Posts relacionados são um excelente método para ganhar tráfego para seu blog. Os usuários que visitam seu blog verão postagens nas quais já estão interessados. Isso mantém as pessoas em seu site por mais tempo e aumenta o contato delas com você e seu site. Felizmente, adicionar tópicos relacionados aos seus modelos de postagem de blog Divi no Divi Theme Builder é simples. Vamos te ensinar como neste artigo.

Visualização do projeto
Aqui está uma olhada no design que vamos criar neste tutorial. Então é assim que as postagens relacionadas serão exibidas em um computador desktop. A área acima está sobreposta pelo título e parte superior das postagens. A navegação de postagem se encaixa no design do layout.

Obtendo o modelo de postagem de blog certo
Você pode criar seu próprio modelo de postagem de blog ou escolher um na loja de layout Divi, pois eles têm muitas opções disponíveis.
Se você está começando do zero, certifique-se de incluir as coisas que descrevemos anteriormente. Insira componentes Divi como um título de postagem, imagem em destaque, metadados e conteúdo de postagem. Em seguida, pense em quaisquer extras que você gostaria de incorporar, como comentários e módulos de e-mail optin.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraPara este tutorial, estamos usando um layout de postagem de blog de The Data science layout .
Agora extraia o arquivo baixado para fazer upload do arquivo JSON. No painel do WordPress, navegue até Divi > Theme Builder para carregá-lo. Na janela exibida, selecione Portabilidade e, em seguida, Importar. Clique em Escolher arquivo, navegue e escolha seu arquivo JSON. Aguarde a conclusão da importação antes de clicar em Importar modelos do Divi Theme Builder. As alterações devem ser salvas.

Projetando para adicionar postagens relacionadas às postagens do seu blog
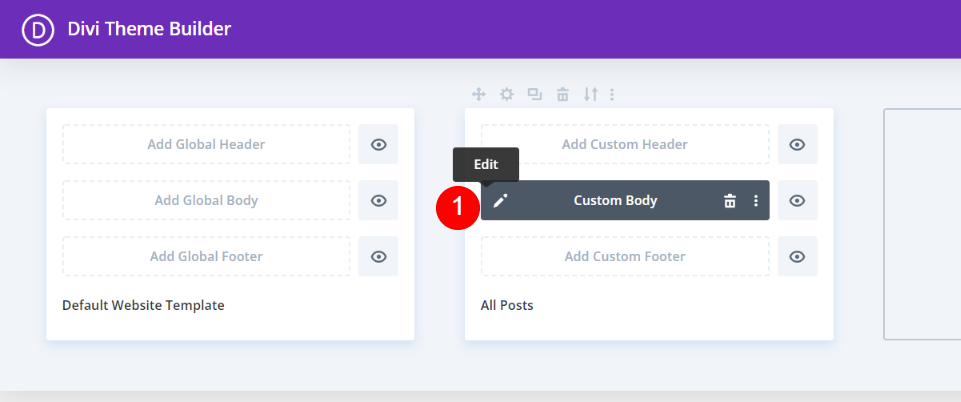
Clique no ícone de edição do modelo recém-adicionado.

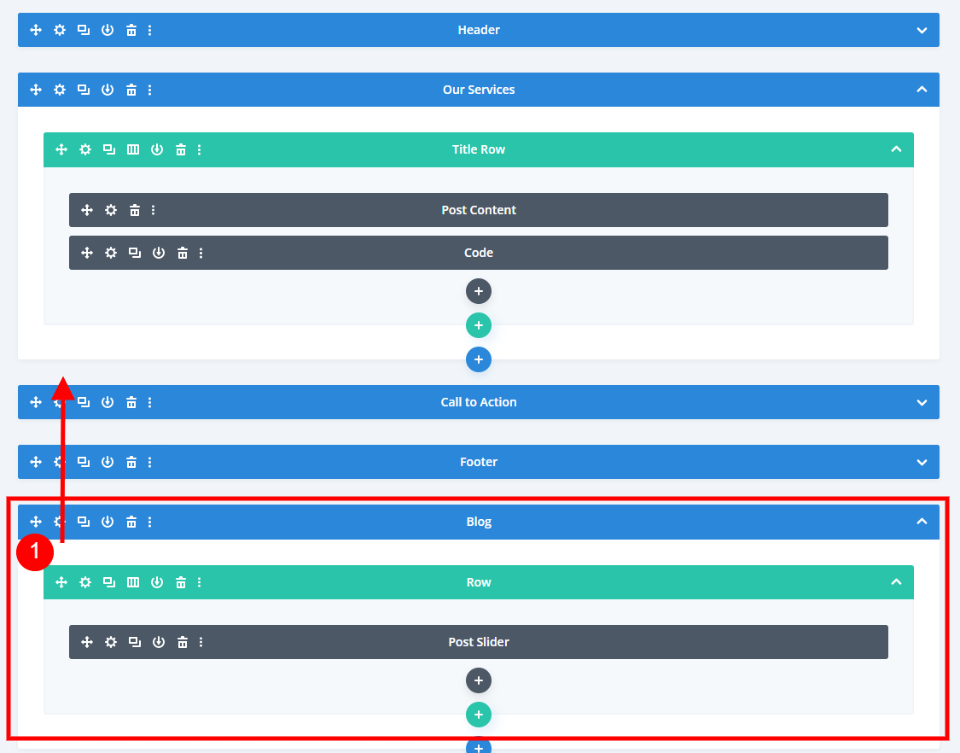
Para nosso novo módulo de blog, precisaremos adicionar uma nova seção e uma linha de coluna única. Observando o modelo no modo wireframe, podemos ver que ele possui um módulo Post Slider na parte inferior. Vamos remover este controle deslizante e substituí-lo por esta linha, mas primeiro, mova a seção acima da chamada para ação.

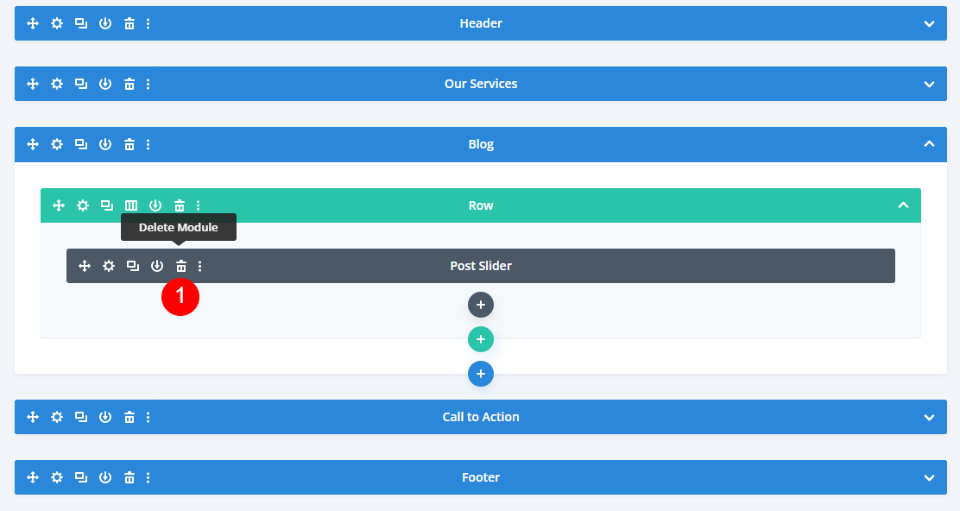
Exclua o controle deslizante depois de movê-lo.

Agora abra as configurações da seção de 2019 e defina uma nova cor de fundo.
- Cor de fundo: #000000

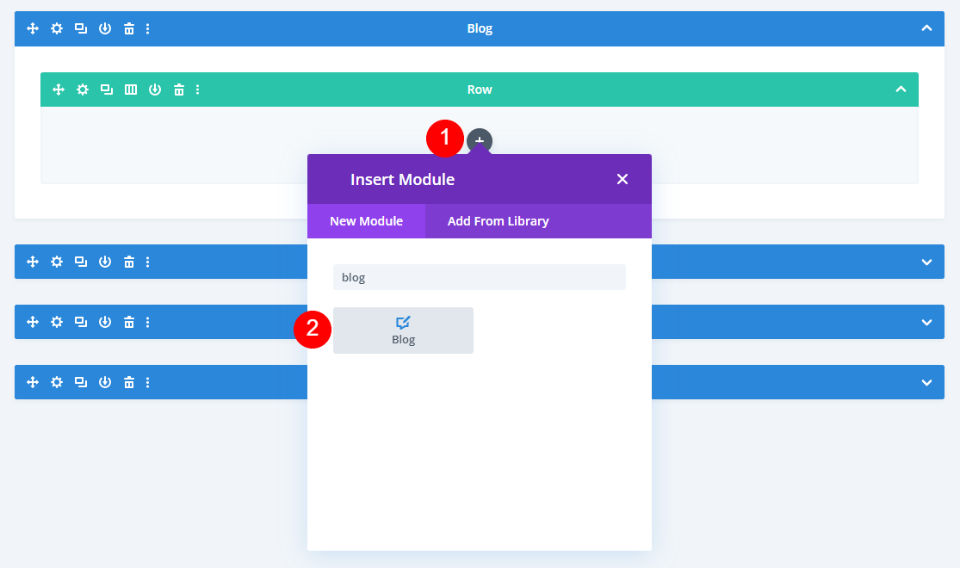
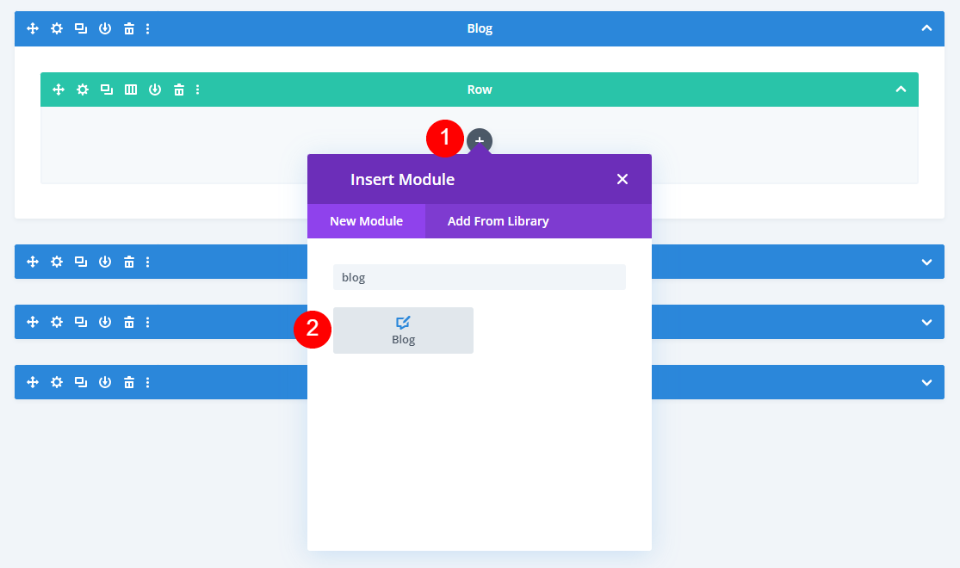
Agora adicione um módulo de blog a esta linha.

Configurações do módulo de blog relacionado
A janela de configurações será aberta automaticamente, permitindo que você faça suas opções. Mudei para a visualização da área de trabalho ao vivo para examinar como o módulo aparece no layout.
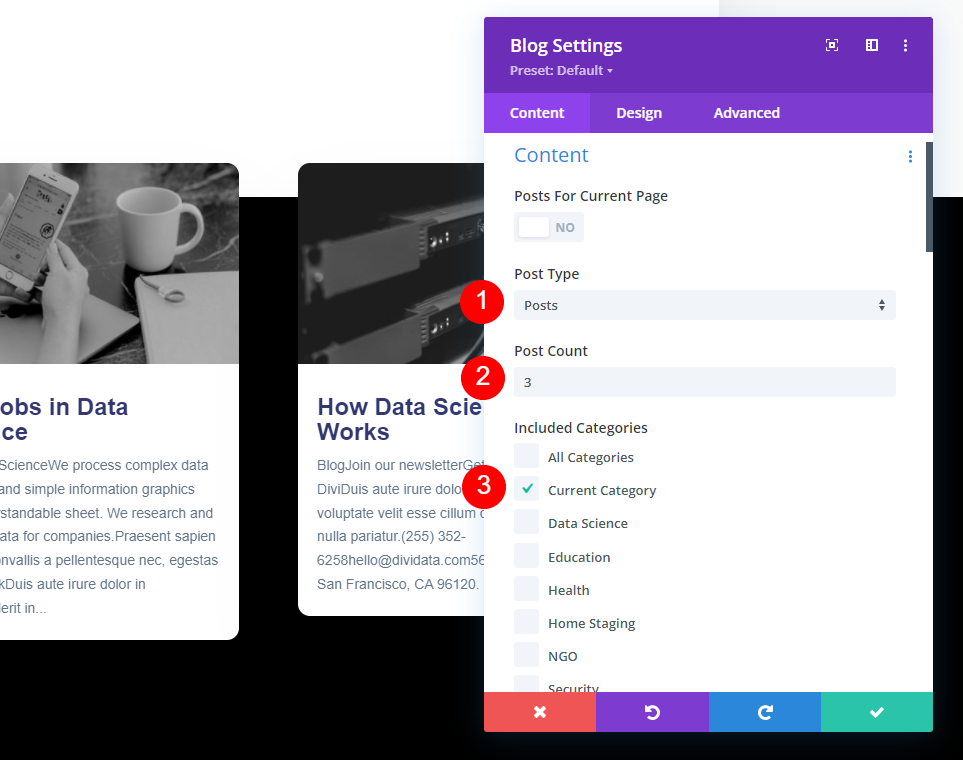
Defina o Tipo de postagem como Postagens. Defina a contagem de postagens para três. Selecione Categoria atual no menu suspenso Categorias incluídas. Se você estiver criando um modelo de postagem de blog para uma determinada categoria, escolha-o aqui.
- Tipo de postagem: postagens
- Contagem de postagens: 3
- Categorias Incluídas: Categoria Atual

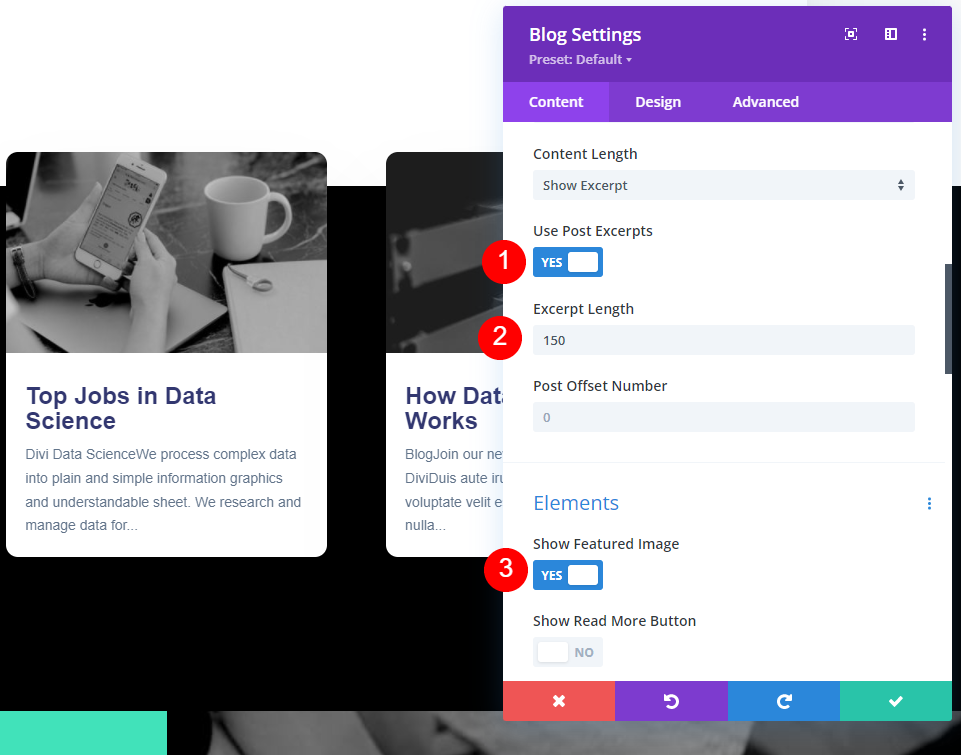
Altere as configurações de Usar trechos de postagem e as seguintes.
- Usar trechos de postagem: sim
- Comprimento do Excerto: 150
- Mostrar imagem em destaque: Sim

Além disso, faça algumas alterações em Elementos.
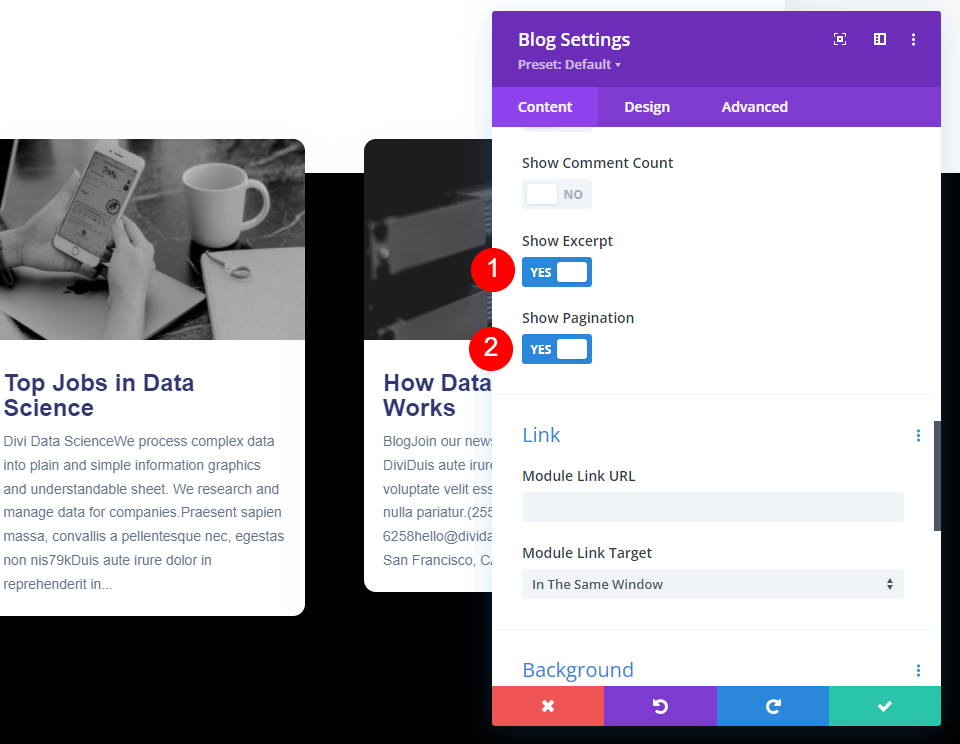
- Mostrar trecho: Sim
- Mostrar paginação: Sim

Módulo de blog relacionado a estilo
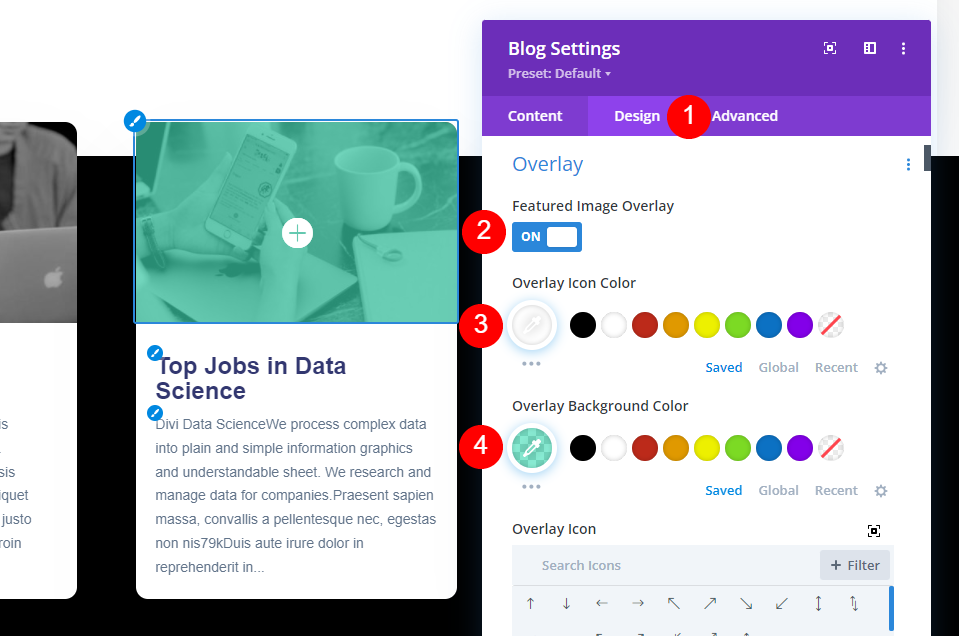
Vá para a guia Design. Certifique-se de que a sobreposição de imagem em destaque esteja ativada.
- Sobreposição de imagem em destaque: ativado
- Cor do ícone de sobreposição: #ffffff
- Cor de fundo de sobreposição: rgba(65,226,186,0,62)

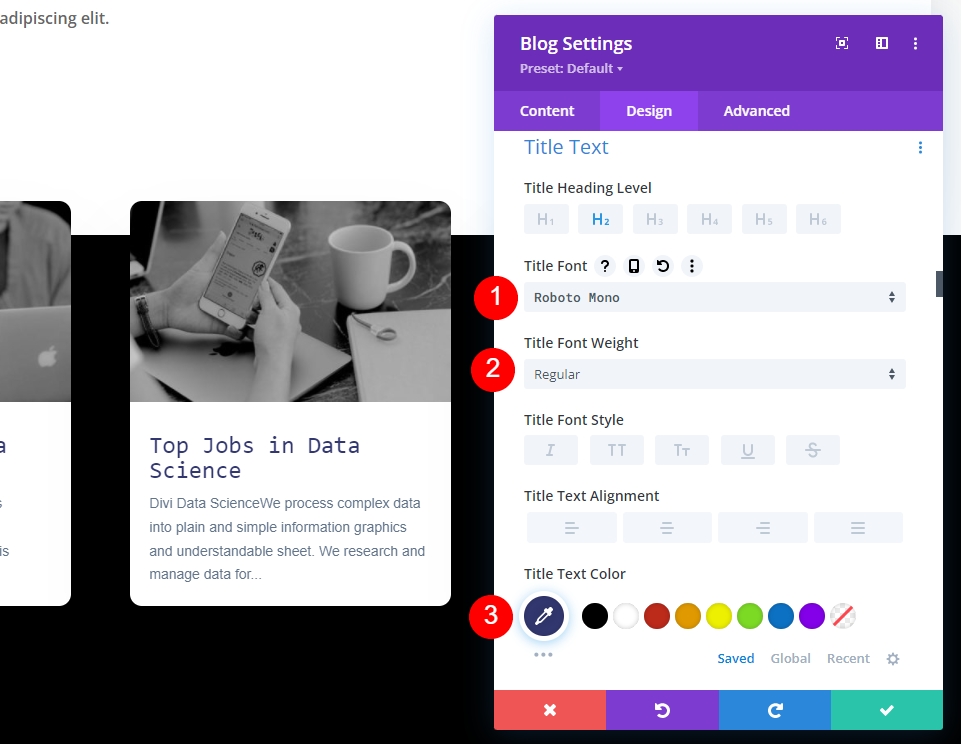
Faça algumas alterações na fonte, na cor e no peso.
- Texto do título: Roboto Mono
- Cor do texto: #323770
- Peso da fonte: normal

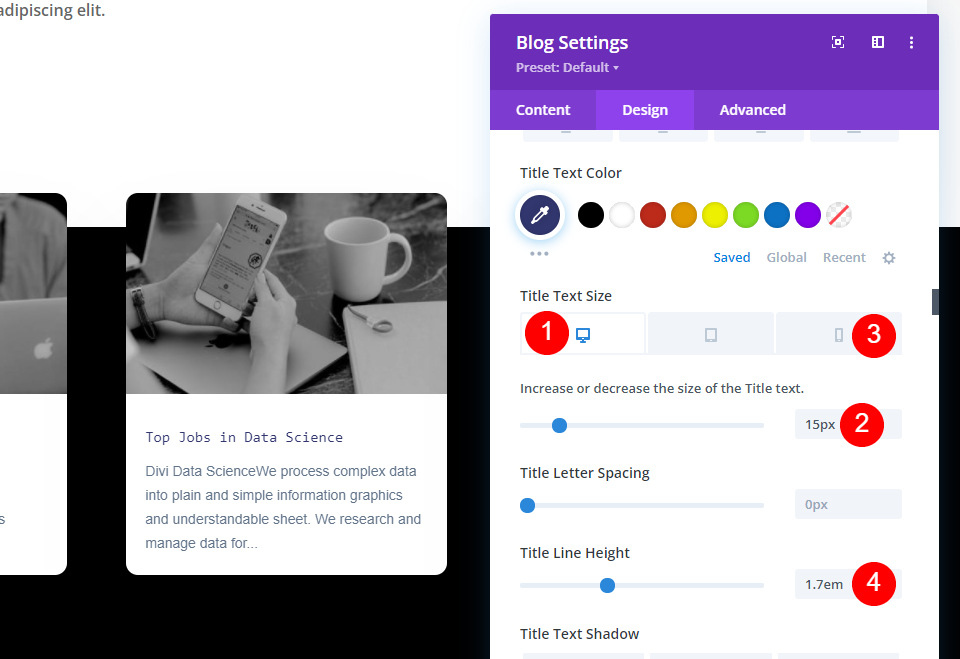
Além disso, faça alterações no tamanho e na altura da fonte.
- Tamanho do texto do título (computador): 15px
- Tamanho do texto (telefone): 14px
- Altura da linha: 1,7 em

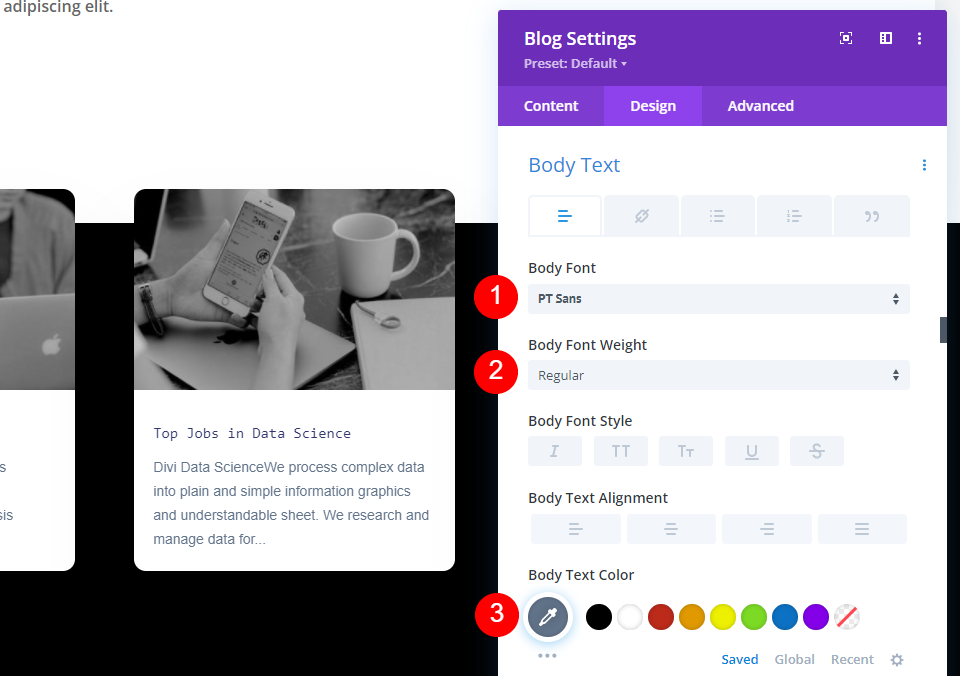
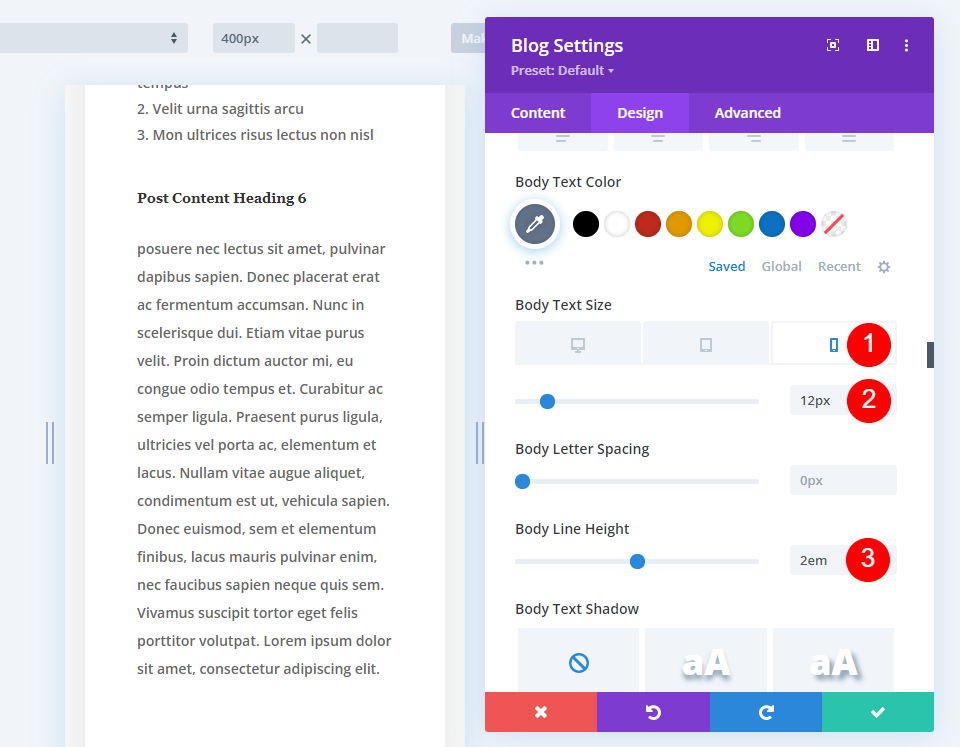
Além disso, faça algumas alterações na fonte do corpo.
- Fonte do texto do corpo: PT Sans
- Peso do Texto: Normal
- Cor do texto: #62748a

Faça algumas mudanças de tamanho e altura para o texto do corpo também.
- Tamanho do corpo do texto (computador): 14px
- Tamanho do texto (telefone): 12px
- Altura da linha de texto: 2em

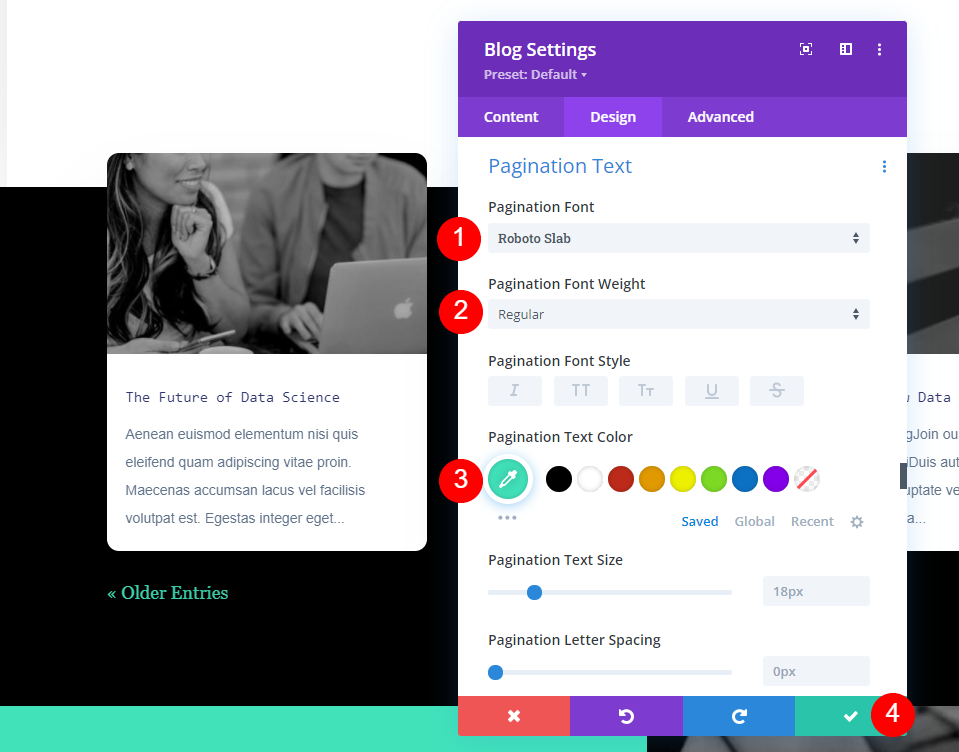
O texto da paginação também deve ser alterado.
- Fonte de paginação: Roboto Slab
- Peso da fonte: normal
- Cor: #41e2ba

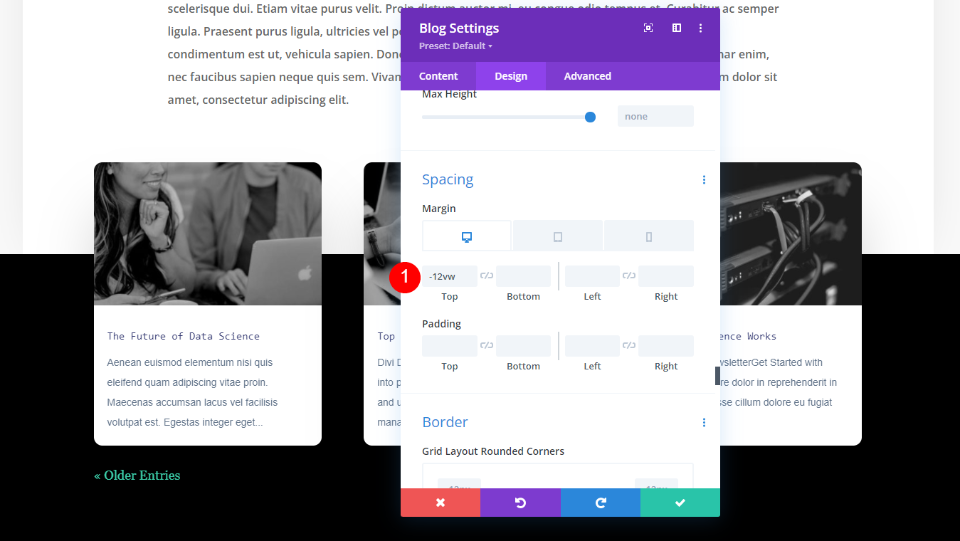
Agora, vá para a seção de espaçamento e adicione alguma margem superior.
- Margem superior: -7vw

Título da seção
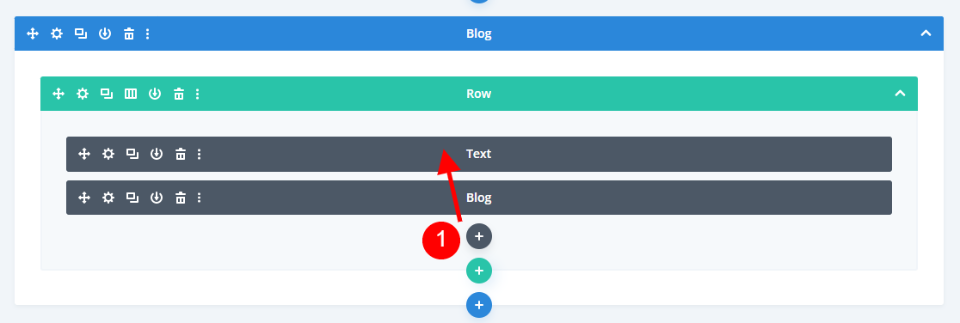
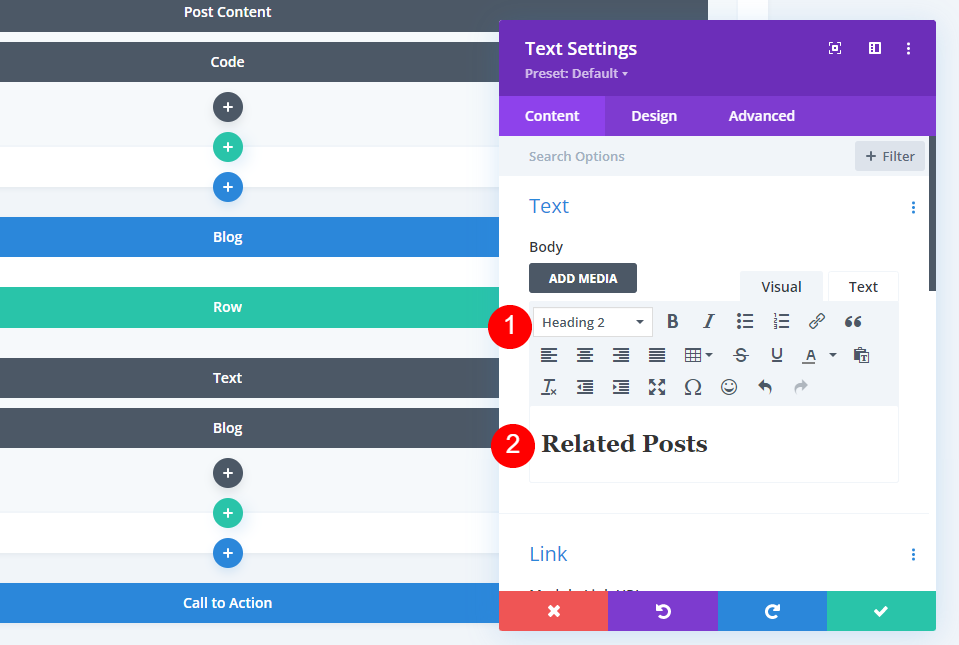
Por fim, daremos um título às partes para que os usuários possam ver imediatamente que são postagens relacionadas. Também podemos omitir o título da seção porque é óbvio para os usuários que as postagens estão vinculadas ao que estão lendo. Clicando no símbolo de adição cinza e arrastando-o sobre o módulo Blog na mesma linha, você pode adicionar um novo módulo Texto. Estou olhando para ele no modo wireframe porque nossas configurações atuais fazem com que ele seja exibido abaixo do módulo Blog.

Faça as seguintes alterações para o módulo.
- Texto: Título 2
- Conteúdo: postagens relacionadas

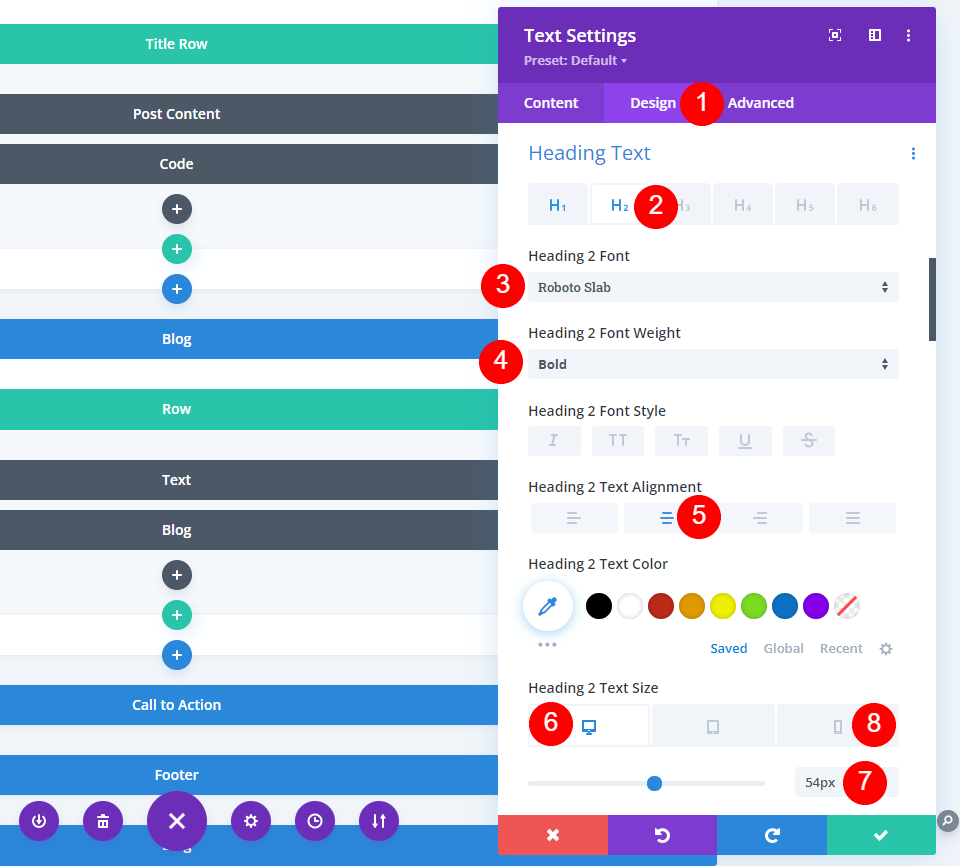
Na guia Design, faça os ajustes.
- Fonte do título 2: Robo Slab
- Intensidade da fonte: Negrito
- Tamanho da fonte da área de trabalho: 54px
- Tamanho da fonte do telefone: 26px

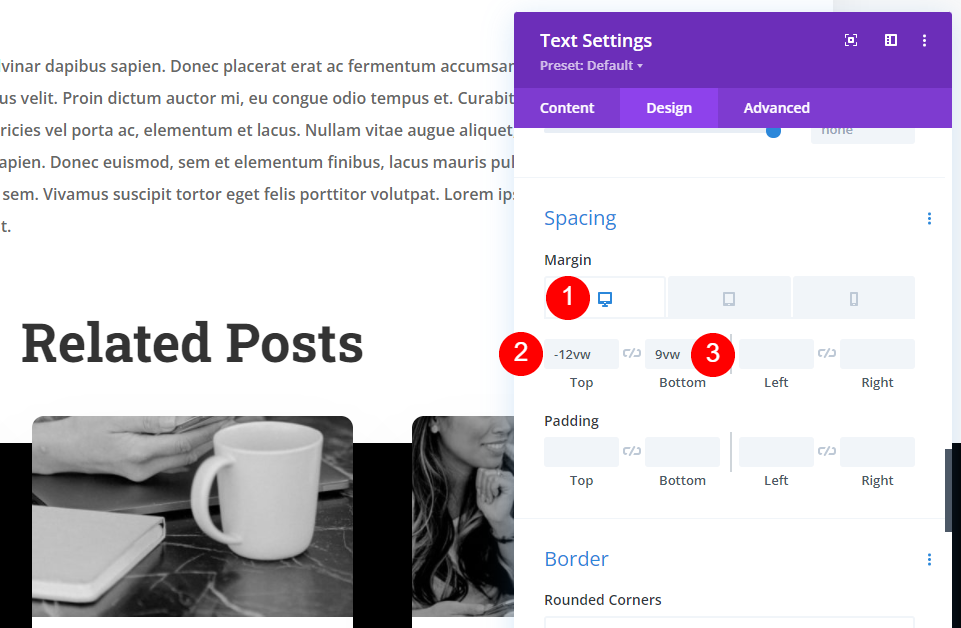
Nas configurações de espaçamento, as seguintes alterações devem ser feitas.
- Margem superior: -12vw para desktop, -50vw para telefone.
- Margem inferior: 9vw

Saída final
Então esse é o nosso projeto. Ele irá melhorar a beleza do seu blog.

Pensamentos finais
Isso conclui nossa discussão sobre como exibir a seção de postagens relacionadas ao seu blog no Divi . Você pode configurá-lo para exibir a categoria atual ou qualquer outra categoria que desejar. Isso é simples de fazer com um módulo de blog e pode ser simplesmente combinado com o design da postagem do seu blog.





