Procurando colocar blocos de anúncios estrategicamente em postagens específicas do seu site WordPress?

Ao inserir estrategicamente blocos de anúncios em postagens específicas, você pode cativar seu público com anúncios precisamente onde eles estão mais absortos no conteúdo. Isso não apenas aumenta a visibilidade de seus anúncios, mas também aumenta a probabilidade de receber mais cliques.
Neste guia, orientarei você pelas etapas simples para exibir facilmente blocos de anúncios em postagens específicas do WordPress.
Importância de exibir anúncios em postagens específicas do WordPress
Ao explorar um site WordPress, é provável que você encontre banners estrategicamente colocados na barra lateral ou logo abaixo do cabeçalho. Esses anúncios, embora comumente posicionados, muitas vezes são vítimas do que é conhecido como “cegueira de banner”, onde os usuários ignoram esses anúncios. Esse descuido pode impactar significativamente as taxas de cliques.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraNo entanto, há uma solução bacana: em vez de se ater ao posicionamento de anúncio padrão, considere exibir blocos de anúncios em postagens específicas do WordPress. Essa estratégia aumenta a visibilidade dos seus anúncios, alcançando usuários que estão profundamente engajados com o seu conteúdo.
Não se trata apenas de prevenir o cansaço dos anúncios, espalhando-os por várias páginas do seu blog WordPress. Segmentar seu público e exibir anúncios direcionados àqueles com maior probabilidade de estar interessados pode aumentar substancialmente o engajamento e as taxas de cliques.
Por exemplo, imagine o seguinte: um usuário absorto em uma de suas postagens no blog de viagens pode ficar genuinamente intrigado com um anúncio que promove equipamentos de viagem ou ofertas de voos, levando-o a clicar e explorar mais os preços.
Então, como você exibe esses anúncios perfeitamente em postagens específicas do WordPress? Vamos mergulhar nos métodos usando os links rápidos fornecidos abaixo:
Como exibir anúncios em qualquer lugar de uma página WordPress
Aqui temos duas maneiras de fazer isso. Uma delas é colocar blocos de anúncios em postagens específicas do WordPress usando o plugin WPCode, que é altamente recomendado. Outra forma é exibir anúncios usando AdSanity. Exploraremos os dois caminhos.
Código WP
Uma das coisas que adoro no WPCode é sua incrível facilidade de uso. É sem dúvida o melhor plugin de snippets de código para WordPress que existe, permitindo que você integre anúncios perfeitamente em qualquer página, postagem ou área de widget em seu site WordPress.
Esta ferramenta fantástica permite que você exiba anúncios não apenas de plataformas de terceiros, como o Google AdSense, mas também seus próprios anúncios hospedados pessoalmente, dando a você controle total sobre o posicionamento de seus anúncios.
Para começar, o primeiro passo é instalar e ativar o plugin WPCode . Não se preocupe se você for novo nisso – nosso guia para iniciantes sobre como instalar um plugin do WordPress fornece instruções abrangentes para ajudá-lo em cada etapa do processo.
Embora a versão gratuita do WPCode funcione perfeitamente para este tutorial, recomendo fortemente considerar uma atualização para a versão Pro. Isso desbloqueia uma biblioteca na nuvem de trechos de código, lógica condicional inteligente e uma série de recursos adicionais que realmente ampliam seus recursos de posicionamento de anúncios.
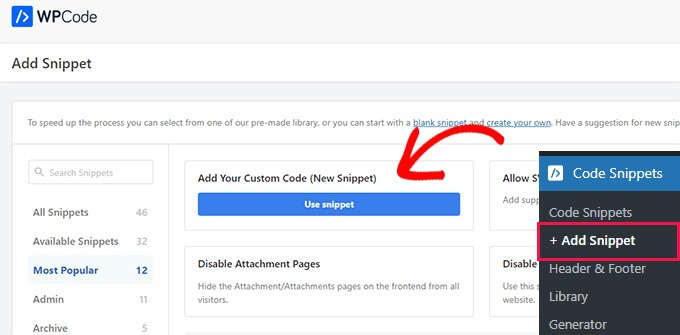
Depois de ativar o plugin, basta navegar até a seção ‘Trechos de código’ e clicar na opção ‘+ Adicionar trecho’ na barra lateral de administração do WordPress.
A partir daí, é uma brisa. Clique no botão 'Usar snippet' na opção 'Adicionar seu código personalizado (novo snippet)' e você estará no caminho certo para integrar facilmente esses blocos de anúncios em suas postagens do WordPress.

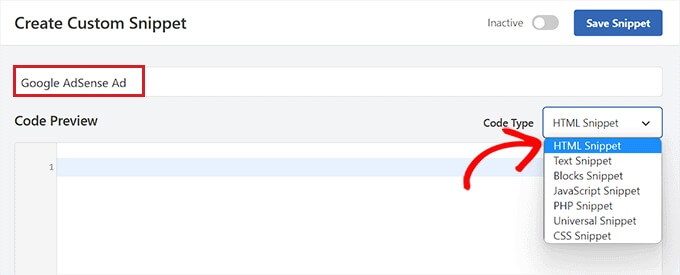
Quando estiver pronto para começar, clique no botão que diz ‘Criar snippet personalizado’. Isso o levará a uma nova página onde você pode começar dando um nome ao seu snippet de código. Lembre-se de que o título escolhido é apenas para sua referência e não ficará visível para os usuários quando eles visitarem o site.
Em seguida, no menu suspenso à direita, certifique-se de selecionar 'Snippet HTML' como o tipo de código. Dessa forma, você estará pronto para criar e compartilhar seu snippet de código HTML com facilidade.

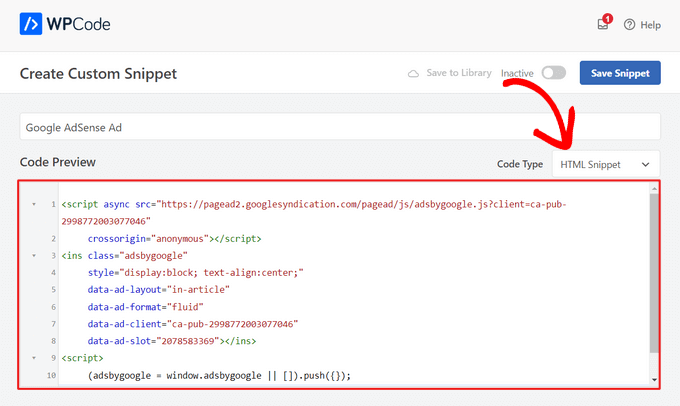
Em seguida, é hora de decidir o tipo de anúncio que melhor se adapta ao seu site. Se estiver criando seu próprio anúncio, você desejará obter o código do patrocinador ou criar o seu próprio. Depois de adquirir o código do anúncio, basta copiá-lo e colá-lo na caixa 'Visualização do código'.
Na verdade, é uma questão de adaptar o anúncio para combinar com a vibração e o conteúdo do seu site. E se você mesmo estiver projetando, é sua chance de infundir sua criatividade ou a mensagem que seu patrocinador deseja transmitir. Então, depois de ter o código em mãos, basta deslizá-lo para a caixa 'Visualização do código' e ver a mágica se desenrolar!

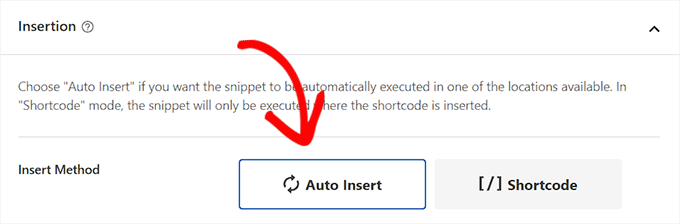
Depois disso, você deve rolar para baixo até a área ‘Inserção’ e selecionar o modo ‘Inserção Automática’.
O anúncio será exibido instantaneamente na postagem que você selecionar.

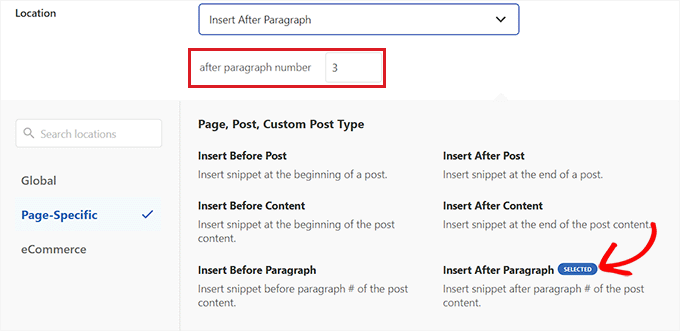
Em seguida, abra o menu suspenso ‘Local’ e selecione a guia ‘Específico da página’ na barra lateral esquerda.
Selecione 'Inserir após o parágrafo' no menu suspenso.
Você também pode alterar o número de parágrafos após os quais o snippet será incluído.
Por exemplo, se você deseja que o bloco de anúncios apareça após o terceiro parágrafo, insira esse valor no campo ‘após o número do parágrafo’.

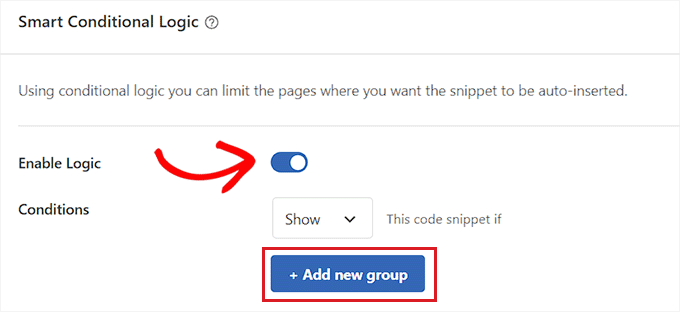
Role para baixo até a área 'Smart Conditional Logic' e ative a opção 'Enable Logic'.
Em seguida, para a condição do snippet de código, certifique-se de que a opção ‘Mostrar’ esteja selecionada. Depois disso, basta clicar na opção ‘+ Adicionar novo grupo’.

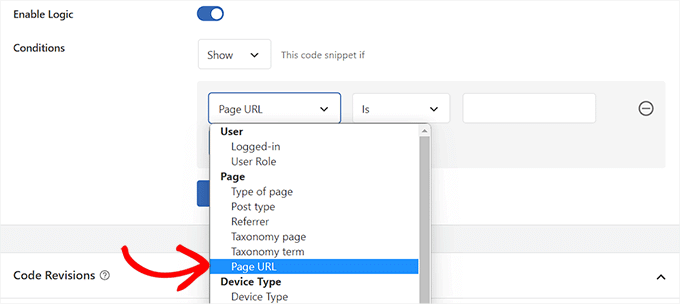
Isso revelará novas opções na seção 'Lógica Condicional Inteligente'.
Selecione a opção ‘URL da página’ no menu suspenso à esquerda daqui.

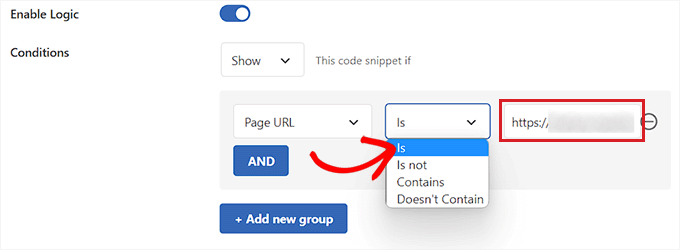
Em seguida, no meio, selecione a opção ‘É’ no menu suspenso.
Em seguida, no canto direito da tela, insira o URL do artigo individual onde deseja que o bloco de anúncios apareça.
Se você quiser exibir este anúncio em mais de uma página ou postagem, basta clicar em 'E' e repetir o processo com a outra URL da postagem.
Depois de desenvolver essa lógica condicional, seu bloco de anúncios aparecerá apenas naquele artigo específico do WordPress.

Agora, navegue de volta ao topo e alterne o botão ‘Inativo’ para ‘Ativo’.
Por fim, clique no botão ‘Salvar snippet’ para executar imediatamente o código do anúncio em seu site.

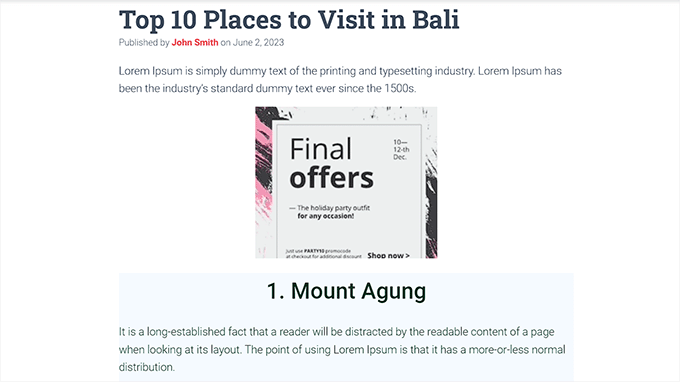
Agora você pode ver o bloco de anúncios em vigor visitando a postagem individual selecionada.
Foi assim que apareceu em nosso site de demonstração.

AdSanidade
Se você não quiser usar código em seu site, este é o método para você.
AdSanity é um plugin premium de gerenciamento de anúncios para WordPress que permite que você simplesmente projete e exiba blocos de anúncios em seu site WordPress. É compatível com qualquer rede de publicidade de terceiros, incluindo Google AdSense.
Após a ativação, navegue até a página Adsanity »Criar anúncio na barra lateral de administração do WordPress.
Você pode começar inserindo um nome para o anúncio que está gerando.
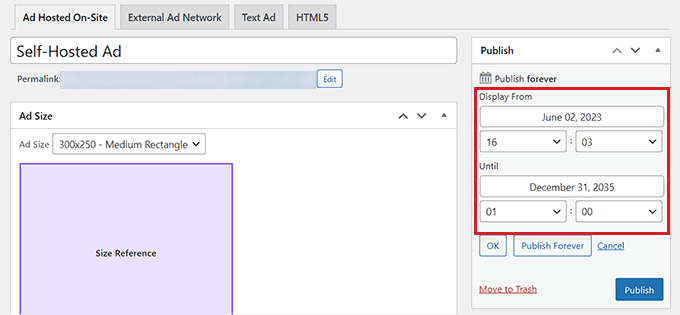
Se você estiver criando seu próprio anúncio hospedado, deverá ir para a guia 'Anúncio hospedado no site' na parte superior.

Se você deseja exibir um anúncio de uma plataforma de terceiros, vá até a opção ‘Rede de Anúncios Externos’. Da mesma forma, se você quiser fazer upload de um arquivo HTML para o seu anúncio, selecione a guia ‘HTML5’.
Exibiremos um anúncio auto-hospedado em uma postagem específica do WordPress para este tutorial, mas os métodos são os mesmos para outros tipos de publicidade.
Depois de dar um nome ao seu anúncio, escolha um tamanho no menu suspenso. Este é o tamanho do banner do anúncio em sua postagem.

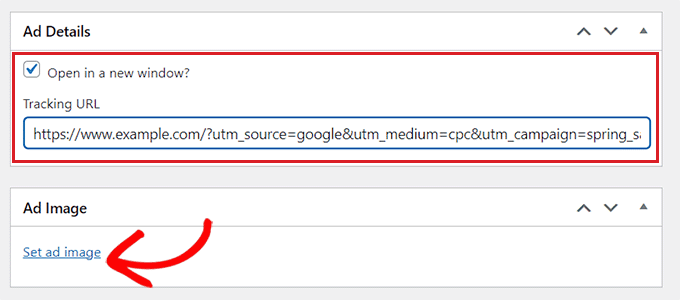
Em seguida, role para baixo até a caixa “Detalhes do anúncio” e copie e cole o URL de rastreamento do anúncio que deseja exibir.
Depois disso, marque a opção 'Abrir em uma nova janela?' caixa se desejar que o anúncio seja aberto em uma nova janela quando um usuário clicar nele.
Você também pode enviar uma imagem para o seu anúncio clicando no botão 'Definir imagem do anúncio'. Isso abrirá a biblioteca de mídia do WordPress e permitirá que você carregue uma imagem.

Finalmente, na parte superior, clique no botão ‘Publicar’ para preservar suas alterações.
Você também pode definir uma data de início e término para o anúncio clicando no link “Editar” na seção “Publicar”.
Depois de clicar no botão ‘Publicar’, você pode colocar o bloco de anúncios em qualquer página ou postagem do seu site WordPress.

Empacotando
Concluindo, quando se trata de exibir anúncios em várias seções de uma página WordPress, existem várias opções disponíveis. Tanto o uso do código WP quanto o Adsanity podem realizar o trabalho de maneira eficaz, mas considerando a facilidade de uso e a economia, o código WP surge como a escolha preferível.
Embora o Adsanity ofereça suas vantagens, a versão gratuita do código WP se destaca como uma opção conveniente e econômica. Sua interface amigável e compatibilidade com WordPress o tornam acessível a praticamente qualquer pessoa que queira incorporar anúncios perfeitamente em seu site. A simplicidade e o custo-benefício do código WP gratuito tornam-no uma escolha prática e eficiente para usuários que desejam gerenciar e exibir anúncios sem esforço em seu site WordPress.




