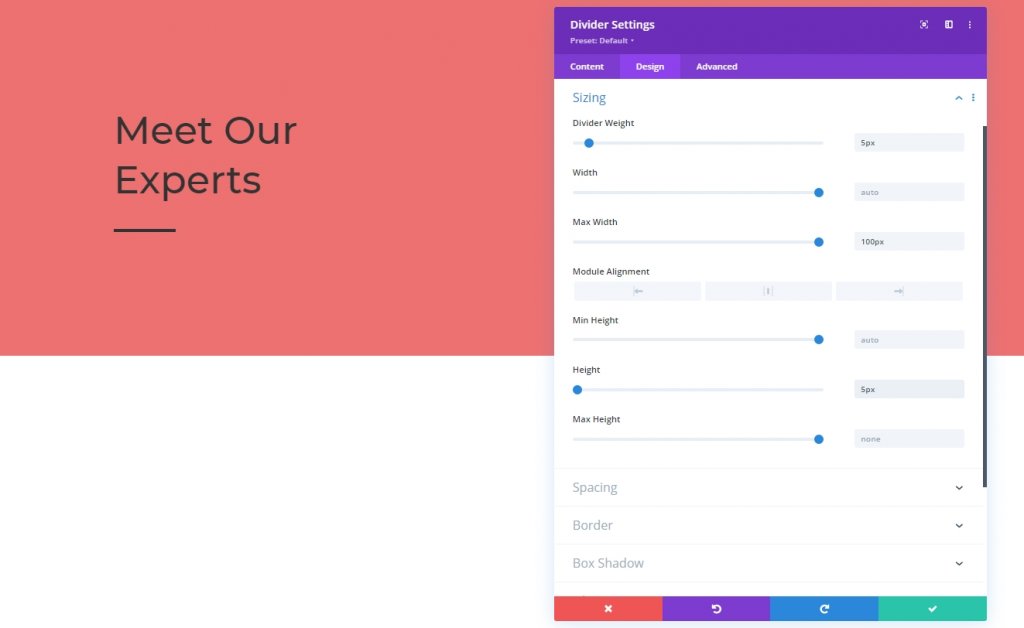
Finalmente, adicionaremos um módulo divisor à coluna 1. Ative as opções de visibilidade.
- Mostrar divisor: Sim

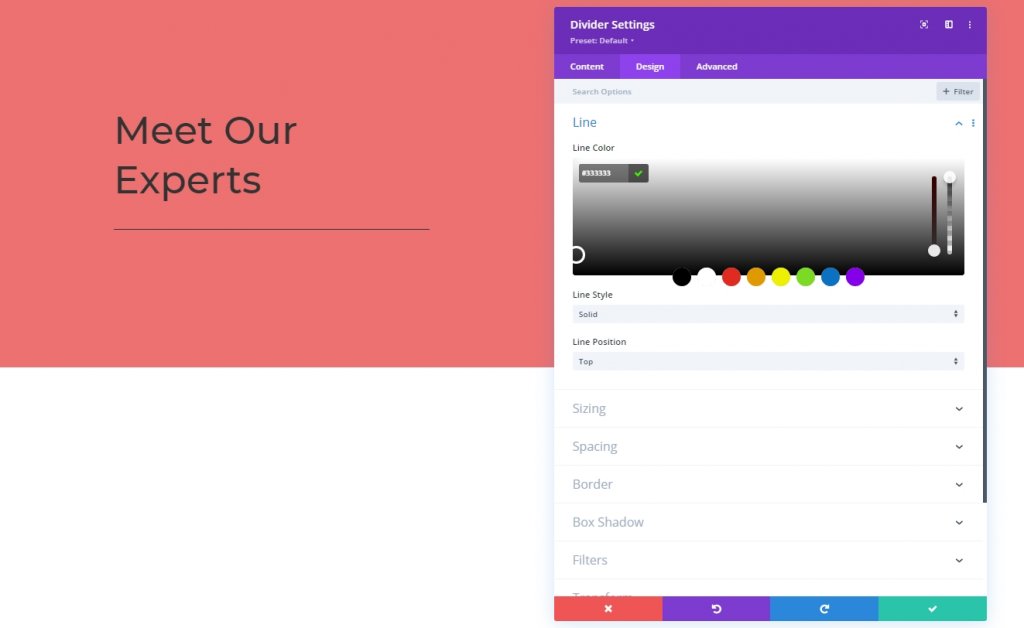
Linha
A cor da linha da guia de design.
- Cor da linha: # 333333

Dimensionamento
Em seguida, alteraremos as configurações de dimensionamento do módulo divisor.
- Peso do divisor: 5px
- Largura máxima: 100 px
- Altura: 5px

Coluna 2: Módulo de Texto
Conteúdo de Texto
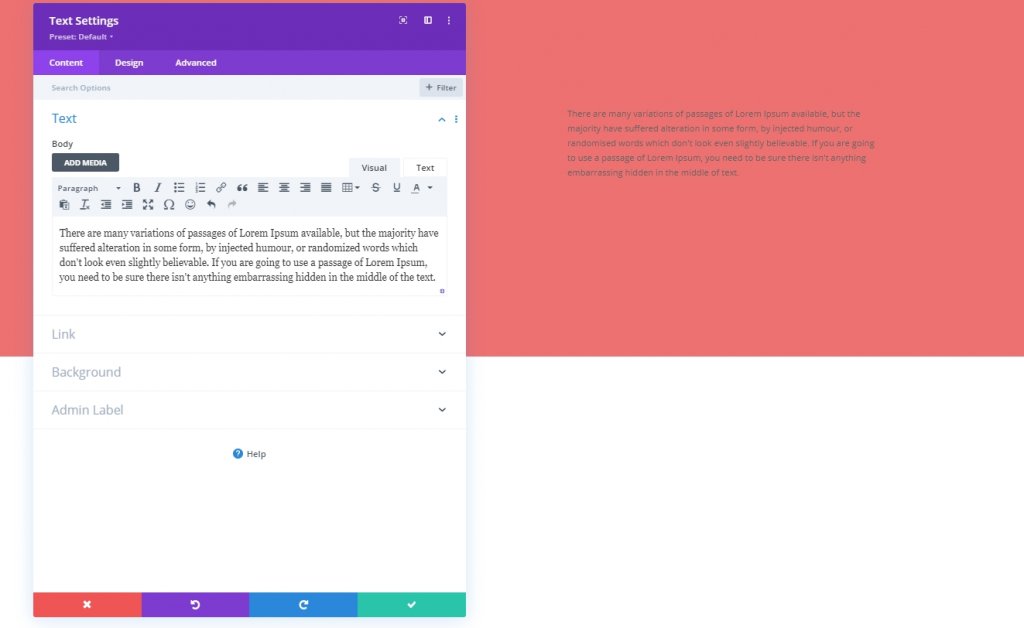
Agora vamos adicionar um módulo de texto na segunda coluna e adicionar algumas cópias

Configurações de texto
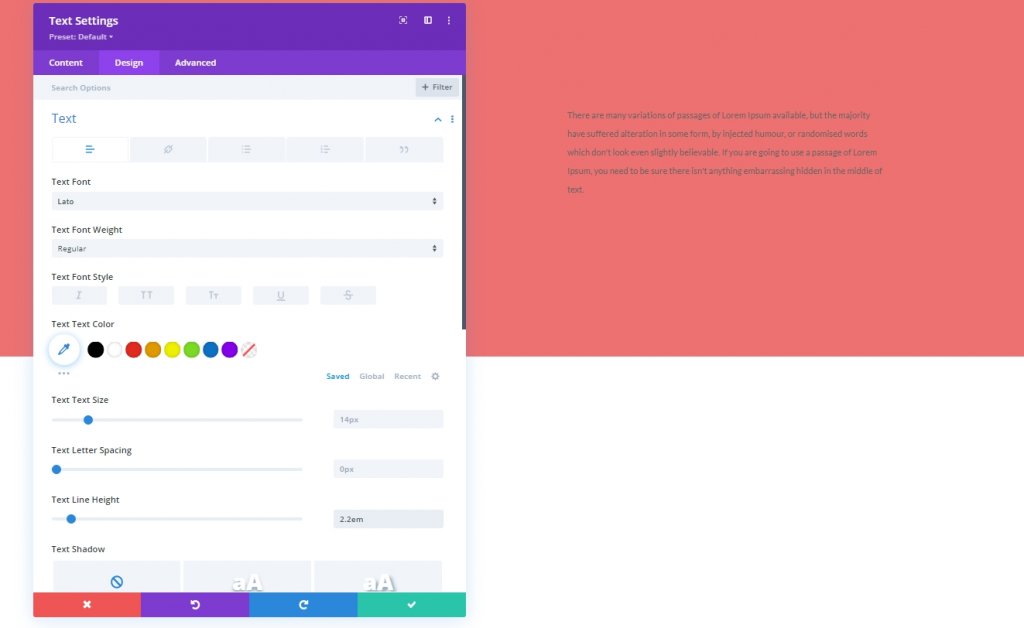
Vamos atualizar as configurações do módulo de texto.
- Fonte do texto: Lato
- Altura da linha de texto: 2.2em

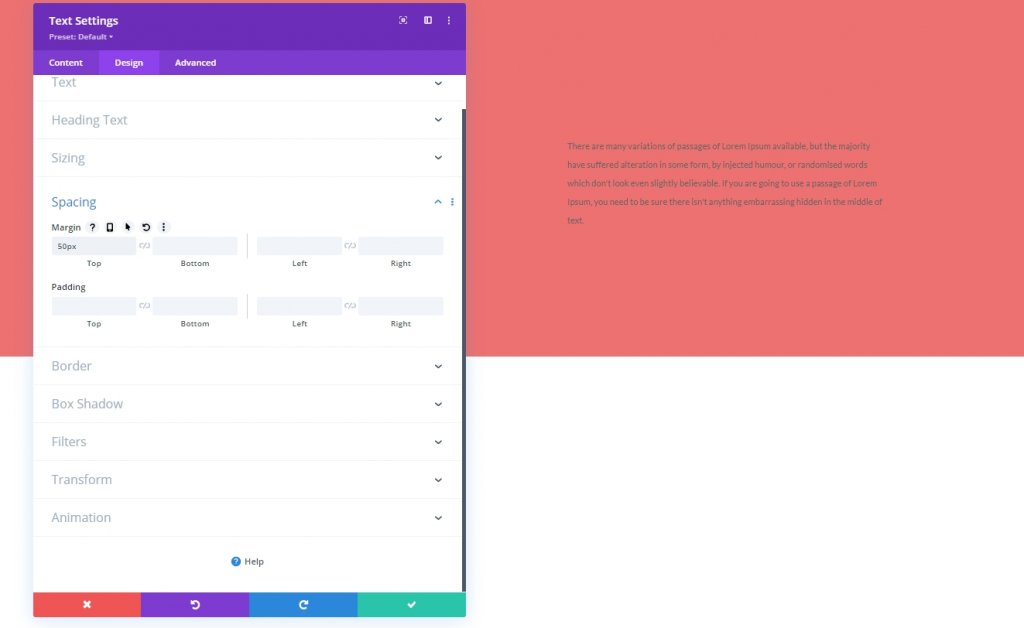
Espaçamento
Vamos adicionar algumas margens ao nosso texto.
- Margem superior: 50px

Seção Dois
Agora vamos adicionar outra seção abaixo da primeira.

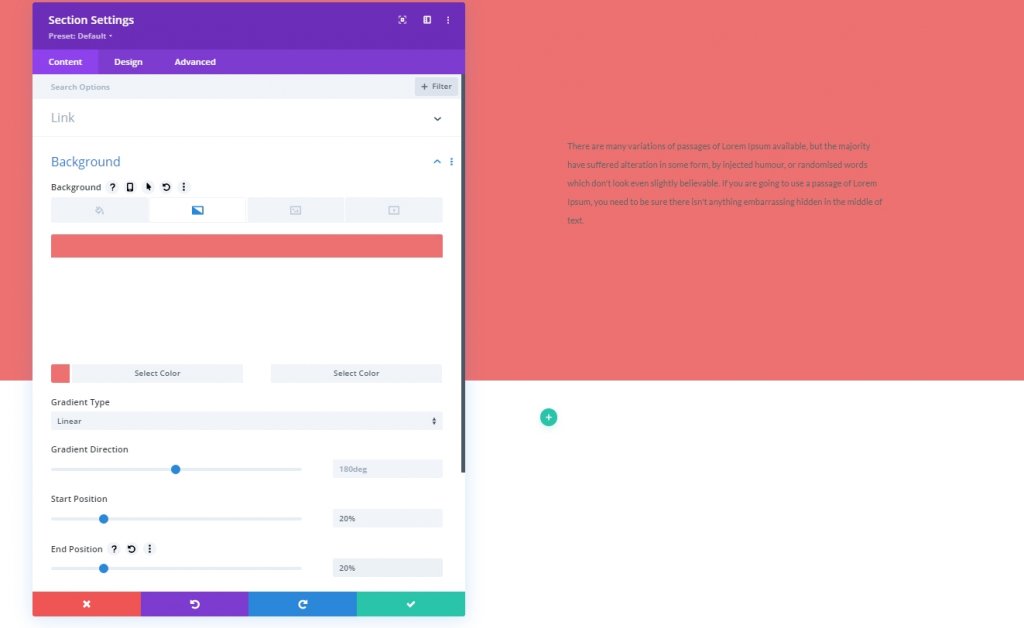
Fundo Gradiente
Vamos aplicar uma cor de fundo gradiente à nossa seção recém-criada.
- Cor 1: # ed7171
- Cor 2: #ffffff
- Tipo de gradiente: Linear
- Posição inicial: 20%
- Posição final: 20%

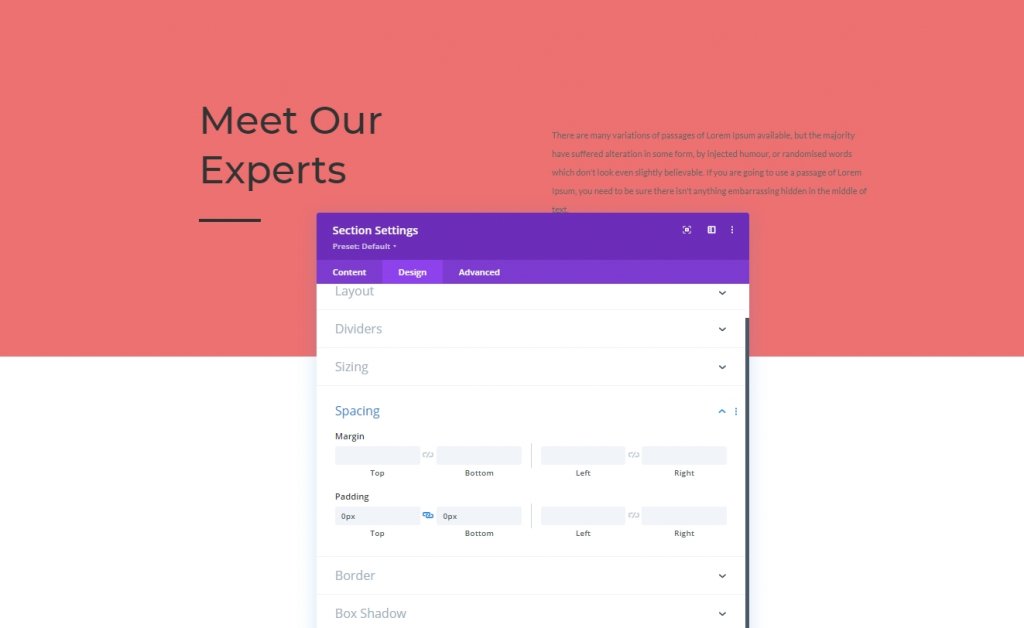
Espaçamento
Na guia de design da seção, modifique os valores de preenchimento.
- Preenchimento superior: 0 px
- Preenchimento inferior: 0 px

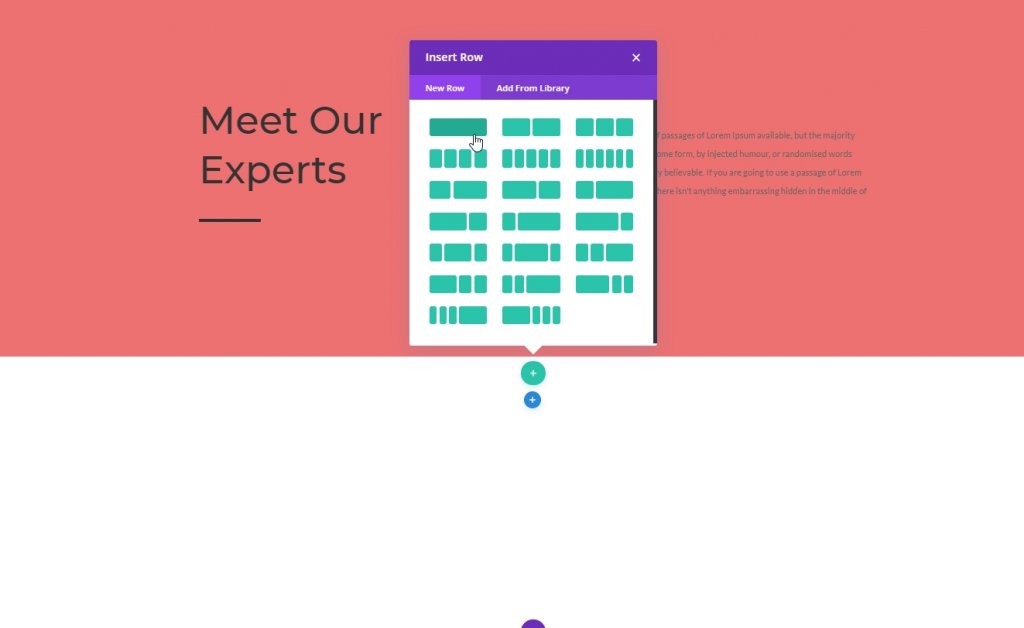
Adicionando Linha
Estrutura da Coluna
Vamos adicionar uma linha usando a estrutura de coluna marcada em nossa seção dois.

Cor de fundo
Antes de adicionar qualquer módulo, aplique uma cor de fundo à linha.
- Cor de fundo: # f4a1a1

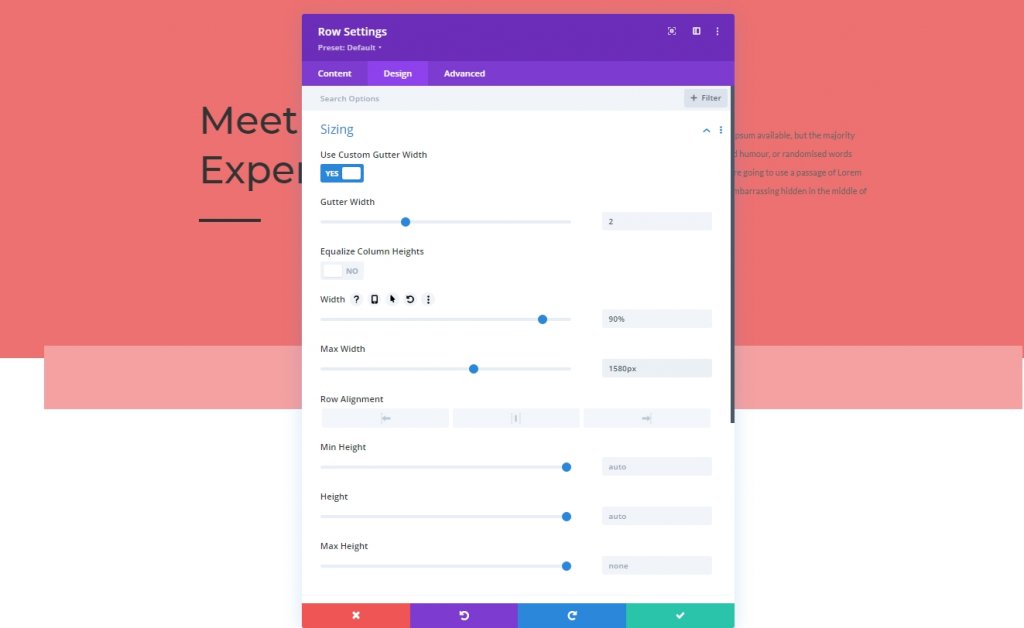
Dimensionamento
Ajuste os valores de dimensionamento.
- Usar largura de calha personalizada: Sim
- Largura da calha: 2
- Largura: 90%
- Largura máxima: 1580 px

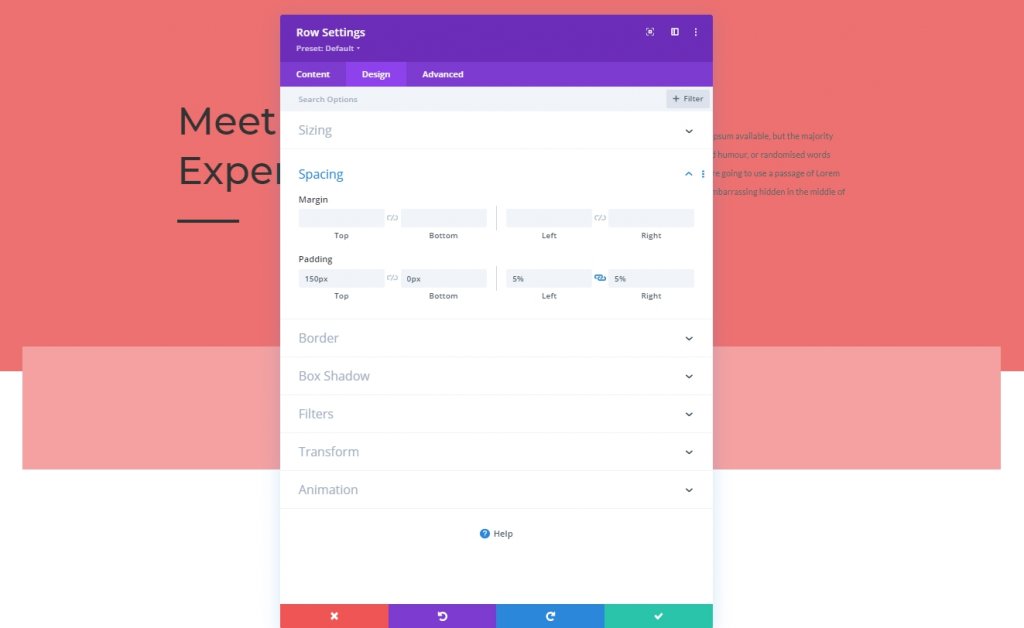
Espaçamento
Altere os valores de espaçamento da seguinte forma.
- Enchimento superior: 150px
- Preenchimento inferior: 0 px
- Preenchimento esquerdo: 5%
- Preenchimento direito: 5%

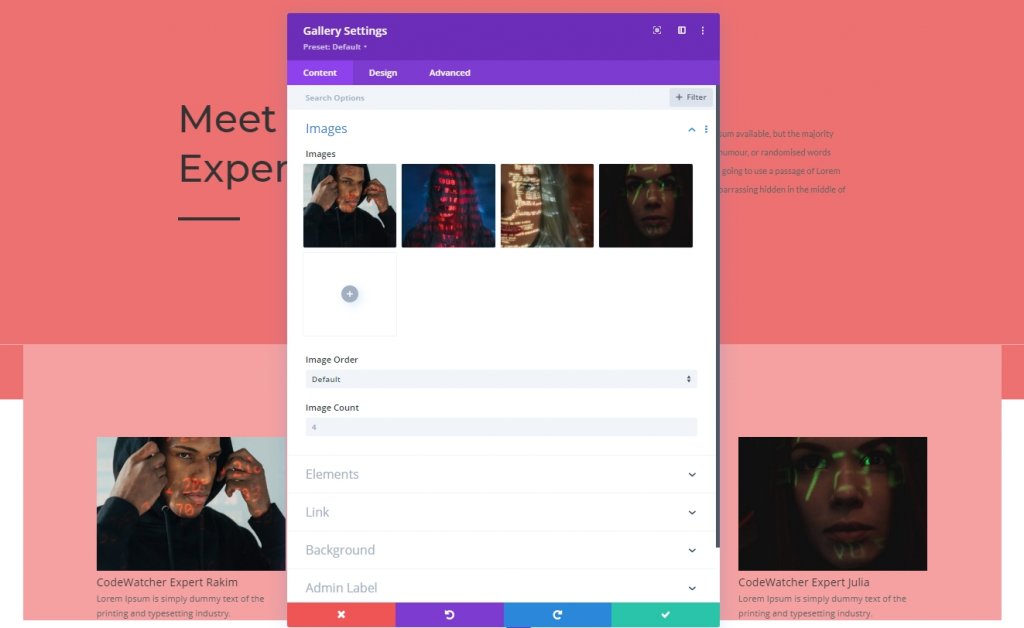
Adicionando: Módulo Galeria
Selecione as imagens carregadas
Vamos obter um modo de galeria na linha e adicionar imagens que carregamos anteriormente.

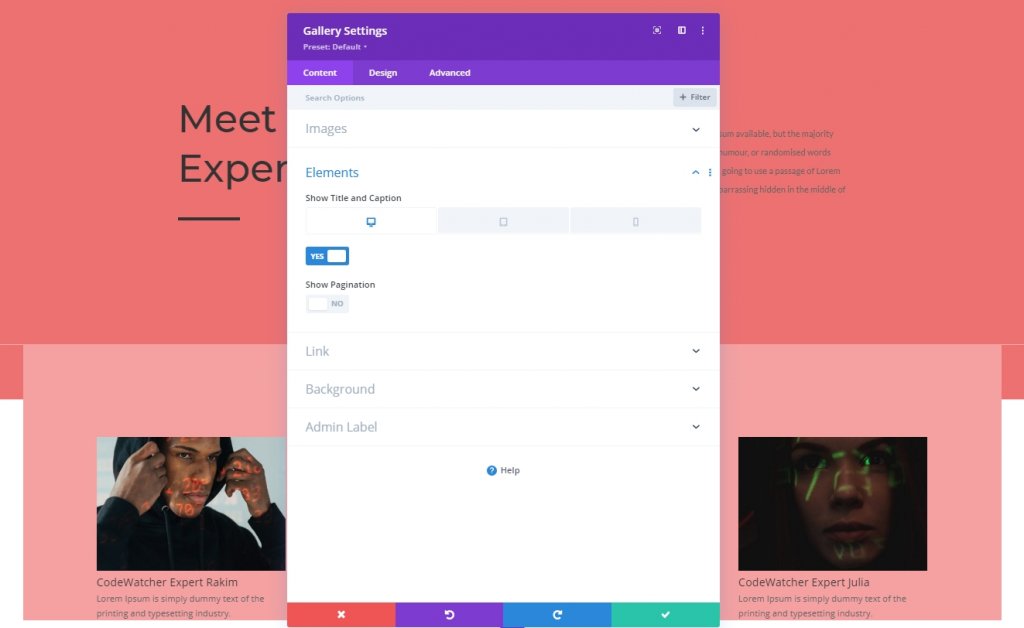
Elementos
Mencionamos anteriormente que faríamos alguns ajustes durante o design. Porque os efeitos de foco só funcionam em desktops. Para dispositivos menores, o toque funcionará como um efeito de caixa de luz. Este é um design responsivo, mas o título e a legenda serão exibidos no modo desktop. Além disso, desabilitaremos a paginação das configurações dos elementos.
- Mostrar título e legenda: Desktop: Sim, tablet e telefone: Não
- Mostrar paginação: Não

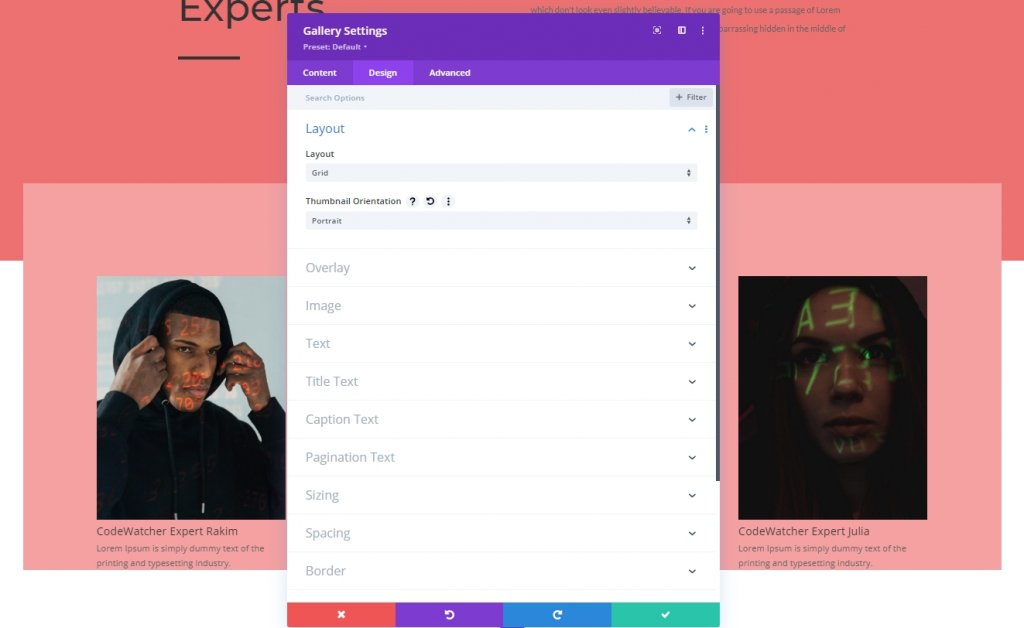
Layout
Na guia de design, altere o layout dos módulos.
- Layout: Grade
- Orientação da miniatura: retrato

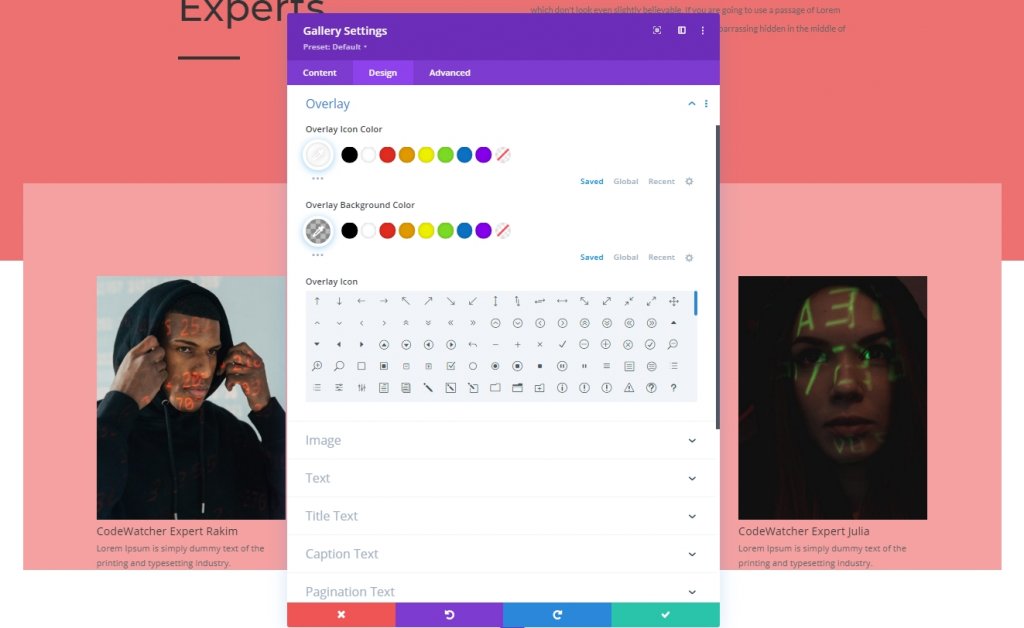
Sobreposição
Além disso, modifique as configurações de sobreposição.
- Cor do ícone de sobreposição: #ffffff
- Sobreposição de cor de fundo: rgba (0,0,0,0.25)

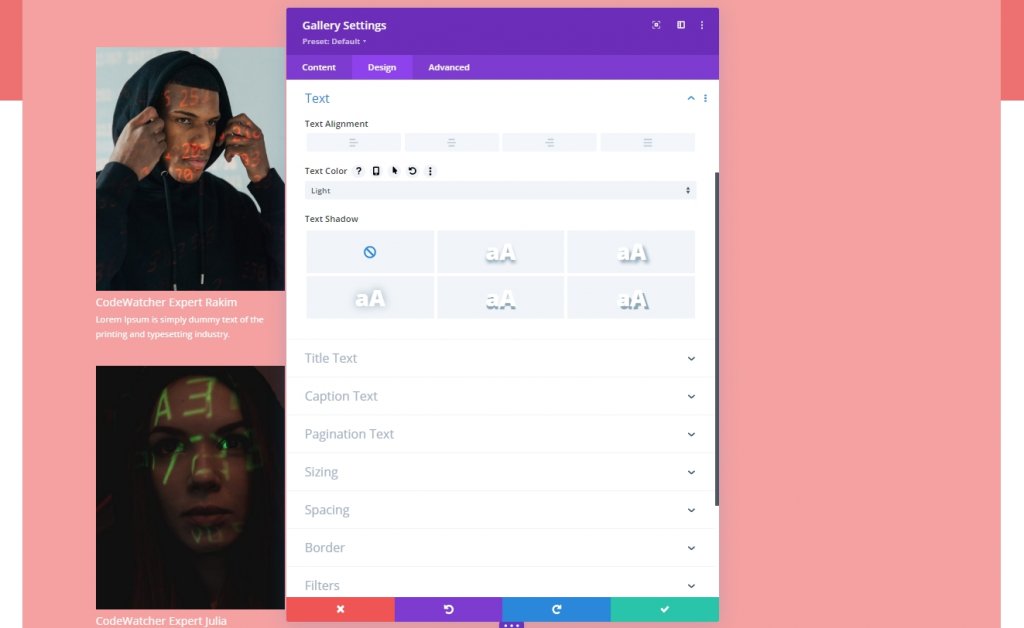
Configurações de texto
Mova para a seção de texto para alterar a cor do texto.
- Cor do Texto: Claro

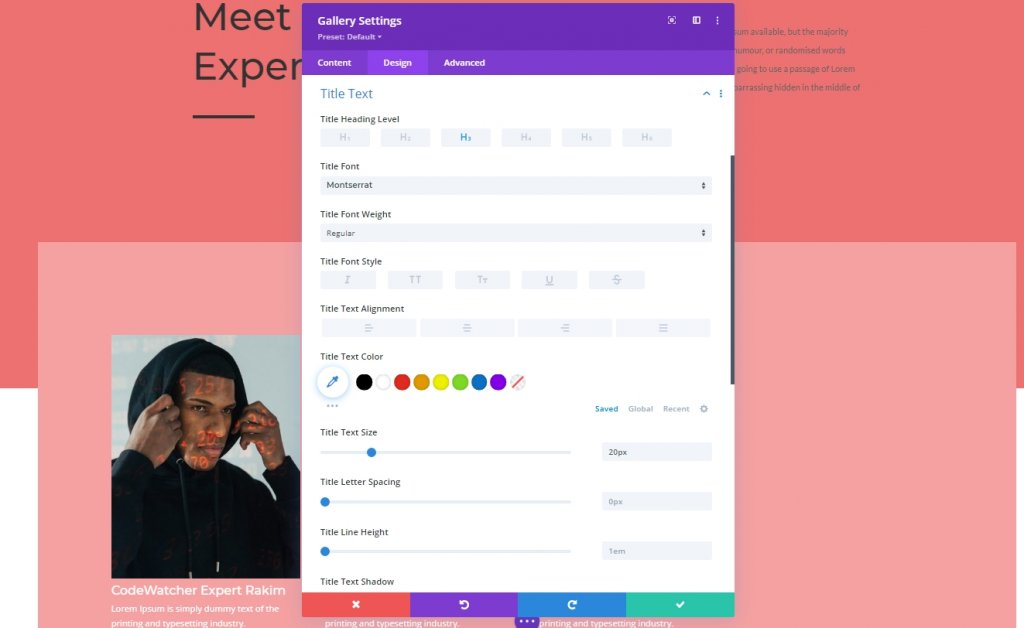
Configurações de texto do título
Em seguida, estilize o texto do título.
- Nível do título do título: H3
- Fonte do título: Montserrat
- Tamanho do texto do título: 20px

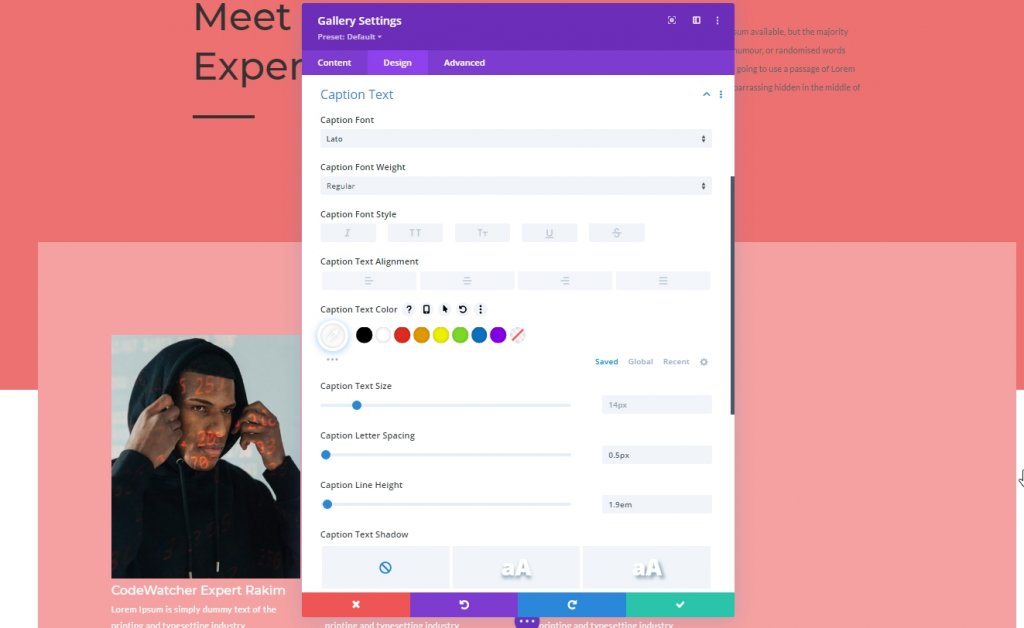
Configurações de texto de legenda
Estaremos alterando as configurações de legenda.
- Fonte da legenda: Lato
- Cor do texto da legenda: #ffffff
- Espaçamento entre letras de legenda: 0,5 px
- Altura da linha de legenda: 1,9em

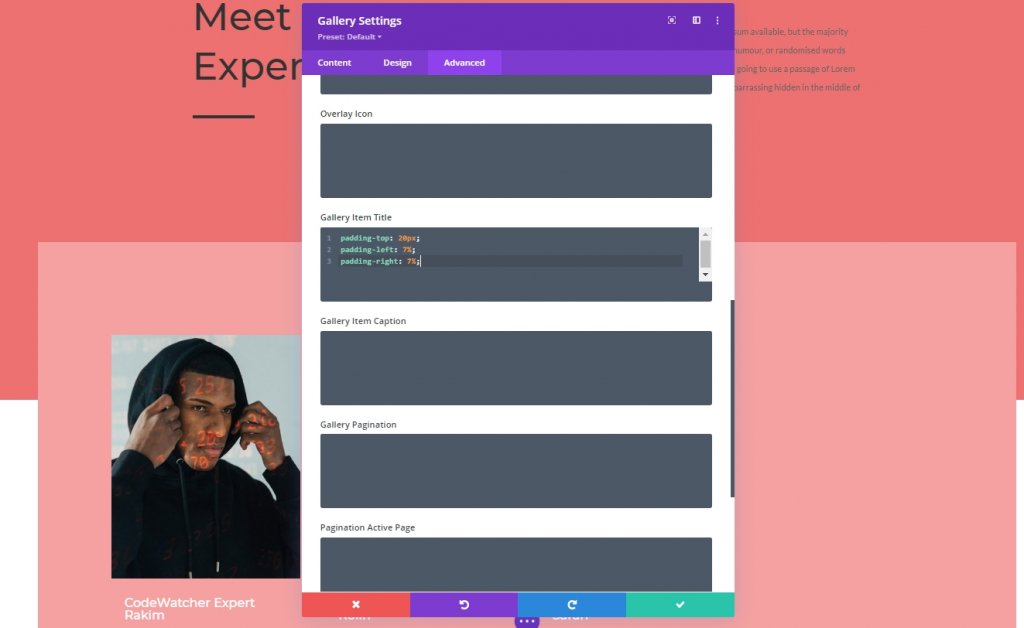
CSS do item da galeria
Na guia avançada, adicione o seguinte código CSS na caixa CSS do título do item da galeria.
padding-top: 20px;
padding-left: 7%;
padding-right: 7%;
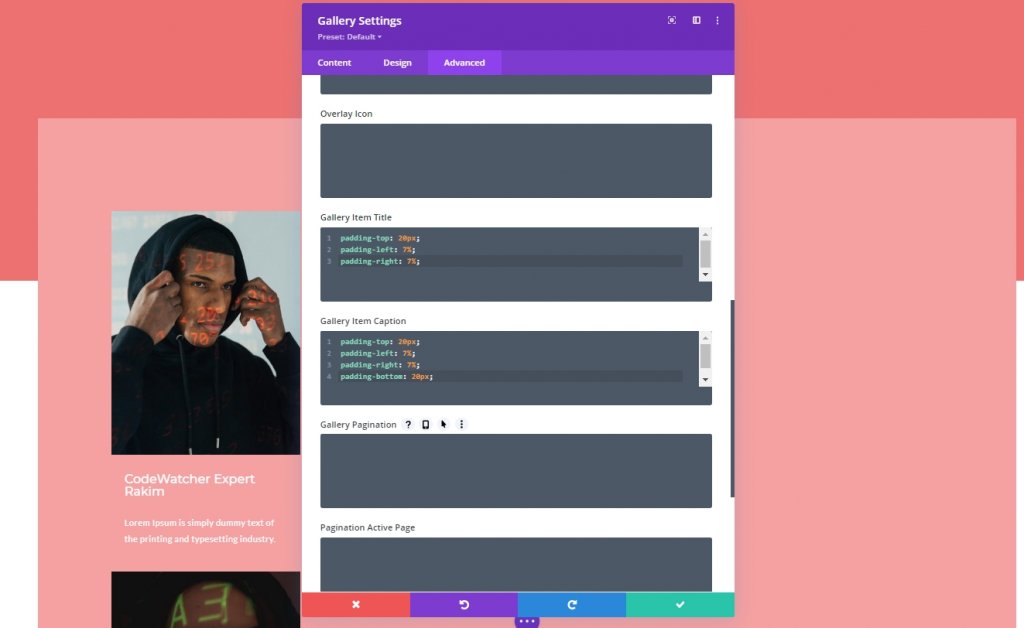
CSS da legenda do item da galeria
Em seguida, adicione o seguinte código na caixa CSS da legenda do item da galeria.

Parte Três: Revelar o Efeito Aplicar
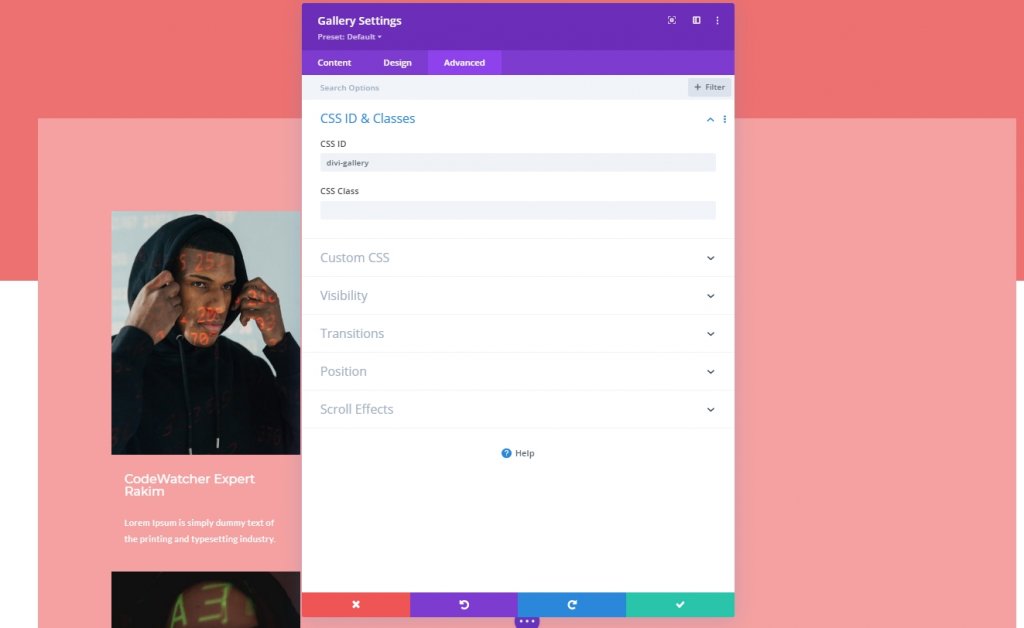
ID CSS do módulo da galeria
Terminamos nosso design e agora é hora de aplicar o efeito de revelação à galeria. Então, vamos adicionar um CSS ID ao nosso módulo de galeria.
- CSS ID: divi-gallery

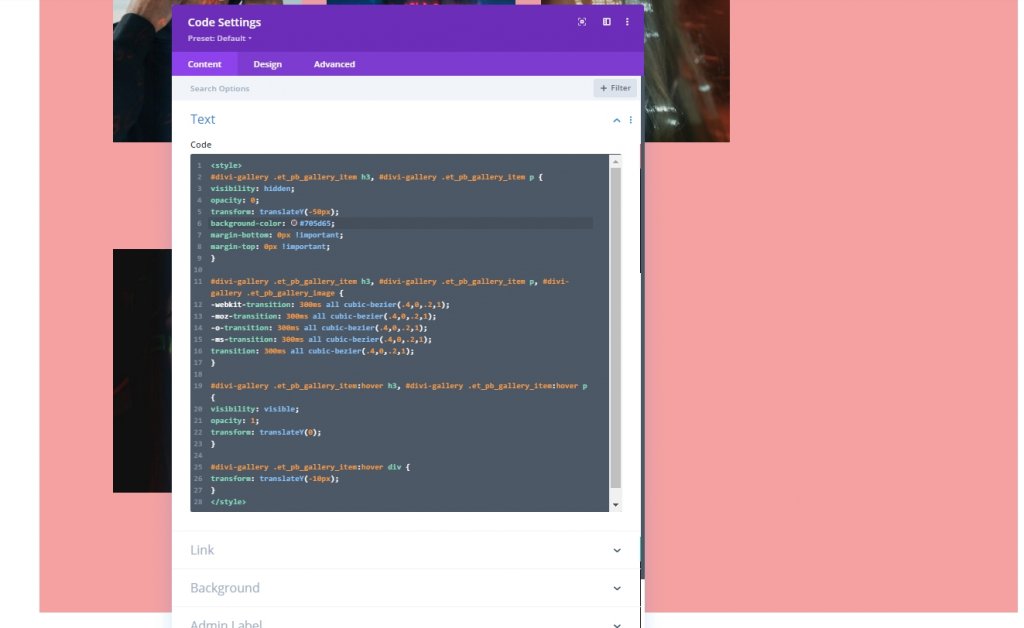
Adicionando Módulo de Código
Agora, adicionaremos um módulo de código logo abaixo do módulo da galeria. Em seguida, adicionaremos o código CSS.
Código CSS
Certifique-se de colocar o código CSS dentro das tags de estilo .
#divi-gallery .et_pb_gallery_item h3, #divi-gallery .et_pb_gallery_item p {
visibility: hidden;
opacity: 0;
transform: translateY(-50px);
background-color: #705d65;
margin-bottom: 0px !important;
margin-top: 0px !important;
}
#divi-gallery .et_pb_gallery_item h3, #divi-gallery .et_pb_gallery_item p, #divi-gallery .et_pb_gallery_image {
-webkit-transition: 300ms all cubic-bezier(.4,0,.2,1);
-moz-transition: 300ms all cubic-bezier(.4,0,.2,1);
-o-transition: 300ms all cubic-bezier(.4,0,.2,1);
-ms-transition: 300ms all cubic-bezier(.4,0,.2,1);
transition: 300ms all cubic-bezier(.4,0,.2,1);
}
#divi-gallery .et_pb_gallery_item:hover h3, #divi-gallery .et_pb_gallery_item:hover p {
visibility: visible;
opacity: 1;
transform: translateY(0);
}
#divi-gallery .et_pb_gallery_item:hover div {
transform: translateY(-10px);
}

E nós terminamos. Salve o design e vamos verificar os resultados finais.
Resultado final
Passamos por todas as etapas com sucesso e esse é o nosso resultado.
Reflexões finais
É fácil projetar qualquer criativo com um tema Divi; você só precisa ter um bom conhecimento sobre o Divi Builder e, em alguns casos, conhecimento de codificação. No tutorial de hoje, você viu como projetar uma galeria na qual pairar sobre a imagem desliza as informações. Esperamos que você goste do design mostrado no tutorial de hoje. Para obter mais tutoriais sobre o Divi, assine o nosso boletim informativo no site e deixe-nos seus comentários sobre o tutorial.




